- (Обновлено: ) Анна Себова
- 7 минут
- Решение задачи
Рассмотрим три группы плагинов, которые могут быть полезны для оптимизации и защиты изображений на сайте, реализованном на базе CMS WordPress:
Напомню, что однотипные плагины не нужно устанавливать на сайт одновременно. Выберите по одному из трёх рассматриваемых групп, иначе могут возникнуть ошибки в работе сайта.
1. Для сжатия изображений используем плагины:
WP Smush Image Compression and Optimization

Плагин используется для оптимизации картинок и представлен в бесплатной и Pro-версии. В большинстве случаев бесплатной версии вполне достаточно, в ней доступны следующие функции:
- сжатие при загрузке;
- возможность удалить EXIF данные;
- возможность изменить размер оригинального изображения;
- выбор размеров изображений, которые нужно сжать.
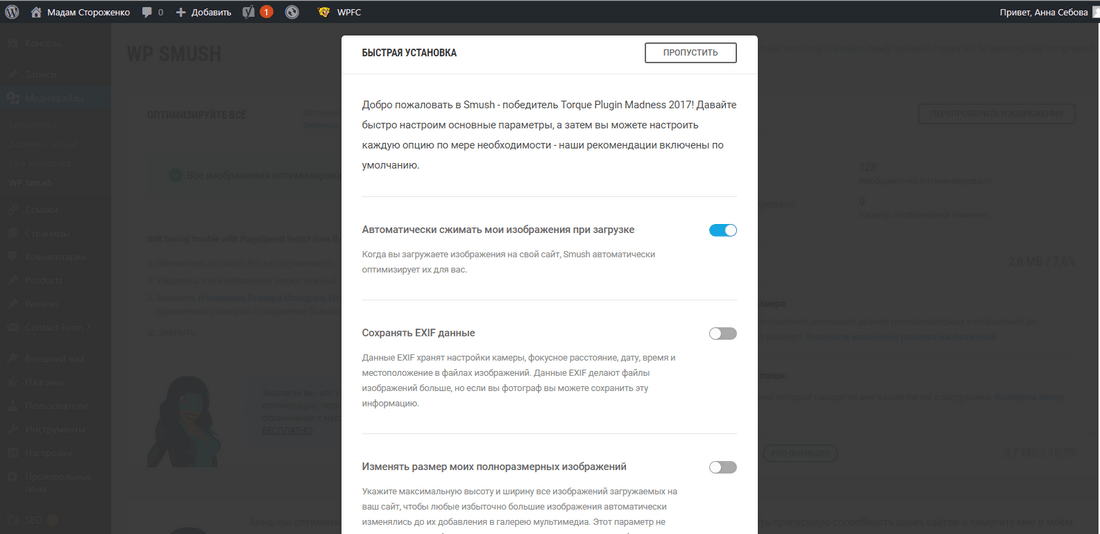
Рисунок 1. Быстрая установка плагина WP Smush Image Compression and Optimization

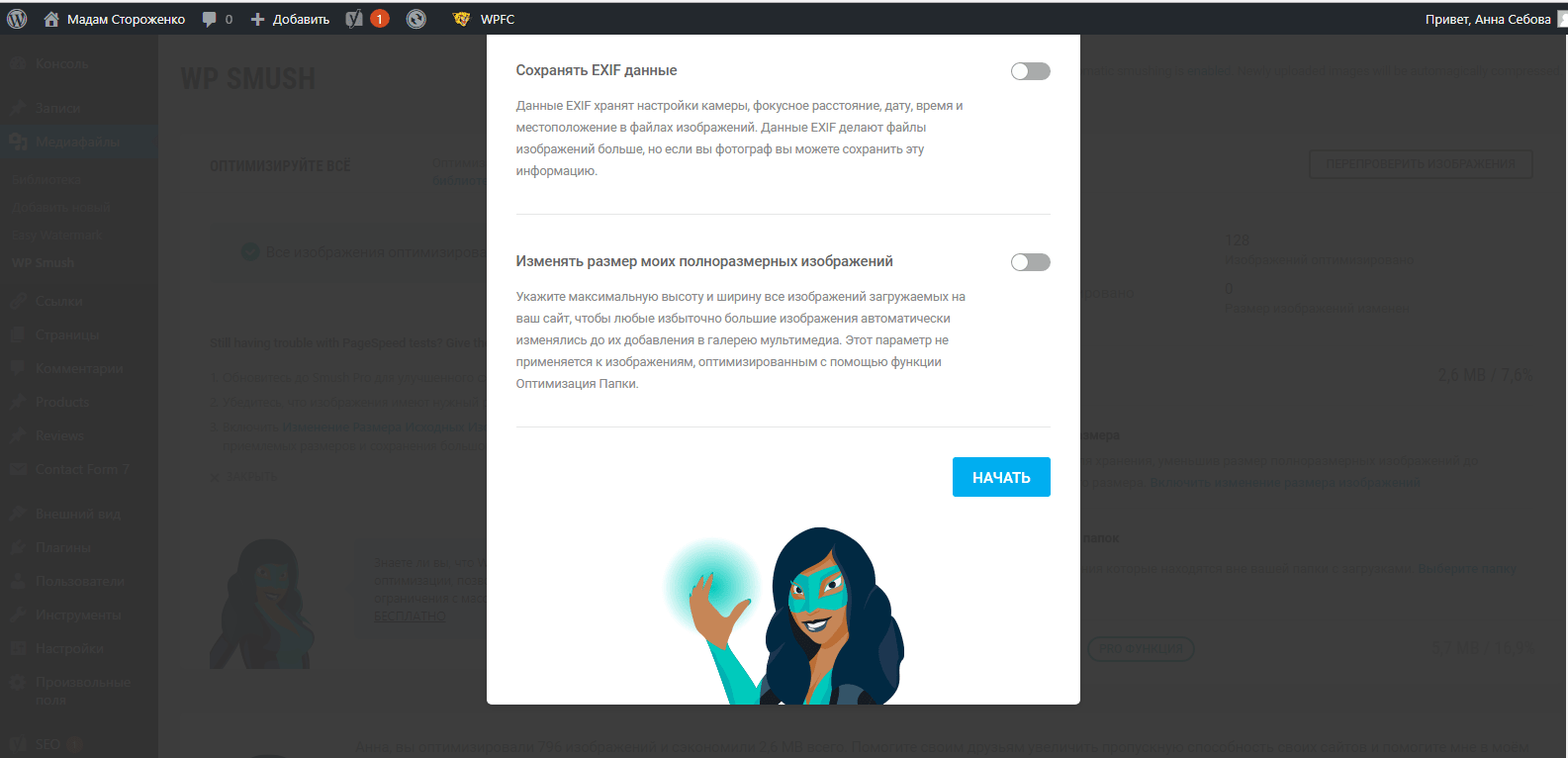
Рисунок 2. Быстрая установка плагина WP Smush Image Compression and Optimization (продолжение)

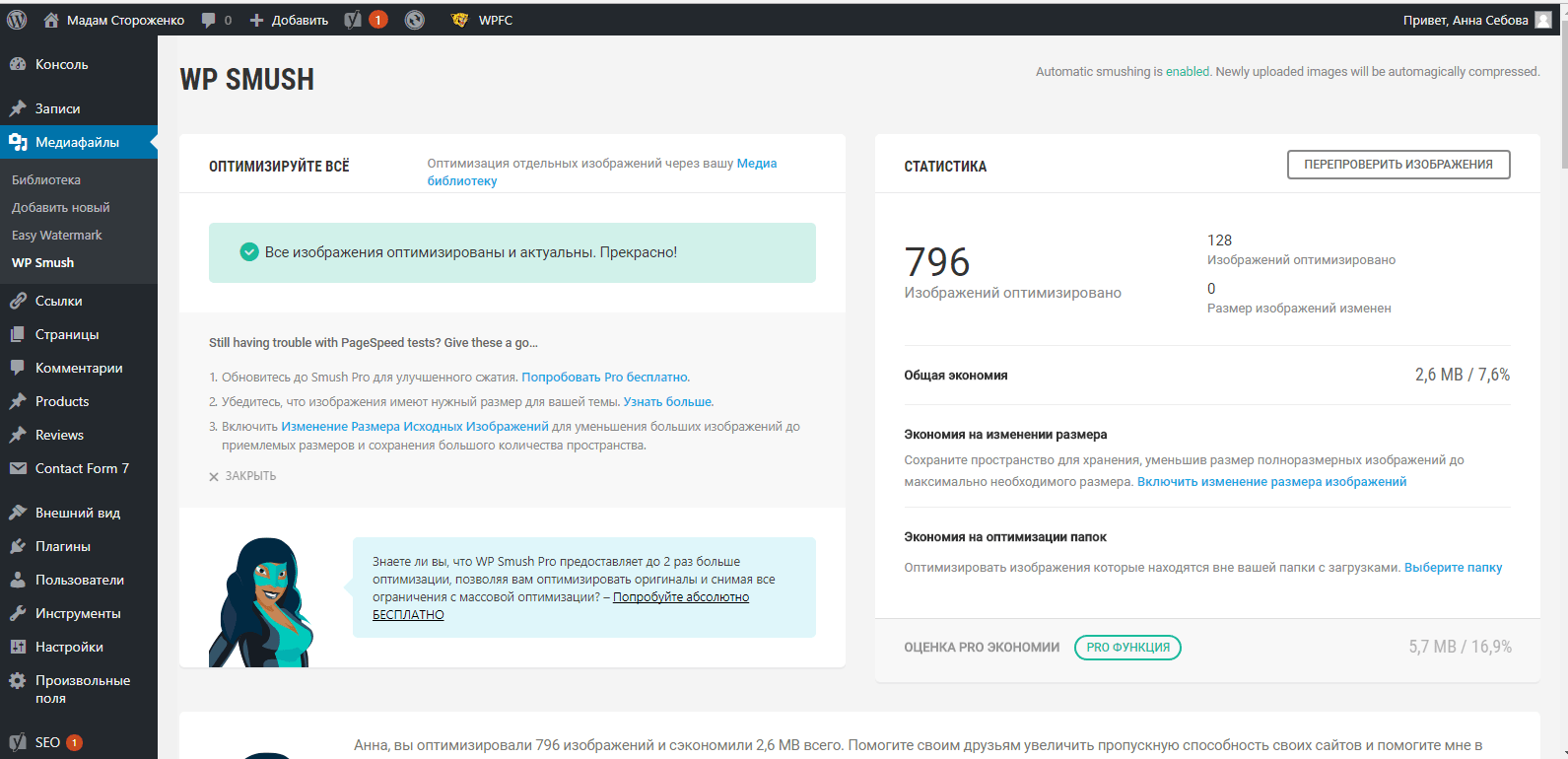
Рисунок 3. Статистика WP Smush Image Compression and Optimization

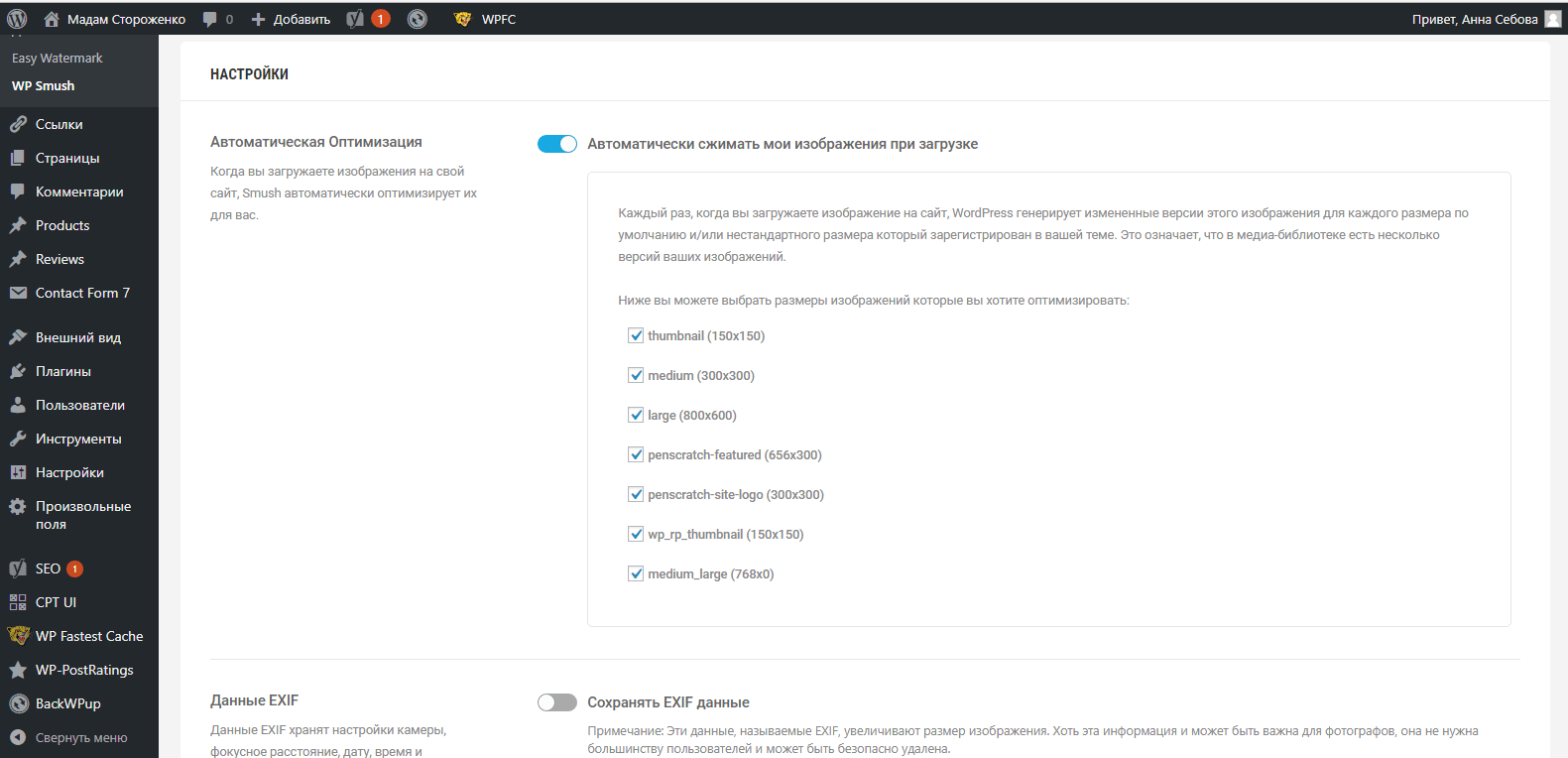
Рисунок 4. Настройки WP Smush Image Compression and Optimization (экран 1)

