- (Обновлено: ) Анна Себова
Google объявил, что с 21 апреля в поисковый алгоритм будет включен фактор дружественности сайта к мобильным устройствам. Повлияет это нововведение на основную выдачу Google или только на результаты мобильного поиска, будет видно позднее.
А пока мы советуем нашим клиентам и читателям задуматься об адаптации своих сайтов под мобильные устройства и предлагаем несколько способов сделать это быстро.
Оно мне надо?
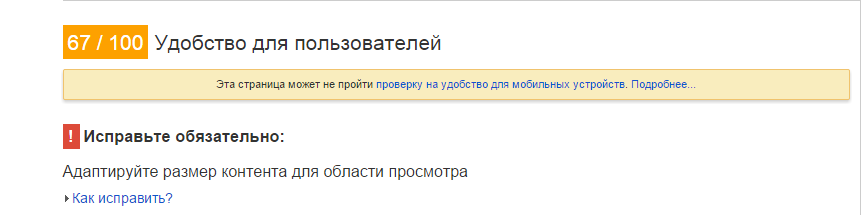
Ответ на этот вопрос можно найти, проверив, как ваш сайт отображается в следующих сервисах тестирования Google:
Если вы видите подобное сообщение — статья для вас:

Адаптивный дизайн
В каких случаях подойдет? Если у вас сайт-визитка, информационный сайт, блог, одностраничник, интернет-магазин (с простой структурой, дизайном и/или небольшим ассортиментом), сайт услуг или форум.
Как реализовать?
Можно смело брать один из CSS-фреймворков (bootstrap, responsivegridsystem, Sceleton и пр.) и адаптировать существующий дизайн. Либо используйте CSS3 Media Queries.
Например, если использовать фреймворк bootstrap, то вам понадобится, вкратце:
- прописать view-port;
- подключить файлы фреймворка;
- добавить в разметку классы сетки bootstrap.
Или же в таблице стилей выделить через медиа-запросы (CSS3 Media Queries) несколько разрешений и задать оптимальные размеры элементов страницы, например:
@media screen and (max-width: 1280px) { div.contentblock {width: 1200px;} }
@media screen and (max-width: 1140px) { div.contentblock {width: 1024px;} }
@media screen and (max-width: 992px) { div. contentblock {width: 970px;} }
Некоторые элементы, которые актуальны для мониторов, можно, а иногда и нужно будет скрыть для мобильных устройств либо вместо них выводить другие, более компактные.
Плюсы данного метода: быстрая реализация для перечисленных типов сайтов.
Минусы: скрипты и стили, которое не используются на мобильной версии, но используются на десктопной, все же будут подгружаться и влиять на время загрузки.
Что мы получим?
Сайт, который будет доступен со всех устройств, дизайн будет узнаваем на всех этих устройствах, только элементы будут сдвигаться по вертикали. Некоторые элементы не будут отображаться на мобильных устройствах (и наоборот) либо будут отображаться в более компактном виде.
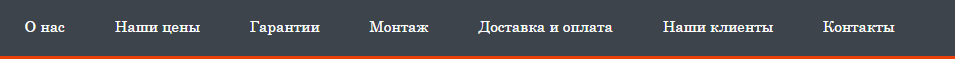
И рассмотрим пример. Меню для устройств с экраном более 768px выглядит так:

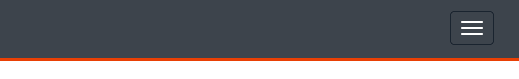
А для экранов менее 768px выглядит так (в свернутом виде):
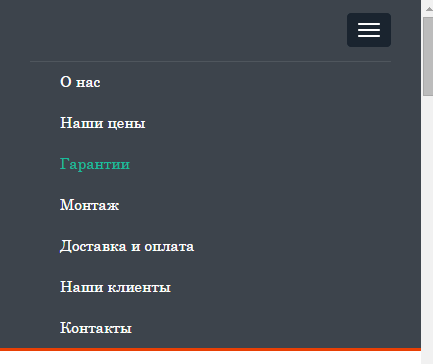
 И так, при клике на иконку в правом углу (в развернутом виде):
И так, при клике на иконку в правом углу (в развернутом виде):

Отдельный шаблон для мобильных устройств на основном домене
В каких случаях подойдет? Практически для любого информационного сайта, блога, форума, в том числе для интернет-магазинов. Для визитки отдельный шаблон уже будет лишним.
