- Андрей М.
- 5 минут
- Мануал
Нередкой является ситуация, когда для анализа эффективности работы веб-ресурса требуется настройка целей на определённые события под Яндекс.Метрику и Google Analytics. Например: клики, произведённые по кнопкам (форма обратной связи, загрузка прайс-листа, подписка, добавление в корзину и прочие).
О том, как настроить отслеживания кликов в Яндекс.Метрике по любому из элементов сайта посредством использования Google Tag Manager (GTM, Диспетчер тегов), мы поговорим в этой статье.
Подготовительные работы
Так как речь идёт о работе с GTM, прежде чем приступать к непосредственному настраиванию отслеживания кликов, стоит установить сам Диспетчер тегов на вашем сайте. Всю необходимую информацию по установке и регулировке его работы можно найти в нашей инструкции.
С гайдом по настройке отслеживания произведённых кликов в Google Analytics (а не в Яндекс.Метрике) можно ознакомиться в нашей статье.
Отслеживание клика в Яндекс.Метрике
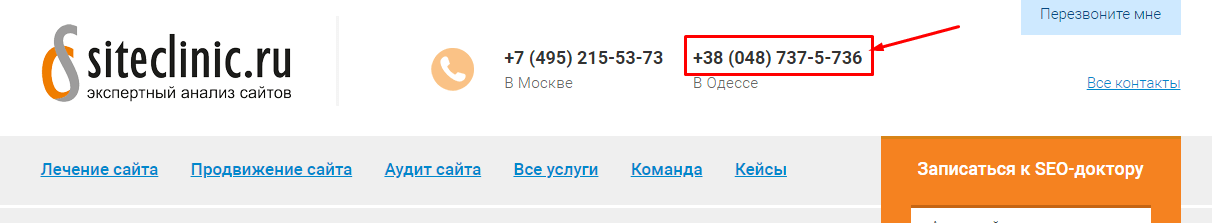
Сам процесс настройки функции по отслеживанию клика в Яндекс.Метрике с помощью Google Tag Manager рассмотрим на примере клика по номеру телефона для звонка.
Весь процесс можно поделить на три основных этапа. К ним относятся:
- настройка переменных;
- создание триггера;
- создание и настройка нового тега.
Рассмотрим каждый из пунктов подробно.
Настройка переменных
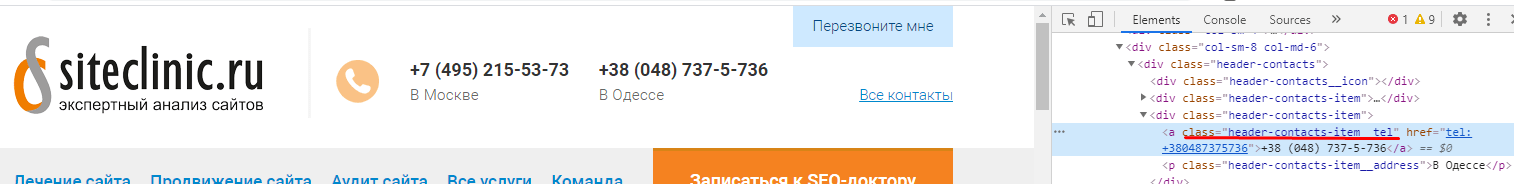
Идентификация каждой из функциональных областей сайта происходит за счёт HTML-тегов и их атрибутов (ID, class, адрес ссылки, target). На них и стоит обратить внимание.
