- Ольга С.
- 6 минут
- Мастер-класс
- Проверка ответа сервера
- Проверка мобильной адаптивности
- Проверка мобильной выдачи
- Региональная поисковая выдача
- Изменение дизайна
- Анализ протокола безопасности
- Анализ скорости загрузки страницы
При анализе сайта, особенно в техническом плане, всегда используется масса сторонних инструментов. В статье мы раскроем, как легко заменить часть сторонних инструментов на внутренние средства самого браузера.
Сегодня рассматриваем только инструменты Google Chrome. Большинство описанных функций можно найти и в других популярных браузерах.
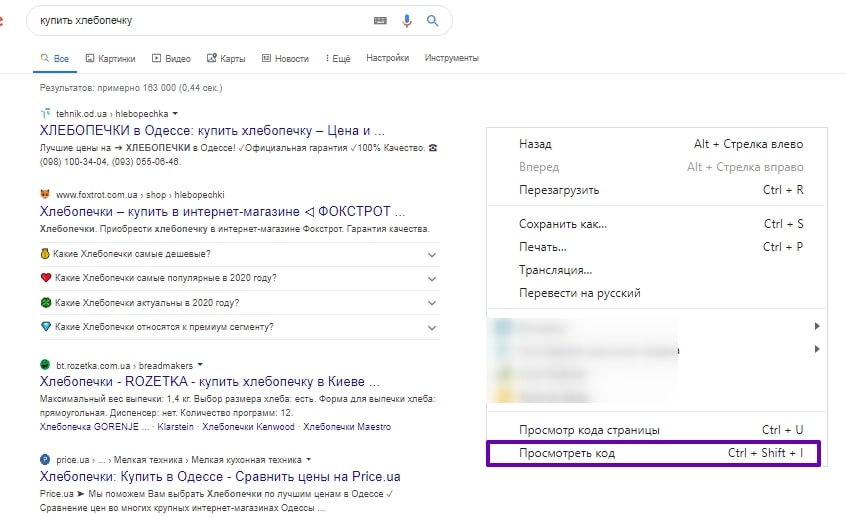
Открывается панель просто:
Правая кнопка мыши (контекстное меню) → «Просмотреть код».
Открыть панель без мыши можно комбинацией клавиш «Ctrl+Shift+C».
Полезные функции Chrome DevTools
Проверка ответа сервера
Обычно ответ сервера проверяется сторонними сервисами. Но на деле вы можете проверить, как отвечает страница, прямо из панели.
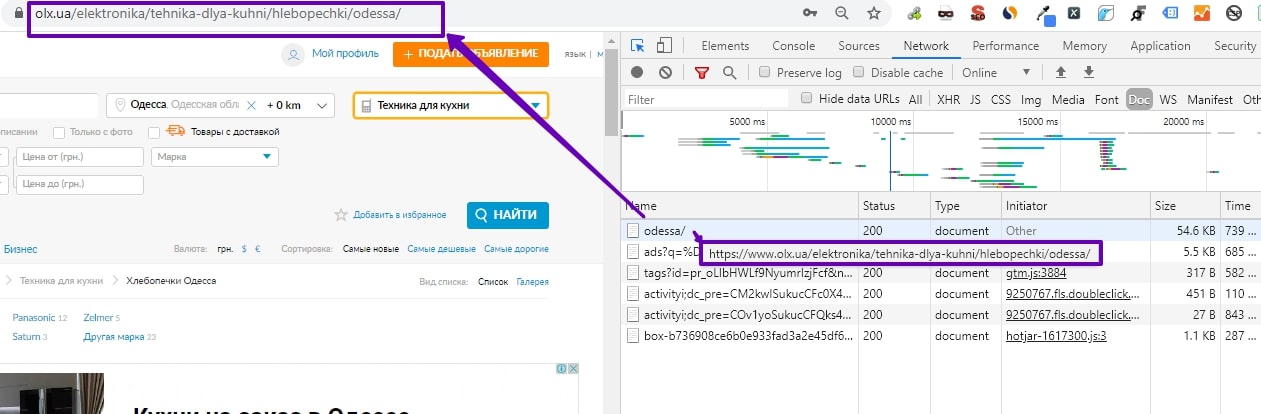
- Открываем целевую страницу + «Ctrl+Shift+C».
- Вкладка Network. Уже в ней перезагружаем страницу через «Ctrl+F5».
- Среди всего списка загружаемых url находим наш основной (при наведении показывается адрес страницы).
Например, мы хотим увидеть ответ сервера страницы https://www.olx.ua/elektronika/tehnika-dlya-kuhni/hlebopechki/odessa/.
В колонке Status есть код ответа 200.