Как реализовать?
Нужны знания php и база основных устройств для их определения и вывода соответствующего шаблона. Т.е. нужно написать скрипт, который будет определять тип устройства и выводить для него соответствующий шаблон.
Отдельно стоит упомянуть о CMS. Если ваш сайт на WordPress, то о вас уже позаботились, и можно обойтись установкой плагинов для адаптации сайтов под мобильные устройства.
Среди них: WPTouch, WordPress Mobile Pack, WP Mobile Detector и т. д. Все эти плагины имеют несколько тем оформления и дополнительные полезные фишки вроде сбора статистики по мобильным пользователям.
Также в настройках этих плагинов есть возможность установить, какие блоки будут отображаться в мобильной версии сайта, а какие нет. Есть возможность добавлять свой логотип, что помогает пользователям, зашедшим на ваш сайт с мобильного устройства, идентифицировать ваш сайт.
Плюсы: В случае с плагинами — очень быстрый и простой способ реализации, быстрее, чем адаптивная верстка. В случае создания отдельного шаблона для сайта — возможность упростить дизайн сайта, уменьшить количество активных элементов, т. е. сделать сайт «легче».
Минусы: не для всех CMS есть такие плагины, да и не всегда они корректно работают. Бывает, что сайт хорошо отображается на моб.устройствах, но при этом по скорости не лучше, а даже хуже, чем его полная версия. Стоит отметить, что иногда бывают баги в определении мобильного устройства, если это какой-то редкий телефон, и в этом случае на таком устройстве будет отображена полная версия сайта.
Что мы получим?
Сайт для мобильных устройств будет доступен по тому же адресу, что и основной сайт, только шаблон его будет существенно отличаться от шаблона основного сайта, он будет значительно упрощен, но все-таки узнаваем.
Рассмотрим пример сайта с установленным плагином, который адаптирует его под мобильные устройства.
Например, вот так сайт выглядит на ПК:

А вот так выглядит этот же сайт на мобильном:

Мобильная версия сайта на поддомене
В каких случаях подойдет? Для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Как реализовать?
Этот вариант похож на предыдущий, также достаточно трудоемкий в плане реализации. Но для больших интернет-магазинов с огромным ассортиментом – единственный выход.
Немного подробнее о реализации: создается поддомен, на нем такой же движок, как и на основном домене, но база данных используется одна на оба сайта (чтобы в случае внесения каких-либо изменений, не пришлось их добавлять дважды). При заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitemane.com, mobile.sitename.com, pda.sitename.com и пр.
Примечание (спасибо читателям за вопрос): Чтобы обезопасить себя от проблем с дублированием контента, ознакомьтесь с рекомендациями Google и Яндекс.
И снова хорошая новость для владельцев сайтов на WordPress – есть плагины, которые создают мобильную версию вашего сайта на поддомене, например, WP Mobile Edition.
Плюсы данного метода: Можно существенно облегчить дизайн сайта для мобильных устройств, что хорошо скажется на его скорости.
Минусы: нужно создавать поддомен и настраивать его, писать для него отдельный шаблон и скрипт, определяющий, с какого девайса зашел пользователь, а это дольше, чем создание адаптивного дизайна.
Что мы получим?
Дополнительный адрес сайта на поддомене ”m.” с отличным от основного домена дизайном, упрощенным. В сети примеров такой реализации полно, вот, например, известный всем сайт:

Если вы определились с выбором и заказали один из методов реализации, не забудьте при приеме работ проверить, как ваш сайт отображается на мобильных устройствах и в онлайн-тестах Google.
Еще по теме:
- Как посмотреть тип рендеринга на странице и влияет ли обработанный html-код на ранжирование сайта? Как быстро посмотреть какой тип рендеринга на странице? Влияет ли обработанный html-код на ранжирование сайта? Ответ Чтобы быстро посмотреть тип рендеринга на странице, используйте Google...
- Какие существуют обязательные редиректы для сайта? Есть обязательные редиректы www/без, с/ на без /, index.php, http/https (при смене протокола), а есть ещё не обязательные редиректы? Или остальные настраиваются по мере появления?...
- 9 ошибок при разработке сайта, которые мешают продвижению Чтобы в дальнейшем при продвижении не возникло проблем, в ТЗ на разработку сайта нужно учесть и прописать моменты, важные с точки зрения SEO. С какими ошибками...
