- (Обновлено: ) Юлия Е.
- 6 минут
- Что такое спецсимволы Юникода и HTML
- Зачем они нужны в заголовке и описании страницы
- Правильное использование специальных символов и «всё хорошо, что в меру»
- Как понять, как значок отобразится в браузере
- Какие символы не стоит использовать
- Где найти эти символы
- Часто используемые спецсимволы
- Вывод
Что такое спецсимволы Юникода и HTML
Символы Юникода – это конструкции SGML (англ. Standard Generalized Markup Language), с помощью которых можно использовать почти все письменные языки мира, а также большое количество специальных символов, которых нет в раскладке клавиатуры.
Применение таких знаков не ограничивается оформлением Title и Description, однако в этой статье вы узнаете, как их использовать именно в этом случае.
Зачем такие символы нужны в заголовке и описании страницы
Значки напрямую не влияют на позиции в выдаче, но могут повлиять на кликабельность сниппета.
При оформлении тегов и метатегов нужно помнить, что люди читают поверхностно, поэтому важен не только контекст сниппета, но и его оформление.
Символы привлекают внимание пользователей.
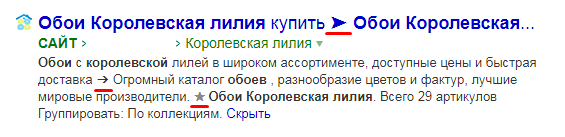
Пример:

Можно использовать не только стрелки, но и другие спецсимволы, подходящие по смыслу.
Кроме того, это отличная альтернатива знакам препинания. Если нужно разделить два смысловых предложения между собой, чтобы оба при этом попали в сниппет, лучше заменить точку одним из специальных символов.
Правильное использование специальных символов и «всё хорошо, что в меру»
Спецсимволы следует выбирать, исходя из тематики сайта и конкретной страницы.
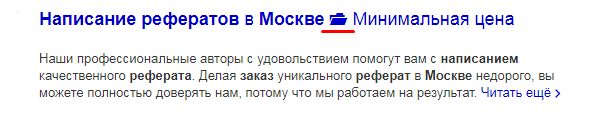
Допустим, если у вас сайт по написанию рефератов, докладов и пр., знак препинания можно заменить символом с изображением папки для файлов:

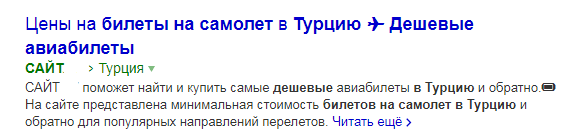
Или, если сайт предлагает туристические путёвки за границу с перелётом, уместен будет спецсимвол с изображением самолёта:

Однако не переусердствуйте с количеством и «броскостью» значков, иначе сниппет будет выглядеть отталкивающе.
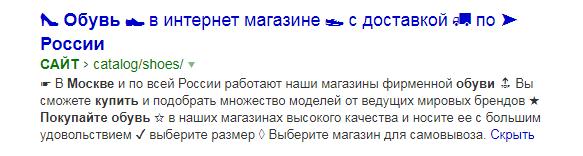
Пример слишком большого количества символов:

Такой сниппет, возможно, привлечёт внимание, но слишком большое количество значков, скорее, отпугнёт пользователей, чем побудит заказать обувь.
Как понять, как отобразится символ в браузере
Важно помнить, что эти знаки по-разному отображаются в каждом браузере и на каждом устройстве.
Прежде чем оформлять Title и Description со значками, проверьте, как они будут отображаться.
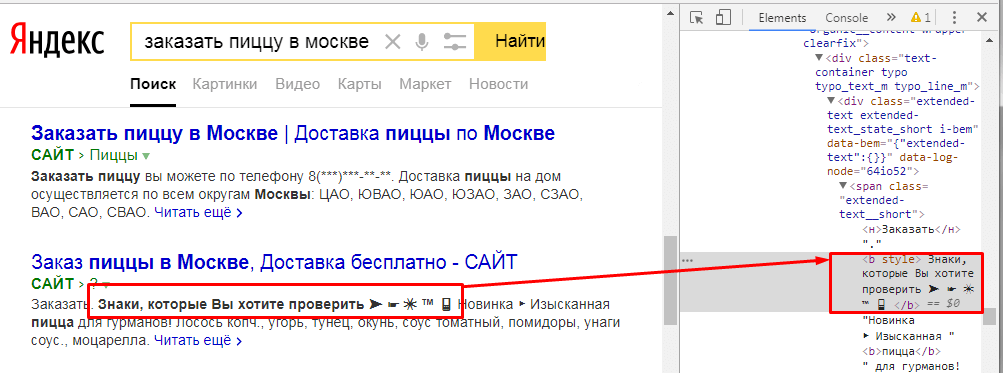
Посмотреть, как отобразится тот или иной символ в сниппете, можно путём проверки в поисковой выдаче:
1. Откройте страницу поиска, введите любой запрос и нажмите «Найти».
2. Кликом правой кнопки мыши откройте меню, в котором выберите пункт «Просмотр кода страницы».
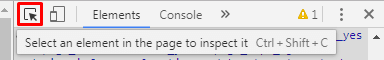
3. С помощью инструмента, изображённого ниже, укажите один из сниппетов выдачи и вы увидите этот элемент в коде.

4. Нажмите на элемент кода, который вы будете менять. Вставьте в текст желаемый символ и нажмите Enter. Теперь вы видите, как этот символ отображается в поисковой выдаче из того браузера, которым вы воспользовались.

Изменения, внесённые в выбранный сниппет таким образом, не сохранятся. При обновлении страницы сниппет будет отображаться в первоначальном виде.
Плюс такого метода проверки – вы примерно узнаете, как будет выглядеть сниппет. Минус – занимает много времени и не очень удобно.
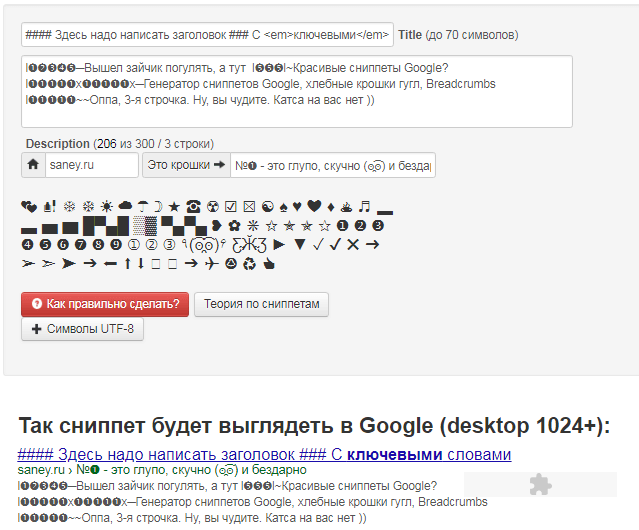
Существуют сервисы, в которых можно проверить конечный вид сниппета, однако они не гарантируют 100% варианта. Например, Saney позволяет проверить вид сниппета Google в десктопной выдаче:

После того как измените заголовок и описание страницы, дождитесь её переиндексации и обязательно проверьте корректность отображения символов.
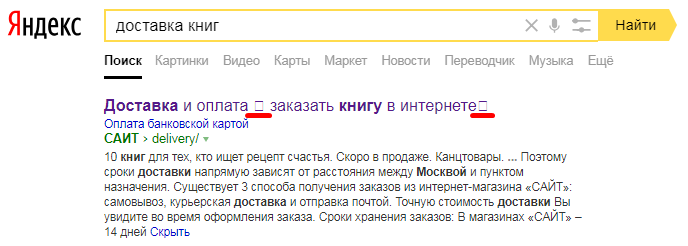
Если выбранный спецсимвол не отобразится в выдаче, вы увидите на его месте пустой квадрат или знак вопроса.
Пример некорректного отображения:

Какие символы не стоит использовать
Стоит упомянуть, что Emoji больше не отображаются в сниппете десктопной поисковой выдачи Google.
Их ещё можно встретить в сниппетах некоторых сайтов, однако не стоит добавлять эмодзи сейчас – это может стать пустой тратой времени.
Не нужно использовать символы Unicode, не относящиеся к тематике вашего сайта и конкретной страницы, чтобы не сбивать пользователя с толку.
Где найти эти символы
Существует несколько сайтов со списком спецсимволов. Один из наиболее удобных для подбора подходящих значков – Таблица символов Юникода.

