- (Обновлено: ) Яна Черната
Несмотря на то, что Google Analytics – достаточно известный инструмент, большинство маркетологов использует не все его возможности. А между тем в нем есть много разных отчетов, с помощью которых можно понять, как обстоят дела на сайте, и улучшить конверсию. В статье приведены примеры малоизвестных отчетов, которые используют западные оптимизаторы для анализа сайтов.
Был проведен опрос среди SEO-аналитиков — их попросили поделиться, какие отчеты они используют в Google Analytics, чтобы детально разобраться в проблемах сайта и улучшить конверсию.
#1: «Расширенное сегментирование» («Advanced Segments») — отчет на основе данных о пользователях
 Брайан Мэсси, специалист по конверсии в компании «Conversion Sciences».
Брайан Мэсси, специалист по конверсии в компании «Conversion Sciences».
Один из наиболее востребованных отчетов в Google Analytics для нас – отчет на основе персональных данных о пользователях. В ходе анализа наша компания создает 4 расширенных сегмента и смотрит, какая доля покупок приходится на каждый отдельный сегмент.
В основе этого отчета лежат такие характеристики, как «среднее значение глубины просмотров» и «среднее время на сайте».
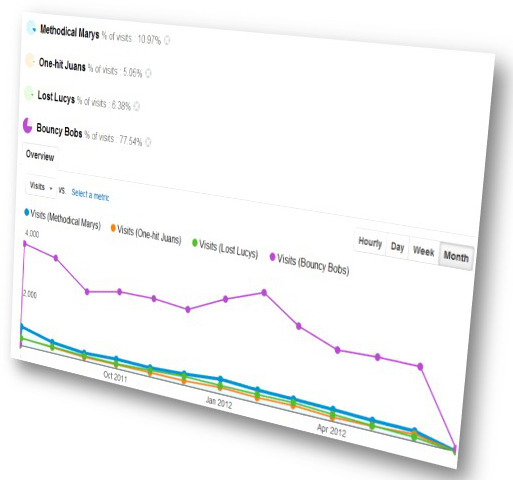
На основе этих данных мы создаем 4 группы пользователей:
«Методичные Маруси» – пользователи, чьи показатели времени пребывания на сайте и глубины просмотров больше среднестатистических данных, т.е. это те люди, которые очень методичны и не торопятся, прежде чем принять решение.
«Однохитовые Хуаны» – пользователи, которые посещают малое количество страниц на сайте, но могут провести много времени на одной из них. Например, таких пользователей много на сайтах с видеоконтентом.
«Потерянные Люси» – пользователи, которые за очень короткое время посещают огромное количество страниц на сайте. Кажется, что они что-то ищут и все никак не могут это найти.
«Попрыгунчики Бобы» – пользователи, которые посещают меньше страниц, чем средний показатель, и тратят на это меньше времени. Именно такие «Бобы», как правило, составляют наименее качественный трафик на сайте.
 Составив такие сегменты, мы можем переходить к изучению характерных для них показателей: доля покупок, перемещение по сайту и используемые девайсы.
Составив такие сегменты, мы можем переходить к изучению характерных для них показателей: доля покупок, перемещение по сайту и используемые девайсы.
Все это позволяет лучше понять, кто составляет костяк публики на сайте.
#2: Отчет «Сетевой график» (Network reports) и графики движения

Иегошуа Корен, аналитик в компании «Ninja».
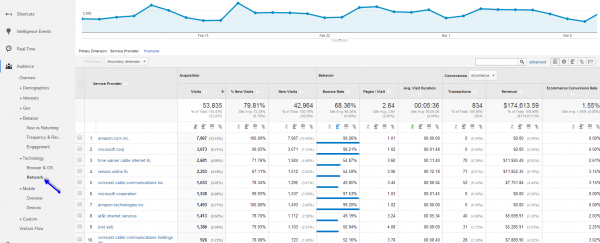
Первый полезный отчет – «Сетевой график». Обращаем внимание на данные в колонке «интернет-провайдер».
Здесь отображаются названия интернет-провайдеров (ISPs), услугами которых пользовались посетители вашего сайта.
