Для успешной оптимизации и продвижения сайта нужно не только внедрять популярные SEO-кейсы, но и оценивать их эффективность. Сплит-тесты (А/В) позволяют оценить, будут ли изменения полезными, не рискуя позициями и трафиком всего сайта. Для эксперимента достаточно небольшой группы тестовых страниц.
Также с помощью сплит-теста можно составить и скорректировать стратегию продвижения.
О том, что такое сплит-тесты и как их можно применять – в сегодняшнем переводе статей: «What is SEO split testing?» и «3 SEO Split Tests You Should Try».
SEO-сплит-тестирование позволяет узнать, улучшились (ухудшились) трафик и позиции сайта из-за правок оптимизаторов, или это вызвано внешними факторами: сезонностью, конкурентами, обновлениями алгоритмов поисковых систем.
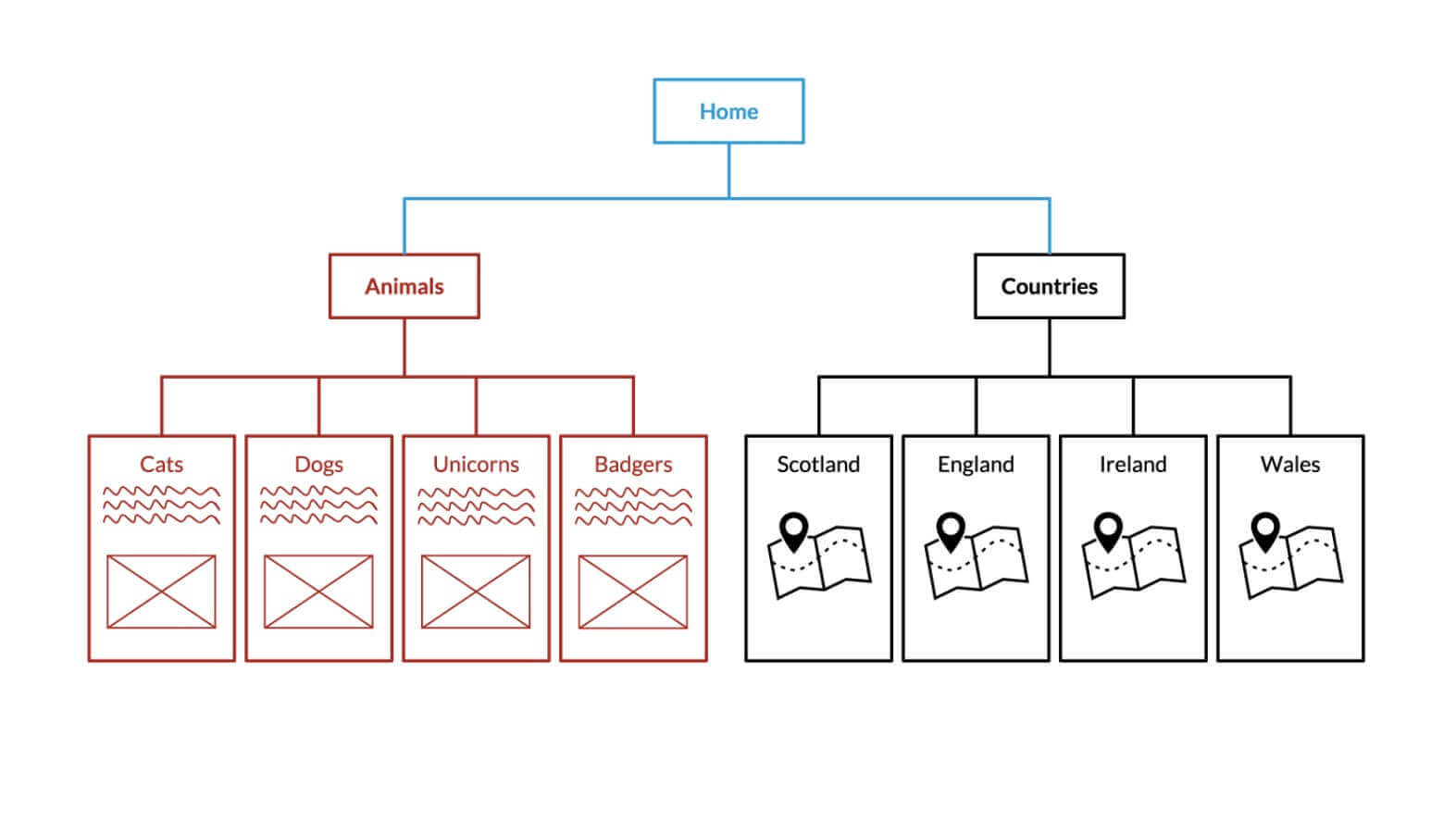
Разберём сплит-тестирование на примере сайта с двумя категориями: животные и страны. В них есть 8 подкатегорий (кошки, собаки, Шотландия и т. д.):
- На всех страницах подкатегории животных используется один и тот же шаблон.
- На страницах подкатегории стран – другой шаблон.