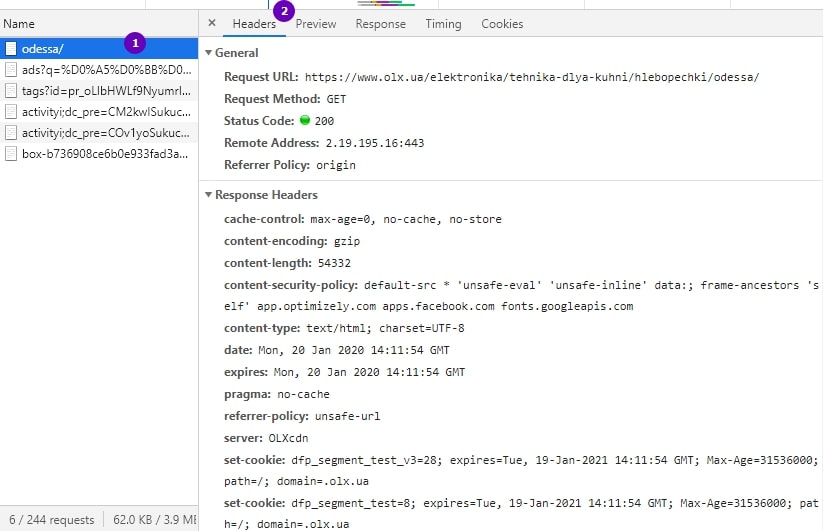
Полный список http-заголовков можно увидеть при нажатии на url, во вкладке «Headers».
Уже здесь можно изучить подробнее http-заголовки, которые отдаёт страница. Расшифровка заголовков, которые могут оказывать влияние на индексирование/ранжирование страницы, приведена в нашей статье.
Проверка мобильной адаптивности
Полезная функция для быстрой оценки адаптированности страниц для мобильных устройств.
Как посмотреть
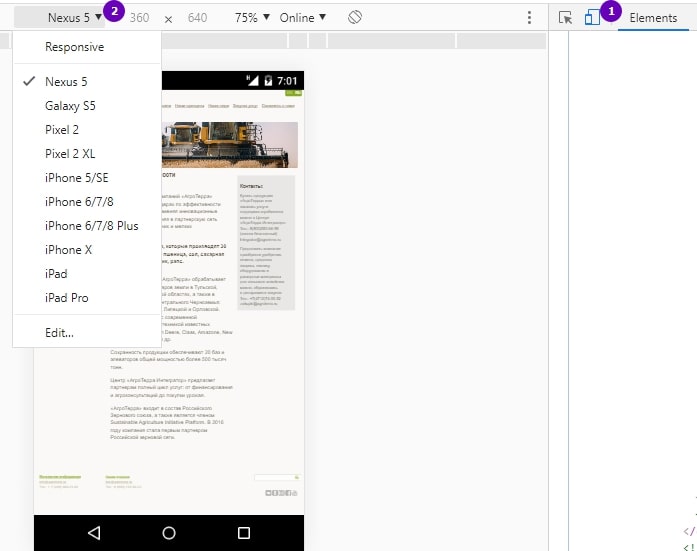
- В панели выбираем иконку (1) (или нажимаем «Ctrl+Shift+M») и уже можно оценивать, как страница адаптирована для мобильных устройств.
- В выпадающем списке (2) можно выбрать устройство или через кнопку «Edit» добавить собственное.
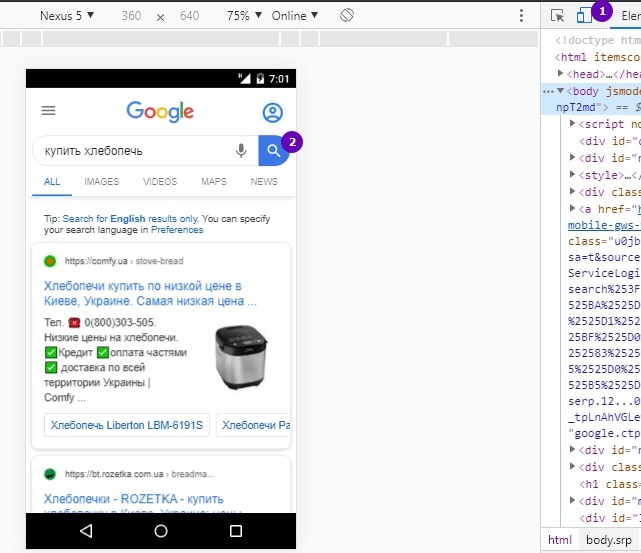
Проверка мобильной выдачи
Описанным выше способом можно анализировать выдачу ПС на мобильных.
Как сделать
- Открываем выдачу + Консоль + Выбираем иконку (1).