Вы можете найти этот отчет, пройдя по следующему маршруту: «Аудитория»> «Технологии» > «Сеть» или через «Персонализированный отчет» в подразделе «Пользовательские значения». Также эти данные доступны в любом стандартном отчете Google Analytics.
 Обратите внимание, что среди интернет-провайдеров отображаются Amazon и Microsoft, и при этом у них очень высокий показатель отказов, более того, этот показатель близок к 100%.
Обратите внимание, что среди интернет-провайдеров отображаются Amazon и Microsoft, и при этом у них очень высокий показатель отказов, более того, этот показатель близок к 100%.
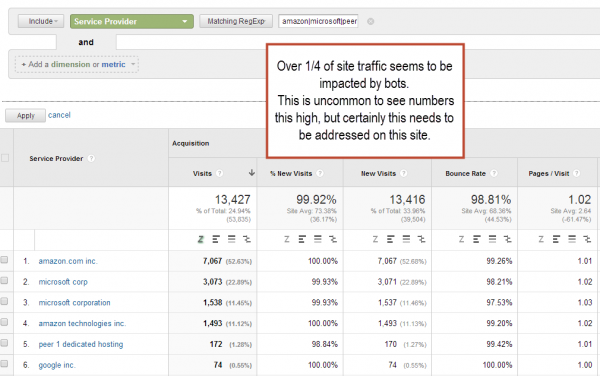
Судя по таким данным, можно с уверенностью заявить, что это не человеческий трафик, а боты, работающие на JavaScript. Если копнуть глубже и начать изучать список интернет-провайдеров с показателем отказов более 95%, окажется:  После удаления из отчета интернет-провайдеров с таким высоким показателем отказов, а это: Amazon, Microsoft и Peer, мы увидим, что общий показатель конверсии резко увеличивается с отметки в 1,55% в 2,06%.
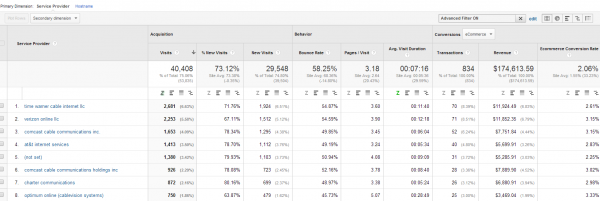
После удаления из отчета интернет-провайдеров с таким высоким показателем отказов, а это: Amazon, Microsoft и Peer, мы увидим, что общий показатель конверсии резко увеличивается с отметки в 1,55% в 2,06%.
 Это всего лишь один пример того, как можно использовать отчет по интернет-провайдерам для повышения качества предоставляемых данных.
Это всего лишь один пример того, как можно использовать отчет по интернет-провайдерам для повышения качества предоставляемых данных.
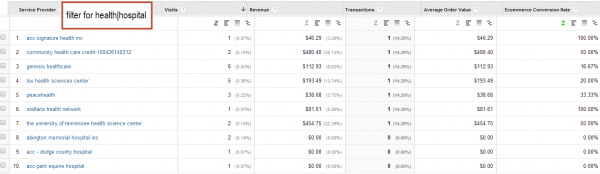
Наиболее полезной в данном отчете я нахожу возможность для B2B-компаний получить представление о своих ведущих или потенциальных клиентах (также можно вычислить рейтинг условной заинтересованности вероятных клиентов в пределах CRM).
Например: сейчас мы рассматриваем сайт, посвященный медицинской тематике. С помощью данной функции я могу быстро просмотреть данные о других организациях и компаниях, так или иначе связанных с системой здравоохранения, с помощью фильтра с использованием регулярных выражений (RegExp).  Ребята из «LunaMetrics» опубликовали по этой теме пост, где они советуют исключить из пользования нижеприведенные слова, для того чтобы получить «реальных» корпоративных интернет-провайдеров.
Ребята из «LunaMetrics» опубликовали по этой теме пост, где они советуют исключить из пользования нижеприведенные слова, для того чтобы получить «реальных» корпоративных интернет-провайдеров.
