- (Обновлено: ) Андрей Д.
- 10 минут

22 ноября 2017 года Яндекс объявил о запуске Турбо-страниц в своём блоге. С тех пор прошло полгода, и я решил собрать всю актуальную информацию о них.
В статье я рассмотрю:
- Что такое Турбо-страницы
- Их плюсы и минусы
- Как подключить
- Что такое «Отладка Турбо-страниц»
- Какие есть плагины для них
- Что такое «некачественные Турбо-страницы»
- Реклама и страницы для Яндекс.Директа
- Обновления Турбо-страниц
- Заключение
Начнём с основного – что же такое Турбо-страницы?
Что такое Турбо-страницы
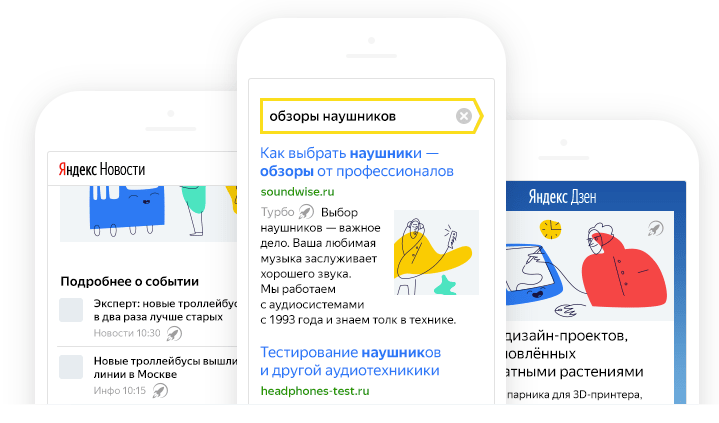
Турбо-страницы – это облегчённая версия мобильных страниц, которая позволяет быстрее загружать страницы с мобильных устройств при мобильном поиске, в сюжетах Яндекс.Новости и в ленте Яндекс.Дзена. Похожая технология есть у Google, она была анонсирована в 2015 году и называется Accelerated Mobile Pages (AMP).
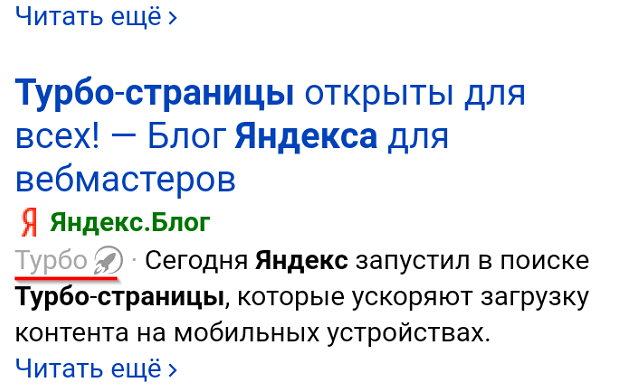
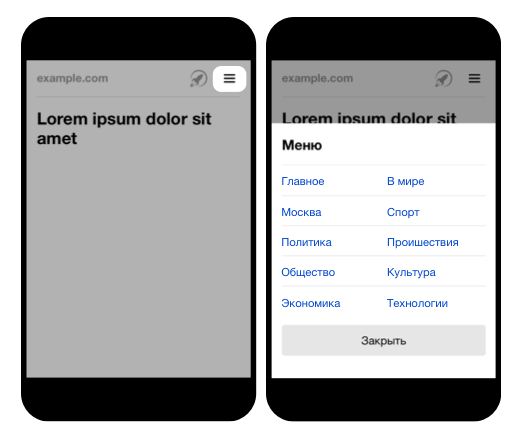
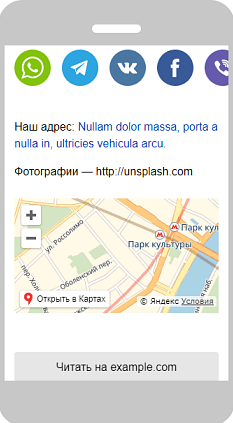
Пример Турбо-страницы:

Давайте разберёмся, в чём же изюминка таких страниц.
Плюсы и минусы Турбо-страниц
Наверное, в любой технологии есть свои плюс и минусы, не исключение и Турбо-страницы. Несмотря на очевидные плюсы, среди которых ускорение загрузки, страницы не лишены и минусов, например, они шаблонные. Давайте по порядку.
Плюсы Турбо-страниц
- Быстрая скорость загрузки
Яндекс утверждает, что Турбо-страницы загружаются в 15 раз быстрее в 3G-сетях, чем обычные мобильные страницы.

Увеличение скорости загрузки страниц происходит из-за того, что:
- Турбо-страницы находятся на серверах Яндекса, что позволяет загружать их быстрее.
- Вёрстка этих страниц оптимизирована под мобильные устройства, она шаблонная, за счёт чего их вес снижается в десятки раз, что также положительно отражается на скорости загрузки.

Из этого следует, что увеличение скорости загрузки страниц на мобильных устройствах со слабым интернетом позволяет расширить мобильную аудиторию сайта.
- Серверы Яндекса:
- Улучшают не только скорость загрузки, но и делают ваши страницы доступными 24/7 (даже если ваш сайт по какой-то причине не отвечает, Турбо-страницы будут доступны).
- Снижается нагрузка на хостинг – вся нагрузка с Турбо-страниц ложится на серверы Яндекса.
- Значок ракеты
Ещё одно преимущество таких страниц – в мобильном поиске они помечаются значком ракеты.

Мобильная аудитория постоянно растёт, многие уже знают, что означает этот значок. Пользователи могут отдать предпочтение странице со значком ракеты, так как она загрузится очень быстро.
Как бы здорово всё это ни звучало, у этой технологии пока есть и свои минусы.
Минусы Турбо-страниц
- Однотипность. Турбо-страницы создаются по шаблону, за счёт чего они очень похожи в поиске. Многие владельцы сайтов хотят, чтобы их сайт запоминался, и стараются сделать для него уникальный дизайн, но с Турбо-страницами так не выйдет.
- Нет возможности оформлять заказ. Это делает их малополезными для коммерческих проектов.


