- (Обновлено: ) Максим Лобода
Перевод статьи зарубежного SEO-эксперта Ренда Фишкина. Источник: MOZ.
Многие задаются вопросом: как же поисковые системы оценивают текст, спрятанный за ссылкой «Читать далее»? Как распределять ключевые слова в таком случае? Как будет ранжироваться страница, если текст на ней будет размещён таким образом? Учитывая, что в Рунете растёт аудитория Google, эта статья от Ренда Фишкина поможет понять, как же всё-таки Google относится к скрытым текстам.
Одинаково ли важен для Google текст, который спрятан за ссылкой «Читать далее», и текст, который не спрятан вовсе? Если кратко, то нет, но существует много нюансов. В статье Рэнд объясняет, как поисковый гигант Google оценивает текст, спрятанный с использованием CSS и JavaScript.
Приветствую всех поклонников Moz и добро пожаловать на очередной выпуск Whiteboard Friday. На этой неделе мы поговорим о скрытом тексте и его видах. Я не имею в виду спам, как, например, чёрный текст на чёрном фоне, белый на белом фоне, скрытый текст с наполнением ключевыми словами в стиле 90-х и ранних 2000-х. Я говорю о том скрытом тексте, который мы делаем при помощи CSS и JavaScript с разными оверлеями и папками внутри страницы.
В современном веб-дизайне становится популярным использование CSS или JavaScript для загрузки текста после того, как пользователь выполнил какие-то действия на странице. Поэтому, возможно, пользователь кликнул на отдельный раздел вашего интернет-магазина, чтобы увидеть другую информацию о продукте, или, может, он кликнул на кнопку «Читать далее», чтобы прочитать статью целиком. На самом деле это создаёт проблемы для Google и SEO, и это не явные проблемы, потому что если вы используете что-то вроде сканера Google для сайтов или смотрите на версию страницы из кэша Google, то он способен сканировать и анализировать весь текст. Но сканер Google не оценивает всё это одинаково.

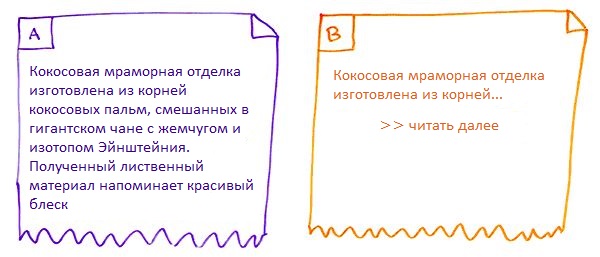
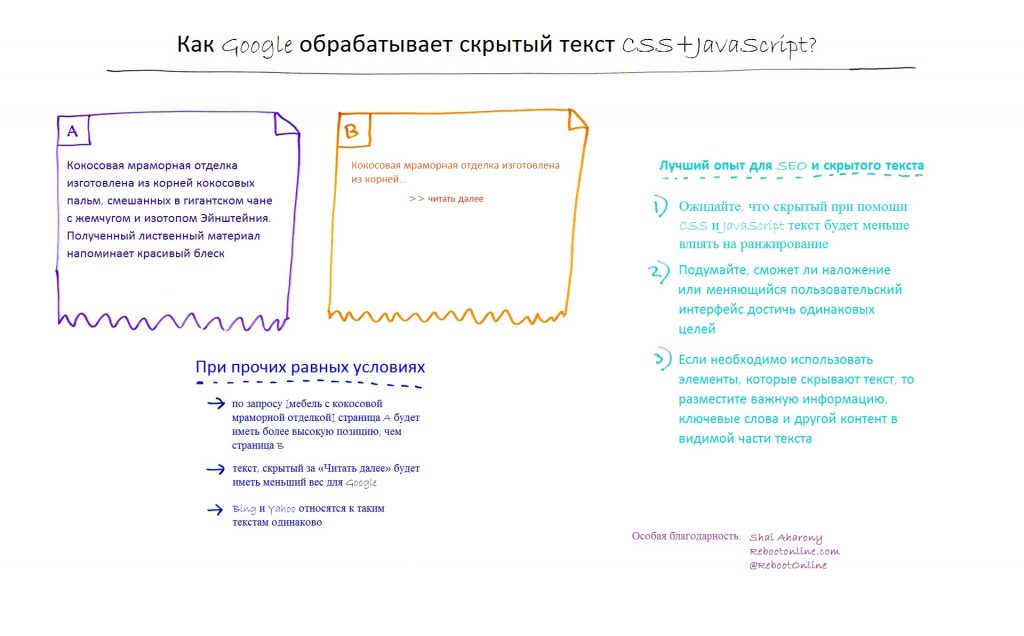
Вот пример. У меня есть текст о мебели с кокосовой мраморной отделкой, который выглядит довольно нелепо для этой цели. Но допустим, у меня есть страница А, которая показывает первый параграф текста, и страница B, которая показывает лишь часть первого предложения и имеет ссылку «Читать далее», что довольно распространено в большинстве статей.
