- (Обновлено: ) Андрей Д.
- 7 минут
- Ответы на вопросы
1. Что такое атрибут Alt?
2. Как правильно заполнить атрибут Alt для картинок
3. Зачем нужен атрибут Title?
4. Ответы на популярные вопросы по Alt и Title
5. Итоги
В сегодняшней статье я хочу рассмотреть, почему всё-таки стоит заполнять HTML-атрибут Alt у картинок, чем он отличается от атрибута Title. Материал рассчитан на новичков и начинающих веб-мастеров, которых интересует вопрос, зачем и почему нужно заполнять атрибут Alt. В конце статьи я подготовил ответы на популярные вопросы по этим атрибутам. Начнём с основ.
Что такое атрибут Alt?
Alt у картинки – это альтернативный источник информации для пользователей, у которых по какой-то причине (слабый интернет, отключено отображение картинок и т. д.) не выводятся изображения на странице. Выводится он в виде текста там, где должна быть картинка.
В HTML-коде атрибут прописывается следующим образом:
<img src="Путь к картинке" alt="Альтернативное описание изображения" />
Рассмотрим на примере.

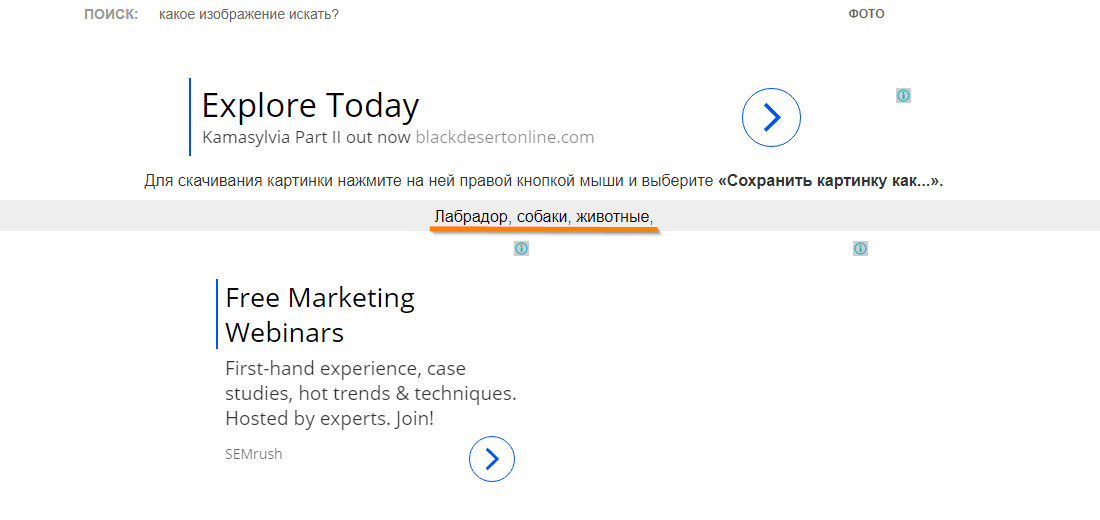
Для примера я взял фото с сайта обоев для рабочего стола. Основной контент страницы – изображения.
После того, как я отключил отображение картинок в браузере, вся графика на странице перестала отображаться и можно увидеть альтернативное описание изображения.

С его помощью мы понимаем, что находится на странице. Кроме того, этот атрибут полезен не только пользователю, он также помогает понять поисковому роботу, что изображено на картинке. И Google, и Яндекс используют Alt как один из критериев ранжирования при поиске по картинкам.
Появляется следующий вопрос: что же нужно добавлять в Alt, чтобы он был максимально полезным и для пользователя, и для поисковика?
Как правильно заполнить атрибут Alt для картинок
Что понять, как правильно заполнить атрибут Alt, рассмотрим следующий пример: у нас есть интернет-магазин зоотоваров, и мы хотим прописать Alt для карточки товара с «мячиком для собак».