Значок, который вы ищете, нужно ввести в строку поиска по сайту и выбрать из предложенных тот, который больше импонирует.
Также некоторые из них можно найти в Википедии.
Часто используемые символы:
| Значение | Символ | Юникод | HTML | Символ | Юникод | HTML | Символ | Юникод | HTML |
| Стрелки | ➨ | U+27A8 | ➨ | ➔ | U+2794 | ➔ | ➤ | U+27A4 | ➤ |
| ➜ | U+279C | ➜ | ▶ | U+25B6 | ▶ | ☛ | U+261B | ☛ | |
| Знаки валют | $ | U+0024 | $ | ₽ | U+20BD | ₽ | £ | U+00A3 | £ |
| € | U+20AC | € | ₴ | U+20B4 | ₴ | ¥ | U+00A5 | ¥ | |
| Звезды | ★ | U+2605 | ★ | ☆ | U+2606 | ☆ | ✭ | U+272D | ✭ |
| Специальные символы | © | U+00A9 | © | ® | U+00AE | ® | ™ | U+2122 | ™ |
| Значки телефона | ☎ | U+1F580 | 🖀 | ? | U+1F4DE | 📞 | ? | U+1F4F1 | 📱 |
| Транспорт | ? | U+1F69A | 🚚 | ✈ | U+2708 | ✈ | |||
| Галочки | ✓ | U+2713 | ✓ | ✅ | U+2705 | ✅ | ✔ | U+2714 | ✔ |
| Разное | ✚ | U+271A | ✚ | ☀ | U+2600 | ☀ | ♥ | U+2665 | ♥ |
| ✿ | U+273F | ✿ | ✉ | U+2709 | ✉ | ♢ | U+2662 | ♢ |
Вывод
Текстовая составляющая играет главную роль в оформлении Title и Description. В метаданные обязательно включить основные ключевые запросы, по которым пользователи будут находить ваш сайт. Одного лишь текста может быть недостаточно, поэтому важно следить за тем, как выглядит сниппет в поисковой выдаче.
Не всегда сайт, находящийся на первом месте в выдаче, получает больше трафика, чем те, которые занимают 2–3 позицию. На это как раз и влияет привлекательность сниппета, улучшить которую можно с помощью спецсимволов Юникода и HTML.
Не стоит забывать о том, что внешний вид сниппета можно значительно улучшить не только с помощью спецсимволов, но и других элементов: рейтинга (звёзды), чата с компанией, быстрых ссылок, цен товаров, адресов и телефонов магазинов или компаний, а также изображений.
Еще по теме:
- Почему не работает накрутка ПФ? Накрутка ПФ обрела массовый характер в Яндексе, появилось много вопросов по ней. Один из вопросов, почему накрутка ПФ не работает? Многие клиенты так или иначе...
- Основные причины, по которым продвижение сайтов терпит фиаско Сегодня иметь собственный сайт - не столько вопрос престижа компании, сколько возможность расширить зону продаж, реализовать свои услуги или продукцию через интернет. Именно поэтому все...
- Как с помощью Google Analytics контролировать расходы в Я.Директе Google Analytics – мощнейший инструмент анализа. С его помощью можно принимать решения о перераспределении рекламных средств, эффективности отдельных рекламных каналов, да и работы сайта в...
- Как выделить сниппет в поисковой выдаче Google? В конце августа мы рассказали вам, как можно сделать свой сниппет привлекательней в поисковой выдаче Яндекса. Теперь пришла очередь мирового лидера поисковых технологий. И сегодня...
- 20 банальных ошибок внутренней оптимизации, которые мешают сайту выйти в ТОП В этой статье мы собрали и описали ошибки, с которыми на практике столкнулись наши специалисты, разбирая заявки, поступившие в SiteСlinic в прошлом году. Эта статья...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