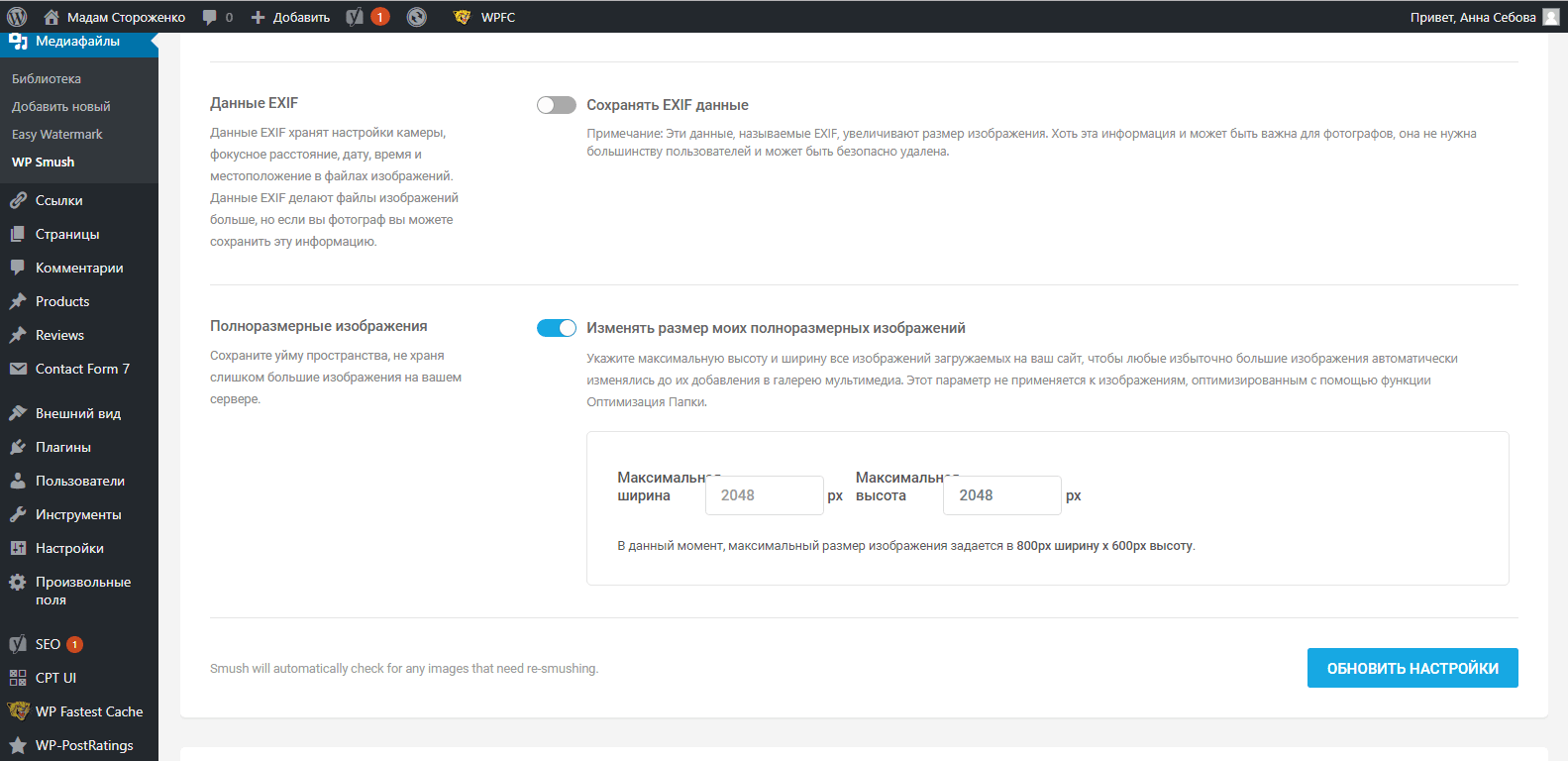
Рисунок 5. Настройки WP Smush Image Compression and Optimization (экран 2)

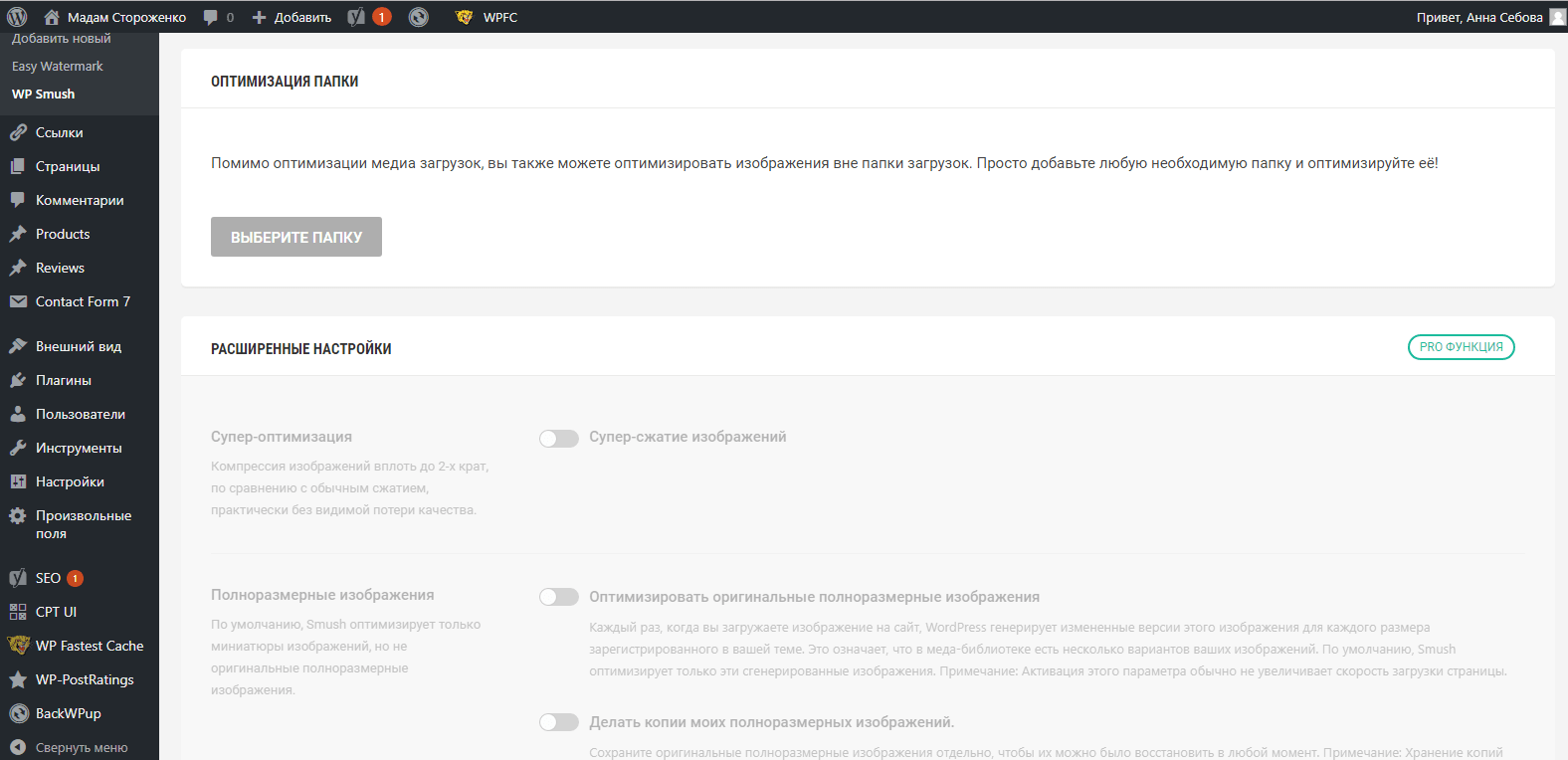
Рисунок 6. WP Smush Image Compression and Optimization – оптимизация папки

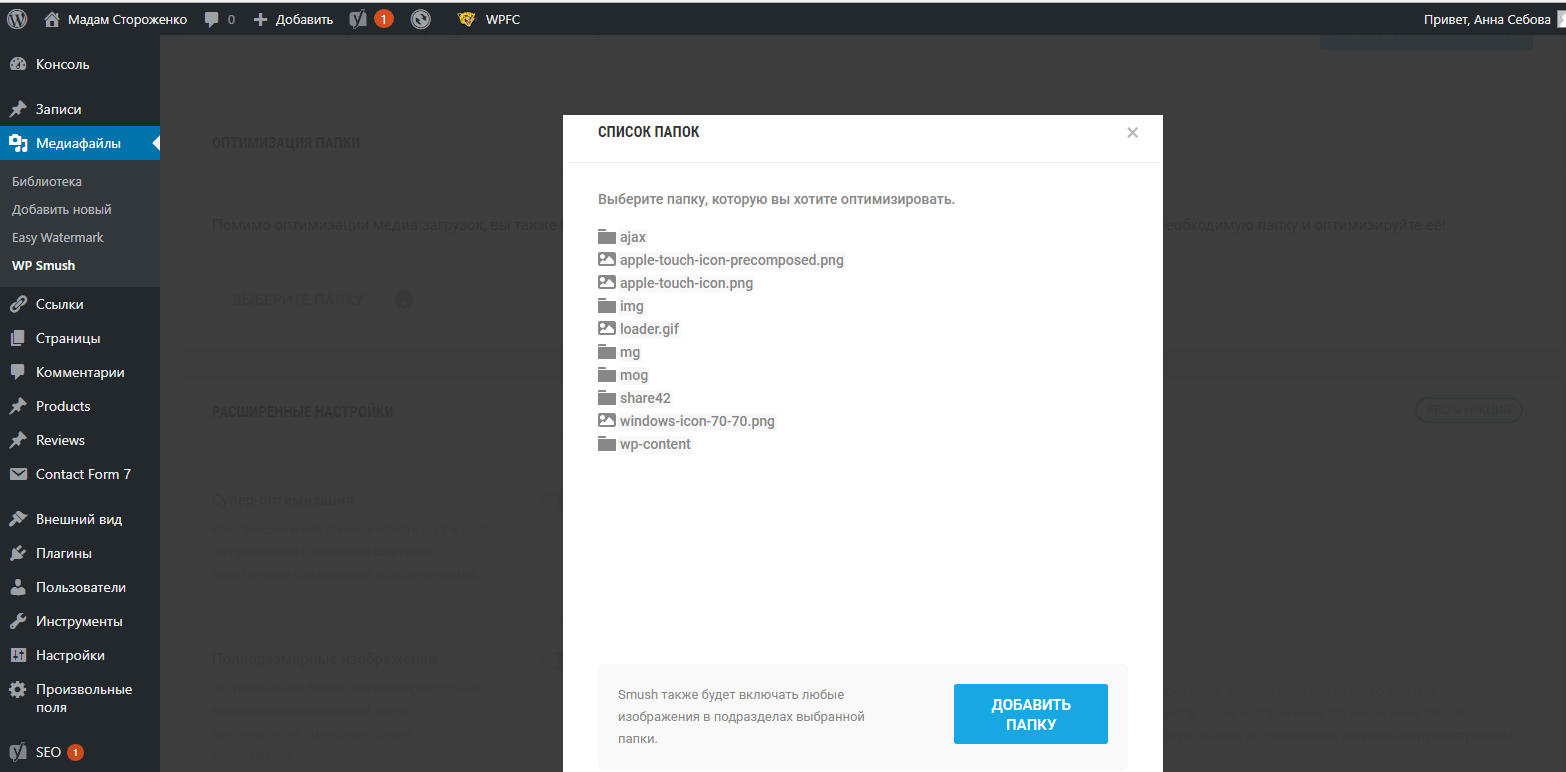
Рисунок 7. WP Smush Image Compression and Optimization – выбор папки с изображениями (помимо uploads)

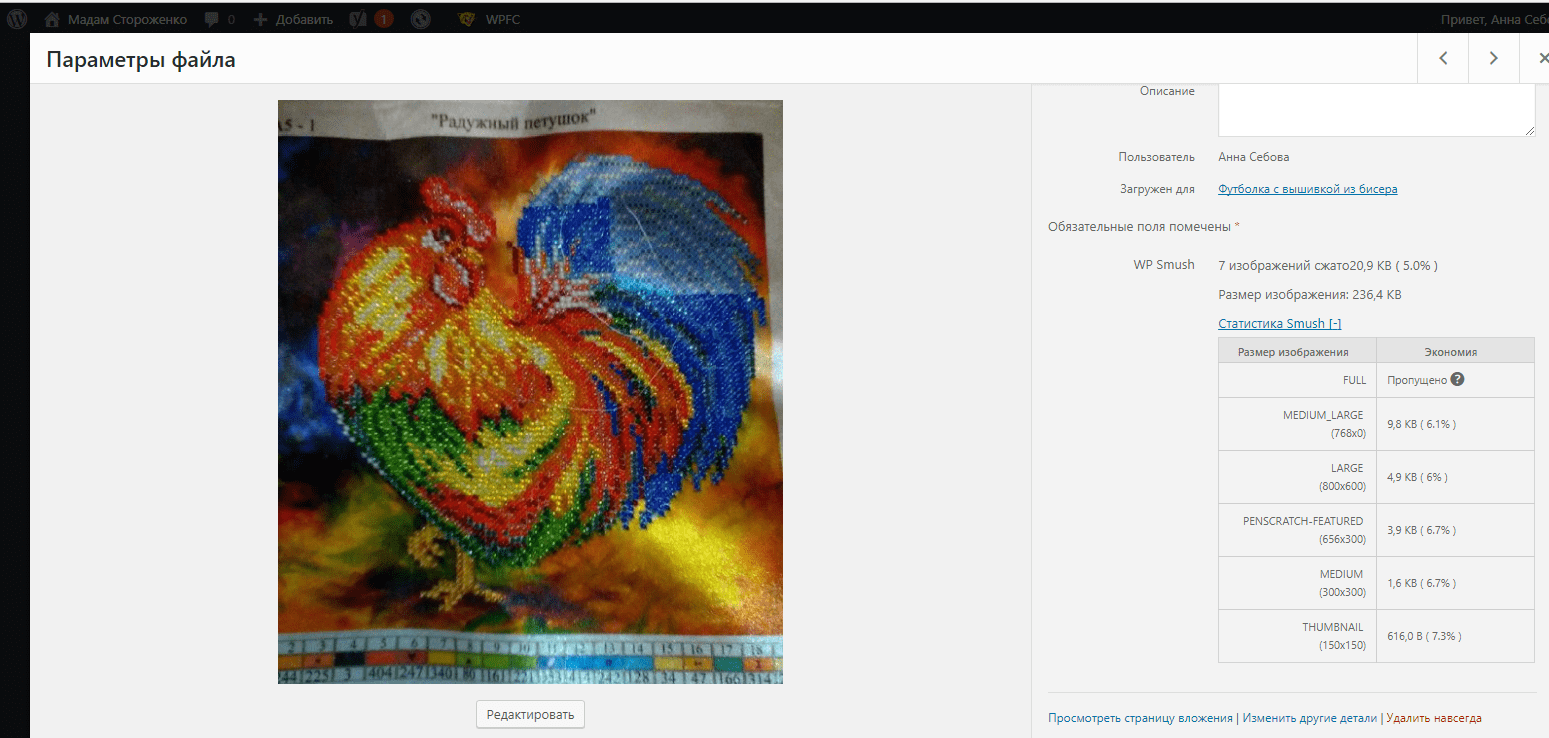
После того как произведены все эти настройки, мы можем посмотреть статистику по каждому изображению на сайте, как на рис. 8.
Рисунок 8. WP Smush Image Compression and Optimization – пример оптимизированной картинки