- Как закрыть от индексации тестовый SPA сайт и выкинуть из индекса страницы? Есть тестовый SPA сайт. Программисты его изначально не закрыли от индексации. Сейчас очень много страниц сайта попало в индекс. Как правильно сделать, чтобы и сайт...
- Как проверить не мешает ли прелоадер индексированию страниц сайта? На сайте есть preloader, который действует, пока контент страницы полностью не загрузится. Вопросы в связи с этим: как вообще поисковики реагируют на такие прелоадеры? Как...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




 (114 оценок, среднее: 4,63 из 5)
(114 оценок, среднее: 4,63 из 5)

На счет реализации моб.версии на поддомене. Как избежать дублирование контента? Настроить canonical с моб.версии или закрыть для индексации моб.версию? Яндекс, как я понимаю, не поддерживает междоменный Canonical
Яндекс говорит, что санкций за дублирование такого контента не предусмотрено. Ответ представителя Яндекса на ваш вопрос есть тут.
Google также считает такое дублирование контента невредоносным, но иногда рекомендует использовать теги canonical и alternate.
Гугл дает четкие рекомендации, чего именно ему не хватает, чтобы считать сайт адаптированным к мобильным устройствам, у меня например: "не настроена область просмотра". А как Вы думаете, если просто прописать view port в коде, это Гугла удовлетворит? (Адаптивную всерсию буду делать, но на это нужно время)
Валерий, к сожалению, нет. Это гугл не удовлетворит. Да и вас тоже, верстка скорее всего поплывет (если она не табличная), процент "удобства для пользователей" будет ниже такого, чтоб страница считалась пригодной для просмотра на моб.устройствах. Вы можете попробовать на одной странице своего сайта ( какой-нибудь внутренней) установить ей view port и проверить в сервисе гугла.
bootstrap это какая-то готовая штука, что сразу переделывает меню на сендвич и остальные стили? не понял.. поклацал
Для того, чтобы на сайте меню начало именно так себя вести нужно его соответствующе сверстать. Т е нужно подключить bootstrap.css,bootstrap.js и вставить в шаблон вашего сайта (в том месте, где у вас фомируется меню) html-код вроде такого: https://getbootstrap.com/components/#changing-the-collapsed-mobile-navbar-breakpoint Вот тогда меню и будет себя вести, как в примере по ссылке (попробуйте поиграться с шириной окна браузера).
угум.. будем копать, спс)
Современный Bootstrap — это фреймворк, подключаемая библиотека HTML, CSS, и даже JS. Там туча готовых стилей и скриптов, которые не надо прописывать самому, можно просто использовать их в своей верстке, вызывая по мере необходимости.
Как по мне — код получается очень избыточным, и стилизовать его под свои, нужды — довольно трудоемкое занятие.
Впрочем, для быстрого создания контента — и если не вам потом допиливать его — вполне подходит. Для создания админки сайта — просто самое то, что нужно.
PHP Developer обучает верстке, интересно. Чувствую, скоро сишники будут выдавать экспертное мнение по вопросам дизайна и юзабилити
Не обучаю, но есть опыт, так почему бы им не поделиться, тем более, что он весьма удачный.
Время доброе.
Вопрос по тегам rel="alternate" и rel="canonical"
Гугл рекомендует их прописывать на обычной и мобильной версии.
Проставлять ссылки с этими тегами на все страницы или достаточно главной?
Если на все, то непонятно как это сделать, к примеру, в WP?
Спасибо заранее!
Если мы говорим о случае, когда у вас домен и поддомен для мобильной версии, то в шаблоне основного домена сделайте canonical = адрес страницы на домене и так же в шаблоне на поддомене сделать ссылку на страницу домена. Что касается alternate, то для поддомена он будет равен адресу на странице домена, а для домена = адресу страницы на поддомене. А как это реализовать — создать функцию в function.php, которую потом можно вызывать в header.php либо дописывать вывод данных тегов в wp_head(). В шаблонах как домена, так и поддомена должна быть такая функция.
Вот приведу пример, чтоб было немного понятнее, что вы должны будете получить.
Например: mysite.ru — домен, m.mysite.ru — поддомен с моб. версией.
