- Андрей Д.
- 8 минут
- Решение задачи
- Что усложняет загрузку страницы?
- Если есть возможность, избегаем ненужных скриптов
- Если скрипт нужен на короткий промежуток времени, не используйте его 360 дней в году
- Если всё же скрипт нужен, он должен работать
- Анализируйте скрипты, которые установлены на всех страницах сайта
- Подведём итоги
Говорить о важности скорости загрузки в 2021, наверное, уже не нужно. Все давно приняли тот факт, что для хорошего ранжирования сайт должен быстро загружаться. В интернете даётся много информации об улучшении скорости загрузки, но чаще всего встречаю рекомендацию вроде:
«Для улучшения скорости загрузки сайта следуйте рекомендациям из PageSpeed Insights».
И в целом, если уметь работать с этим инструментом и понимать, что за рекомендации он даёт, это действительно поможет увидеть многие ошибки. Более того, Google получает данные, представленные в отчёте об основных интернет-показателях, из отчёта об удобстве пользования браузером Chrome, а браузер Chrome по умолчанию использует инструмент Lighthouse, которым также пользуется PageSpeed Insights. Поэтому рекомендации из PageSpeed Insights реально помогают улучшить скорость загрузки и, как следствие, улучшить позиции сайта.
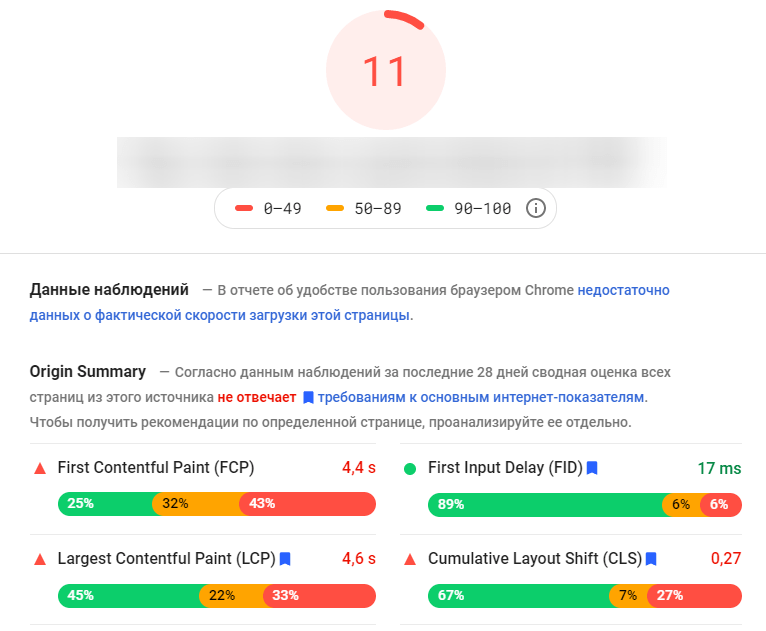
К тому же низкая оценка скорости загрузки в PageSpeed Insights указывает на проблемы не только с Google. Чаще всего, когда мы видим низкую оценку для Google, например:
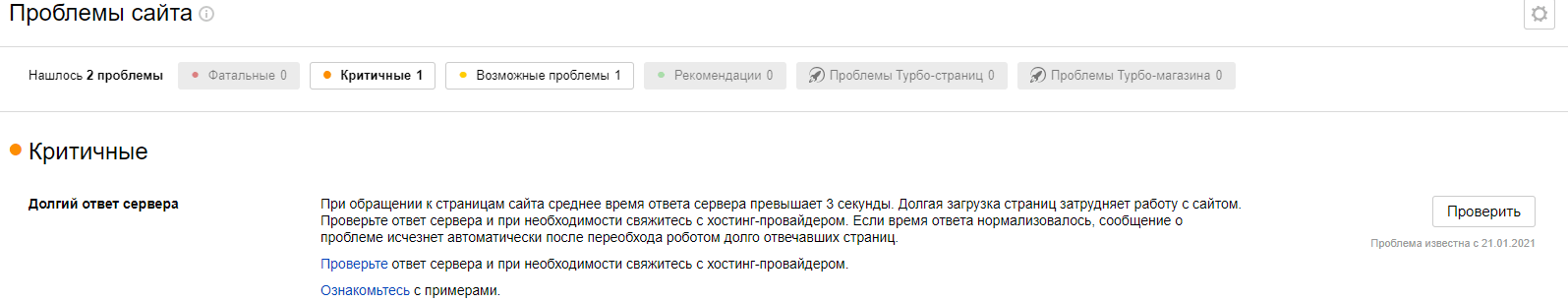
В Яндекс.Вебмастере параллельно тоже появляется такое сообщение:
Поэтому, если у вас низкая оценка в PageSpeed Insights, устранив указанные проблемы, вы, вероятно, также улучшите скорость загрузки сайта и для Яндекса.
Подробно про PageSpeed Insights я писал несколько лет назад, с тех пор материал периодически обновлялся, поэтому актуален и на сегодня: «Обновление PageSpeed Insights: что изменилось, на какие метрики обращать внимание?». Также для правильной работы с инструментом рекомендую ознакомиться с документацией Google «PageSpeed Insights API».