Compress JPEG & PNG images

Этот плагин позволяет бесплатно оптимизировать до 500 изображений в месяц. Всё, что свыше, – платно. Расценки вы можете увидеть в админке и на сайте разработчика.
Стоит отметить, это не 500 уникальных изображений, а примерно 100, потому что дополнительные размеры одного изображения также входят во free-версию. В целом этого хватает, если вы публикуете статьи раз в неделю и у вас в среднем по 25 картинок в каждой.
Чтобы начать пользоваться плагином, нужно зарегистрироваться на сайте разработчика (ссылка появится в админке сайта после установки плагина).
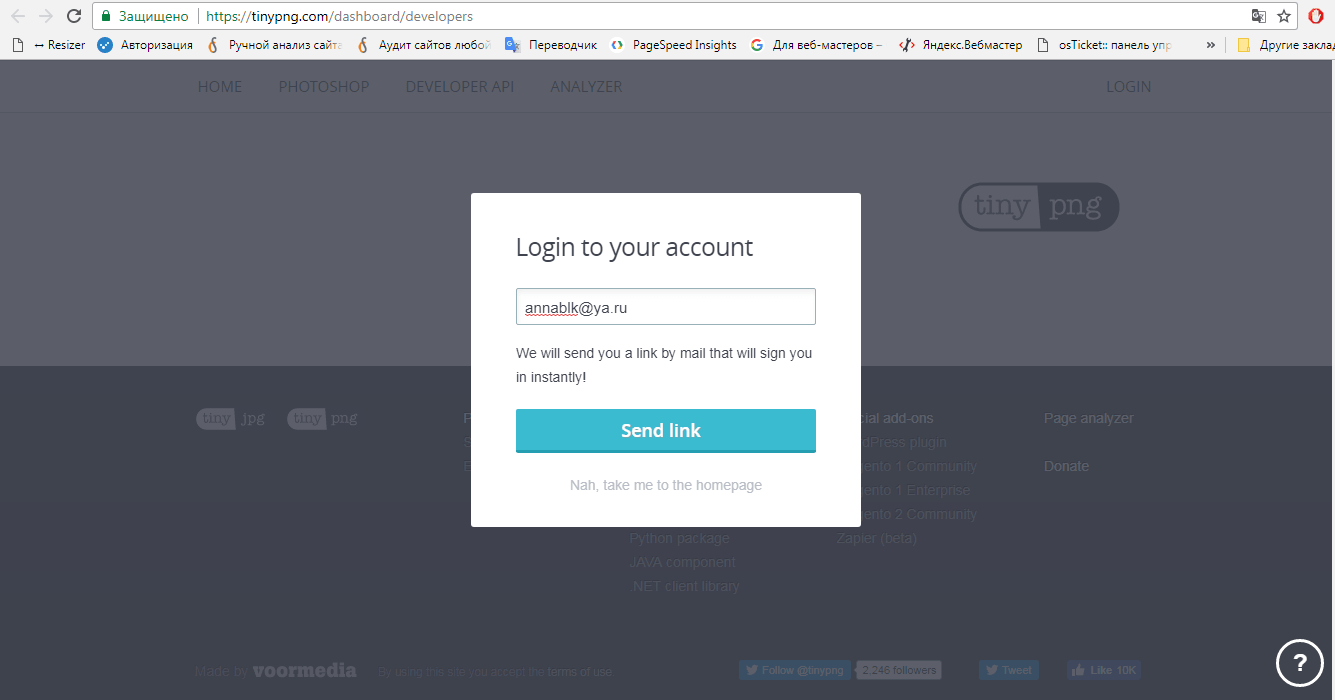
Вам нужно указать email (рис. 9), на который придёт ссылка подтверждения и входа в личный кабинет на сайте разработчика (рис. 10).
Рисунок 9

Рисунок 10

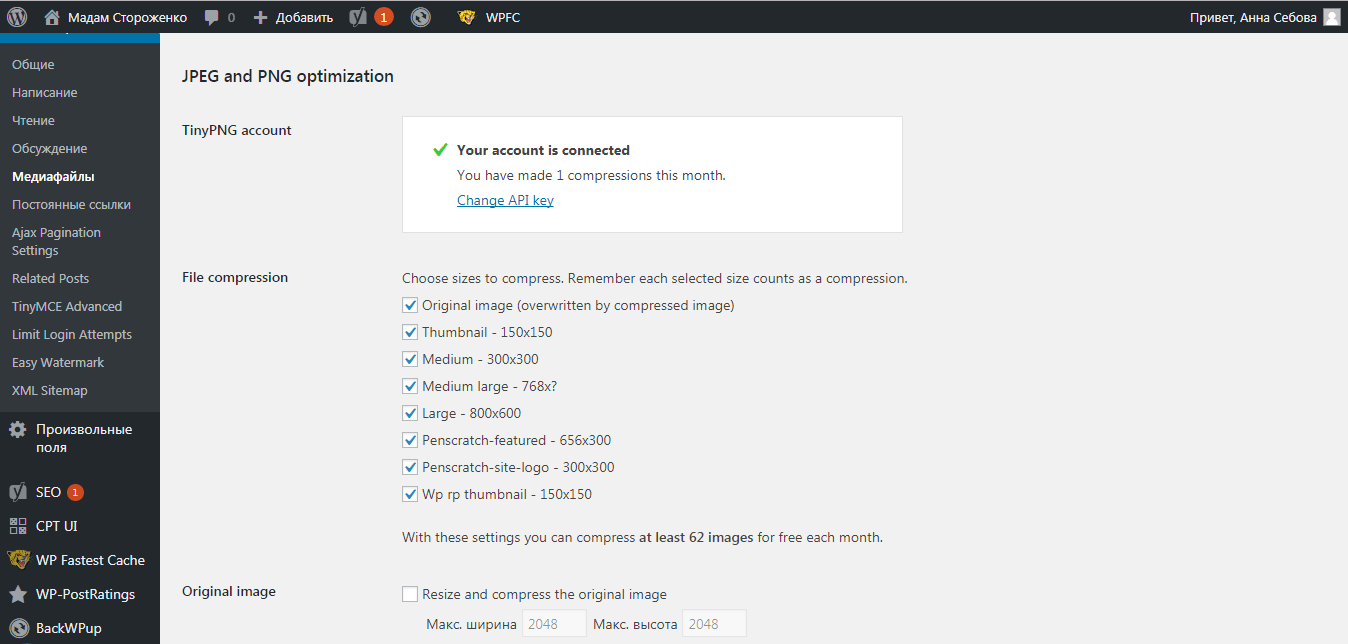
После того как вы получите ключ, укажите его в админке в настройках плагина и сохраните. Если всё верно, в настройках вы увидите подтверждение (рис. 11).
Рисунок 11. Настройки плагина сжатия изображений

Стоит отметить, что в настройках на скриншоте выше мы видим 8 вариантов размеров, на которые обрезается каждая картинка, загруженная на сайт. Это особенности темы. Мы используем все 8 размеров редко, поэтому я бы порекомендовала отметить в настройках только 2–3 реально используемых размера изображений.
Также можно уменьшить размер оригинального изображения, как предложено, до 2048px на 2048px.
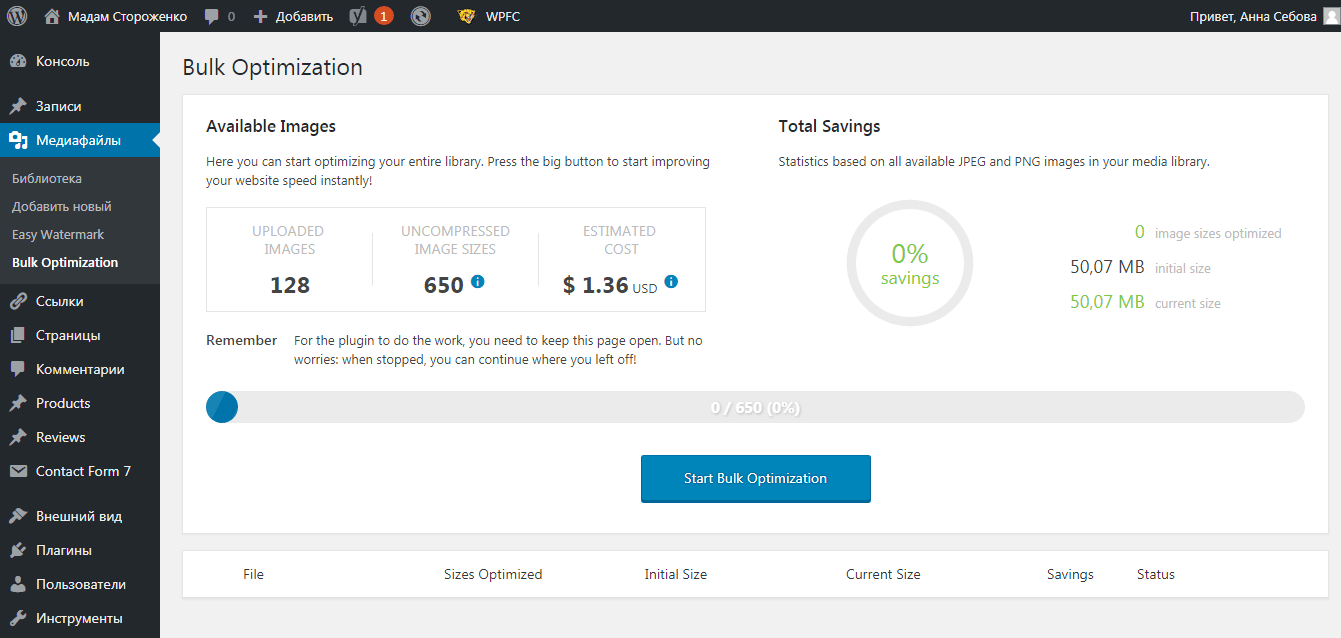
Далее, в меню «Медиафайлы» находим новый пункт Bulk Optimization и запускаем оптимизацию наших картинок (рис. 12).
Рисунок 12. Запуск оптимизации с помощью плагина оптимизации изображений от TinyPNG

На момент установки плагина у нас 650 изображений, поэтому придётся убрать часть размеров или заплатить $1,36. Удобно, что мы сразу видим стоимость в админке и можем решать – экономить или заплатить.
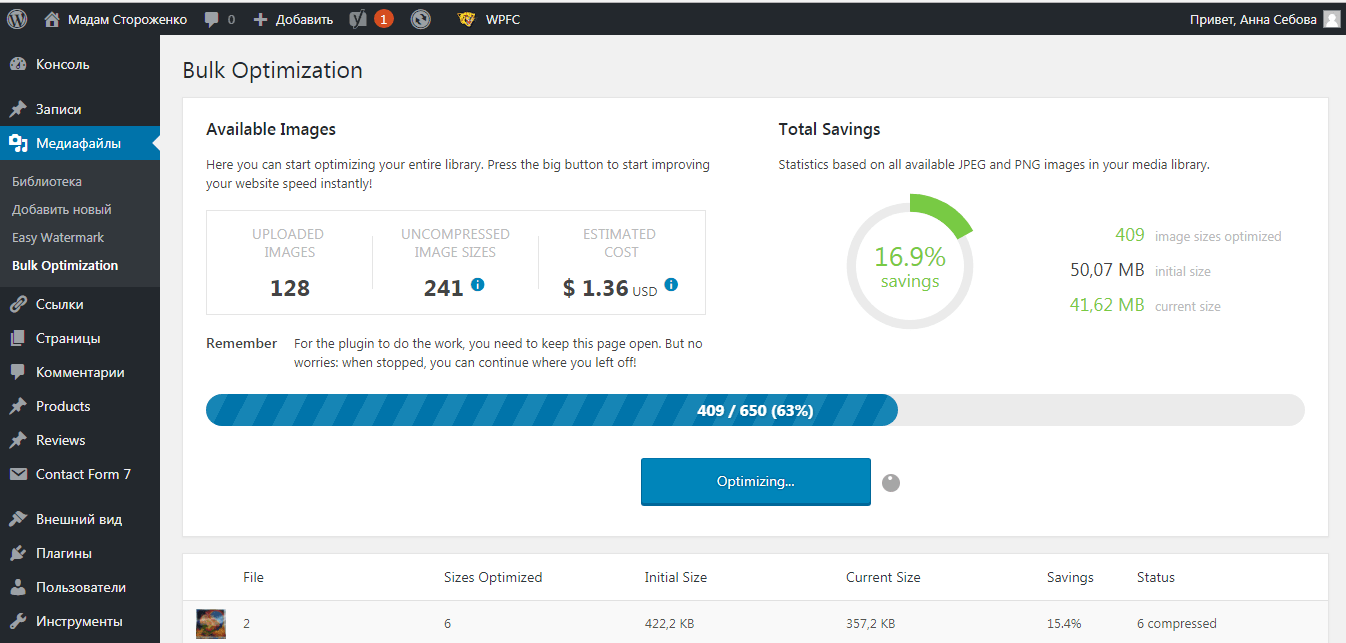
Далее, когда процесс оптимизации запущен, можем наблюдать, сколько сэкономили места и насколько наши страницы (в целом) стали легче (рис. 13).
Рисунок 13. Процесс и статистика оптимизации

Под общей статистикой мы можем увидеть, насколько сжата каждая картинка (рис. 14).
Рисунок 14. Процент сжатия каждого изображения

