- (Обновлено: ) Алина Дрига
Во время вебинара Владимир Столбов рассказал, как с помощью юзабилити можно улучшить конверсию и трафик интернет-магазина или другого коммерческого сайта. Смотрите видеозапись вебинара, презентацию и текстовое содержание в обновленной публикации.
Аналитик SiteClinic Владимир Столбов во время бесплатного вебинара рассказал о юзабилити. Из вебинара вы узнаете, как Google и Яндекс оценивают юзабилити; как улучшать юзабилити на своем сайте и как провести А/B-тестирование.
Под видео — презентация, текстовое содержание вебинара и ответы на вопросы слушателей специально для тех, кто больше любит читать.
Видеозапись вебинара (11.03.2015)
Презентация «Юзабилити на практике: улучшаем конверсию, позиции и трафик«:
Текстовое содержание вебинара
Сегодня предлагаю поговорить о практическом применении юзабилити: о том, как заботясь о наших пользователях, их удобстве, мы можем не просто влиять на конверсию нашего сайта, но и улучшать его позиции и увеличивать трафик из поисковых систем.
Основные задачи юзабилити с точки зрения поисковых систем:
— Вызвать доверие. Термин «доверие» используют и Яндекс, и Google в своих официальных заявлениях. Если мы говорим об интернет-магазине или сайте, который предоставляет какие-то услуги, мы должны понимать, что пользователь должен нам доверять, ведь мы хотим, чтобы он заплатил нам за нашу услугу или товар. Тут прослеживается прямая связь юзабилити и доверия. Согласитесь ли вы заплатить компании, чей сайт непонятен, неудобен, у него странная и непонятная структура, вы не можете определить, какие услуги и как оказывает компания?
— Помочь в выборе товара/услуги
— Облегчить взаимодействие пользователя с сайтом. В частности, простота форм обратной связи, фильтров.
— Облегчить процесс покупки – максимально просто и быстро.
Некоторые этапы «эволюции» ранжирования Яндекс
Конечно, это не все этапы, но ознакомившись с ними, вы сможете понять, к чему стремится поисковая система и какие цели ставит перед собой.
— 5 октября 2011 – информация в блоге Яндекса об оценке рекламы на сайте
(заявление Яндекса о том, что он будет учитывать то, как расположена реклама на сайте и насколько она мешает)
— 24 ноября 2011 – информация в блоге об оценке коммерческих характеристик сайта
Список критериев, по которым Яндекс оценивает сайты, значительно увеличился, и эти критерии уже не столько технические, преимущественно это нюансы, на которых строится доверие к вашему сайту. Например, наличие цены, удобных кнопок «Купить» и формы заказа, полнота ассортимента.
На полноте ассортимента хочу остановиться подробнее – многие считают, что имея на странице 3 товара категории, они могут также успешно продвигаться, как сайт, на котором 1000 товаров этой категории. На самом деле это не так, и это официально подтвердил Яндекс. Ассортимент товара очень важен – чем больше ассортимент, тем более релевантным считается сайт.
— Май 2013 – доклад Яндекса о ранжировании — доклад на англ. языке. В нем Яндекс более детально описал коммерческие факторы и то, как он их учитывает.
Некоторые этапы «эволюции» ранжирования Google
Про Google так точно, как про Яндекс, мы сказать не можем, поскольку официальных заявлений на эту тему меньше.
— Август 2011 – запущен алгоритм Panda, он учитывает:
- Объем рекламы
- Количество полезного контента на странице
Обратите внимание, что 2011 год стал достаточно переломным как для Яндекса, так и для Google.
— Март 2014 – обновлена инструкция асессоров Google
Много внимания уделяется понятиям «доверенность» и «авторитетность» (компания должна позиционировать себя как авторитет в своей области, и работа над своим авторитетом важна для успешного ранжирования)
На нашем блоге есть перевод этой инструкции.
Оригинал инструкции можно скачать тут.
Начало работы над оценкой юзабилити сайта
1. Проверьте скорость загрузки сайта.
Проверку юзабилити сайта рекомендую начинать с оценки скорости загрузки страниц и работы сервера. Если страницы плохо грузятся, какой бы красивый ни был сайт, скорее всего, пользователи не дождутся, пока он прогрузится.