Итак, зачастую под низкой оценкой скорости загрузки мы встречаем следующие рекомендации:
- Настроить размер изображений.
- Отложить загрузку изображений (использовать lazy loading).
- Использовать современные форматы изображений.
- Отложить загрузку неиспользуемого контента CSS.
- Устранить ресурсы, блокирующие отображение.
- Задать правила эффективного использования кеша для статических объектов.
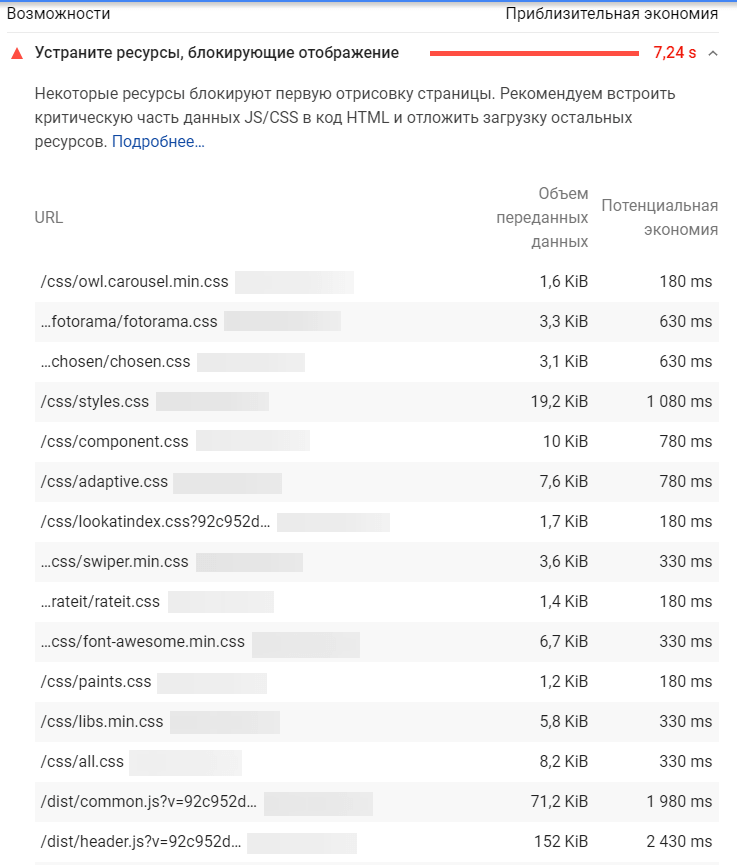
И тут всё верно, эти рекомендации подойдут для многих сайтов. Но иногда в отчётах PageSpeed Insights мы видим вот такую картину:
В ситуации, когда какие-то ресурсы мешают сайту хорошо загружаться, SEO-специалист готовит ТЗ программисту со ссылкой на отчёт PageSpeed Insights с пометкой «исправить». Чтобы программист не тратил время на разбор отчёта, нужно сразу поставить конкретные цели. Поэтому сегодня в статье я хочу показать, как найти причины плохой загрузки сайта, понять, что это за скрипт, и как его исправить.
Что усложняет загрузку страницы?
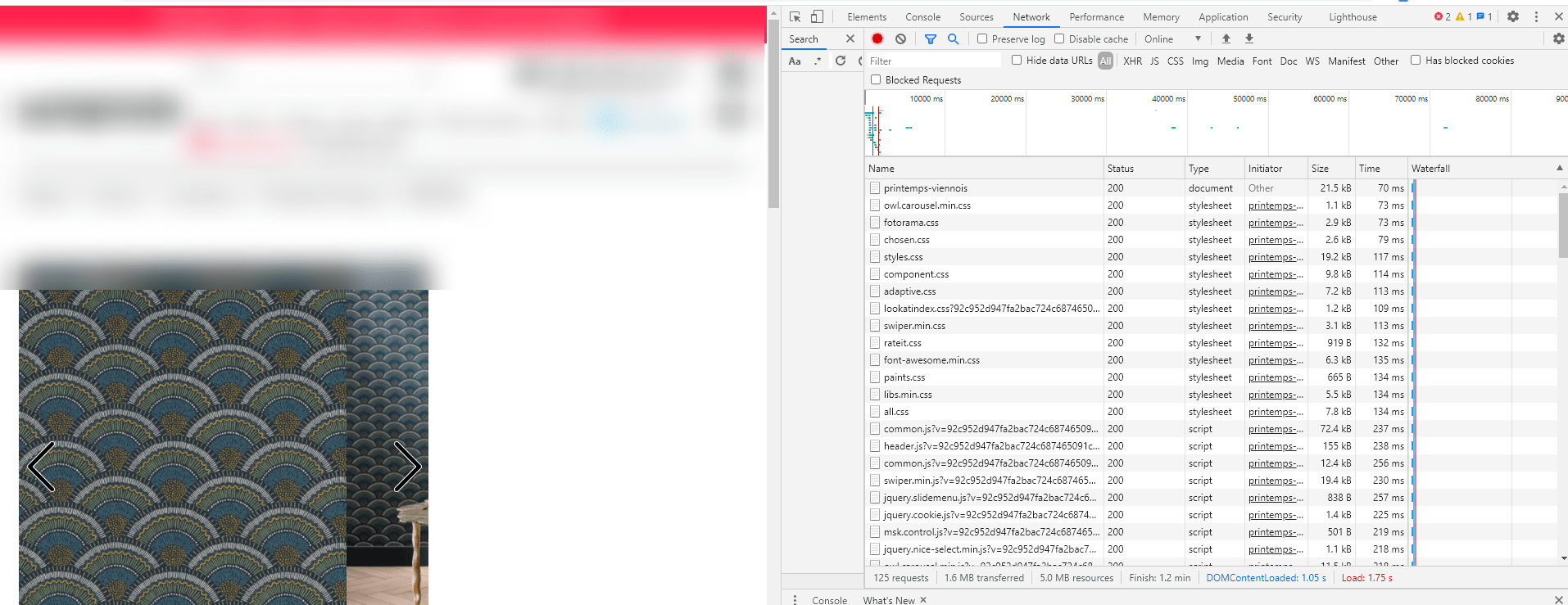
Главный помощник в работе с сайтом – инструменты для разработчика. Чтобы их открыть, нажмите F12. Нам понадобится вкладка Network:
Вкладка Network показывает, как загружается страница, какие элементы загрузились первыми и т. д. Жмём Ctrl+F5, чтобы полностью перезагрузить страницу и посмотреть, какие из файлов загружаются в первую очередь – до взаимодействия пользователя со страницей. Дальше сортируем полученные данные через столбец Time или Size. Важно! При этом не скроллим и ничего не делаем на самой странице.