Из этих сообщений следует, что интернет-магазин может делать Турбо-страницы из карточек товара или услуг, но купить товар или заказать услугу без перехода на сайт нельзя.
Из вышесказанного можно сделать вывод, что Турбо-страницы больше подойдут информационным статейным ресурсам, которые хотят увеличить охват мобильной аудитории из Яндекса.
Как подключить Турбо-страницы
За полгода было написано большое количество инструкций, да и Яндекс выпустил подробное видео:
Если вкратце, для подключения Турбо-страниц нужно:
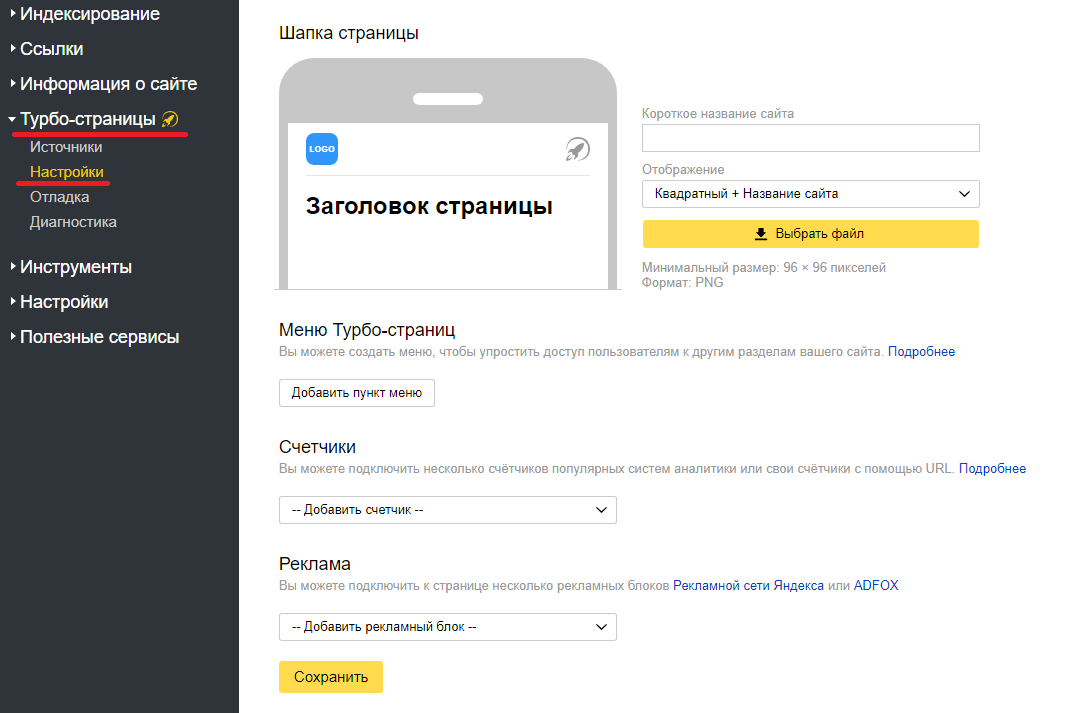
- Настроить отображение Турбо-страниц. Для этого в Яндекс.Вебмастере перейдите в раздел «Турбо-страницы» → «Настройки»:

Здесь можно:
- указать название сайта;
- выбрать логотип;
- добавить пункты меню – на Турбо-странице отобразится значок ≡, при нажатии на который будет выводиться меню страницы.

- выбрать интересующий счётчик и добавить его идентификатор;
- указать рекламный блок.
- Создать RSS-канал. После настройки отображения потребуется RSS-канал формата Турбо-страницы. Яндекс использует для них версию RSS 2.0. Как создать канал,можно прочитать на сайте Яндекса: «Описание элементов RSS 2.0».
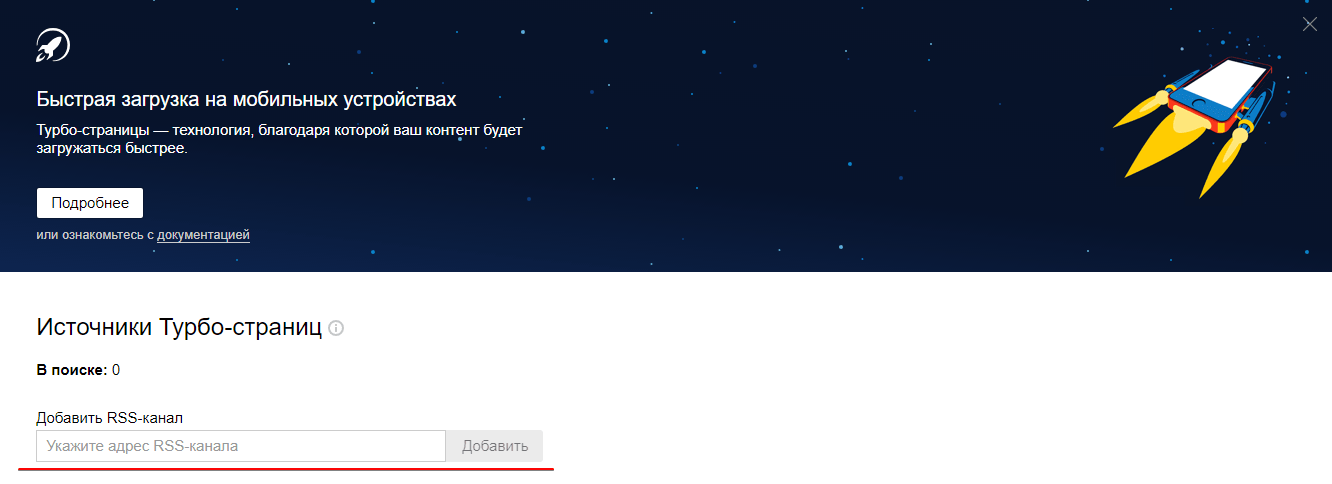
- Подключить канал через Яндекс.Вебмастер. Сделать это можно по ссылке: https://webmaster.yandex.ru/site/turbo/sources/. Здесь вы выбираете сайт и добавляете или используете уже готовый RSS-канал.