Между прочим, многие это делают с целью получения данных о том, какое количество людей действительно читают оставшийся текст. Другие используют ссылку для подачи рекламы или для отслеживания чего-либо, а третьи — основываясь на пользовательском опыте. Может быть, страница наполнена другими типами контента. Они хотят убедиться в том, что если кто-то захочет отобразить тот или иной конкретный фрагмент, то он будет доступен для пользователя в максимально удобном формате.
В этих примерах главное то, что Google не собирается оценивать происходящее после нажатия кнопки «Читать далее». Если конкретнее, даже если оставшаяся часть текста станет видимой, Google не будет оценивать это так же, как изначально видимый текст.
При прочих равных условиях
Итак, они находятся на похожих доменах, имеют похожий ссылочный профиль и т. д. и т. п.
- по запросу [мебель с кокосовой мраморной отделкой] страница A будет иметь более высокую позицию, чем страница B, даже если запрос будет в Title, потому что этот текст имеет отношение к этому запросу, т. е. текст более релевантен;
- также верно, что текст, скрытый за «Читать далее», не имеет значения. Независимо от того, когда он загрузится на странице, он будет иметь меньший вес для Google. Он будет оценён как менее важный;
- Интересно, что Bing и Yahoo относятся к таким текстам одинаково. Google, похоже, единственный, кто оценивает спрятанный текст хуже.
Лучший опыт для SEO и скрытого текста
Итак, что нам следует учесть? Что должны делать SEO-специалисты при работе с веб-дизайнерами или копирайтерами?
- Мы должны ожидать, что скрытый при помощи CSS и JavaScript текст будет меньше влиять на ранжирование. Но это не значит, что он совсем не будет учитываться. Если бы я искал запрос [похожий на дерево блестящий материал] как точное вхождение в Google, то в выдаче бы появились обе страницы.Всё же Google знает, что там находится текст, но не считает, что его нужно ранжировать высоко. Это похоже на контент, который не имеет такого же веса, какой имел бы, если бы был виден по умолчанию. Поэтому с учётом того, что мы знаем, нам нужно решить, стоит ли ухудшать ранжирование или терять потенциальных посетителей взамен на то, что мы получим от скрытого текста.
- Мы должны рассмотреть некоторые альтернативные варианты: например, сделать текст видимым по умолчанию и вместо этого сделать элемент наложения. Можно сделать короткое наложение, которое бы легко сочеталось с текстом. Может быть, это дало бы нам такие же статистические данные о взаимодействии, потому что 95% людей закроют страницу, прежде чем прокрутят её вниз, или получат что-то наподобие всплывающего сообщения. Разумеется, как мы уже обсуждали, наложения имеют свой ряд проблем. Также мы можем измерить глубину прокрутки, используя отслеживание JavaScript. Есть много вариантов ПО, делающих это по умолчанию, и много хранилищ на GitHub с открытым исходным кодом, чтобы мы могли использовать это для отслеживания. Таким образом, могут быть другие пути для достижения тех же целей.