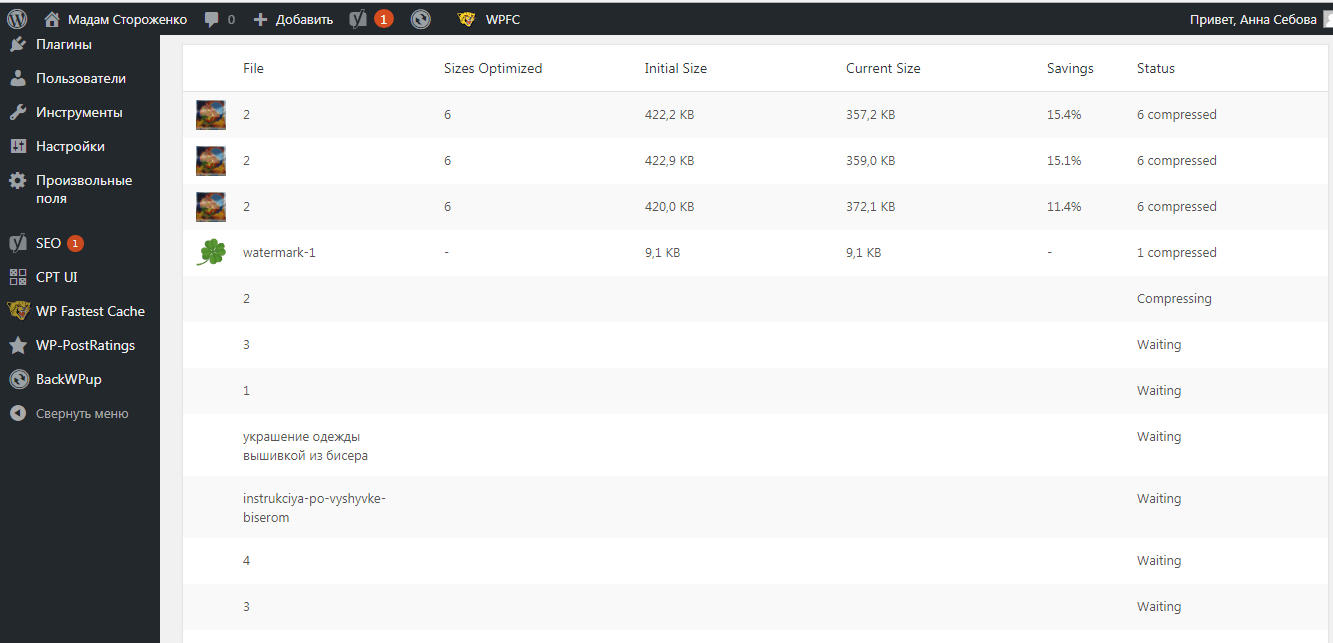
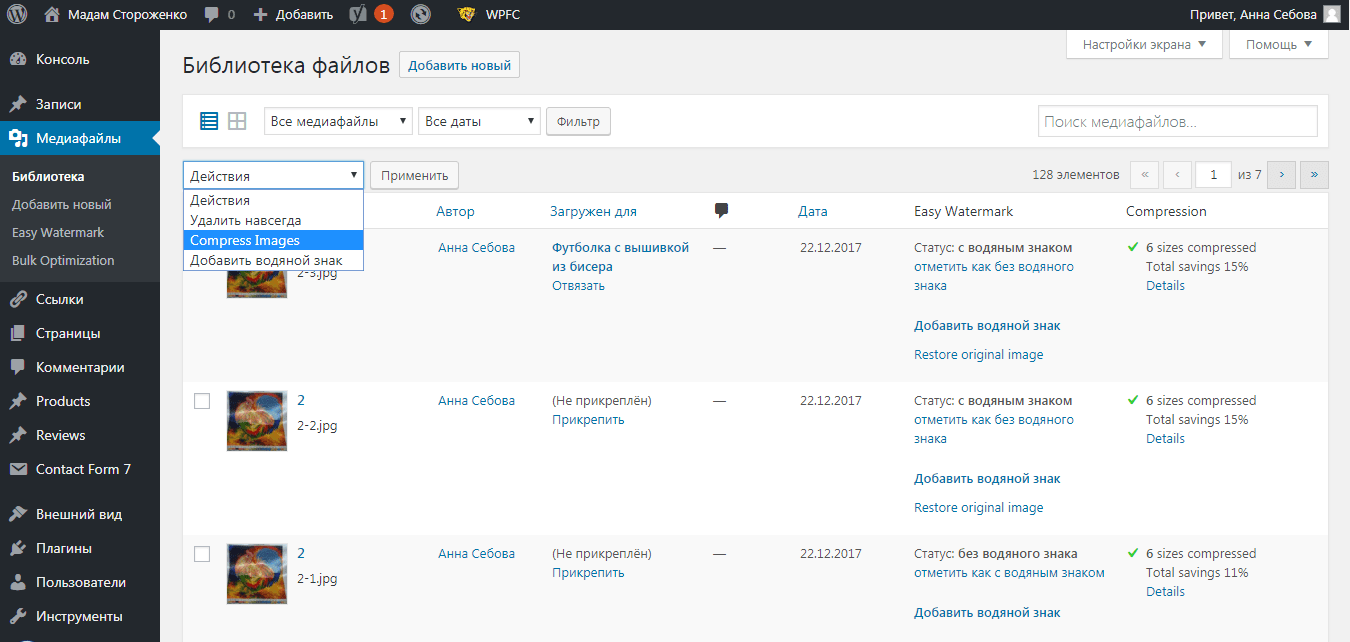
Рисунок 15. Статистика и инструменты сжатия изображений в списке медиафайлов

В колонке Compress Images мы можем отследить, какие изображения уже сжаты и насколько, а в меню «Действия» можно выборочно сжать одно или несколько изображений.
2. Для «ленивой» загрузки – lazy load
Принцип работы этой технологии прост: пока пользователь не прокрутил до той части страницы, где есть картинка, мы эту картинку не подгружаем. Используя такой метод подгрузки изображений (а также фреймов и видео), мы ускоряем загрузку страницы.
A3 Lazy Load

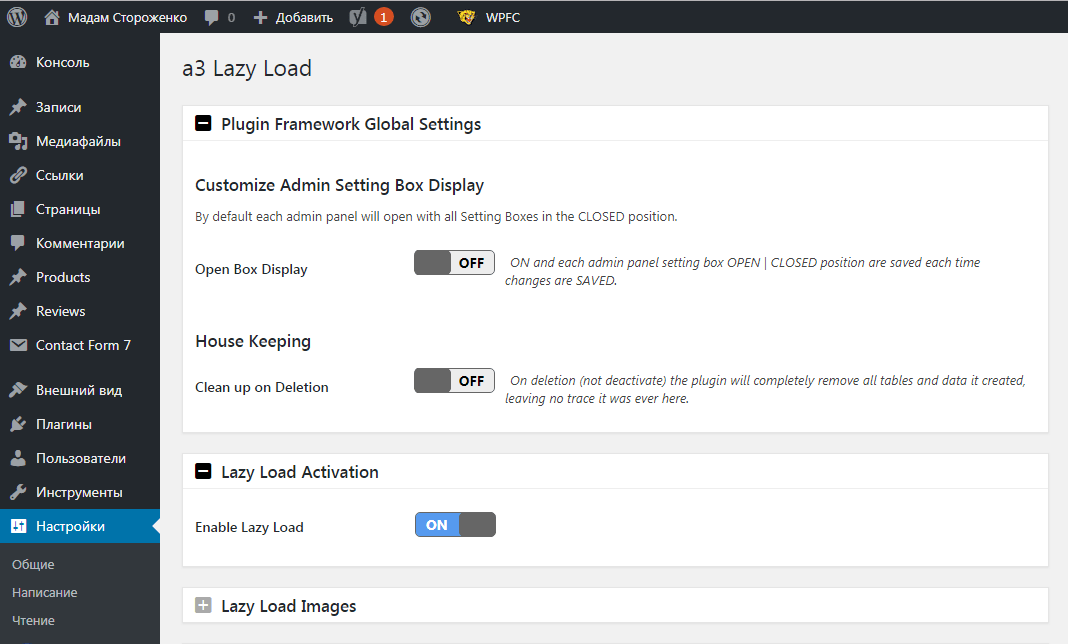
При включении плагина все функции активированы, а именно:
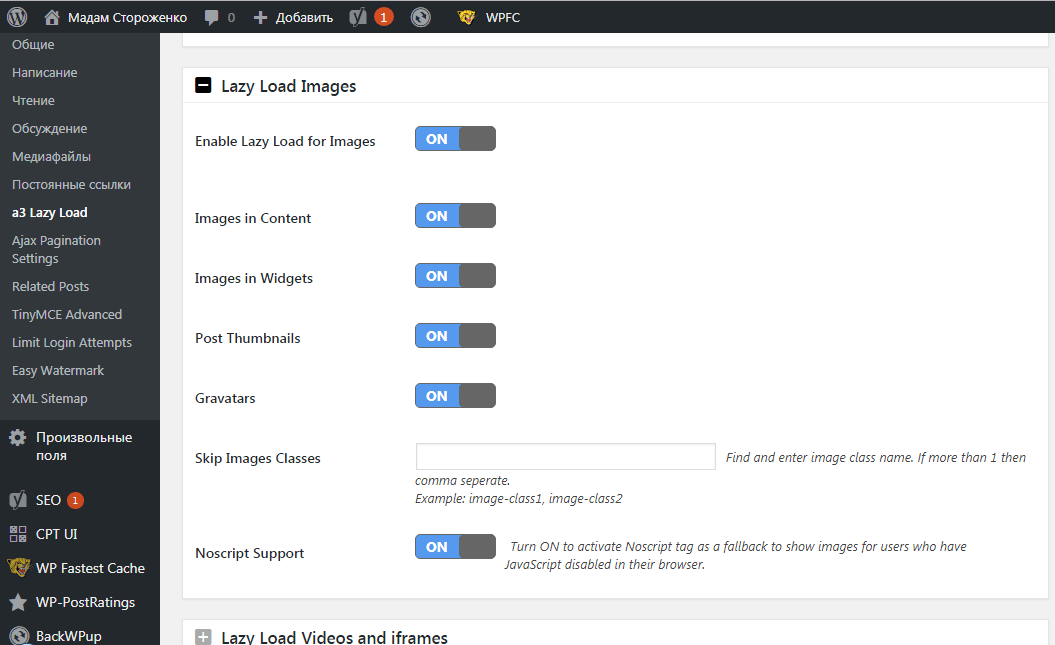
- «ленивая» загрузка изображений всех типов контента на сайте (в виджетах, записях и т. д.);
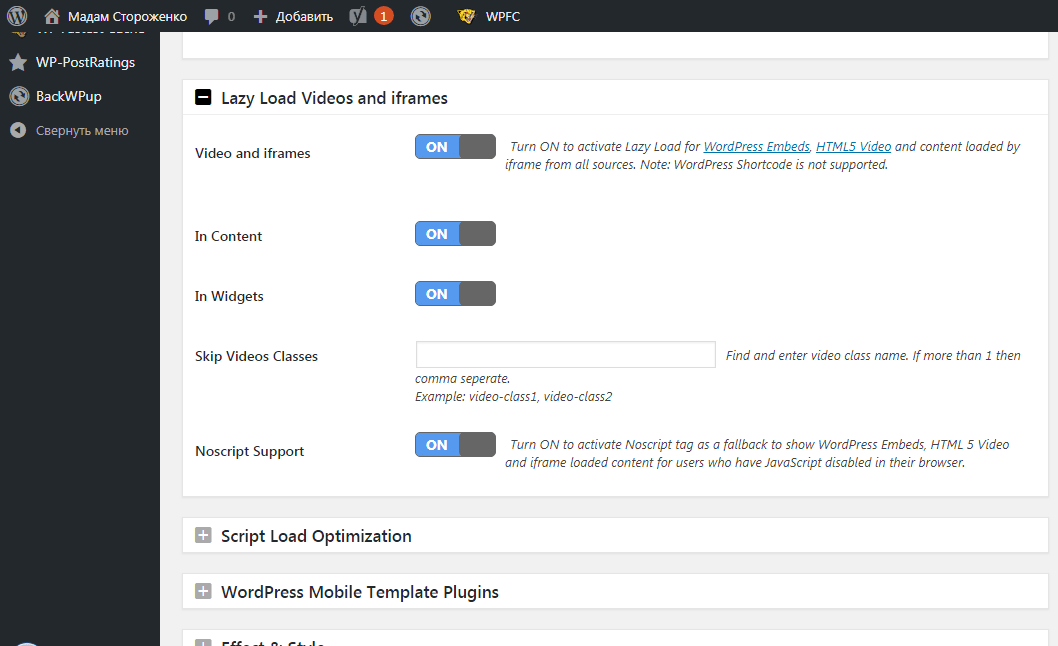
- «ленивая» загрузка видео и фреймов;
- вывод скриптов плагина в футере;
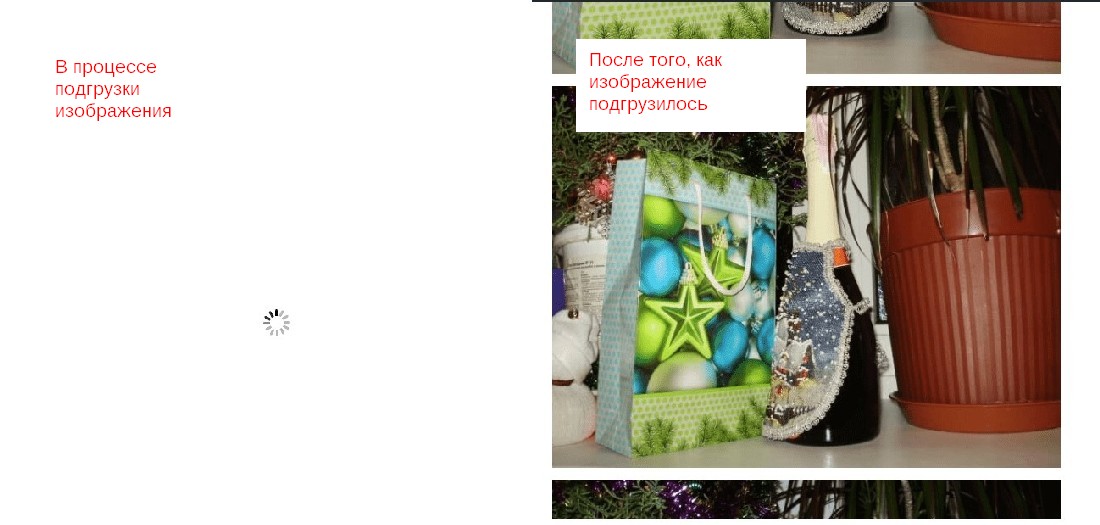
- выбор эффекта загрузки (постепенное появление или лоадер (рис. 22) и фонового цвета блока, куда подгружается картинка;
- плагин можно выводить или не выводить на мобильных версиях сайта (если используются плагины-шаблоны мобильной версии WPtouch или MobilePress);
- можно задать «точку отсчёта», при прокрутке к которой будет активироваться «ленивая» загрузка.
Рисунок 16. Настройки плагина A3 Lazy Load

Рисунок 17. Выбираем, к каким типам изображений применить A3 Lazy Load

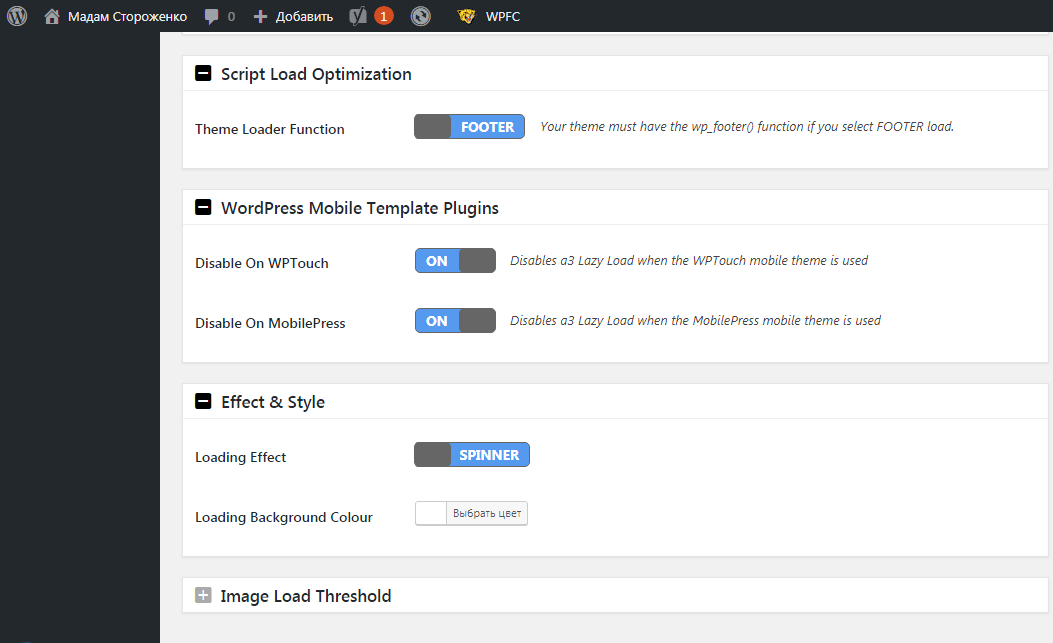
Рисунок 18. Настройка A3 Lazy Load для фреймов и видео