Есть несколько вариантов заполнения атрибута:
Вариант 1. В качестве альтернативного текста используем «Фото №1», «Картинка 1» и т. д. Такой альтернативный текст не несёт никакой пользы, так как не даёт информации об изображении. Более того, как пишет Яндекс: «Картинки, у которых отсутствуют содержательные описания, не попадают в поиск, так как не могут быть найдены по запросам». Подробнее: «Индексирование картинок».
Вариант 2. Пишем в Alt «Собака с мячиком во рту». В этом случае мы описываем саму картинку, но нужно обратить внимание, что запрос «Собака с мячиком во рту» – информационный. Для описания изображения интернет-магазина он не подойдёт.
Вариант 3. Alt «Мячик для собак» – этот вариант нам больше подходит, но, так как мячиков в магазине может быть много, лучше уточнить запрос.
Вариант 4. Alt «Мячик для собак Humunga Chomp» – этот вариант оптимален для нас. Атрибут содержит название товара и его производителя. Если такого товара много, можно расширить Alt, используя цвет, название модели.
Вариант 5. Alt «Мячик для собак Humunga Chomp, игрушка Humunga Chomp, купить, недорого, Москва» – такой вариант может быть воспринят поисковой системой как спам и нужного результата не принесёт.
Из этих примеров следует, что атрибут Alt:
- должен быть содержательным и описывать картинку;
- состоять из 3–5 слов, но не больше 250 символов (сложно описать картинку двумя словами);
- по возможности содержать ключевой запрос;
- не должен быть спамным.
Зачем нужен атрибут Title?
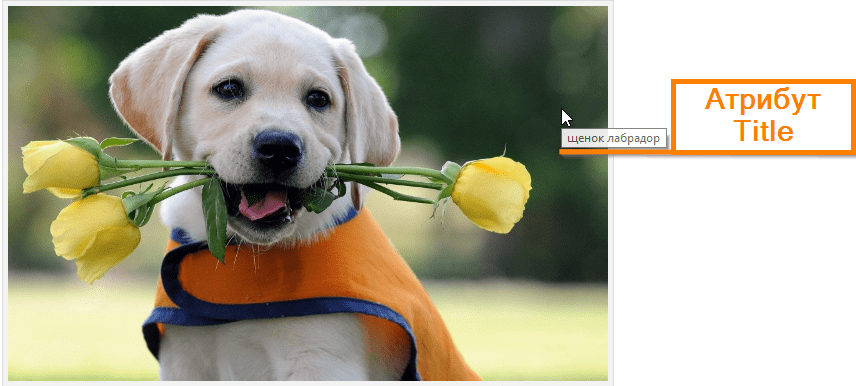
Title у картинок даёт дополнительную информацию об изображении. Он нужен для того, чтобы пользователю было проще понять, что изображено на картинке. Атрибут выводится при наведении курсора на изображение.

На картинке выше видно, как отображается атрибут на странице.
В HTML-коде атрибут прописывается следующим образом:
<img title="Текст, который будет выводиться при наведении" src="Путь к картинке" />.
Если картинка будет ссылкой, Яндекс рекомендует указывать Title в ссылке:
<a title=" Текст, который будет выводиться при наведении " href="Ссылка"><img src="Путь к картинке" /></a>
Рекомендуется заполнять Title. Он может положительно отразиться на поведенческих параметрах сайта. Когда пользователю сложно понять, что изображено на картинке, он машинально может навести на неё мышкой и подсказка Title поможет ему сориентироваться.
Основные требования к Title похожи на требования к Alt:
- должен быть содержательным и описывать изображение;
- состоять из 3–5 слов, но не больше 250 символов;
- не должен быть слишком большим, так как при наведении текст в 3–4 строчки может отпугнуть;
- по возможности содержать ключевой запрос;
- не должен быть спамным.
Зная это, перейдём к вопросам.
Ответы на популярные вопросы по Alt и Title
Alt это описания к изображениям?