- Снова нажимаем «Поиск».
- Получаем отображение выдачи на мобильных устройствах.
Региональная поисковая выдача
Браузер позволяет увидеть поисковую выдачу в разных геолокациях.
Как сделать
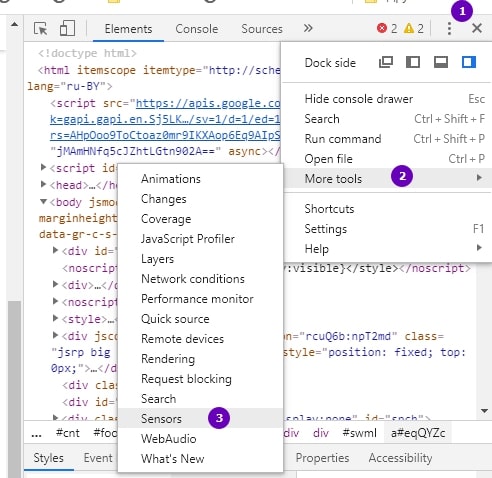
Открываем дополнительные инструменты в консоли (три точки) + More tools + Sensors.
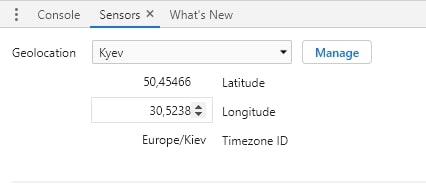
Далее внимание на «Geolocation» и выпадающий список.
Здесь есть несколько дефолтных геоточек, но их можно дополнить интересующими вас регионами через кнопку «Manage».
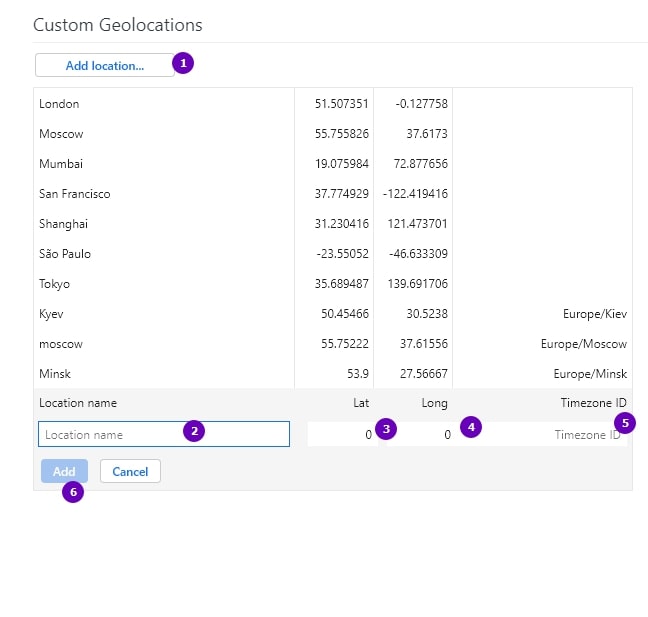
Порядок действий для добавления своей геоточки:
- «Add location» – открывает редактор.
- Вносите название новой геоточки (в произвольной форме).
- Lat – географическая широта (вносите в формате десятичных градусов).
- Long – географическая долгота (вносите также в формате десятичных градусов).
- Timezone ID – обычно это регион и город.
- Add – сохранение изменений.