- Если вам всё же необходимо скрыть текст с помощью ссылки «Читать далее» или другого элемента, то я настоятельно рекомендую размещать наиболее важную информацию и ключевые слова как можно выше, чтобы пользователь мог видеть самое необходимое. Тем самым вы улучшите ранжирование важных элементов. Сделайте эти участки текста видимыми по умолчанию.
Хочу выразить особую благодарность за то, что мы знаем о скрытом тексте. Google иногда упоминал об этом, но в течение последних нескольких лет было довольно много скептицизма, особенно от комьюнити веб-дизайнеров, которые говорили: «Смотрите, похоже, Google может видеть скрытый текст. Скорее всего, это не проблема. Когда я «ищу» этот текст, Google показывает его». Google «мог» видеть.
Но спасибо Шаю — прошу прощения, если неправильно произношу имя — Аарону из RebootOnline.com. Я сошлюсь на особый тест, который провела команда, — замечательный, крупномасштабный, долгосрочный тест CSS, текстовой области, видимого и спрятанного при помощи JavaScript текста. Шай и его команда долго работали и в итоге доказали нам, что Google оценивает спрятанные тексты хуже. Мы очень ценим людей, которые прилагают большие усилия, чтобы рассказать правду о работе Google.
Вывод
Основываясь на практике ребят из ReebotOnline, мы убедились, что поисковая система оценивает спрятанный при помощи CSS и JavaScript текст ниже, чем полностью доступный, потому страница со спрятанным текстом будет хуже ранжироваться. Не стоит упускать из внимания и следующий факт: Google стремится к тому, чтобы мобильный индекс сменил десктопный, а многие пользователи просматривают сайты через браузеры своих устройств без каких-либо плагинов, так что скрытые тексты могут быть недоступны для пользователей. Потому лучшим вариантом будет наличие полного текста на странице.
Еще по теме:
- Как правильно реализовать динамический текст в теге Н1, чтобы он был доступен для индексации? Динамический текст в h1. Как правильно с точки зрения SEO реализовать появляющийся с помощью js текст (анимация печати), ведь для поисковых роботов текст не виден?...
- Причины выпадения страниц из индекса поисковых систем Сегодня мы рассмотрим основные причины проблем с индексацией и выпадения страниц из индекса Яндекса и Google. В статье мы покажем, на что обращать внимание, если...
- Как изменилась жизнь копирайтеров с приходом алгоритма «Баден-Баден»? Об алгоритме Яндекса «Баден-Баден», запущенном 22 марта 2017 года, не говорил ещё только ленивый. Всего 2 месяца прошло с момента запуска, а в интернете уже...
- Какой sitemap делать для сайта с несколькими языковыми версиями на подпапках? Какой sitemap делать для сайта с несколькими языковыми версиями в подпапках: один общий для всех или для каждой языковой версии нужен свой sitemap.xml? Ответ Оба...
- Если меню состоит только из главных категорий — стоит ли обращать внимание на него, при работе с ключами и LSI в категории ИМ? Проверял выдачу на медиану частотностей вхождений. У всех магазинов в выдаче неразмеченное ветвистое меню, на моем проекте меню состоит только из главных категорий, за счёт...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (4 оценок, среднее: 4,75 из 5)
(4 оценок, среднее: 4,75 из 5)

Спасибо за статью!
Спасибо за статью и перевод.
Почему-то где-то на подсознательном уровне так и думал.
Если текст прячет хозяин сайта, то почему гугл должен считать его таким же важным как и показываемый текст.
Интересно, а как к этому относится яндекс? Так же как и гугл или по своему?
Голословные утверждения без примеров. Там есть тест, но он на английском.