- (Обновлено: ) Наталия Б.
Качественно выполненные работы по внутренней оптимизации – залог успеха в продвижении сайта. Что именно необходимо проверить до открытия сайта к индексации и как оценить готовность к SEO-продвижению – далее в статье.
Перед запуском нового проекта важно провести аудит сайта и оценить его готовность к SEO-продвижению. В противном случае можно существенно осложнить его дальнейшее продвижение в поисковых системах.
В этой статье мы перечислим основные настройки ресурса, которые рекомендуем проверить перед открытием сайта к индексации.
Внутренняя оптимизация
Успешность продвижения сайта в ПС напрямую зависит от качества выполненных работ по внутренней оптимизации сайта: оптимизации заголовков и метатегов, контента, URL, alt-тегов к изображениям.
Поэтому рекомендуем в первую очередь проверить эти блоки ещё до открытия сайта к индексации.
Заголовки и метатеги
Убедитесь, что заголовки и метатеги прописаны для каждой страницы сайта.
Основные рекомендации:
- Title должны быть читабельными предложениями, в которые аккуратно вставлены нужные ключевые слова. Если ваши Title выглядят как перечисления ключевых запросов или в них используется только ключевой запрос без дополнительных слов, лучше их доработать.
Проверьте, чтобы Title отличался от заголовка текста и был уникальным для каждой страницы. Нежелательно также частично повторять их на разных страницах сайта. - H1 должны быть краткими. Взглянув на них, вы должны понимать основную суть страницы. Также проверьте, чтобы они были уникальными для каждой страницы сайта.
- Description должен быть читабельным текстом объемом от 100 до 250 символов, он должен соответствовать контенту страницы и содержать ключевые слова (но не перечисления ключевых слов).
Проверьте, чтобы он отличался от Title и был уникальным для каждой страницы.
Обратите внимание! Для второстепенных страниц Description можно не заполнять, но тогда полностью удалите его, не оставляйте пустой тег <meta name=»description» content=»»>.
Контент
Плохо оформленные тексты на сайте и орфографические ошибки могут плохо сказаться на доверии поисковика к сайту.
Убедитесь, что тексты на сайте:
— уникальны — не только технически, но и по смыслу;
— полезны — содержат нужную информацию для пользователя;
— хорошо структурированы — ваш текст не напоминает простынь, если нужно, вы используете списки, дополняете текст изображениями, выделяете важную информацию, расставляете акценты и т. д. Текст удобно и приятно читать;
— содержат ключевые слова, естественно вписанные в текст.
URL
Проверьте, чтобы URL вашего сайта были понятными (ЧПУ), включали ключевые запросы и отражали вложенность страниц.
Правильная генерация URL положительно оценивается поисковиками, что даст плюс в ранжировании страниц вашего сайта.
Alt-теги к изображениям
Проверьте, оптимизированы ли alt-теги ко всем изображениям на сайте.
Это не так критично, но правильная оптимизация изображений может привлечь дополнительный трафик, например, из поиска по картинкам.
Подробнее об оптимизации изображения читайте в нашем блоге.
Проверить можно с Web developer или Xenu’s Link Sleuth
Технические настройки
Технические ошибки на сайте могут мешать поисковым роботам индексировать ваш сайт, поэтому на них обязательно надо обратить внимание. Мы рекомендуем делать полный технический аудит сайта перед запуском любого проекта.
Что важно проверить:
Robots.txt
Проверьте, заполнен ли robots.txt в соответствии с правилами, не допущены ли при его создании ошибки.
Перечень ошибок, возникающих при анализе robots.txt., можно посмотреть здесь.
Синтаксис robots.txt можно посмотреть в рекомендациях:
— Яндекса для вебмастеров
— Google
Проверить файл можно в сервисах:
— Яндекс.Вебмастер
Яндекс.Вебмастер — > Анализ robots.txt.
Скриншот из Яндекс.Вебмастера:
Рисунок 1
— Google Search Console
Рисунок 2
О том, как работать с инструментом проверки файла robots.txt, можно посмотреть здесь.
Карта Sitemap
Убедитесь, что на сайте создана карта в формате XML (Sitemaps) и что она добавлена в панель инструментов для вебмастеров Google и Яндекса.
Проверьте, не допущены ли в ней ошибки. Сделать это можно при помощи специальных инструментов поисковых систем Яндекс и Гугл.