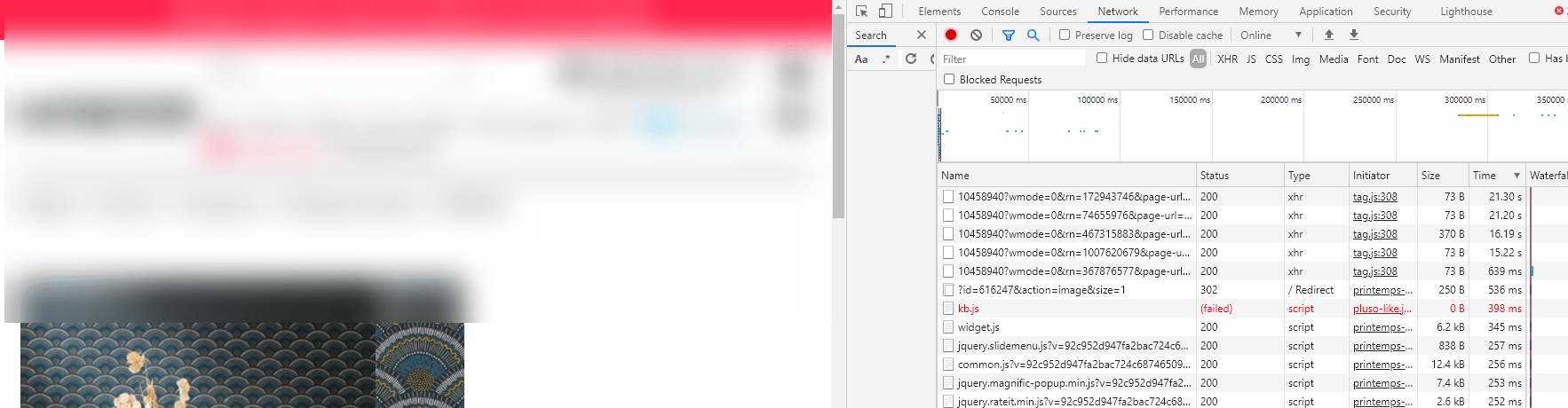
Первый тип сортировки поможет увидеть, какие элементы страницы загружаются дольше всего:
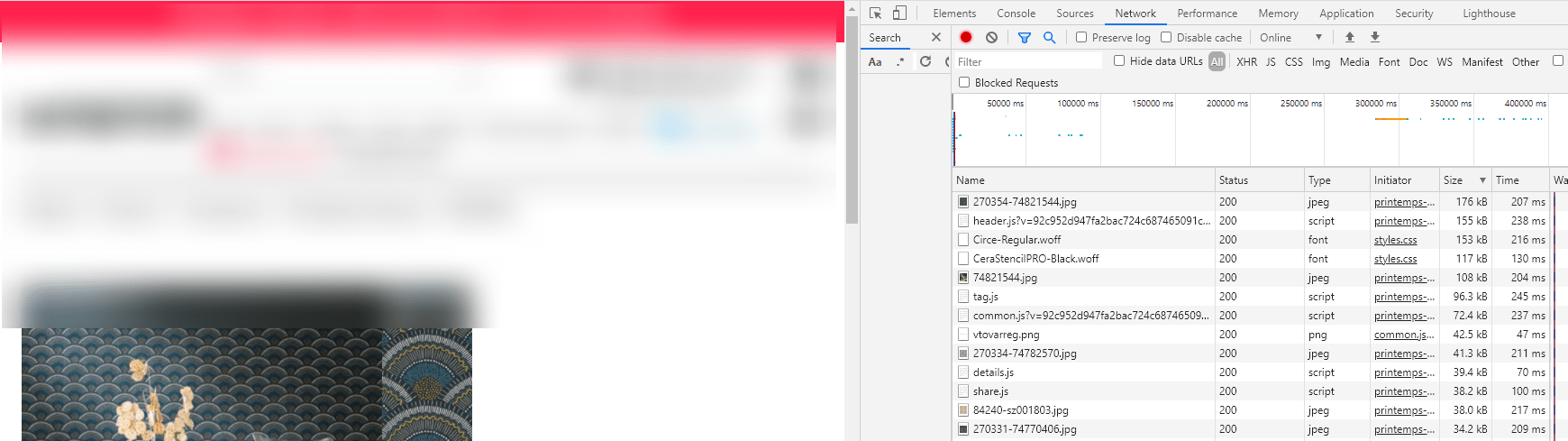
Второй тип сортировки поможет увидеть, какие элементы страницы самые тяжёлые (до взаимодействия пользователя):
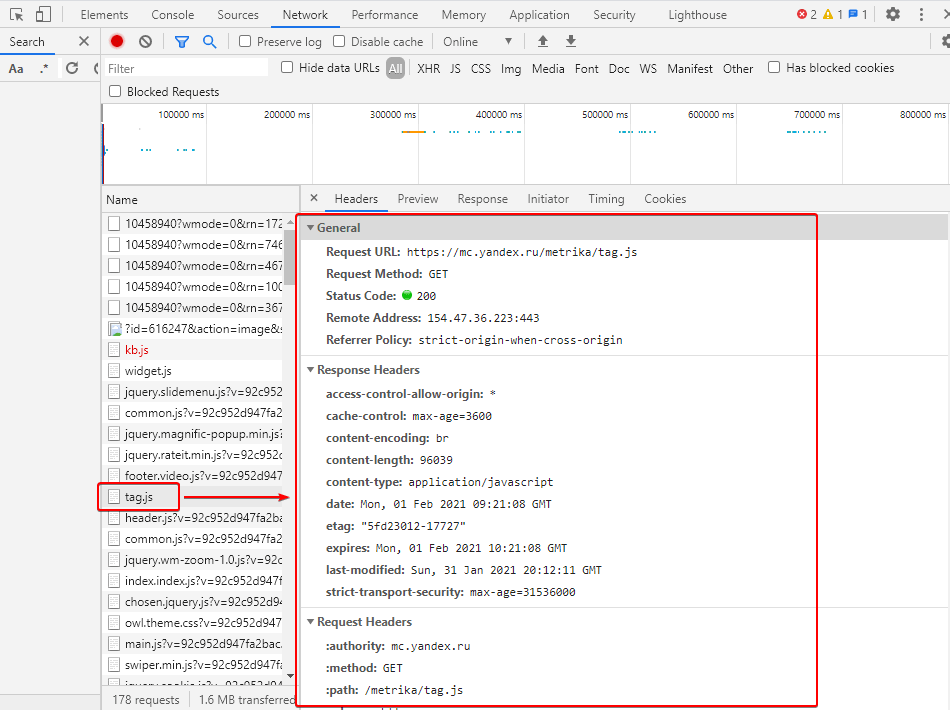
Как видно из двух скриншотов выше, не всегда самый большой элемент грузится дольше всего. Нажав на интересующий элемент, можно понять, что это:
В этом примере видим, что элемент, который нас интересует, принадлежит к скрипту Яндекс.Метрики.
