- (Обновлено: ) Юлия Р.
- 7 минут
- Решение проблемы
Атрибут hreflang используется на мультиязычных, многонациональных проектах. С его помощью можно сообщить ПС, что у сайта есть несколько языковых версий страницы. Это позволит поисковым ботам подобрать нужный вариант для показа пользователю с учётом его языковых настроек или местоположения. Кроме того, использование атрибута предотвращает склейку страниц сайта с одинаковым контентом на разных языках.
Использование hreflang может повысить ранжирование сайта в выдаче в разных регионах. Однако его реализация довольно сложная и занимает много времени, а ошибки могут негативно повлиять на весь сайт. Рассмотрим наиболее распространённые из них в сегодняшнем переводе статьи международного SEO-консультанта Алейды Солис.
Источник: Search Engine Land

С помощью метки hreflang вы можете быстро указать соответствующий язык или страну пользователей для мультиязычных и мультинациональных сайтов. И Google, и Яндекс используют её, чтобы показывать правильную версию страницы для целевой аудитории в результатах поиска.
Однако, когда Алейда Солис делает SEO-аудиты международных сайтов, обычно находит проблемы реализации hreflang, которые не позволяют страницам правильно отображаться для их релевантной аудитории.
Ниже приведены примеры наиболее частых проблем, которые встречала автор (вы можете проверить их в своём следующем аудите), и рекомендации, как избежать и/или устранить их.
1. Отсутствуют значения атрибута hreflang
В Google и Яндекс нужно использовать формат ISO 639-1 format для языка и (необязательно) формат ISO 3166-1 Alpha 2 для региона.
Например, страница для тех, кто разговаривает на английском в Соединённых Штатах, будет иметь значение hreflang «en-us», в то время как альтернативная версия, ориентированная на испаноязычную аудиторию в США, будет иметь значение hreflang «es-us».
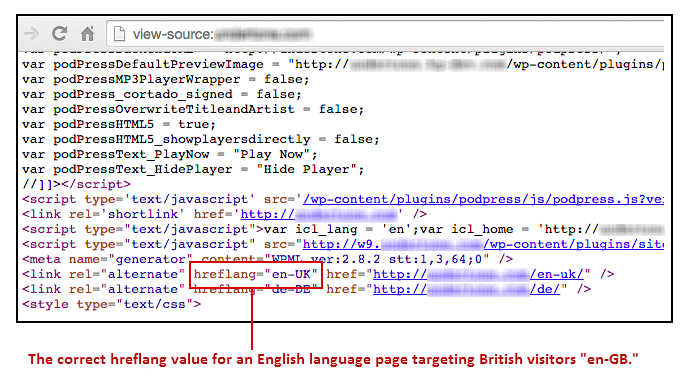
К сожалению, в атрибуте иногда случайно используют несуществующие значения. В примере вместо «en-GB» используют «en-UK»:

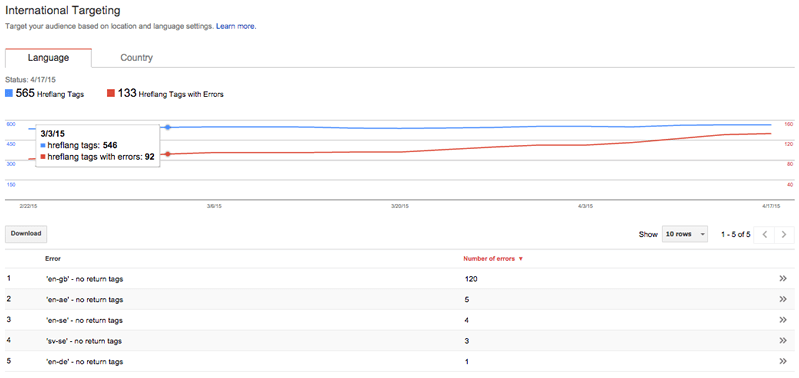
Чтобы избежать этой проблемы, Алейда Солис создала инструмент для генерации hreflang. Он генерирует атрибуты с правильными языковыми и национальными значениями, указанными в спецификации Google. Ошибки, связанные с использованием неправильных языковых кодов, можно посмотреть в отчёте «Таргетинг по странам и языкам» в Google Search Console.
2. Нерелевантные значения hreflang
Иногда значения языка и региона в атрибуте hreflang не соответствуют языкам или странам страницы. Это более серьёзная ошибка, поскольку её нельзя обнаружить с помощью инструментов. Чтобы определить, правильно ли в hreflang указано значение языка или страны для конкретной страницы, потребуется ручная проверка.
Ошибка обычно встречается, когда страницы с языковой целью также включают в себя цель страны, хотя неважно, в какой точке мира находится пользователь — важен язык, на котором он ищет ключевой запрос.
Помните, в атрибуте hreflang обязательно нужно указывать язык. Указание региона необязательно. Его можно использовать только тогда, когда это нужно (например, если вы хотите использовать разные страницы для испаноговорящих в Мексике и Испании).
К сожалению, есть инструменты для генерации hreflang, которые добавляют значения по умолчанию. Важно помнить об этом и проверять конечный результат.
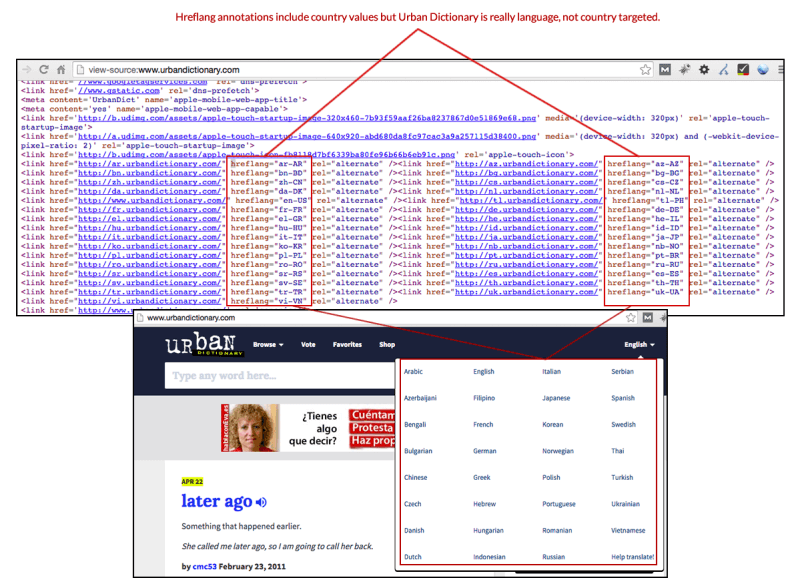
Ниже приведён пример такой ситуации. В Urban Dictionary есть версии сайта на разных языках, но они не зависят от конкретной страны. Например, испаноязычная версия выводится для испаноговорящих пользователей в любом месте мира, несмотря на их регион.
Тем не менее в атрибут hreflang для главных страниц на разных языках они также добавляют код страны. Например, «es-ES» – это значение hreflang для испанской версии (добавлен код Испании), а «de-DE» – значение для немецкой версии (добавлен код Германии).

Прежде чем внедрять что-либо, важно проверить, на что больше ориентирован сайт: на язык или страну (или существует другой подход, о котором нужно знать). Значение hreflang нужно создавать, учитывая этот момент.
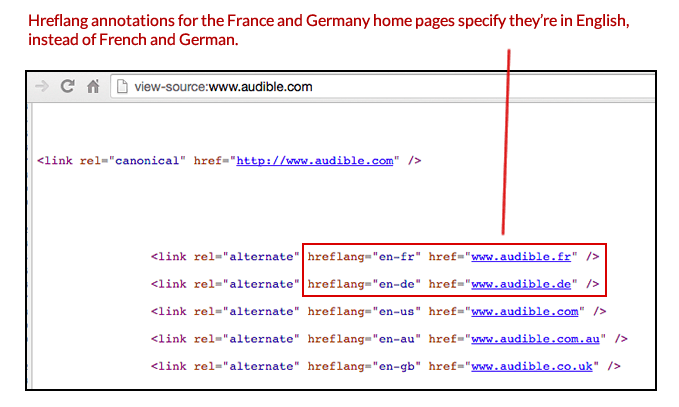
Другой вариант ошибки, который обнаружила Алейда Солис: в некоторых случаях неправильно реализовывается код языка (или страны) и указывается один и тот же язык (или страна) для каждого альтернативного URL. В этом примере Audible главные страницы для Франции и Германии отмечены как страницы на английском языке, хотя в действительности они на французском и немецком соответственно:

3. Нерелевантные URL
Как и в предыдущем примере, иногда в атрибуте hreflang указаны правильные значения языка и/или страны, но используется неправильный URL.
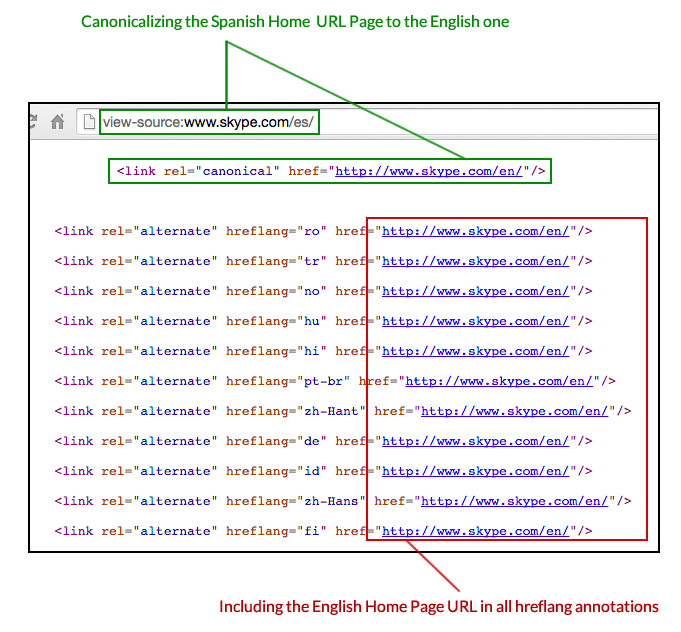
Например, в случае со Skype вы можете увидеть, что англоязычная версия URL вместо соответствующего URL для языка всегда указывается для каждого случая. Точно так же канонический тег всегда отображает английский URL вместо соответствующего, как в случае со страницей на испанском языке ниже:

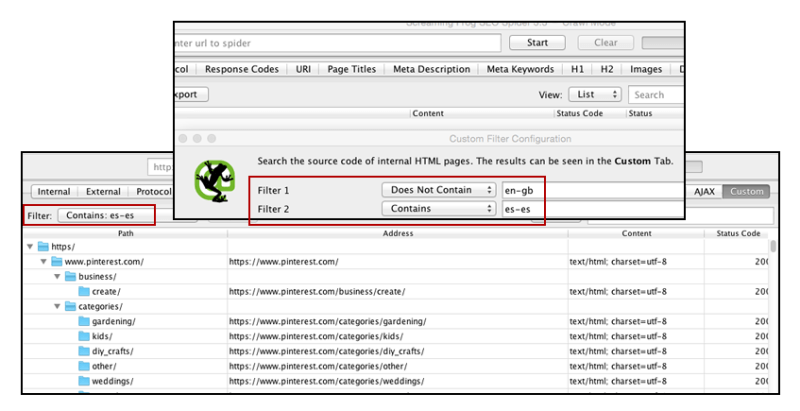
Чтобы проверить страницы на наличие этой ошибки, вы можете использовать парсер, например, Screaming Frog. В программе можно настроить пользовательский фильтр для идентификации страниц с нужными кодами hreflang или без них:

Для проверки также можно использовать DeepCrawl. В нём есть отчёт, в котором указывается, какие страницы имеют (или не имеют) атрибут hreflang, или метки которых несогласованны. Например, для страны и языка используется более одного URL:

-
4. Несуществующие URL
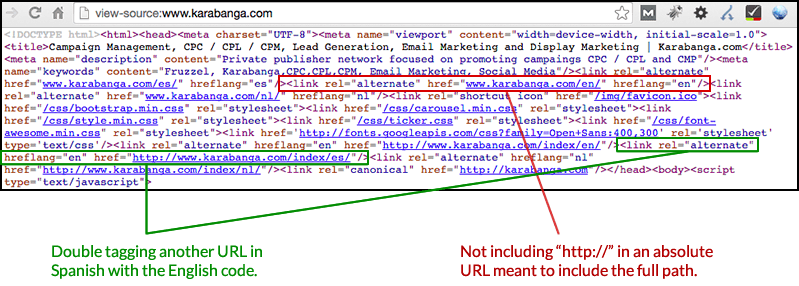
Также встречаются ситуации, когда URL, которые должны быть абсолютными ссылками, указываются без использования «http://» или «https://» в начале, что делает их относительными (не указывающими на правильную страницу). Это можно увидеть в следующем примере:

Поэтому рекомендуется использовать URL в виде абсолютных ссылок, следить, чтобы указывался весь адрес, включая «http://» или «https://» в начале.
5. Отсутствие обратных атрибутов hreflang
Последняя часто встречающаяся ошибка – добавление тегов hreflang только на нескольких страницах сайта. Веб-мастеры забывают добавлять их в свои «возвратные» URL так, как это рекомендует Google:
«…атрибуты должны подтверждаться со страниц, на которые они указывают. Если страница А ссылается на страницу В, страница В должна ссылаться на страницу А. В противном случае атрибут может неправильно интерпретироваться».
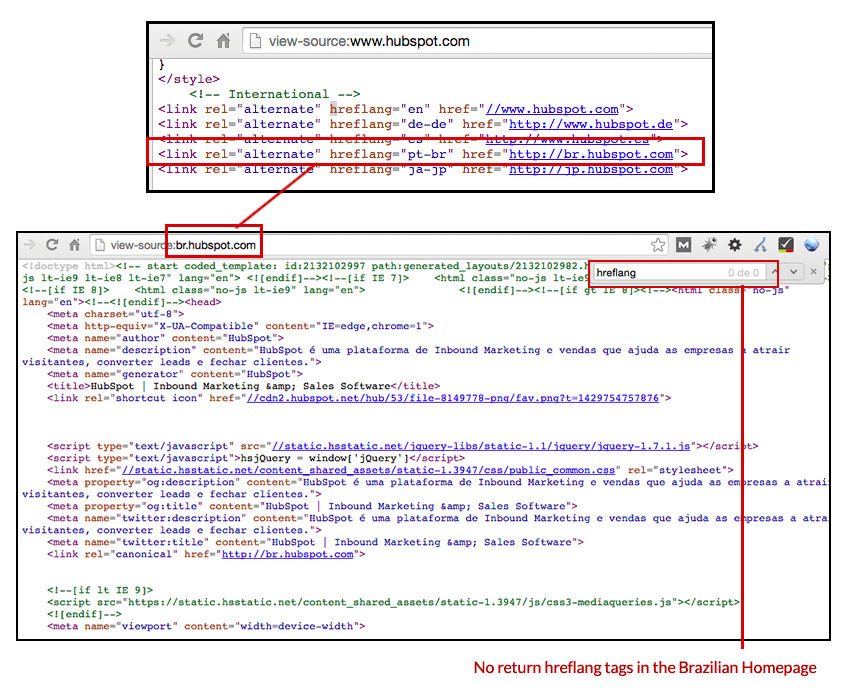
Например, англоязычная главная страница Hubspot‘s содержит метку hreflang, указывающую, кроме всего прочего, на альтернативный URL бразильской главной страницы на португальском. К сожалению, на главной странице бразильского сайта нет атрибута hreflang, указывающего на английскую страницу.

Эта ошибка также отображается в Google Search Console и может быть проверена с помощью парсеров:

Хотя в предыдущем примере hreflang прописан в шапке сайта, эта ошибка более распространена, если атрибут прописывают в XML-Sitemaps.
Это связано с тем, что сложнее проверить правильность использования атрибута hreflang, просмотрев все файлы XML. Для решения этой задачи можно использовать парсеры (которые напрямую сканируют список XML-файлов Sitemap) или отчёт «Таргетинг по странам и языкам» в панели Google Search Console. Алейда Солис рекомендует уделять дополнительное внимание проверке атрибута при его использовании в XML-Sitemap.
Надеемся, что эти советы полезны и помогут вам найти и исправить проблемы с hreflang.
Еще по теме:
- Правила оптимизации интернет-магазина: структура и навигация. Поисковые системы уже долгое время при анализе сайта обращают внимание не только на тексты и метатеги, но и на удобство сайта для пользователей. Особенно важно...
- Идеальная товарная карточка: как привлечь максимальное количество пользователей из органики и смотивировать их купить продукт Многие коммерческие сайты пренебрегают важностью оптимизации карточек товара. В особенности если в ассортименте интернет-магазина более тысячи товаров. Заполнять карточку товара нужно не только чтобы занять...
- Игры сниппетов: как попасть в блок ответов Google Мы продолжаем знакомить вас c SEO-техниками, которые используют наши зарубежные коллеги. В сегодняшнем выпуске – перевод статьи Ларри Кима о том, как отвоевать место в...
- «Бессылочный» аудит сайта — готов ли Ваш магазин к отключению ссылочного ранжирования? Несколько дней назад, во время своего выступления на IBC Russia 2013, руководитель отдела веб-поиска Яндекса Александр Садовский шокировал всех оптимизаторов: в начале следующего года коммерческие...
- Нужен ли сайту безопасный протокол? «За» и «Против» переезда на https В каких случаях нужно переезжать на https Когда не стоит спешить с переездом Вывод Тема переезда на https, наверное, самая обсуждаемая в Рунете. Живой...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.


 Атрибут hreflang используется на мультиязычных, многонациональных проектах. С его помощью можно сообщить ПС, что у сайта есть несколько языковых версий страницы. Это позволит поисковым ботам подобрать нужный вариант для показа пользователю с учётом его языковых настроек или местоположения. Кроме того, использование атрибута предотвращает склейку страниц сайта с одинаковым контентом на разных языках.
Атрибут hreflang используется на мультиязычных, многонациональных проектах. С его помощью можно сообщить ПС, что у сайта есть несколько языковых версий страницы. Это позволит поисковым ботам подобрать нужный вариант для показа пользователю с учётом его языковых настроек или местоположения. Кроме того, использование атрибута предотвращает склейку страниц сайта с одинаковым контентом на разных языках.




про сложность еще мягко сказано