Кроме того, медленная загрузка приведет к тому, что поисковые системы будут хуже ранжировать ваш сайт. Максимально допустимый порог, о котором заявлял Google, – 3 сек., т.е. через 3 сек. Ваш сайт должен загрузиться на 100%. Я рекомендую стремиться к одной секунде.
Скорость загрузки можно проверить с помощью сервиса Google, FAQ по сервису тут.
2. Оцените влияние рекламы.
Я бы разделил рекламу на 2 больших сегмента:
— всевозможные контекстные блоки, т.е. реклама для заработка;
— реклама партнерских сайтов либо каких-то ваших дополнительных сервисов.
В случае с рекламой для заработка, думаю, обсуждать нечего: если вы серьезно относитесь к своему сайту/бизнесу, то такой рекламе на сайте не место. Манимэйкинг на контексте и подобной рекламе – немного другая сфера.
Что касается рекламы ваших партнеров или сервисов – такая реклама может быть даже полезна. Приведу простой пример: вы торгуете мобильными телефонами, но в вашем ассортименте нет чехлов. В таком случае вы можете разместить блок рекламы вашего партнера, который занимается как раз продажей чехлов – тогда такая реклама даже может быть расценена как небольшой плюс, т.к. вы заботитесь о своих пользователях.
В целом, с рекламой нужно быть осторожнее. Проверьте:
— Затрудняет ли реклама доступ к основному контенту;
— Закрывает ли реклама текст (для коммерческого сайта считаю недопустимыми всяки кликандеры, попандеры и т.п.);
— Отвлекает ли от основного контента;
— Не превышает ли объем полезного контента (в данном случае я рекомендую рассматривать в качестве рекламы и различные блоки, которые переводят пользователя на др. раздел вашего сайта – для себя). Т.е. пользователь хочет посмотреть, что находится на странице, а вы его отвлекаете каким-то большим баннером «Перейдите и посмотрите…», например. Не отвлекайте его без необходимости, дайте сначала то, что ему нужно.
Вот простейший пример, как не нужно размещать рекламу:
 Этот пример взят из рекомендаций Google по размещению контекстной рекламы. Но я рекомендую ознакомиться с этой информацией, так как ее можно использовать для размещения рекламы в целом.
Этот пример взят из рекомендаций Google по размещению контекстной рекламы. Но я рекомендую ознакомиться с этой информацией, так как ее можно использовать для размещения рекламы в целом.
На этом примере пользователь, перейдя на нашу страницу, видит в первом экране 2 блока рекламы и не видит полезного контента – это явно плохо. Заметьте: если пользователь вместо этих рекламных блоков увидит какой-то баннер, это не исправит положение – будет по-прежнему неудобно, по-прежнему реклама будет превышать тот полезный контент, который нужен посетителю.
Подробнее о размещении рекламы читайте в статье «Что делать с рекламой на сайте, или Чиним двигатель торговли».
3. Оцените структуру сайта.
Она должна иметь:
— Понятную и логичную иерархию категорий, логичное распределение товаров по группам.
В первую очередь обращайте внимание на уровень вложенности страниц – старайтесь сильно не дробить контент и избегать лишней вложенности. С другой стороны, если представлены 2 группы товара, то их стоит разбить. Если вы не уверены, логична ли разбивка, которую вы хотите сделать – посмотрите, как сделано у сайтов-конкурентов в ТОПе. Подсмотрите, но не копируйте слепо.
— Короткие и понятные названия категорий
— Только значимые и необходимые разделы (часто магазины при появлении нового товара сразу создают под него категорию, за всю «жизнь» интернет-магазина таких разделов может стать очень много, но они не заполнены. В итоге, зачем они нужны, не понятно)
— Сортировку товаров в каталоге по популярности. У нас был случай, когда только благодаря тому, что мы изменили сортировку товаров в каталоге с алфавитного на сортировку по популярности, на несколько процентов уменьшился показатель отказов. Причина – пользователи переходили и сразу видели самые популярные товары, уже проверенные другими пользователями. Естественно, сортировка должна быть честной, т.е. отслеживайте, что нравится пользователям, и на основе этих данных самые популярные товары размещайте вверху каталога.