 (36 оценок, среднее: 4,61 из 5)
(36 оценок, среднее: 4,61 из 5)


напихаю их везде))) спасибо.
Вроде то же самое, но у вас воспринимается лучше)
Thank you !
Есть опыт использования emoji в сниппетах ? Хотелось бы получить такую информацию
Добрый день, Сергей.
Мы использовали emoji в сниппетах.
Сейчас в выдаче Яндекс emoji отображаются корректно (https://monosnap.com/file/m5a8340YffukvSgy6EdSxqM7bc4DCK), а в выдаче Google не отображаются совсем (https://monosnap.com/file/WEIq1x7vlOxVTrj2nB2Akfi52HbC2y)
Добрый день. У меня такой вопрос.
Я оптимизирую один сайт, и хочу использовать в метатегах спецсимволы, а именно голубую и малиновую звездочку (это соответствует цветам нашего бренда).
Вопрос в следующем. Где можно найти такие символы, и что нужно сделать, чтобы они в итоге корректно отображались в сниппетах?
Добрый день,
Удобный сервис для подбора символов в тексте статьи указан в первом предложении пункта «Где найти эти символы».
А схема проверки и сервис для автоматической проверки указаны в пункте «Как понять, как отобразится символ в браузере»
Активные ссылки на сервисы подсвечены голубым цветом в тексте.
а Вордпресс в сниппеты спецсимволы встают шикарно. но почему в ocstore2.1 в сниппетах просто символы идут. в чем может быть проблема? как вв ocstore2.1 спецсимволы превратить в иконки?
Добрый день, вероятно, в ocstore 2.1 не предусмотрена реализация спецсимволов в сниппетах. Попробуйте уточнить у тех. поддержки ocstore
в мене Ocstore 2.1.0.1 и все показует в админке, просто копирою готовые символы, а не код
Сервис проверки сниппета, указанный в статье, не работает)
Добрый день! Благодарим за ваше замечание! Мы заменили сервис в статье на рабочий аналог
Спасибо большое)
Здравствуйте! Хорошая статья). Но страшно как-то использовать спецсимволы в тайтлах и дескрипшн, хотя очень хочется выделиться. Я не видел ни по одному запросу в Топ-10 ни в Яндексе ни в Гугле спецсимволы. Можете показать примеры успешного использования спецсимволов в выдаче Яндекса или Гугла? Я что-то не нашел… Уверены ли Вы, что Яндекс и Гугл не накажут за это? Заранее благодарю).
Добрый день, спасибо за вопрос. Нет причин, по которым бы поисковые системы наказывали за их использование. Стоит обратить внимание на то, что Google больше не отображает emoji в сниппете (в статье есть ссылка на статью об этом https://goo.gl/GJ51x6)
Наша компания использует спецсимволы при написании метаданных для продвигаемых сайтов (пример http://prntscr.com/lhcymt).
Отличная статья. В description просто супер будет смотреться. Еще читал что начали внедрять спецсимволы в микроразметку хлебных крошек
Спасибо! Да, у нас даже мини-кейс об этом есть: https://siteclinic.ru/blog/technical-aspects/structured-data-and-seo/#45
Добавил спецсимвол на сайт: https://metallstroi.od.ua/index.html, но почему-то его не видно. В чем может быть проблема? Заранее благодарю!
Добрый день! Можете прислать скриншот того, как выглядит код страницы при добавлении спецсимвола? Сейчас у вас просто текст в title, а метатега description и вовсе нет.
Время от времени использую их, но ИМХО считаю страницы с большим содержанием символов колхозом
спасибо за материал, а как цветной сделать? я видела цветные картинки в тайтлах, вставила себе юникодом, но у меня черно белое.
В дескрипт вставить дает но как только сохраняю страницу все пропадает даже текст