- Андрей М.
- 9 минут
- Решение задачи
- Настройка SEO пагинации
- Рекомендации поисковиков
- Актуальные способы настройки пагинации
- Настройка каноникала на первую страницу
- Настройка каноникала каждой из страниц на себя
- Оптимизация каждой страницы пагинации под регион
- Оптимизация каждой страницы пагинации под дополнительные запросы из семантики
- Дополнительные рекомендации
- Виды пагинации
- Что использовать в итоге
Под пагинацией понимают порядковую нумерацию веб-страниц. С её помощью решаются следующие задачи:
- Ускоряется процесс загрузки. Вариант с одной страницей каталога, с технической точки зрения, возможен. Но практика показывает, что подобная технология оправдана только в определённых ситуациях.
- Улучшаются поведенческие метрики (число просмотров страниц, время на сайте).
- Передаются коммерческие факторы. В случаях когда структура сайта не позволяет определить принадлежность товара к разделу, поисковики могут рассчитать количество товаров по ссылкам на товар со страниц пагинации.
- Улучшается перелинковка. Если страница пагинации индексируется, мы получаем дополнительную ссылку на товар.
- Улучшается система навигации. Пагинация позволяет упростить и сделать более комфортной процедуру просмотра и поиска содержимого ресурса.
- Дизайн приобретает завершённый вид. Страница выглядит аккуратной и доработанной.
Для сайта важно, чтобы страницы пагинации были открыты для индексации. На них расположена информация, оказывающая прямое влияние на коммерческие факторы ранжирования. Необходимо, чтобы поисковыми ботами индексировались все материалы из разделов на страницах пагинации, будь то статьи, новостная лента или товарные карточки.
Закрытие страниц пагинации от индексации приведёт к тому, что поисковой системе будет сложнее отыскать все товары, статьи или новости раздела. Более того, опыт показывает, что грамотная настройка позволяет добиться получения на них органического трафика.
С другой стороны, страницы пагинации могут работать против вас, если расценены поисковиком как «некачественные», «дубли» и т. п. Важное замечание: они должны быть уникальными.
Настройка SEO пагинации
Наиболее неприятное явление при неправильной настройке пагинации – появление дублей в глазах поисковиков. Это, в свою очередь, приводит к сложностям при выборе релевантной страницы и трудностям с ранжированием. Рассмотрим, как грамотно настроить страницы пагинации, чтобы избежать подобных проблем.
Рекомендации поисковиков
У поисковиков был собственный перечень рекомендаций в отношении настройки пагинации. Так, в официальных рекомендациях Яндекса по данному вопросу уже давно рекомендуется настраивать каноникал всех страниц пагинации на первую основную.
Перечень официальных рекомендаций Google по работе с пагинацией был удалён в 2019 году, а других публикаций не наблюдалось. Судить о причинах этого можно по-разному, но большая часть специалистов рассматривает это, как уверенность компании в корректности работы алгоритмов поисковика. По этой логике бот будет в состоянии самостоятельно разобраться со структуризацией товаров/новостей, как бы ни была реализована пагинация. Главной задачей является обеспечение индексации ссылок на страницах пагинации.
Актуальные способы настройки пагинации
С нашей точки зрения, существует ряд действенных способов настройки страниц пагинации. Рассмотрим каждый из них.
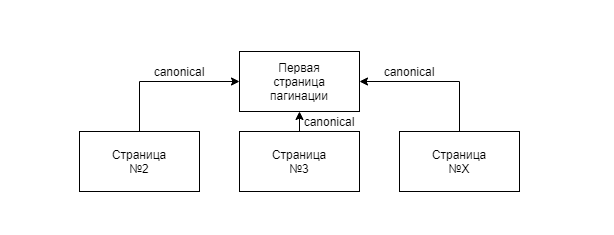
Настройка каноникала на первую страницу
Тот самый совет Яндекса, рекомендующий в каноникал всех страниц ставить первую основную. К преимуществам этого подхода можно отнести:
- прохождение краулером через ссылки неканонических страниц (индексацию которых никто не запрещал), что делает возможным и индексирование самих товаров;
- страницы пагинации, по идее, не окажутся в индексе и не станут множить дубли.
Тут стоит отметить, что Яндексом не так давно была пересмотрена концепция поиска. Теперь неканонические страницы попадают в индекс, если бот посчитает это нужным.