Выполнив эти действия, вы подключите простую Турбо-страницу.
Рекомендую ознакомиться с подробной инструкцией от Яндекса – «О технологии Турбо-страницы» и материалом «Турбо-страницы для владельцев сайтов».
Также обязательно ознакомьтесь с видео выше, там подробно показано, как настроить Турбо-страницы.
Если же вы хотите, чтобы страница хоть немного отличалась от страниц конкурентов, используйте «Отладку Турбо-страниц».
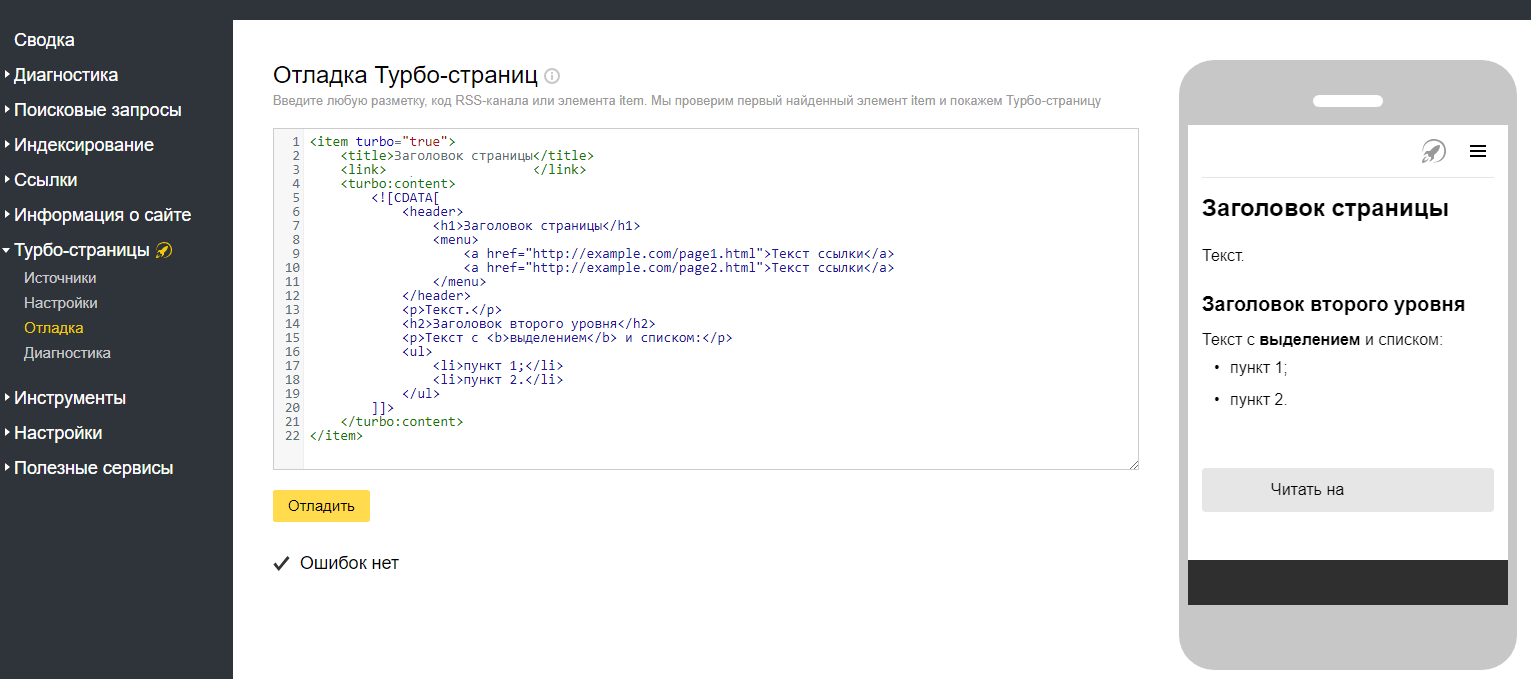
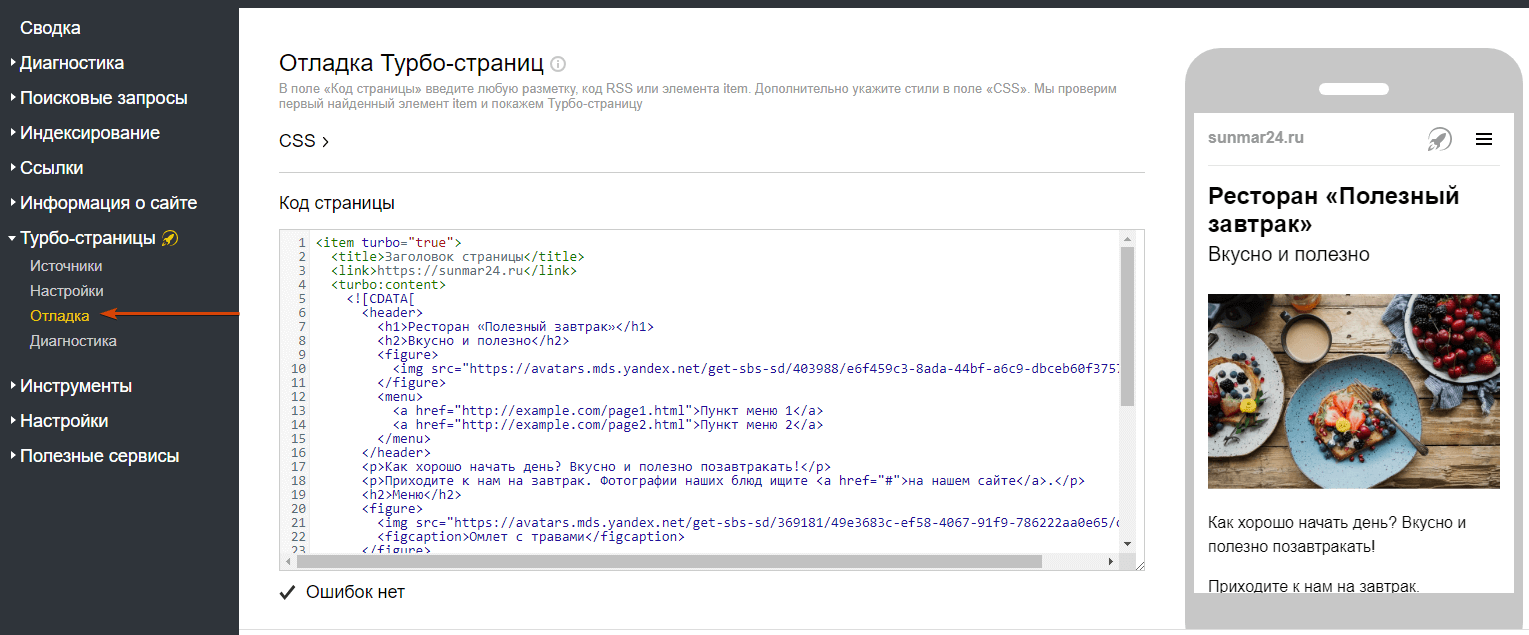
Что такое «Отладка Турбо-страниц»
28 апреля 2018 года Яндекс анонсировал «Отладку Турбо-страниц». С помощью сервиса можно собрать свой шаблон для Турбо-страниц.
Инструмент новый и работает пока в режиме бета-версии. Свои пожелания к нему вы можете оставлять на странице новости: «Представляем отладчик Турбо-страниц».
Сам же сервис доступен по ссылке: https://webmaster.yandex.ru/site/turbo/sandbox/