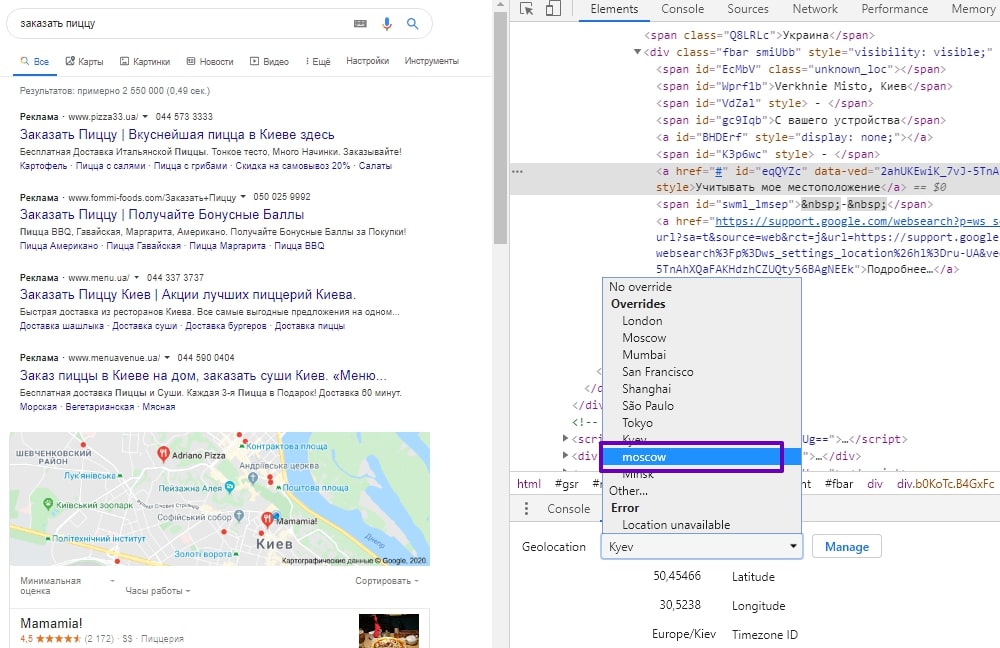
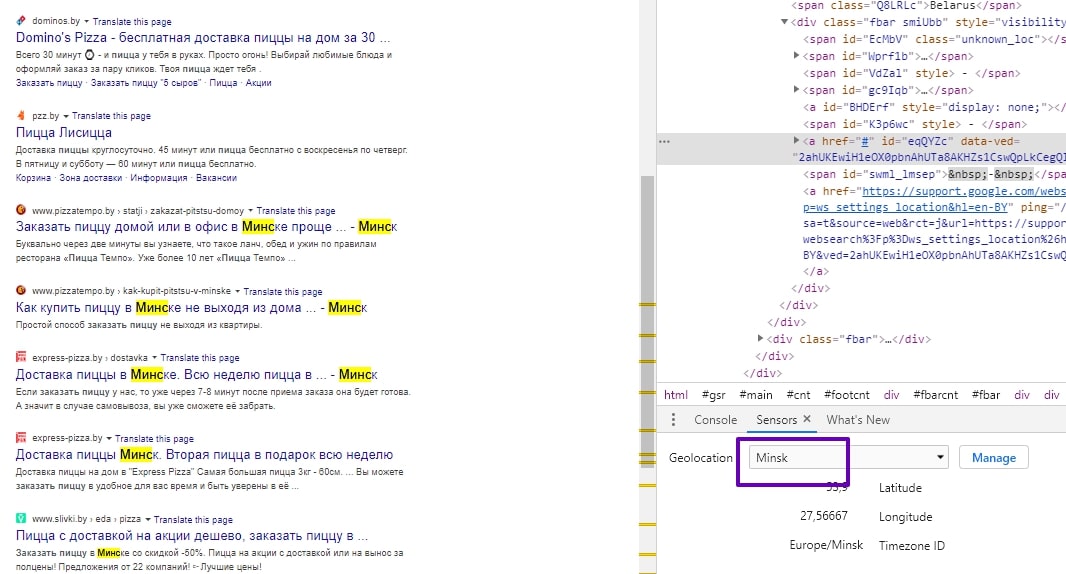
Теперь в вашем браузере заданы нужные регионы для дальнейшей работы. Проверим выдачу Google по запросу «заказать пиццу» в Москве и Минске.
Начнём с Москвы:
- Гуглим наш запрос «заказать пиццу».
- Открываем Sensors в консоли, выбираем регион, который мы предварительно уже прописали в браузере. У меня он называется «moscow».
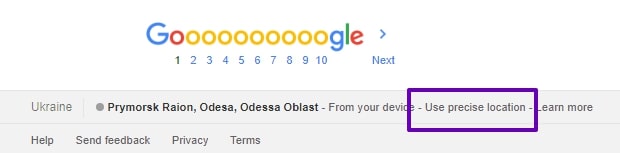
- Скроллим страницу поиска вниз и нажимаем «Use precise location» или «Обновить».
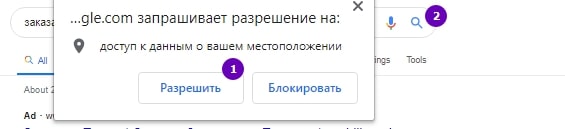
- Поднимаемся вверх и снова жмём на лупу. Если браузер запрашивает разрешение на доступ к геоданным, то разрешаем.
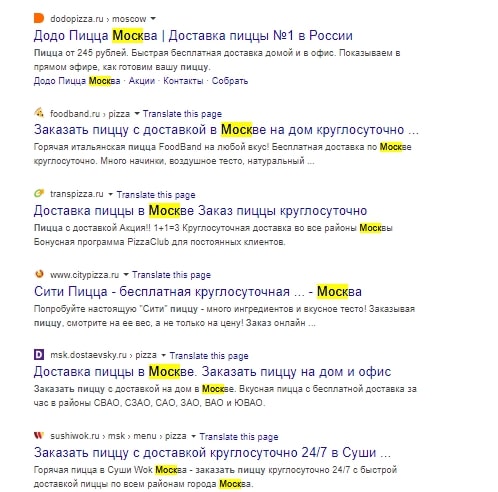
В итоге получаем московскую выдачу.