Страница 404
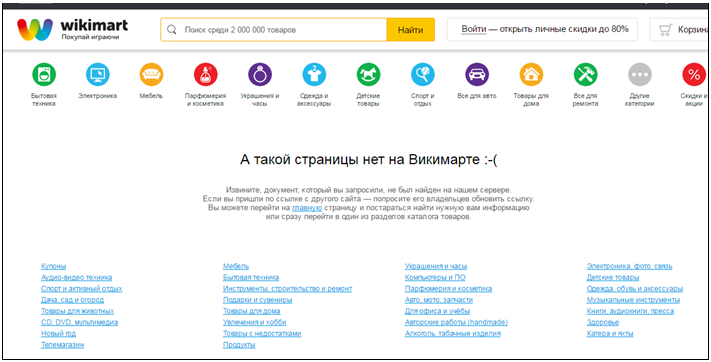
Проверьте, настроена ли страница 404 ошибки — введите любую несуществующую страницу на сайте и посмотрите, что будет видеть пользователь: понятно ли, что это страница ошибки, есть ли ссылки на другие разделы сайта, есть ли ваш логотип, вписывается ли страница в дизайн всего сайта и т. д.
Пример хорошо реализованной страницы 404:
Рисунок 3
Валидность HTML-кода сайта
Проверьте HTML-код на валидность. HTML-ошибки могут затруднить поисковым системам индексацию страницы вашего сайта, что негативно повлияет на его продвижение.
Проверить можно с помощью HTML Validator
Внутренние дубли
Проверьте, нет ли на сайте дублей. Внутренние дубли могут привести к ухудшению индексации сайта, понижению позиций и наложению санкций ПС.
Часто встречающиеся внутренние дубли, когда страница доступна:
— со слешем и без: site.ru/ и site.ru
— с www и без www
— с index.html и без
Подробнее о том, как найти на сайте дубли, написано в статьях нашего блога:
Дубли страниц. Чем опасны? Как найти и удалить?
Как провести технический аудит сайта.
Оценка юзабилити сайта
Перед открытием сайта к индексации важно также проанализировать, насколько удобно пользоваться сайтом. Чем удобней пользователю достичь желаемого результата (посмотреть цены, совершить покупку, найти интересующую информацию и т. д.), тем лучше это в целом для продвижения.
Доверие
Проанализируйте сайт с точки зрения посетителя. Если это интернет-магазин, совершили бы вы покупку на сайте? Если это информационный ресурс, доверяли бы вы информации, написанной на сайте? На что стоит обратить особое внимание:
— Наличие детально заполненной страницы «Контакты»;
Проверьте, все ли способы связи вы указали, и убедитесь, что на сайте указаны актуальные контактные данные.
— Страница «О нас» или «О компании»;
Проанализируйте страницу. Подумайте, всю ли важную для пользователя информацию вы указали, вызывает ли она доверие к вашей компании.
Если у вас информационный сайт, проверьте, есть ли необходимая информация об авторе статей.
— Убедитесь, что на сайте в полном объёме предоставлена информация о доставке.
Структура и функциональность сайта
Структура сайта должна быть максимально простой и удобной для посетителей. Проверьте, чтобы любая страница, которую вы продвигаете, была не дальше, чем в 3 кликах от главной страницы сайта.
Подробно о том, как организовать на сайте грамотную структуру и навигацию сайта, читайте в нашем блоге.
Также важно протестировать взаимодействие пользователя с сайтом ещё до его открытия к индексации и убедиться, что весь функционал на сайте работает корректно. Например, важно проверить корректность работы:
— фильтров, сортировок;
— поиска по сайту;
— формы обратной связи;
— формы «Онлайн-консультант»;
— оформления заказа (если это интернет-магазин). Обязательно пройдите весь путь заказа/покупки на сайте от нажатия кнопки «купить»/»заказать» до уведомления о доставке;
— внутренних ссылок;
— иконок соц. сетей. Попробуйте поделиться страницей в разных соц.сетях — корректно ли всё отображается?;
— отображения картинок/фото.
Представьте, что вы хотите купить какой-то конкретный товар, и воспользуйтесь всеми возможностями, которые предлагаете на сайте. Проверьте всё вручную или попросите знакомых совершить заказ/покупку на вашем сайте.
Ваша главная задача — протестировать весь функционал сайта и, если возможно, облегчить взаимодействие пользователя с сайтом.
Адаптивный дизайн сайта
В эру мобильных технологий очень важно проверить, как отображается ваш сайт на устройствах с разными разрешениями ещё до запуска проекта.