Плагины для Турбо-страниц
На первый взгляд может показаться, что создавать Турбо-страницы – сложно. Сейчас есть множество плагинов под различные CMS, которые позволяют это упростить. Рассмотрим их.
Плагины для CMS «1С-Битрикс»:
- Яндекс Турбо-страницы – модуль позволяет сделать RSS 2.0 выгрузку инфоблоков и статичных страниц для сервиса Яндекс Турбо-страницы. Он бесплатный.
- Яндекс Турбо-страницы PRO – платная версия этого плагина с расширенным функционалом. Цена: 1000 рублей, есть бесплатный пробный период на 5 дней.
Плагины для CMS Drupal:
- Turbo – модуль Яндекс Турбо-страниц RSS позволяет быстро выбрать и выгрузить любые типы в RSS-канал для Яндекс Турбо-страниц. Нужно учесть, что плагин последний раз обновлялся в декабре 2017 года.
Плагины для CMS Joomla:
- Яндекс Турбо для Joomla и Яндекс Дзен – расширение для Турбо-страниц и Яндекс.Дзен. Поддерживает сторонние компоненты: K2, интернет-магазины, каталоги и другие. RSS подходит для Joomla! 1.5 / 2.5 / 3.5+ и выше. Расширение платное – 990 рублей, есть демоверсия.
Плагины для CMS OpenCart:
- Яндекс.Турбо для товаров 0.1 – модуль Яндекс.Турбо для товаров ocStore 2.3.0.2.3. Как и в случае с Drupal, плагин давно не обновлялся (версия от 28 ноября 2017), но отзывы положительные.
Плагины для CMS WordPress:
- NewsFeedbyTeplitsa – позволяет организовать трансляцию материалов сайта для сервиса Яндекс.Новости с поддержкой Турбо-страниц. Также давно не обновлялся (4 месяца назад), но есть много положительных оценок.
- Яндекс.Турбо – плагин автоматически создаст на вашем сайте новую RSS-ленту (или несколько лент) для сервиса «Яндекс.Турбо» в полном соответствии с техническими требованиями Яндекса. Обновлялся недавно (4 недели назад), положительные отзывы.
- YaTurbo – модуль позволяет гибко настроить RSS 2.0. выгрузку для Турбо-страниц. Последний раз обновлялся 5 месяцев назад, один положительный отзыв.
- Yandex TurboFeed – плагин, генерирующий фид для Турбо-страниц от компании Яндекс. Обновлялся 3 месяца назад, несколько положительных оценок.
Как видно, плагинов много, лидер по их количеству – WordPress, что неудивительно.
Теперь, когда мы знаем, как создавать Турбо-страницы, разберёмся, что же такое«некачественные Турбо-страницы», и как делать нельзя.
Что такое «некачественные Турбо-страницы»
С появлением Турбо-страниц в Яндекс начали поступать жалобы о том, что их содержимое отличается от содержания оригинальной версии страницы. Тогда в Яндексе приняли решение бороться с такими страницами, ведь основная их идея – Турбо-страницы должны максимально соответствовать оригинальной странице.
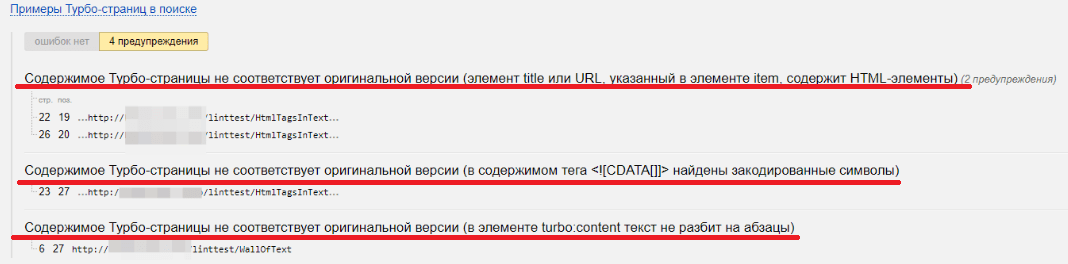
Для этого в Вебмастер было добавлено предупреждение: «Содержимое Турбо-страницы не соответствует оригинальной версии». Такие страницы в Яндексе назвали «некачественными».

Кроме того, 20 февраля в блоге Яндекса для Вебмастеров появилась статья «Турбо-страницы: опыт первых трёх месяцев». В ней говорилось, что с 5 марта 2018 года некачественные Турбо-страницы не будут появляться в Поиске, Дзене и Новостях. Вместо них будут оригинальные страницы сайта.
Чтобы ваши Турбо-страницы не попали под обозначение «некачественных Турбо-страниц», Яндекс рекомендует не допускать следующего:
- отсутствие существенной части текста с основной страницы (или вообще другой текст на Турбо-странице);
- отсутствие визуального выделения заголовков и частей текста внутри статьи (жирным, курсивом);
- дублирование основных заголовков статьи;
- дублирование картинок;
- отсутствие картинок (или части/битых картинок) и видео, если они есть на оригинальной странице;
- отсутствие абзацев;
- отсутствие части текстового контента (в основном подзаголовков);
- отсутствие ссылок в тексте статьи, если они есть в оригинале;
- попытки передать неработающие виджеты (карты и т. п.).
Это рекомендации Яндекса. От себя добавлю: следите за тем, чтобы оригинальная версия страницы и Турбо-версия были максимально похожи, тогда подобных проблем не возникнет.
Далее я хочу поговорить о рекламе, так как именно этот вопрос беспокоил всех веб-мастеров, которые получали доход с рекламных блоков.
Реклама и страницы для Яндекс.Директа
Хочу начать с рекламных блоков на Турбо-страницах, так как именно из-за этого начался основной конфликт веб-мастеров и Яндекса. Далее немного поговорим о Директе.
Рекламные блоки на Турбо-страницах
Так как Турбо-страницы сейчас больше подходят контентным ресурсам, многих веб-мастеров беспокоит вопрос: как размещать рекламу на таких страницах?
При запуске Турбо-страниц в ноябре 2017 года Яндекс ввёл ограничение – один рекламный блок на страницу. Это возмутило многих веб-мастеров и привело к «пылкой» дискуссии в комментариях к новости о запуске Турбо-страниц. Многих возмущало, что Яндекс регулирует количество рекламы, которое веб-мастер может разместить на своей Турбо-странице.
Яндекс «сражался» недолго: уже в декабре 2017 года ПС «пошла на уступки» – были сняты ограничения на количество рекламных блоков.