Когда вы это прочтете, взгляните наверх, чтобы найти простые, но очень полезные варианты, которые предлагает GA для B2B-компаний.
verizon|communication|isp|comcast|tele|internet|dsl|road runner|pool|service provider|embarq|address|vodafone|sprint|network|cable|alltel|wifi|telkom|bellsouth| uninet|online|jazztel|easynet|clearwire|iinet|t-mobile|iunet|broadband|provider| comunitel|earthlink|proxad|fastwebs|armstrong|at&t|abts|cybernet|rcs & rds|singnet|axtel|unknown
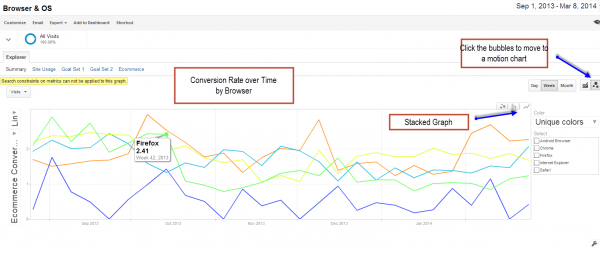
Другой, менее известный, но при этом достаточно полезный отчет в Google Analytics, – «Графики движения» (Motion Charts).
Думаю, для описания возможностей данного отчета лучше использовать анимационный формат GIF. Если вкратце, то графики движения – это великолепный инструмент для визуального контента, где могут происходить специфические изменения. Иначе говоря, графики движения намного эффективнее любых обычных графиков в Google Analytics, т.к. визуализируют сегментные данные.
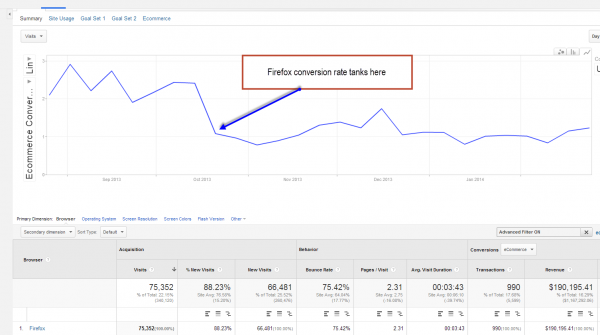
В следующем примере давайте рассмотрим показатель конверсии за определенный промежуток времени, просегментированный по типам браузеров:  На этом наглядном графике сразу бросается в глаза, что, например, показатель конверсии у браузера Firefox резко пошел на спад в октябре.
На этом наглядном графике сразу бросается в глаза, что, например, показатель конверсии у браузера Firefox резко пошел на спад в октябре.
Поэтому применив к данному отчету расширенный фильтр, я могу его с легкостью исключить из данных.
 Так как Firefox составляет примерно четверть трафика сайта (даже больше, если брать во внимание, что треть этого трафика – боты), я сразу же настроился на то, что существует проблема кросс-браузерной несовместимости. Именно она влияет на показатель конверсии сайтов.
Так как Firefox составляет примерно четверть трафика сайта (даже больше, если брать во внимание, что треть этого трафика – боты), я сразу же настроился на то, что существует проблема кросс-браузерной несовместимости. Именно она влияет на показатель конверсии сайтов.
#3: Интеграция данных сплит-тестирования с пользовательскими переменными Google Analytics
 Майкл Агард, копирайтер ContentVerve.
Майкл Агард, копирайтер ContentVerve.
С помощью отчетов GA можно выявить возможности оптимизации и построения обоснованных гипотез тестирования. Более того, можно получить полную картину изменений после завершения тестирований.
В корне неправильно и рискованно думать, что все пользователи ведут себя согласно какой-то определенной модели.
Ответьте себе на следующие вопросы:
- Посещали ли пользователи ваш сайт ранее?
- Каков источник трафика?
- Зашли ли на ваш сайт пользователи благодаря проведенной кампании?
- В какие дни недели заходили на ваш сайт?
- Через какие девайсы был осуществлен заход на сайт (ноутбук, планшет, смартфон и т.д.)?
- Какая использовалась версия браузера?
Если в своих отчетах вы заметите, что какой-то определенный источник трафика или используемый пользователями девайс резко выделяется среди других, то этого достаточно, чтобы полностью испортить ваши тестовые данные. Следом в корзину полетят сам тест, его выводы и цели.