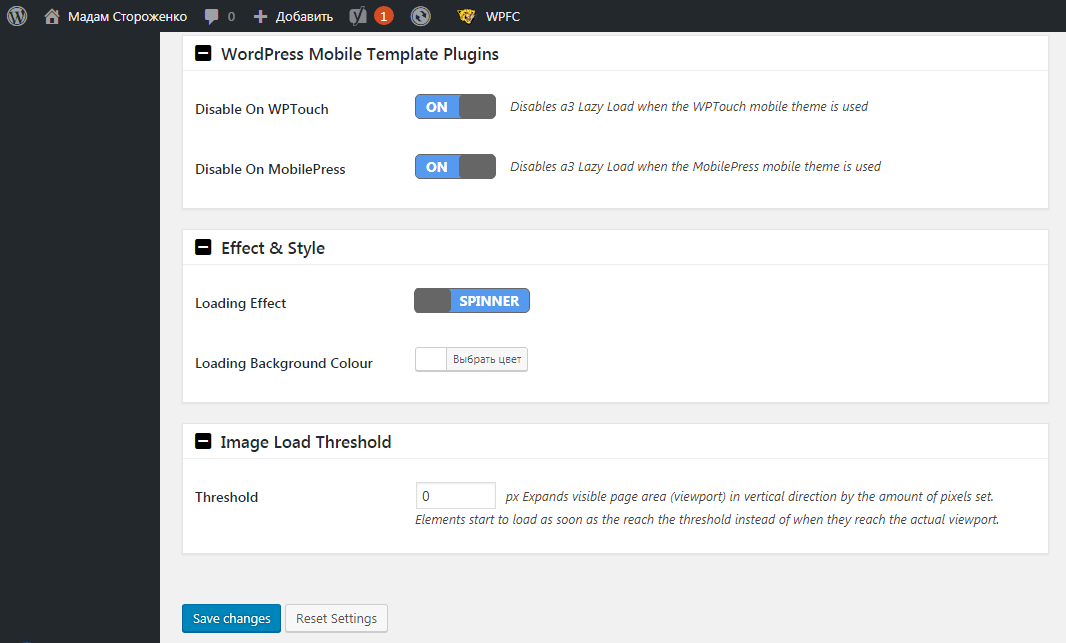
Рисунок 19. Настройка A3 Lazy Load для фреймов и видео, плагинов-шаблонов для мобильных устройств и эффекта при подгрузке картинки

Рисунок 20. Настройка начала подгрузки изображения (в пикселях)

Рисунок 21. Работа плагина на сайте

BJ Lazy Load
Принцип работы плагина аналогичный A3 Lazy Load. Доступны следующие настройки:
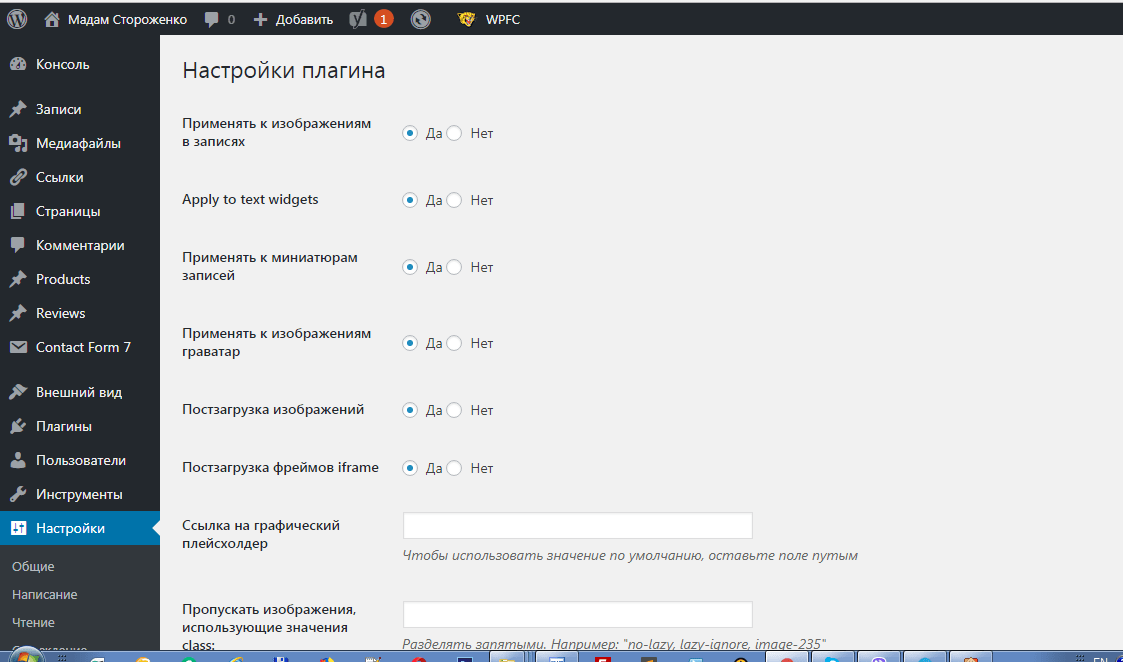
- можно выбрать, к каким типам изображений применять ленивую загрузку (в записях, текстовых виджетах, к миниатюрам, граватарам – см. рис. 22);
- постзагрузка изображений;
- постзагрузка фреймов iframe;
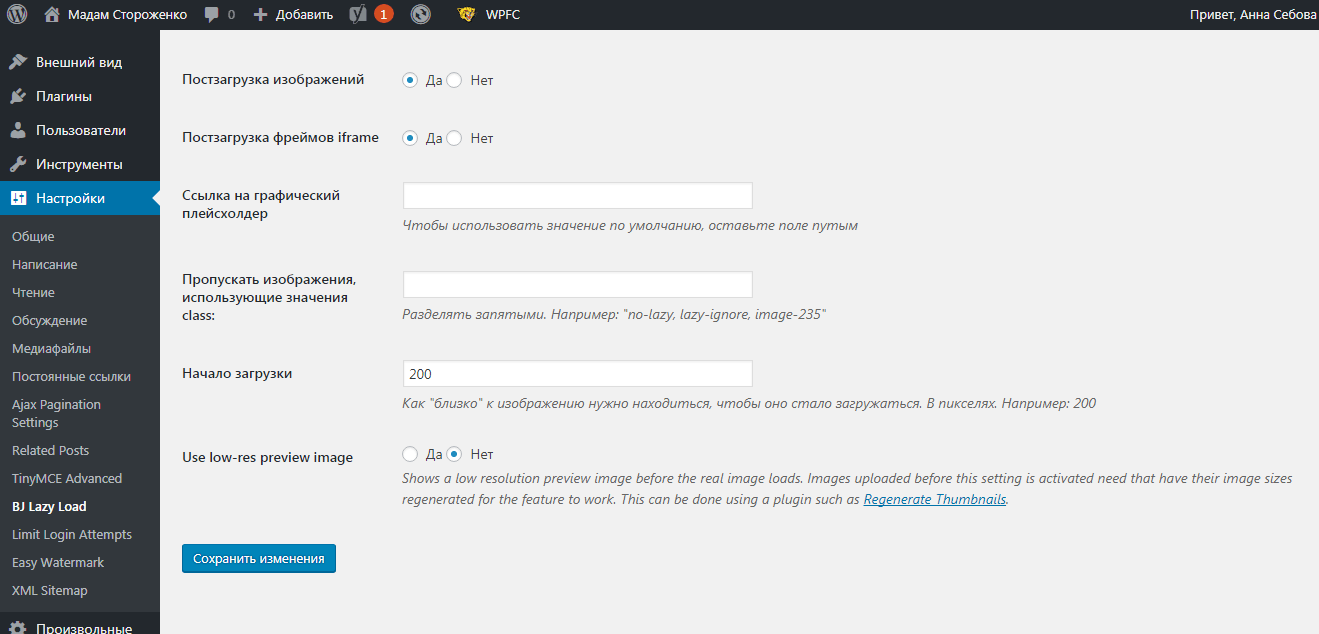
- возможность указать ссылку на свой графический плейсхолдер (тут и далее см. рис. 23);
- можно исключить изображения, использующие определённое значение class (например: «no-lazy, lazy-ignore, image-235»);
- можно указать начало загрузки в пикселях (как «близко» к изображению нужно находиться, чтобы оно начало загружаться);
- включить/отключить отображение картинки низкого качества при загрузке (пока изображение не будет загружено полностью).
Рисунок 22

Рисунок 23

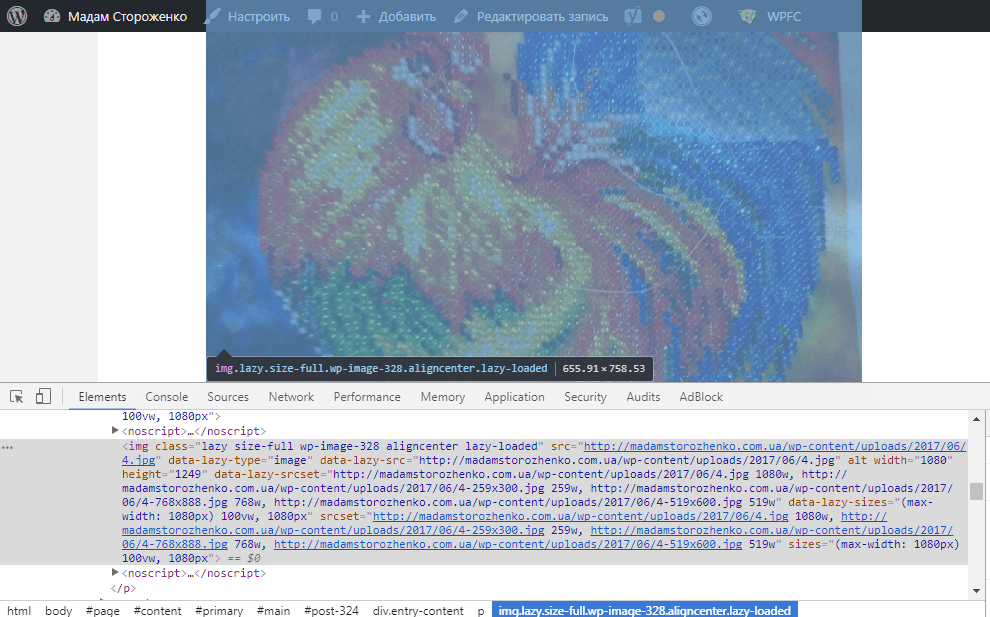
Рисунок 24. Плагин добавляет изображениям классы, по которым скрипт lazy load (классы lazy, lazy-loaded) определяет, к каким именно картинкам нужно применить этот метод загрузки

При просмотре страницы мы так же, как и при использовании A3 Lazy Load, сначала видим спиннер, а затем картинки.
3. Для защиты от копирования
Для защиты от копирования изображений используются так называемые «водяные знаки».
Рассмотрим два плагина, очень похожих по принципу работы: Easy Watermark и Image Watermark.
Easy Watermark

С помощью этого плагина можно добавить ваш логотип, название сайта или любой другой текст на изображения, которые вы используете на сайте.
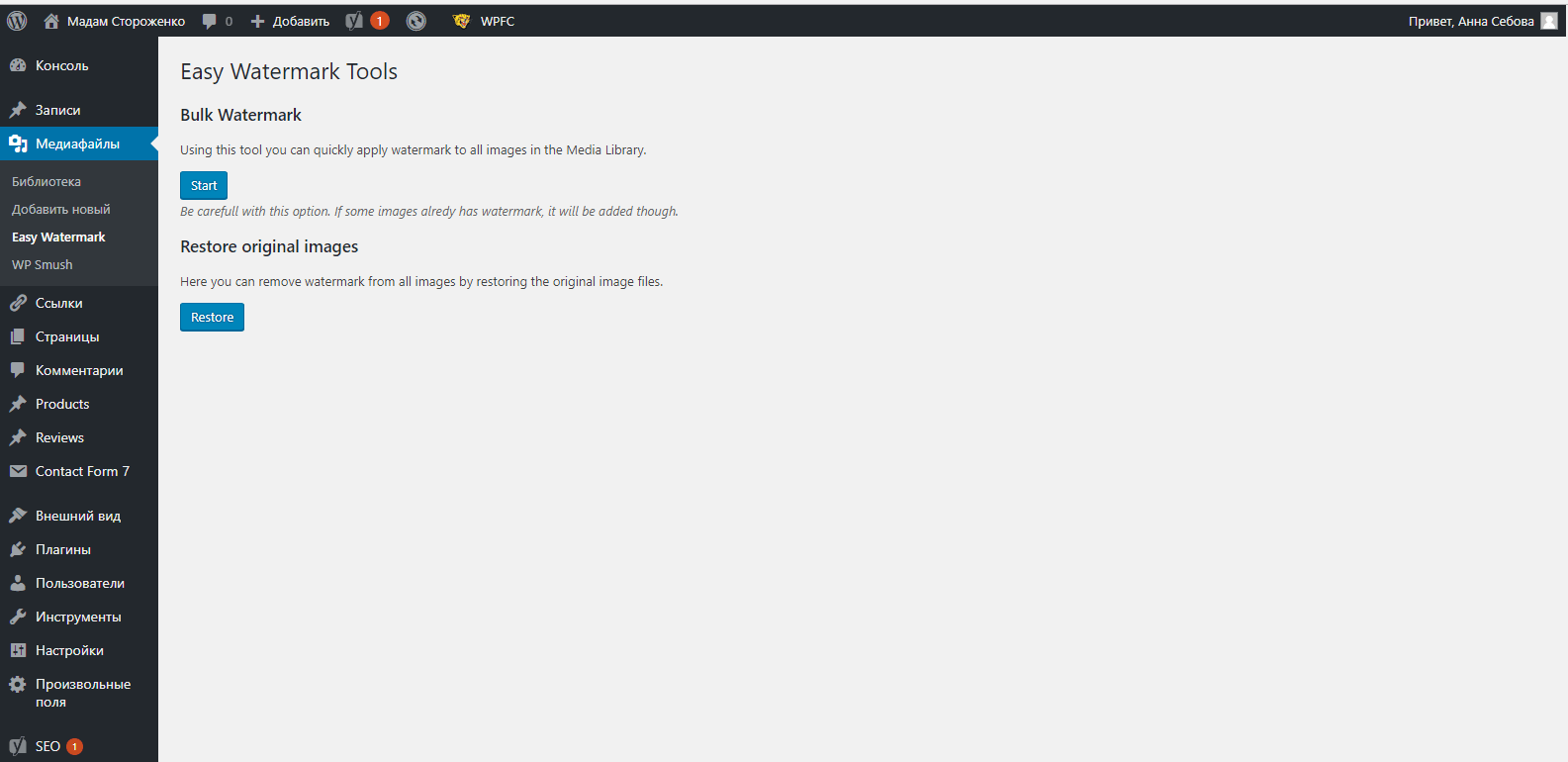
Рисунок 25. Инструменты плагина