Тем не менее, чтобы не раздражать пользователей рекламой, Яндекс рекомендует ставить не больше одного рекламного блока на экран –это примерно 250 слов, 4 картинки или 4 видео. Так, как это делает сам Яндекс 😉

Турбо-страницы для рекламы в Яндекс.Директе
Сразу скажу, что Турбо-страницы в Яндекс.Директе находятся в бета-тестировании и ограничен доступ к их созданию. Чтобы принять участие в бета-тестировании, обратитесь за помощью к менеджерам Яндекса или воспользуйтесь услугами рекламного агентства: https://yandex.ru/adv/contact/agency.
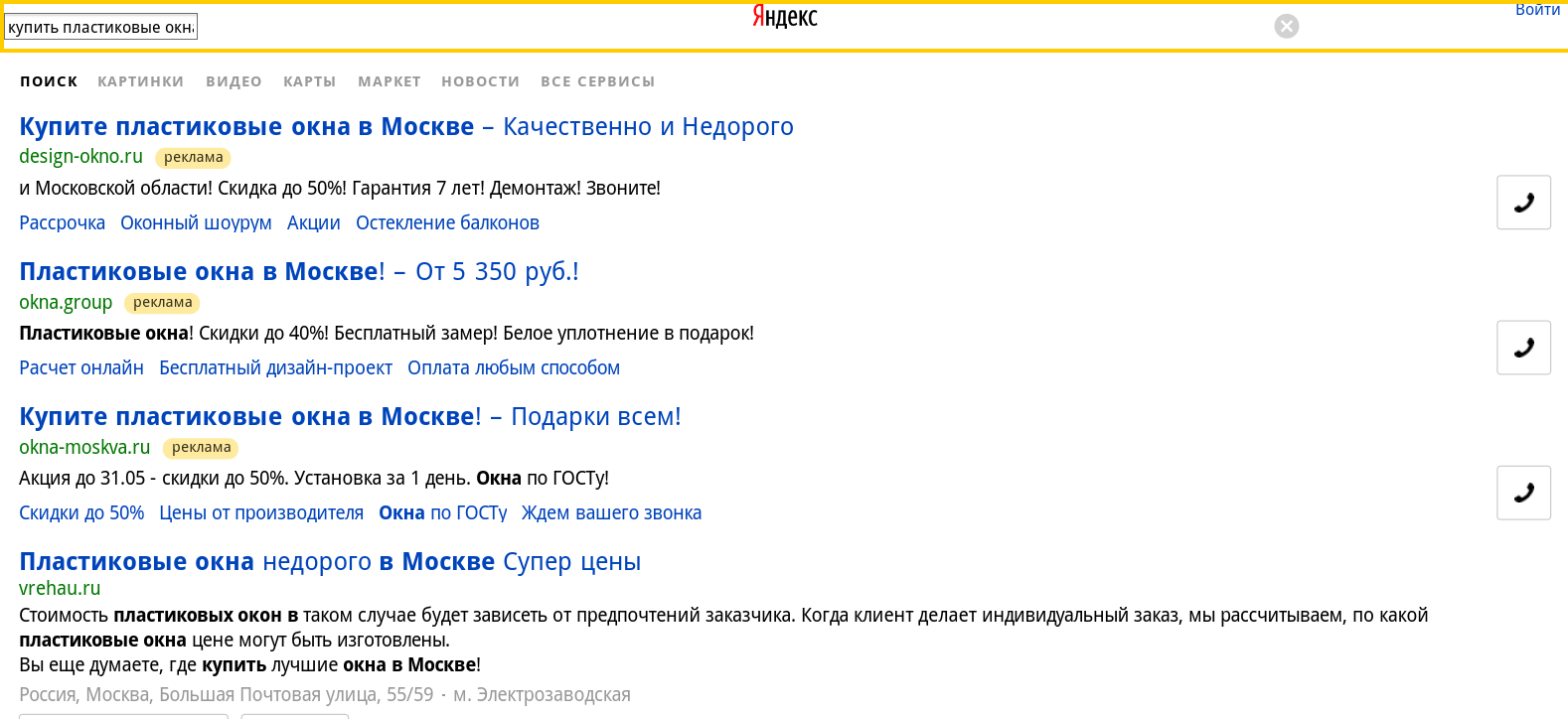
Обычные Турбо-страницы и Турбо-страницы для Яндекс.Директа очень похожи, однако функционал вторых немного больше.

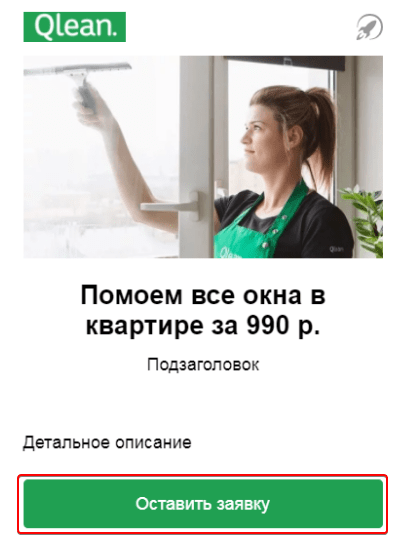
В отличие от обычной Турбо-страницы, в Яндекс.Директе можно «Оставить заявку» – посетитель оставляет свои данные, после чего с ним связывается менеджер сайта. Да, это ещё не кнопка «купить» или «оформить заказ» (для этих действий по-прежнему нужно переходить на сайт), но всё-таки больше, чем ничего. Функционал планируют расширять.
Также для Турбо-страниц Яндекс.Директа есть конструктор, который позволяет уникализировать их дизайн. Подробнее: «Конструктор Турбо-страниц».
Будет интересно посмотреть на готовую версию Турбо-страниц для Яндекс.Директа и сравнить с функционалом обычных Турбо-страниц.
Обновления Турбо-страниц
Яндекс решил не затягивать с обновлениями и всё лето радовал новостям по Турбо-страницам, а на прошлой неделе – 19 сентября, выпустил одно из самых ожидаемых обновлений: «Интернет-магазины в Турбо (β)».
Авторасстановка рекламы
Об обновлении
Яндекс старался контролировать размещение рекламы ещё при запуске Турбо-страниц. Объявления можно было добавлять только через RSS-канал или Вебмастер. Рекомендовалось использовать не больше одного рекламного блока на экран – это около 250 слов, 4 картинок или 4 видео.
Чтобы упростить размещение рекламы и контролировать её количество, Яндекс добавил возможность расставлять блоки автоматически. Она работает на основе алгоритма, который будет добавлять рекламу наиболее выгодным способом как для площадки, так и для пользователей. Таким образом, алгоритм будет контролировать зарекламленность страницы.
Чтобы использовать автоматический метод размещения рекламы, нужно ввести ID рекламных блоков в настройках Турбо-страницы в Вебмастере для фидов. Таким образом, первый ID будет показывать рекламу для первого рекламного блока, второй — для второго, и т. д.