Теперь, когда мы знаем, что усложняет скорость загрузки сайта, давайте разберём примеры и способы решения проблемы.
Если есть возможность, избегаем ненужных скриптов
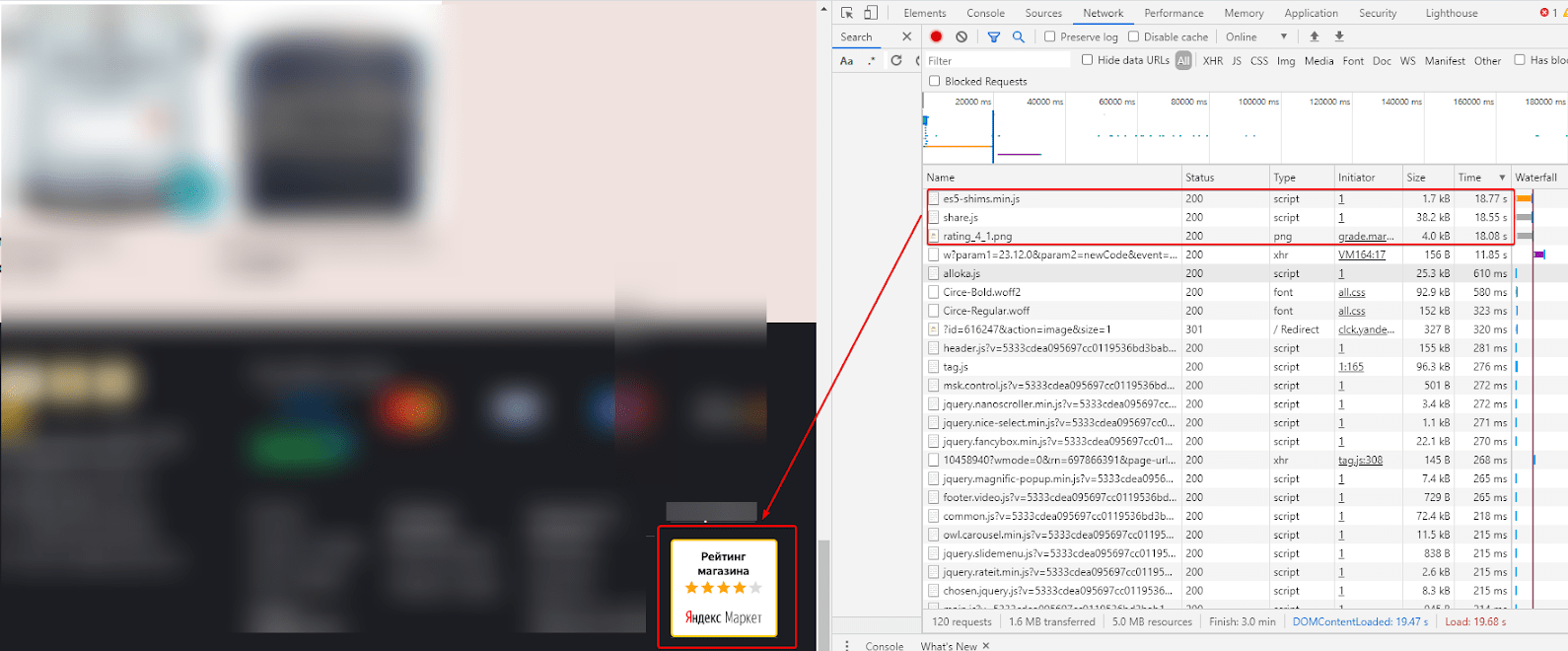
Часто, чтобы улучшить доверие пользователя к сайту, мы устанавливаем различные рейтинги, например, «Рейтинг магазина» от Яндекс Маркета. Он может размещаться в футере или хедере сайта и подтягиваться на все страницы.
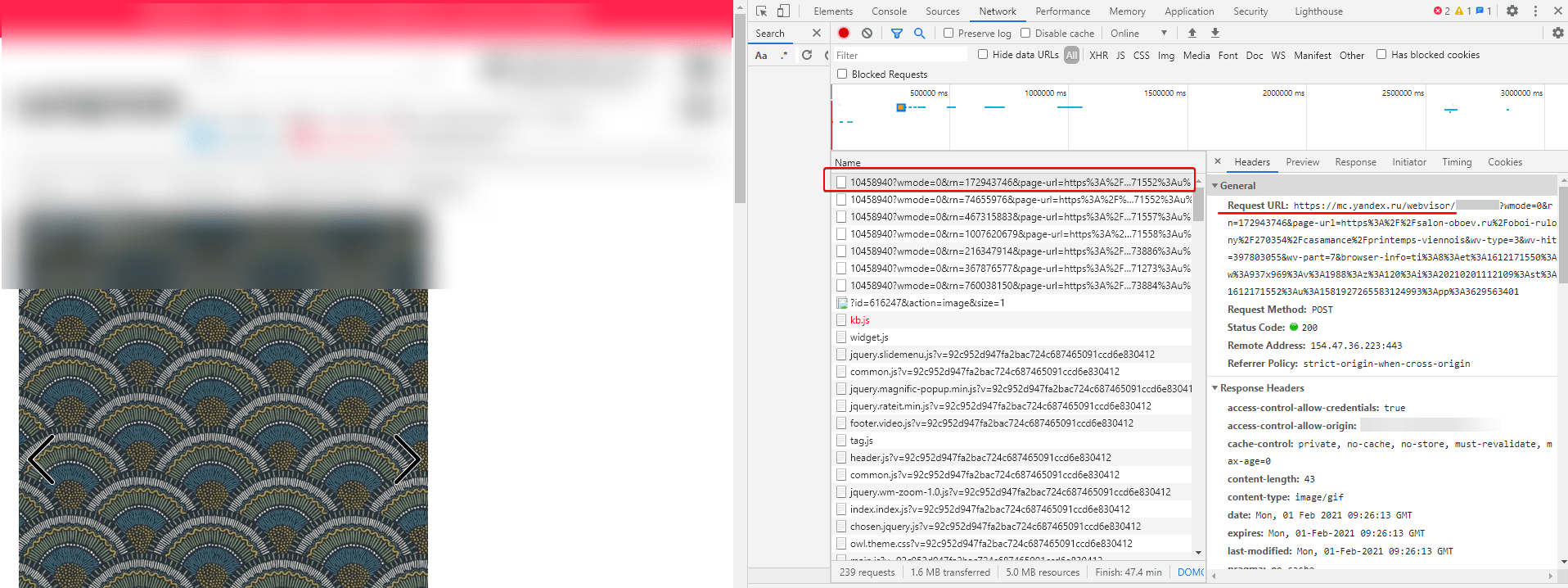
А теперь взглянем, как он загружается:
В нашем примере – это один из самых сложных элементов листинга при загрузке страницы – почти 20 секунд.
Происходит это из-за лишних скриптов, картинка тянется с серверов Яндекса и т. д. Это всё лишнее. Если нужно поставить красивый рейтинг, сделайте его скриншот, загрузите на сайт и поставьте с него ссылку на Яндекс.Маркет. В итоге у вас будет точно такой же рейтинг в футере, правда, обновлять его придётся вручную. Но с большой вероятностью будет достаточно обновить его раз в месяц, чтобы информация была актуальна.