В mysite.ru страница mysite.ru/contacts/
Alternate нужно указать для мобильной и декстопной версии
А на m.mysite.ru так:
в mysite.ru страница m.mysite.ru/contacts/
Alternate и Cannonical для декстопной версии
Спасибо большое.
Может кому пригодиться… в хедер вставляем
<link rel="canonical" href="http: //site.ru <?php echo htmlspecialchars($_SERVER["REQUEST_URI"]); ?> " >
<link rel="alternate" href="http: //site.ru <?php echo htmlspecialchars($_SERVER["REQUEST_URI"]); ?> " >
и страница ссылается сама на себя.
Пожалуйста.
Только в вашем случае нужно уточнить, что этот код вставляется в хедер шаблона мобильной версии.
Еще раз здрасте.
Подскажите, для Яндекса… если отдельный поддомен, то достаточно m.site.ru или нужно указание на «мобильность» контента ? И как определить какой указатель Mobile 1.0, 1.1 или 1.2 ?
Спасибо заранее!
Что то я прочитал, но не очень понял. При диагностике выходят 3 ошибки
-Интерактивные элементы расположены слишком близко
-Значение метатега viewport не задано.
-Слишком мелкий шрифт
На моем сайте i-remont24ru
Не получается исправить эти ошибки 🙁
Мета тег viewport — пропишите в коде страницы, в шаблоне, например как тут:
https://developer.mozilla.org/en-US/docs/Mozilla/Mobile/Viewport_meta_tag
в пункте «Viewport basics»
Но это только начало, дальше нужно менять верстку (HTML,css, а js при необходимости, обычно для меню нужно)
Здравствуйте, Алексей!
В статье сылка на мнение Яндекса на эту тему в целом и там же, в справке Яндекса есть рекомендации https://help.yandex.ru/webmaster/recommendations/mobile-site.xml.
Цитата: «Если вы хотите, чтобы весь поддомен был предназначен только для мобильного поиска, следует в его адрес включить стандартные обозначения «мобильности» (например, wap.site.ru, pda.site.ru, m.site.ru)»
Таким образом, того, что моб.версия сайта на поддомене, достаточно для Яндекса.
Полезно
У меня есть два сайта, один из них https://igor1962.ucoz.net/, но сам я не смогу сделать адаптацию. Статья полезная, но лучше подскажите кто может это сделать.
Игорь, обращайтесь к нам. Мы — Эскимоби — ведущая студия по адаптации сайтов https://eski.mobi/services/
В большинстве случаев для успешного продвижения бизнеса важна даже самая незначительная делать, что уж говорить об адаптации сайта под мобильные устройства. Это очень важно, так как в наше время большинство потенциальных клиентов заходят на ваш сайт через мобильный интернет на телефоне или планшете, ведь так удобнее, да и два этих устройства почти всегда под рукой. Но, что сделает человек, если ему будет крайне неудобно просматривать информацию на том или ином сайте? Просто покинет его. Недавно у меня была такая проблема, и я решил её с помощью https://www.mobile-version.ru/, чему очень рад. Я заметил прибавление числа клиентов, а также прекратились жалобы насчёт мобильной версии моего сайта, которая была просто «нечитаема». Благодаря этому сервису, за короткий срок и небольшую плату я не только порадовал прежних клиентов, но и удвоил их количество! Не в этом ли залог успешного бизнеса.
хорошо сами себя рекламируете)
Для тех, кто в этом более-менее разбирается, советы будут полезны. Я пыталась сама адаптировать сайт, но у меня ничего путевого не вышло. Видимо, сказалось отсутствие опыта. Я только начинаю раскручивать свой интернет-магазин, но сразу поняла, что большинство людей сейчас пользуются мобильными телефонами и планшетами для поиска товаров и совершения покупок. Так вот, одни славные ребята помогли мне решить проблему в кратчайшие сроки — через два дня мой сайт стал вполне конкурентноспособным. А, учитывая скидку, мои затраты на их услуги окупились за первые сутки))
Очень интересная статья! Надо заняться адаптацией на досуге, на первый взгляд достаточно сложно, будем изучать.
Я владелец небольшого зоомагазина, и мне нужно было создать сайт. С этим я кое-как справился, правда наделал кучу ошибок, которые всплыли в дальнейшем. Через несоклькл месяцев, проанализировав статистику посещений моего сайта пришел к выводу, что 50% пользователей просматривают мой сайт с мобильных устройств, а вернее сказать-пытаются просматривать, т.к. там мелкий шрифт, нужно приближать, несколько раз тыкать на нужный раздел и т.д. и т.п. Посмотрев на эту абракадабру, зайдя со своего мобильного, я ужаснулся и понял что нужно сложно устранять этот косяк.
