- (Обновлено: ) Юлия Р.
Что такое «ленивая загрузка»
Для кого нужна «ленивая загрузка»
Почему следует внедрить lazy loading
Виды отображения при «отложенной загрузке»
Как реализовать:
Какие проблемы могут возникнуть при реализации
Заключение
Скорость загрузки – ключевой аспект оптимизации сайта, в особенности под Google. Эта метрика влияет на:
- время, которое пользователь проводит на сайте;
- процент отказов;
- место в органической выдаче;
- стоимость клика в платном поиске.
Основная причина медленной загрузки страниц – большой размер изображений и видео. Google, посредством PageSpeed Insights, рекомендует несколько способов оптимизации медиафайлов: сжатие, кэширование и lazy loading или «ленивую загрузку». О последнем поговорим в нашей сегодняшней статье:
- Что такое lazy loading?
- Для кого нужна «ленивая загрузка».
- Виды «отложенной загрузки».
- Рекомендации Google по реализации lazy loading.
- Какие проблемы могут возникнуть и как их избежать.
Что такое «ленивая загрузка»
Lazy loading – это метод оптимизации скорости загрузки медиафайлов, некритичных для отображения страницы или взаимодействия с пользователями. При «отложенной загрузке» изображения не будут загружаться, пока не понадобятся посетителю. В зависимости от настроек, они могут отображаться при скролле до определённой части страницы или нажатии пользователем на элемент.
«Отложенную загрузку» рекомендуется использовать для медиафайлов, которые находятся вне экрана.
Внеэкранные или закадровые элементы – это медиаконтент, который находится ниже той части страницы, которую просматривает пользователь, или, как определяет Web Tools, ниже сгиба.
Поскольку пользователи не видят закадровые изображения при начальной загрузке страницы, нет смысла подгружать их сразу. Кроме того, в таком случае увеличивается время загрузки для взаимодействия (Time to Interactive). Эта метрика сейчас имеет наибольший вес при оценке скорости загрузки на мобильных устройствах.
Для кого нужна «ленивая загрузка»
Рекомендуем использовать ленивую загрузку сайтам:
- на страницах которых много изображений (онлайн-сервисы с фотографиями, статейники с большим количеством медиаконтента);
- скорость загрузки конкурентов которых на порядок выше;
- с оценкой ниже среднего (до 50 баллов) от PageSpeed Insights;
- на слабом сервере, который не может обеспечить высокую скорость загрузки страницы;
- у которых больше 50% процентов посетителей с мобильных устройств;
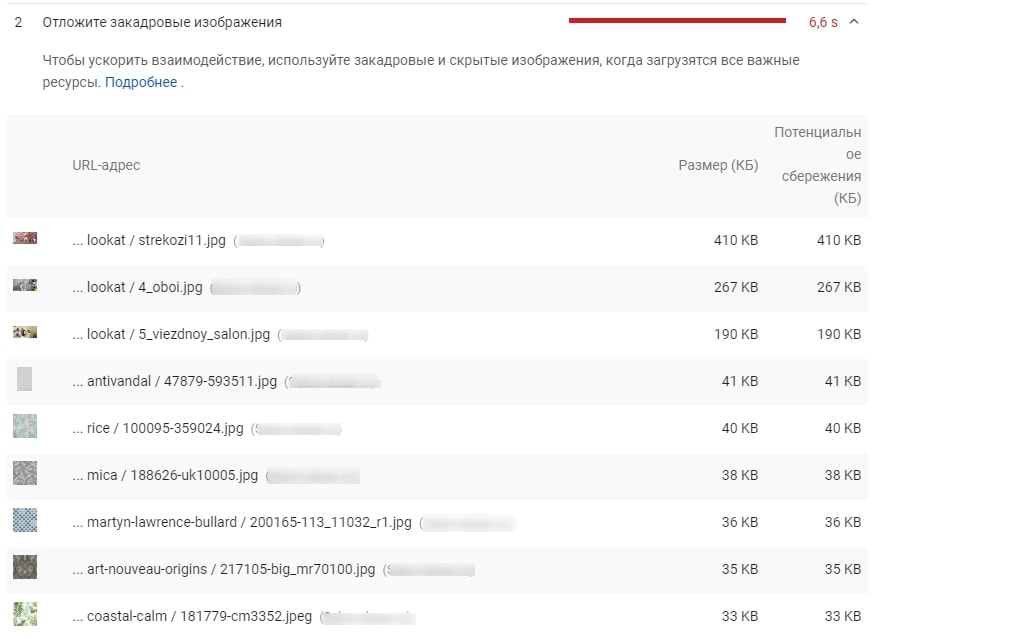
- для которых появляется рекомендация в PageSpeed Insights:

Почему следует внедрить lazy loading
Есть две весомые причины внедрить отложенную загрузку:
- Задержать пользователя на сайте. Если ваш веб-ресурс показывает статьи или предоставляет различные функции при помощи JavaScript, как правило, перед его выполнением нужна загрузка объектной модели документа. Это в несколько раз увеличивает скорость загрузки. В таком случае lazy loading сыграет ключевую роль в том, останется посетитель на сайте или покинет его, так как посчитает нерабочим.
