- (Обновлено: ) Дмитрий Л.
- 10 минут
- Решение задачи
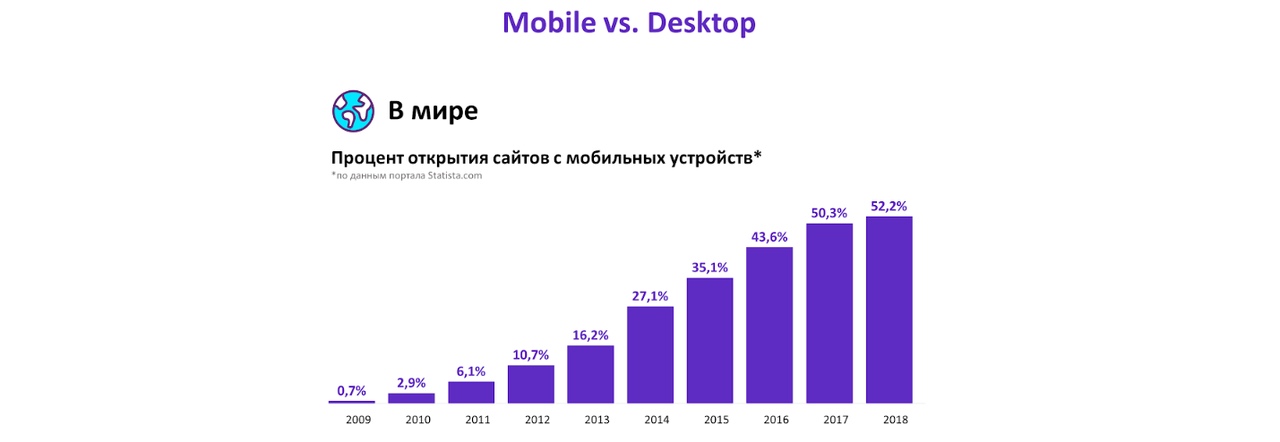
Трафик из мобильных устройств продолжает неумолимо расти. По данным Statista, в период с 2015 по 2019 год рост составил около 20%. Именно поэтому поисковые системы уже довольно давно дают рекомендации по поводу того, как необходимо подготовить свой сайт к тому, что его будут просматривать через мобильное устройство.
Так как же подготовить свой сайт, чтобы он:
- Соответствовал требованиям поисковых систем.
- Был удобен для пользователя, зашедшего с мобильного устройства.
Об особенностях продвижения в тематиках, где преобладает мобильный трафик, мы и поговорим.
С самого начала стоит отметить, что процент мобильного трафика для своего сайта стоит определять самостоятельно, так как для разных тематик он может отличаться.
Оценить процент мобильного трафика можно так:
- Яндекс.Метрика
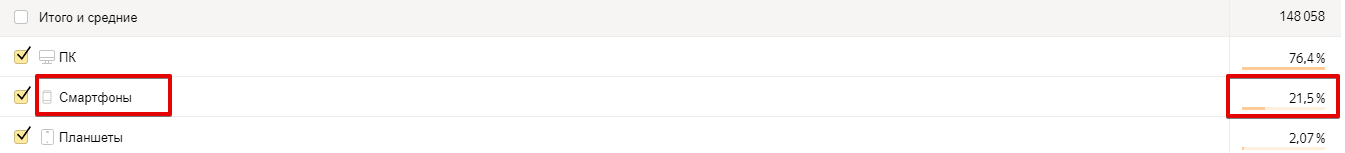
Необходимо пройти следующий путь: Отчёты → Технологии → Устройства. После этого количество посетителей выводить в процентах. По итогу получаем данные за необходимый период.