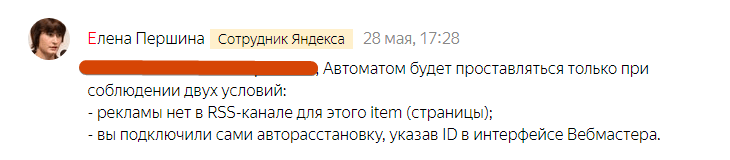
При добавлении рекламы через ADFOX, она будет автоматически проставляться, если соблюдены два условия:
- для этого item (страницы) нет рекламы в RSS-канале;
- вы самостоятельно подключили авторасстановку, указав ID в интерфейсе Вебмастера.

Чтобы сравнивать статистику рекламных блоков на разных позициях, используйте уникальный ID для каждого места.
Итог по обновлению
Несмотря на то, что Яндекс снова пытается контролировать количество рекламы на сайте, обновление удобное, упрощает размещение рекламных блоков. При добавлении объявлений вручную через RSS-канал могла потребоваться помощь программиста для изменения ID рекламного блока. Также можно было добавить слишком много или мало рекламы на страницу. Добавлять объявления через Яндекс Вебмастер легче, там более простой функционал. Автоматическая расстановка упрощает процесс, вы можете контролировать эффективность рекламных блоков, не нужно постоянно вносить изменения.
API для Турбо-страниц
Об обновлении
В первый день лета Яндекс порадовал API Турбо-страниц появилось. С его помощью можно увеличить количество страниц, отправляемых на переобход , а также сообщать о страницах, где произошли какие-то изменения, и их срочно нужно обновить.
В API есть следующие лимиты по отправке данных:
| Ограничение | Использование | Отладка |
| Количество символов в элементах title, h1, author | 240 | 240 |
| Общее количество картинок в RSS-канале | 50 000 | 500 |
| Количество элементов item | 10 000 | 50 |
| Количество картинок в одном элементе item, включая картинки, указанные в элементе yandex:related | 30 | — |
| Количество ссылок на другие ресурсы в элементе yandex:related | 30 | — |
Помимо этого, Яндекс подготовил скрипт на Python, который можно использовать как шаблон для загрузки Турбо-страниц:
def get_rss_upload_path(user_id, host_id):
path = '/user/{user_id}/hosts/{host_id}/turbo/uploadAddress/?mode={mode}'.format(
user_id=user_id, host_id=host_id, mode='PRODUCTION')
r = SESSION.get(API_URL + path)
c = validate_api_response(r, 'upload_address')
parsed_url = c['upload_address']
return parsed_url
В нём нужно заменить поля, отвечающие за токен, адрес сайта и контент RSS.
Подробнее о работе скрипта можно прочитать в помощи Яндекса: «Python-скрипт для добавления RSS-канала».
Он дополнил технологию авторасстановки рекламы.
Подробнее о работе с API можно прочитать в руководстве: «API Яндекс».
Итог по обновлению
Хорошее обновление, позволяет быстро добавлять Турбо-страницы на переобход.
Поддержка CSS Турбо-страницами
Об обновлении
Ещё одно обновление выпустили через несколько дней после API.
Многие жаловались на шаблонность Турбо-страниц, Яндекс прислушались к пожеланиям. Теперь их внешний вид можно настраивать через CSS. Для этого нужно добавить стили в настройки Турбо-страниц в Яндекс.Вебмастер.

Есть 4 ограничения в работе CSS для Турбо-страниц:
- Не использовать сторонние шрифты.
- Не добавлять низкопроизводительную анимацию.
- Не работать с селекторами по названиям HTML-элементов. Например:
.a { color: #307896; }); - Не добавлять подгрузку данных с внешних для Яндекса ресурсов. Например, не нужно использовать подобную подгрузку картинок:
.page { background-image: url(«https://example.com/image.png») }.
Эти ограничения нужны, чтобы Турбо-страницы быстро загружались. Другие возможности CSS можно использовать.
Примеры CSS-селекторов для оформления разных элементов страницы можно посмотреть тут: «CSS для Турбо-страницы».
Автоматическая лента рекомендаций на основе нейронных сетей
Об обновлении
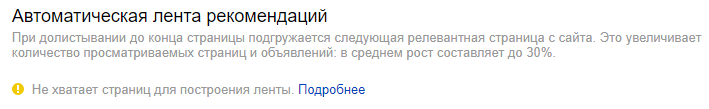
Технология подгружает следующую релевантную страницу с сайта при долистывании Тубо-страницы до конца.

Яндекс проводил закрытый тест с партнёрами, применив бесконечную прокрутку на сайте. Они смогли увеличить глубину просмотра до 30%, а среднее время пребывания на странице – почти в 2 раза.
Посмотреть, как работает автоматическая лента рекомендаций, можно на примере Турбо-версии сайта drive2.ru.
Передача содержимого Турбо-страницы
Помимо крупных обновлений, было много точечных изменений, которые позволяют настраивать отображение Турбо-страниц. Рассмотрим основные элементы.
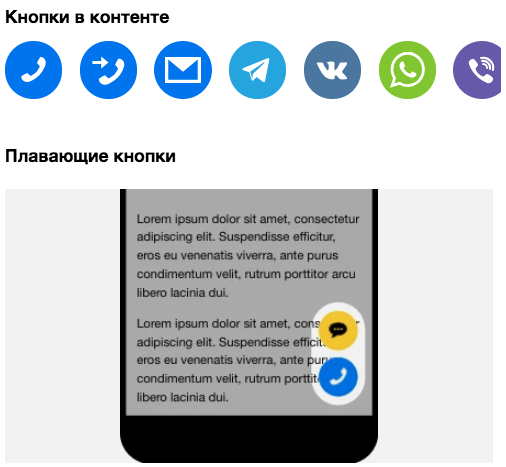
Кнопки с произвольным содержимым
При нажатии на кнопку пользователь может позвонить по указанному номеру или перейти на страницу оформления заказа.