- Сэкономить интернет-трафик. Контент загружается только в случае, если пользователь доскроллит до него. Это актуально для пользователей со слабым или мобильным интернетом и ограниченным количеством килобайт.
Виды отображения при «отложенной загрузке»
Есть 3 вида отображения контента при реализации lazy loading:
- скроллинг;
- клик;
- фоновый режим.
Скроллинг предусматривает, что медиаконтент подгружается только тогда, когда попадает в видимую зону или пользователь доскроллит до определённой части страницы, например, середины, предыдущего изображения и т. д. Такой метод используют на страницах СМИ с бесконечной лентой прокрутки, на листингах интернет-магазинов, страницах каталогов товаров и услуг.
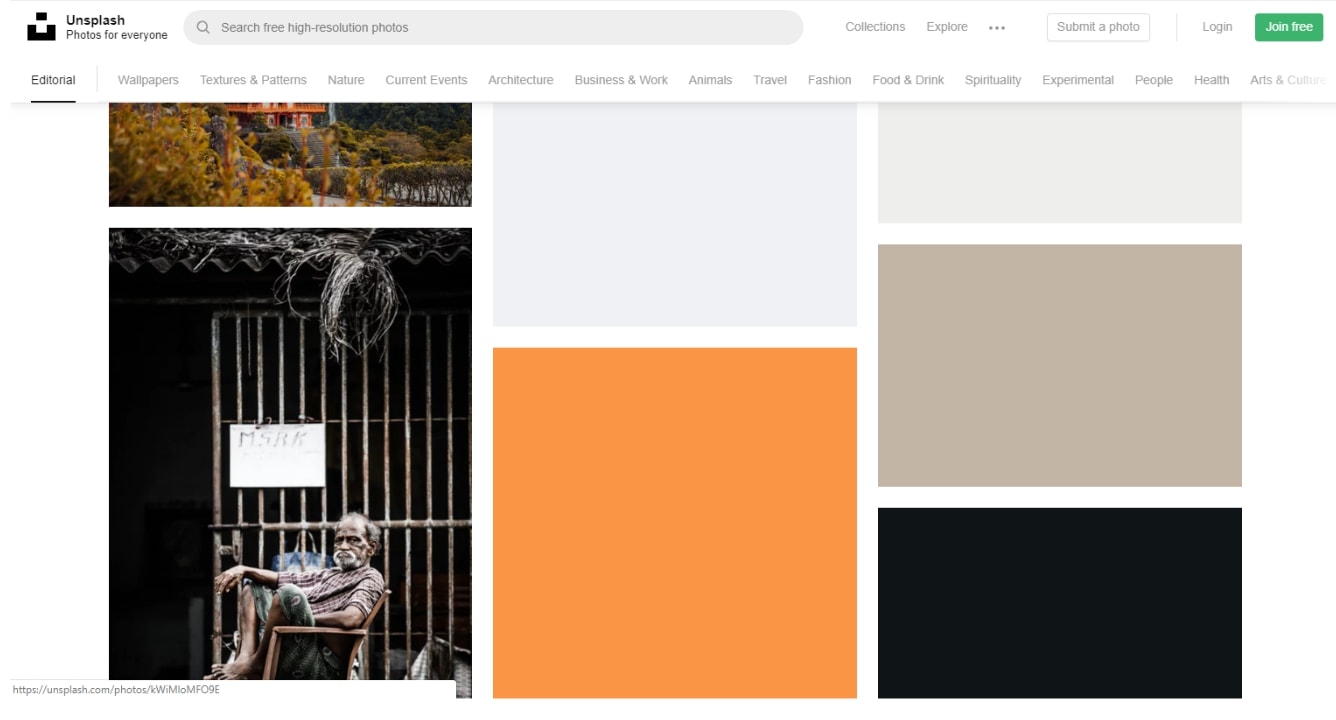
Например, вот так выглядит страница https://unsplash.com/ при скролле листинга с фотографиями:

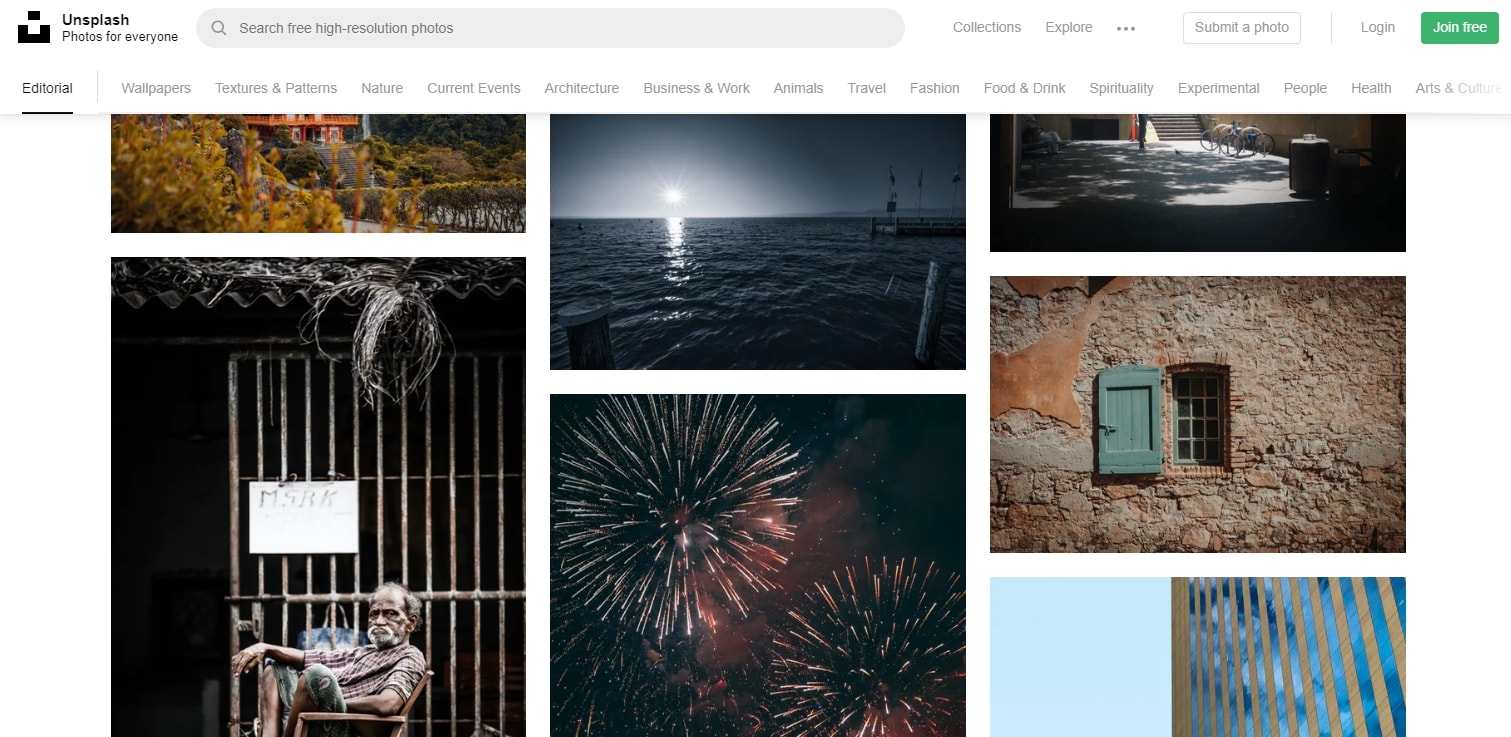
Однако меньше, чем за секунду, на место квадратов подгружаются фотографии в высоком качестве:

Ещё один вариант реализации:

Пользователь видит картинку-заглушку, на место которой подставляются изображения.