Сменив таким же способом Москву на Минск, получаем белорусскую выдачу:
Изменение дизайна
Часто при анализе сайта, в особенности юзабилити, возникает необходимость «примерить» дополнительные элементы дизайна. И здесь нам тоже помогает DevTools.
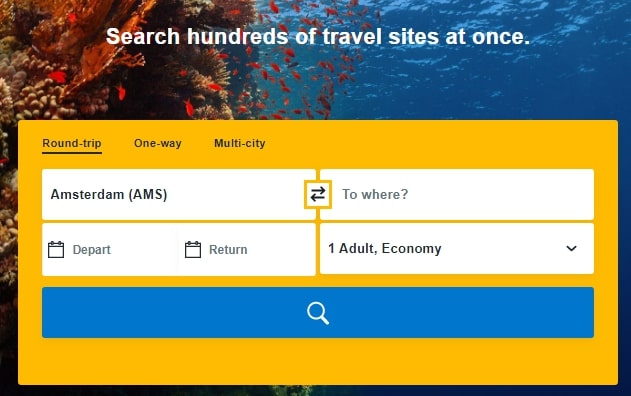
Например, мы хотим изменить цвет заливки элемента быстро, не запуская дополнительного функционала. Допустим, мы хотим изменить цвет блока поиска авиабилетов на сайте https://www.booking.com/. Изначально этот блок выглядит так:
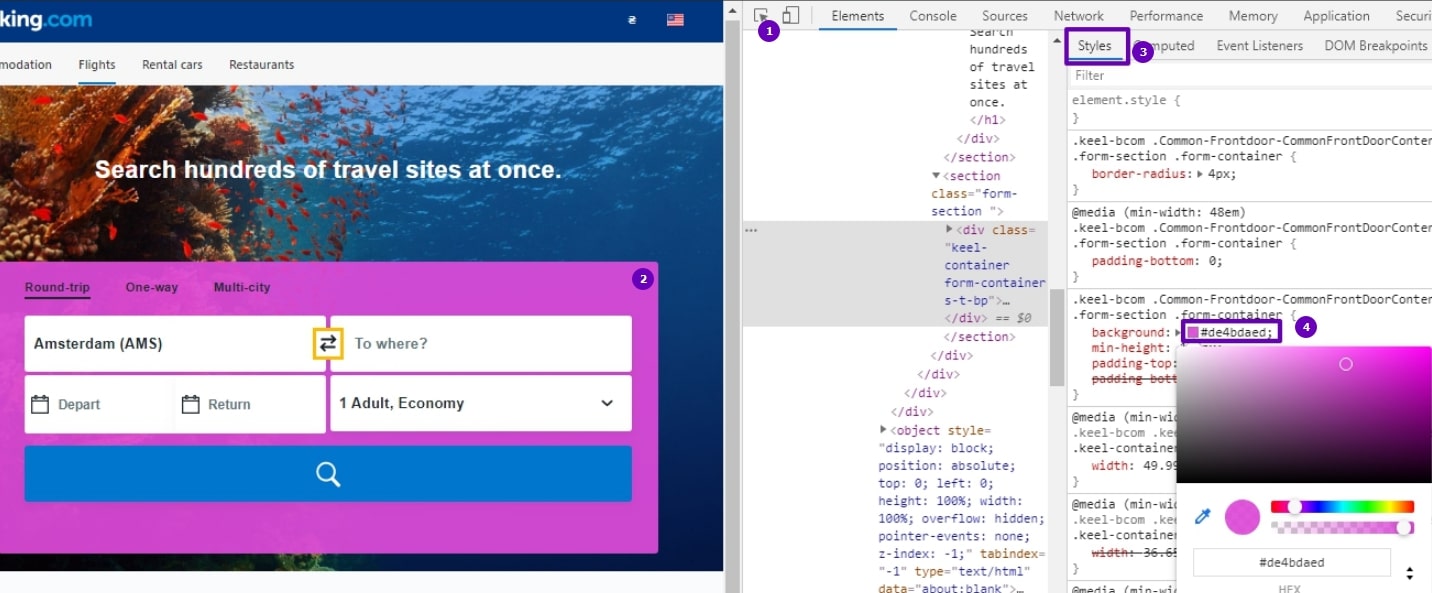
Как изменить
- Стрелкой выбираете нужный элемент.
- Переходим на вкладку «Styles».
- Выбираем на палитре новый цвет для нашего блока.