- Google Console
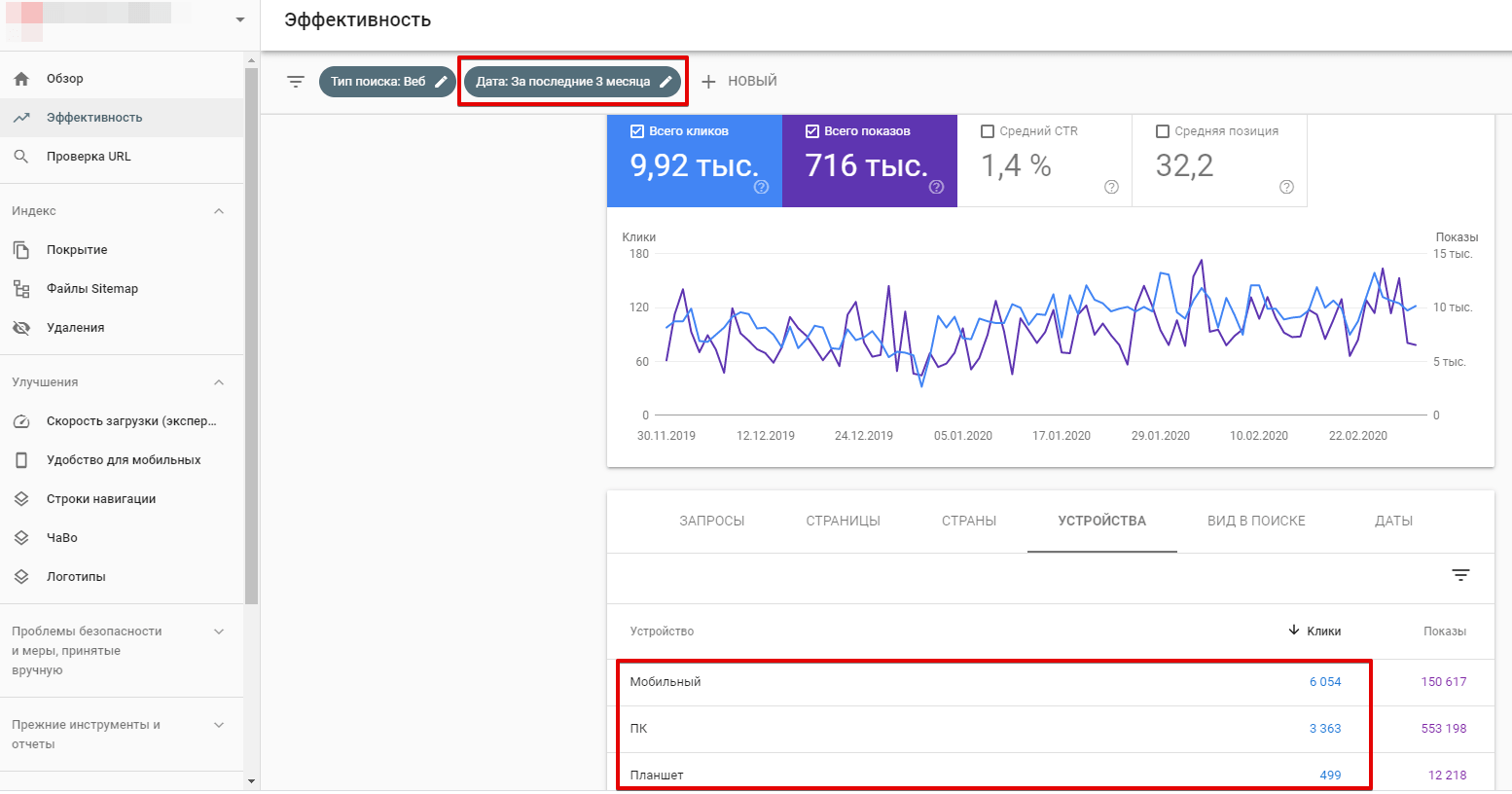
Необходимо пройти следующий путь: Эффективность → Устройства.
- Вручную
Если случилось так, что вам необходимо узнать для будущего продвижения ситуацию с мобильным трафиком в тематике, вы можете использовать Яндекс.Вордстат.