Для сплит-тестирования важно использовать группу страниц, которые оптимизированы по одному шаблону. Поэтому тест можно проводить на подкатегории животных или на подкатегории стран, однако нельзя их смешивать.
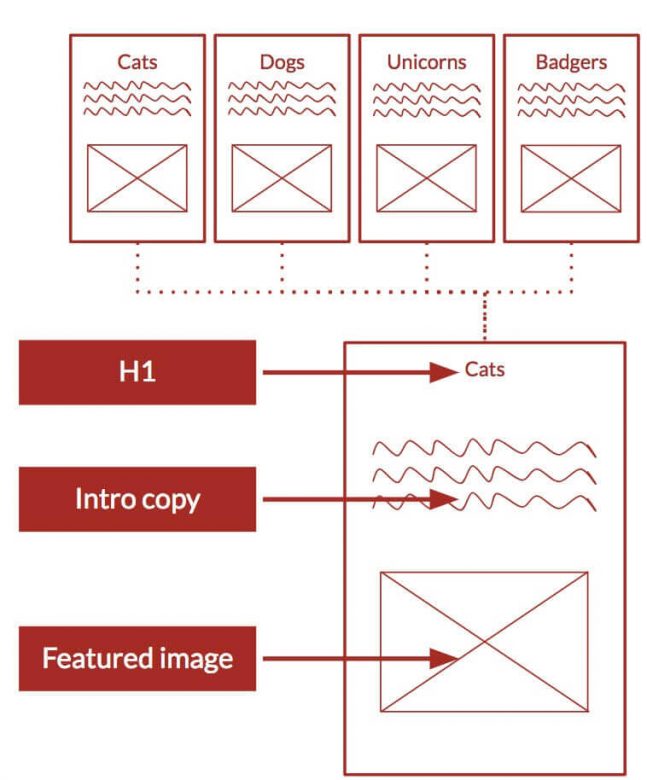
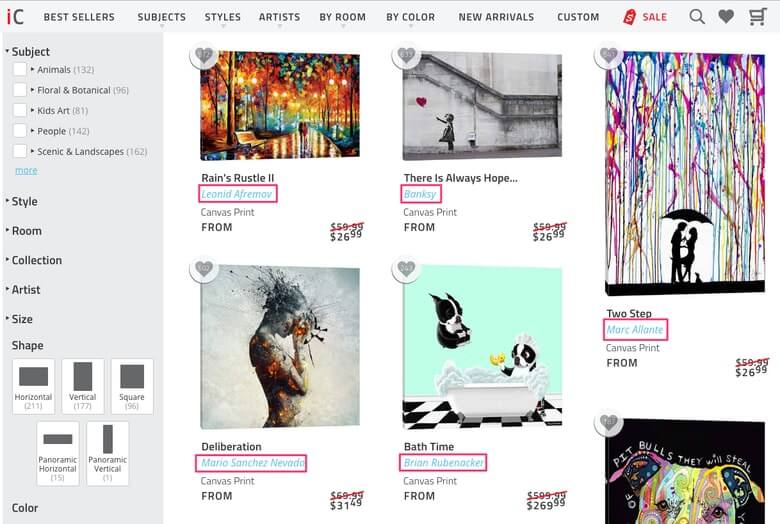
Для примера возьмём страницы подкатегории животных. У них разное содержание, но один шаблон:
- H1 вверху страницы;
- копия вступления;
- изображения.