Также появилась возможность добавлять кнопки обратного звонка, социальных сетей, мессенджеров.
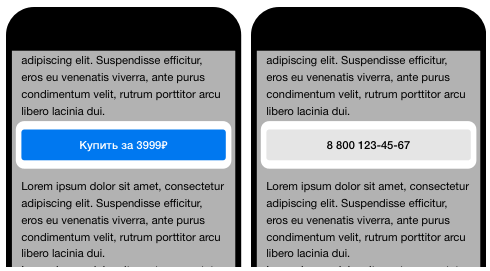
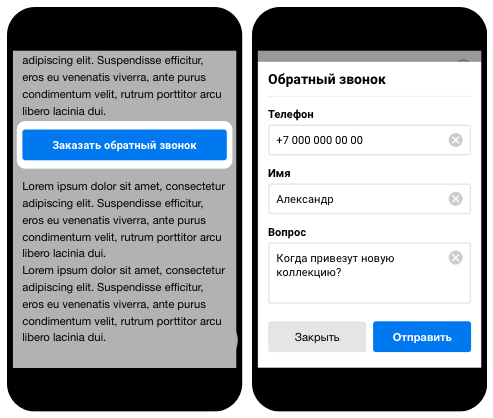
Форма обратной связи Трубо-страницы
Появилась форма обратной связи. В неё можно добавлять телефон, имя и вопрос. Она находится в специальном блоке обратной связи, тексте или в виде кнопки.

На скриншоте: слева – пример кнопки вызова формы обратной связи, справа – вид формы обратной связи.
GIF-картинки
Реализована возможность добавлять GIF-картинки на Турбо-страницы. Они автоматически проигрываются, если размер изображения меньше 128 пикселей. Если больше – проигрывается по клику.

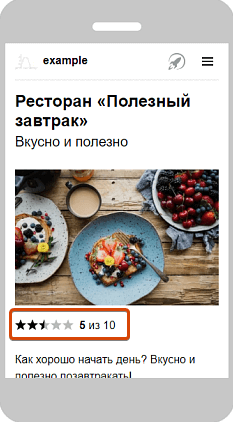
Рейтинги
Появилась возможность добавлять рейтинг на Турбо-страницы. Он реализован по протоколу schema.org.

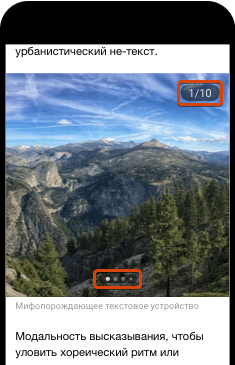
Изображения со слайдером
Турбо-страницы теперь можно оформлять изображениями со слайдером.

Слайдер может содержать видео, картинки, ссылки, блок рекламы РСЯ.
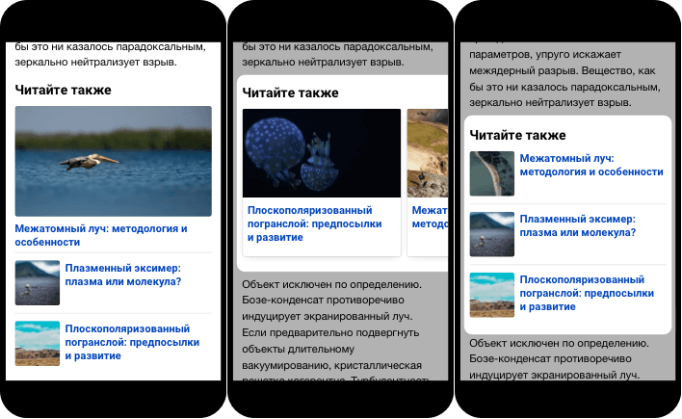
Блок ссылок на дополнительные материалы

Нет ограничений на количество блоков на Турбо-страницах. Их можно размещать в любом месте страницы.
Блок содержания и якорные ссылки
Появилась возможность добавлять блоки с якорными ссылками. Это удобно, если информация на странице содержит подзаголовки.

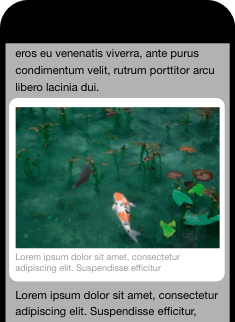
Увеличение картинки по клику
На Турбо-страницы добавили возможность увеличения картинки по клику.

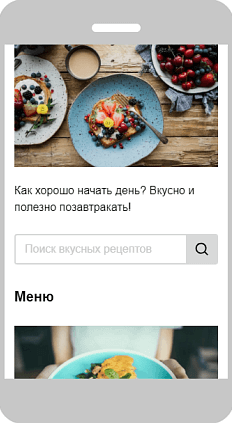
Форма поиска для Турбо-страниц
Яндекс реализовал форму поиска по сайту. Результат открывается отдельным окном.

Яндекс.Карты для Турбо-страниц
Появилась возможность размещать Яндекс.Карты. Размер карт масштабируется под экран мобильного устройства.

Итог по новым элементам
Мы рассмотрели не весь список новых элементов, которые можно выводить на Турбо-страницах. Однако, как видим, их было много и это хорошо. Теперь стало легче уникализировать Турбо-страницы: новые элементы легко добавить, их можно и нужно применять в оформлении. Полный список нововведений и инструкцию по их добавлению можно посмотреть в документации Яндекса: «Передача содержимого страницы».
Перед тем как вносить изменения на Турбо-страницы, проверьте, как будет выводиться новый элемент. Это можно сделать через инструмент отладки Турбо-страниц в Яндекс.Вебмастере.

Также рекомендую ознакомиться с пошаговой инструкцией от Яндекса по отладке Турбо-страниц:
Турбо-страницы для интернет магазинов (β)
Об обновлении
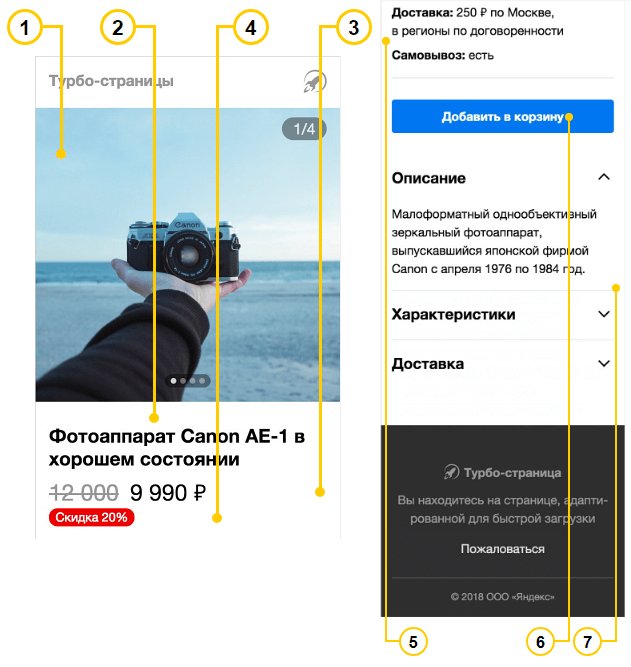
Яндекс представил бета-версию карточек товара Турбо-страниц для интернет-магазинов.
На Турбо-странице товара есть:
- Изображение товара.
- Модель.
- Актуальная цена.
- Скидка.
- Условия доставки.
- Кнопка добавления товара в корзину.
- Информационные разделы в виде раскрывающихся блоков.
- Описание предложения (товара).
- Характеристики.