Полезно почитать — https://help.yandex.ru/webmaster/recommendations/site-structure.xml.
4. Оцените навигацию.
Если у вас понятная, логичная структура, то не должно возникнуть и проблем с навигацией. Тем не менее, навигацию нужно анализировать — находясь на страничке, вы должны суметь ответить на 3 вопроса:
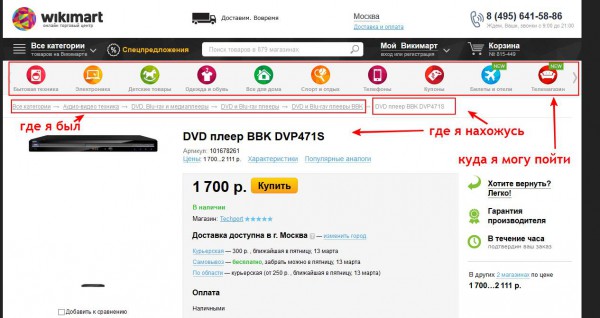
1) Где я сейчас нахожусь? 2) Куда можно пойти? 3) Где я уже был?
Пример:
 Мы видим, что с помощью хлебных крошек решается вопрос «Где я был?», последний пункт хлебных крошек и заголовок отвечают на вопрос «Где я нахожусь», а меню вверху показывает, куда пользователь может пойти, если это не тот товар, который он хотел.
Мы видим, что с помощью хлебных крошек решается вопрос «Где я был?», последний пункт хлебных крошек и заголовок отвечают на вопрос «Где я нахожусь», а меню вверху показывает, куда пользователь может пойти, если это не тот товар, который он хотел.
5. Расставьте приоритеты.
— Оценивайте, что ожидает увидеть пользователь
— Располагайте наиболее важный контент в первом экране
— Не занимайте первый экран рекламными баннерами
— Не используйте пространство страницы бесцельно (не нужно сильно кучковать контент, но и оставлять большое пустое пространство, неправильно)
— В текстах выделяйте основную мысль
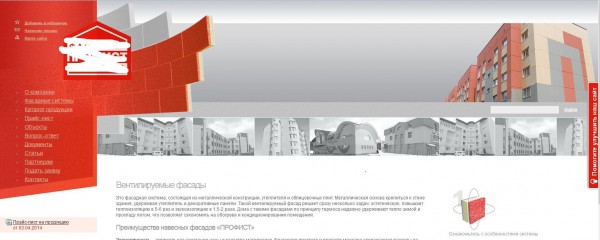
Примеры неправильной расстановки приоритетов:
— Зайдя на страницу, пользователь видит большой некликабельный баннер:
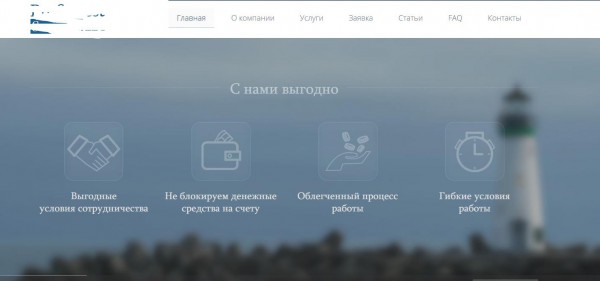
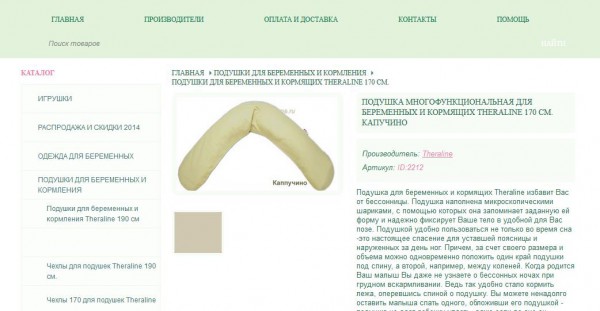
 — Слишком много свободного пространства:
— Слишком много свободного пространства:
 Большая шапка сайта без контактов, какой-либо информации + фотографии, которые никак не помогают понять, что мы можем получить на этом сайте.