Не совсем. Alt – это альтернативное описание, которое будет выводиться вместо картинки, если у пользователя не отображаются изображения.
Обязательно ли заполнять атрибуты Alt и Title для картинок?
Если Вас интересует трафик из поиска по картинкам, Alt обязательно нужно заполнять, Title – по желанию.
Alt и Title должны быть разными или одинаковыми?
Существует два основных мнения по этому поводу:
1) Alt и Title должны быть уникальными;
2) атрибуты должны быть одинаковыми.
Если посмотреть, как заполняют эти атрибуты сайты, изображения которых находятся в ТОПе поиска по картинкам, увидим оба варианта заполнения.
Яндекс по этому поводу пишет следующее:

Я считаю, что эти атрибуты могут быть одинаковыми. Главное, чтобы они давали чёткое структурированное описание вашей картинке.
Нужно ли прописывать возле атрибута Alt ещё и Title?
Необязательно, но учтите: атрибут Title в некоторых случаях помогает лучше понять, что изображено на картинке. Это может положительно отразиться на поведенческих показателях сайта.
В Alt картинки надо ставить те же ключевые слова, что и у статьи, или другие?
Желательно. Главное, чтобы Alt был содержательным и описывал картинку.
Нужно ли прописывать в этих атрибутах ключевые слова?
Если эти ключевые слова будут описывать картинку, то да.
Как правильно писать атрибут Alt: кириллицей или латиницей?
Если ваш сайт на русском, заполняйте кириллицей.
Как писать – с большой или маленькой буквы?
Не имеет значения.
А если статья уже проиндексирована поисковиками, можно внести описание в картинки или не стоит?
Можно. Когда поисковики переиндексируют вашу страницу, они учтут эти описания.
Где заполнять Alt и Title?
Всё зависит от того, на какой CMS сделан ваш сайт.
Если это чистый HTML, то:
<img src="Путь к картинке" alt="Альтернативное описание" title="Дополнительная информация">
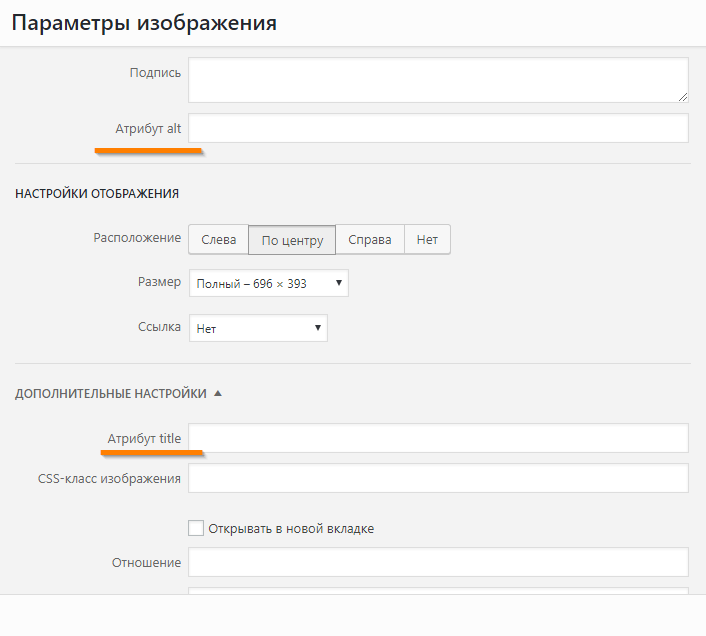
Обычно поля для заполнения Alt и Title находятся в параметрах изображения. Например, если ваш сайт сделан на WordPress, открыв параметры изображения, вы увидите поле для заполнения атрибута Alt. В дополнительных настройках есть поле для атрибута Title.

