В этой статье мы подробно объясним, что такое по-настоящему удобный интернет-магазин. Мы расскажем, почему нужно работать над повышением юзабилити и как это влияет на конверсию магазина. Рассмотрим интересные решения, которые помогают задерживать пользователей на сайте и улучшать продажи. Приведём частые ошибки юзабилити, из-за которых пользователь может покинуть сайт.
Сначала разберёмся, что такое удобный интернет-магазин. Это сайт, на котором можно быстро найти интересующий товар и легко его купить. Если пользователь впервые заходит на сайт и способен быстро разобраться в его структуре, онлайн-магазин работает успешно. Простоту и удобство взаимодействия с веб-сайтом сокращённо называют «юзабилити» (от англ. usability).
Основная задача любого интернет-магазина — добиться хороших конверсий и активных продаж. Красивый и современный дизайн, большой ассортимент товаров, качественная подача контента значительно влияют на продажи. Однако без грамотно проработанного usability всё это не будет работать так эффективно. В первую очередь необходимо работать над удобством навигации по сайту.
Поэтому юзабилити является одним из главных звеньев успешных конверсий, а также фактором, способным управлять настроением и поведением пользователей на сайте.
Основные принципы удобного интернет-магазина
1. Навигация

Навигацией сайта называют способы перемещения пользователя по сайту. Это меню, сайдбары, фильтры, хлебные крошки и все остальные внутренние ссылки, которые есть на вашем веб-ресурсе. Сейчас всё больше юзеров начинают ценить своё время, поэтому мало кто потратит его на длительные поиски нужного раздела или товара на одном сайте.
Грамотно продуманная навигация интернет-ресурса способна значительно облегчить его использование, тем самым улучшив поведение пользователей. Поэтому нужно облегчить перемещение по сайту, чтобы клиент без проблем нашёл интересующую информацию.
Основные элементы навигации
Рассмотрим базовые элементы навигации, которые должны быть у любого интернет-магазина в 2019-2020 году.
1) Ссылка на лого, ведущая на стартовую (главную) страницу интернет-магазина

Каждый современный юзер, увидев лого в шапке сайта, уже интуитивно понимает, что при нажатии на него он попадёт на стартовую страницу. Это классический элемент навигации по сайту.
2) Верхнее меню навигации
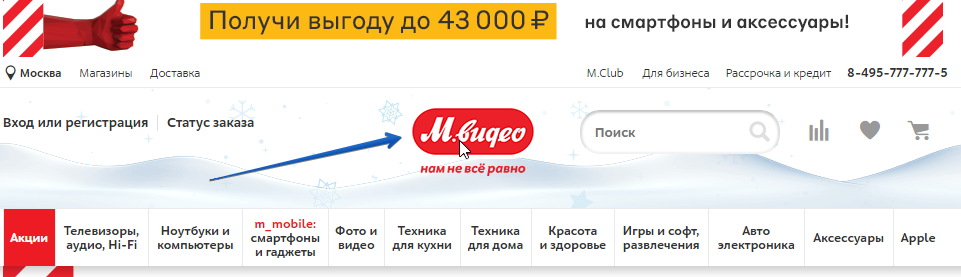
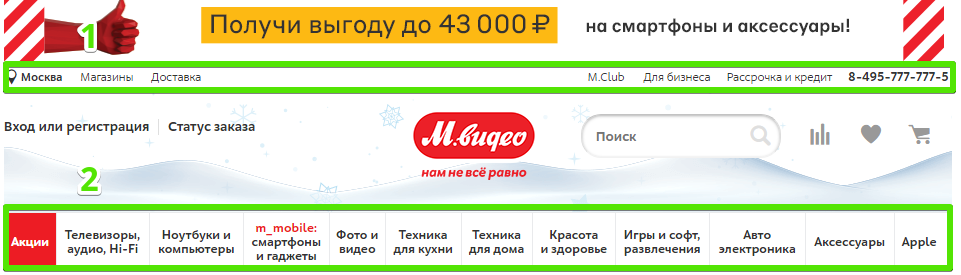
Сегодня существуют различные виды оформления меню навигации. В классическом варианте в шапке интернет-магазина находится 2 навигационные панели:
- панель со ссылками на технические страницы — доставку, адреса магазинов, партнёрские программы и т. п.;
- основное меню навигации сайта.

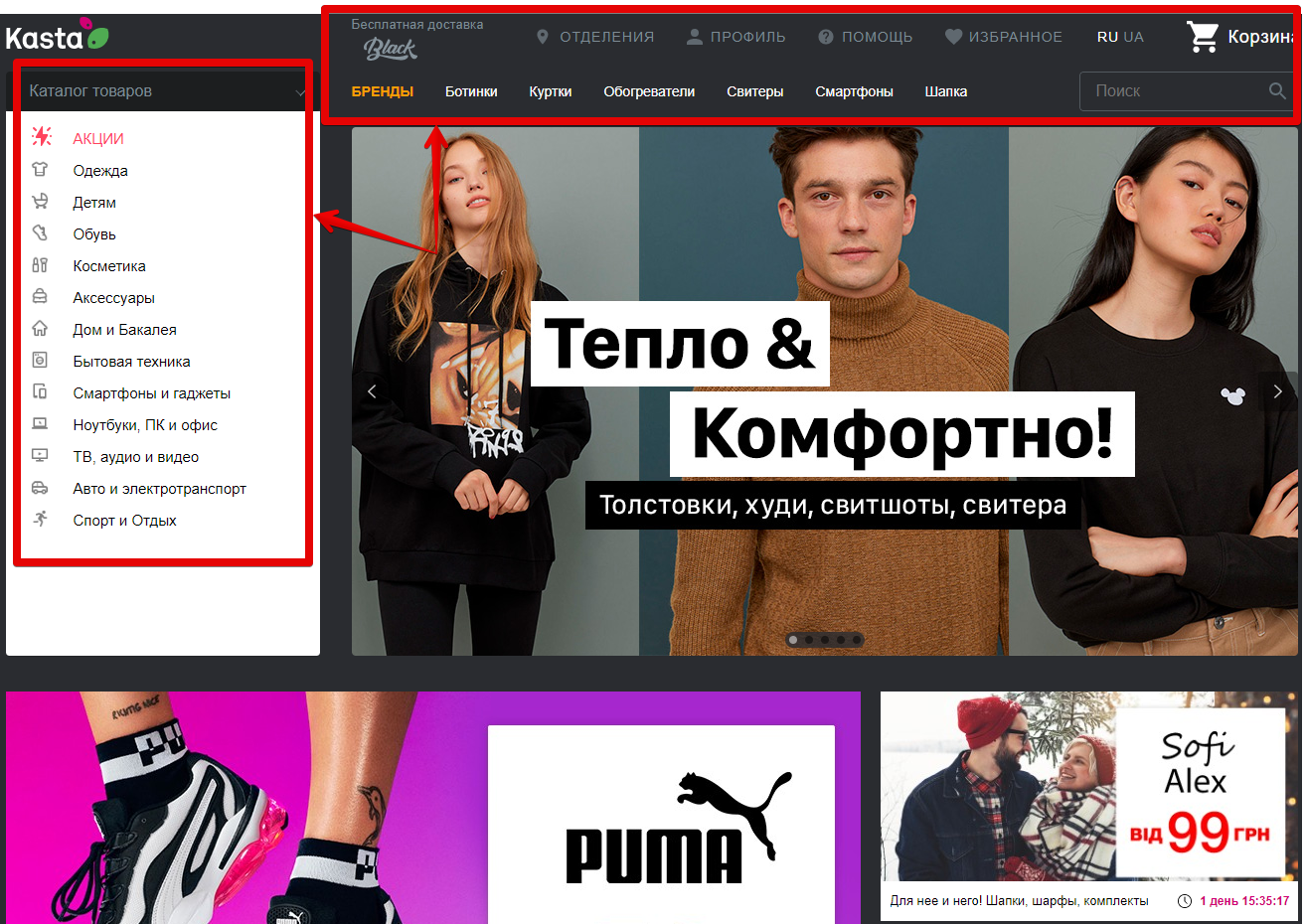
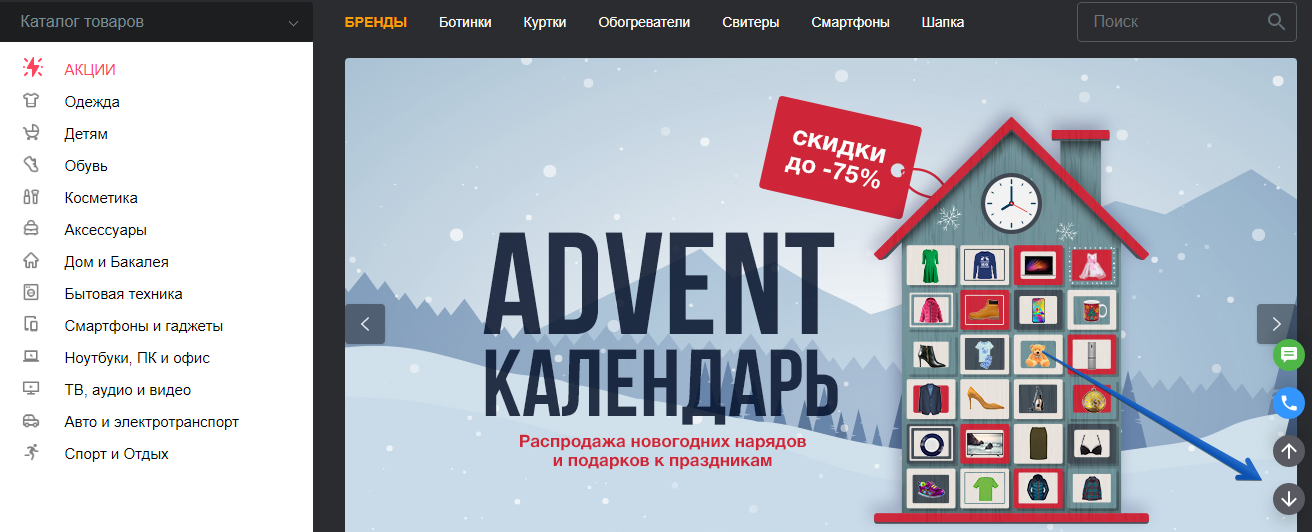
Случается, что крупные интернет-магазины из-за большого количества категорий и ассортимента товаров не могут разместить всё необходимое в верхнем горизонтальном меню и дополнительно используют вертикальное меню.

С приходом эпохи минимализма в веб-индустрию всё чаще начинают использовать меню «гамбургер». Его суть — скрыть расширенную навигационную панель за кнопкой с тремя горизонтальными чёрточками. Благодаря такому функционалу расчищается первый экран страницы, что облегчает визуальное восприятие и позволяет сосредоточить внимание пользователя на других важных элементах.

Не так давно «бургерное» меню можно было увидеть только на мобильных версиях сайтов. Однако сейчас оно хорошо зарекомендовало себя и на десктопе.

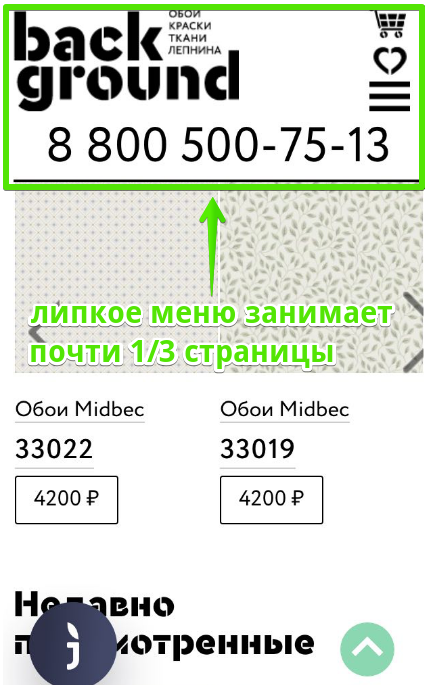
Некоторые веб-сайты допускают ошибку, делая «липкое меню» слишком объёмным, из-за чего на мобильной версии перекрывается бо́льшая часть контента.

Такая реализация только мешает пользователю взаимодействовать с сайтом, что негативно сказывается на его поведении.
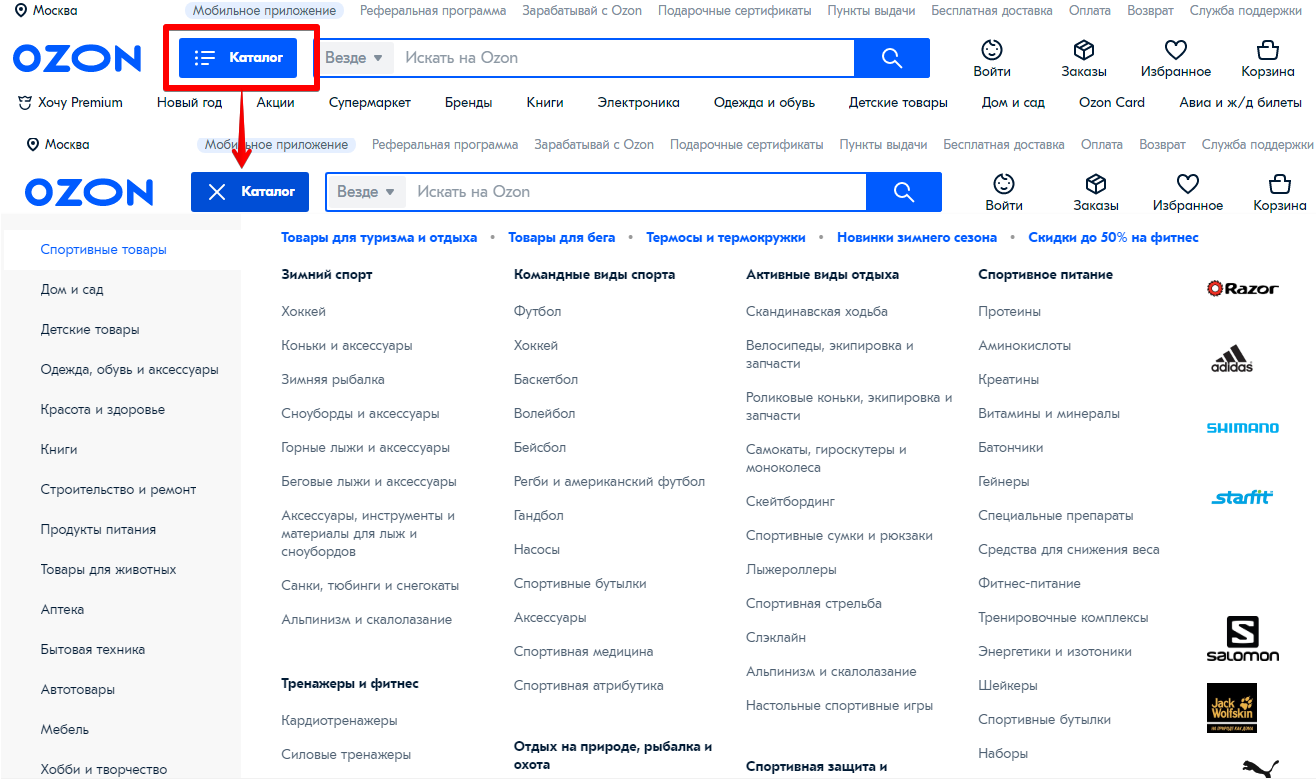
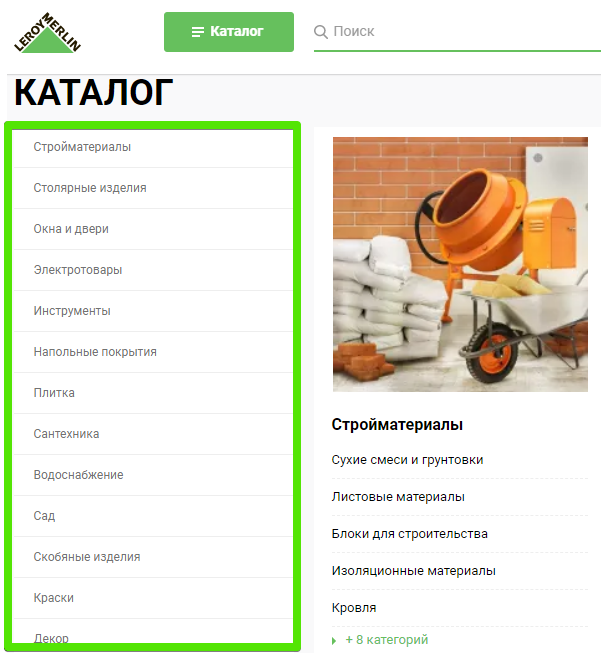
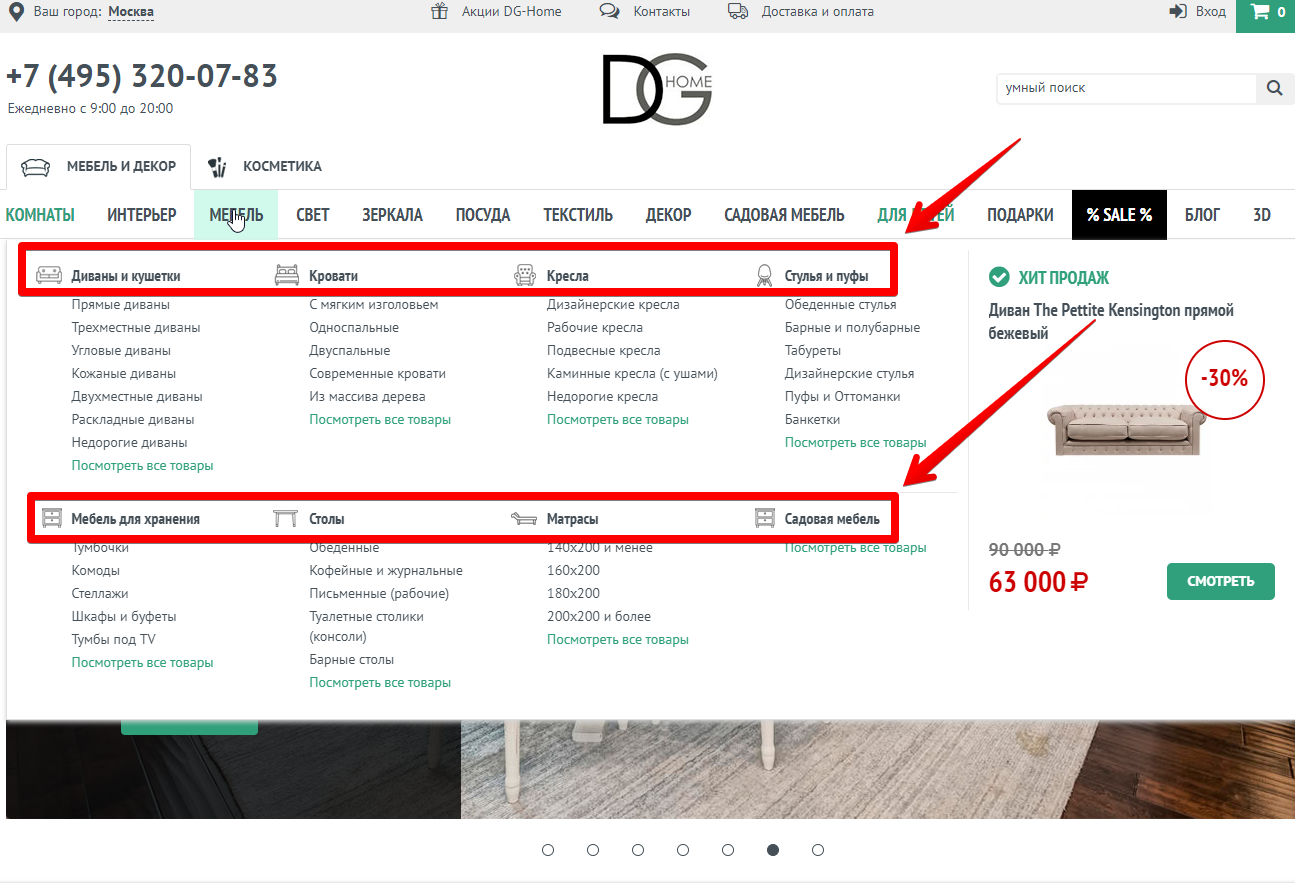
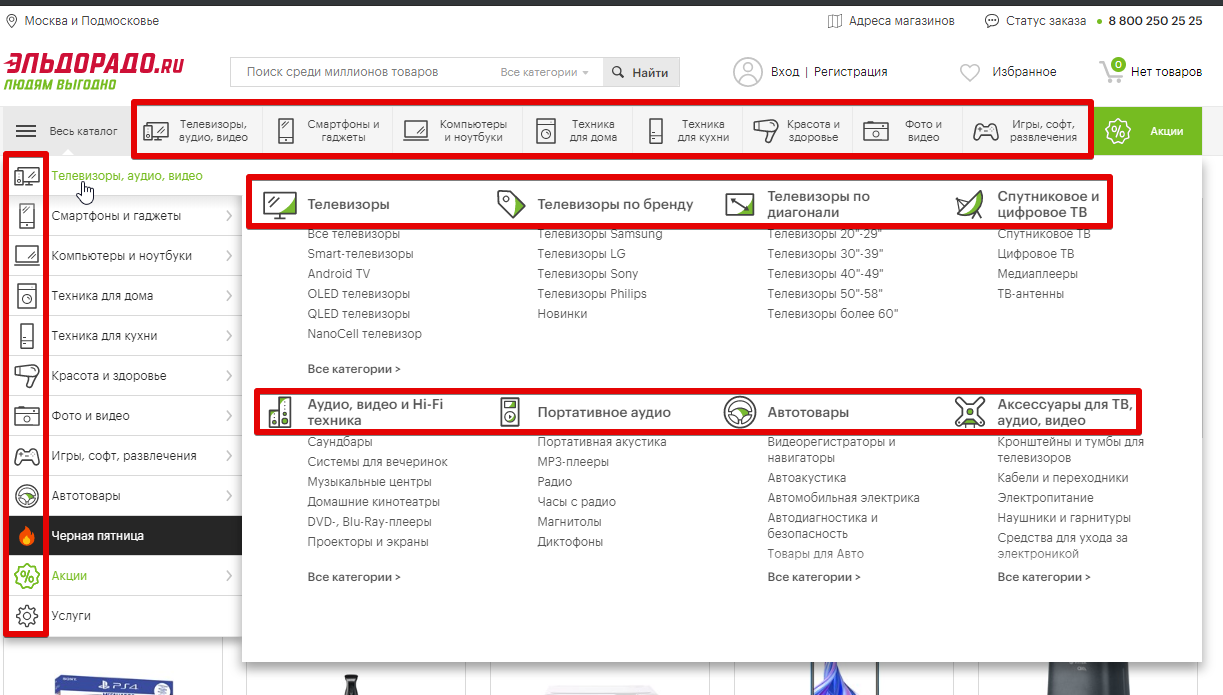
Ещё один из видов меню навигации, набирающих популярность среди крупных интернет-магазинов — мегаменю. Это многоуровневое выпадающее меню, которое прячется под небольшой кнопкой. При наведении на неё курсора перед нами откроется меню, из которого открывается ещё одно меню и т. д.