Большая шапка сайта без контактов, какой-либо информации + фотографии, которые никак не помогают понять, что мы можем получить на этом сайте.
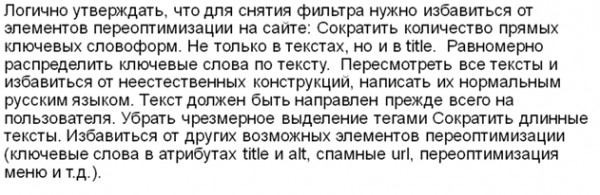
Я уже упоминал, что нужно структурировать не только различные блоки контента, но и текст. Давайте сравним тексты:
— Текст выделен жирным и далее разбит по пунктам:
Вот тот же текст, только уже без форматирования:

Если мы представим, что этот текст не с одним абзацем, скорее всего вам читать этот текст не захочется, и вы просто покинете эту страницу.
Страница контактов
Контакты непосредственно влияют на доверие пользователя к вашему сайту и, что немаловажно, обязательно проверяются роботами поисковой системы и асессорами Яндекса, если они заходят на ваш сайт. Поэтому для повышения доверия, вам нужно:
— Указать все возможные способы связи (телефон, адрес, email, скайп, ICQ и т.д.)
— Использовать карты, схемы проезда, фото фасада магазина (для интернет-магазинов, у которых есть представительства в городе)
— Применять свои корпоративные цвета. У пользователя должна быть прочная ассоциация между этим адресом и вашей компанией
— Продумайте выбор филиалов (для компаний, работающих в нескольких регионах)
Хорошая страница контактов по рекомендациям Яндекса – https://platon.ya.ru/2116.
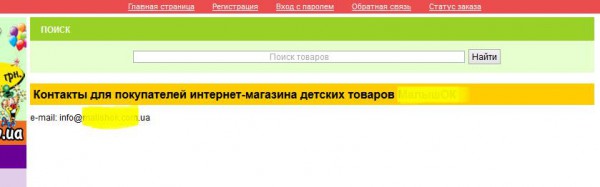
Примеры неудачных страниц контактов:
 Из контактов указан только e-mail, бы вряд ли доверился такому интернет-магазину.
Из контактов указан только e-mail, бы вряд ли доверился такому интернет-магазину.
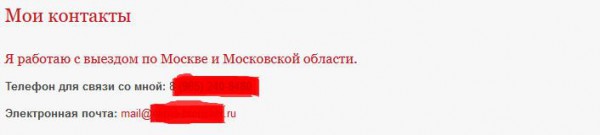
 Страничка контактов мастера по прическам. Указан только телефон и электронная почта. Даже учитывая, что этот специалист выезжает на дом, желательно иметь какой-то физический адрес/офис.
Страничка контактов мастера по прическам. Указан только телефон и электронная почта. Даже учитывая, что этот специалист выезжает на дом, желательно иметь какой-то физический адрес/офис.
Например, одни наши клиенты, которые работали в онлайне и у них не было физического адреса, просто арендовали небольшой шоурум, где при необходимости беседовали с клиентами. Таким образом у них были небольшие затраты на помещение, и физический адрес был указан.
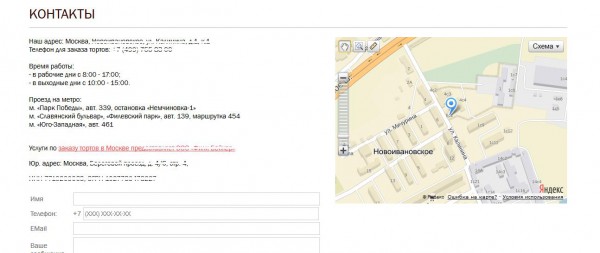
Страница контактов должна быть такой:
 Есть адрес, телефон, время работы, рекомендации, как лучше проехать, юр. Адрес и номер налогоплательщика. Сразу видно, что серьезная компания.
Есть адрес, телефон, время работы, рекомендации, как лучше проехать, юр. Адрес и номер налогоплательщика. Сразу видно, что серьезная компания.