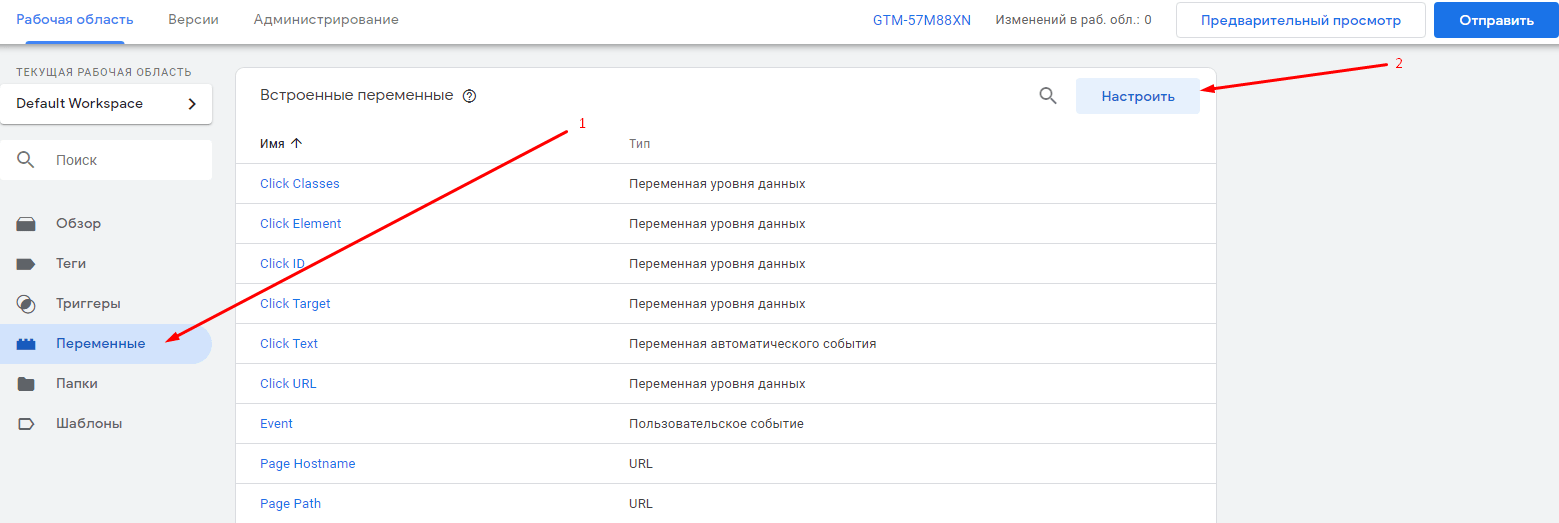
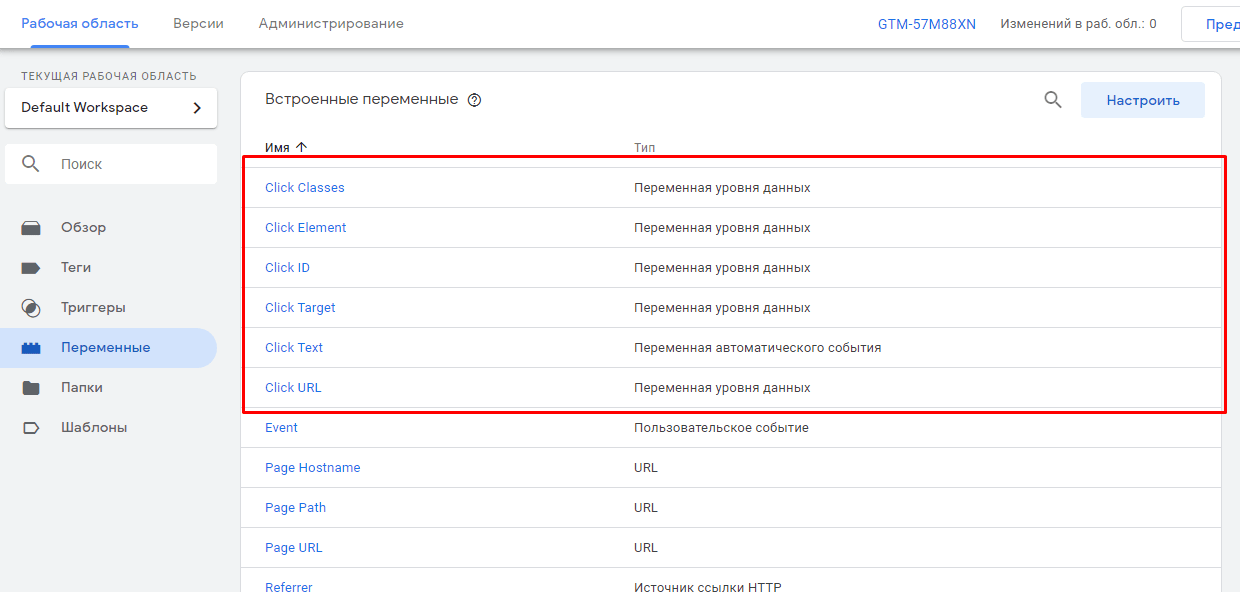
При практической реализации задачи в первую очередь проверяется наличие настройки Диспетчера тегов на работу с кликами. В данной работе клик является основным объектом. Чтобы настроить такой объект, используются переменные. Для этого потребуется зайти в GTM, нажать на пункт «Переменные», затем кликнуть по кнопке «Настроить».