Это касается в целом любого рейтинга, если там нет данных, которые обновляются в режиме онлайн, и их можно заменить. Лучше убирать виджеты и, если возможно, ставить просто картинку со ссылкой на нужный рейтинг.
Если скрипт нужен на короткий промежуток времени, не используйте его 360 дней в году
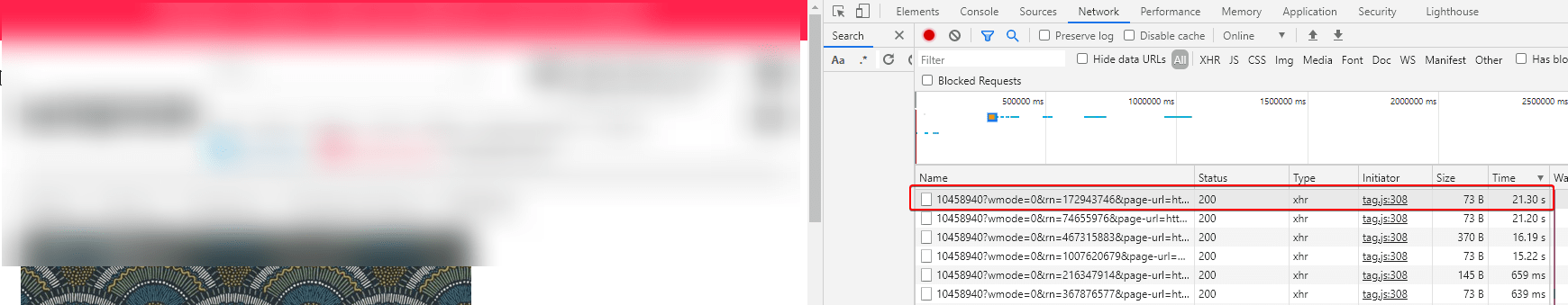
Чтобы понимать пользователей, видеть, что можно улучшить, чтобы сайт был максимально удобным для них, мы любим анализировать поведенческие показатели. Для чего подключаем Вебвизор или схожие инструменты, которые сильно нагружают сайт:
Выше пример скрипта Вебвизора на странице, а это скорость его загрузки:
Если вы не используете его каждый день для анализа, будет логично включать инструмент только на время, когда запланированы работы по аналитике поведения пользователя на сайте. Например, за несколько недель до и сразу по окончании работ отключать.
Это касается многих скриптов, которые нужны для отслеживания данных в определённые промежутки, но не используются каждый день. Конечно, у вас не будет информации за каждый день в году, но реально она редко когда нужна.
Если всё же скрипт нужен, он должен работать
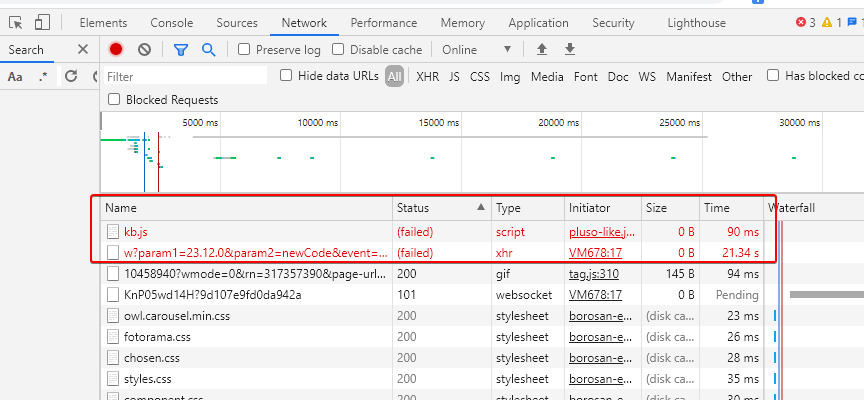
Если вы видите, что какой-то скрипт подсвечивает красным во время анализа скорости загрузки страницы, например:
Это говорит, что указанный скрипт не работает, но при этом продолжает «пытаться загрузиться», тем самым увеличивая скорость загрузки страницы. Более того, поисковая система будет также пытаться загрузить этот скрипт, а когда не сможет, вероятно, посчитает, что таким образом вы хотите от неё что-то скрыть.
Поэтому, если скрипт нужен, то он должен корректно работать, если же нет – просто удалите его.
Анализируйте скрипты, которые установлены на всех страницах сайта
Мы часто используем функционал вроде онлайн-чата, чтобы всегда быть на связи с нашими клиентами, однако подобный фактор тоже может усложнять скорость загрузки страницы.