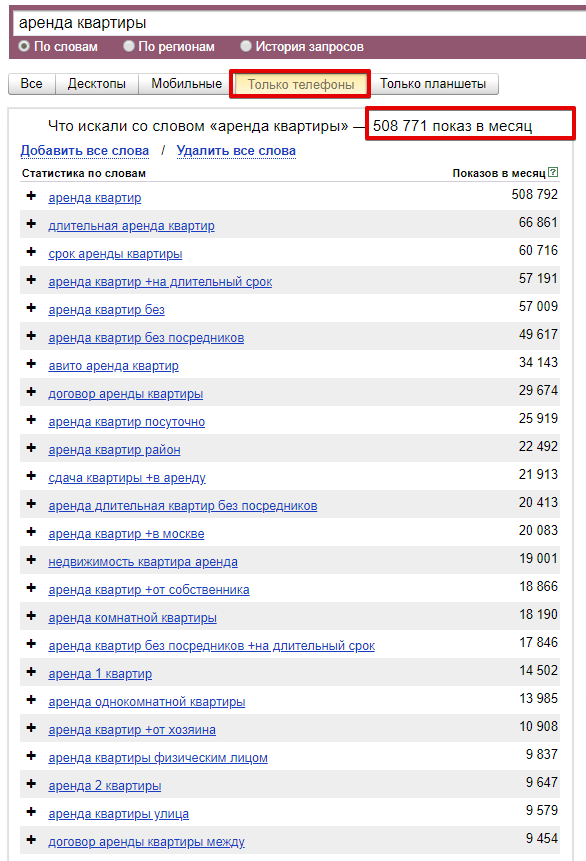
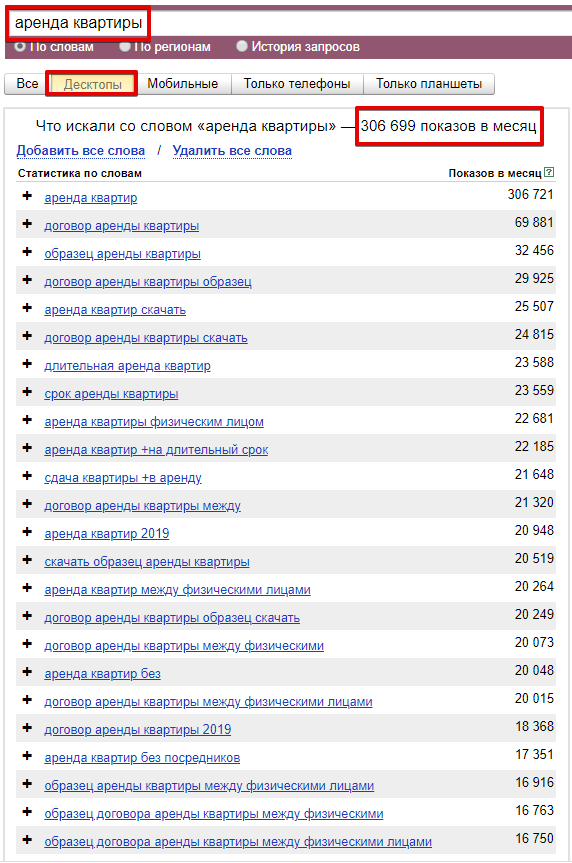
Для примерного понимания спроса через мобильные устройства необходимо вбить один или несколько высокочастотных запросов и узнать количество переходов в выдачу по запросу с разных устройств.
Например, лично для меня действительно поначалу стало неожиданностью, а после всё-таки привело к осознанию, что запрос «аренда квартиры» имеет значительно больше спроса именно через мобильные устройства.
А вот количество переходов на ПК:
Впрочем, в этом нет ничего удивительного. Люди, которые хотят арендовать квартиру, делают это в основном в течение дня, так как постоянно появляются новые объявления и приходится их мониторить, а доступ к ПК есть не всегда.
Если не отклоняться от темы, то необходимо также рассмотреть не просто тематики и запросы, в которых трафик из мобильных больше, но и самого посетителя с мобилки, чем он кардинально отличается от десктоп-юзера.