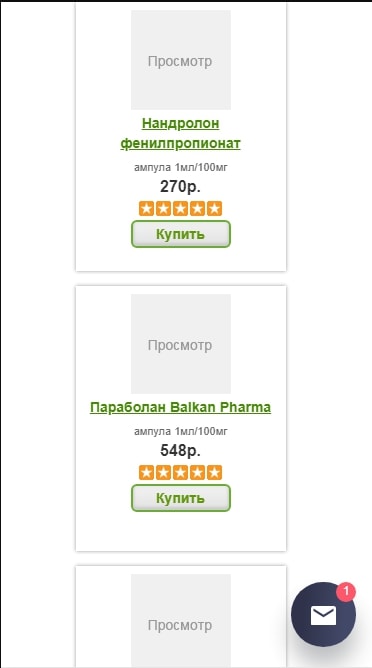
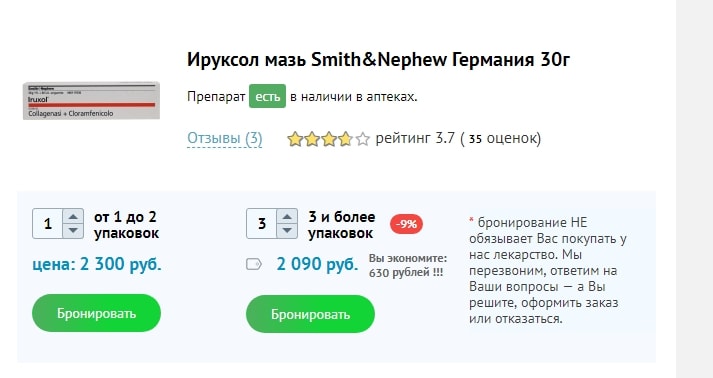
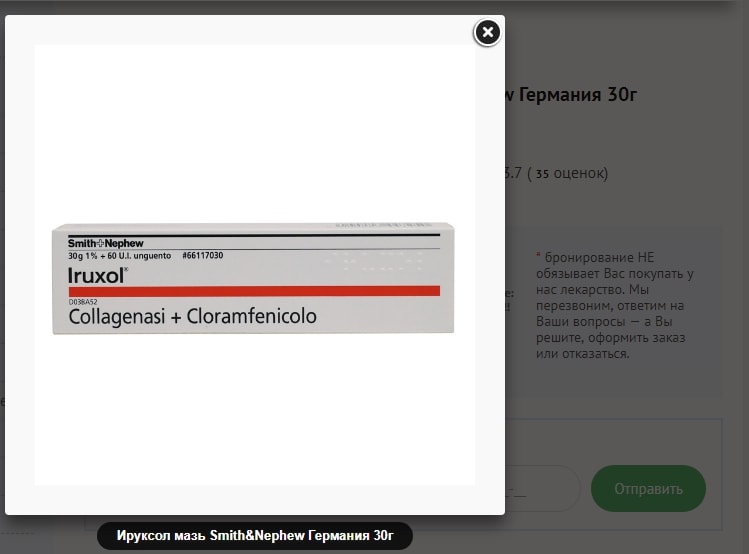
При втором варианте реализации (клик) контент будет загружаться, когда пользователь перейдёт по ссылке, нажав «Подробнее» или на миниатюру. Так выглядит реализация на карточке товара интернет-центра бронирования:
До нажатия на миниатюру

После

Загрузка в фоновом режиме будет полезна только для тех медиафайлов, которые действительно необходимы пользователям для последующей работы. Например, образцы заполнения документов, чертежи. Обязательное условие такой загрузки – пользователь нажал на документ и оставил его открытым. Чтобы определить, нужна ли пользователю такая загрузка, нужно провести A/B тестирование на нескольких страницах и только после этого внедрять на всём сайте.
Как реализовать
Рекомендации Google по реализации lazy loading для картинок
Рекомендации Google для картинок зависят от способа реализации медиаконтента на сайте: встроенные или в CSS. Для встроенных в тег <img> в Справке поисковой системы рекомендуется использовать:
- обработчик событий (например, scroll или resize) – он подходит, если важна совместимость браузеров;
- API-интерфейса обозревателя пересечений – не нужно писать свой код, достаточно зарегистрировать наблюдателя, однако работает не на всех браузерах.
Изображения на страницах также могут быть реализованы через CSS. В отличие от <img> тегов, которые загружаются независимо от их видимости, загрузка изображений в CSS выполняется с большим количеством предположений. Прежде чем запрашивать внешние ресурсы, браузер проверяет, как CSS применяется к документу.
Это может быть использовано для отсрочки загрузки изображений в CSS. С помощью JavaScript можно определить, когда элемент находится в области просмотра, и загрузить фоновое изображение.