В рамках той же задачи по изменению дизайна может понадобиться быстро заменить/добавить текст.
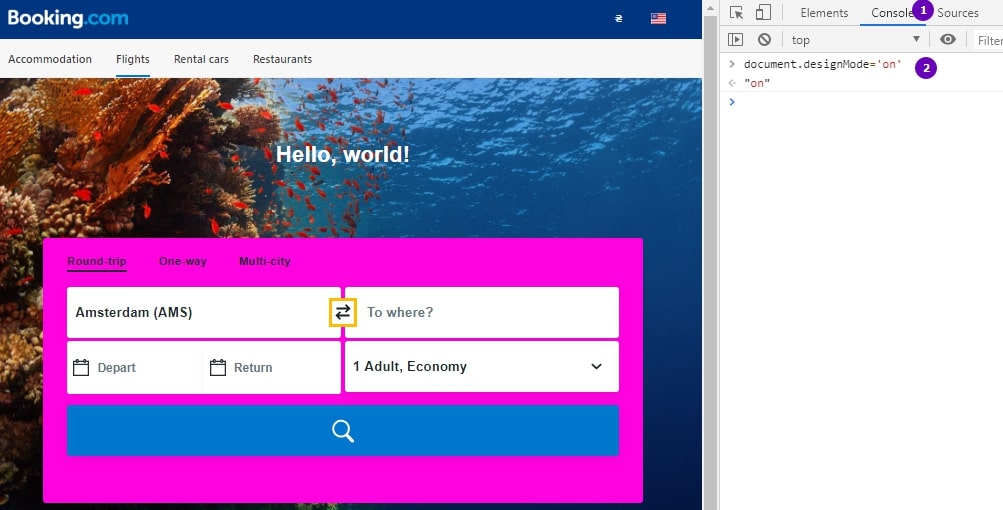
Как это сделать
- Открываем вкладку Console.
- Прописываем следующее – document.designMode=’on’.
Теперь на нашей странице появляется курсор, которым можно изменять текст и даже удалять элементы дизайна. Так мы заменили текст заголовка с «Search hundreds of travel sites at once» на «Hello, world!».
Анализ протокола безопасности
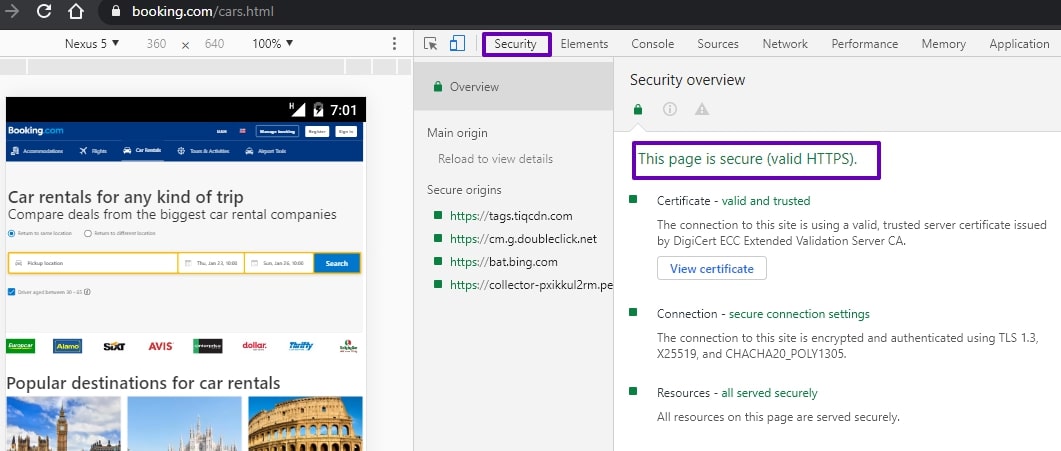
При помощи панели можно получить информацию о безопасности текущей страницы и данные о сертификате безопасности во вкладке Security (она может быть скрыта за значком «>>»).
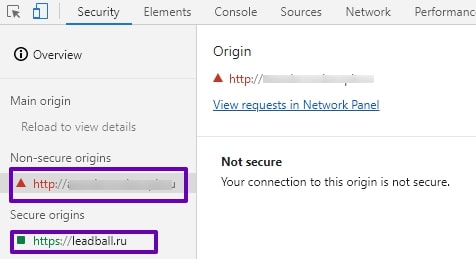
Вкладка Security показывает не только подключение нашего сайта, но и сторонних сервисов (блок Overview). Например, на изображении ниже мы видим, что сайт не использует протокол безопасности, но внешний сервис на https-соединении.