Более того, если вы работаете с передовыми тестами с динамичными элементами и изменениями CSS/javascript, высока вероятность, что определенные браузеры (и версии браузеров) не будут корректно отображать ваш тестовый вариант. А этого опять же достаточно, чтобы исказить данные и дать вам неправильное представление о том, что в действительности происходит на сайте.
В подобных случаях крайне важна возможность выявить аномалию и принять ее во внимание, прежде чем делать какие-либо выводы и решения по изменениям на сайте.
Без колебаний интегрируйте данные своего тестирования с Google аккаунтом.
Отправив свои данные тестирования в GA как значения пользовательских переменных, вы сможете выставить углубленную сегментацию, запустить пользовательские отчеты и получить полное представление о том, как тестовые варианты влияют на поведение потенциальных клиентов на вашем сайте.
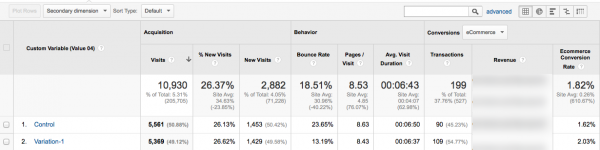
Вот пример эксперимента VWO, где данные были собраны в качестве пользовательских переменных: Как видно, такие факторы, как «показатель отказов», «страницы/посещение», «ценность цели» и коэффициент конверсии для каждого варианта теста по отдельности представляют более глубокое понимание ситуации, чем это было бы в случае использования обычного инструмента тестирования.
Как видно, такие факторы, как «показатель отказов», «страницы/посещение», «ценность цели» и коэффициент конверсии для каждого варианта теста по отдельности представляют более глубокое понимание ситуации, чем это было бы в случае использования обычного инструмента тестирования.
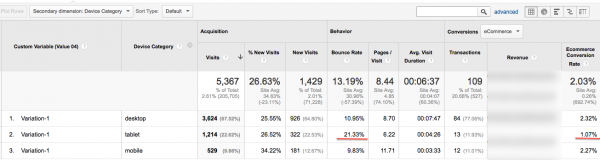
В следующем примере мы детальнее изучаем характеристики варианта №1 в зависимости от используемых пользователями девайсов.
Обратите внимание, что по сравнению с ПК и мобильными устройствами показатель отказов больше (а коэффициент конверсии ниже) всего у планшета.
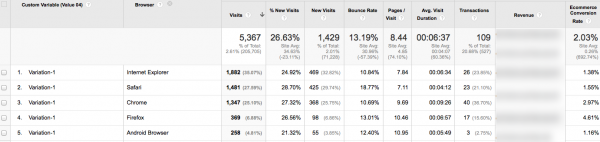
 А вот как обстоят дела у варианта №1 в зависимости от типа браузера:
А вот как обстоят дела у варианта №1 в зависимости от типа браузера:
 Если вы используете такие инструменты, как «Optimizely» или «Visual Website Optimizer», вам не составит никакого труда интегрировать их данные с Google Analytics.
Если вы используете такие инструменты, как «Optimizely» или «Visual Website Optimizer», вам не составит никакого труда интегрировать их данные с Google Analytics.
А вот если вы используете пользовательскую версию GA, то у вас могут возникнуть кое-какие трудности.
#4: Отчеты по скорости загрузки сайта
 Крейг Салливан, @OptimiseOrDie.
Крейг Салливан, @OptimiseOrDie.
Цените время своих пользователей, не заставляйте их ждать загрузки материала на сайте, вместо этого позаботьтесь о продуктивности, и тогда вы будете получать прибыль по максимуму.
Вы можете провести мониторинг реальной пользовательской производительности, а именно – узнать, как долго загружаются страницы и совершаются различные действия на сайте. Как это сделать? Конечно, с помощью Google Analytics.
