- Анастасия А.
- 7 минут
- Мануал
Скорее всего, вы знаете, что при открытии страницы любого сайта происходят действия на сервере, которые не видны пользователям. Однако эти данные обрабатывают поисковые системы. И к счастью, некоторые из этих данных поддаются корректировке, и мы немного можем облегчить работу веб-сервера.
- Схема работы веб-сервера и понятие HTTP-заголовки
- Важные HTTP-заголовки для SEO
- Проверка HTTP Headers
- В заключение
Схема работы веб-сервера и понятие HTTP-заголовки
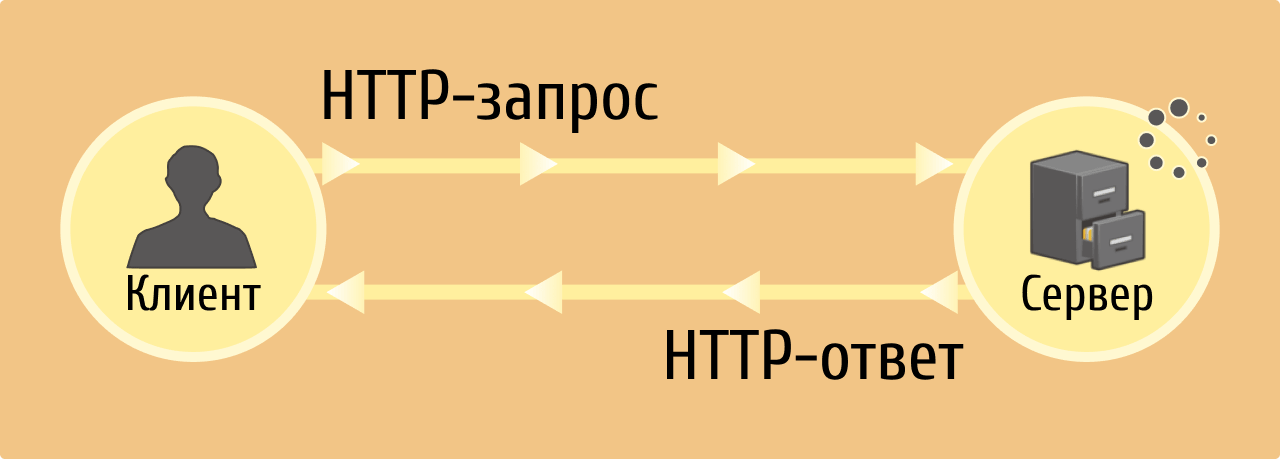
Итак, в клиент-серверных протоколах, таких как HTTP, сеансы состоят из трёх фаз:
- Клиент устанавливает TCP-соединение (или соответствующее соединение, если транспортный уровень не является TCP).
- Клиент отправляет свой запрос и ждёт ответа.
- Сервер обрабатывает запрос, отправляя ответ обратно, предоставляя код состояния и соответствующие данные.

Код состояния (200OK, 301, 429, 500 и другие) является лишь частью полного HTTP-ответа, который сервер отправляет клиенту. Полный ответ кода состояния плюс дополнительная информация называется заголовком HTTP.
Этот заголовок может содержать инструкции, которые клиенты и поисковые системы могут использовать для правильной обработки URL.
Важные HTTP-заголовки для SEO
Далее рассмотрим ряд важных элементов заголовка HTTP для SEO.
X-Robots-Tag
Это аналог метатега robots в html. У данного элемента есть преимущества над meta name=“robots”. Например, если вы хотите запретить к индексации файлы PDF, метатег robots не поможет, так как он не работает с PDF-файлами. Вместо этого, вы можете использовать заголовок X-Robots-Tag.
К тому же у X-Robots-Tag есть ещё одно преимущество – его легко настраивать для целых каталогов и папок, что может ускорить работу.