С помощью этого плагина можно массово нанести изображение и/или текст на все картинки/фото на сайте, а также восстановить оригинальные изображения.
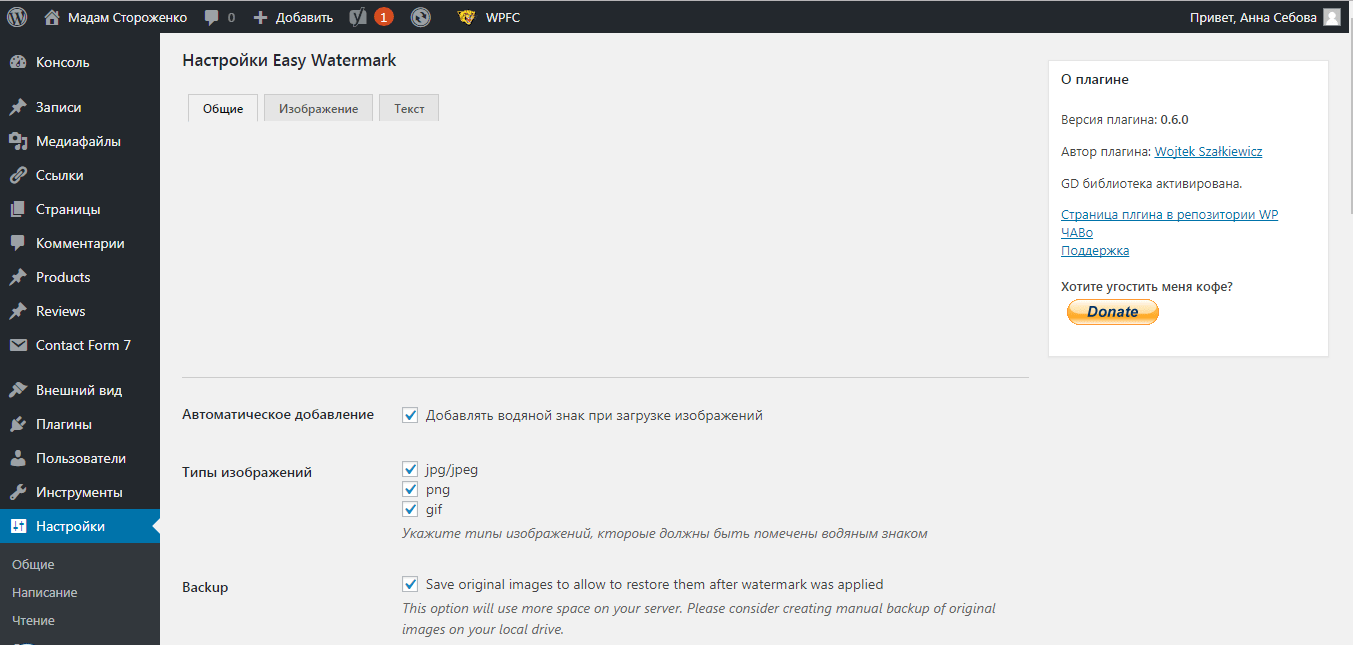
Рисунок 26. Общие настройки плагина

Среди общих настроек плагина есть следующие:
- автоматическое добавление водяного знака на изображение при загрузке;
- выбор типа изображений, на которые будут наноситься водяные знаки;
- возможность создать резервные копии изображений;
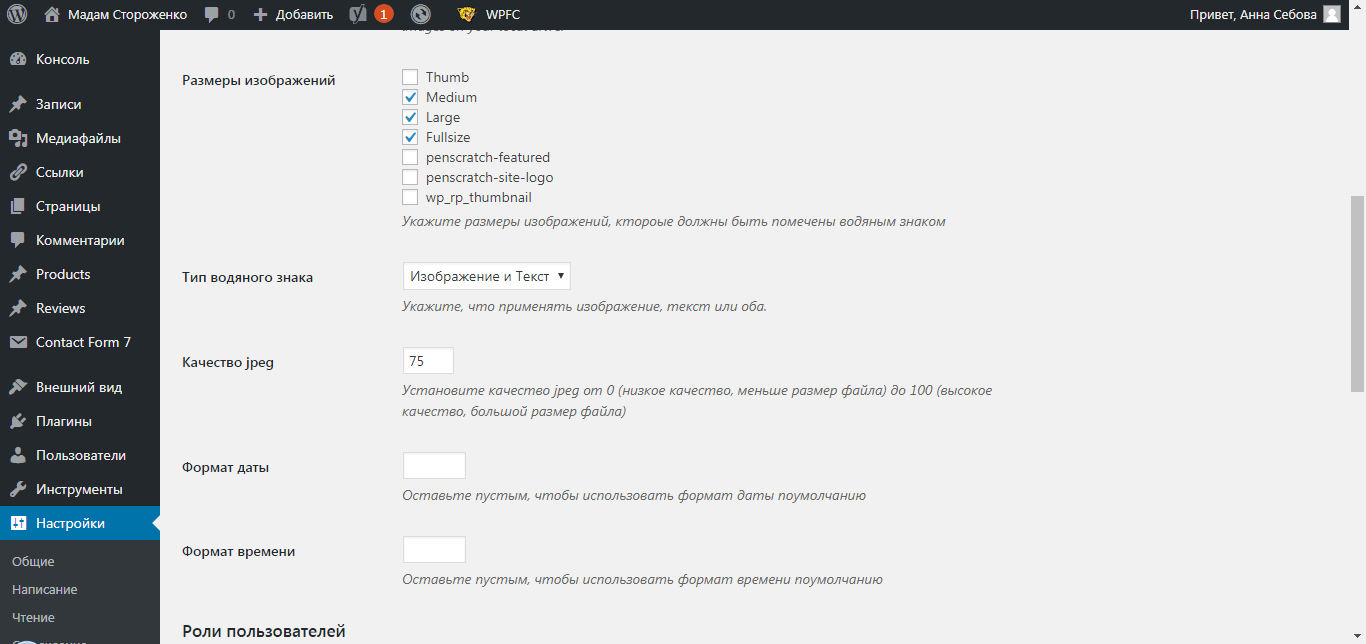
- выбор размера изображений, на которые нужно наносить водяной знак;
- выбор типа водяного знака (текст, изображение, текст и изображение);
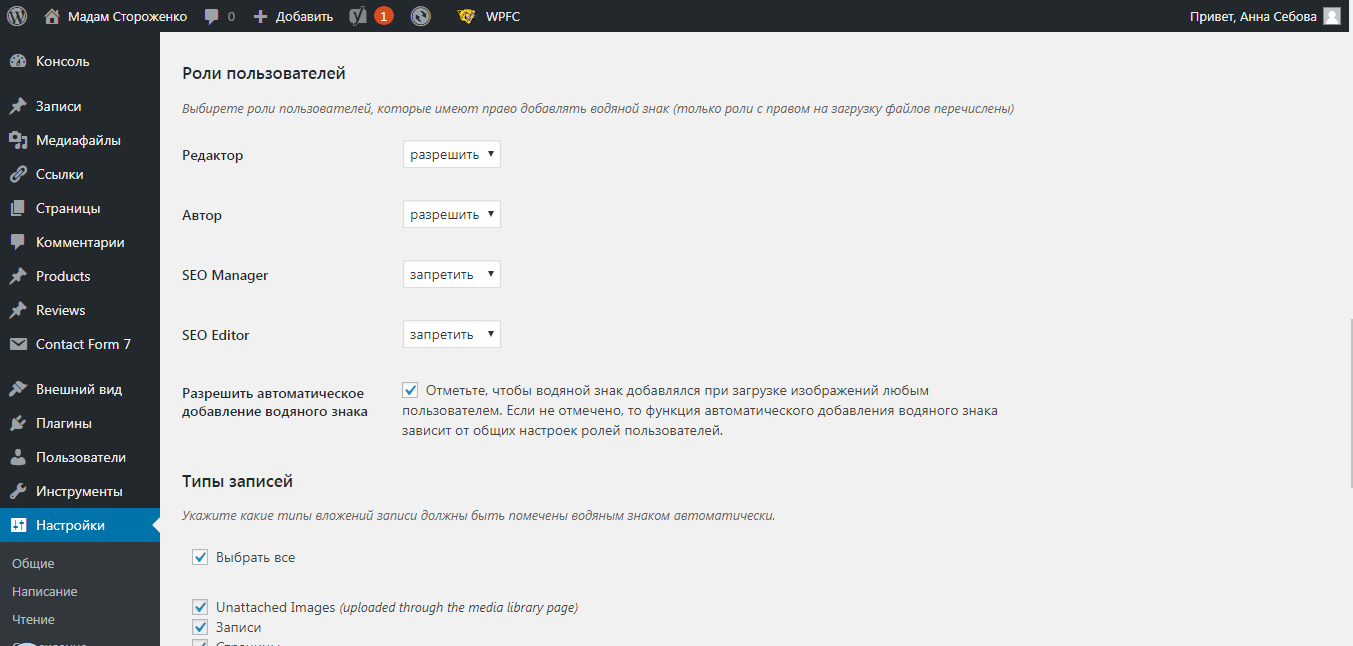
- есть возможность ограничить права использования плагина на сайте для определённых групп пользователей;
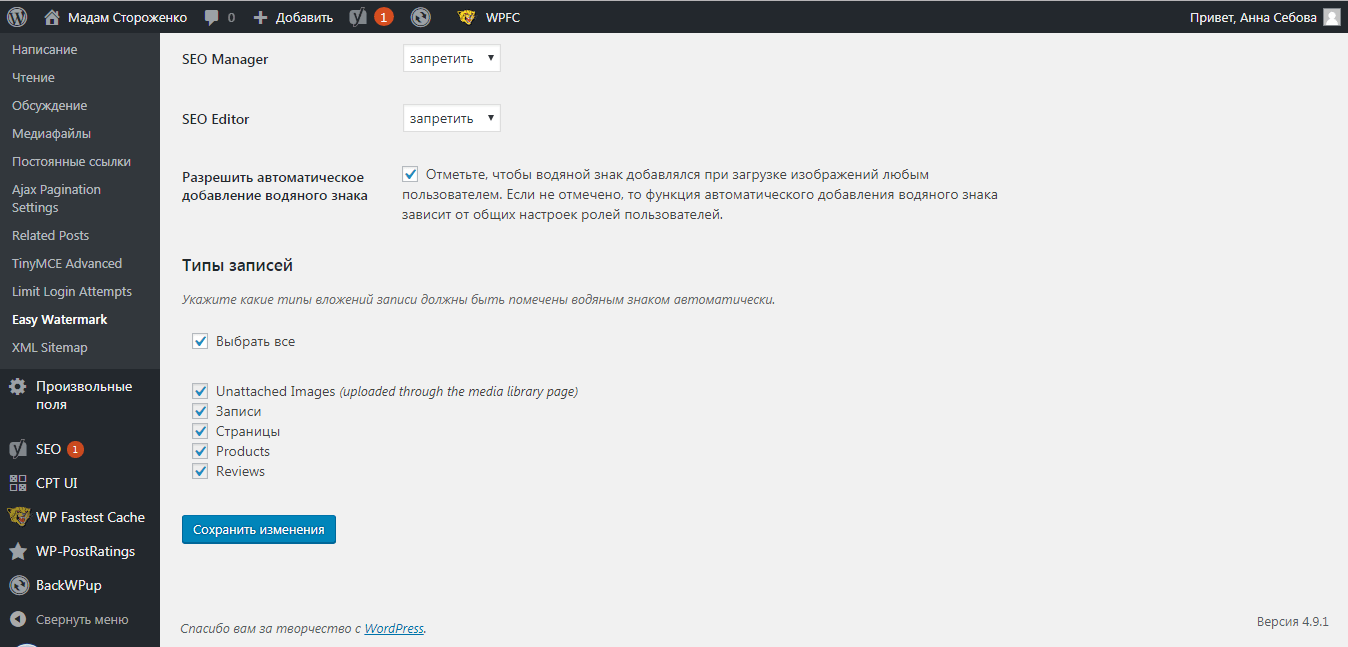
- можно выбрать тип записей, изображения в которых будут отмечены водяным знаком.
Рисунок 27. Общие настройки плагина (продолжение)

Рисунок 28. Установка прав по группам пользователей

Рисунок 29. Общие настройки плагина – выбор типа записей, на вложения которых будет нанесён водяной знак

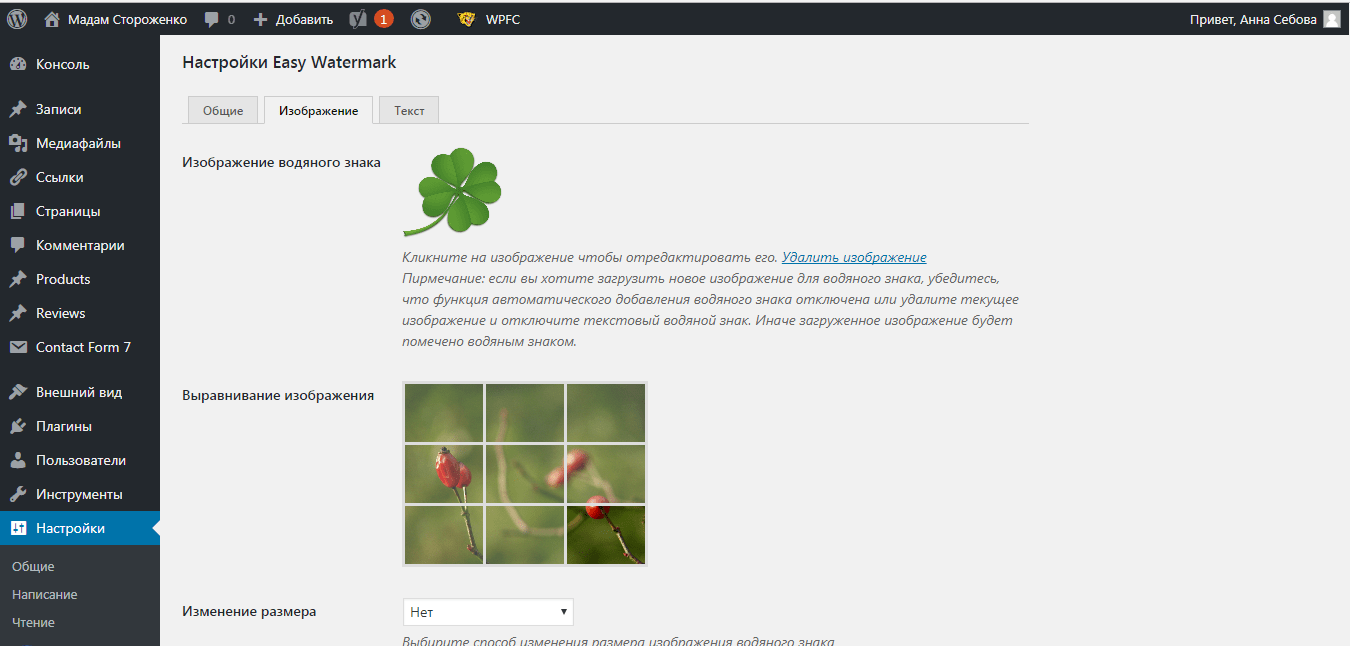
Рисунок 30. Настройки изображения водяного знака