Ключевая разница между ПК и мобильными пользователями
У пользователей мобильных устройств есть ряд особенностей, понимая которые можно будет запросто использовать их для более успешного продвижения и конвертации.
Время на сайте
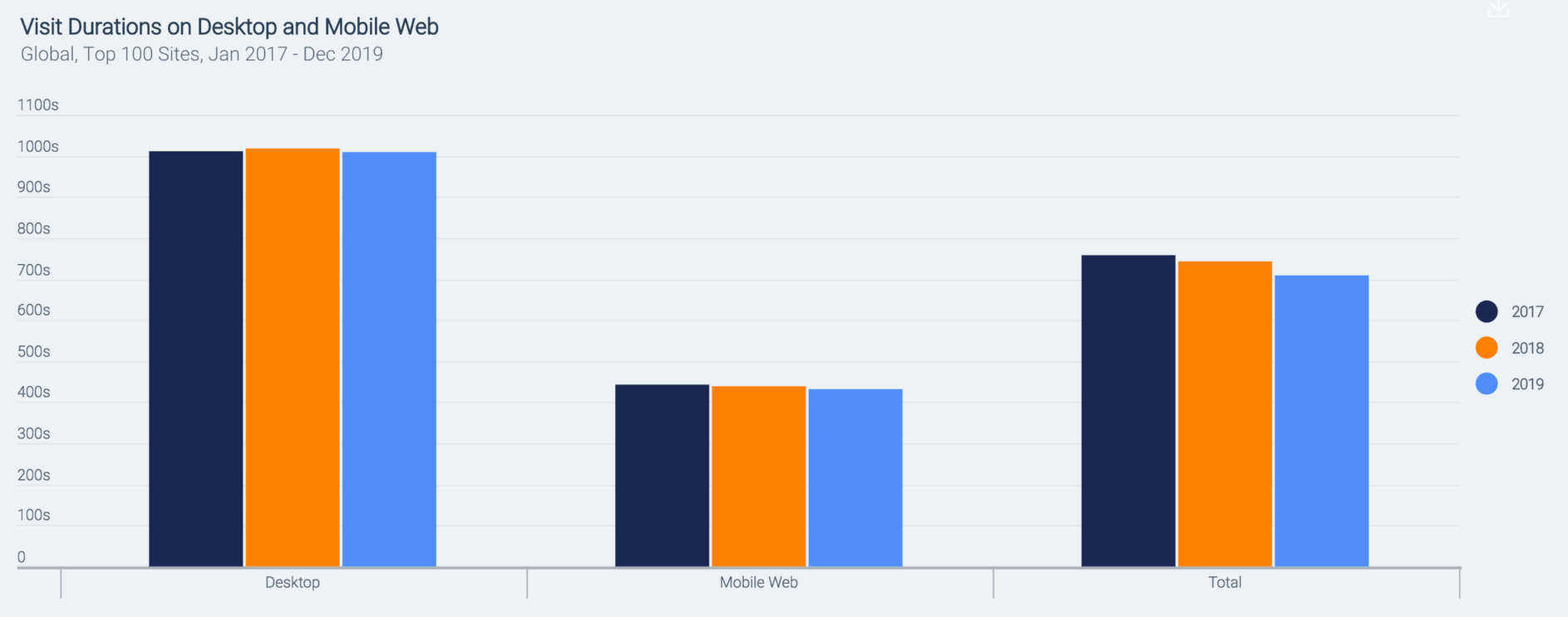
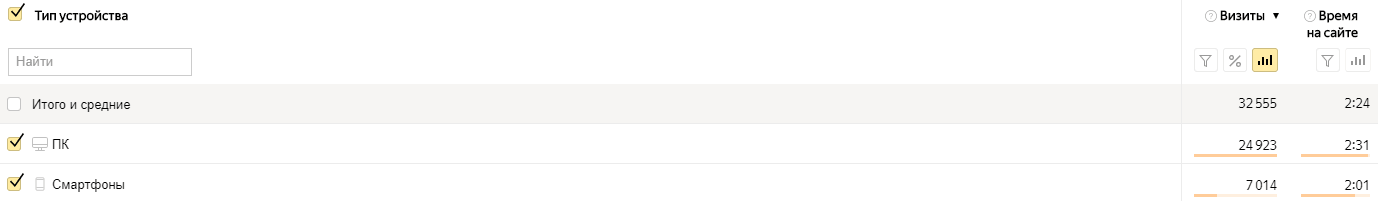
Одно из ключевых свойств мобильного трафика — время посещения сайта. Время, проведённое пользователем на сайте с мобильного телефона, меньше, нежели у ПК пользователя.