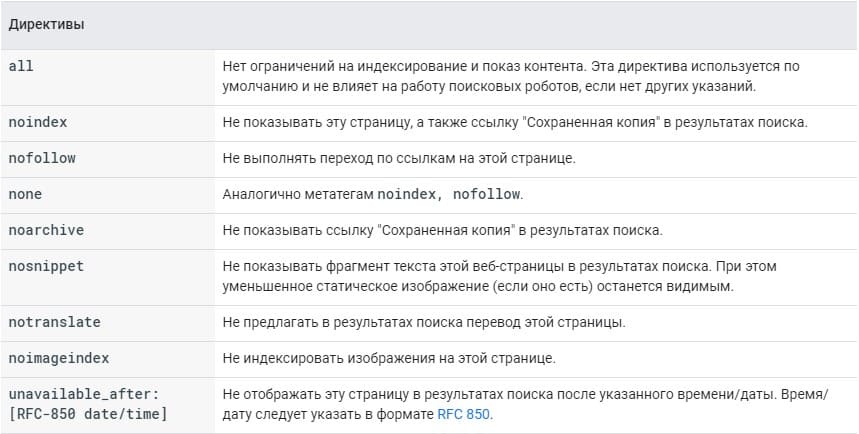
Помимо «noindex» и «nofollow», вы можете прописать другие ответы X-Robots-Tag. Директивы из справки Google — ссылка:
Canonical
Обычно теги canonical расположены в исходном HTML-коде веб-страницы. Однако вы также можете указать канонический URL как часть HTTP-заголовка URL.
Поскольку реализовать тег rel= “canonical” в HTML довольно просто, редко можно найти канонические ссылки, отправленные как часть HTTP-ответа страницы. Однако всегда стоит перепроверить HTTP Headers страницы на наличие канонических ссылок, особенно если вы видите на сайте необычные проблемы с индексацией и ранжированием. Как именно проверить заголовки сайта, мы расскажем чуть ниже.
Hreflang
Так же, как канонические ссылки, вы можете включить ссылки hreflang в ответ HTTP-заголовка страницы, чтобы сообщить поисковым системам об альтернативных версиях страницы на разных языках и/или для разных стран.
Cache-control
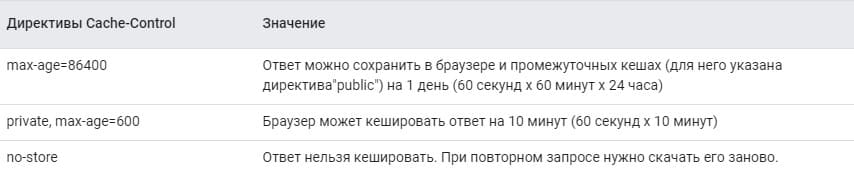
Cache-control может влиять на то, как браузер кэширует страницу и связанные с ней ресурсы. Например, вы можете предоставить ответ «max-age», который сообщает браузеру, что через некоторое время страница должна быть повторно запрошена с сервера. В противном случае кэш страницы действителен то время, которое указано в значении «max-age», тем самым ускоряя скорость загрузки страницы. Директивы из справки Google — ссылка:
Vary
Служит для определения различий отображения контента для ПК и мобильных устройств. Особенно это важно для сайтов, которые используют динамический показ для мобильных пользователей. Для сайтов с адаптивным дизайном данный элемент не так актуален.
При правильной настройке заголовка Vary поисковые боты будут сканировать сайт со всеми указанными типами User-agent и определять, какая версия кода будет ранжироваться для какого типа пользователей.
Last-Modified
В значении Last-Modified необходимо указывать дату последнего изменения ресурса. HTTP Header используется для сравнения нескольких версий одного и того же ресурса. Он тесно связан с заголовками If-Modified-Since и If-Unmodified-Since.
If-Modified-Since
Это условный запрос, который передаёт объект, если он был изменен после указанной даты. То есть передаются данные только в том случае, когда кэш устарел.