Такое меню наглядно демонстрирует пользователю структуру магазина, упрощая навигацию. Мегаменю отлично работает как для десктопа, так и для мобильной версии. Единственный минус — для многих пользователей такая реализация неочевидна и некоторые посетители сайта могут этого не заметить.
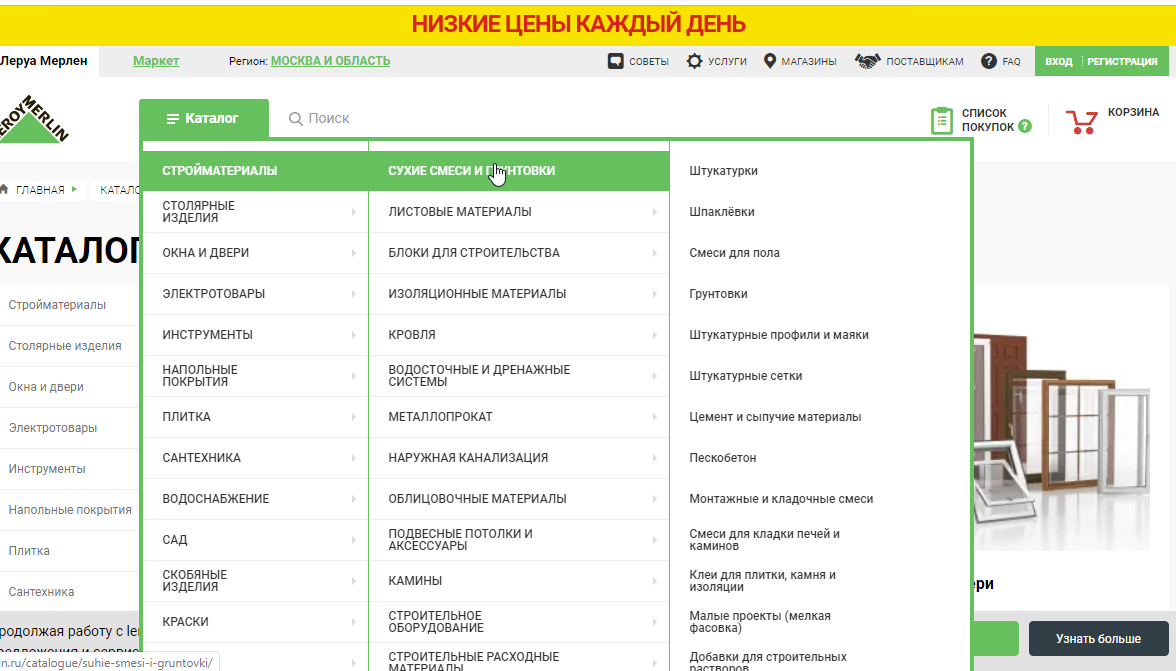
Дизайнеры ИМ leroymerlin.ru, понимая неочевидность выпадающего меню, перестраховались и сделали дополнительное вертикальное навигационное меню в левой части страницы.

3) Кнопка «Наверх»

Сегодня эта функция стала базовым элементом качественной навигации, однако некоторые всё-таки упускают её. На мой взгляд, это очень удобный элемент, упрощающий взаимодействие с веб-ресурсом. Он позволяет быстро подняться к основному меню и шапке сайта. Кнопка отлично применяется как для мобильной, так и для десктопной версии.
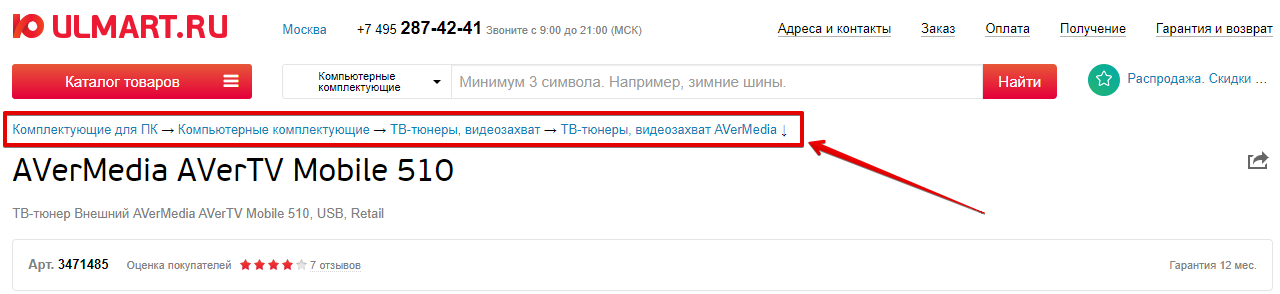
4) Хлебные крошки

Микроразметка хлебных крошек на сайте — один из базовых элементов навигации, задающих иерархию страниц и позволяющий без труда вернуться назад, в зависимости от уровня вложенности.
5) Нижнее меню в подвале сайта

В футере сайта также по классике размещается навигационное меню. Обычно это технические и информационные страницы — например, «О компании», «Сотрудничество», «Блог», «Новости» и т. п. Важные для пользователя страницы — например, «Доставка и оплата», «Контакты» — зачастую могут дублироваться и в шапке, и в подвале сайта.
Дополнительные рекомендации по улучшению навигации
Теперь хочу дополнительно рассказать про пару интересных фишек, которые упрощают навигацию, облегчают восприятие веб-сайта и взаимодействие с ним.
- Графические (векторные) обозначения, иллюстрирующие раздел (категорию) товара.


Благодаря графическому обозначению воспринимать информацию и ориентироваться по сайту становится значительно проще, что положительно сказывается на поведении пользователя.
- Кнопка «Вниз».

Не так давно некоторые веб-проекты стали помимо кнопки «Наверх» использовать и кнопку «Вниз». Она находится на первом экране и при нажатии скроллит к подвалу сайта, где обычно находятся контакты магазина и навигационное меню, через которое пользователь переходит на другие страницы.
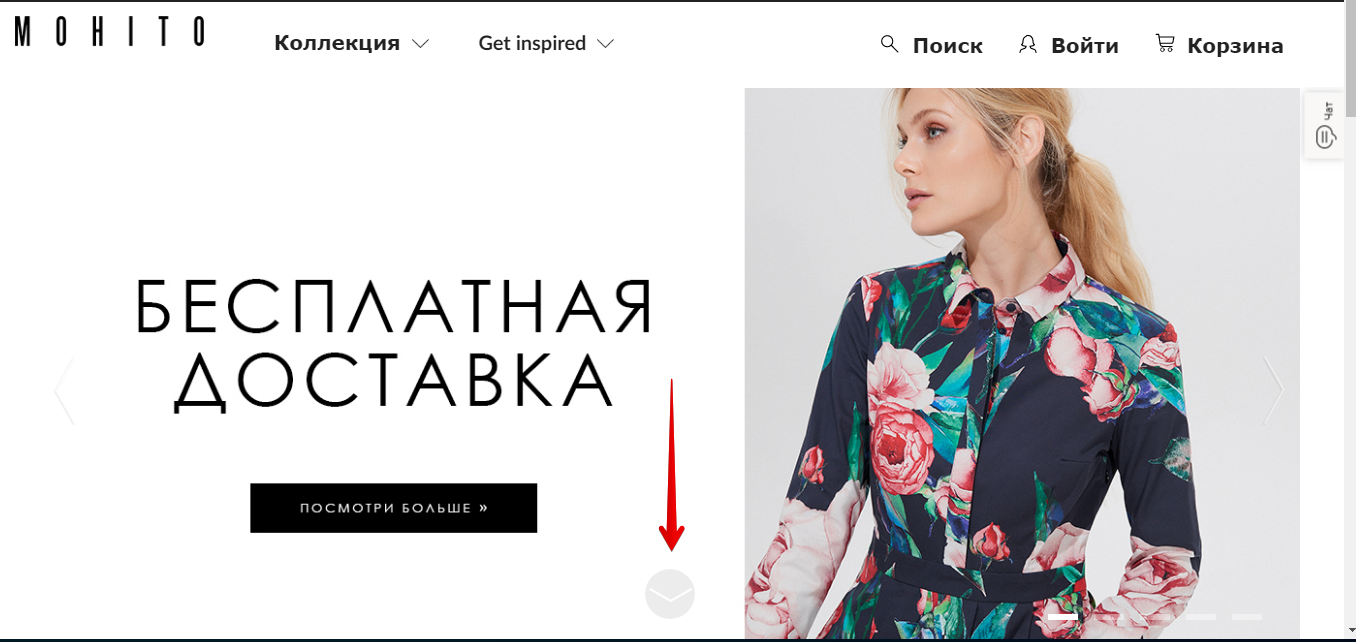
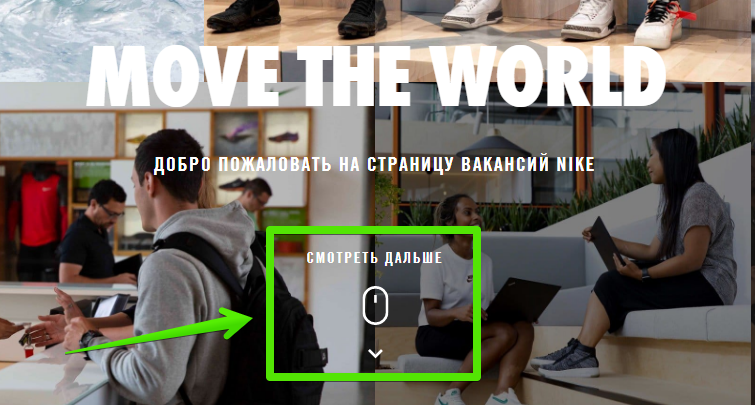
Также некоторые магазины делают мигающую кнопку «Вниз» в центре первого экрана страницы. Такую кнопка хорошо подойдёт для того, чтобы быстрее «доставить» пользователя к блоку с товарами.

Некоторые веб-сайты используют данную кнопку добавляя ей анимационный эффект, который очень хорошо мотивирует пользователя нажать на неё.

- «Умный» поиск
Чтобы значительно упростить взаимодействие и облегчить поиск конкретного товара, подключите на сайт «умный» поиск. Есть различные варианты этой функции — например, https://multisearch.io/. Такой поиск имеет внушительный ряд преимуществ: понимает различные вариации ввода (транслит, опечатки, синонимы), раскладку и т. п.
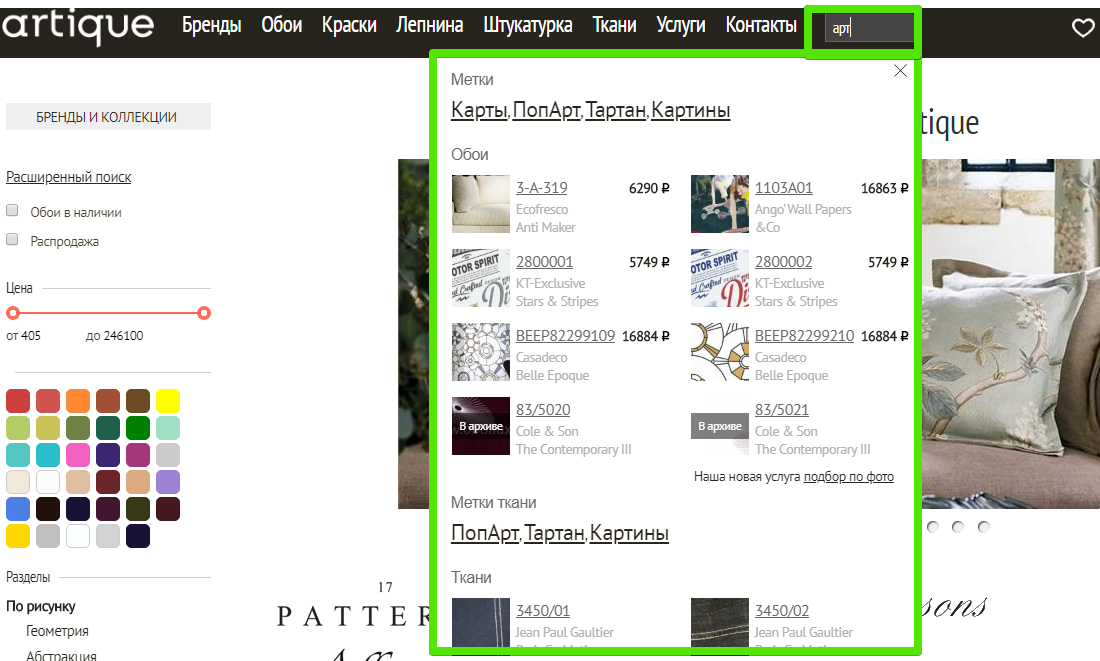
Также некоторые интернет-магазины используют поиск, который при вводе 2—3 символов выдаёт уже готовые варианты с изображением и ценами товара. Это значительно повышает удобство использования веб-ресурса.

2. Первый экран страницы
Первый экран страницы играет важную роль в юзабилити для интернет-магазинов и коммерческих сайтов в целом. Это первое, что видит пользователь при входе на сайт: считайте, что это лицо вашей компании. Настроение и дальнейшее поведение пользователя напрямую зависит от того, насколько хорошо проработан первый экран вашего веб-сайта и сможет ли он «зацепить» клиента.
Перечислю основные принципы первого экрана интернет-магазина. Они хорошо себя зарекомендовали в аспекте удобства взаимодействия. Эти принципы способны поднять продажи, и потому должны присутствовать на первом экране интернет-магазина.
1) Интуитивное расположение основных элементов
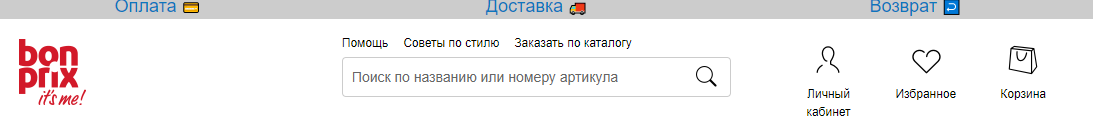
Для интернет-магазинов в шапке сайта есть 5 основных элементов, к расположению которых привык пользователь:
- Лого компании — должно располагаться слева в верхнем углу.
- Контакты (телефон, иногда адрес) — справа в верхнем углу.
- Корзина — справа в верхнем углу.
- Личный кабинет — справа в верхнем углу.
- Строка поиска — чаще всего расположена по центру либо справа.