Готовые решения
В сети есть 5 готовых решений реализации «отложенной загрузки» для изображений:
Lazy loading от David Walsh
Это стандартный и наиболее простой вариант реализации «отложенной загрузки». Действие скрипта заключается в том, что он заменяет атрибут src на data-src в теге <img>.
Реализация выглядит следующим образом:
<img data-src="image.jpg" alt="test image">
Элементы img, содержащие атрибуты data-src, скрыты в CSS. После того как картинки будут загружены, они плавно отображаются с применением переходов:
img {
opacity: 1;
transition: opacity 0.3s;
}
img[data-src] {
opacity: 0;
}
Затем JavaScript передаёт всем тегам img атрибут src, которые в итоге получают значение атрибута data-src. После загрузки всех изображений, data-src убирается из img:
[].forEach.call(document.querySelectorAll('img[data-src]'), function(img) {
img.setAttribute('src', img.getAttribute('data-src'));
img.onload = function() {
img.removeAttribute('data-src');
};
});
Загрузка с прогрессивным улучшением от Robin Osborne
Разработчик предлагает «ленивую загрузку» на основе прогрессивного улучшения. В его решении lazy loading на JS будет считаться улучшением для HTML и CSS.
При этом ленивая загрузка работает посредством скроллинга, а при реализации не нужно использовать фреймворки или плагины. При прогрессивном улучшении пользователь увидит изображение, даже если скрипт отключён или появилась ошибка, блокирующая его работу.
Плагин bLazy.js на простом JS
Стандартная реализация отложенной загрузки этим методом выглядит так:
<img class="b-lazy" src="placeholder.gif" data-src="image.jpg" alt="test image">
Среди преимуществ скрипта: он мало весит, работает с несколькими изображениями одновременно, чтобы сэкономить трафик и уменьшить количество запросов на сервер. Также он поддерживает браузеры устаревших версий, в том числе IE 7 и 8 версии.
Плагин Lazy Load XT jQuery
Подойдёт для написания своего скрипта для «ленивой загрузки». Если нужно реализовать lazy loading только для картинок, рекомендуем воспользоваться упрощённой версией.
Для реализации «отложенной загрузки» с помощью этого плагина нужно добавить jQuery-библиотеку перед закрывающимся тегом и указать jquery.lazyloadxt.js.
Пример реализации:
<script src="jquery.js"></script> <script src="jquery.lazyloadxt.js"></script>
Есть альтернативный вариант, который позволяет не использовать весь плагин. Это облегчённый скрипт jqlight.lazyloadxt.min.js:
<script src="jqlight.lazyloadxt.js"></script> <script src="jquery.lazyloadxt.js"></script>
Плагин активируется автоматически или в ручном режиме. В последнем случае нужно ввести:
$(elements).lazyLoadXT();
Размытое изображение от Craig Buckler
Есть несколько вариантов реализации «ленивой загрузки» с эффектом размытости. Наиболее популярный и простой в реализации – Craig Buckler.
У техники высокая производительность: затрачивает немного больше 1 байта JS-кода и 463 байта CSS. Для работы не нужны дополнительные фреймворки или библиотеки. Есть прогрессивное улучшение для поддержки устаревших браузеров или подгрузки картинок при сломанном JavaScript.
Посмотреть код можно в репозитории на GitHub.
3 плагина для WordPress
Количество установок: более 90 тыс.
Последнее обновление: год назад.
С помощью этого плагина можно отложить загрузку картинок в постах, изображений из миниатюр, фотографий пользователей. Контент будет подгружаться по мере приближения к окну браузера при прокрутке страницы.
Количество установок: более 20 тыс.
Последнее обновление: 17 часов назад.
Плагин работает с миниатюрами, всеми изображениями. Подгружает контент только тогда, когда он становится видимым пользователю. Вес скрипта – 10 КБ. Не использует JavaScript библиотеку jQuery.
Loading Page with Loading Screen

Количество установок: более 10 тыс.
Последнее обновление: 2 дня назад.
Бесплатный плагин, который выполняет предварительную загрузку изображения на сайт и отображает экран загрузки с процентом завершения. Как только всё загружено, экран пропадает.
Какие проблемы могут возникнуть при реализации
Если ленивая загрузка выполнена неправильно, техника может непреднамеренно скрыть контент от Google. Это приводит к тому, что медиаконтент не может участвовать в поиске по картинкам. Сейчас Google в своей Справке рассказал, что их бот может видеть такие элементы, однако просит проверять реализацию.
Как проверить, видит ли Googlebot изображение
В руководстве Google есть рекомендации о том, как убедиться, что ПС может индексировать контент, который грузится в технике «ленивой загрузки».