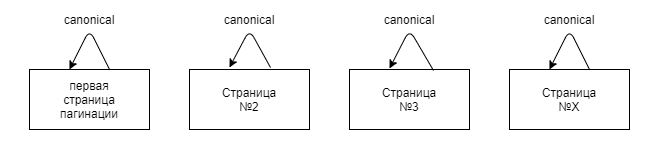
Настройка каноникала каждой из страниц на себя
Эта разновидность настройки получила широкое распространение в англоязычном SEO. Она подразумевает добавление на страницах пагинации rel=»canonical» со ссылкой на них же самих. Благодаря такому методу получается:
- избежать риска дублирования, при условии правильной организации внутренней оптимизации;
- увеличить число документов коммерческой направленности в индексе, что позволит продемонстрировать поисковику полный ассортимент продукции в категории и улучшить коммерческие показатели.
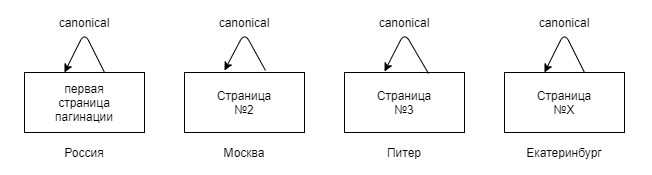
Оптимизация каждой страницы пагинации под регион
Этот метод также предлагает настройку каноникала каждой из страниц на себя саму. При этом для каждой из них прописываются Title и Description с разными топонимами. Такой подход способен дать свои плюсы, особенно в выдаче Google:
- защищает страницы пагинации от исключения поисковиком как дублей;
- увеличивает возможность попадания в список органической выдачи Google нескольких страниц сайта в ответ на один запрос (например: и оптимизированная для всей России, и региональная, оптимизированная под Екатеринбург).
Оптимизация каждой страницы пагинации под дополнительные запросы из семантики
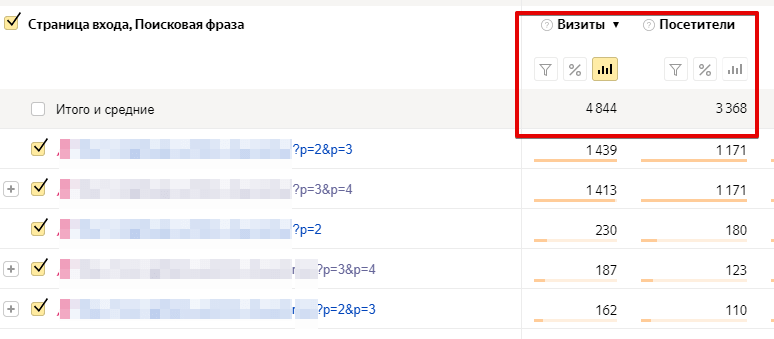
Один из способов применения страниц пагинации в SEO предполагает использование их в роли посадочных под близкие по смыслу запросы, но «не садящиеся» на одну страницу.
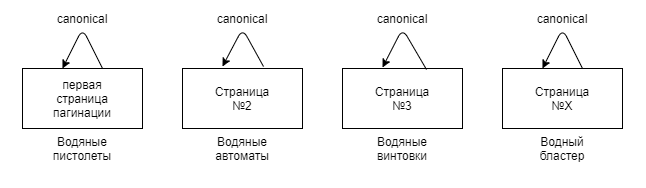
Допустим, вы продвигаете магазин игрушек. Если по какой-либо причине нет возможности разделить в каталоге такие товары, как водяной пистолет, винтовка и автомат, их приходится выводить единым разделом, где товары перемешаны. Тогда первую страницу в таком разделе оптимизируем под более частотную группу «игрушечные водяные пистолеты», вторую под «винтовки», а третью под «автоматы». Для каждой отдельно настраиваем Title, Description и текст. Каноникал у каждой аналогично проставляем саму на себя.
Дополнительные рекомендации
Вне зависимости от выбора способа настройки, стоит следовать ряду рекомендаций. Рассмотрим их ниже.
Уникализируем Title
Мы уже писали в чек-листе оптимизации интернет-магазина, что необходимо генерировать уникальные Title на страницах пагинации, чтобы не возникали повторы между собой и с заголовком основной страницы.