If-Unmodified-Since
Это условный запрос, который передаёт объект, только если он не был изменен после указанной даты.
Expires
Дата/время, после которого ответ веб-сервера считается устаревшим. Например, можно указывать текущую дату + 7/10/14 дней.
Accept-Encoding
Алгоритм кодирования, обычно алгоритм сжатия, который можно использовать на отправленном ресурсе. Это заголовок запроса, который запрашивает HTTP-клиент, чтобы сообщить серверу, какую кодировку он поддерживает. Серверу разрешено отправлять содержимое ответа в любой из этих кодировок.
Content-Encoding
Используется для указания алгоритма сжатия. Это заголовок ответа, в котором HTTP-сервер использует этот заголовок, чтобы сообщить клиенту, в какую именно кодировку фактически был закодирован контент.
Content-Length
Размер ресурса в десятичном числе байтов.
Content-Type
Указывает тип носителя ресурса.
Location
Указывает URL-адрес для перенаправления страницы. Он используется только тогда, когда для пользователя указывается перенаправление на другую страницу (3xx код) или при новом местоположении ресурса (201 код).
Проверка HTTP Headers
Далее рассмотрим некоторые способы, как посмотреть HTTP-заголовки страницы или отдельного файла.
Просмотр HTTP-заголовков в браузере Google Chrome
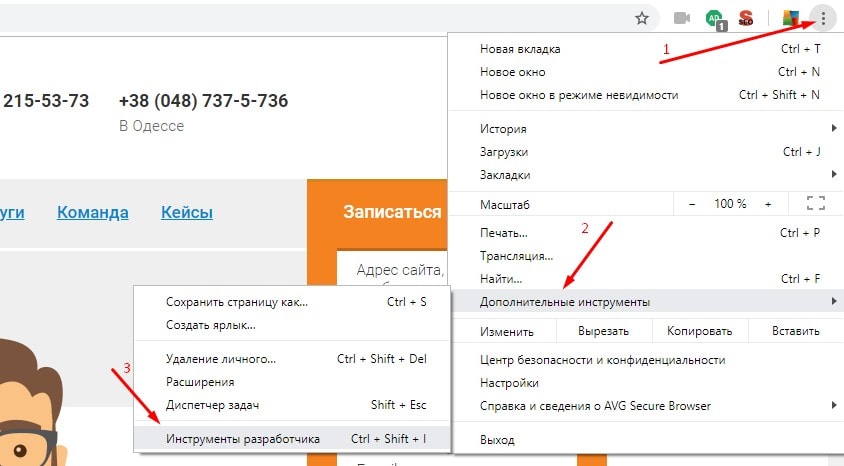
HTTP Headers в Chrome можно найти в инструментах разработчика. Для этого необходимо нажать либо Ctrl+Shift+I (многие используют просто F12), либо правой кнопкой мыши и выбрать пункт «Посмотреть код», либо в верхнем выпадающем меню браузера выбрать «Дополнительные инструменты» → «Инструменты разработчика».
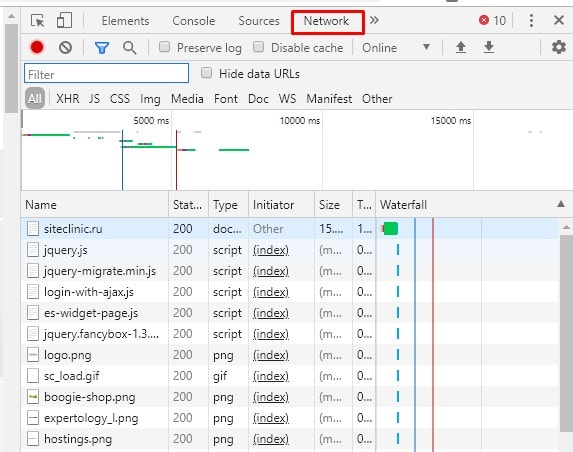
После чего выбрать вкладку «Network» и обновить страницу (F5).
