- (Обновлено: ) Владимир Столбов
Поисковые системы уже долгое время при анализе сайта обращают внимание не только на тексты и метатеги, но и на удобство сайта для пользователей. Особенно важно это для интернет-магазинов. Рассмотрим основные правила оптимизации структуры и навигации интернет-магазинов.
Маркетинговые стратегии, снижение цен, проведение акций — все это нужно, но без грамотной внутренней оптимизации работа с интернет-магазином не может быть полной. В отличие от внешней оптимизации, внутренняя не только не теряет свою актуальность с развитием поисковых систем, но наоборот – становится все более важной.
Поскольку оптимизация интернет-магазина включает в себя целый ряд аспектов, о которых можно писать очень много, в этой статье мы рассмотрим такие аспекты аудита сайта магазина:
1. Структура каталога
2. Формирование URL
3. Внутренняя навигация
1. Структура интернет-магазина
Структура должна быть максимально понятной посетителю!
Разделите свой товар на группы, которые будут интуитивно понятны. Если вы не уверены, как логичнее распределить товар на группы, — обратитесь к друзьям, знакомым. Попросите их распределить товары по категориям, проанализируйте их варианты.
Смотрите, как распределили товар ваши конкуренты, насколько удачно, возможно вы сможете предложить более логичную структуру, что сразу даст вам дополнительное преимущество.
Это очень важно! Если посетитель не может сразу понять, где находится товар, который его интересует, – он, скорее всего, покинет ваш сайт.
Продумайте оптимальный уровень вложенности страниц каталога.
Решая, какая же вложенность каталогов является оптимальной, придерживайтесь логики. Не следует дробить товар на огромное число мини-каталогов так, чтобы человеку пришлось делать кучу кликов по пути к цели, но и не сокращайте количество подкаталогов принудительно, поскольку это также будет путать посетителей и роботов поисковых систем.
Средний уровень вложенности для магазина с однотипной продукцией – три клика до страницы товара. Если вы торгуете разнотипной продукцией, уровней вложенности может быть и больше.
2. Формирование URL интернет-магазина
Необходимо, чтобы URL был обязательно человекопонятным (ЧПУ).
Пример нечеловекопонятного URL:
site.ru/index.php?docid=17_81UaWp8h9MpmCXtvMnFA-4P-e8Vj8MQIvs3UtEPbk&ln=ru
Пример правильного человекопонятного URL:
site.ru/catalog/stol-kompjuterny/yglovoi
URL должен отражать вложенность страниц.
Например, по указанному мной URL site.ru/catalog/kompjuternyу/yglovoi-stol
мы видим, что он отвечает за страницу товара. Данным товаром является угловой стол, который относится к большой категории компьютерных столов, которая, в свою очередь, относится к общему каталогу. Это как раз пример стандартной вложенности каталога в три клика.
Если магазин занимается не только продажей столов, разделов может быть больше. Например: site.ru/catalog/stolu/kompjuternyу/yglovoi-stol – здесь подкатегория компьютерных столов относится к большой категории «Столы».
Требования к формированию URL следует соблюдать, потому что:
1. URL помогает поисковым роботам судить о вложенности страницы и её «отношению» к тому либо иному разделу каталога.
2. По URL также может ориентироваться человек. Не видя сайт, мы смогли понять его структуру, узнали, о чем страница, на которую мы можем перейти по ссылке.
Кроме того, такая структура URL напрямую рекомендована Яндексом — четвертый пункт.
О структуре сайта и правильной генерации URL необходимо думать еще в момент создания сайта. Внесение корректировок на уже действующем сайте обычно более дорогостоящее и может нарушить работу магазина!
—————————————Распространенный случай———————————-
Уже несколько раз при аудитах разных сайтов сталкиваюсь с тем, что сделать человекопонятные URL на сайте очень тяжело, поскольку сайт не имеет структурированного каталога, все товары находятся в одном разделе, а формирование групп происходит с помощью скрипта поиска.
URL в таких случаях выглядят примерно так:
https://site.ru/catalog&brand=vertikal.
Обратите внимание на символы «&» и «=». В данном URL мы видим, что товар сортируется по параметру «brand», т. е. по названию бренда. В качестве требуемого бренда указана компания «Вертикаль».
Интернет-магазин, особенно если он большой, конечно же, должен иметь поиск по сайту, иначе его удобство для пользователей весьма снижается. Но поиск должен быть только в качестве дополнения, он должен искать товар внутри каталога, а не формировать каталог.
—————————-
3. Навигация по сайту
К навигации относятся:
— меню;
— навигационные цепочки;
— вспомогательные блоки: «сопутствующий товар», «с этим товаром также покупают».
Меню должно быть:
А) Доступно в полном объеме с любой страницы сайта (исключением могут быть страницы корзины и некоторые другие спецстраницы).
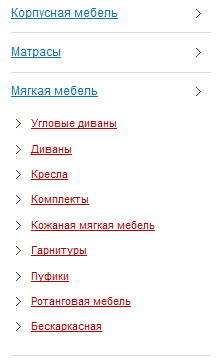
Если раздел содержит большое количество подразделов, рекомендую сделать выпадающее меню. В таком случае подразделы из выпадающего меню должны быть доступны с любой из страниц раздела, к которому они относятся.
Например:
 Б) Составлено из максимально понятных пунктов. Сравните пункты меню «стол для электронной вычислительной системы» и «компьютерный стол» – смысл один и тот же, но понятнее и привычнее второй вариант.
Б) Составлено из максимально понятных пунктов. Сравните пункты меню «стол для электронной вычислительной системы» и «компьютерный стол» – смысл один и тот же, но понятнее и привычнее второй вариант.