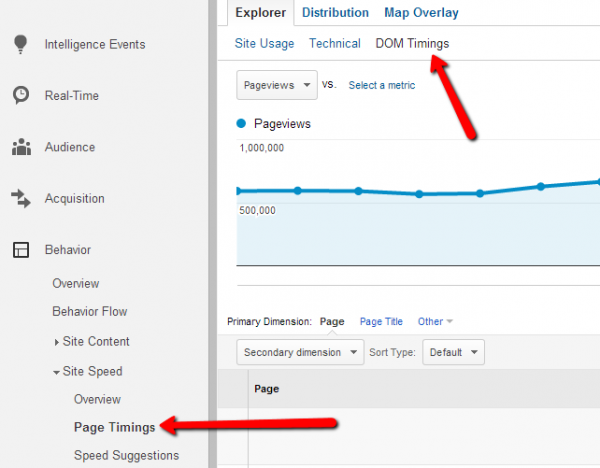
Для этого пройдите по следующему маршруту: «Поведение» — «Скорость загрузки сайта» — «Время загрузки страниц». В верхней части отчета выберите вкладку «Хронометраж DOM».  Перед вами появятся 3 метрики:
Перед вами появятся 3 метрики:
(1) Среднее время взаимодействия с документом (сек.)
Это время, которое необходимо браузеру для начала контроля действий пользователей. Эта метрика очень важна, т.к. она показывает, когда пользователи могут начать действовать на сайте: проходить по навигации, кликать мышкой и прокручивать страницу.
(2) Среднее время загрузки содержания документа (сек.)
Это технический инструмент, который в основном измеряет время запуска скриптов на странице. Если вы используете средства, которые блокируют различные действия пользователей до тех пор, пока не будут загружены все скрипты, то это та самая метрика, которая лучше всего вам подходит. В своей работе я стараюсь пользоваться обеими метриками.
(3) Среднее время загрузки страницы
Она показывает, сколько времени необходимо, чтобы на странице загрузились все элементы. Нужно учитывать, что показатели могут быть искажены из-за лишних тегов, отслеживающих скриптов и социальных кнопок, которые могут находиться на вашем сайте. Так что данная метрика – не надежный источник для повышения производительности (ИМХО), зато она может отлично показать, что сайт перегружен ненужными элементами.
Сфокусировав внимание на данных этих трех метрик, вы сможете понять, что можно без сожаления убрать и исправить на своем сайте, чтобы не тратить впустую время пользователей. Для этого нужно всего лишь проранжировать каждую страницу по количеству просмотров / сред. времени взаимодействия с документом. Те страницы, что загружаются медленнее всего и чаще всего просматриваются, – первые на очереди по исправлению.
Запуск отчетов по производительности таких аутсайдерских страниц и их исправление приведет к тому, что на ваших глазах случится чудо: значительно уменьшится показатель отказов, повысится показатель удовлетворенности пользователей и, конечно, возрастет коэффициент конверсии. Если вам необходимо это доказать начальству, воспользуйтесь списком ресурсов, где есть все необходимое для этого (см. ниже).
Отличные инструменты для диагностики:
- Показатели производительности от Google;
- Инструменты для ПК и планшетов (примечание: пожалуйста, используйте временные шкалы и графики – это очень круто);
- Инструменты для мобильных устройств.
#5: Отчеты по потокам (Flow-отчеты)
 Иуда Филлипс, вице-президент отдела обработки и анализа данных в Karmaloop.
Иуда Филлипс, вице-президент отдела обработки и анализа данных в Karmaloop.
Вот мой список менее известных, но очень полезных отчетов по потокам, которые могут стать незаменимыми при их объединении с пользовательскими сегментами:
Поток посетителей (Visitor Flow) – благодаря нему можно посмотреть, откуда пришли пользователи, на какие страницы они переходили и все их дальнейшие перемещения и действия по сайту. Более того, вы даже можете получить более подробную информацию – узнать отчет по потоку посетителей с какой-то конкретной страницы. Данный отчет очень полезен для маркетологов.
Действия пользователей (Behavior Flow) – это также представление о том, откуда начали свой путь пользователи и куда они переходили. Отличие данного отчета от выше представленного заключается в том, что он изначально настроен с целевых страниц (первая страница визита), а не с источника перехода, как у «потока посетителей». Таким образом, данный отчет особенно полезен для оптимизации целевых страниц и тех аналитиков, которые занимаются вопросом выявления самых просматриваемых страниц.