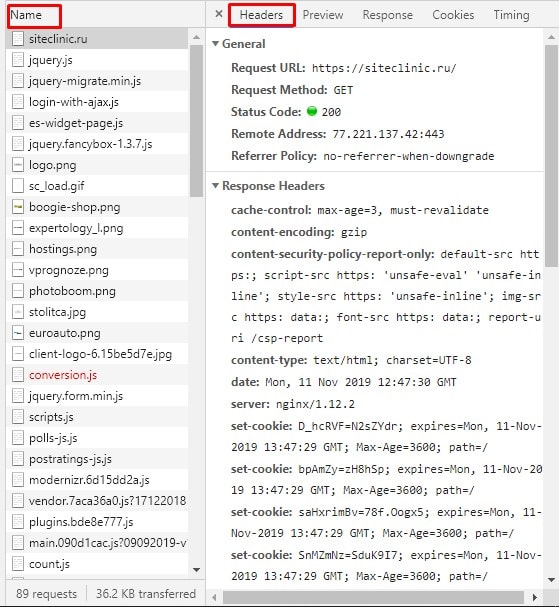
Далее в графе «Name» необходимо выбрать тип файла, для которого вы хотите проверить заголовки, и справа во вкладке «Headers» будут указаны все заголовки текущего файла.
Просмотр HTTP-заголовков в браузере Firefox
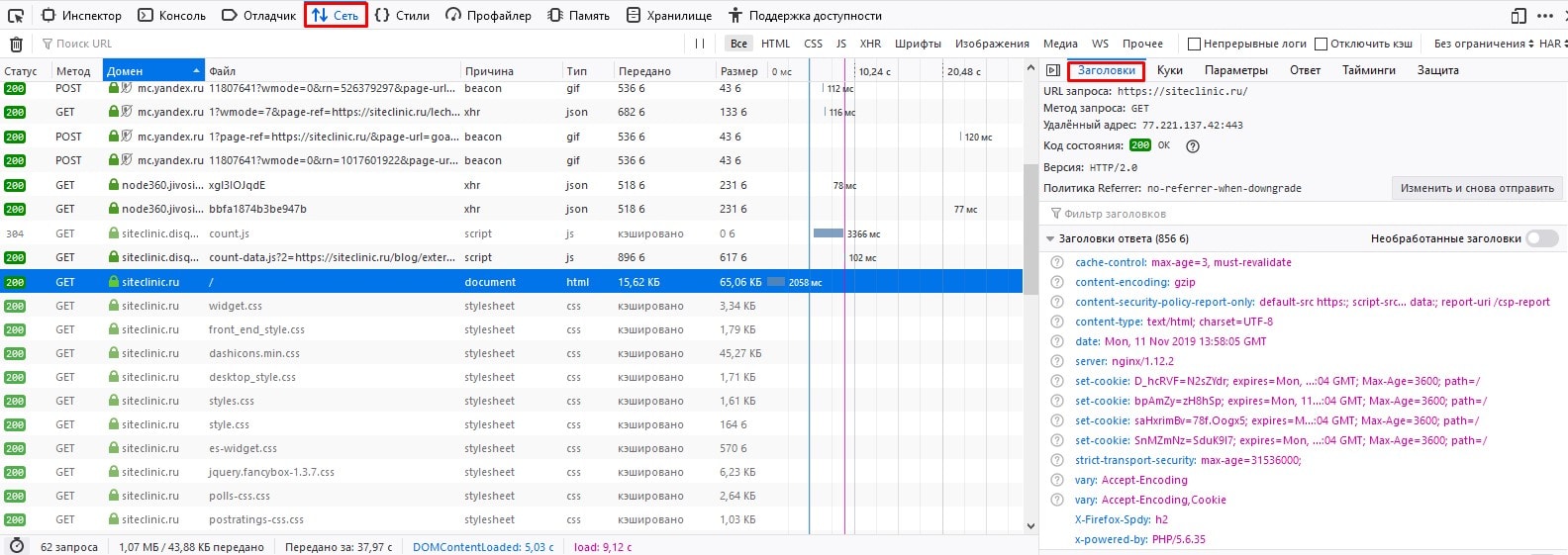
Аналогичным способом можно проверить заголовки и в Firefox: при помощи Ctrl+Shift+C либо в верхнем выпадающем меню выбрать «Веб-разработка»→«Инструменты разработчика». Далее выбрать вкладку «Сеть» и обновить страницу (F5). После чего выбрать тип документа для проверки и в правой части экрана выбрать вкладку «Заголовки». Перед вами появятся заголовки текущей страницы.