Нашел видео-уроки на ютюбе, начал копаться во всем этом, пытаясь настроить, не получалось. Убил я на эти попытки дней 5, особенно были проблему с формой заполнения заказа. В итоге, я зря тратил время. Я знакомый программист сказал, что все то, что я сделал полный бред. И я понял что все такие вопросы может решать только специалист. Ведь я не делаю зубы сам? Иду к стоматологу. И тут соответствующее. В общем, мой пост-это призыв всем тем, у кого есть проблемы с мобильной версией сайта , не мучаться самому, а оплатить работу профессионалу, с нормальными ценами и мозгами. И чтобы не быть пустозвоном, который просто советует, могу порекомендовать вот этих ребят. Это НЕ реклама, просто хочется помочь сберечь драгоценное время и не тратить время по пустякам.
Здравствуйте!Подскажите, пожалуйста, мой html сайт написан в notepad++ и почему-то именно в браузере Chrome(только в нем) не отображается рус. язык.как исправить и возможно ли это?Спасибо за помощь
Что-то с кодировкой. Создайте файл заново, проверьте, чтобы кодировка была UTF-8 без BOM, затем вставьте ваш код из файла, в котором проблема с кириллицей и пропишите в . Проверьте как выглядит текст в самом файле и Chrome. Если все в порядке — заливайте файл на сервер.
P. S. извините что так поздно отвечаю, не заметили вопрос.
Подскажите, пожалуйста, есть ли возможность прописать команду в CSS, чтобы при заходе пользователя со смартфона открывалась мобильная версия? Сайт http://www.mega-people.com и мобильная версия пока лежит в другой папке и выглядит, как http://www.mega-people.com/m/index.html (на поддомен перейти возможности пока нет). Прописали на каждой странице атрибуты alternate и canonical, но с мобильных устройств пока открывается десктопная версия, помогите советом, пожалуйста
вам нужно убрать те блоки которые шире мобильной версии. их можно легко найти , проскролив вправо а потом вниз сайта — то что шире убрать или адаптировать (width:50Vw ; height:50vh; ) . вот .
Спасибо, Александр! 🙂 Мы уже решили вопрос, я-таки настроила субдомен (выглядит теперь, как m.mega-people.com без лишних папок) и подключила скрипт к основной версии, который проверяет юзер-агент пользователя и переводит автоматом на моб.версию в случае, если тот зашел со смартфона. Отсматриваю в вебвизоре выборочно, работает НА УРА — и читабельно, и удобно)))
Анастасия, у меня ситуация похожа на вашу. Подскажите как Вы так сделали?
Анастасия, нет. К сожалению, на CSS такое не возможно, но можно сделать такую проверку и перенаправление на мобильную версию, например, на JS или PHP. То есть, Вам нужна помощь программиста.
Почему же нельзя?
В статье же есть пример
мета+↓
@media screen and (max-width: 1280px) { div.contentblock {width: 1200px;} }
@media screen and (max-width: 1140px) { div.contentblock {width: 1024px;} }
@media screen and (max-width: 992px) { div. contentblock {width: 970px;} }
Это не поможет, если шаблон для мобильных устройств в другой папке.
А этот пример как раз для адаптации одного шаблона под все устройства.
Спасибо большое, Анна, за рекомендацию. Будем пробовать реализовать на JS
Отлично, поздравляем, вы не пожалеете о потраченном времени, потому что сейчас наличие и качество мобильной версии особенно актуально не только для потенциальных клиентов, но и для поисковых систем.
Об этом писала наша оптимизатор в статье https://siteclinic.ru/blog/technical-aspects/adaptatsiya-sajta-pod-mobilnye/
Здравствуйте.
Анна, подскажите, сайт статейник, трафик небольшой, лучше адаптировать шаблон или просто сменить на адаптивный?
Здравствуйте, Андрей!
Зависит от того какой сейчас шаблон (проще ответить если видеть сайт с текущим шаблоном).
Если он вас в целом устраивает и единственный его недостаток — неадаптивность, то можно адаптировать его или найти максимально похожий платный/бесплатный адаптивный и переустановить.