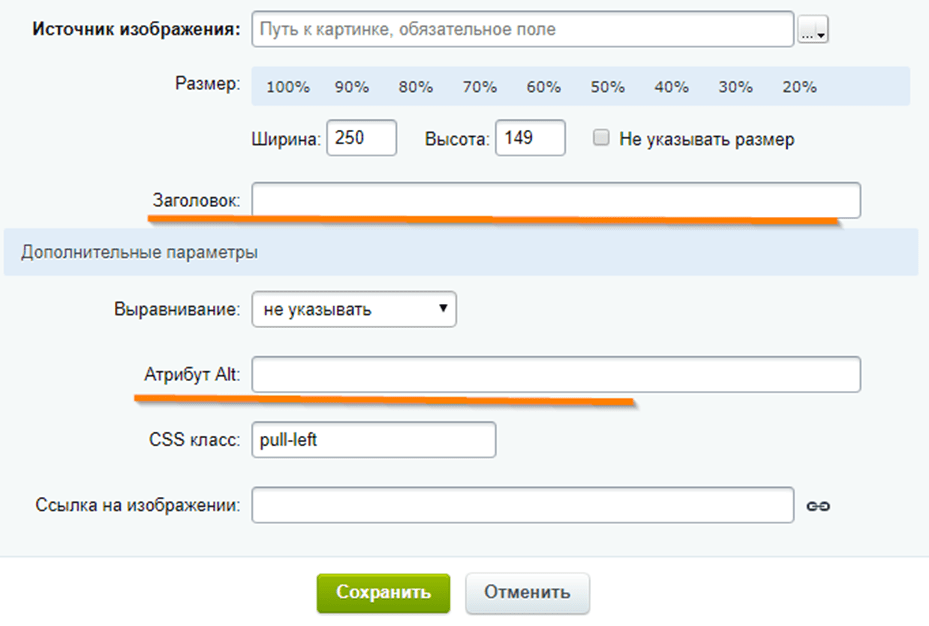
Если же ваш сайт на 1С-Битрикс, в дополнительных настройках параметров изображения есть поле для атрибута Alt. Атрибут Title будет подтягиваться из поля «Заголовок».

Нужно понимать, что всё индивидуально. Многое зависит от того, на какой CMS сделан ваш сайт и как настроен.
Стоит ли и возможно ли прописывать Alt и Title для своих картинок в комментариях?
Не вижу в этом необходимости, да и вряд ли у кого-то в комментариях есть возможность оптимизировать изображения.
Когда к картинкам пишу тайтл и альт на русском, на сайте высвечиваются иероглифы, что делать?
Такое происходит из-за кодировки. Нужно преобразовать текущую кодировку в UTF-8.
Итоги
Ещё раз пробежимся по тому, какими же должны быть Alt и Title.
Основные требования к атрибуту Alt:
- содержательный, описывает изображение;
- длиной около 3–5 слов (до 250 символов);
- по возможности должен включать ключевой запрос;
- не должен быть спамным.
Почему стоит заполнять Alt:
1. учитывается поисковыми системами при ранжировании картинок, а значит, если ваша картинка попадёт в ТОП, – это источник дополнительного трафика;
2. будет полезен пользователю, у которого отключены изображения на сайте.
Атрибут Title:
- содержательный и описывает изображение;
- длиной около 3–5 слов или до 250 символов;
- по возможности должен содержать ключевой запрос;
- без спама.
Почему стоит заполнять Title:
1. будет полезен пользователю, которому сложно разобраться, что изображено на картинке;
2. подсказки Title могут положительно отразиться на поведенческих показателях сайта.
Рекомендую к ознакомлению:
Информация по картинкам от Google
Какие тексты использует робот для поиска изображений
Еще по теме:
- Мобильная скорость загрузки страницы важна, но пока что не для SEO Брайсон Менье полагает, что, хотя скорость загрузки страницы на мобильных устройствах положительно влияет на конверсию и удержание клиентов, на мобильное ранжирование она оказывает несильное влияние....