2) Основное меню навигации
Данный элемент очень важен. От того, как вы расположите меню, зависит поведение пользователя. Как уже упомянуто выше, сейчас большинство веб-ресурсов стремится к минимализму в дизайне. Поэтому меню должно быть простым и максимально понятным.
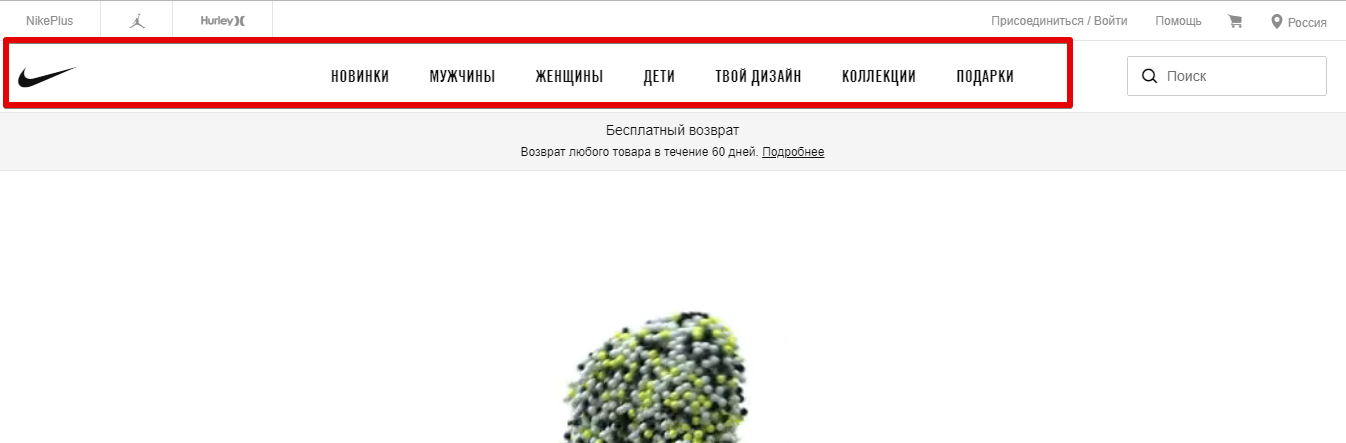
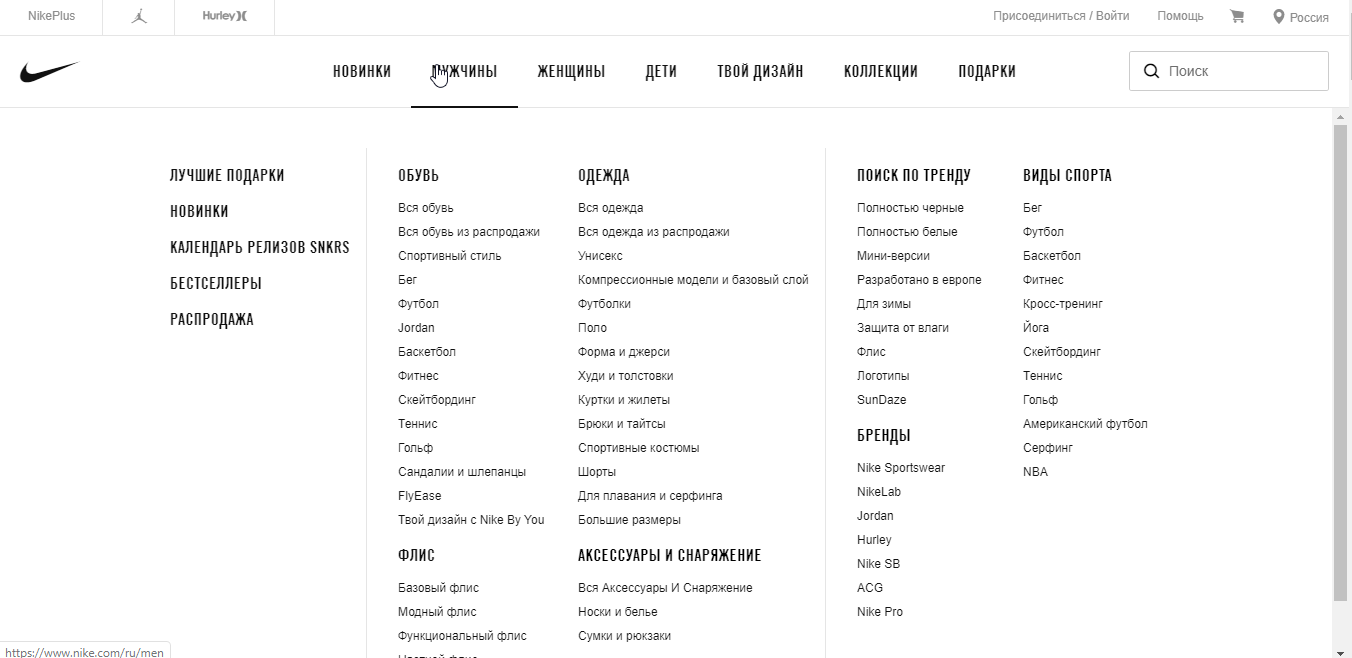
Хороший пример у интернет-магазина Nike: верхнее меню сайта визуально очень простое, занимает мало места и не отвлекает внимание от продукции, изображённой ниже.

При наведении курсора на основные элементы верхнего меню выпадают большие навигационные меню, в которых есть абсолютно всё, что может интересовать пользователя. Главный плюс заключается в том, что в любой момент меню можно с лёгкостью скрыть, просто убрав курсор.

Если у вас большой ассортимент, старайтесь объединять товары в группы и делайте выпадающие списки, чтобы пользователю было проще найти нужную вещь.
3) Баннер (слайдер)
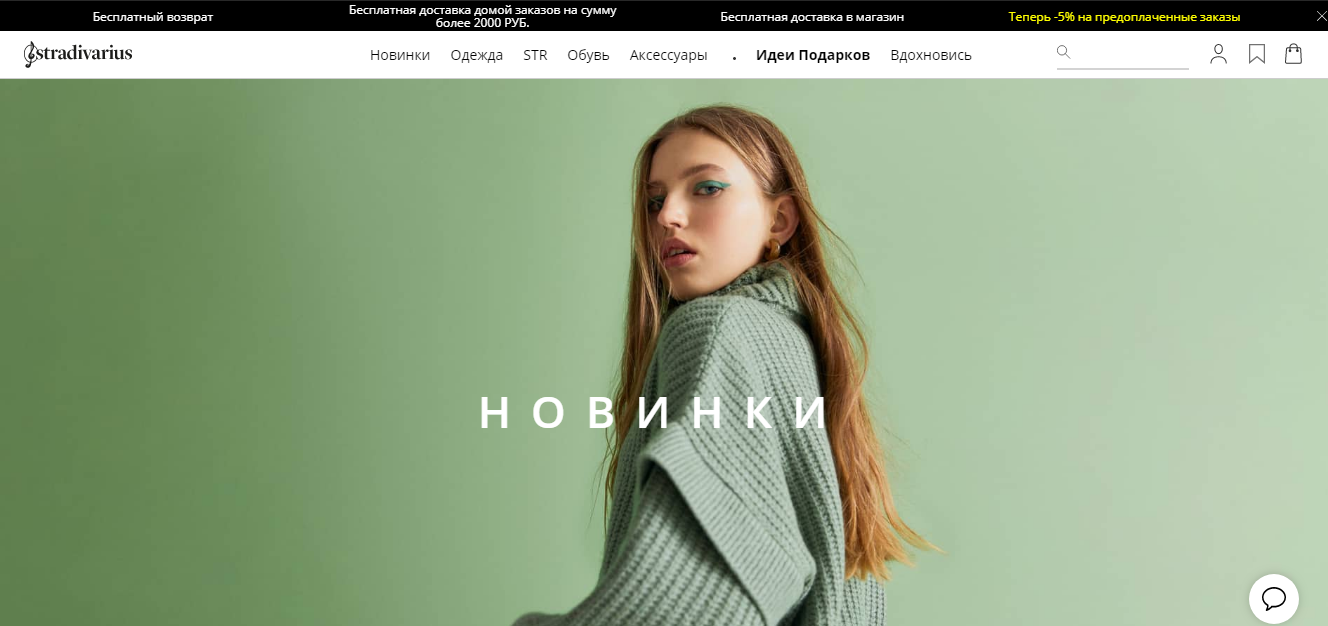
В 2013 году интернет-магазин компании Nike получил множество digital-премий за инновационный дизайн сайта и лучший пользовательский опыт. Бренд ввёл моду на минимализм в веб-дизайне и большие баннерные изображения продукции.
Интернет-магазины брендовой одежды позаимствовали эту идею оформления дизайна, и, как оказалось, довольно эффективно.


Баннер — очень полезный инструмент для любого интернет-магазина. Он привлекает внимание пользователя, и на нём можно разместить любую информацию. Особенно эффективно он работает для информирования пользователей об акциях и других предложениях компании.
Поэтому если у вас есть акции и интересные предложения для клиентов, разместите их на таком баннере. Это положительно скажется на поведении пользователей и на конверсии интернет-магазина.
Для этого сделайте следующее:
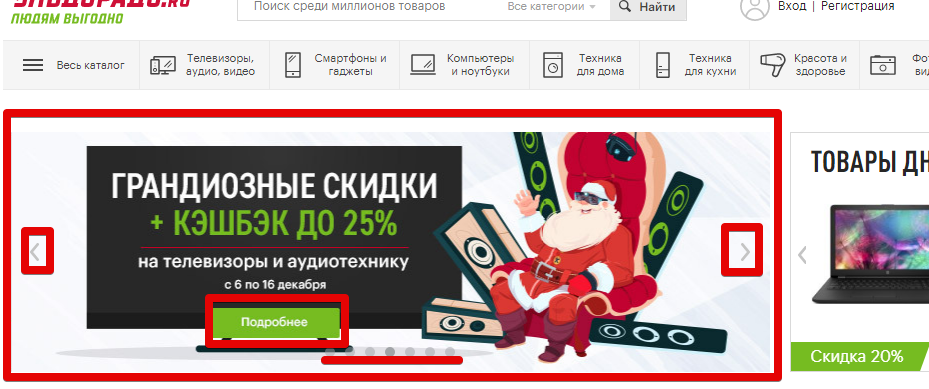
- Добавляйте кнопки переключения между слайдами. Если баннер содержит много слайдов, лучше задействовать 2 способа переключения — в виде стрелок и в виде кружочков, показывающих очерёдность слайдов, чтобы пользователь мог быстрее вернуться на нужный слайд.
- Добавляйте ссылки на разделы с акционными товарами или на инфостраницу акции, чтобы пользователь мог сразу с баннера попасть в этот раздел.
- Реализуйте автопереключение слайдов баннера таким образом, чтобы оно приостанавливалось при наведении курсора на текущий слайд.

4) Онлайн-консультант
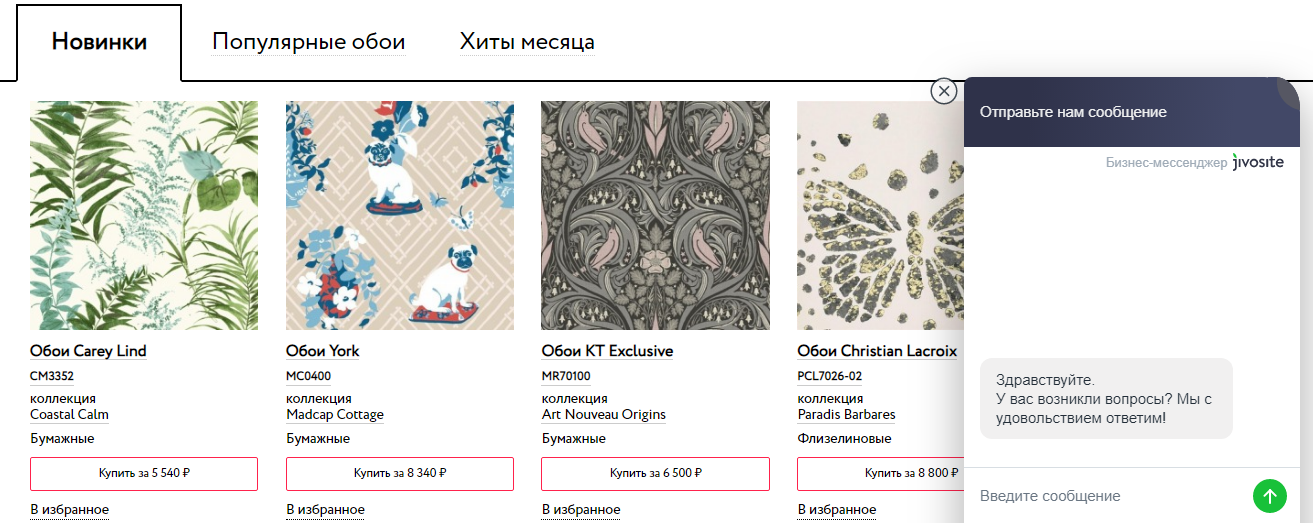
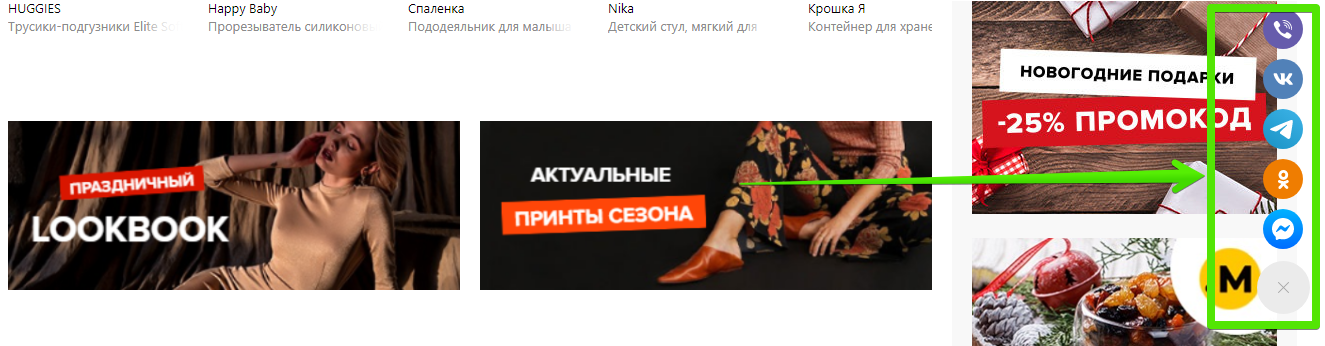
Грамотно добавленный онлайн-чат по типу Jivosite, Livetex и т. п. может поднять продажи. Многие посетители не хотят писать на почту или звонить по телефону, чтобы выяснить все нюансы покупки, оплаты или доставки. Поэтому в онлайн-чате на сайте потенциальные покупатели смогут в режиме реального времени уточнить все интересующие вопросы. Небольшой значок чата должен ненавязчиво сопровождать пользователя от первого экрана страницы и по всему сайту.

Однако немногие топовые интернет-магазины используют такие чаты, заменяя их на переписку в социальных сетях (Telegram, Facebook и т.д.). Это также хорошо влияет на поведение пользователя и продажи магазина. Плюс клиент дополнительно знакомится с социальными сетями компании.

У некоторых крупных интернет-магазинов вместо онлайн-чатов на сайте есть раздел «Помощь». В нём собраны все основные и часто задаваемые вопросы клиентов с развёрнутыми ответами.

Нужно тестировать разные способы поддержки и, основываясь на результатах, оставлять тот способ, который эффективнее всего себя показал.
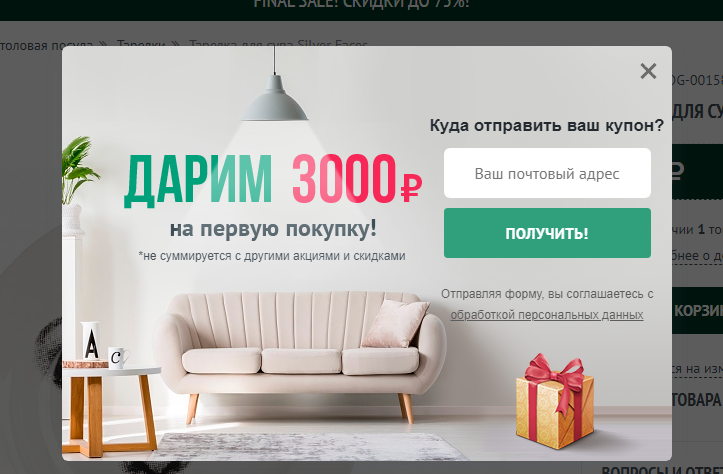
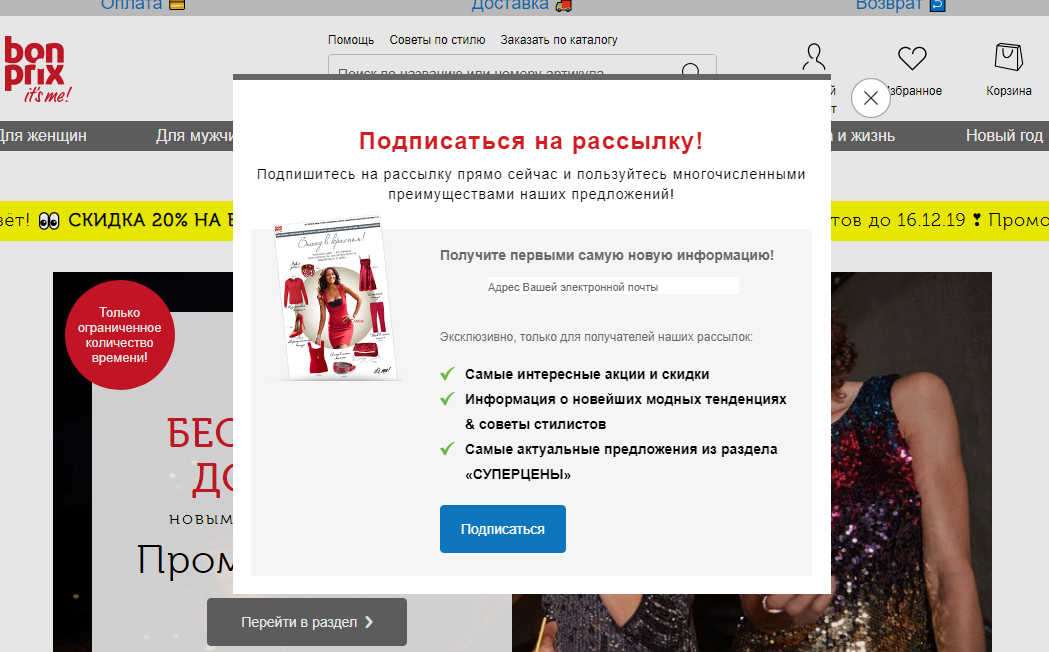
5) Pop-up и всплывающие окна
Если ваш интернет-магазин занимается рассылкой новостей и акционных предложений, делайте всплывающие окна с предложением подписаться на рассылку за приятный бонус (скидку).

Либо красиво распишите преимущества, которые получит клиент, чтобы максимально мотивировать его подписаться на рассылку.