Пример эксперимента
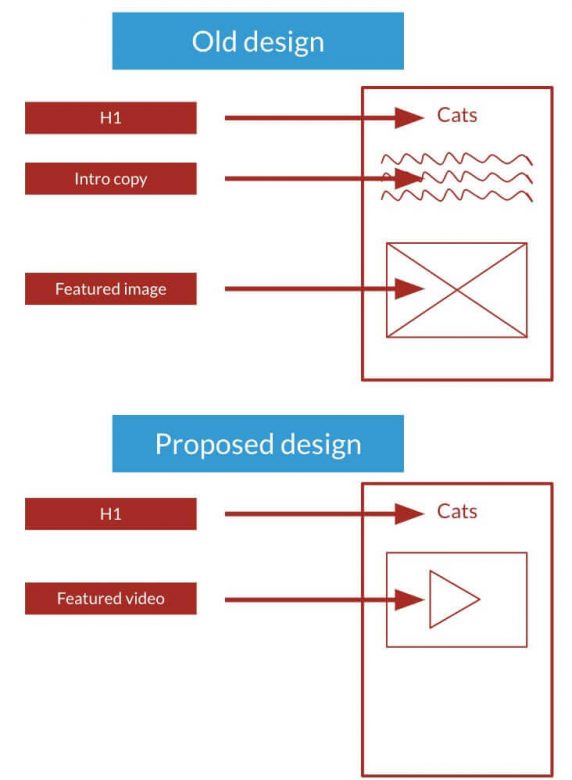
Цель: протестировать новый шаблон страниц подкатегории животных, в котором изображение заменили на видео и удалили копию вступления.
Чтобы это было экспериментом, нужны 2 типа страниц: контрольная группа (страницы, на которые не вносили изменения) и тестовая (с изменённым шаблоном ).