Анализ скорости загрузки страницы
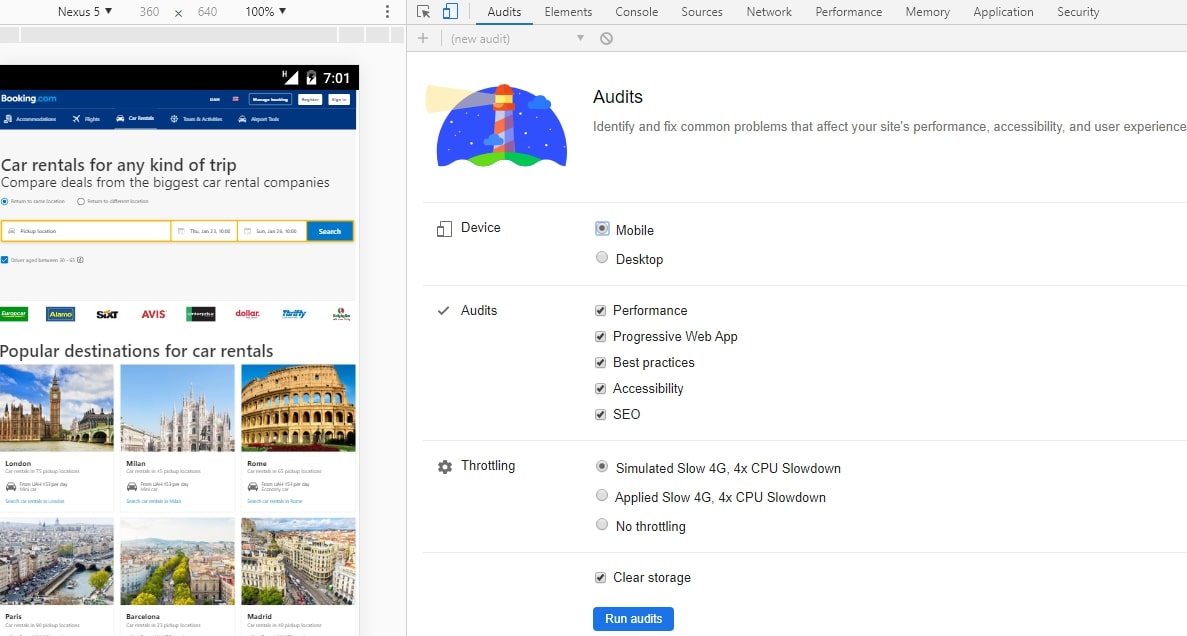
На вкладке «Audits» можно получить рекомендации относительно скорости загрузки страницы. Анализ проводится инструментом Lighthouse. Для начала браузер предлагает выбирать настройки будущего отчёта – отметьте необходимое либо оставьте галочки по умолчанию. Для подготовки отчёта нажимайте кнопку «Run audits».
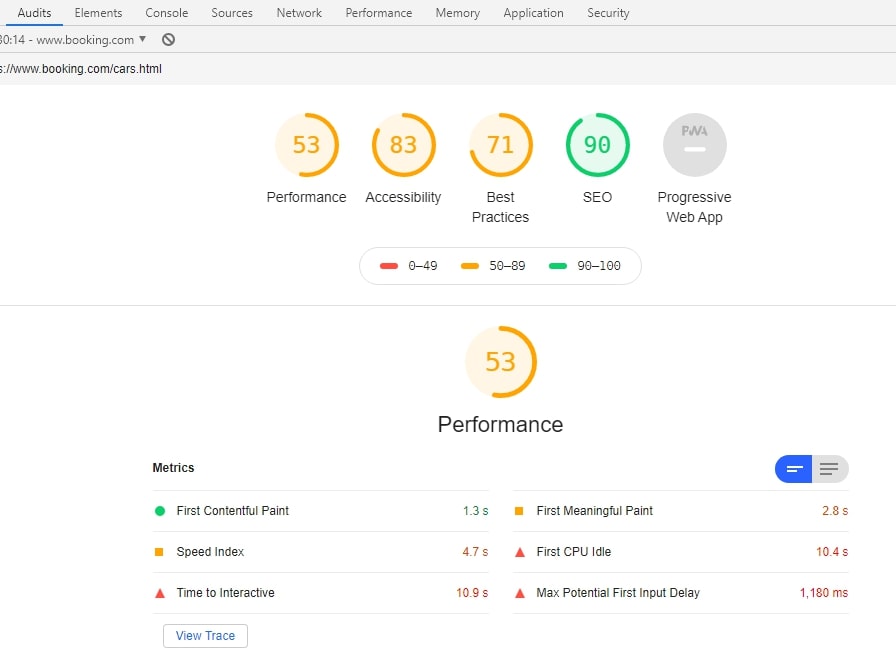
Через несколько секунд мы получаем знакомый отчёт о скорости загрузки страницы.