Для проверки можно использовать:
— Онлайн-сервис — https://quirktools.com/screenfly/
— Скрипт для браузера Chrome — https://lab.maltewassermann.com/viewport-resizer/
Также нужно проверить, совместим ли сайт со всеми популярными браузерами. Это можно сделать с помощью дополнения Firefox Web Developer. Он позволяет проверить сайт на разных разрешениях экрана.
Скорость загрузки сайта
Проверьте скорость загрузки сайта.
Время, затраченное на загрузку всех элементов страницы с момента запроса к серверу (время подключения к DNS, TCP-подключение, редиректы, загрузка всех скриптов, изображений и т. д.), не должно превышать 3-5 секунд.
Если ваше значение выше, постарайтесь ускорить сайт.
Сервисы по проверке скорости загрузки:
— https://tools.pingdom.com/fpt/
— https://www.webpagetest.org/
Увидеть, есть ли недочеты, можно с помощью сервиса Google PageSpeed
Почитать подробнее, как оптимизировать скорость загрузки сайта, можно здесь.
Безопасность сайта
— С помощью Manul проверьте, нет ли вредоносных и сомнительных файлов;
— Убедитесь, что пароли хранятся в надёжном месте;
— Зарегистрируйте сайт в Яндекс.Вебмастере и Search Console;
С их помощью вы регулярно сможете проверять страницы сайта на наличие вредоносного вируса и подозрительной активности (XSS, спам в форумах, размещение на страницах скрытых спам-ссылок).
— Сделайте бэкап сайта;
Резервное копирование сайта и базы данных позволит предотвратить потерю данных и восстановить работу сайта, в случае если ваш сайт взломали, заразили вирусом или полетел хостинг.
Также рекомендуем настроить автоматическое создание резервных копий сайта и проверить, что регулярно создается текущая копия сайта. Например, для сайта на WordPress можно установить плагин BackWPup
Сбор аналитических данных
Чтобы отследить эффективность сайта, важно настроить аналитику ещё до запуска проекта. Проверьте, настроены ли на сайте:
— счётчики для сбора статистики Google Analytics и Яндекс.Метрика;
— отслеживание целей.
С помощью полученных данных Вы сможете:
— измерять посещаемость сайта;
— анализировать поведение пользователей и эффективность рекламных кампаний;
— исследовать продажи и конверсии;
— подвергать анализу действия пользователей на сайте и т. д.
Итак, перед запуском проекта проверьте:
— внутреннюю оптимизацию сайта;
— технические настройки;
— юзабилити;
— функционал сайта;
— счётчики для сбора статистики;
— защиту сайта;
— настройку целей.
Удачного запуска!
Еще по теме:
- Переспамленный контент – вылет из ТОПа. Как выявить и «обезвредить» спам Многие клиенты жалуются на плохие позиции в Яндексе. И уже при предварительном анализе становится ясно, что одна из причин этого – спам. Однако не только...
- Как повлияет на позиции сайта диалоговое окно с напоминанием о товарах в корзине при закрытии сайта? На сайте много пользователей добавляют товар в корзину, но не переходят к оформлению. Понизятся ли позиции сайта в поисковиках, если при закрытии сайта будет появляться...
- Влияют ли изменения структуры страницы сайта на ее восприятие Google, как новой? Правильно ли я понимаю, что если структура страницы меняется, то Google в любом случае начинает думать, что это некая новая страница, и может даже не...
- Как правильно и эффективно составлять атрибут Alt? Как составлять АЛЬТЫ? Какой процент альтов включает ГЗ? Какая должна быть длина, какой контекст? Ответ Чтобы атрибут Alt был эффективен как для пользователей, так и...
- Можно ли использовать тег h1, а потом в стилях его уменьшать и какие требования к размеру текста в заголовках? Разрешается ли использовать тег h1, а потом в стилях его уменьшать. И какого размера текст можно вставлять в h1? Можно ли в заголовках h2 держать...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.









Спасибо, Наталья! Полезная информация, таких чеклистов должно быть больше )
Всегда пожалуйста !
Хочу обратить внимание на распространенную проблему. Не устанавливайте консультанта на сайт, если вы не будете им пользоваться. Многие установив консультанта так и оставляют висеть его в оффлайн форме. Это грубейшая ошибка! Много читал в интернете об этом и сам попал на нее. Так же могу посоветовать онлайн консультант AZILUS. Порадовал функционал в котором есть: просмотр диалогов всех консультантов, история диалогов в панеле консультанта, переименование посетителя и их блокировка.