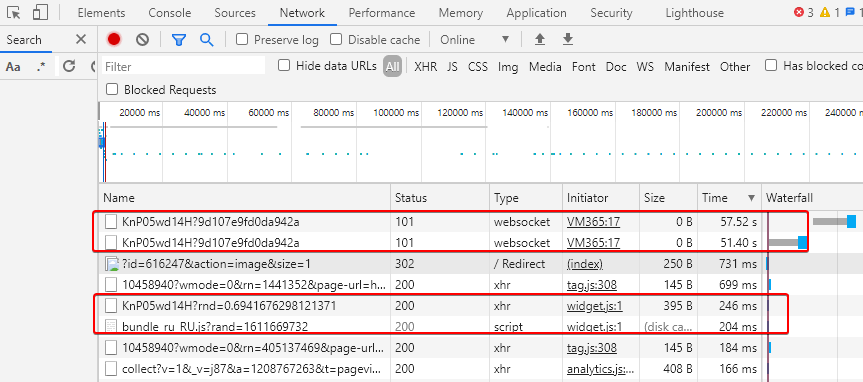
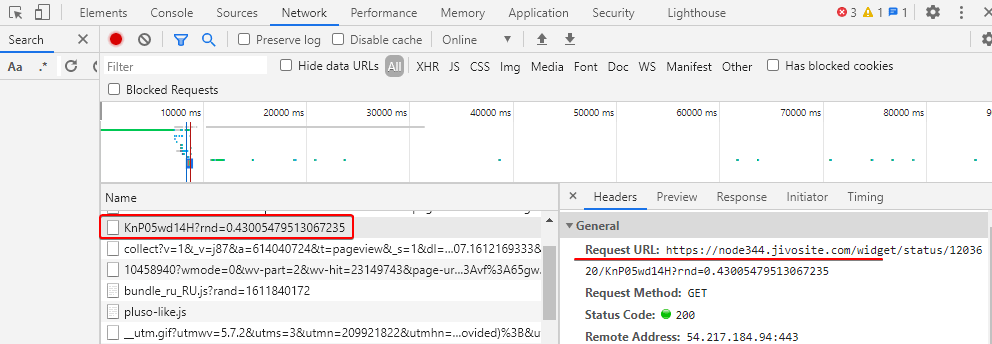
Например, тут мы видим, как некий элемент грузится дольше 50 секунд, открываем:
На скриншоте видно, что это элемент чата JivoSite. Так мы понимаем, что проблема именно в нём, и можем дать нормальное ТЗ программисту, заранее указав на слабое место. Тот, в свою очередь, уже разберётся, в чём конкретно была ошибка, и исправит. Например, в этом случае оказалось, что чат установлен некорректно и на сайте грузилось сразу несколько версий.
Поэтому когда анализируете скорость загрузки сайта, обращайте внимание на скрипты, которые будут работать на всех страницах сайта. При их корректной настройке у вас получится выиграть прилично времени на общей скорости загрузки.
Как вариант, чтобы такие скрипты не мешали загружаться основному контенту, для них можно использовать отложенную загрузку.
Что ещё может мешать загрузке страницы? Да практически каждый скрипт =)
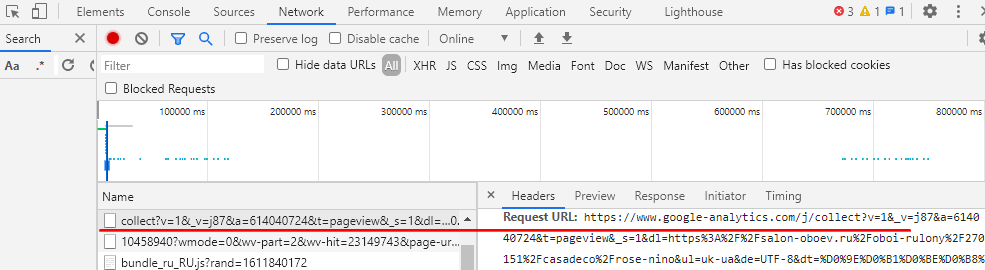
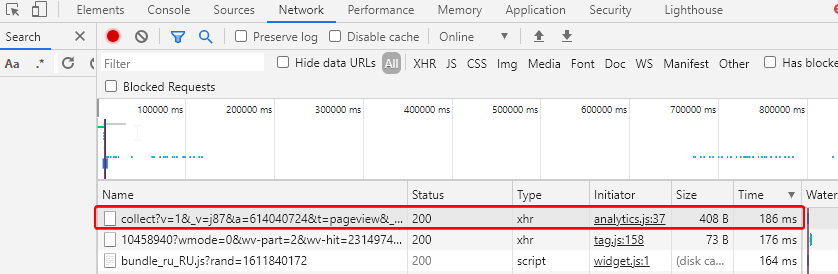
Например, сервисы аналитики, которые стоят практически на каждом сайте:
Не имеет значения, Google Analytics это или Яндекс.Метрика – оба инструмента увеличивают скорость загрузки. Их можно спрятать в Google Tag, но, по нашему опыту, выиграть удаётся крупицы времени. Поэтому, если на сайте есть более критические проблемы, сперва нужно решить их, так как скрытие эти счётчиков не спасёт.