И если он морально устарел и от него «веет» 90ми, то точно смените.
Обычно причин перерабатывать существующие шаблон мало, проще сменить.
Здравствуйте,Анна подскажите возможно ли адаптировать этот сайт? http://allmebel-shop.ru/
Здравствуйте, Алексей!
Отвечаю вместо Анны. К сожалению тут не обойтись только CSS, сайт сделан версткой на таблицах, которые используются в качестве сетки сайта. Верстка таблицами была всегда костылем, ею сложно оперировать, так же на сайте отсутствует семантика и валидность.
Лучше всего, будет сделать апгрейд (возможно редизайн) и переветстать сайт «блочной версткой», с помощью любого CSS-фреймворка, например Bootstrap.
Обратите внимание, что сайты без адаптивной верстки уже считаются отстающими, несовременными и очень быстро уходят с ведущих позиций поисковика, которые занимают сайты соответствующие нынешнему стандарту.
Добрый день. А существуют ли плагины, которые адаптируют сайт под мобильные устройства или это делается только вручную?!?!? Просто самой ковырять код достаточно сложно — не так много навыков. https://mamadetki.com.ua
Спасибо
Здравствуйте. Плагины существуют, но работают они не так, как нужно, тем более под Joomla.
Тут вариантов несколько: сделать для мобильных отдельный шаблон или же переделать тот, который есть, например, на Bootstrap или другом удобном CSS-фреймворке. У Вас небольшой сайт, можете постараться разобраться в этом и будете очень довольны результатом.
Добрый день! Скажите, пожалуйста, сайт http://familyurist.com/ можно адаптировать под мобильные?
Здравствуйте, Татьяна!
Есть некоторые моменты, которые требуют хороших знаний CSS, в целом сайт можно адаптировать под мобильные устройства. Нужно избавиться от float и точных размеров (таких как width: 459px), а также убрать (по возможности) все «position: absolute», перенести все размеры в проценты и использовать @media запросы.
мы с Вами можем решить этот вопрос?
Да, мы сможем вам помочь. Оставьте заявку во всплывающем окне на любой странице сайта. Мы с вами свяжемся и обсудим!
Хорошо написано
спасибо =)
Добрый день!
Столкнулся с такой проблемой, сделал сайт, работает отлично, но когда на него заходишь с телефона на экране все значки смешиваются, получается какая-то каша, подскажите пожалуйста как решить эту проблему.
Добрый!
Скорее всего у вас нет адаптивной/мобильной версии. Как решить — заказать адаптацию или мобильную версию, зависит от сложности верстки вашего сайта.
Добрый день, Анна! Понравилась Ваша статья «Как должно выглядеть техническое задание на разработку сайта – пример».
Good! Спасибо, Анна.
Анна, нужна помощь по оптимизации под мобильные устройства, как бы с вами связаться?
Здравствуйте! Буду вам признателен, если вы подскажете, почему на моем сайте https://medicynanaroda.ru некоторые страницы не адаптированы под мобильные устройства, хотя условия публикации абсолютно одинаковые.
С уважением, Николай Бодарев
Такое может случаться, возможно на этих страницах размещены дополнительные блоки или проблемы с самой вёрсткой страницы. Без подробного анализа тяжело сказать, в чём может быть проблема, так как мы не знаем, какие именно страницы не адаптированы. В Google Search Console есть специальный отчёт «Удобство для мобильных», в котором показаны страницы с проблемами адаптивности — http://joxi.ru/4Ak94Yeiopk56m.
Предлагаем провести экспертизу вашего сайта, в которой более детально сможем рассмотреть данную проблему. Если согласны, заполните форму на странице — https://siteclinic.ru/services/expertise/.
С уважением, команда SiteClinic!
Добрый день!
Вы можете заполнить форму заявки на данной странице или позвонить нам:
+7 (495) 215-53-73 (Москва)
+38 (048) 737-5-736 (Одесса)
Добрый день, сайт через инстаграм открывается с очень мелким шрифтом. Подскажите, пожалуйста, как это исправить. Сайт адаптирован под мобильные устройства. Спасибо.
Добрый день! Возможно, проблема во встроенном браузере на мобильном, через который автоматически открываются все сайты. Без ссылки на Ваш сайт сейчас судить сложно.
Спасибо
I constantly spent my half an hour to read this weblog’s articles everyday along
with a mug of coffee.