По данным SimilarWeb это заметить куда проще.

Основные причины, я думаю, всем ясны. Пользователю, который переходит с мобильного устройства, важно дать необходимую информацию в первые секунды пребывания на сайте. Именно в этом случае «решает» пресловутый первый экран, и его роль действительно важна.
Запросы, характерные для мобильного поиска
Для мобильного трафика характерен ряд запросов, которые дают понять, что необходимо мобильным пользователям. Например, одни из излюбленных запросов мобайл-юзеров: «отправка в тот же день», а также «открыто сейчас».
Это даёт нам понять, что мобильные пользователи готовы совершать покупки и действовать максимально быстро. Именно телефон всегда под рукой у каждого в критической ситуации.
Взаимодействие с конвертируемыми блоками
Важно также понимать, что ряд блоков, которые активно используются в десктопной версии, для мобильных устройств могут только мешать.
Например, после поиска локальных магазинов или организаций пользователи с мобильных устройств чаще звонят или ищут маршрут на карте, чем заполняют заявку на сайте, форму обратного звонка или пишут в чат.
Отсюда следует, что на первом экране обязательно:
- Должен быть номер телефона.
- Не должно быть окон, которые мешают продвижению пользователя по странице.
- Кнопка чата должна быть небольшой и не мешать скроллу.
Пример хорошей реализации:
Голосовой поиск
Один из основных методов поиска со смартфонов — голосовой поиск. Важно понимать, что запросы через голосовой поиск могут немного отличаться от запросов, которые пользователь вводит руками.
Голосовые запросы чаще имеют вопросительный характер, чем запросы, введённые с клавиатуры. Например, обычный коммерческий запрос через смартфон «купить лосины в Москве» при голосовом поиске, скорее всего, будет звучать так — «где купить лосины в Москве».