С помощью такого приёма можно наработать базу потенциальных клиентов и поднять продажи.
3. Листинги товаров
Листинг товаров на сайте интернет-магазина является типовой трафикогенерирующей страницей. Над ним нужно максимально потрудиться в плане удобства.
Рассмотрим основные моменты, которые обязательно должны присутствовать на листинге интернет-магазина.
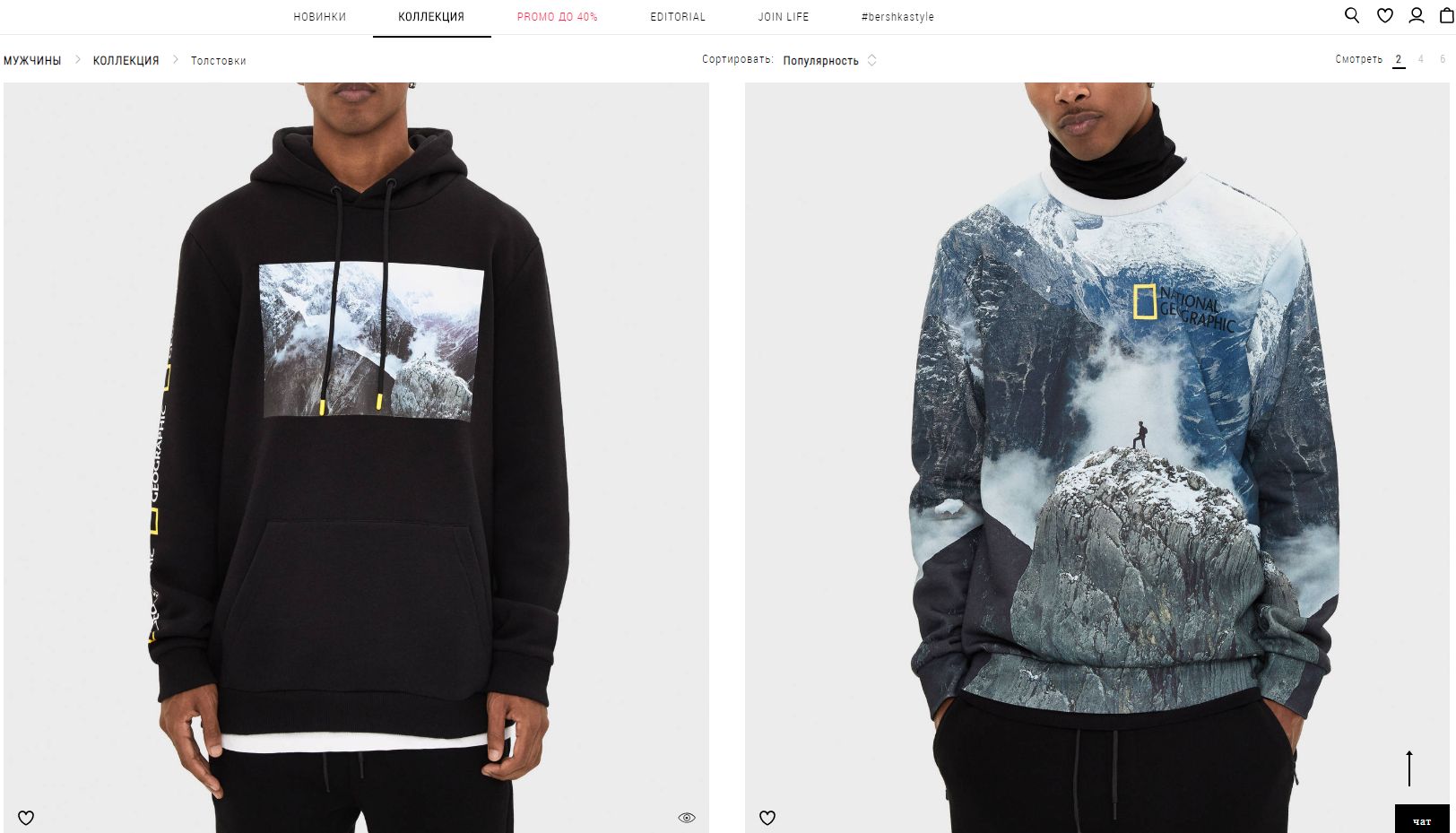
1) Качественные изображения товаров
Изображения товаров являются неотъемлемым элементом любого интернет-магазина.
Важно!
- Используйте оригинальные и качественные изображения.

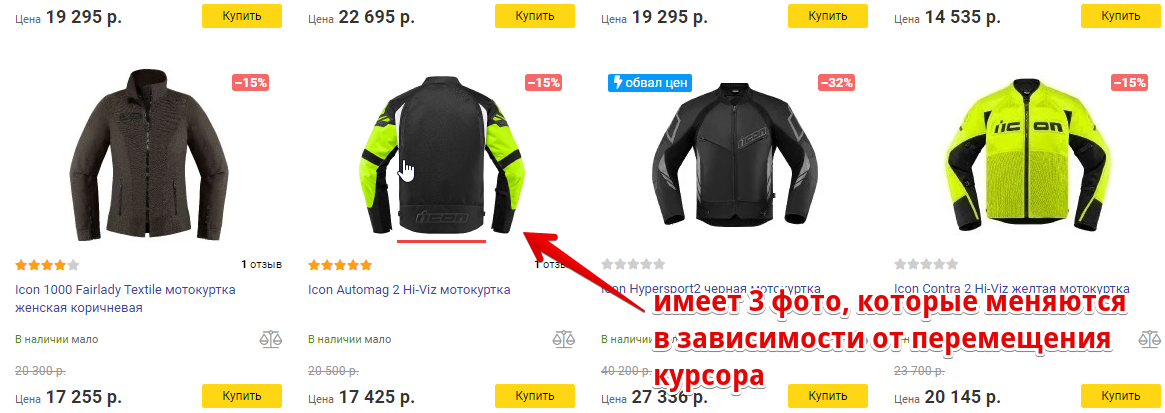
- Для каждого товара добавляйте несколько фото в разных ракурсах и вариациях. Реализуйте функцию смены фотографий по наведению курсора на листингах сайта.
Пример сайта partner-moto.ru

2) Фильтры и сортировка для быстрого поиска
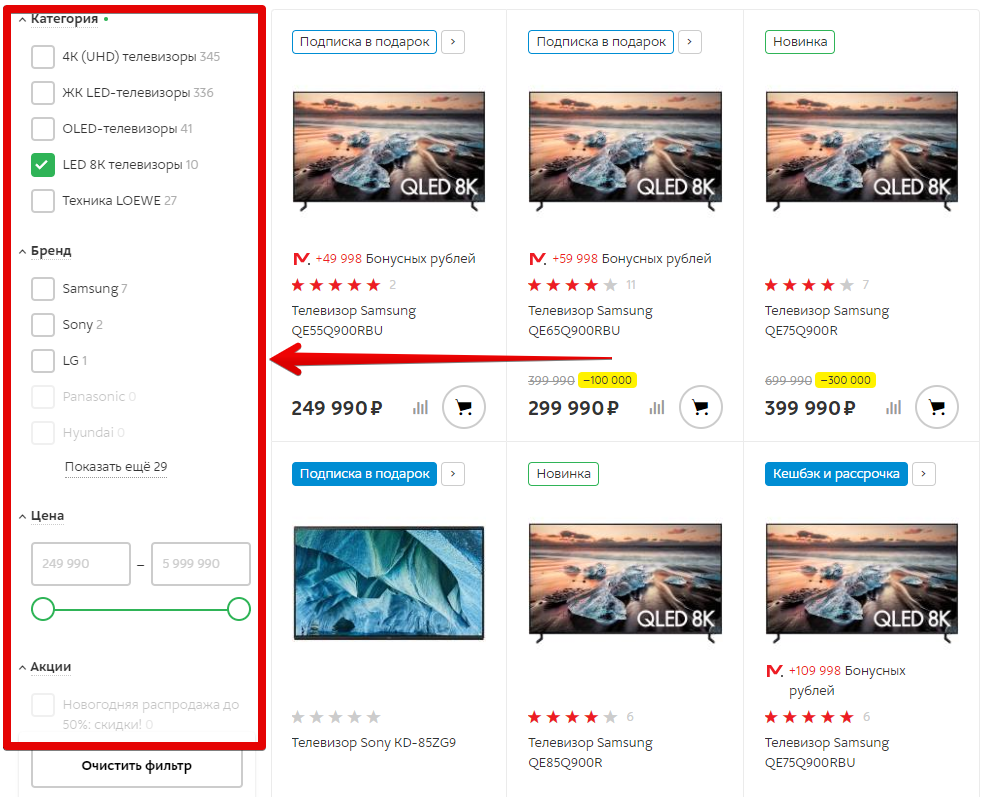
Очень важный фактор удобства взаимодействия на сайтах интернет-магазинов — фильтр для быстрого подбора товара. Эта функция значительно упрощает поиск. Такой фильтр обычно располагается слева от листинга.
Он формируется по разным критериям в зависимости от вида продукции, которую вы реализовываете. Стандартный набор, который подойдёт практически для любого интернет-магазина:
- цена;
- цвет;
- размер;
- бренд.

Важно! Эти функции должны присутствовать в фильтре:
- указание количества товаров по данному запросу;
- возможность убрать/снять фильтр;
- возможность расширять или сокращать фильтр в зависимости от вида товара, который ищет пользователь. Это свойственно крупным интернет-магазинам с большим и разноплановым ассортиментом.
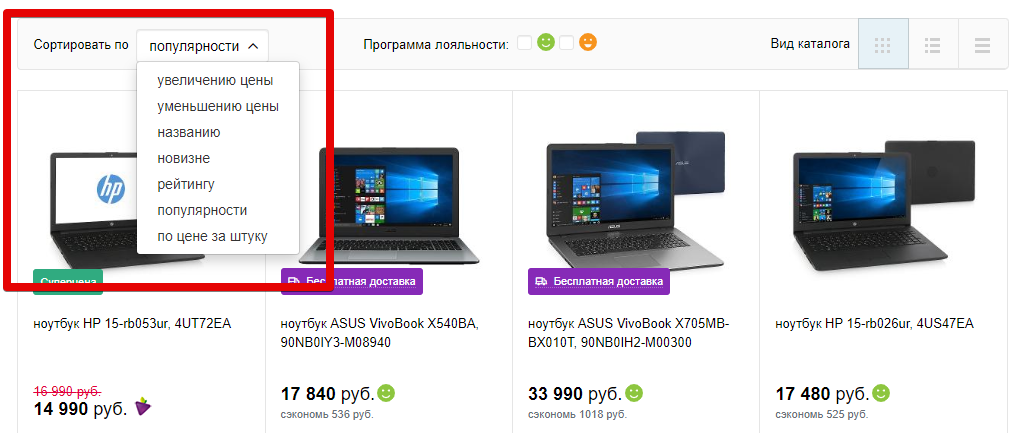
Вторым классическим инструментом, который ускоряет процесс выбора и упрощает поиск на листингах, является сортировка товара. Практически каждый интернет-магазин её использует. Сортировка товара облегчает задачу пользователю и положительно влияет на его взаимодействие с интерфейсом.

Сортировки могут быть разными. Наиболее распространены сортировки по цене, новизне и популярности.
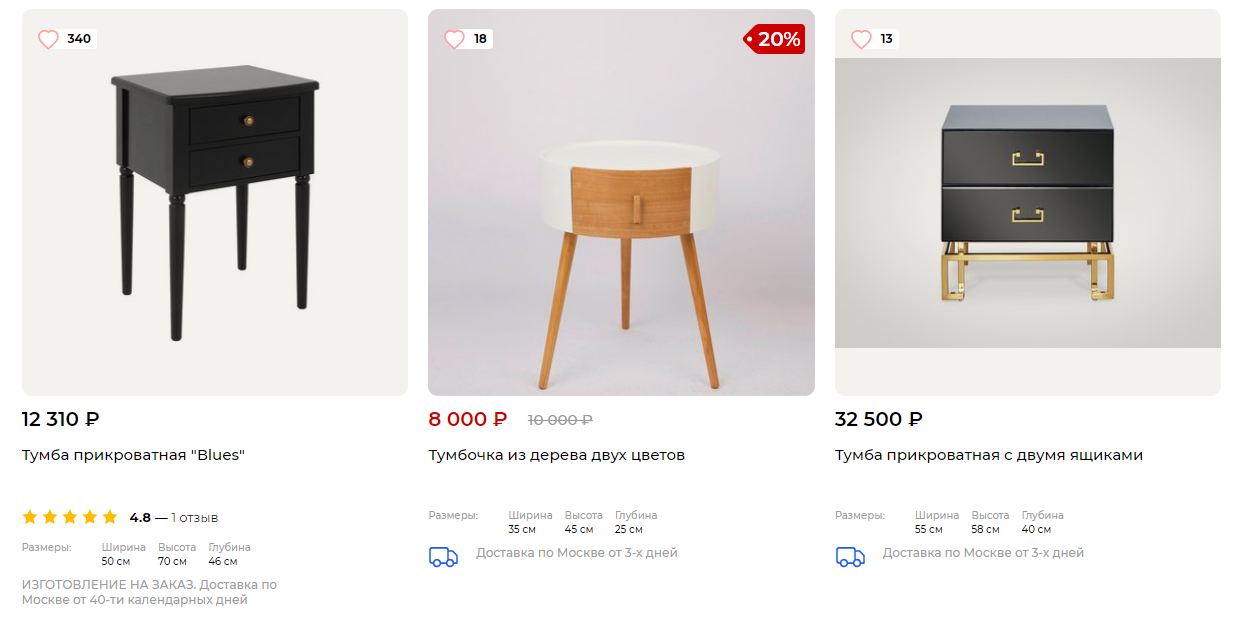
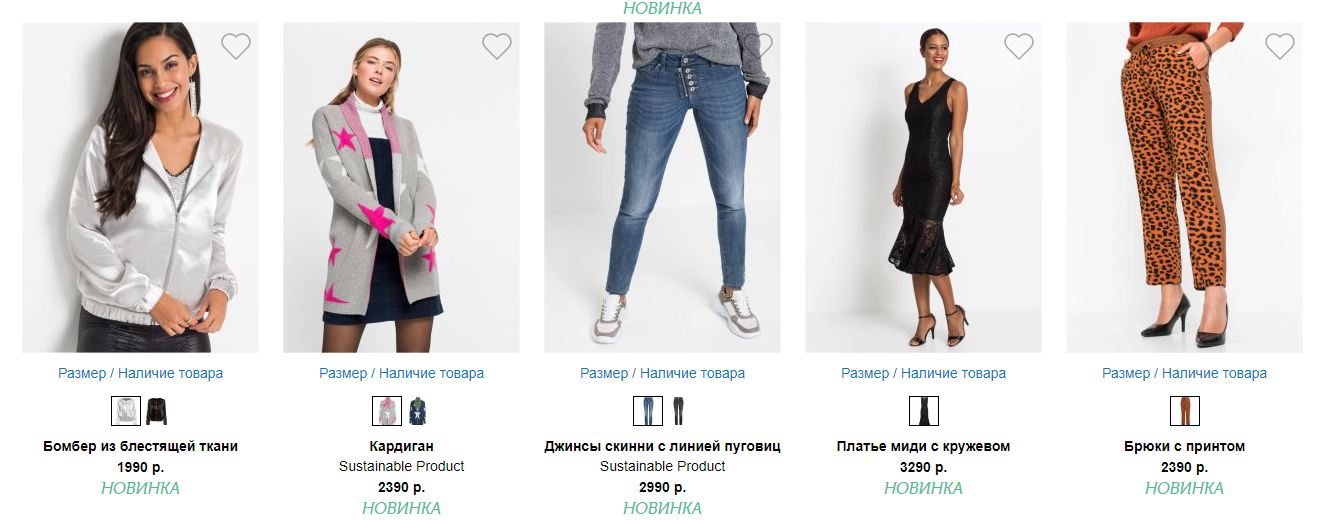
3) Краткая информация / описание карточек товара
Помимо качественных изображений, на листинге желательно предоставлять краткую информацию о конкретном продукте, чтобы пользователь мог сравнивать товары прямо на листинге.
Краткое описание карточки товара должно включать:
- название товара;
- статус «в наличии» или «под заказ»;
- цену;
- информацию, участвует ли товар в акции;
- размеры (если это важно для конкретного товара);
- материал (если это важно для конкретного товара);
- рейтинг (в зависимости от вида товара);
- информацию о цвете (если товар представлен в разных цветах).

Важно не перегрузить информацией блок с карточкой товара. Иначе внимание пользователя будет рассеиваться, и это может негативно сказаться на поведении. Чтобы этого избежать, используют:
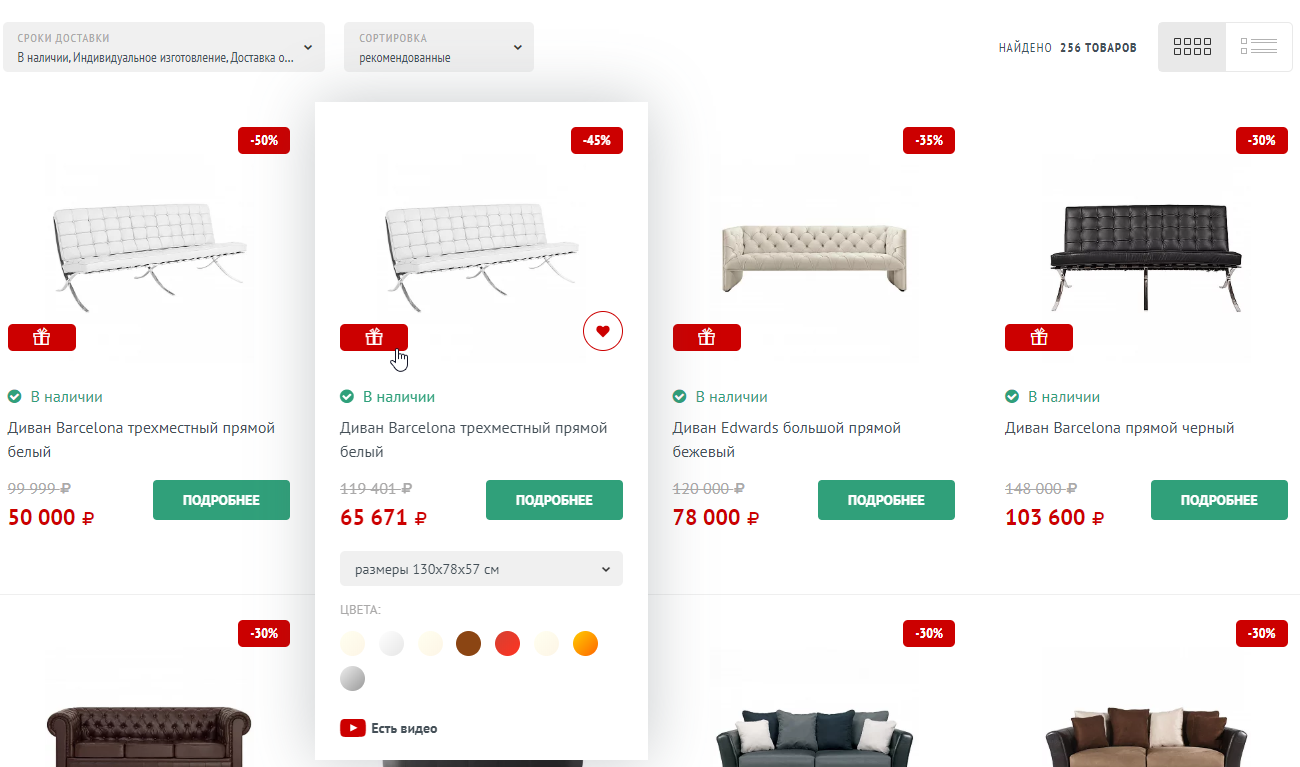
- расширенное описание при наведении на карточку товара;

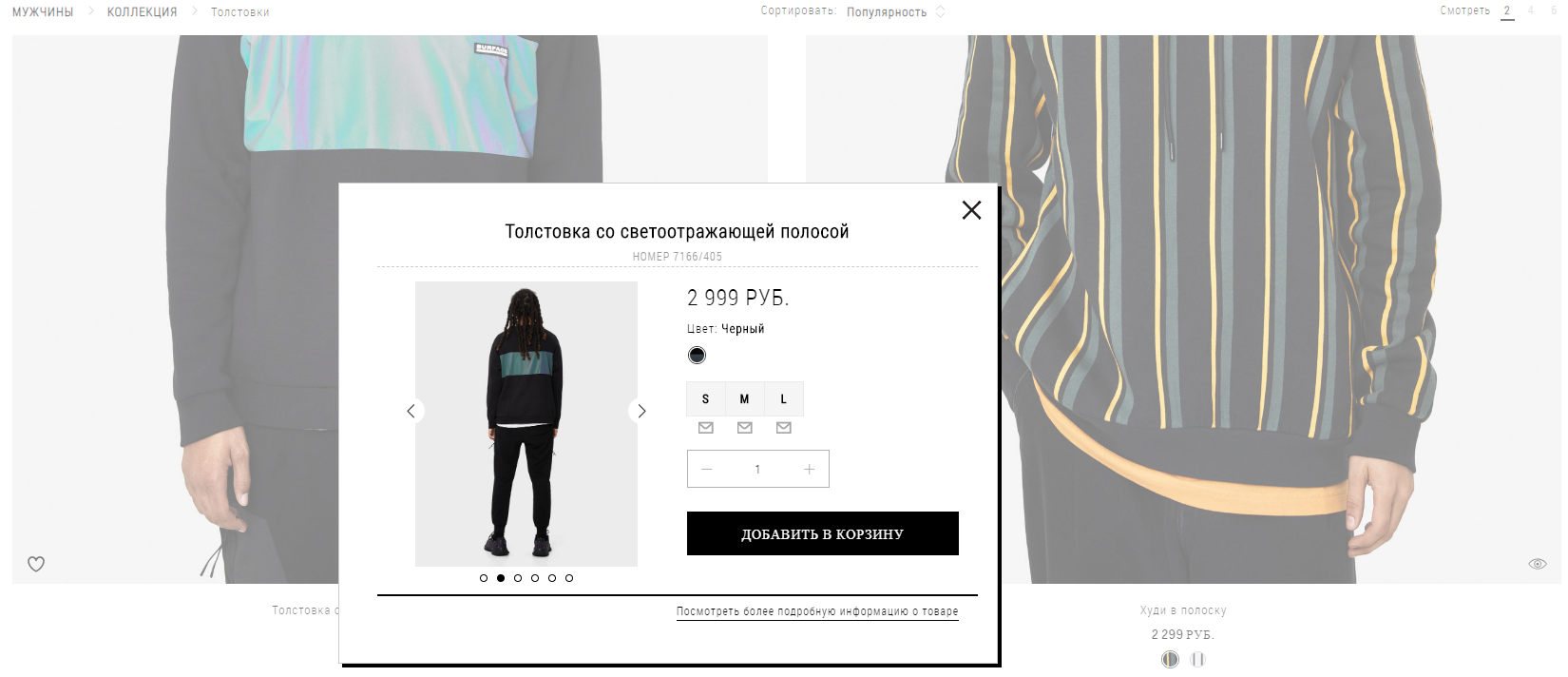
- функцию быстрого просмотра, когда карточка товара открывается прямо на листинге.