- Какие запросы лучше исользовать в метатегах — по правилам грамматики или как ищут пользователи? По правилам грамматики правильно писать "самоклеящийся" Например, "самоклеящаяся плёнка". Но запрос "самоклеющаяся плёнка" в разы частотней. Как правильно оптимизировать страницу под такой запрос - по...
- Как правильно выбирать Н1 для точного описания свойств товара и сохранения уникальности для поисковика? Подскажите, на сайте есть страницы фильтры, у которых есть вот такие заголовки h1: Купальники гимнастические для девочек Купальники гимнастические для девочек 117-122 размера Купальники гимнастические...
- Внутренняя перелинковка сайта: ответы на часто задаваемые вопросы Если вы не уверены, правильно ли настраиваете внутреннюю перелинковку — эта статья поможет развеять сомнения и подскажет, как поступить в той или иной ситуации. Сегодня мы отвечаем на часто задаваемые вопросы наших...
- 6 функций Key Collector, которые заменят платные инструменты Определение конкурентов при помощи функции SERP Кластеризация запросов при помощи функции «Анализ групп» в Key Collector Определение конкурентности запросов при помощи функции KEI Сбор поисковых...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




 (72 оценок, среднее: 4,61 из 5)
(72 оценок, среднее: 4,61 из 5)


Ни слова об альтернативных способах добавлениях. К чему тогда статья, если это и так понятно было ещё в 2005 году.
Что Вы подразумеваете под альтернативными способами добавления? Эта статья рассчитана на новичков, так как вопросы про Alt по-прежнему задают.
Значит я косячил все время((
Мерси!
Здравствуйте, есть ли риск переспама из-за щепетильного заполнения альтов. Например у вас в статье десяток изображений одного и того же товара и описать его можно только при помощи узкого спектра ключевых слов.
Сами по себе ALT вряд ли будут спамом, а вот если на странице есть дополнительные элементы спама, ALT могут усугубить ситуацию. Главное не используйте спамных конструкций при составлении ALT.
Здравствуйте! В фотогалерее нашего сайта мы разместили фото товара в разных ракурсах. Фотографий получилось много, Фантазия на уникальные теги закончилась быстро. Что делать в этом случае? Можно ли просто добавлять к тегам порядковый номер?… товар 1, товар 2, товар 3….
Добрый день, спасибо за вопрос. Вы можете добавлять «Фото №1», «Фото №2» и т. д. Пример: http://joxi.ru/5md0XbNI33wW7m.
Порядковый номер вроде «Товар 1», «Товар 2» и т. д. может подойти для разных единиц товара, но из Вашего сообщения я понял, что товар один и с большим количеством фото в разных ракурсах.
Повторение — мать учения )
сегодня отличный материал
алт да, а вот про тайлт не углублялся !
Сами половину альтов не заполнили, а вторая половина с бесполезным названием 😉 https://image.prntscr.com/image/p8FDDJkjQiSbu-YG-PGTsg.png
Исправимся
Вопрос близкий к теме )
Современные проекты и их объемы заставляю переносить статику в облака… и чтобы не проксировать все через основной сервер, напрашивается вопрос:
Есть ли для поисковиков разница где размещена картинка?
1. https://site.ru/images/item.jpg
2. https//static.site.ru/images/item.jpg
Здравствуйте Владимир, спасибо за вопрос. Если картинка будет доступна в обычном режиме, то никаких последствий переезд в облако иметь не будет, для поисковых систем не имеет значения, где расположена картинка.
За кириллицу спасибо. Искал ответ на сей вопрос.
Хорошая статья! Спасибо, некоторые мелочи не знал.
Привет
подскажи, а можно ли использовать «точку» в alt?
то есть когда alt будет = «Текст. Текст»
Да, если в этом есть необходимость, главное не используйте спамных конструкций.
Благодарю за ответ, но неясен момент с разделением пассажа.
К примеру alt = «ремонт стиральных машин в г. Москва на дому»
г. — разорвет фразу на пассажи? с одной стороны это точка, а с другой сокращение слова город.