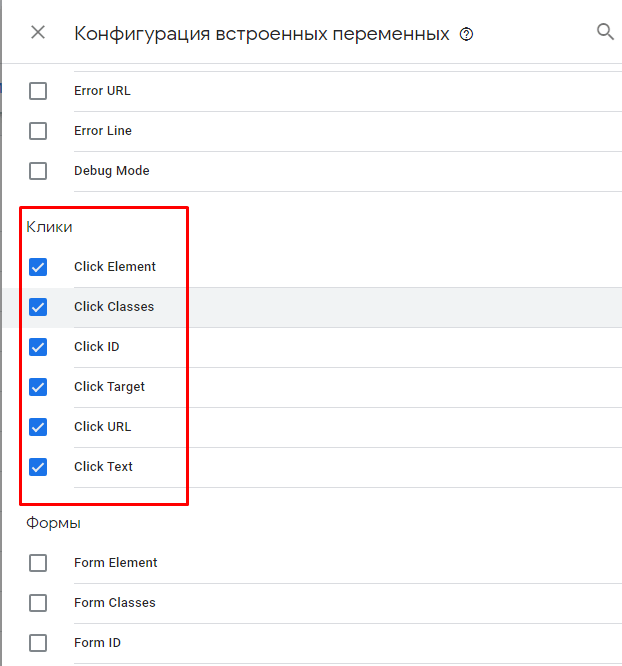
Следующим шагом будет установка галочек напротив каждой из представленных переменных.
Стоит задержаться на наиболее популярных в работе разновидностях кликов. Как правило, выбираются:
- Click URL (клики по ссылкам с определённым адресом внутри HREF=« »).
- Click Classes (клик по объекту, обёрнутому в определённый class, в качестве которого может быть и абзац P, и ссылка A HREF, и даже контейнер DIV).
- Click Text (клики по заданному текстовому фрагменту – параметры искомого текста можно указать, используя простые условия и регулярные выражения).
Финальный шаг в настройке переменных – закрытие окна и контроль выполнения команды. Нужно проверить факт появления выбранных кликов в перечне, относящемся ко встроенным переменным.
Создание триггера
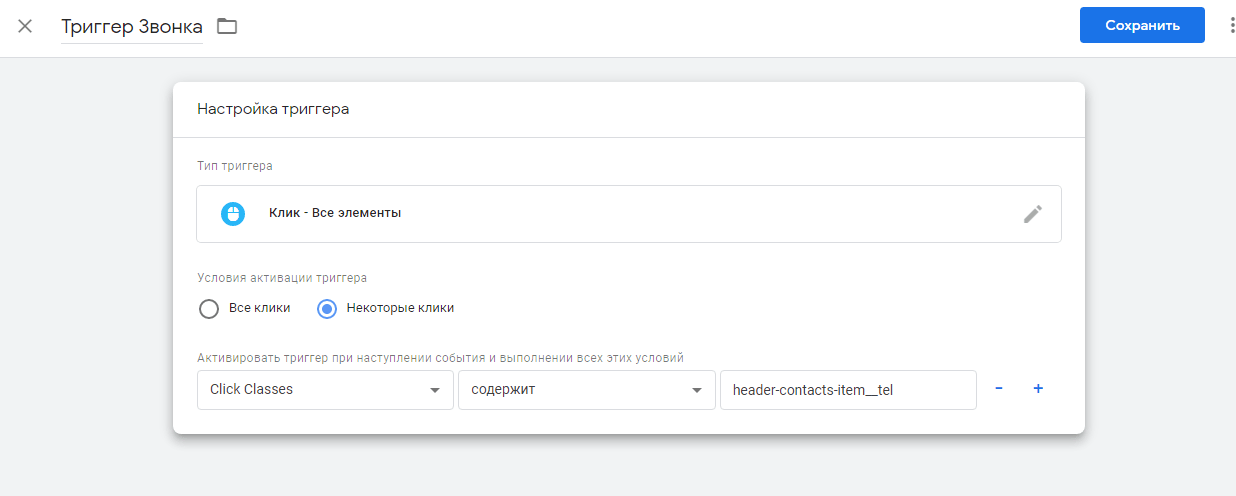
На этом этапе требуется обозначение ряда условий, при которых клик на кнопку «Обратный звонок» будет срабатывать должным образом. Для этого нужно обратиться к пункту «Триггеры» и запустить процесс создания нового триггера. Его параметрами будут:
- Тип: «Клик».