Не пытайтесь быть загадочными и креативными! Ваша цель – сделать сайт максимально понятным и «прозрачным» для пользователя.
В) Индексироваться поисковыми системами. Поисковая система обязательно учитывает удобство навигации, поэтому нужно дать возможность проиндексировать меню. Не рекомендую делать меню с помощью скриптов либо закрывать его от индексации.
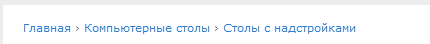
Навигационная цепочка
Её еще часто называют «хлебные крошки», она значительно повышает удобство использования сайта.
Пример «хлебных крошек»:
Не забывайте об этом простом, но очень эффективном, инструменте навигации сайта!
Часто встречающаяся ошибка – «пропажа» отдельных пунктов цепочки.
Например, на страницах второго уровня цепочка не применяется вообще, а на третьем уровне вложенности появляется, но без ссылки на главную страницу.
Навигационная цепочка должна быть на всех страницах, кроме главной! Все пункты должны быть последовательны и отражать «местонахождение» пользователя относительно главной страницы.
Блоки сопутствующего товара.
Обязательно пользуйтесь этим инструментом – он помогает значительно увеличивать продажи.
Однако размещать его нужно не везде. Так, расположив его на странице заполнения формы заявки, вы будете отвлекать пользователя. Лучше, если уже после отправки заказа вы поблагодарите и покажете блок с товарами, которые покупают в паре с уже заказанным.
По возможности настраивайте данные блоки таким образом, чтобы минимизировать вывод нетематического товара.
Например:
Пользователь на сайте, торгующим мебелью, оформил заказ на компьютерный стол. Предложив ему кровать или шкаф, вы вряд ли сможете его заинтересовать, а вот предложение приобрести компьютерное кресло вполне вероятно его заинтересует.
Подводя итог рассуждениям о навигации: «Давайте вашим пользователям возможность «путешествовать» по сайту максимально свободно, с наименьшим числом кликов!»
В заключение хочу отметить, что все написанное выше имеет большое значение при продвижении сайта в поисковых системах, но основано оно на одном принципе: «Думайте о своих покупателях и старайтесь сделать свой интернет-магазин как можно удобнее для них!».
Сайт который нравится пользователям — обязательно будет хорошо ранжироваться поисковой системой!
В следующей статье, посвященной интернет-магазинам, я постараюсь рассказать об основных правилах оптимизации страниц интернет-магазина.
Успешного продвижения, в жизни и интернете!
Еще по теме:
- Стоит ли промечать UTM метками внутренние ссылки сайта? Возник вопрос: стоит ли промечать UTM метками внутренние ссылки сайта? Где-то слышал, что не очень рекомендуют таким заниматься, потому что могут быть дубли. Так ли...
- Что такое метатеги для сайта? Этот материал я подготовил для новичков в SEO, а также на владельцев сайтов, которые не знают как правильно заполнить метатеги. Рассмотрим, что сейчас актуально, а...
- Сбор и анализ семантического ядра для интернет-магазина Особенности подбора запросов для интернет-магазина Сбор маркеров 2.1. Сбор маркеров для готовой структуры сайта Как и где собирать ключевые запросы Виды запросов и чистка семантики Группировка...
- Влияют ли изменения структуры страницы сайта на ее восприятие Google, как новой? Правильно ли я понимаю, что если структура страницы меняется, то Google в любом случае начинает думать, что это некая новая страница, и может даже не...
- Как оптимизировать сайт, чтобы показываться в выдаче нейросетей? Как оптимизировать сайт, чтобы показываться в выдаче нейросетей? Когда задаешь вопрос нейросети, например, в каком сервисе отремонтировать айфон в городе, она выдает список сервисов, которые...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (4 оценок, среднее: 4,25 из 5)
(4 оценок, среднее: 4,25 из 5)

>Необходимо, чтобы URL был обязательно человекопонятным (ЧПУ).
Владимир, а можете просто, в двух словах, объяснить — почему?
Добрый день!
В первую очередь опираюсь на рекомендацию Яндекса, в тексте указывал ссылку, скопирую самое важное из рекомендаций:
«Желательно, чтобы вид URL давал представление о том, что содержится на соответствующей странице. Использование транслитерации в адресах страниц также позволит роботу понять, о чем может быть страница. Например, один только URL https://download.yandex.ru/company/experience/Baitin_Korrekciya%20gramotnosti.pdf дает поисковому роботу множество информации о документе: его можно скачать; формат, скорее всего, PDF; документ, вероятно, релевантен запросу «коррекция грамотности» и так далее.»
Кроме того, ЧПУ повышает доверие пользователей, что так же весьма важно.
Спасибо. Про доверие пользователей интересно. Про остальное — наверное, уже из обязательного можно перевести в разряд факультативного. Сейчас скорее реальная структура сайта важна (иерархия разделов, третий пункт у вас), а не уровень вложенности по ЧПУ. Но опять же, имхо.
Конечно, без реальной структуры сайта -URL не даст никаких результатов. Ну и не стоит забывать, что факторов ранжирования и «доверия» поисковой системы очень много. И часто бывает так, что даже без ЧПУ сайт хорошо ранжируется.
Но мое мнение, если я могу сделать сайт хоть чуточку лучше — я должен сделать это.Поэтому ЧПУ и правильную структуру я для себя считаю обязательными.
Уже долгое время ищу ответ и никто нигде про это не говорит, все статьи, касающиеся структуры, используют в примерах url дополнительное вложение /catalog/
Зачем оно нужно вообще? Я вижу только минус. В чем польза, ведь вес магазин представлять отдельно в каталоге (/catalog/)