…точка разделяла пассаж……. возникает вопрос — К примеру alt = «ремонт стиральных машин в г. Москва на дому»
г. — разорвет фразу на пассажи? — с одной стороны это точка, а с другой сокращение слова город.
По идее да, но не факт, нужно проверять. Только в чём необходимость писать г.Москва, если можно написать alt = «ремонт стиральных машин в Москве на дому».
Здравствуйте, повторю свой ответ выше. Да по идее он разорвет фразу на пассажи, но не факт. Только в чём необходимость писать г.Москва, если можно написать alt = «ремонт стиральных машин в Москве на дому»
Добрый вечер.
Подскажите пажалста, можно ли сделать несколько одинаковых прописей картинки атрибута альт, или они должны быть все обязательно разными, без повторов, даже если несколько картинок несут одинаковую смысловую нагрузку, и являются приклеплёнными к одной теме ???
Добрый день, Виктор.
Если содержание изображений отличается, лучше дописать 1-2 слова, в чем их
отличие. Например: «поводок для щенят» и «поводок для щенят с узором».
В случае, если изображения абсолютно одинаковы по смыслу, Alt может дублироваться.
Хорошая статья, все просто и доходчиво. Спасибо Виктору.
Нашла статью, в которой говорилось, что если в тайтл и альт прописать название статьи, то гугл выберет это изображение как мини превью 90х90 рядом со ссылкой на статью. Правда ли это? Спасибо
Здравствуйте, Ксения, спасибо за вопрос.
100% метода добавления картинки в сниппет Google нет, так как алгоритм добавления автоматический и в разных выдачах может работать по-разному.
Тем не менее есть ряд рекомендаций, которые могут повысить шанс попадания картинки в сниппет:
1. это, как Вы уже заметили, Alt и Title картинки;
2. использование микроразметки;
3. картинка должна быть уникальной.
Но самым правильным способом будет проанализировать конкурентов из ТОПов, у которых выводится картинка в сниппет, и проверить, что это за картинка и как она оформлена у них. Так Вы найдёте ответ на свой вопрос.
Андрей, спасибо! Почерпнул для себя еще немного уверенности в важности микроразметки и вообщем метадаты. Кстати, может в поход вместе соберемся. Мы в Крымские горы в августе пойдем. Пойдемте с нами? Если вдруг надумаете, пишите мне на почту newslavak@gmail.com Буду рад!
Спасибо, классная, полезная заметка!
Благодарю! Полезная статья
Андрей добрый день, благодарю вас за помощь, я ещё совсем зелёная в вопросах формирования сайта , вернее формирования карточек товара на сайте, и ваша статья мне очень помогла .Большое спасибо.
Здравствуйте. Ситуация такая: сайт существует давно, и ранее alt к изображениям не прописывался. Есть ли смысл делать это сейчас? Некоторые изображения не привязаны к разделам, я понятия не имею, использованы они где-то или нет. Картинок много, больше 1500, из них alt наверное у 500.
Здравствуйте, Андрей.
Подскажите, почему при загрузке изображений для новых туров, несмотря на то, что присваиваю им релевантные названия на кирилице, они не отображаются в HTML коде?
А можно ли сделать скажем Alt на русском, а описание на английском? Или лучше делать для каждой картинки оба этих параметра на одном языке?
Очень интересная статья. Вопрос: если сайт на нескольких языках а в карточке товара одно изображение выводится на всех языках то как правильно прописывать alt и title для каждого языка ? Для каждого языка в изображении надо задавть свой alt и title ?
Здравствуйте. Подскажите, вы ведете курсы по SEO? Цена? Программа?
Добрый день, Наталья. Курсы по SEO мы не ведём.
Vеry great post. Ӏ simply ѕtumbled upon your weblоg and wished to mention that I have truly enjoyed surfing around
your blog posts. In any case I’ll be subscribing to your feed and I hope you write once more
soon!