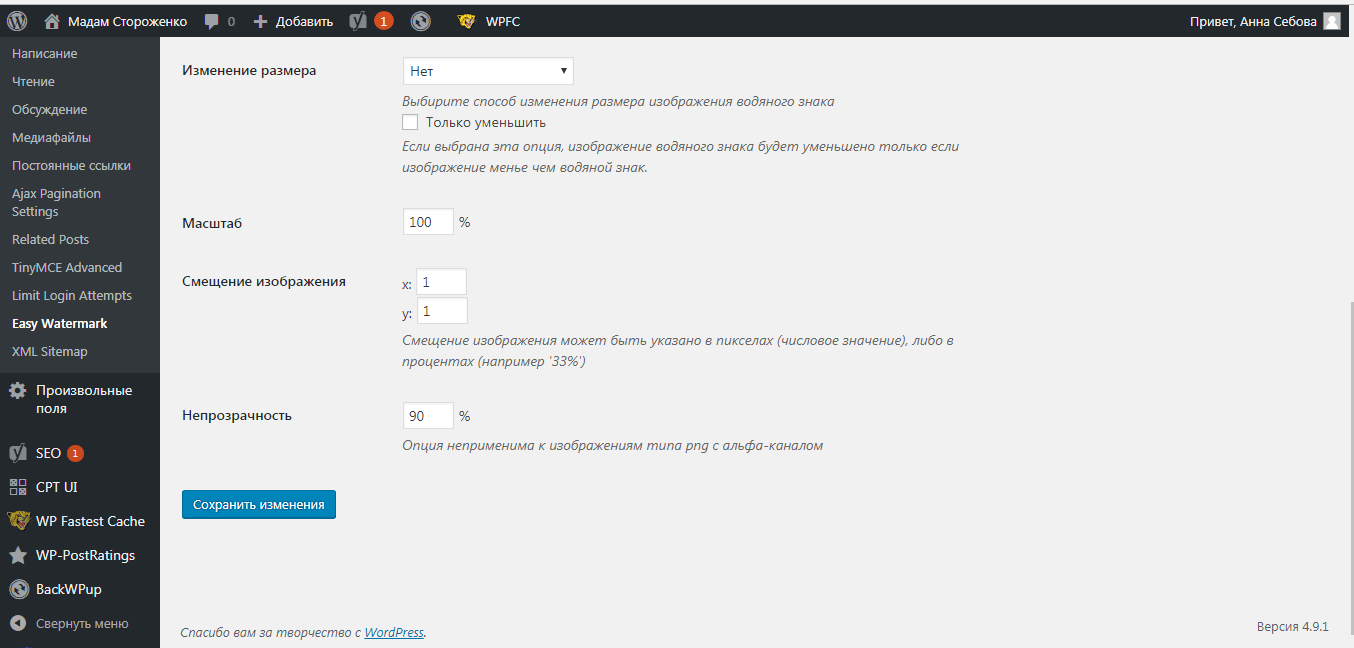
Рисунок 31. Настройки изображения водяного знака (продолжение)

Доступны следующие настройки изображения:
- выбор и загрузка изображения водяного знака;
- выбор местоположения водяного знака на картинке;
- возможность настроить прозрачность;
- установка качества, масштаба и смещения водяного знака.
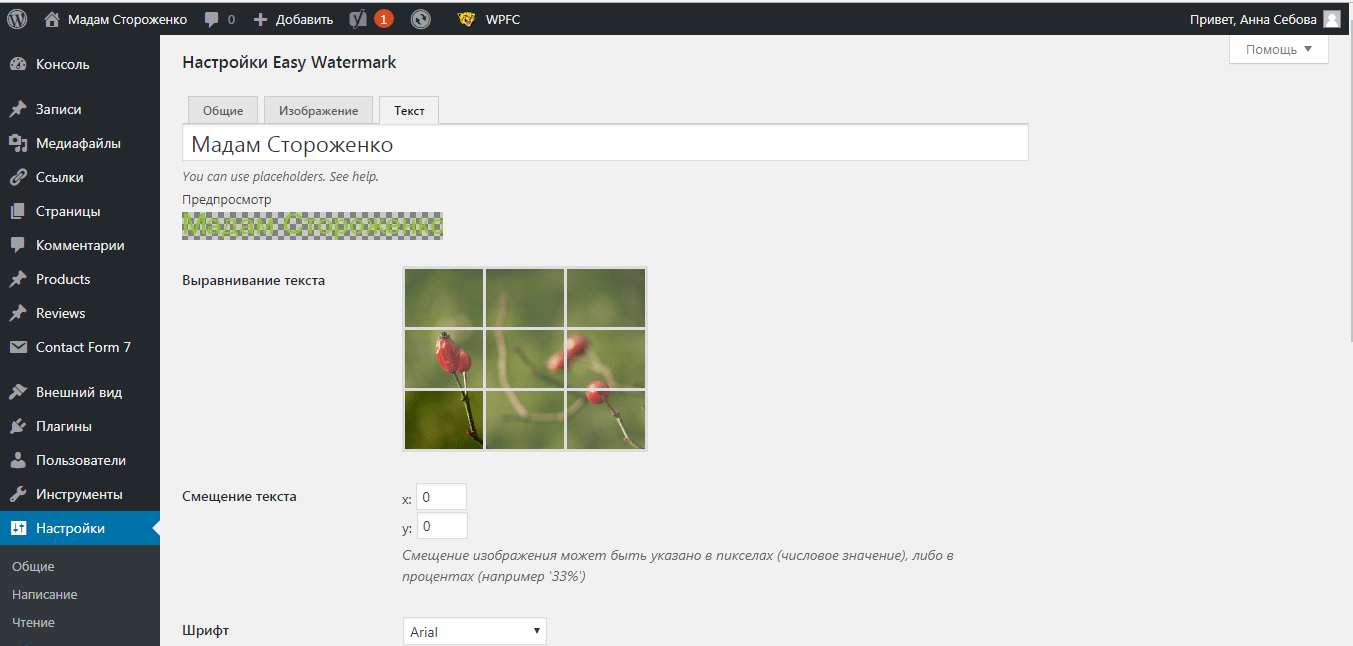
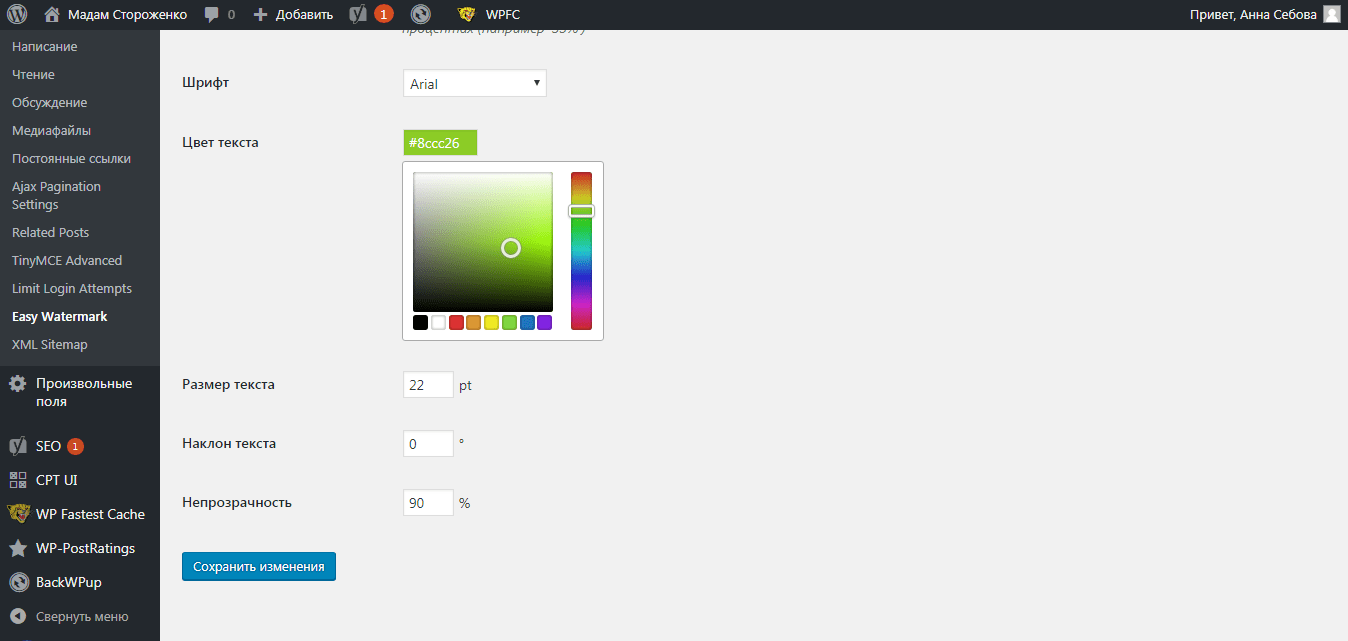
Рисунок 32. Настройки текста водяного знака

Рисунок 33. Настройки текста водяного знака (продолжение)

Также можно задать текст в качестве водяного знака и указать следующие параметры:
- выбор местоположения водяного знака на картинке;
- возможность настроить прозрачность;
- можно установить размер шрифта и прозрачность.
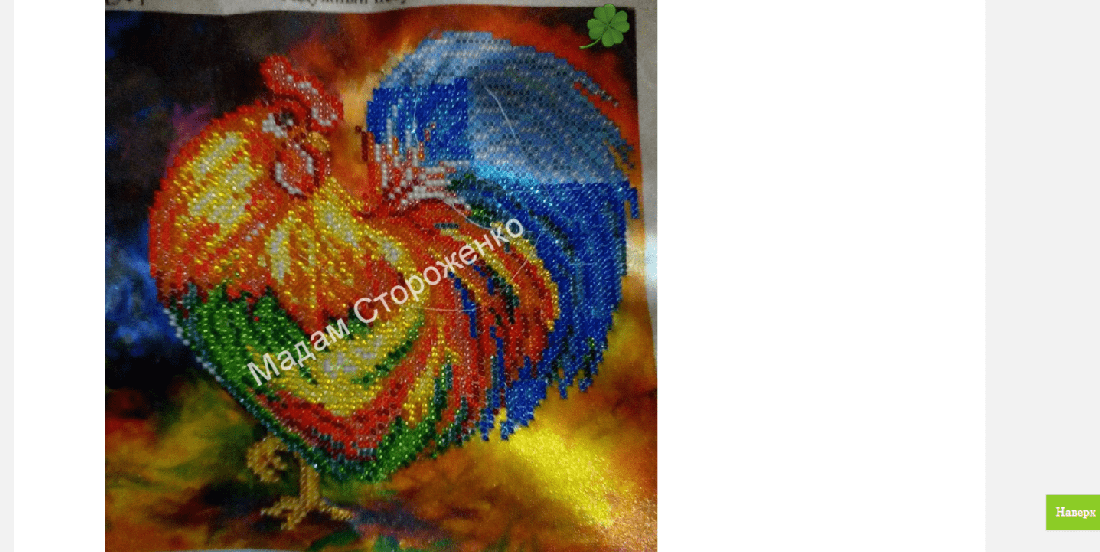
В результате мы получим примерно такое изображение с водяными знаками:
Рисунок 34. Пример изображения с водяными знаками