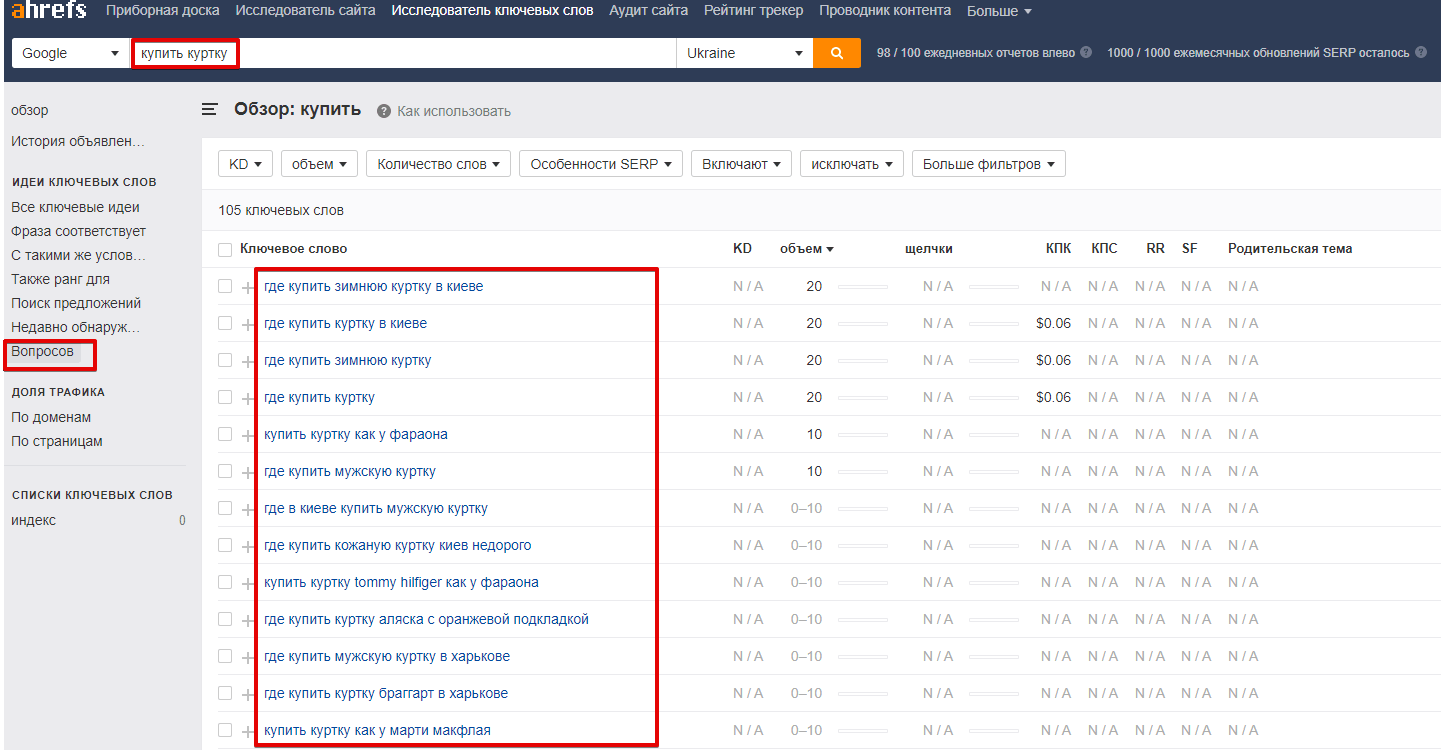
Поэтому стоит обратить внимание именно на запросы с вопросительным смыслом. Найти их можно:
- Через сервисы по сбору поисковых запросов.
- С помощью Ahrefs и его функции — поиска информационных запросов, составленных как вопрос.
Также я бы порекомендовал провести эксперимент и заточить некоторые страницы под запросы чисто голосового поиска. Сам пока не пробовал, но, как по мне, идея — класс.
Оптимизация сайта под мобильный трафик
С примерным портретом мобильного пользователя и его особенностями мы познакомились. Теперь необходимо перейти к деталям, которые повлияют на ранжирование вашего сайта в мобильной выдаче. В этом пункте об удобстве для пользователя говорить не будем, так как это было описано выше.
Итак, какие же основополагающие факторы ранжирования в мобильной выдаче?
Адаптивная версия сайта
Это уже давно не роскошь и не предпочтения богатых людей. Вам смешно, а мне не очень.
Ведь на дворе 2020 год, а до сих пор не все сайты обзавелись адаптивкой, которая хоть на малость сделает сайт дееспособным с мобилки.
До сих пор встречаются сайты с отсутствующими или некликабельными кнопками именно на телефоне, ну а про горизонтальный скролл я промолчу… 🙂
Многие пренебрегают этим фактором, как я писал выше, наивно считая, что мобильный трафик им не особо нужен. Но! Многие даже не осознают и не оценивают его потенциал для своей тематики.
Из отчёта Google имеем следующие данные:
- 89% юзеров склоняются порекомендовать бренд, если опыт посещения сайта с мобильного был положительным;
- 46% случаев негативного пользовательского опыта с моб. версией приводят человека к нежеланию сотрудничать с компанией вовсе.
Что нужно предусмотреть в адаптивной версии:
- Укороченный, но ёмкий текст, который внятно объясняет суть товара/услуги.