Для локального тестирования можно использовать скрипт Puppeteer. Чтобы проверить скрипт и запустить его, используйте следующие команды:
git checkout https://github.com/GoogleChromeLabs/puppeteer-examples cd puppeteer-examples npm i node lazyimages_without_scroll_events.js -h
После запуска проверки посмотрите скриншоты, сделанные скриптом, и убедитесь, что они содержат весь контент, который должен проиндексировать Googlebot.
Заключение
Lazy loading – один из методов оптимизации загрузки сайта. Его реализация позволяет уменьшить время до первого отображения и взаимодействия пользователя со страницей. При «ленивой загрузке» посетитель сразу видит рабочий сайт, ему не приходится ждать, пока будут выполнены все элементы страницы.
Если у Вас возникли проблемы с оптимизацией, обращайтесь к нам!
Еще по теме:
- Дубли страниц. Чем опасны? Как найти и удалить? Поисковые алгоритмы постоянно развиваются, часто уже сами могут определить дубли страницы и не включать такие документы в основной поиск. Тем не менее, проводя экспертизы сайтов, мы...
- Правила оптимизации интернет-магазина: структура и навигация. Поисковые системы уже долгое время при анализе сайта обращают внимание не только на тексты и метатеги, но и на удобство сайта для пользователей. Особенно важно...
- Создание регионального поддомена, или Почему Яндекс со мной не дружит? Вы создали региональный поддомен, но трафика он не приносит и даже нормально не индексируется? Сегодня мы рассмотрим основную причину подобных проблем и расскажем, что необходимо...
- Как оформить страницу «Контактов» при наличии нескольких представительств в разных городах? Как лучше оформить страницу «Контактов» при наличии нескольких представительств в разных городах? Например, варианты, которые рассматриваем: а) указать их в рамках одной страницы друг под...
- Проектирование структуры и навигации интернет-магазина: возможные проблемы и их решение Ошибки в структуре и навигации интернет-магазина могут существенно замедлить его развитие. Их устранение – весьма сложный и затратный процесс. Поэтому, конечно же, лучше этих ошибок...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






 (23 оценок, среднее: 4,43 из 5)
(23 оценок, среднее: 4,43 из 5)

Так а с Яндексом что?
Добрый день!
В своей практике не встречали негативного влияния lazy loading на продвижение в Яндексе. Более того, после оптимизации скорости загрузки мобильной версии под Google, в том числе и внедрения «отложенной загрузки», наблюдаем рост мобильного трафика и из Яндекса: http://joxi.ru/L21o4lys8PykBr
https://ru.wordpress.org/plugins/jquery-image-lazy-loading/ такое использую
Пока от этой технологии больше неудобства. Очень многие со смартфона — за ночь телеграм скачал новые посты в каналах и ты едешь на работу в метро, читаешь подборки топовых статей и какая то тебя заинтересовала — открываешь ссылку в браузере (в метро нета нет — и при его появлении на поврехности смартфон сам загрузит страницу) — после работы ты со спокойной душой глянул — статья загрузилась в браузере — в метро ее почитаешь, а ннет — все картинки не подгрузились так как они заружаются только если ты к ним долистаешь…
Ну,это только в 7 городах, где есть метро. И опять же,я в метро по утрам либо сплю,либо в подвешеннлм состоянии — руки не поднять.
У Вас Lazy loading стоит?
Добрый день!
Нет, так как сейчас в этом нет необходимости. Внедряли на внутренних проектах и сайтах клиентов.
Здравствуйте!
«Как проверить, видит ли Googlebot изображение»
Не могли бы об этом подробнее? внедрили Lazy load на сайт (https://dl-navigator.by). Просмотры по фото снизились на 73%. Не могу понять, как проверить индексирование картинок 🙁
Спасибо
Проверить можно различными способами.
Например:
1. Спарсить сайт гугловским User-Agent, чтобы убедиться, что они открыты к индексации и боты их видят на страницах (https://take.ms/3YuMve).
2. Зайти в Google Images и через оператор site: проверить если там изображения с вашего сайта (https://take.ms/3HZQw).
Как мы видим, картинки индексируются и причина где-то в другом месте.
При настройке lazy loading нужно убедиться, что поисковые системы распознают и индексируют контент, которые загружается асинхронно. Обычно для локальной проверки используют скрипт Puppeteer. Если использовать плагины, то нужно смотреть на обновления.