4) Кнопки CTA на листингах
- «Купить»
Основным CTA (от англ. call to action — призыв к действию) на листингах интернет-магазинов является кнопка «Купить» / «Заказать» / «В корзину». Такая кнопка должна:
- выделяться по цвету, при этом вписываться в цветовую схему сайта;
- быть оптимального размера, чтобы на её было удобно нажать;
- не соседствовать со ссылками, которые могут увести от покупки.
Однако сегодня многочисленные исследования показывают, что эта кнопка не всегда и не везде нужна. Очень низкий процент пользователей на листинге нажимает на кнопку «Купить». Исключение — сетевые магазины, у которых уже есть своя база постоянных клиентов.
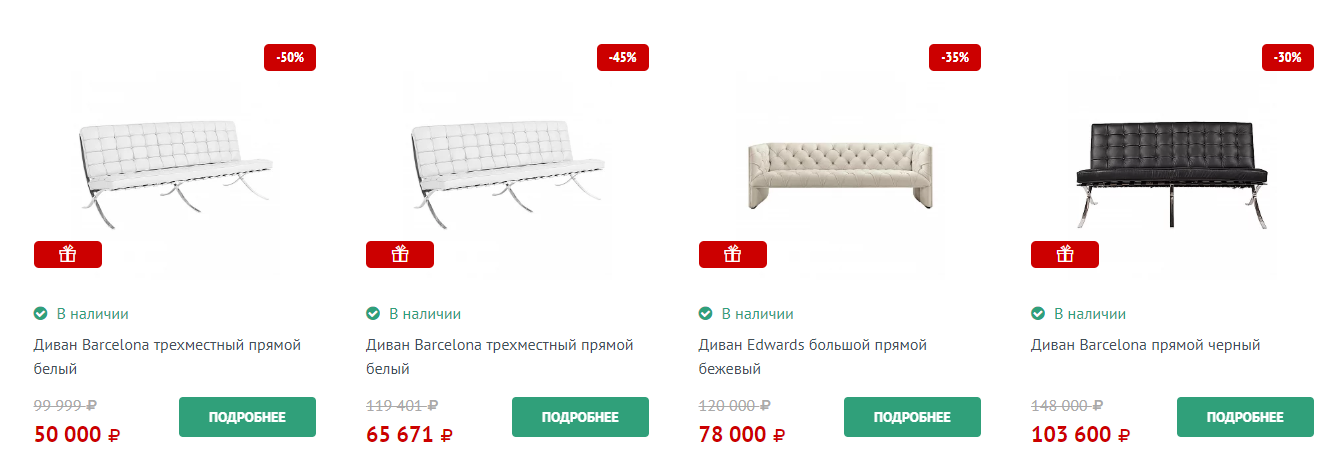
Поэтому за последнее время многие интернет-магазины отказываются от использования на листинге кнопки «Купить», либо стараются скрыть или заменить её на кнопку «Подробнее».


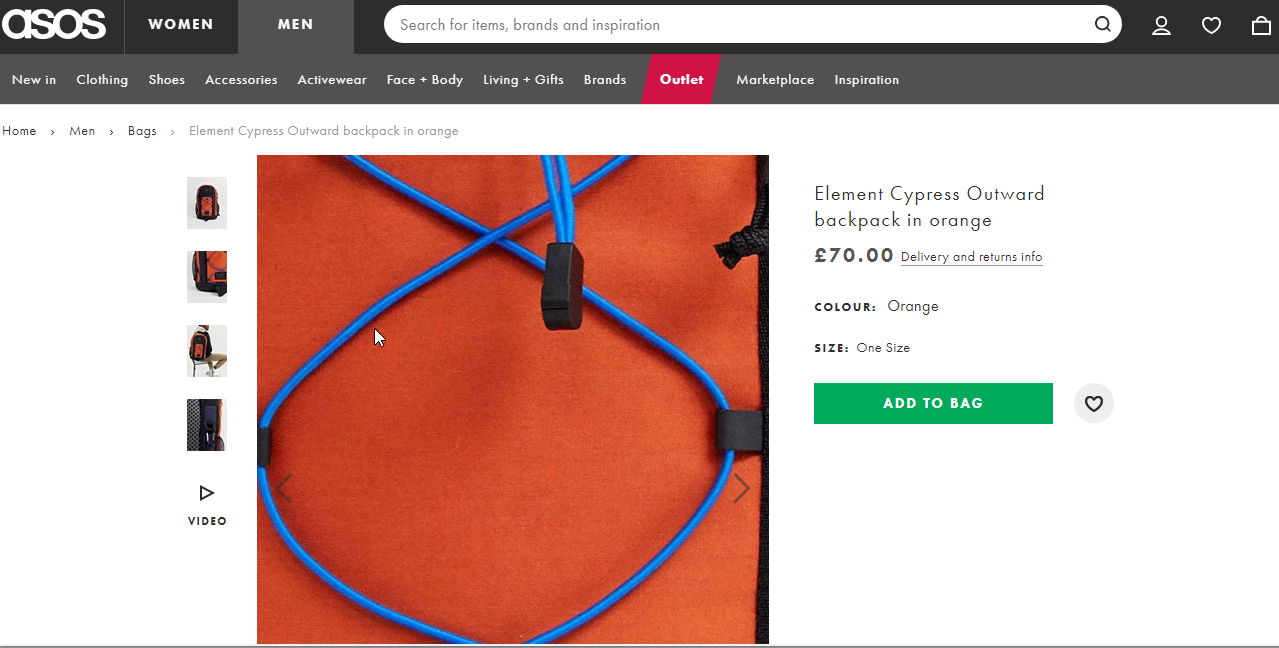
Особенно это касается интернет-магазинов с дорогой оригинальной продукцией и малоизвестных сайтов, у которых нет постоянных клиентов. Чтобы узнать больше о продукте, пользователь просто проигнорирует кнопку «Купить» на листинге и перейдёт в саму карточку товара.
Моё мнение: кнопка по типу «Купить» всё-таки нужна, так как многие пользователи к ней привыкли. Однако для дорогой продукции лучше заменить её на кнопку «Подробнее» или добавлять кнопку «Купить» при «Быстром просмотре», если он есть.
Отсутствие такой кнопки может негативно сказаться на поведении пользователя:
- он может подумать, что товара нет в наличии;
- здесь отсутствует призыв к действию. Поэтому у юзера может пропасть мотивация переходить внутрь карточки товара.
Кнопка «Купить» является главным элементом юзабилити, поэтому к её реализации нужно подходить с умом, основываясь на тестах и анализе своей целевой аудитории.
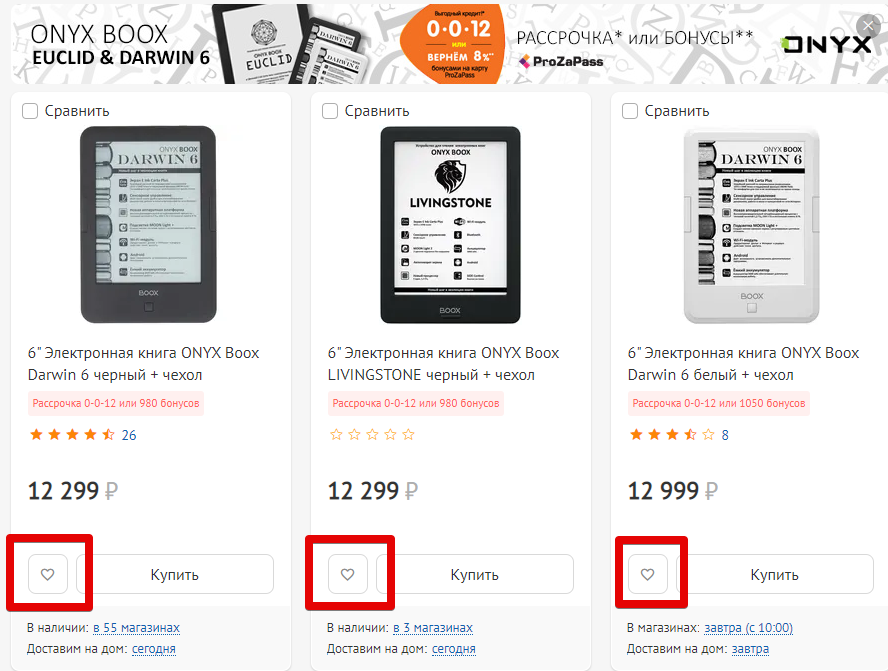
- «В избранное»
Следующим распространённым CTA, способным улучшить взаимодействие с сайтом, является кнопка «Добавить в избранное». В большей степени она рассчитана на пользователей, которые пока что не готовы сделать покупку. Главное её достоинство — функция позволяет сформировать виш-лист, который сохраняется при выходе с сайта. Поэтому при повторном заходе пользователю не придётся снова искать понравившийся ему товар.

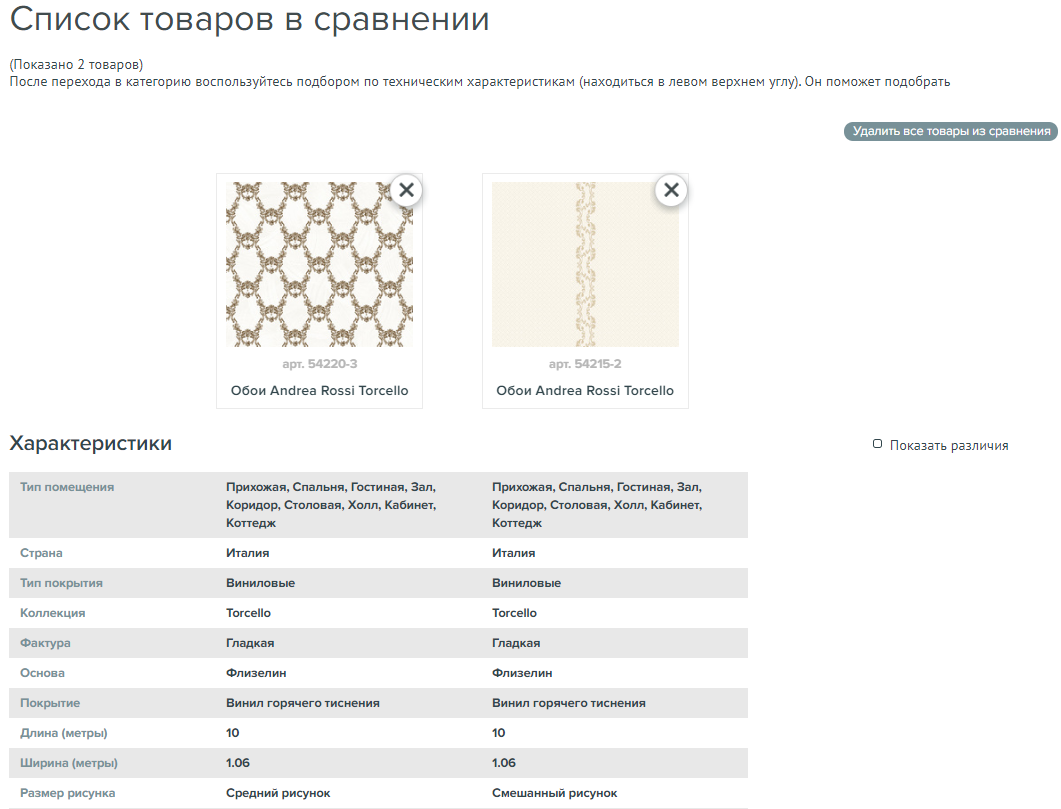
- «Сравнение»
Кнопка «Добавить в сравнение» также очень широко используется интернет-магазинами, так как позволяет наглядно сравнить характеристики понравившихся товаров.

Данная функция не является обязательной и скорее подходит для магазинов товаров с большим количеством различных характеристик (например, электроники).
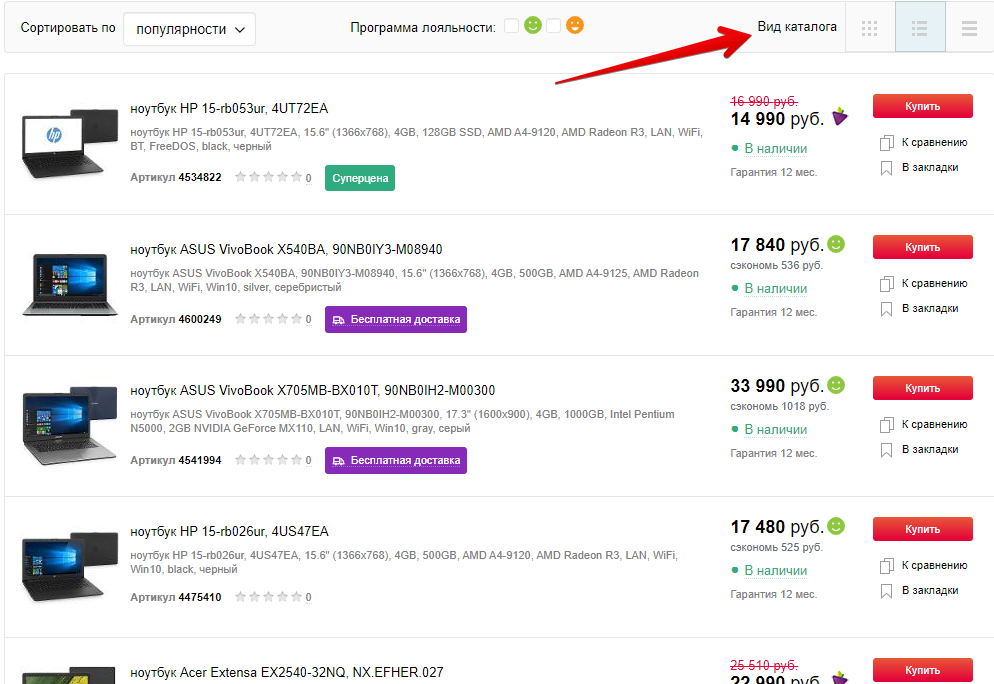
5) Вид отображения листинга
Способность изменить вид отображения листинга — достаточно распространённая и полезная функция. Это особенно удобно, когда на листинге большое количество товара, а пользователю нужно быстро просмотреть возможные варианты.

4. Карточка товара
Карточка товара является главной типовой страницей интернет-магазинов и важным завершающим этапом перед покупкой. Поэтому от того, насколько качественно будут проработаны страницы товаров, зависят продажи магазина.
Перечислю основные элементы хорошей карточки товара.
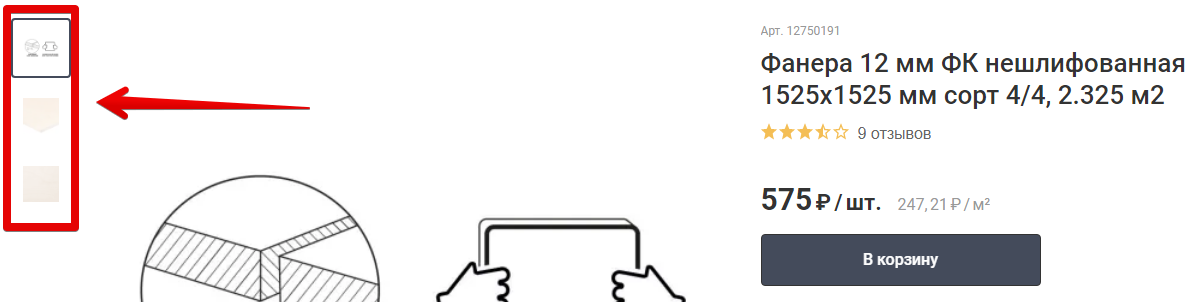
1) Фото товара
Используйте оригинальные и качественные изображения товара. Чем больше их будет, тем лучше.
Некоторые пользователи очень любят детально рассматривать изображения товара в разных ракурсах. Предоставляя пользователю сразу несколько изображений товара, вы дольше задержите его на сайте, что положительно скажется на поведенческих факторах. Обязательно должны присутствовать миниатюры, открывающиеся по нажатию.

- Обязательно добавляйте возможность посмотреть увеличенное фото товара, реализуя его увеличение либо нажатием на изображение и скроллу колёсика мыши, либо просто наведением курсора.