В каждом случае можно выбрать случайные URL из подкатегории. В этом примере для теста используем 50% страниц, однако провести сплит-тестирование можно на меньшем или большем количестве.
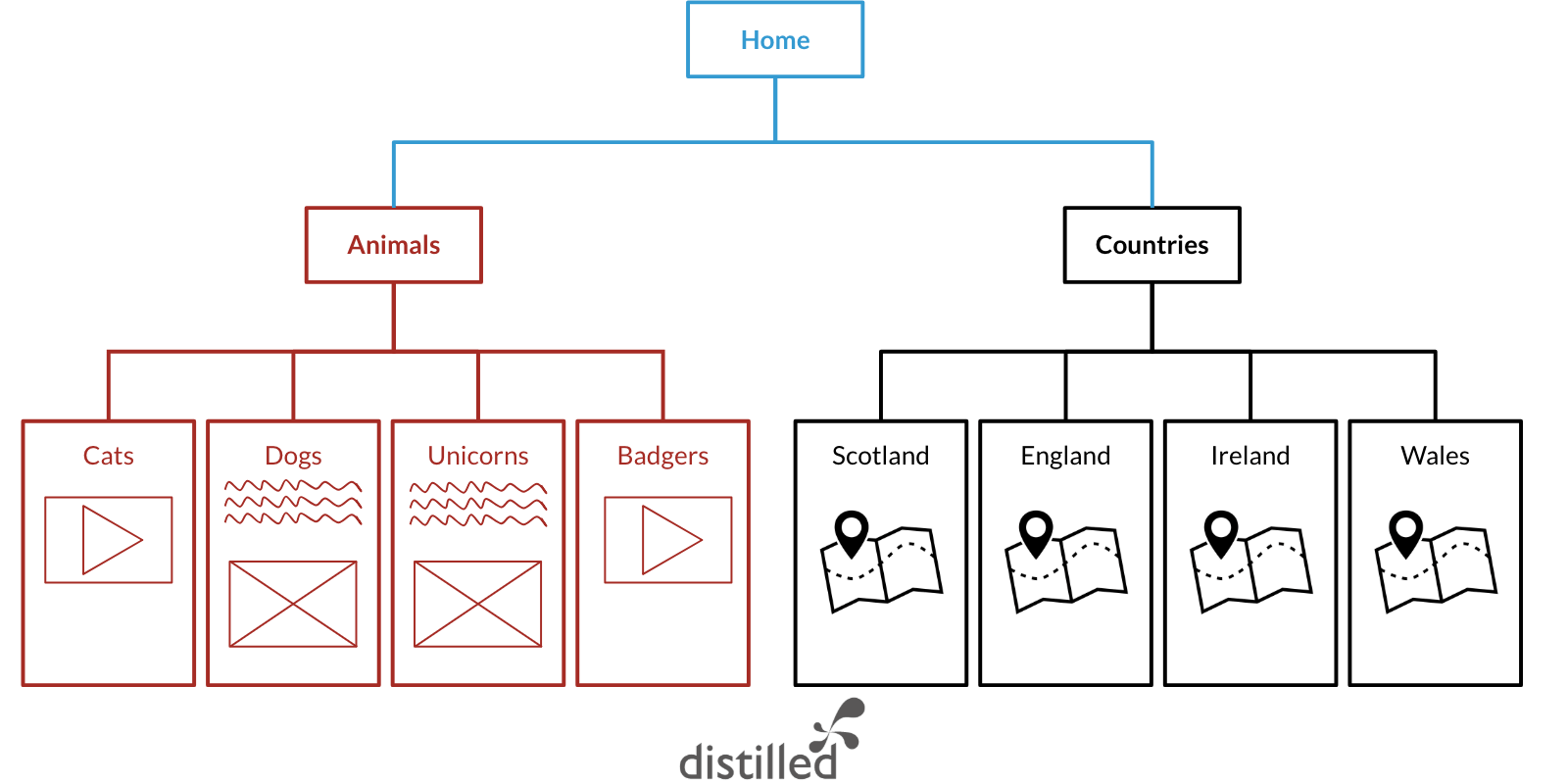
Во время эксперимента сайт будет выглядеть так:

Результат
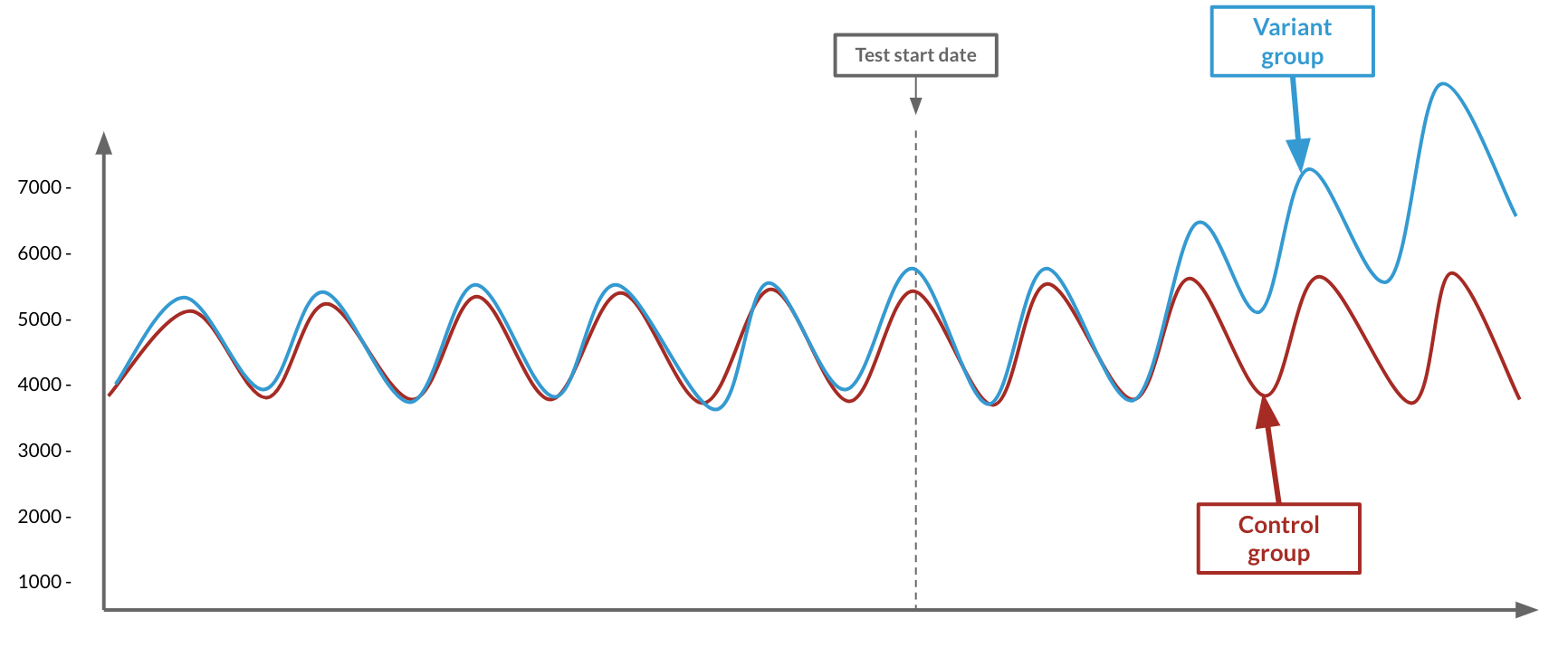
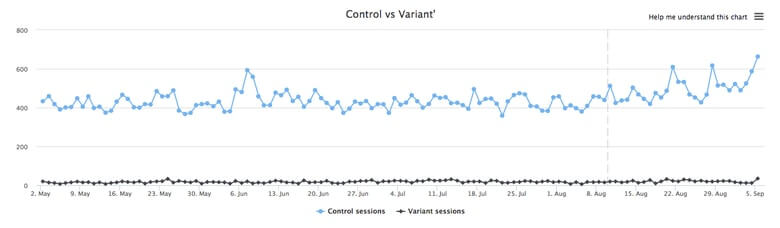
На графике показан рост трафика на странице котов и барсуков по сравнению с контрольной группой собак и единорогов:

Обратите внимание: трафик начал меняться не сразу после начала теста. Это связано со скоростью обхода страниц Google. Однако со временем трафик страниц тестовой группы стал выше, чем контрольной. Как только результат достигнет статистической значимости, тест можно считать успешным, а изменения вносить на 100% страниц.
Как понять, что это не сезонность, обновление алгоритма или любой другой внешний фактор?
Исключить внешние факторы можно, если у контрольной группы такой же шаблон/тема/интент, что и у тестируемой. Если изменения коснулись только страниц, на которых проводится тестирование, значит, это результат правок.
3 варианта сплит-тестов для SEO
Чтобы понять, какие изменения нужно вносить на сайт и при этом не потерять существующий трафик и позиции, нужно протестировать их на небольшой группе страниц. Сплит-тестирование позволяет сделать это, не используя ресурсы разработчиков.
Как это работает на практике, покажем на примере 3 сплит-тестов, которые проводили на сайте iCanvas.com.
Тест 1. Приносят ли результат изменения в H1
Корректировки значимых элементов страницы могут привести к изменению трафика. Многие SEO-специалисты ограничиваются добавлением ключевых слов в наиболее значимые элементы. Однако редко кто тестирует, действительно ли именно эти правки принесли результат.
Сплит-тестирование поможет доказать, что рост (падение) трафика вызван конкретными изменениями и расставить приоритеты в дальнейшем продвижении.
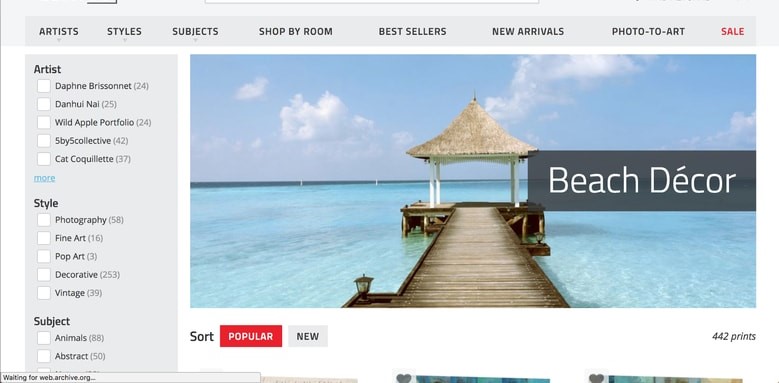
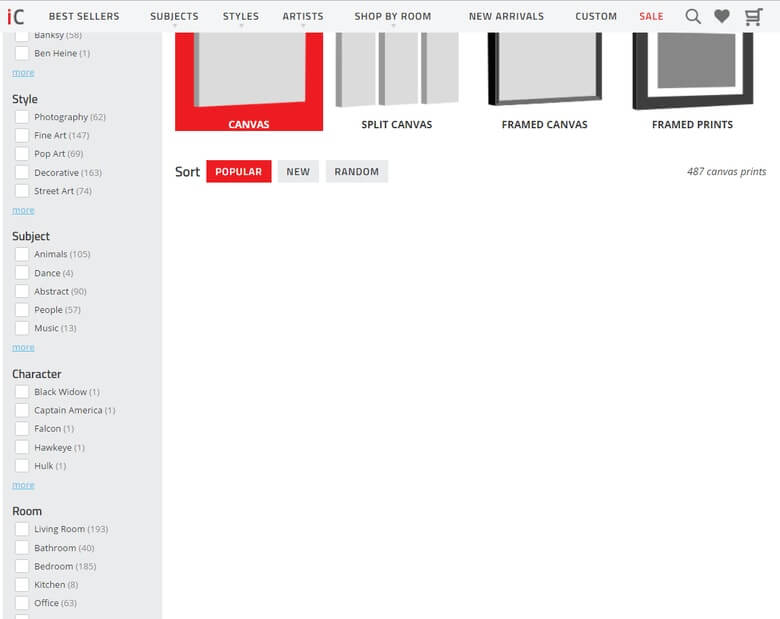
В H1 на сайте были указаны только стиль и тема товара. Заголовки не были оптимизированы под тип продукта. Так выглядела типичная страница категории:

В заголовке не указано, что этот товар – отпечаток на холсте.
Предположили: если в H1 страниц добавим «отпечаток холсте», они будут лучше соответствовать поисковым запросам пользователей и приносить больше поискового трафика.
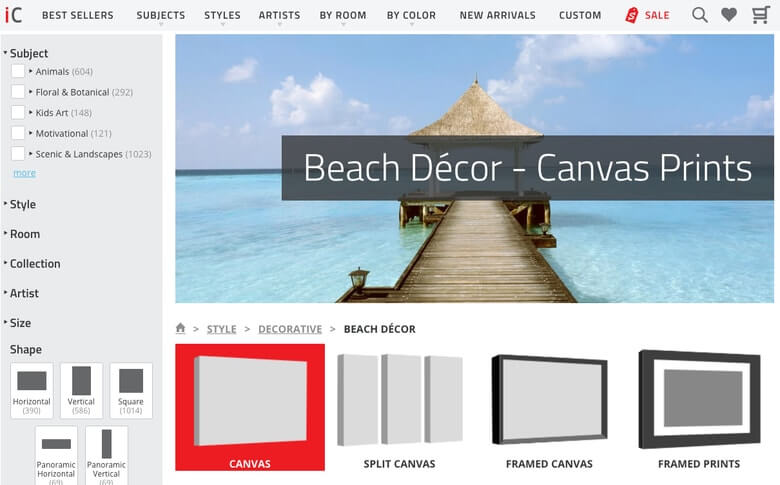
Вот как изменили H1:

Менее чем через месяц сделали следующий вывод: тестовые страницы, в H1 которых добавили «отпечаток на холсте», получили больше трафика, чем контрольные.
Как это измерить?