Информация о компании
По моему опыту, такая страничка для интернет-магазинов не обязательна, хотя лучше указать, кто будет работать с клиентом, если есть возможность – разместить фотографии менеджеров, владельца сайта, чтобы человек взаимодействовал не с каким-то абстрактным ресурсом, а действительно обращался к конкретным людям.
В случае с интернет-магазином, взаимодействие будет достаточно коротким – вам позвонит менеджер, сообщит детали заказа. В случае оказания услуг предполагается, что взаимодействие будет более длительным, возможно, ваши специалисты приедут на дом либо пользователь придет к вам. Соответственно, нужно больше информации о компании, чтобы повысить доверие к тем людям, которые будут оказывать услугу.
Также страничка о специалисте просто необходима на сайтах, которые предоставляют услугу конкретного человека (например, как уже упоминал – специалист по свадебным прическам – пользователь должен понимать, кто это, какой у него опыт, видеть его работы. Когда вы пускаете человека в дом, хочется знать, кто он).
Карточка товаров
Проанализируйте:
1. Качество изображения (большинство людей – визуалы, если есть возможность, делайте 3Д-обзоры, видеообзоры товаров).
2. Наличие хорошо видимой цены в первом экране.
3. Наличие кнопки «Купить» в первом экране.
Если пользователь знает, что хочет купить, этих 3 шагов будет достаточно: увидел товар, посмотрел цену, купил.
Если он находится на стадии выбора, ему важны:
4. Подробные характеристики товара (не обязательно в первом экране, но близко к нему).
5. Отзывы о товаре (рекомендую не ждать, пока человек сам захочет оставить отзывы, а собирать отзывы у тех, кто совершил покупку. Напишите пользователю письмо с просьбой оставить отзыв, высказать свое мнение – хорошо/плохо, что понравилось, а что нет. Разместите этот отзыв, это будет большой плюс для карточки товара).
6. Информация о доставке и оплате (если есть какие-то особенности и нужно долго описывать, просто дайте ссылку на отдельную страницу, где все подробно написано, либо разместите информацию во всплывающем окне).
7. Блок «Сопутствующие товары» и «Покупают вместе» (часто сталкиваюсь с тем, что эти блоки используются просто так, например, с моторной лодкой предлагают купить мобильный телефон и т.п.). Если вы подсказываете пользователю, что еще он может посмотреть, то это действительно должны быть какие-то полезные вещи).
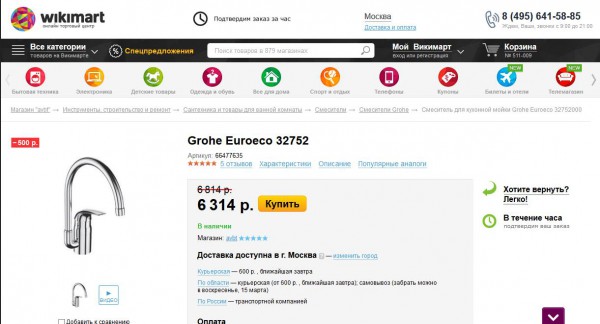
Простой пример правильной карточки товара:
 В первом экране мы видим фото, цену, кнопку «Купить», инфо о доставке. Отдельное внимание хочу обратить на якорные ссылки под названием товара: 5 отзывов, характеристики, описание, популярные аналоги. При нажатии на такую ссылку страница скроллится до нужной информации. Это очень удобно – с первого экрана мы можем руководить перемещением по странице.
В первом экране мы видим фото, цену, кнопку «Купить», инфо о доставке. Отдельное внимание хочу обратить на якорные ссылки под названием товара: 5 отзывов, характеристики, описание, популярные аналоги. При нажатии на такую ссылку страница скроллится до нужной информации. Это очень удобно – с первого экрана мы можем руководить перемещением по странице.
Но если вы решили применять якорные ссылки, не делайте их моментальными – страничка должна скроллится плавно, чтобы пользователь мог понять, куда вы его перемещаете. Это соответствует правилу, о котором мы говорили: пользователь должен понимать, где он находится, как он сюда попал и куда еще может перейти.