- Цели: «Все элементы».
- Условия активации: «Некоторые клики».
В описанной выше ситуации условием активации триггера станет «код триггера с классом».
Больше ничего в триггерах настраивать не придётся. Можно переходить к следующему этапу.
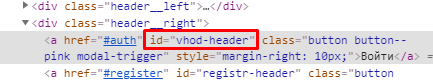
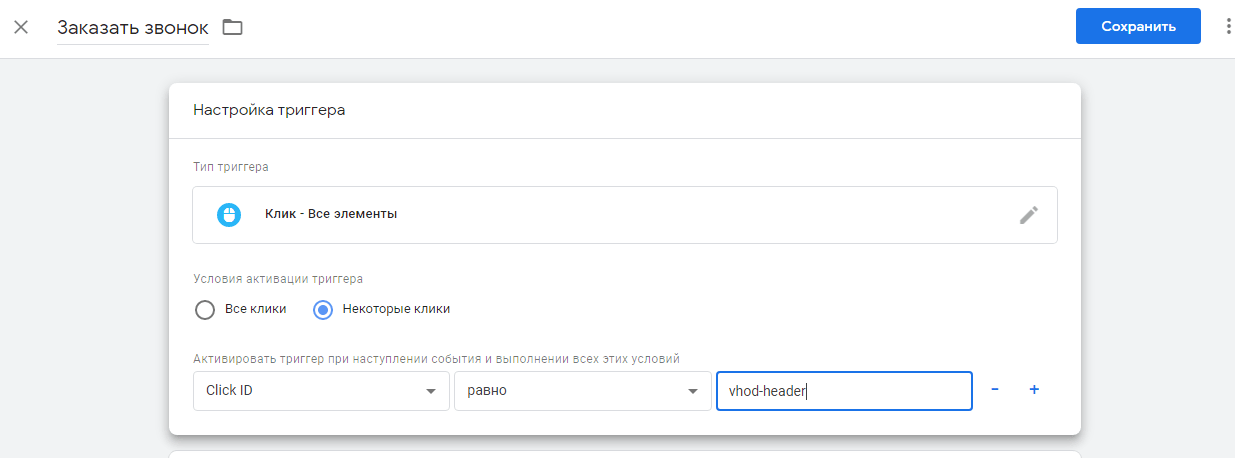
Но если у вас этот класс имеют несколько кнопок, и необходимо отслеживать каждую