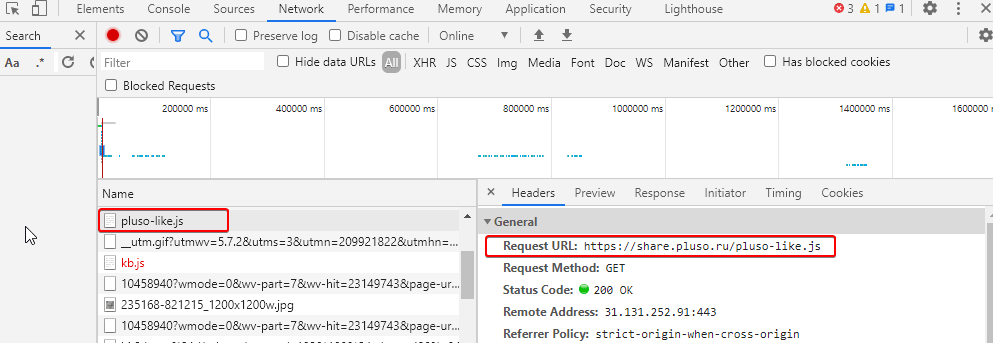
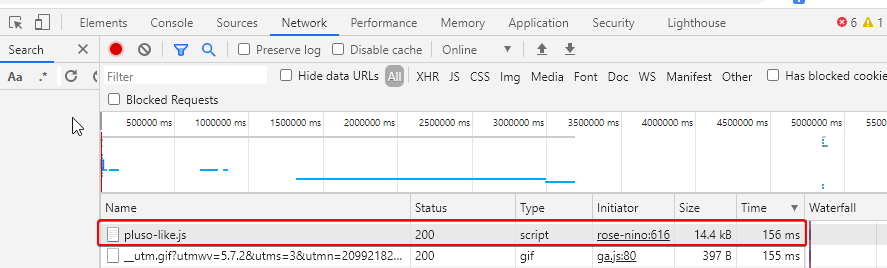
Также обратите внимание на скрипты с «лайками», например:
Подобные скрипты также увеличивают скорость загрузки сайта:
Подобную ситуацию можно увидеть не только со скриптами «лайков», но и, например, с комментариями. Грубо говоря, это скрипты, которые используют готовые решения со сторонних сервисов. В таком случае, если есть возможность, лучше реализовать такой функционал своим кодом. Пусть внедрение готового решения быстрее, но свой вариант более гибок в настройке: можно задать нужное время жизни кеша, подгрузку в определённый момент и т. д.
Подведём итоги
Чтобы улучшить скорость, нужно понимать, как сайт загружается – это можно сделать прямо в браузере.
Рекомендую обращать внимание на все элементы страницы, которые грузятся дольше 100 м/с, анализируйте их и, вероятнее всего, без труда поймёте, какие элементы мешают. А если будут сложности, всегда можно уточнить у программиста.
Информация, которую вы получите, сделав такой несложный анализ, поможет сделать более подробное и точное ТЗ для вашего программиста, за что он наверняка скажет вам «Спасибо!».
По возможности старайтесь избавляться от ненужных скриптов, подумайте, как их заменить, чтобы это не отразилось на функционале сайта. Ну а если это скрипты нужны, то следите, чтобы они правильно работали.
Надеюсь, в этой статье я смог показать, как читать скрипты и что «не так страшен чёрт, как его малюют» =)
Я буду стараться дополнять эту статью новыми примерами по мере их поступления. Возможно, получится собрать некий ТОП скриптов, которые мешают сделать хорошую скорость загрузки сайта.
Если у вас есть аналогичные проблемы, и вы не знаете что делать – обращайтесь к нам. Мы сделаем подробный технический аудит вашего сайта с ТЗ для программиста.
Еще по теме:
- Может ли большое количество технических поддоменов помешать продвижению основного сайта и стоит ли закрывать их от индексации? Если у сайта есть множество различных поддоменов (личные кабинеты, технические поддомены, поддомены для сотрудников, софт размещенный на поддоменах и т.д.), то могут ли они помешать...
- Технические ошибки, которые допускают оптимизаторы Небольшие заметки, рассмотренные в статье, помогут вам улучшить свой сайт. Мы показываем примеры технических ошибок владельцев ресурсов/оптимизаторов и варианты их исправления, рассказываем, как лучше использовать...
- Как правильно и эффективно составлять атрибут Alt? Как составлять АЛЬТЫ? Какой процент альтов включает ГЗ? Какая должна быть длина, какой контекст? Ответ Чтобы атрибут Alt был эффективен как для пользователей, так и...
- Как изменить сниппет с чужеродной структурированной разметкой после взлома сайта? Недавно наши сайты подверглись взлому злоумышленников из Индонезии и в результате им удалось подтвердить права на сайты в Google Search Console, разместив метатег. Сейчас метатеги...
- Стоит ли применять файл llms.txt для сайта и где найти хороший шаблон? Все говорят о файле llms.txt. Стоит ли его применять для сайта? И где найти хороший шаблон? Ответ Действительно, о файле llms.txt сейчас говорят многие и...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






















 (15 оценок, среднее: 3,93 из 5)
(15 оценок, среднее: 3,93 из 5)

Отличная статья, спасибо!
Однако, в паре мест, у вас работающий скрипт «увеличивает скорость загрузки». Очевидно, что он время увеличивает, а скорость, наоборот, уменьшает.
Исправьте — у новичков мозг взрываться не будет 😉
Спасибо! Хорошая статья!
Объяснено все доходчиво, понятно для новичка.
Спасибо, хорошая статья. Как всегда отличные материалы в вашем блоге.
Если статьи обновляются приходят на почту уведомления? Хочу быть в курсе новшеств