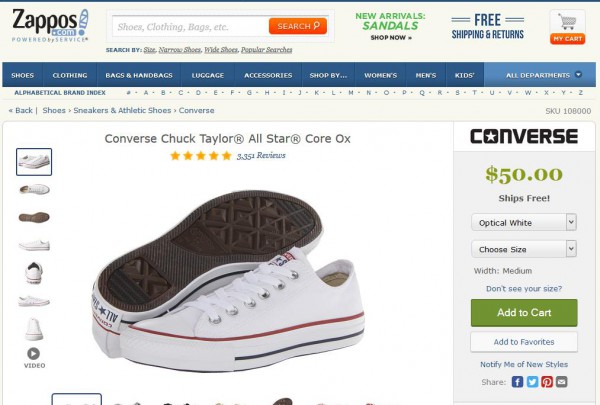
Еще один хороший пример:
 Тут упор сделан на изображение.
Тут упор сделан на изображение.
Нужно ли делать столь большое изображение, во многом зависит от того, с какой группой товара вы работаете. Если это одежда, то особой информации предоставить не получится, в первую очередь нам надо на нее посмотреть (нравится/не нравится) – большое изображение целесообразно. Если у вас продукция более технического характера, стоит уменьшить изображение, но разместить в первом экране технические характеристики.
Пример правильного размещения информации на странице:

У нас есть изображение товара и полотно-описание о нем, кнопка «Купить» и цена находятся в самом низу страницы.
Проведение A/B-тестирования
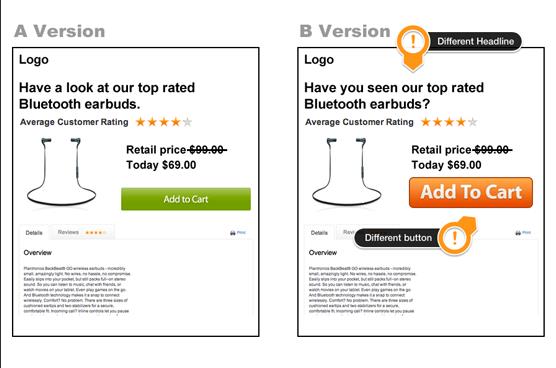
Когда мы не знаем, что больше нравится нашему пользователю – проводим A/B-тестирование. Суть простая – делим поток наших пользователей на 2 группы, одной группе показываем 1 вариант страницы, второй – другой. Как на примере, 2 варианта кнопки «Добавить в корзину»:
 Важно понимать, что ваш сайт сделан не для вас, а для ваших пользователей, первостепенное значение имеет не ваше мнение, а мнение вашего покупателя.
Важно понимать, что ваш сайт сделан не для вас, а для ваших пользователей, первостепенное значение имеет не ваше мнение, а мнение вашего покупателя.
Более подробную инструкцию по настройке A/B-тестирования читайте тут.
Скажу только, что простейшее тестирование можно сделать с помощью GoogleAnalytics. Это абсолютно бесплатный сервис, надо только добавить GA на свой сайт, создать другой вариант страницы, разместить его на сайте (с новым URL, закройте эту страницу от индексации), указать, что вы хотите провести тест. Исходной указываете свою первую страницу, в качестве экспериментальной – ту, что вы добавили.
При настройке вы указываете цель, которую преследуете, простейший вариант – показатель отказов.
Что нужно тестировать:
- Заголовки
- Призывы к действию в тексте
- Кнопки
- Формы взаимодействия с пользователем (в первую очередь форма обратной связи)
- Ссылки на сайте (оценивать степень кликабельности)
- Картинки
Правила проведения A/B-тестирования:
— Тестируйте только одну вещь за один раз (если вы тестируете полностью всю страницу, то в тесте нет смысла – вы не сможете понять, по каким конкретно причинам пользователям больше/меньше нравится страница).
— Всегда четко формулируйте цель проведения тестирования (часто сталкиваюсь с тем, что владельцы проводят тестирование, смотрят на цифры, закрыли и на этом все закончилось).
— Не спешите (дождитесь завершения теста). Есть минимальны порог тестирования – 2 недели, но все зависит от того, какой у вас трафик. В любом случае дождитесь, пока выборка будет достаточной, рекомендую подождать несколько недель минимум.
— Не спорьте с цифрами (также частая ситуация, когда человеку самому нравится больше первый вариант страницы, хотя пользователи предпочитают второй, и он решает: «А, и так сойдет». Если пользователи своими действиями проголосовали за второй вариант страницы, то она и должна быть у вас на сайте.