отдельно, то придётся лезть в html-разметку сайта и добавлять id-идентификатор кнопки. В таком случае она может выглядеть примерно так:
Создание и настройка нового тега
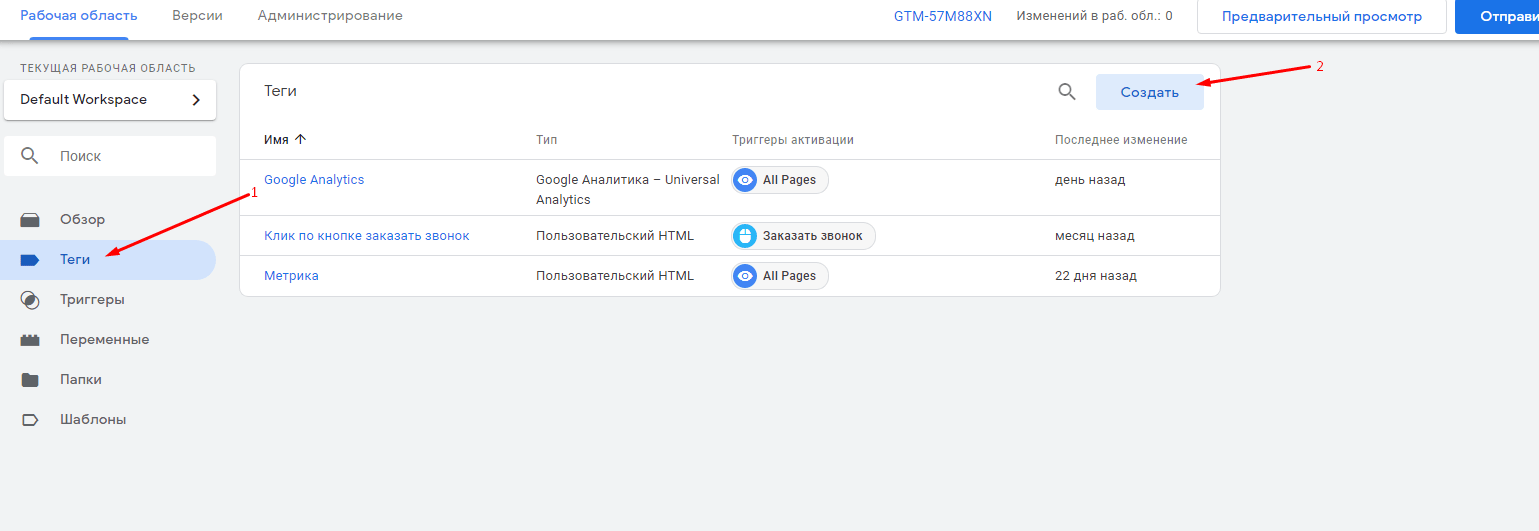
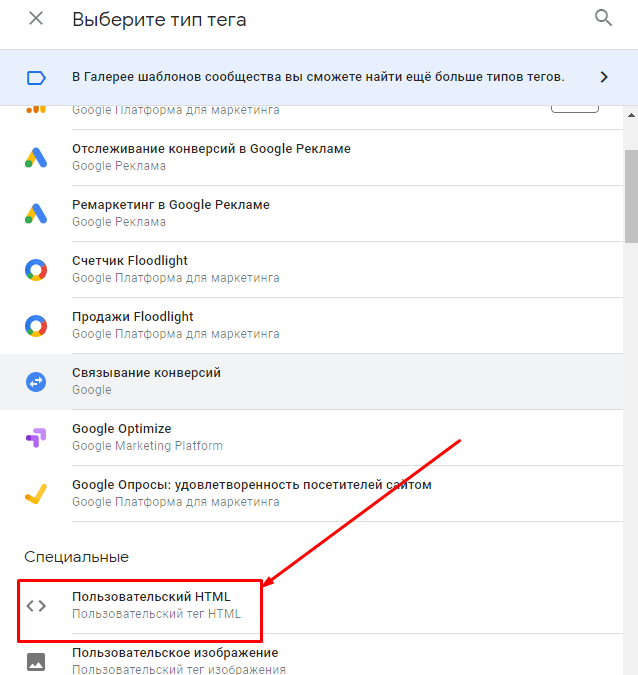
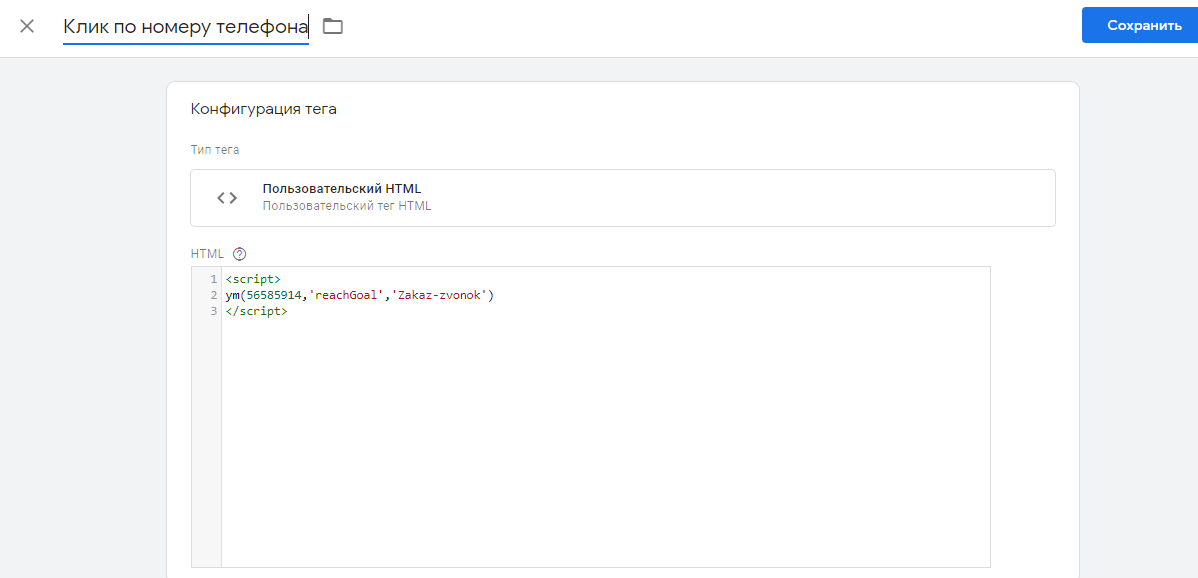
Так как о компании Яндекс в GTM нет никаких данных, конфигурация тега выбирается как «Пользовательский HTML».