Используйте дополнительный функционал — например, просмотр в 360 градусов или 3D-модель товара. Это поможет значительно продлить время, проведённое на сайте.
2) Кнопки CTA на странице товара
Кнопки призыва к действию — очень важные элементы на странице карточки товара. От их цвета и позиционирования напрямую зависят продажи.
Рекомендации к кнопке «Купить» на карточках товара:
- Она должна быть ярко выделена и сразу же обращать на себя внимание пользователя.
- Если рядом с кнопкой «Купить» есть другие кнопки (например, «Купить в 1 клик») акцент должен быть именно на кнопке «Купить». У них как минимум должен отличаться цвет.
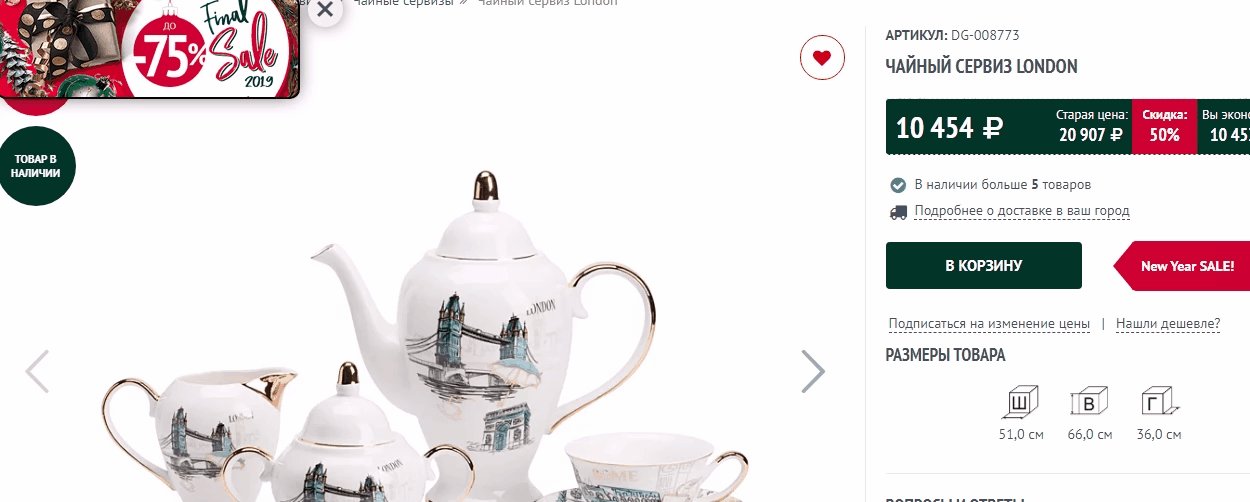
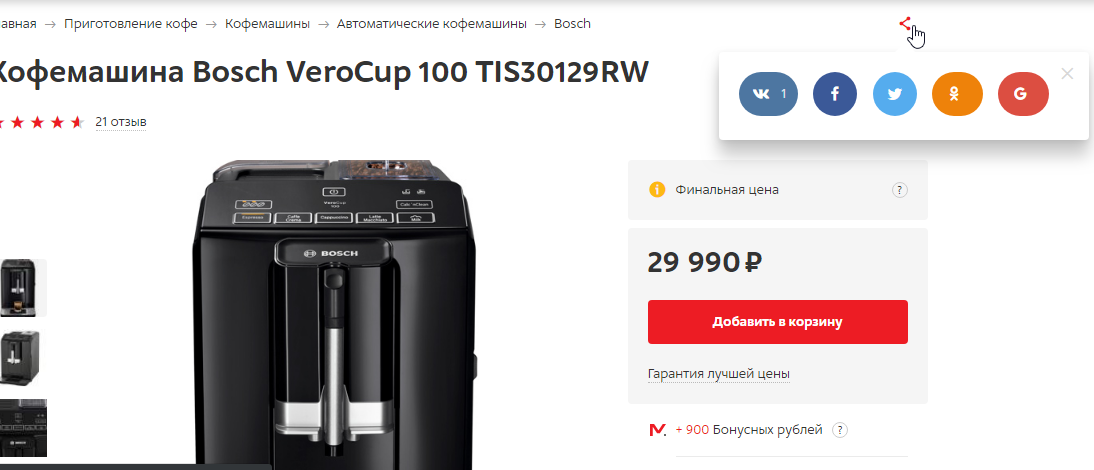
- Дополнительно можно использовать анимационные эффекты, которые будут ненавязчиво призывать и подталкивать пользователя к покупке. Ниже пример такой реализации кнопки «В корзину» на сайте dg-home.ru.

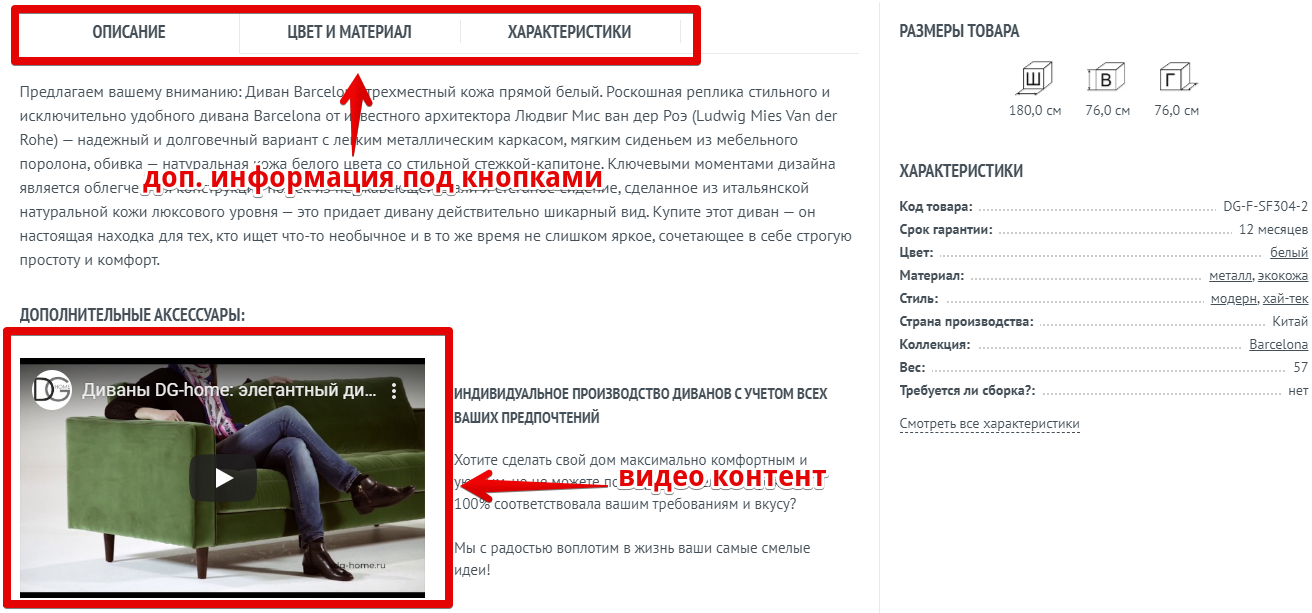
3) Качественное описание и полный список характеристик
Чем подробнее вы заполните описание и характеристики товара, тем выше вероятность того, что пользователь сделает покупку у вас.
Когда информации слишком много, скрывайте текст за кнопками. Многие интернет-магазины используют эту функцию, что позволяет предоставить пользователю все сведения о продукте, не захламляя страницу.
Также для описания товара очень хорошо подходит видеоконтент. Во-первых, пользователю намного легче воспринимать информацию таким образом. Во-вторых, это влияет на поведенческие факторы, удерживая юзера на вашем сайте.

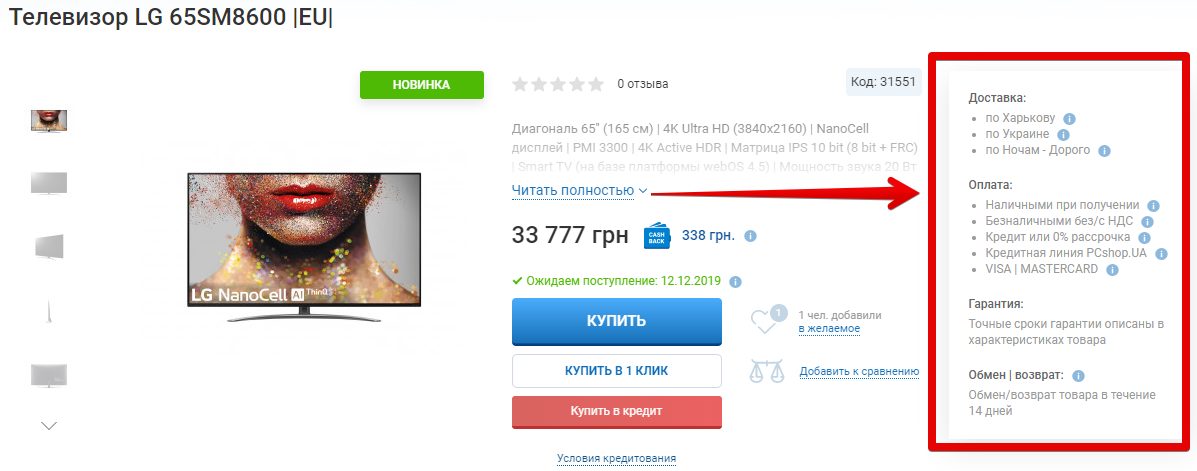
4) Информация о способах оплаты и доставки
Обязательный элемент любой карточки товара — наличие информации о доставке и способах оплаты.

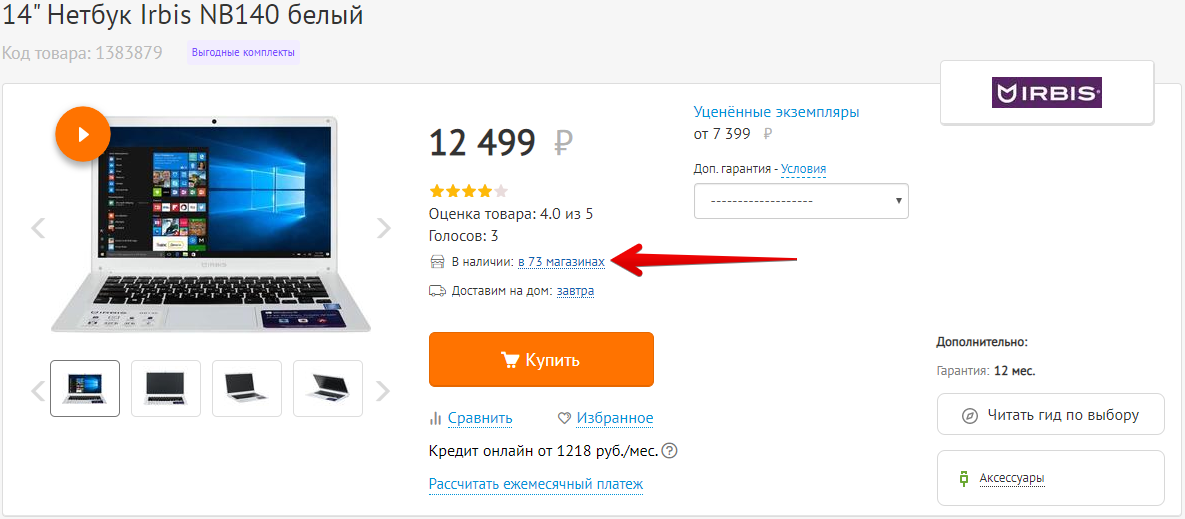
5) Информация о количестве товара в наличии
Следите за наличием товара, который реализуете. Добавляйте и обновляйте информацию о наличии товара, чтобы избежать неприятного сюрприза для клиента на этапе оформления заказа и не сорвать продажу.

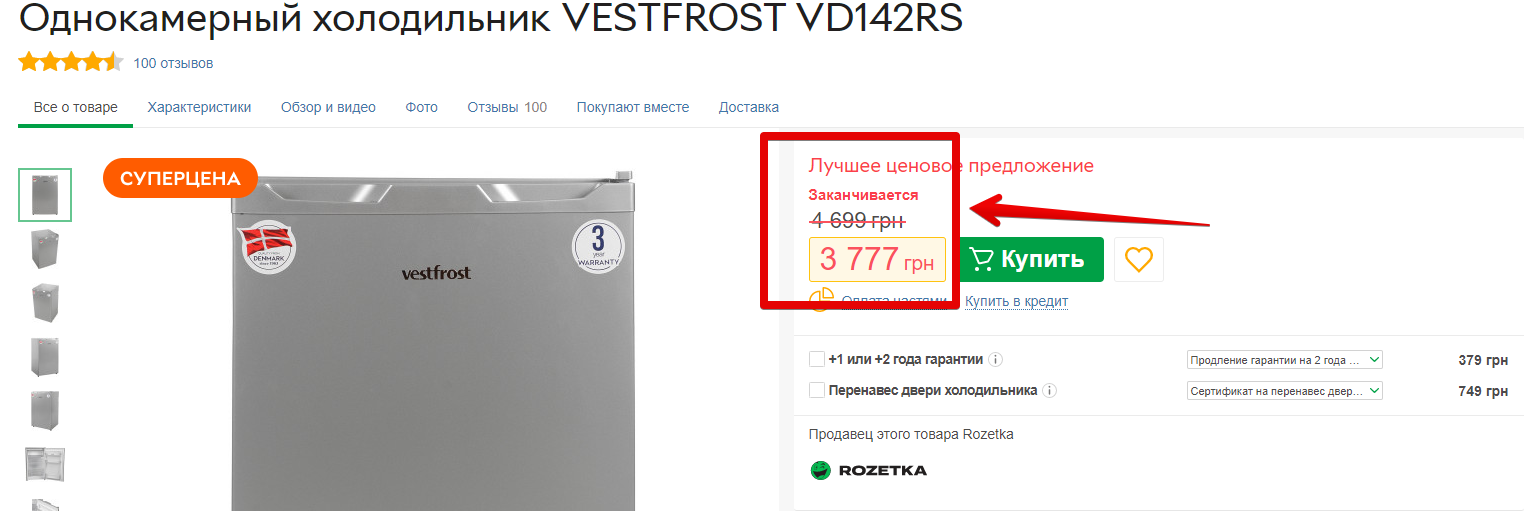
Хорошим триггером для клиентов является статус типа «Товар заканчивается». Это свидетельствует о том, что товар пользуется спросом и его покупают на этом сайте.
Такой статус максимально эффективно работает в комбинации с акционным предложением. Если товар на скидке и он заканчивается, продажи не заставят себя долго ждать.

6) Возможность оставить отзыв и оценить продукт
Наличие отзывов и оценок очень хорошо влияют на доверие посетителей, а возможность их оставлять улучшит взаимодействие с сайтом.
Такие функции будут особенно полезны для магазинов, которые продают популярные сетевые товары — например, гаджеты, косметику и т.п.
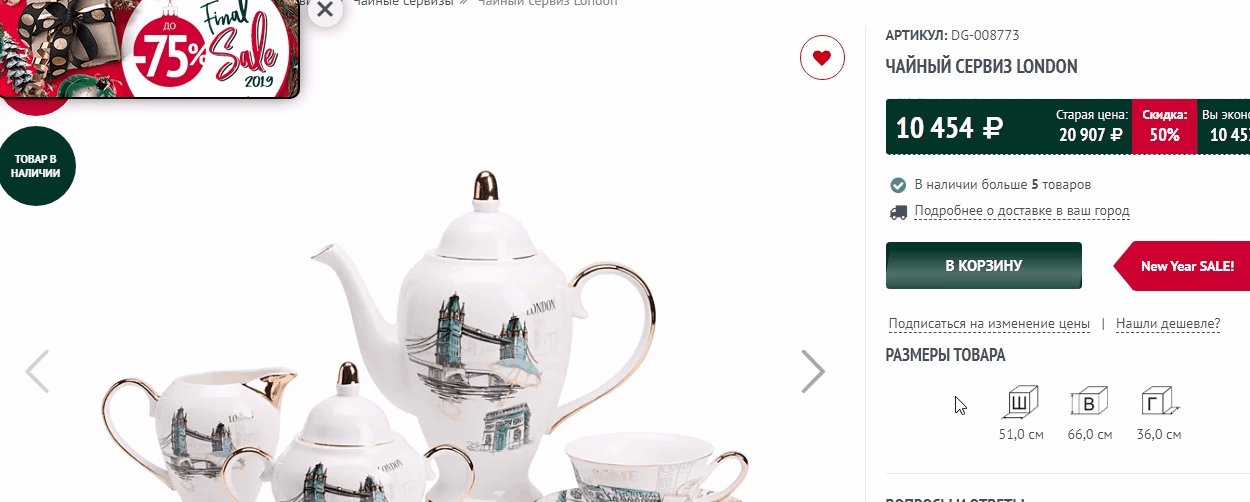
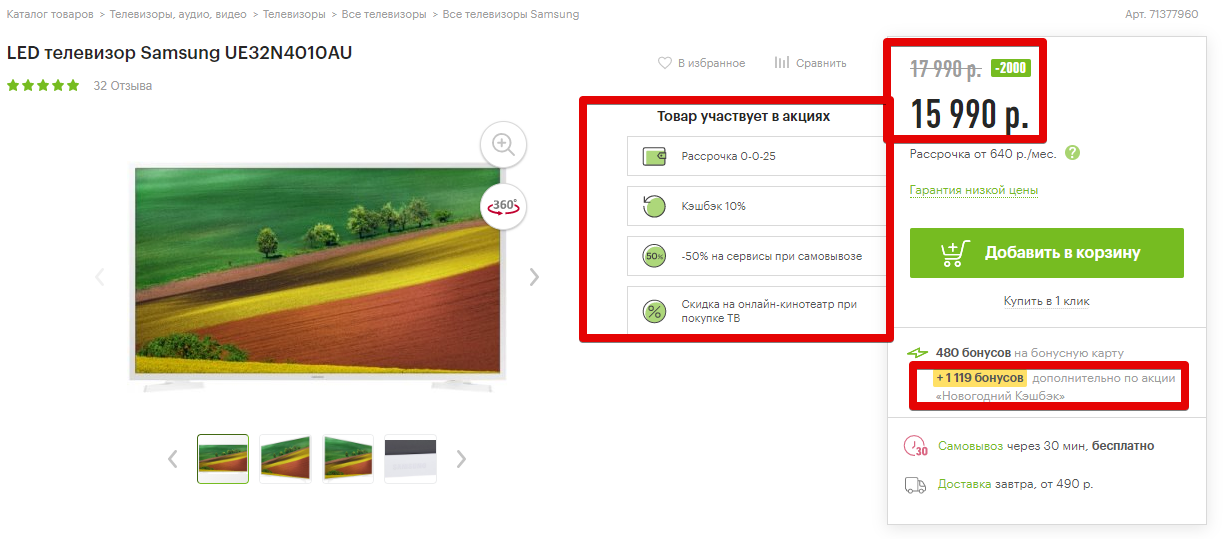
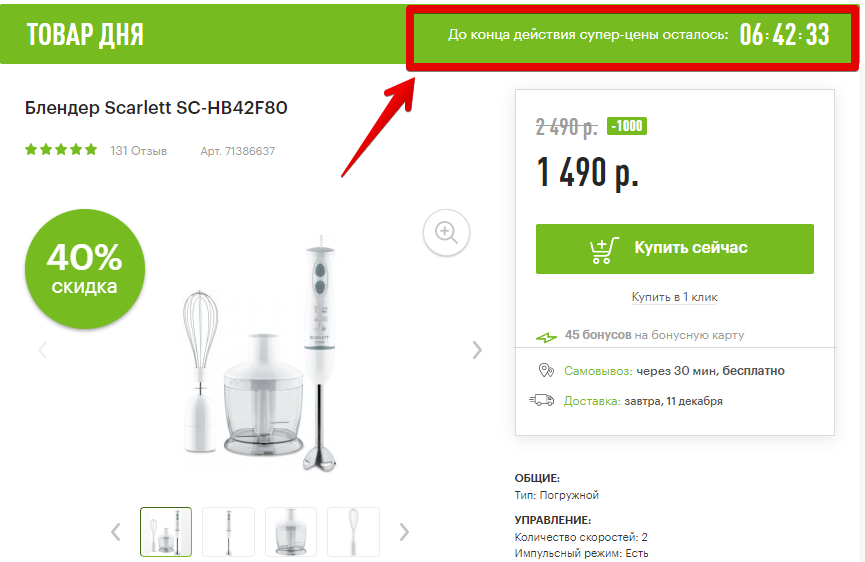
7) Информация об акции
Если товар участвует в акции, обязательно упоминайте об этом в карточке товара:
- Укажите старую цену и зачеркните её, указав акционную стоимость.
- Указывайте процент скидки в левом верхнем углу возле фото. Значок процента должен быть кликабельным с возможностью перейти на страницу акции.
- Если акция временная, добавляйте сообщение о том, что срок её действия ограничен. Дополнительно можно добавить счётчик времени до конца действия акционного предложения. Это очень хороший триггер для пользователя, что положительно скажется на продажах.