— Анализируйте результаты в разрезе бизнеса. Т.е. само по себе уменьшение показателя отказа ни о чем не говорит. Например, если мы разместим контакты на видном месте на сайте заказа такси, то, вероятно, показатель отказа увеличится, но ведь сайт такси и ориентирован на то, чтобы дать человеку номер телефона. Конверсия есть, но показатель отказа увеличился.
Еще один пример: мы тестируем кликабельность баннеров. На одном мы разместили изображение перфоратора с ценой, на другом – обнаженную девушку. Кликабельность, скорее всего, будет выше на баннере с обнаженной девушкой, но это никак не помогает нашему бизнесу.
Пример A/B-тестирования:
Это шапка нашего сайта, мы решили структурировать текст, сделать его визуально более понятным. Но не были уверены в том, как лучше разместить 3 пункта, отмеченные оранжевыми галочками: разместить их горизонтально (забегая вперед – этот вариант победил) либо вертикально. В итоге мы создали 3 варианта страниц и запустили A/B-тестирование. Результаты ниже.
Исходный вариант:
Результаты тестирования:
 При первом варианте показатель отказов уменьшился на 25%. Другие варианты, как видите, показали плохие результаты.
При первом варианте показатель отказов уменьшился на 25%. Другие варианты, как видите, показали плохие результаты.
Не зря показал этот пример, сейчас мы добавили в этот баннер кликабельные ссылки – всегда есть куда двигаться дальше и, проведя одно исследование, старайтесь понять, что еще можно улучшить.
Например, вы определили, что с заголовком №2 ваша страница товара больше нравится пользователям. Теперь оставляя этот заголовок, проведите тестирование кнопки, которая призывает к покупке, например, зеленая или красная. И так далее.
Заботясь о ваших пользователях, постоянно работая с сайтом, можно добиться высоких результатов как с точки зрения конверсии, т.е. вы значительно можете увеличить количество покупок, так и вы можете влиять на трафик. Поисковая система заметит, что вы улучшаете сайт, и это будет положительно влиять на ранжирование сайта, выход его в ТОП.
Вопросы слушателей
— Насколько сильно влияет скорость загрузки страницы на ранжирование и продвижение в сравнении с остальными факторами ранжирования?
Зависит от того, насколько у вас все запущено со скоростью загрузки. Если вы увеличили скорость загрузки с 2 секунд до секунды, это может не отразиться на ранжировании, если у вас была скорость загрузки 5-6 сек., то позиции могут улучшиться в разы. Особенно на эту техническую деталь обращает внимание Google.
— Есть ли примеры по улучшению юзабилити на информационных сайтах, а не в магазинах?
Да, примеры есть. Если говорить в целом – правила похожи. В первую очередь думайте о пользователе. И для информационных ресурсов очень важно структурирование текстов, распределение по логическим блокам, выделение ключевых фраз. Скорее всего, пользователь не будет читать всю статью, а пробежит ее по диагонали глазами, поэтому сделайте так, чтобы основные мысли он «зацепил» взглядом.
Примеры улучшений мы добавим немного позже (от ред.).
— Как быстро поисковики реагируют на изменение интерфейса сайта, если юзабилити повысилось и улучшило ПФ?
Средним сроком я бы назвал месяц-два, но это очень усредненно. Опять-таки все зависит от того, какие изменения вы внесли. Т.е если это какие-то небольшие изменения, то реакции, может, и не последует. Но прелесть такого подхода в том, что вы не только сосредотачиваетесь на позициях, вы работаете с конверсией своего сайта, а это, на мой взгляд, очень важно для бизнеса.
— 1 сек. загрузки – вы имеете в виду отдачу html-сервера или полную отрисовку в браузере?
Отдача сервера. Поставьте себе 1 секунду, как идеал. На пути к этому идеалу вы значительно улучшите свой сайт.
— Оказываете ли вы услуги по A/B-тестированию интернет-магазинов?