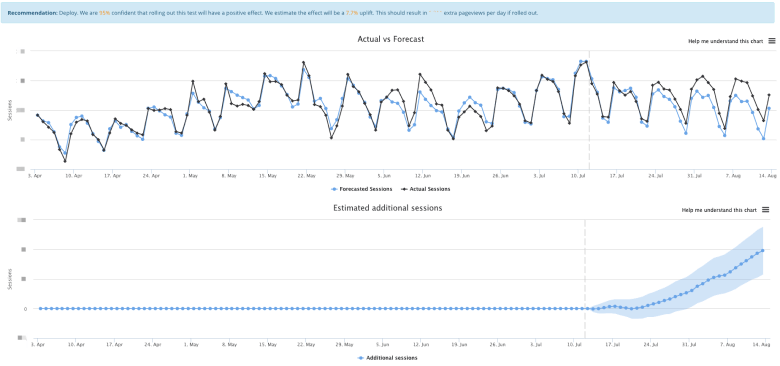
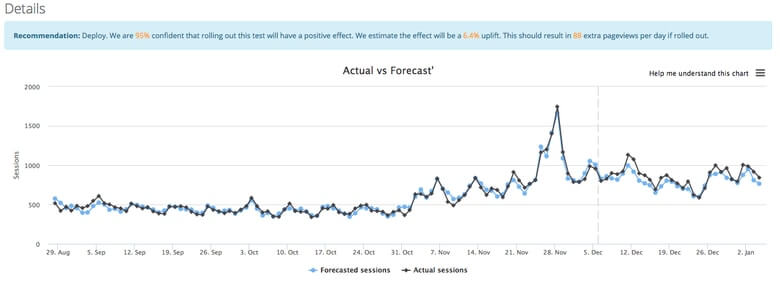
Это можно сделать с помощью ODN (Optimization Delivery Network). Для понимания графика важно знать, что ODN отслеживает органический трафик на сайт в режиме реального времени и составляет прогноз трафика, который можно получить в будущем. Вот так мы увеличили показатель на 7,7%. Конечно, нельзя исключать изменения поисковой выдачи. Прогнозы редко бывают идеальными, наши – не исключение. Поэтому также измеряли статистическую значимость в пределах ожидаемого диапазона отклонений.
Получив такие результаты, объявили тест успешным и сделали вывод, что изменение H1 на всех страницах категорий увеличит трафик.
Чтобы увидеть плюс от таких изменений, не пришлось привлекать разработчиков. Кроме того, получили реальные доказательства, почему нужно указывать тип товара в H1.
Тест 2. Будет ли значительная отдача от изменения внутренних ссылок?
Тестирование изменений внутренних ссылок, как правило, трудновыполнимая задача. Вы измеряете изменения в PageRank? Стоит ли просматривать логи, чтобы увидеть изменения в сканировании Google?
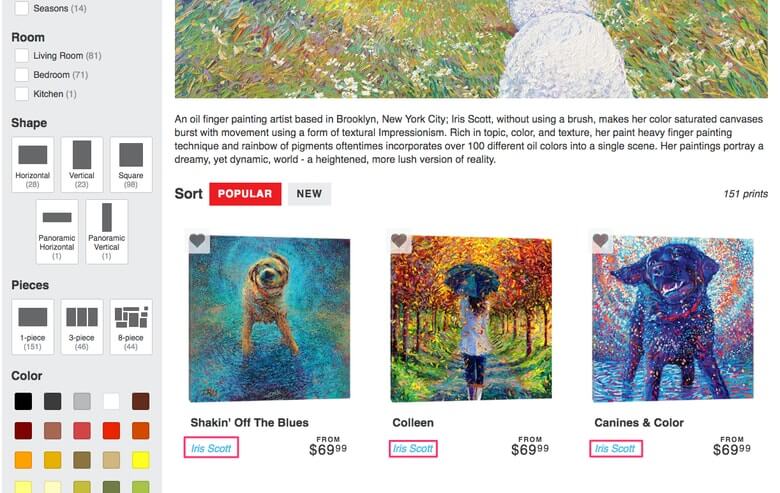
У iCanvas более простая проблема с внутренними ссылками – ссылки на самих себя.
Компания продаёт товары художников, и нужно указывать автора каждого произведения. Поэтому в описание товара на листинге добавлена ссылка на автора работы:

По такой ссылке можно перейти на страницу автора, где находятся все его работы, представленные на iCanvas. Такой подход оправдан для страниц категорий, где товары разных художников размещены рядом друг с другом. Однако это привело к избыточным ссылкам на страницах художников:

Каждая ссылка на художника на странице категории ссылалась на саму себя.
Гипотеза: если удалить избыточные ссылки, улучшится PageRank.
Мы знали, что это может негативно повлиять на страницы художников и привести к потере органического трафика, который переходит на страницы товаров.
С помощью сплит-теста измерим влияние изменений на органический трафик страниц авторов из тестовой группы.

Как оказалось, тест прошёл успешно: страницы авторов из тестовой группы получили больше органического трафика, чем контрольные страницы.
Таким образом, протестировали влияние изменения на трафик прежде, чем внедрить его на всём сайте. Смогли самостоятельно настроить группы тестирования, контрольные группы и измерить результаты.
Тест 3. Насколько хорошо Google сканирует JavaScript?
Ранее тестировали, может ли Google сканировать и отображать JavaScript. Исследование показало, что Google ненадежно отображал продукты iCanvas в своём инструменте «Fetch and Render». Значит, страницы получали бы больше органического трафика, если бы продукты подгружал триггер CSS, а не только JavaScript.

Выше – результат проверки страницы категории с помощью «Fetch и Render». Вероятно, это же видит и робот Google.

После настройки отображения подключили один из тестовых URL-адресов к «Fetch и Render». Программа отобразила то, что пользователи видят в браузерах с включенной JS.
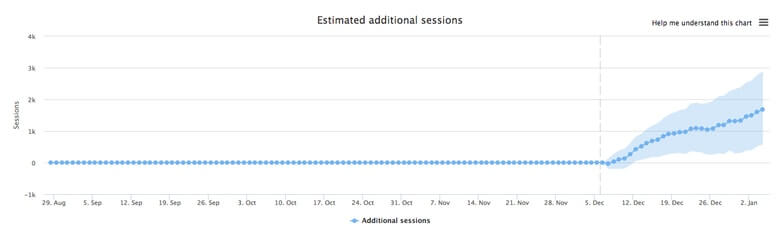
Это действительно привело к получению дополнительного органического трафика на тестовые страницы.


Как видно выше, после изменений сайт будет получать 88 дополнительных просмотров в день.
Сплит-тестирование позволяет быстро (в течение месяца) оценить, будут ли изменениями положительными для сайта, без привлечения разработчиков. С помощью полученных результатов можно скорректировать стратегию продвижения и убедить клиента в необходимости изменений.
Еще по теме:
- Полезные SEO-предсказания Казалось бы, SEO и гороскопы – вещи несовместимые. Однако это не так. Есть у них и нечто подобное: вы изо дня в день повторяете одни...
- Закулисье SiteClinic: с чего мы начинаем анализ сайтов клиентов На нашем блоге мы постоянно рассказываем, какие ошибки на сайтах встречаются чаще всего, каких результатов можно добиться, анализируя свой ресурс и планомерно исправляя его недостатки. Сегодня...
- Топ-10 советов SEO-доктора интернет-магазинам (выпуск 4) А Вы знали, что у нас есть telegram-канал "Дежурный SEO-доктор", в котором вы можете задать свой вопрос нашему эксперту? Более того — в нём уже есть...
- Мини-отчет о конференции “Интернет-магазины Украины 2013” 19 Апреля в Харькове прошла очередная, в этом году уже третья по счету, конференция “Интернет-магазины Украины 2013”. Удачно стартовав в 2011 году, конференция продолжает набирать...
- Как составить промт для ИИ помощника, чтобы получить качественный текст? Расскажите, пожалуйста, подробнее какие стоп-слова указать ИИ помощнику (ChatGPT, Claude, Gemini, Koala, etc), чтобы в итоге он выдал реальный человеческий текст статьи? Ответ Конкретных стоп...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






Спасибо, Юлия