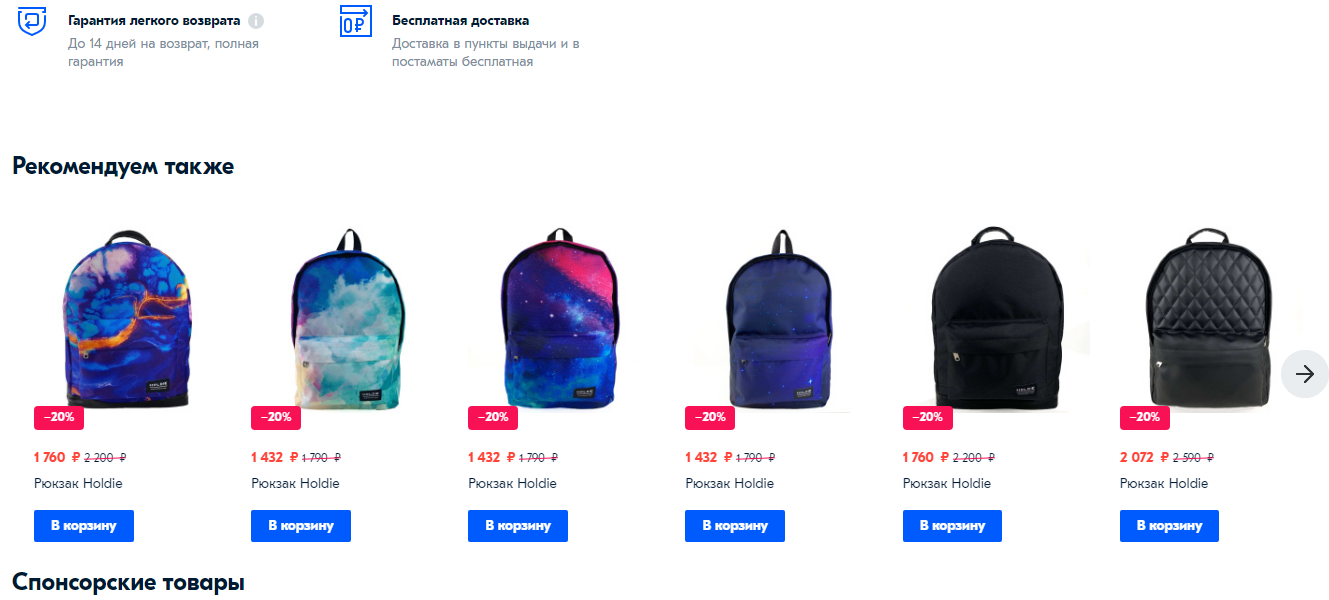
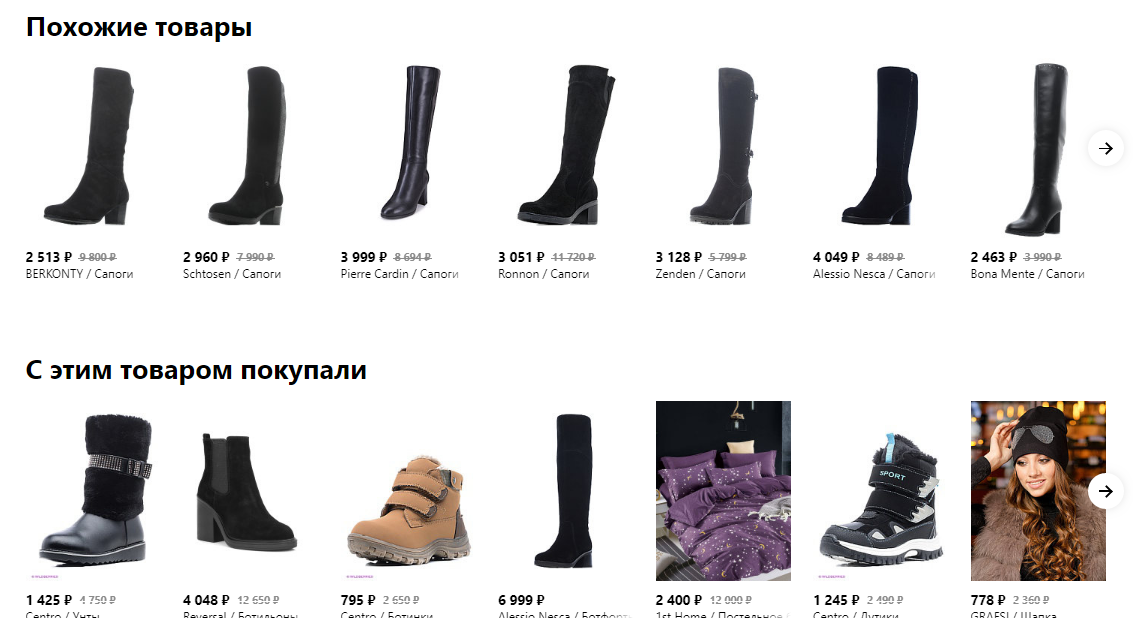
8) Дополнительные товары
Для того чтобы повысить продажи или средний чек, предложите клиенту дополнительные товары, реализуя их в виде блоков внизу страницы. Например, «С этими товарами покупают», «Вам также может понравиться» или блок «Похожие товары».


Практически все интернет-магазины используют такие блоки дополнительных товаров, поскольку они помогают поднять продажи и дольше удерживать пользователя на сайте.
9) Дополнительные функции для улучшения взаимодействия с сайтом
Перечислю распространённые приёмы интернет-магазинов для улучшения взаимодействия пользователя с сайтом.
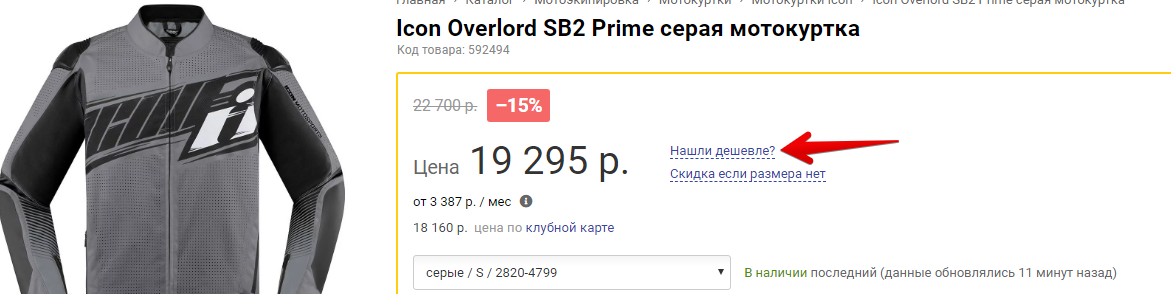
- «Нашли дешевле?»

Многие интернет-магазины добавляют такой «челлендж». Если вы находите такой же товар у конкурента по более низкой цене, вам возвращают разницу от стоимости или делают более выгодное предложение. Это хороший способ превратить посетителя в своего постоянного покупателя.
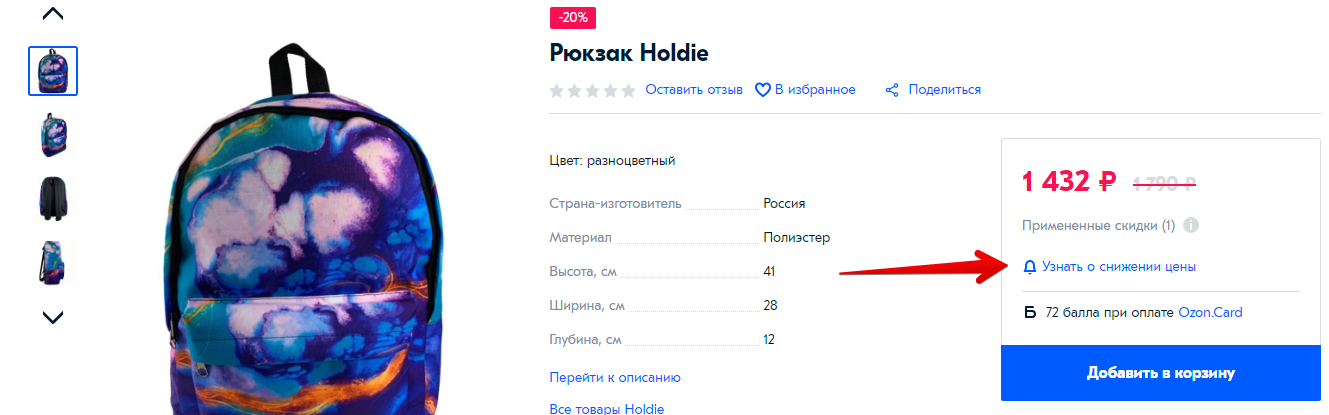
- «Узнать о снижении цены»

Это та же подписка на рассылку — только в случае, если пользователя заинтересовал товар, и он хочет получить уведомление о снижении его цены. Итог — плюс один потенциальный клиент в вашей базе.
- Быстрый расчёт
Функции расчёта или так называемые калькуляторы эффективно работают для улучшения поведенческих факторов сайта. Поэтому в разных нишах придумывают разные виды калькуляторов.
Примеры:
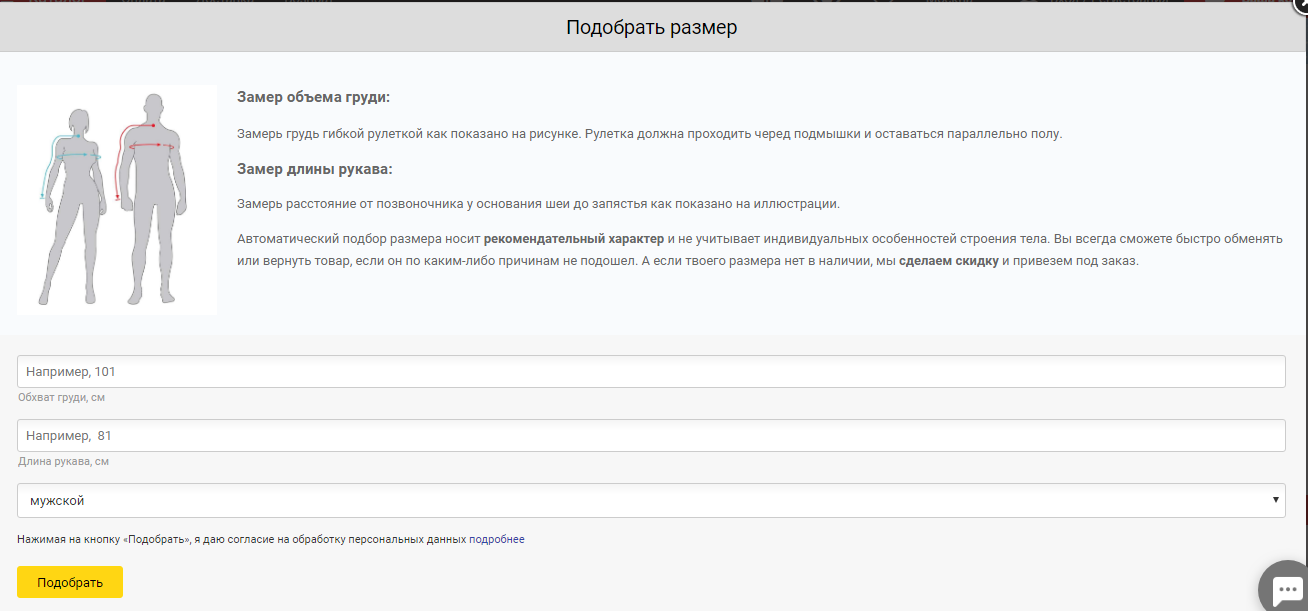
На некоторых сайтах магазинов одежды можно встретить калькуляторы по типу «Узнать свой размер».

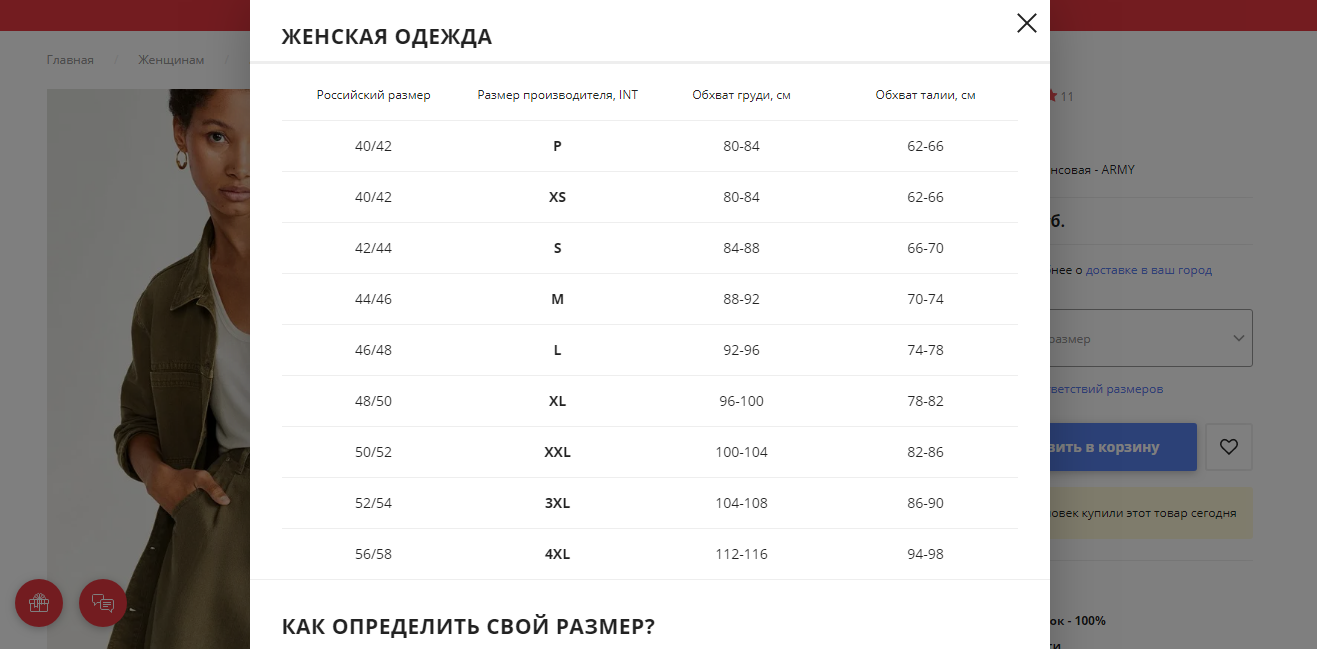
Дополнительно практически все интернет-магазины одежды оставляют в карточке товара таблицу размеров. Это делается для того, чтобы пользователь не уходил искать соответствие размеров в другом месте, что позволяет улучшить поведенческие факторы.

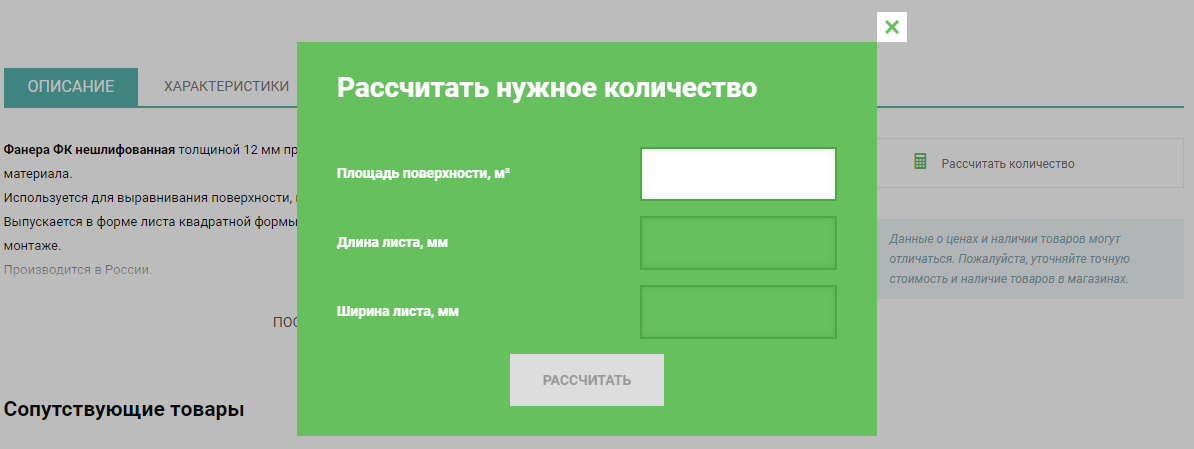
В строительных интернет-магазинах часто используется калькулятор расчёта количества, что также положительно влияет на поведение пользователя.