Например, первая (основная) страница раздела:
Url: https://www.site.ru/catalog/ortopedicheskie-matrasy/
Title: Ортопедические матрасы – купить в Москве по цене от 2000 рублей
Страница пагинации №2:
Url: https://www.site.ru/catalog/ortopedicheskie-matrasy/?page=2
Title: Ортопедические матрасы – купить в Москве по цене от 2000 рублей | Страница 2
либо короткий вариант:
Ортопедические матрасы – Страница 2
Уникализируем Description
Аналогично необходимо делать и с метаописаниями Description. Когда несколько страниц имеют одинаковое описание, значит, каждая из них содержит одно и то же. И если веб-страниц с таким описанием много, для бота создаётся «впечатление», что ресурс несёт в себе малую информационную ценность. Именно по этой причине каждая страница, которую видит и обходит поисковик, должна обладать собственным уникальным Description.
Уникализацию содержимого метатега позволяет всё тот же способ, что применяли и с Title.
Первая (основная) страница раздела:
Url: https://www.site.ru/catalog/ortopedicheskie-matrasy/
Description: Заказать ортопедические матрасы ✔ в наличии 800 различных наименований ✔ скидки ✔ цены от 2000 до 326900 руб ✔ Доставка по Москве и МО
Страница пагинации №2:
Url: https://www.site.ru/catalog/ortopedicheskie-matrasy/?page=2
Description: Заказать ортопедические матрасы ✔ Доставка по Москве и МО – Страница 2.
Не допускаем повторов текста
Если на ваших категориях присутствуют тексты, следует удостовериться, что они есть только на первой (основной) странице.
Улучшаем хлебные крошки
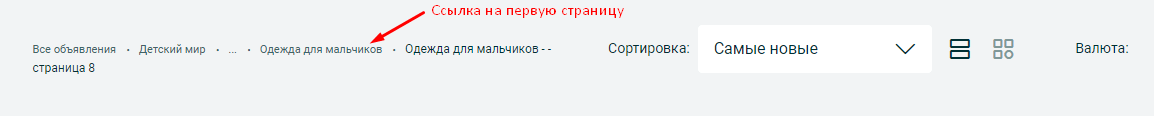
При большом количестве страниц пагинации в разделе следует добавлять в хлебных крошках ссылку на первую (основную). Это позволит сосредоточить основной вес раздела на его главной странице.
Виды пагинации
Нумерация страниц
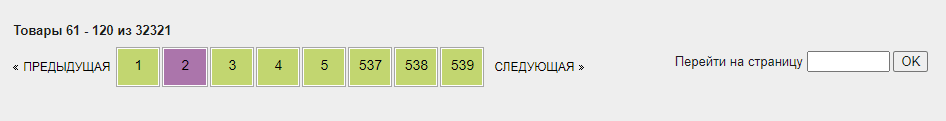
Самым распространённым типом навигации по сайту является уже ставшая привычной нумерация с гиперссылкой. Такой формат уместен в подавляющем большинстве случаев и интуитивно понятен посетителям.
При всей простоте стоит помнить о корректном и понятном оформлении:
- Номер текущей страницы выделяется в сравнении с остальными, что даёт пользователю понимание, где именно он находится.
- Не стоит выводить на текущей странице все имеющиеся номера (ссылки). Достаточно предоставить ближайшие к активной в данный момент. Оптимальное число номеров 8-10 (5 позиций до, 5 – после).
- Добавляются дополнительные ссылки «Вперёд»/«Назад», упрощающие последовательный просмотр без необходимости отслеживания номеров.
Single page content
Динамическая или бесконечная прокрутка – инструмент, при помощи которого можно ознакомиться с контентом, размещённым на странице, полностью. Содержимое демонстрируется на экране динамически, как только посетитель ресурса прокручивает скролл до самого низа или нажимает на кнопку «Показать ещё». Такими бесконечными лентами примечательны сайты социальных сетей или поисковиков в разделе поиска картинок.
То есть посетитель ресурса может просматривать каталог, перечень статей блога или фото в соцсети, не покидая выбранную страницу. Такой тип пагинации называется single-page content.
Настраивается динамическая демонстрация содержимого при помощи Ajax-подгрузок в JavaScript или применяя специальные решения для CMS.