Затем тегу даётся название, после чего из Яндекс.Метрики берётся и вводится конструкция.
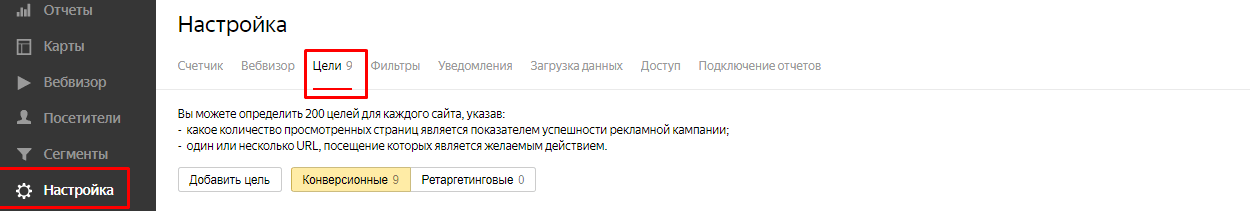
Чтобы её получить, необходимо перейти в Метрике в раздел «Настройка», выбрать графу «Цели» и нажать на пункт «Добавить цель».
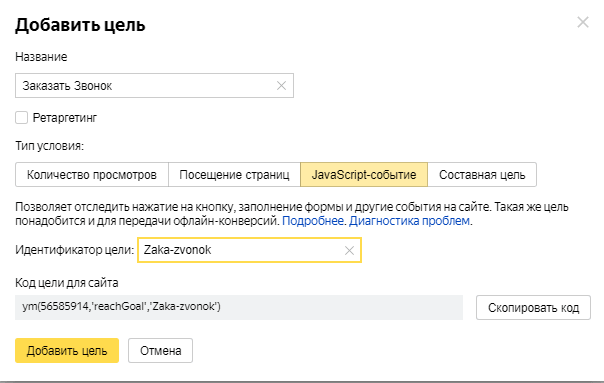
Даём цели понятное название, жмём на вкладку «JavaScript-событие» и вводим идентификатор цели.
Далее копируем код и нажимаем «Создать цель». С метрикой закончили.
Теперь этот код копируем в наш «Пользовательский HTML» диспетчера тегов. В итоге должно получиться примерно так:
После совершённых действий нужно вернуться к триггеру. Подключается тот самый, что был создан этапом ранее. Теперь он будет активироваться при каждом клике по указанной кнопке.