Подробнее об анализе скорости через инструменты Google в нашей статье.
В рамках анализа скорости вы можете наглядно проверить, как быстро рендерится страница. В этом нам поможет вкладка Network.
Как сделать
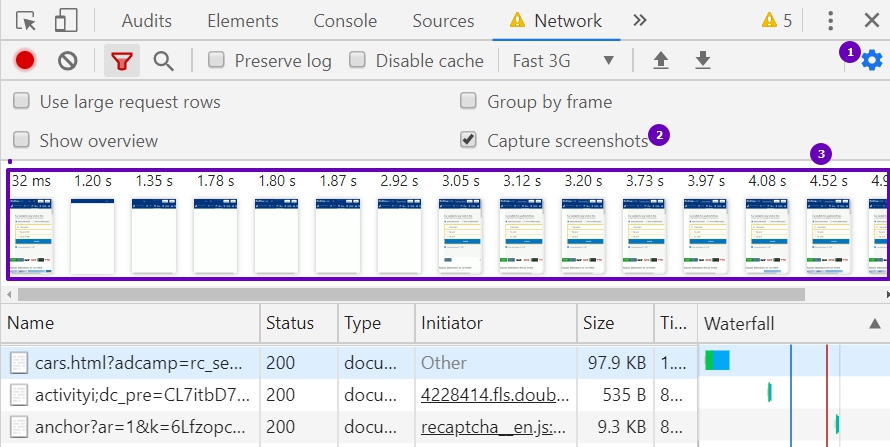
- Вкладка «Network» → значок «Network settings».
- Ставим галочку на «Capture screenshots», перезагружаем страницу (Ctrl+R).
- Оцениваем скорость отрисовки анализируемой страницы.
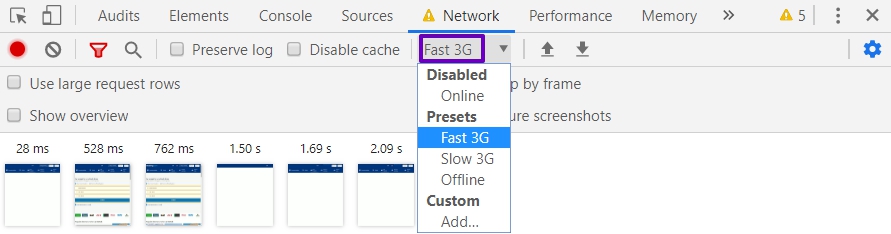
Здесь же вы можете эмулировать сеть. Браузер предлагает online и offline-соединения, Fast и Slow 3G. А также вы можете прописать собственные настройки скорости интернет-соединения через кнопку «Add».
Chrome DevTools – очень информативный инструмент, но в статье мы перечислили наиболее ценные для SEO-специалистов функции. А какие из возможностей DevTools используете вы?
Сомневаетесь в своей SEO-стратегии? Наш специалист подскажет Вам правильное решение!
Еще по теме:
- Как и какими инструментами проводить анализ выдачи по нужному запросу? Как и какими инструментами можно самостоятельно проводить анализ выдачи по нужному запросу, если хотим узнать, как влияет на попадание в топ длина текста на странице...
- С помощью какого сервиса можно разово проверить ссылочную массу сайта? Каким сервисом можно проверять ссылочную массу сайта? Нужна оплата за разовую проверку, т.к. проверки нужны очень редко. Ответ Для проверки ссылочной массы сайта с оплатой...
- Почему по Ahrefs трафик может расти, а ключевые слова падают или наоборот? Сталкивались ли вы с ситуацией, что по ahrefs трафик растет, а ключевые слова падают или наоборот, ключи растут, трафик падает. С чем это связано и...
- Как пользоваться операторами Яндекс Wordstat В предыдущей статье «Как узнать частоту ключевого запроса в Яндекс и Google» я разобрал способы, с помощью которых можно узнать частоту запроса, а также рассмотрел...
- Когда целесообразно проводить A/B тестирование и какие инструменты использовать? Подскажите, надо ли при обновлении страницы сайта (добавлении, удалении блоков, изменение структуры страницы) проводить ab тестирование? Если да, то насколько оно необходимо? И какие инструменты...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.


























 (20 оценок, среднее: 4,45 из 5)
(20 оценок, среднее: 4,45 из 5)

Прикольно, про design mode = on не знал, крутая штука 🙂
Спасибо — круто сделана статья, информативно! Респект!
Интересно. Спасибо.
Наконец-то написано человеческим языком, спасибо огромное!
Искал информацию как выявить бесполезный код на сайте. Немного не то, однако тоже полезно. Спасибо.