Для формирования Турбо-страниц используется YML-формат, разработанный Яндекс.Маркетом.
Стандарт YML (Yandex Market Language) разработан Яндексом и основан на стандарте XML. Формат YML предоставляет больше возможностей и преимуществ, чем форматы XLS, CSV, TSV.
Для подключения интернет-магазина к Турбо-страницам нужно:
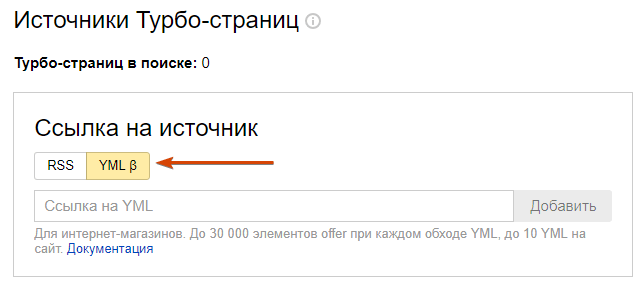
- Перейти в раздел загрузки Турбо-страниц в Яндекс.Вебмастере.
- Установить переключатель в положение YML в блоке ссылка на источник.
- Указать ссылку на YML-файл и нажать «Добавить». Можно добавлять до 10 файлов.

- Указать адрес корзины магазина, в которую будет складываться купленный товар, в Вебмастере.
- Сохранить изменения.
Чтобы подробно узнать, как подключить интернет-магазин к Турбо-страницам, рекомендуем прочитать: «Инструкцию по подключению интернет-магазина β».
Итог по обновлению
Яндекс презентовал полезное обновление, которое хочется протестировать. Заинтересовала возможность автоматического формирования предложения по схожим товарам из ассортимента с помощью нейронных сетей. А вот приживутся ли Турбо-страницы у владельцев интернет магазинов – покажет время.
В целом Яндекс проделал много работы по развитию Турбо-страниц. Радует, что значительно выросло количество элементов для их оформления. Теперь страницу можно выделить из общего количества.
Порадовало обновление для интернет-магазинов, я его ждал. Однако смогу сделать более подробный анализ после личного тестирования. Предполагаю, что в скором времени нас снова ждёт анонс и планы по развитию Турбо-страниц на осень-зиму
Заключение
Несмотря на скептические настроения веб-мастеров в ноябре 2017 года, технология Турбо-страниц прижилась и нашла свою аудиторию. Яндекс постоянно развивает её и выпускает обновления.
Стоит подключить Турбо-страницы, если:
- у вас контентный ресурс и вы хотите увеличить охват мобильной аудитории из Яндекса;
- хотите увеличить скорость загрузки мобильных страниц в Яндексе;
- нужно снизить нагрузку на сервер;
- хотите выделить свой сайт в мобильной выдаче Яндекса значком ракеты Турбо-страниц.
Не стоит подключать Турбо-страницы, если:
- у вас оптимизированная мобильная версия сайта с уникальным дизайном – Турбо-страницы преимущественно шаблонные и уникализировать их так, как мобильную версию, может не выйти;
- у вас интернет-магазин – в этом случае стоит подождать до лета, примерно в этот период Яндекс обещал обновление, связанное с Турбо-страницами для интернет-магазинов:

Этот вопрос был задан в теме «Турбо-страницы для интернет магазина» – всех волновало, когда же будет функционал для интернет-магазинов.
Сроки примерные, но, как мне кажется, летом нас ждут новые подробности, тем более функционал с «Обратным звонком» уже тестируется на Турбо-страницах в Яндекс.Директе. Как говорится, поживём – увидим.
Также не забывайте, что Турбо-страницы должны быть максимально похожи на оригинальный вариант страницы, иначе они могут быть признаны «некачественными».
Напоследок рекомендую ознакомиться с видео «Как Яндекс ускоряет интернет» через Турбо-страницы:
Еще по теме:
- Опасны ли сейчас ссылки со спамных или порно ресурсов? Чем опасны ссылки и переходы с спамных или порно сайтов в 2023 году? ПС не научились их фильтровать и не учитывать? Ответ Google в значительной...
- Почему Яндекс «не видит» мой сайт? В понятие «не видит» может быть вложено разное поведение поисковика. В статье разберём, что делать, когда состояние сайта не оправдывает вложенные в него силы и...
- Создание регионального поддомена, или Почему Яндекс со мной не дружит? Вы создали региональный поддомен, но трафика он не приносит и даже нормально не индексируется? Сегодня мы рассмотрим основную причину подобных проблем и расскажем, что необходимо...
- Переспамленный контент – вылет из ТОПа. Как выявить и «обезвредить» спам Многие клиенты жалуются на плохие позиции в Яндексе. И уже при предварительном анализе становится ясно, что одна из причин этого – спам. Однако не только...
- Атрибут hreflang: распространённые проблемы и способы их избежать Атрибут hreflang используется на мультиязычных, многонациональных проектах. С его помощью можно сообщить ПС, что у сайта есть несколько языковых версий страницы. Это позволит поисковым ботам...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




 (10 оценок, среднее: 4,60 из 5)
(10 оценок, среднее: 4,60 из 5)

для информ сайтов и новостников самое то
А почему у вас нет Турбо-страниц на сайте?
В данный момент мы не видим необходимости в Турбо-страницах для нашего сайта. У нас хорошая адаптивная версия сайта, с уникальным дизайном и нет проблем со скоростью загрузки.
Технология отличная и доступная благодаря плагинам на популярные ЦМС, но не всем может быть полезна.
Добрый день! У меня основной коммерческий сайт на домене, на поддомен я хочу вывести болг по рецептам — информационку, могу я только поддомен настроить Турбо страницы, а основной домен «не трогать»?