Как добиться того, чтобы поисковик «увидел» полный объём контента
Google умеет проводить индексацию страниц, оформленных с применением бесконечного скроллинга. Выпущено руководство для пользователей о том, как сделать веб-страницы подходящими под это.
Чтобы удостовериться, что поисковому боту виден весь контент, можно воспользоваться одним из вариантов:
- Выдавать текстовый контент элементов, загружаемых при помощи скриптов, сразу при открытии страниц. К графическим элементам применять отложенную загрузку.
- Выдавать роботу статические страницы из кеша оперативной памяти сервера. В такой ситуации поисковиком будет проиндексирован весь объём контента, а наказания за клоакинг не последует, так как санкции не касаются данного способа выдачи.
Провести тестирование URL и проверку доступности контента ботам можно в Яндекс.Вебмастере и Google Search Console.
Аргументы не в пользу метода
Несомненно, благодаря автоматической подгрузке контента за счёт бесконечного скроллинга посетитель задерживается на сайте. Но этот тип пагинации не всегда удобен и выгоден в использовании за счёт того, что:
- нет возможности поставить в закладки определённую страницу, чтобы вернуться к её изучению;
- футер становится неуловим;
- полосой прокрутки не отображается реальный прогресс просмотра.
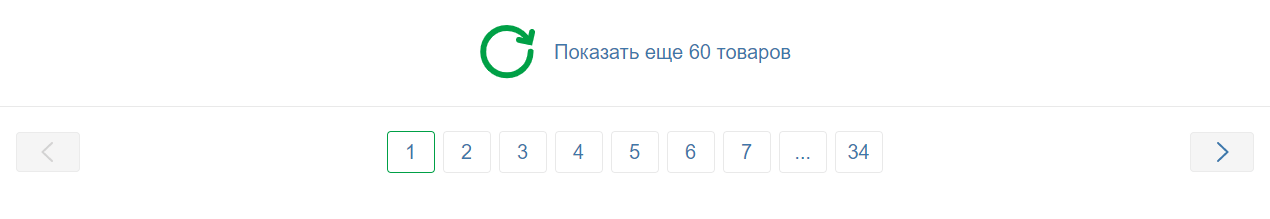
Эффективным сегодня решением считается комбинация нумерации страниц с их динамичной подгрузкой по нажатию кнопки «Показать ещё».
Комбинация решений
На наш взгляд, именно комбинация методов (клик по номеру страницы или по кнопке «Показать ещё») является наилучшим вариантом пагинации для сайта. За счёт нажатия на клавишу «Показать ещё» в URL будет отображён номер следующей страницы, на которую произошёл переход.
Что использовать в итоге
Выбирать подходящий для конкретного ресурса способ стоит, опираясь на направление работы сайта и предпочтения целевой аудитории.
- При развитии интернет-магазина, имеющего множество продукции в ассортименте, стоит рассмотреть для себя нумерацию. И нелишним будет добавление отображения элементов по клику на «Показать ещё».
- При продвижении сайтов, где основную массу составляет информационный контент, исходя из тематики и сложности материала, посетителям может быть удобна и пагинация по страницам, и динамическая прокрутка.
- Если речь идёт о портале, наполненном контентом развлекательного характера, либо значительным числом изображений, бесконечный скролл станет отличным решением для удержания посетителя и предоставления ему максимального объёма информации при минимальных усилиях.
Если у Вас возникли проблемы с оптимизацией страниц пагинации, обращайтесь к нам!
Еще по теме:
- Как влияет на позиции сайта неправильное расположение заголовков Н4 и Н2? То, что у нас на сайте неправильно стоят заголовки - после 2 идет сразу 4, насколько это влияет на позиции сайта и выдачу? Ответ Мы...
- Что необходимо закрывать от индексации на сайте Что такое индексация сайта Что следует закрывать на сайте Размещённый контент Страницы Весь сайт Какие данные закрывать не стоит Как закрывать от индексации контент, страницу...
- Да будет SEO: 4 плагина для оптимизации сайта на WordPress Рассмотрим SEO-плагины для CMS Wordpress, которые позволяют провести внутреннюю оптимизацию сайта. О некоторых плагинах я уже писала ранее. У плагинов, о которых расскажу в этой...