Вы можете отправить заявку через форму, которую видите справа. Укажите свой магазин, что конкретно вы хотите протестировать или к чему вы стремитесь, какие улучшения на ваш взгляд нужно сделать. Мы вам обязательно напишем, что мы можем предложить и сколько это будет стоить.
— По вашему опыту, как часто происходят обновления ПФ для сайтов Яндекса и Google?
Достаточно сложный вопрос. Обычно серьезные обновления довольно редки, если мы говорим о каком-то глобальном изменении. Но учет происходит постоянно, т.е. вполне вероятно, что работа с вашим сайтом даст результат уже через месяц-два.
— У Google нет обновлений ПФ…
Да, представители Google официально заявляют, что не учитывают поведенческие факторы, но мое мнение – многое из факторов юзабилити учитывается. Google может не учитывать статистику поведенческих факторов, но то же наличие рекламы, ту же информативность контента он учитывает, 100%. Вы будете работать над удобством сайта и улучшать поведенческие факторы, что именно из этого Google учтет, на мой взгляд, не имеет большого значения.
— У меня сайт отдает html за 50-100 мс, а полная отрисовка всего за 3-4 сек. Это нормально?
С технической точки зрения, все окей. Если какая-то мелочь не подгрузилась, это, может, не имеет особого значения, можно 3-4 сек. подождать.
— Наверное, все-таки важно, чтобы быстро отрисовывался главный контент, текст отобразился, остальное не так важно.
Да, в целом вы правы, думайте, что надо вашему пользователю в первую очередь — это вы и должны ему в первую очередь давать, какие-то мелочи могут загрузиться уже по ходу дела.
Еще по теме:
- Запись вебинара «Как создать эффективное семантическое ядро» Видеозапись вебинара, о том, как улучшить видимость сайта в выдаче за счет правильного составления семантического ядра, презентация и текстовая версия с вопросами слушателей. Евгений Аралов...
- Добавочная ценность. Как не попасть под АГС и увеличить посещаемость информационного проекта Подготовили для вас запись вебинара - 28 января Александр Явтушенко во время бесплатного вебинара рассказал, в чем заключается добавочная ценность сайта, в каких случаях можно попасть...
- Какие есть полезные SEO-блоги, сайты и прочие каналы? Можете порекомендовать полезные SEO-блоги, сайты и прочие каналы, которые вы используете, чтобы быть в курсе всех новостей и изменений? Ответ Интернет-блоги: Search engine Journal Ветка...
- Запись и текст вебинара: Как проанализировать сайты конкурентов Запись, презентация и текстовая версия вебинара на тему "Как проанализировать конкурентов" с Никитой Простяковым. Вы узнаете, какую информацию можно почерпнуть на сайтах своих конкурентов и...
- Мастер-класс: Избавляемся от Панды самостоятельно Причины, признаки и кейсы по выходу из-под Google Panda. Евгений Аралов рассказал, как обнаружить на сайте Панду и избавиться от нее. Просмотрев видеозапись вебинара, вы сможете самостоятельно...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.









Не понял этот момент: "После вебинара вы узнаете". Почему "после"-то? Я хочу записаться, чтобы НА вебинаре узнать. И когда "после"?
Добрый день, Сергей! Да, вы правы, спасибо, что заметили. Правлю
У вас ещё проблемы с ссылками в The Bat (не однократные). Не работают. Писали недавно что нужно проверять "поздравительные посты", а сами рассылку не проверяете:), хотя может это в самой программе которая открывает письма.
Добрый день, Семён! В том-то и дело, что проверяем, и неоднократно 🙂 Уточните, пожалуйста, о какой ссылке идет речь? Подтверждение регистрации? Что не так с ссылкой — некликабельна, ошибка при переходе? Буду благодарна, если вы уточните, выясним, в чем причина.
Да, подтвержедение регистрации к пример на эту конференцию, и на предыдущей тоже самое было. Вот скрин https://joxi.ru/1A5JZgqSZgk3rE , думаю будет понятнее, заоджно посомтрите как у меня отображается:)
Спасибо, я написала вам на почту. Если у вас есть возможность, ответьте, пожалуйста.
Добрый день! Подскажите, как зарегистрироваться для участия в вебинаре?
Наталья, добрый день! Написала Вам на почту
И мне пожалуйста!