Переход к цели/Карта целей (Goal Flow) – почти идентичен «потоку посетителей», но содержит в себе цели, которые вы настроили как часть «Воронки продаж». В данном случае карта целей подобна отчету визуализации воронки продаж, но представляет больше информации, что позволяет осуществить более детальное исследование. Данный вид отчета особенно полезен для аналитиков по е-коммерции и оптимизаторов.
Карта событий (Event Flow) – отчет содержит в себе те данные событий, которые вы настроили в GA для отображения поведения пользователей в рамках взаимодействия с сайтом и его приложениями. Отчет карты событий особенно полезен для продакт-менеджеров.
#6: Поиск по сайту
 Джастин Рондо, WhichTestWon.
Джастин Рондо, WhichTestWon.
Отчет Google Analytics «Поиск по сайту» содержит в себе огромное количество полезной информации и может определить основные направления возможностей. Данные этого отчета одинаково важны и полезны для любого сайта и любой индустрии, т.к. очень часто используется функция поиска по сайту.
Наш сайт не получает много поисковых запросов, поэтому здесь мы брали для анализа данные сайта Anne Holland Ventures Publication, который получает множество поисковых запросов от пользователей. Вся эта информация помогает контент-команде создавать тот материал, который необходим и интересен пользователям, а команде разработчиков обеспечивать первоочередную доступность этого материала.
Проще говоря, вы выстраиваете обратную связь с пользователями, выясняя, какой контент они ищут, и делаете его наиболее видимым.
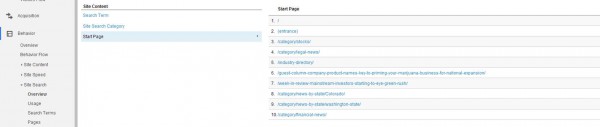
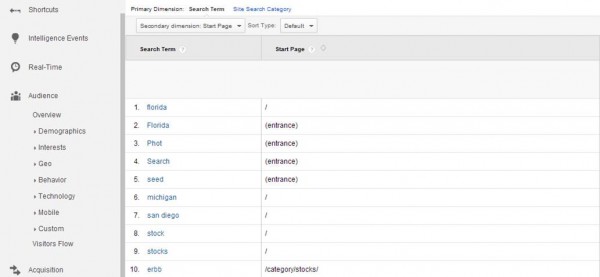
В разделе «Обзор» выберите «Точка входа». Перед вами появятся топ-10 страниц, с которых чаще всего совершался поиск. Запомните, что если пользователи могут найти на первой странице результатов поиска необходимый контент, который они ищут через поиск, то наиболее высока вероятность, что они воспользуются этим контентом или приобретут ваш продукт.
Этот простой и предельно понятный отчет хорош тем, что он дает знать, достаточно ли важных элементов контента на страницах.
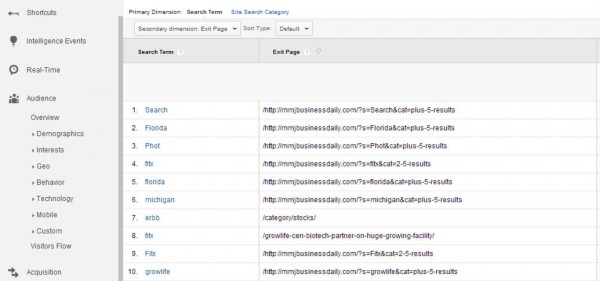
 Чтобы отследить поисковые тенденции, щелкните «Поисковые запросы». Перед вами появится список всех поисковых запросов, которые вводились пользователями в окне поиска по сайту.
Чтобы отследить поисковые тенденции, щелкните «Поисковые запросы». Перед вами появится список всех поисковых запросов, которые вводились пользователями в окне поиска по сайту.
Здесь бы я порекомендовал вам сделать две вещи:
1) Зайдите снова в «Точку входа», чтобы увидеть, по каким ключевым словам, которые были вбиты в поиск уже на самом сайте, пользователи перешли на другие страницы сайта.
 2) Выберите «Точку выхода», чтобы посмотреть, остались ли пользователи на странице результатов поиска по сайту или ушли с сайта, т.е. не смогли найти то, что искали.
2) Выберите «Точку выхода», чтобы посмотреть, остались ли пользователи на странице результатов поиска по сайту или ушли с сайта, т.е. не смогли найти то, что искали.