- Влияет ли домен на продвижение? Инструкции по выбору домена для сайтов Содержание: Как доменное имя влияет на продвижение? Влияет ли кириллический домен на продвижение? Влияет ли доменная зона на продвижение? Какой возраст домена считается хорошим для...
- Технические ошибки, которые допускают оптимизаторы Небольшие заметки, рассмотренные в статье, помогут вам улучшить свой сайт. Мы показываем примеры технических ошибок владельцев ресурсов/оптимизаторов и варианты их исправления, рассказываем, как лучше использовать...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.













 (21 оценок, среднее: 3,86 из 5)
(21 оценок, среднее: 3,86 из 5)


«Закрытие страниц пагинации от индексации приведёт к тому, что поисковой системе будет сложнее отыскать все товары, статьи или новости раздела»
От сканирования, а не от индексации же?
Большинство способов, которые ограничивают индексацию страниц, не запрещают её сканировать.
Яндекс запарил, ранжирует каноникалы, а не нужную страницу. У вас есть кейсы в гугле: Страницы пагинации под регионам?
Мы можем показать пример на сайте, который мы не продвигаем https://spolshy.com.ua/
Скрин выдачи:
https://prnt.sc/y4ihx3
«Так, в официальных рекомендациях Яндекса по данному вопросу уже давно рекомендуется настраивать каноникал всех страниц пагинации на первую основную.»
Я думаю, что тут надо сделать жирный дисклеймер о том, что эти рекомендации неактуальны с июля 2019 года. Просто в блоге Платона забыли обновить инфу.
Добрый день. Вы пишете: «контент разбитый на страницы должен содержать ссылку размеченную тегом на следующую страницу в списке;» Можете показать скрин? это имеется ввиду в head страницы добавить линк?
Спасибо
Добрый день. Уточните пожалуйста вопрос.
Речь идет о нумерованном списке ссылок на страницы пагинации?
Скриншот https://siteclinic.ru/wp-content/uploads/2021/10/7b570d14dc.jpg
Добрый день. Речь о новых рекомендациях google относительно пагинации. Вы ранее писали:
контент разбитый на страницы должен содержать ссылку размеченную тегом <a href> на следующую страницу в списке;
нумерованный список пагинации должен содержать ссылку на первую страницу списка.
Уточнение. Это в head нужно? и, пжл, пример страницы с грамотно прописанными линками или скрин.
Огромное спасибо!
Google не так давно выкатил новые рекомендации по страницам пагинации.
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
Согласно рекомендациям, как Вы и отметили, контент разбитый на страницы должен содержать ссылку размеченную тегом <a href rel=»nofollow»> на следующую страницу в списке. А нумерованный список пагинации должен содержать ссылку на первую страницу списка.
Там же приведен и отличный скрин, показывающий о чем идет речь https://prnt.sc/1y964r1.
Это значит, что в таком перечне страниц желательно должна быть ссылка на первую страницу, а также на следующую и предыдущую от текущей.
Пример можно увидеть у нас в блоге. Разберем страницу https://siteclinic.ru/blog/page/12/:
Вот есть список страниц https://prnt.sc/1y96uqg. На скрине подробно указаны где должны быть ссылки на первую страницу, на следующую и предыдущую страницы пагинации.
В html верстке это выглядит так https://prnt.sc/1y978k4
Андрей, огромное спасибо за детальный ответ и за Ваш просветительский труд в целом!
Пара моментов, чтобы узнать Вашу точку зрения:
1) почему в Вашем примере и на странице нет тега nofollow?
2) почему canonical с Вашей 12 страницы ссылается на главную (первую стр в цепочке)?
3) и получается в коде конкретной стр целый список ВИДИМЫХ страниц пагинации относительно рассматриваемой страницы?
1. Мы не видим смысла во внутренней перелинковке использовать тег nofollow. Ссылочный вес всё равно уйдет со страницы на которой размещены ссылки, но страницы на которые ведут эти ссылки вес не получат.
2. Оптимизация страниц пагинаций для разных проектов делается по разному. В данном случае для нас приоритет ПС Яндекс.
3. Да, всё верно, есть список видимых страниц пагинации. Не обязательно его делать настолько большим. Обычно достаточно:
— ссылки на первую страницу
— ссылки на предыдущую страницу по списку
— ссылки на следующую страницу по списку
— ссылки на поседнюю страницу в списке