- Удобные и рабочие кнопки взаимодействия (купить, купить в один клик, подробнее).
- Заметный номер телефона с функцией click-to-call — при нажатии на него телефон сразу набирает номер.
- Удобная навигация и фильтры. Особенно важно для интернет-магазинов.
На самом деле, как быстро и качественно адаптировать сайт под мобильные устройства — это тема отдельной статьи. Но у нас она уже есть 😉
Скорость загрузки
Второй по важности фактор (для ПК-версии важен не меньше), который повлияет не только на ранжирование, но и на взаимодействие пользователя с сайтом.
Сейчас не все смартфоны обладают сверхскоростным интернетом. А если брать в учёт пользователей из некрупных городов, то наложение этих факторов на то, что сайт медленно грузится, скорее всего, приведёт к отказу.
По данным Google, более половины пользователей покидают ресурс, если страница загружается дольше трёх секунд.
Мобильные юзеры хотят максимально быстро получать ответы. Если сайт этого обеспечить не может, пользователь уйдёт. Для проверки скорости загрузки сайта с мобильных устройств используйте официальный сервис Google — PageSpeed Insights.
Скоростные версии страниц
Google и Яндекс предоставляют возможность сделать скоростные версии страниц именно для мобильного поиска. В Google это AMP-страницы, а в Яндексе — Турбо.
- Более подробно про настройку и подключение AMP-страниц — https://support.google.com/webmasters/answer/6340290?hl=ru.
- Более подробно про настройку и подключение Турбо-страниц — https://yandex.ru/dev/turbo/.
Такие страницы действительно помогают адаптировать свой бизнес под условия скоростного интернета.
Выводы
Первое правило при работе с пользователями с мобильных устройств — не игнорировать таких людей, даже если их незначительное количество.
Второе правило — не делать преждевременных выводов по количеству мобильных юзеров в вашей тематике. Основываясь только на данных вашего сайта, вы получите неточные цифры, если мобильный трафик не очень большой.
И третье, наверное, самое главное правило: оптимизировать сайт под мобильный трафик нужно прежде всего для пользователя. Если на десктопе незначительные погрешности в вёрстке и другие мелочи могут пройти незаметно, то пользователя мобильной версии это может оттолкнуть. Именно довольный, получивший ответ максимально быстро и максимально широко пользователь — главный фактор успешного ранжирования и показатель верной оптимизации сайта.
Если Вы хотите занимать ТОП не только в десктопе, но и в мобильной выдаче, то обращайтесь к нам!
Еще по теме:
- Как улучшить позиции сайта в Google В эпоху цифровизации бизнеса и постоянно усиливающейся конкуренции в интернете, занимать высокие позиции в результатах поиска Google стало не просто желательной целью, а необходимостью для...
- Как и зачем продвигать интернет-магазин по информационным запросам 1. Какие типы запросов существуют 2. Зачем магазину работать с информационными запросами? 3. Как оптимизировать контент интернет-магазина под инфозапросы 4. Как находить трафикогенерирующие темы Google...
- Как попасть в ТОП локальной выдачи Google Что такое локальный поиск? Для кого это важно? Как добавить организацию в локальный поиск Google? Как зарегистрировать организацию в Google My Business? Что влияет на...
- 10 ошибок продвижения интернет-магазина: чем грозят и как устранить Продвижение интернет-магазина в поисковых системах — это большая и трудная работа, во время которой можно допустить разные ошибки. К нам на аудит часто попадают интернет-магазины...
- SEO продвижение нового сайта в Яндекс и Google Шаг 1. Выбор CMS Шаг 2. Подготовка мобильной версии сайта Шаг 3. Сбор семантического ядра Шаг 4. Группировка и формирование структуры Шаг 5. Внутренняя оптимизация...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.













 (8 оценок, среднее: 4,50 из 5)
(8 оценок, среднее: 4,50 из 5)