С другой стороны, вы увидите страницы, с которых пользователи заканчивали навигацию, в случае если они не закрывали сайт со страницы с результатами поиска.
 Я настоятельно рекомендую всем делать пользовательские отчеты, включая в них данные о поисковых запросах, полученные из отчетов «Точка входа», «Точка выхода» и, возможно даже, «Переход к цели».
Я настоятельно рекомендую всем делать пользовательские отчеты, включая в них данные о поисковых запросах, полученные из отчетов «Точка входа», «Точка выхода» и, возможно даже, «Переход к цели».
#7: Content Grouping
 Тим Лейтон-Бойс из CXFocus.
Тим Лейтон-Бойс из CXFocus.
В этом году я по достоинству оценил отчет GA «Content Grouping». Я делал подобный отчет, используя фильтры вида (профайл), для того чтобы переписать URI страниц GA (сгруппировать), которые в последствии заметно упростили бы работу людей на сайте.
GA ввел функции, которые намного продуктивнее и мощнее, нежели то, что я делал вручную.
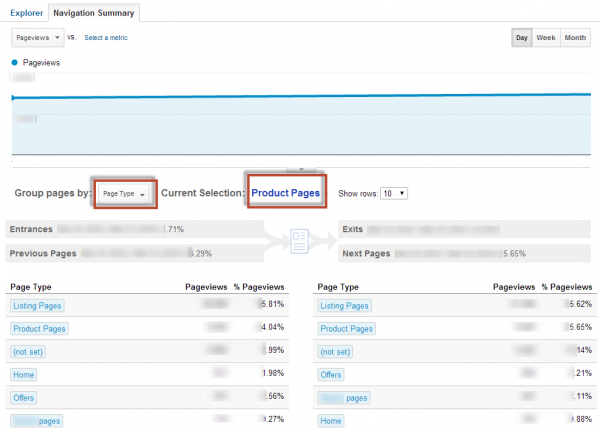
Вот пример «сгруппированного» вида, который был применен в отчете по навигации. С введением новых функций по группировке можно полностью отсечь то время нахождения пользователей на сайте, которое было проведено впустую.
 Данное дополнение будет особенно полезно специалистам, которых интересует, что делают пользователи на сайте.
Данное дополнение будет особенно полезно специалистам, которых интересует, что делают пользователи на сайте.
Оригинал статьи читайте тут.
Еще по теме:
- Есть ли связь Пингвина с Минусинском? Мы решили проверить, сколько сайтов под Минусинском находятся под ссылочным фильтром Google Пингвин. Результаты нашего небольшого исследования смотрите в статье. После предыдущей статьи “Минусинск и Пингвин — тотальная...
- Как провести анализ сайтов конкурентов? 7 видов анализа Анализировать конкурентов всегда полезно, но чаще всего в сравнительном анализе я вижу базовый отчёт о возрасте сайта, его тИЦ, количестве страниц в индексе и т....
- Google Medic Update — какие факторы поменялись. Как вернуть потерянный трафик В начале августа 2018 года Google обновил алгоритм ранжирования. В результате этого на многих сайтах резко изменилась динамика трафика из ПС. Большинство SEO-специалистов называют апдейт...
- Кто твой конкурент – правильно определяем конкурентов на разных этапах продвижения Зачем и по каким критериям оцениваем конкурентов Поиск прямых конкурентов Определение страниц-конкурентов Использование сайтов другой направленности как конкурентов Типовые вопросы, при которых грамотный оптимизатор отправит...
- Как высчитать ROI всего проекта: сквозная аналитика простыми словами Тема сквозной аналитики в последнее время напоминает тёмную материю: все о ней знают, много раз слышали, некоторые даже имеют представление, что это такое, но когда...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






Статья полезная, спасибо за проделанную работу. Но у меня теперь еще больше вопросов)) Начну с одного: пункт "поиск по сайту" — у меня в отчете совершенно пусто. Это потому что поиска нет или его мало или нужно где-то включить отслеживание? Спасибо за ответ
Дабрый день Владимир.
Отслеживание поиска нужно настроить, инструкцию можно почитать здесь.