Image Watermark

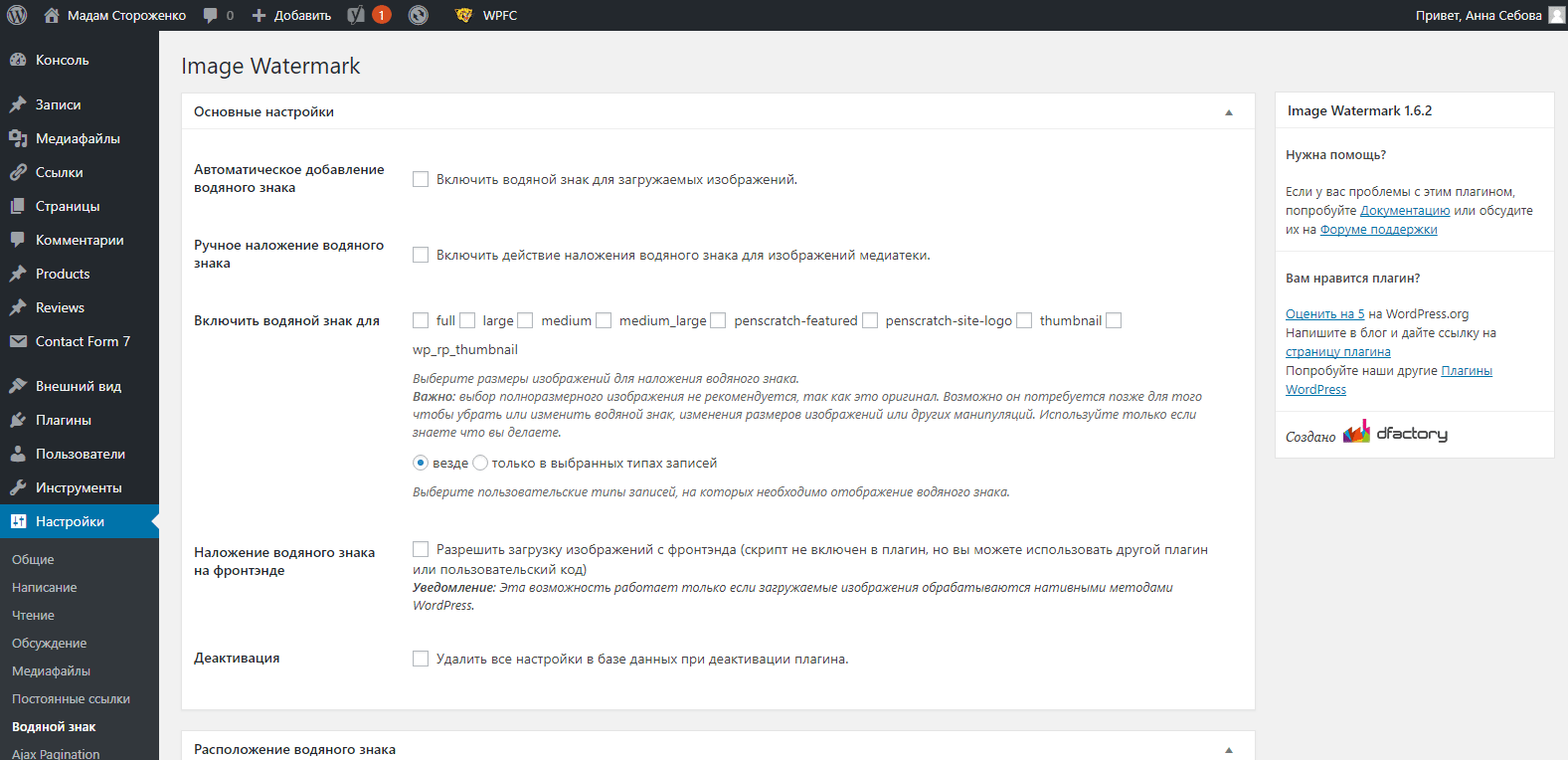
Рассмотрим настройки плагина (рисунки 35–38). С его помощью можно:
- активировать как автоматическое добавление водяного знака при загрузке картинок, так и ручное наложение (выборочное);
- выбрать, для каких размеров изображений наносить водяной знак;
- установить расположение водяного знака и выбрать картинку, которую будем наносить в качестве водяного знака;
- защитить изображения от копирования через контекстное меню.
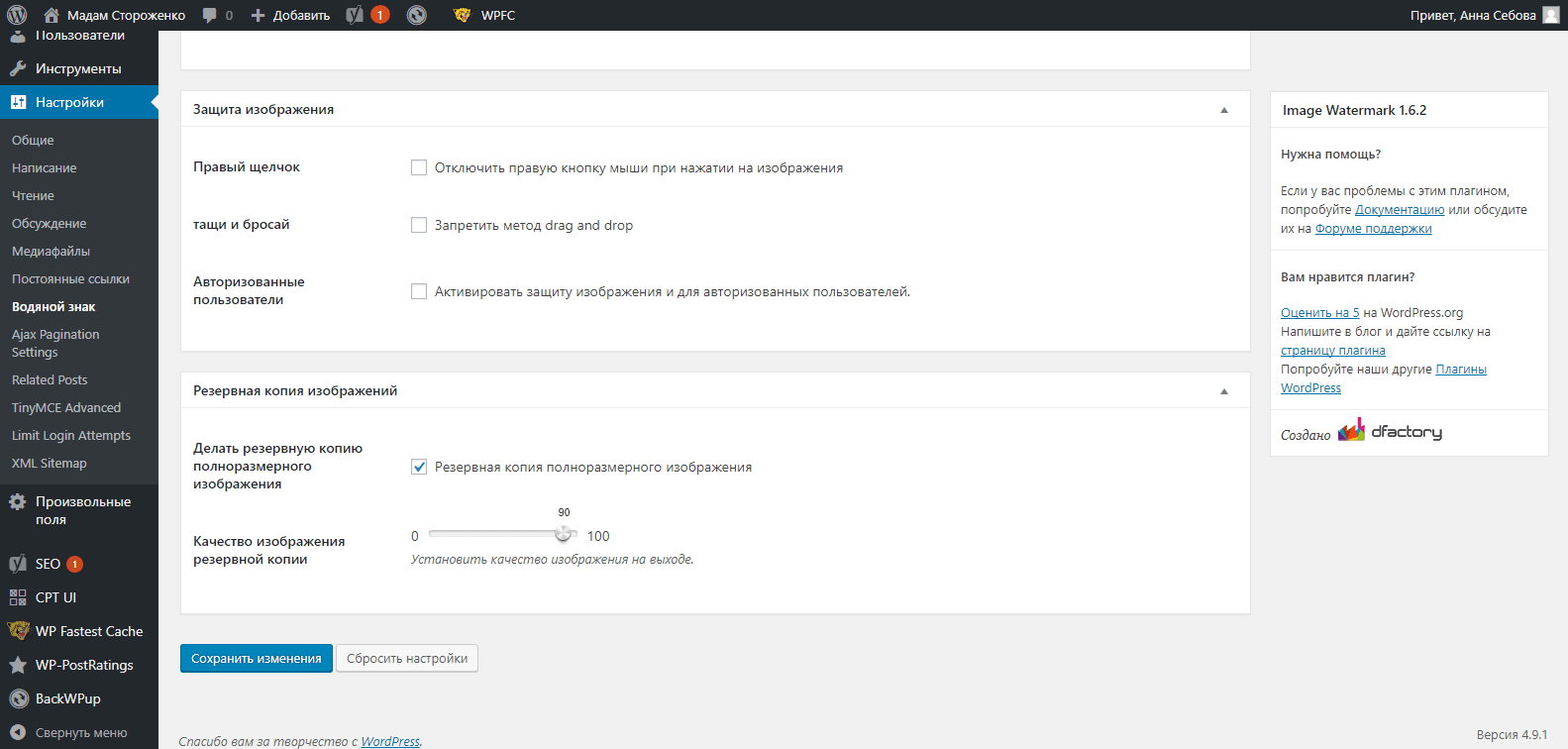
Несмотря на то, что этот плагин не использует в качестве водяного знака текст, у него есть другое очень полезное свойство – защита через копирование по правому клику (рис. 38).
Рисунок 35. Настройки плагина Image Watermark

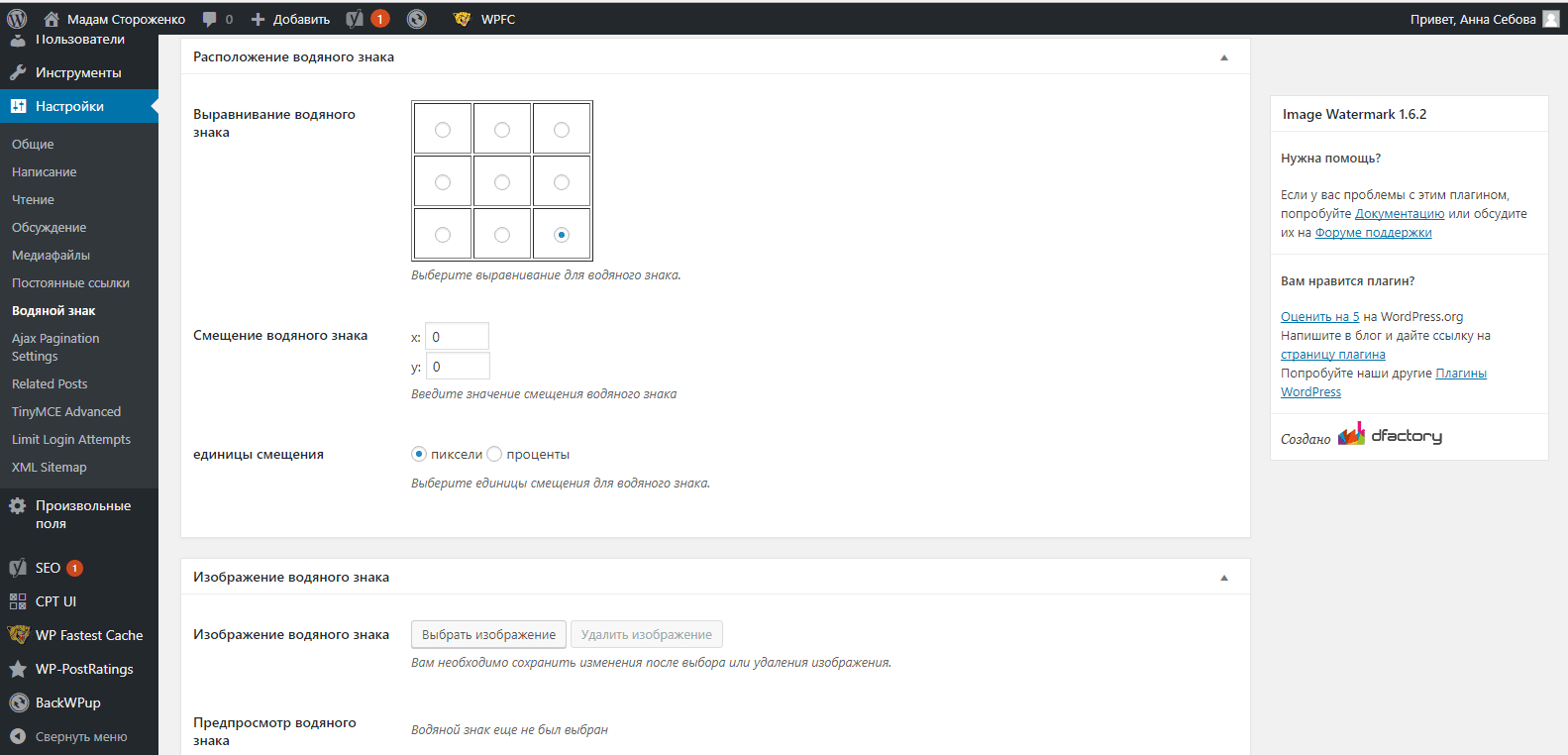
Рисунок 36. Настройки расположения водяного знака Image Watermark

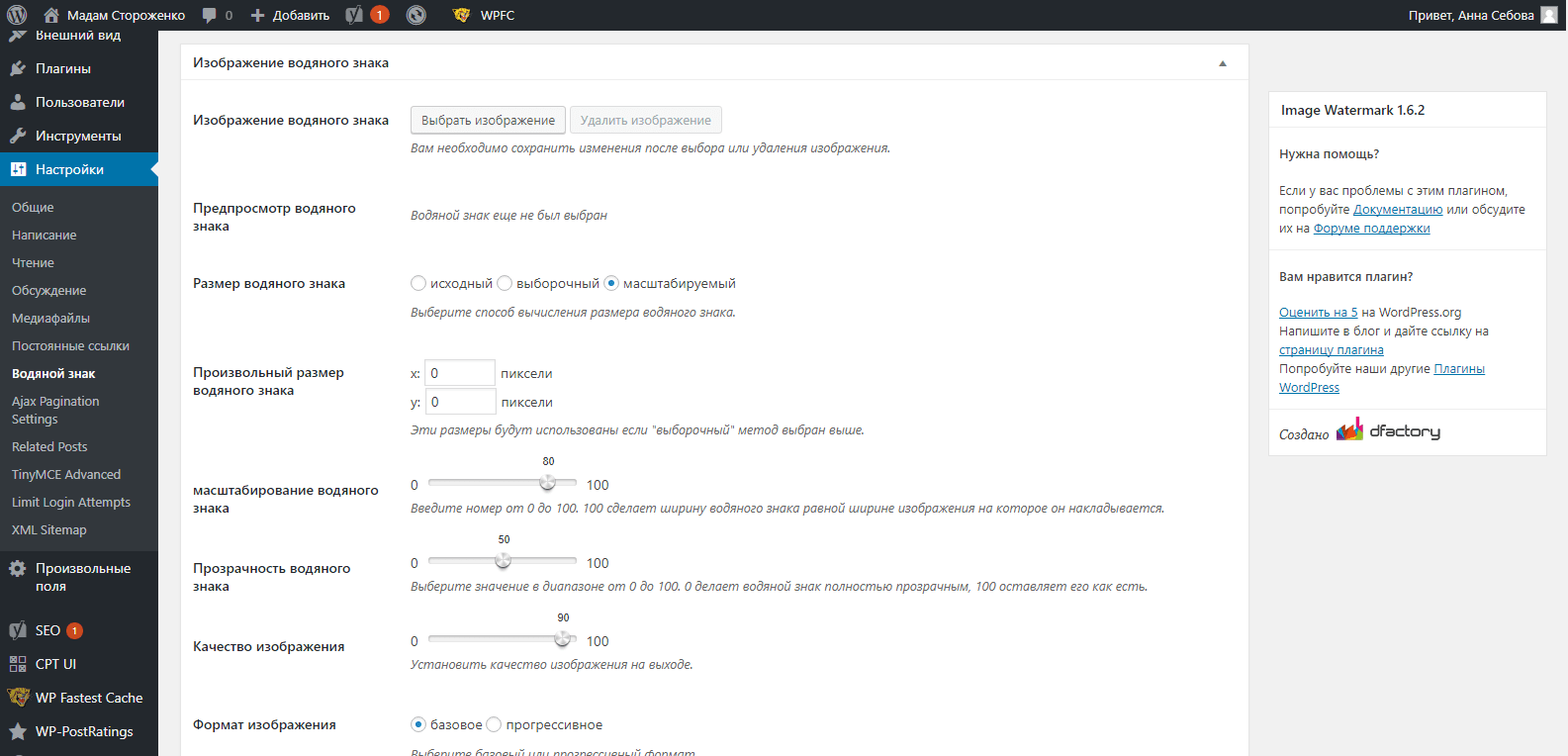
Рисунок 37. Выбор и настройка изображения водяного знака

Рисунок 38. Дополнительные настройки защиты изображения

Еще по теме:
- Переспамленный контент – вылет из ТОПа. Как выявить и «обезвредить» спам Многие клиенты жалуются на плохие позиции в Яндексе. И уже при предварительном анализе становится ясно, что одна из причин этого – спам. Однако не только...
- Какие обязательные элементы должны быть на странице «Корзина»? Вопрос по странице "Корзина": нужны ли на таких страницах дополнительные элементы, такие как "Похожие товары" или они будут только отвлекать пользователя от закрытия сделки? Какие...
- Создание регионального поддомена, или Почему Яндекс со мной не дружит? Вы создали региональный поддомен, но трафика он не приносит и даже нормально не индексируется? Сегодня мы рассмотрим основную причину подобных проблем и расскажем, что необходимо...
- Как повысить CTR сайта в Google Чем ближе к ТОПу, тем лучше CTR Работаем с Title и Description Используем призывы к действию Специальные предложения Используем эмодзи Используем микроразметку для сайта Хлебные...
- Шеф, все пропало, или Как сделать базовый аудит сайта своими руками Сайт потерял трафик или позиции. Для того чтобы исправить ситуацию, важно понять причину. Сегодня мы расскажем, как провести первичную диагностику сайта. Статья будет полезна начинающим SEO-специалистам...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




 (10 оценок, среднее: 4,50 из 5)
(10 оценок, среднее: 4,50 из 5)

спасибо. первый плагин тестану
Прочитал Вашу статью о плагинах для оптимизации изображений в WordPress. Хочу поделиться своими know how. Я использую для оптимизации изображений плагин:
https://wordpress.org/plugins/opti-mozjpeg-guetzli-webp/
Его создал мой знакомый сначала для себя. Но потом решил поделится и выложил в интернет. Главная его специфика — он реально полностью бесплатный, нет никаких подвохов. И он 100% работает в Google Pagespeed, исправляет там все претензии по оптимизации изображений. Может автору статьи будет интересно протестировать и его и написать свою рецензию.
Спасибо, попробую и напишу свое мнение, с рецензией сложнее. Как видите, мы делаем обычно подборки плагинов/инструментов, про 1 конкретный редко пишем.