Другие способы проверки HTTP-заголовков
Для того чтобы посмотреть HTTP-заголовки в два счёта, есть множество расширений для любого браузера, будь то Google Chrome, Mozilla Firefox или Internet Explorer.
Примеры популярных расширений:
- Live HTTP Headers для Mozilla Firefox.
- HTTP Header Spy для Google Chrome и Mozilla Firefox.
- Microsoft Fiddler для Internet Explorer.
- Web Developer для Chrome, Mozilla Firefox и Opera.
Также в сети есть большое количество онлайн-программ, при помощи которых вы можете проверить заголовки своего сайта:
Вдобавок в Яндекс.Вебмастере и Google Search Console также есть инструменты проверки HTTP Headers.
В заключение
Внедрение HTTP-заголовков особенно актуально для средних и крупных сайтов для ускорения работы веб-сервера, а также уменьшения расхода краулингового бюджета на ресурсы, которые нет необходимости повторно скачивать. Подробнее о том, какими ещё способами можно увеличить краулинговый бюджет сайта, читайте в статье: https://siteclinic.ru/blog/technical-aspects/kak-uvelichit-kraulingovyj-byudzhet/.
Если Вы хотите исправить все ошибки оптимизации на сайте, обращайтесь к нам!
Еще по теме:
- Как и чем проверить сайт на наличие вредоносного ПО и опасного контента? Что делать, если получили предупреждение: "Системы Google обнаружили опасный контент на некоторых страницах вашего сайта. Рекомендуем как можно скорее удалить этот контент"? При переходе на...
- Детальное руководство по файлу Sitemap В этом путеводителе мы рассмотрим следующие вопросы: Что такое Sitemap Для чего нужна карта сайта HTML- VS XML-карта сайта Другие форматы Sitemap Требования Google и...
- Микроразметка: помогаем боту понять ваш контент Что такое структурированные данные? Словари, форматы и влияние на SEO Какие словари структурированных данных используются? Микроразметка Schema.org Структурированные данные Open Graph Форматы микроразметок (синтаксис) Микроданные...
- Четыре совета от представителей Google На одной из недавних конференций наши специалисты пообщались с представителями Google. Хотим поделиться с вами их мнением по ряду вопросов. В статье мы расскажем о...
- Как лучше и правильно добавить изображения с другого сайта на свой? Нужны картинки с другого сайта. Как лучше сделать это? 1️⃣ Href на внешнею картинку. 2️⃣ Картинка на локальном сервере, с указанием активной ссылки на страницу...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.










 (16 оценок, среднее: 4,00 из 5)
(16 оценок, среднее: 4,00 из 5)

Заголовок в тексте — это инструмент, который делает информацию удобной для читателей и структурирует ее для поисковых систем. При правильном оформлении, страницу сайта будет проще вывести на лидирующие позиции в выдаче. Правила оформления заголовков просты, но их часто игнорируют, пытаясь перехитрить поисковые системы или просто по незнанию. Результаты при этом могут снизить эффективность продвижения сайта. За статью спасибо, очень хорошо написано.