- Возможность поделиться товаром в соцсетях

Хорошая функция, которая позволит привести новых клиентов.
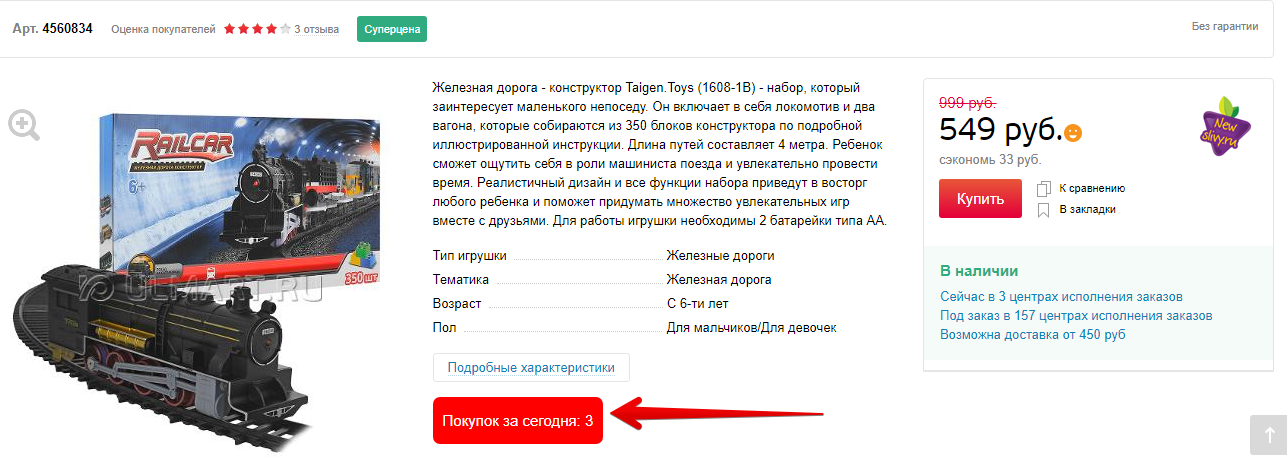
- Статистика: сколько человек купило товар

Многие интернет-магазины используют этот триггер, чтобы подтолкнуть пользователя к покупке.
Полный гайд о том, как должна выглядеть идеальная товарная карточка в нашем блоге — https://siteclinic.ru/blog/internal-optimization/zapolnenie-kartochki-tovara-internet-magazin/
5. Оформление заказа и формирование корзины
Чтобы продажа не сорвалась, процесс формирования корзины и оформления заказа в интернет-магазине должен быть максимально прост и интуитивно понятен пользователю.
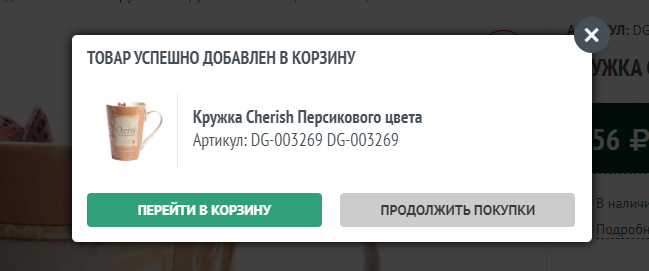
Формирование корзины начинается с момента нажатия пользователем кнопки «Купить» или «В корзину». Удачное решение — уточнить у клиента, хочет ли он продолжить покупки, либо перейти к оформлению заказа.

Таким образом, мы проявляем заботу о пользователе, давая ему право выбора и предугадывая его дальнейшие действия.
Если покупатель продолжает сёрфить ваш сайт, пригодится ещё одна очень полезная функция. Это список выбранных товаров, выпадающий при наведении на иконку корзины.

После того как пользователь определился с товаром, перейдём к формированию корзины:
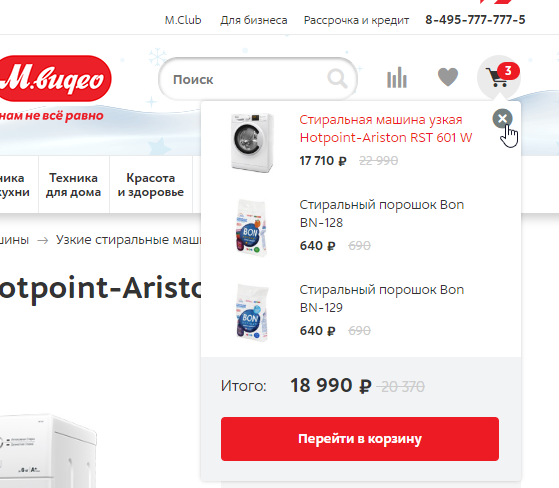
- На первом этапе мы должны увидеть выбранный нами товар. Он обязательно должен соответствовать тому, что мы добавили из каталога (по фото, названию, цене).
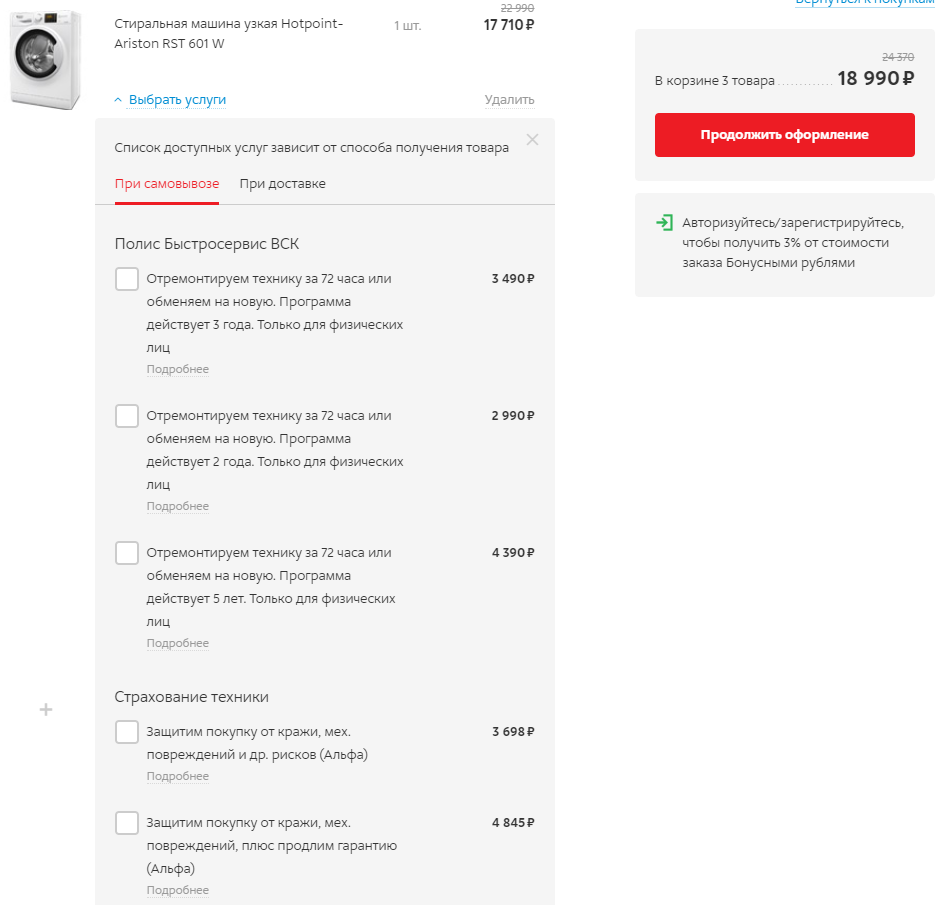
Интернет-магазин mvideo.ru на первом этапе ненавязчиво предлагает дополнительные услуги по установке, ремонту, страхованию товара. Таким образом, они демонстрируют отличный сервис и заботу о пользователе.

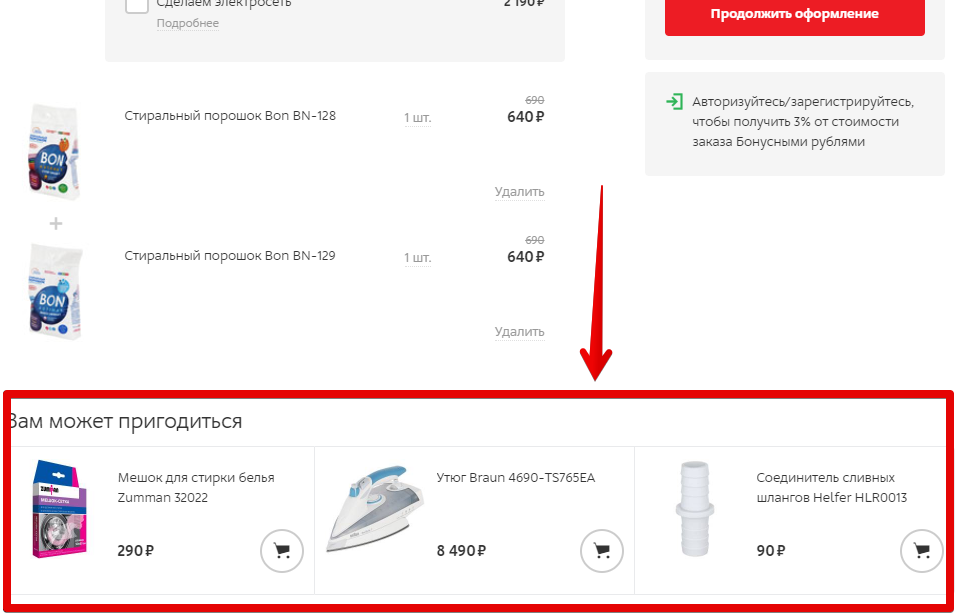
Также на первом этапе предлагаются сопутствующие товары исходя из выбора клиента. Это демонстрирует заботу о пользователе и предоставляет возможность для дополнительных продаж.

Далее мы переходим к оформлению заказа. Лучшее решение на сегодняшний день — пошаговое разделение стадий оформления заказа.
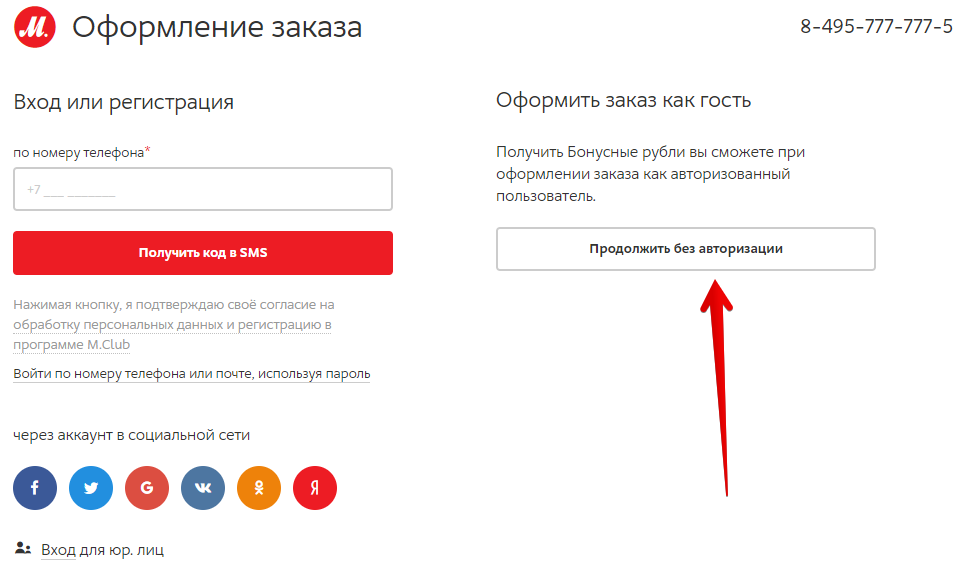
- На втором этапе, если пользователь не зарегистрирован, предложите зарегистрироваться либо авторизоваться через соцсети.

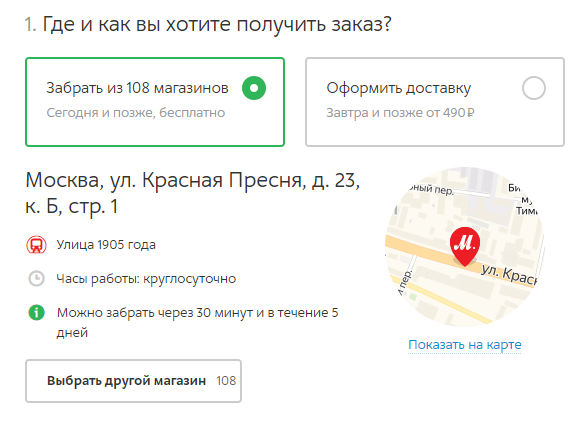
- На третьем этапе происходит непосредственное оформление заказа. Чтобы пользователю было проще разобраться, разбивайте процесс оформления заказа на мелкие шаги:
- выбор способа доставки, чем больше тем лучше;

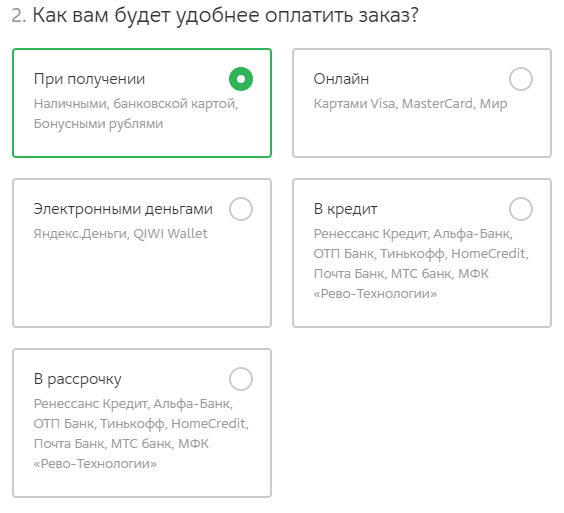
- выбор способа оплаты, чем больше тем лучше;

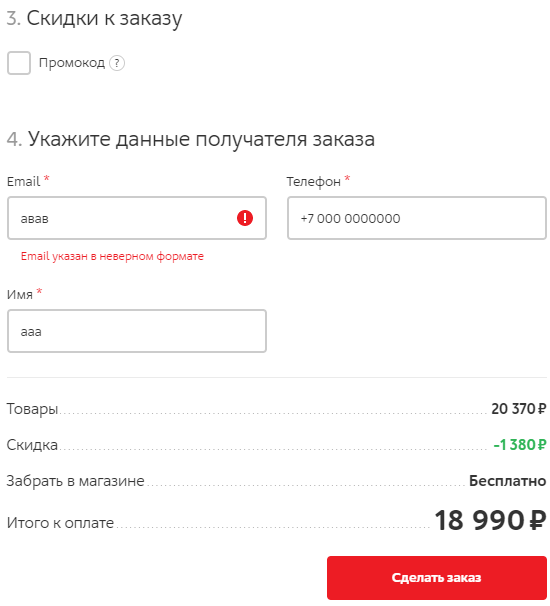
- ввод данных получателя. Дополнительно предоставляйте возможность ввести промокод на скидку, а для ввода данных о получателе не более 3-х полей.

Важно! Этап оформления должен быть максимально простым и понятным, поэтому:
- Оставьте минимум полей для ввода данных, насколько это возможно.
- Выводите информативные сообщения под соответствующим полем ввода — в случае, если пользователь где-то допустил ошибку.
- Используйте формат type=”tel” для поля ввода телефона, а для поля ввода email-адреса — type= “email”.
- Давайте возможность выбора пользователю (самовывоз или доставка, различные способы оплаты).
- Под кнопкой заказа обязательно указывайте ссылку на пользовательское соглашение.
6. Типографика
Типографика — значимый элемент веб-дизайна. От того, как она была проработана, зависит общее восприятие сайта.
Основные принципы типографики
- Используйте для сайта не более 3 шрифтов. В противном случае их обилие может негативно сказаться на восприятии: контент покажется неструктурированным.
- Старайтесь ограничивать длину строки. Наличие правильного количества символов в строке положительно влияет на удобочитаемость текста. Для мобильных устройств обычно используется 35—40 символов в строке, а для десктопа — 50—75 символов.
- Делайте правильное выравнивание — обычно по левому краю. Для удобства используйте направляющие и согласно им размещайте объекты, чтобы текст не был разбросан по углам страницы.
- Следите за читабельностью контента. Не совмещайте тёмный текст с тёмным фоном и наоборот. Также не размещайте мелкий текст над контрастным фото.
- Подбирайте цвета с умом, чтобы посетители вашего сайта не ослепли. Помните, что яркий шрифт затрудняет чтение. Ни в коем случае не используйте такие сочетания, как жёлтый на красном или зелёный на красном.
- Правильно подбирайте интервал между строками, чтобы давать глазам отдохнуть. Обычно используют интерлиньяж на 2 пункта больше, чем размер шрифта.
- Не используйте мигающий текст: он очень отвлекает внимание и раздражает. Также он может негативно сказаться на здоровье пользователей, больных эпилепсией.
7. Скорость загрузки

С развитием высокоскоростного интернета пользователи привыкли, что всё должно быстро загружаться. Поэтому практически четверть юзеров отказывается от посещения страницы, если её загрузка занимает более 4 секунд. Отсюда вывод, что для интернет-магазинов длительное время загрузки приравнивается к потерянным деньгам.
Важно! К чему может привести низкая скорость загрузки:
- К тому, что люди уйдут и больше никогда не вернутся. Статистика показывает: большинство пользователей запоминают неудачный опыт использования ресурса и впоследствии не хотят на него возвращаться.
- К потере позиций. Для поисковой системы Google скорость загрузки является одним из важных факторов ранжирования на сегодняшний день.
Прочитайте о том, как оптимизировать скорость загрузки сайта в нашем блоге.
8. Адаптивность и mobile-friendly
Сейчас адаптивность веб-сайтов также является одним из значимых факторов ранжирования. Поэтому к её проработке нужно подходить очень тщательно, чтобы на любом разрешении мобильных устройств, начиная с 320х240, сайт был работоспособным и с ним было просто взаимодействовать.
При разработке дизайна и адаптации под мобильные платформы проверяйте внешний вид, ориентируясь на основные браузеры, предустановленные с операционной системой мобильных устройств.
Вывод
Перед началом улучшения usability вашего веб-ресурса стоит тщательно изучить свою целевую аудиторию.
Обязательные факторы, которые естественны для любого эффективного магазина это:
- Максимально простая и в то же время удобная навигация по сайту.
- Умная типографика, тексты должны легко читаться и не отвлекать внимание пользователя от товара.
- Чётко выраженные и хорошо заметные CTA (призывы к действию).
- Качественная адаптивная версия.
- Хорошая скорость загрузки страниц.
Качественное и разумное юзабилити способно поднять конверсии и продажи любого интернет-магазина. Если трафик вашего сайта позволяет, нелишним будет протестировать свои решения с помощью A/B тестов. Так вы сможете в режиме реального времени понять, что больше подходит для пользователей вашего сайта.
Никогда не останавливайтесь, ищете новые и полезные решения, которые улучшат пользовательский опыт.
Хотите чтобы Ваш сайт нравился не только Вам, но и покупателям? Обращайтесь к нам!
Еще по теме:
- Какие есть инструменты для проверки юзабилити сайта и актуальны ли сейчас карты кликов? Актуальны ли сейчас карты кликов для проверки юзабилити сайта? Какие есть для этого инструменты? Ответ Да, карты кликов по-прежнему являются ценным инструментом для проверки юзабилити...
- Базовые ошибки юзабилити сайта Простота использования может быть невидимой, но её отсутствие - нет. Ease of use may be invisible, but its absence sure isn’t. © IBM Usability -...
- Как продумать гипотезу для A/B-тестирования Как сделать правильный выбор и тестировать действительно важные блоки страниц сайта? Грамотная подготовка к А/В-тестированию, выбор проблемных страниц и стратегия создания гипотезы для тестирования. О...
- Немного о юзабилити, или Жалуюсь, пользуясь случаем! Сделать сайт или магазин удобными для своего клиента на самом деле не так и сложно. Просто нужно внимательнее относиться к мелочам и всегда ставить себя...
- Пришел, увидел и купил! Как сделать сайт удобным и посещаемым На вашем сайте может быть замечательный контент, достойный самого пристального внимания и обсуждения, но если вы не знаете, как его преподнести и сделать так, чтобы...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




 (7 оценок, среднее: 4,86 из 5)
(7 оценок, среднее: 4,86 из 5)

Отличная статья, достаточно сделать небольшой апгрейд и старый контент будет как новый. Тем более страницы с возрастом уже имеют вес.
Насчет простоты полностью соглашусь — Google такие сайты воспринимает на Ура! Однако некоторые дизайнеры страдают гигантоманией, стараются максимально нашпиговать графикой сайт.