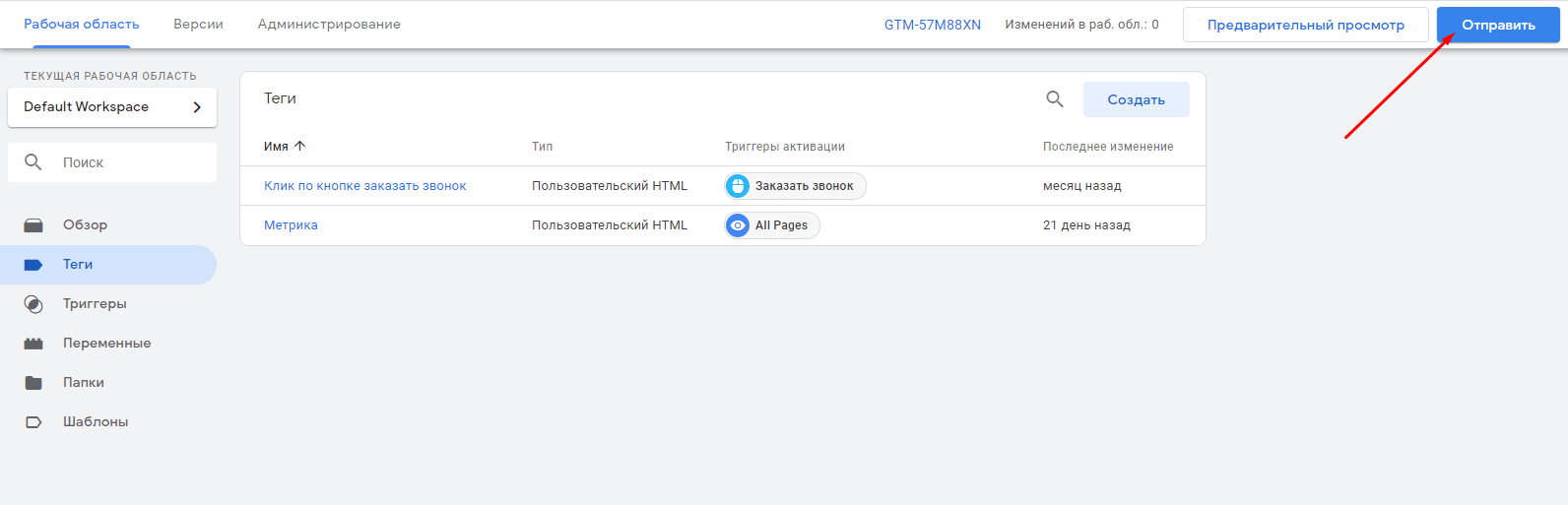
На этом работа не закончена. Чтобы созданный тег начал работать, его необходимо опубликовать. Это обеспечивается нажатием на клавишу «Отправить»:
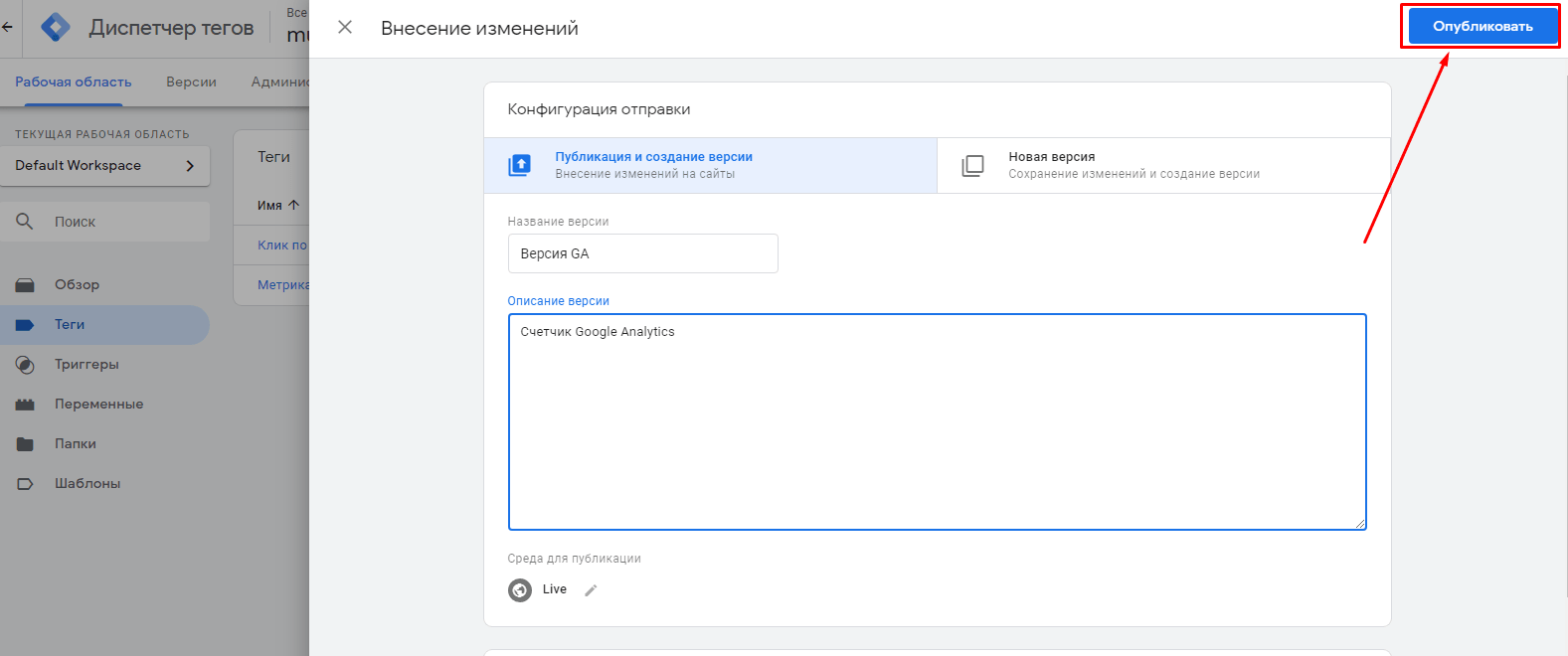
После этого нужно указать наименование версии и короткое описание (для внутреннего понимания, в чём состояла суть корректировок) и кликнуть по кнопке «Опубликовать»:
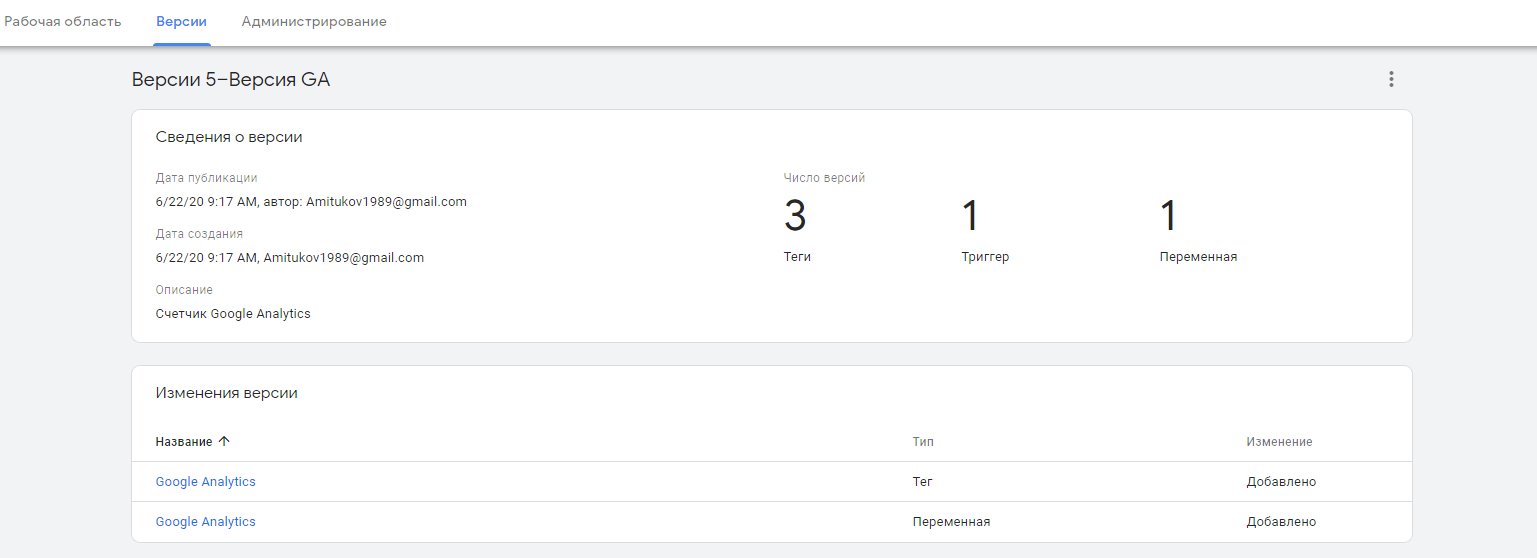
Результатом работы станет появление в разделе «Версии» описания новых переменных и версии тега:
За счёт продемонстрированных примеров вам удастся легко провести настройку для отслеживания событий по любому из элементов сайта.
Или вы можете довериться профессионалам 🙂
Еще по теме:
- Автоматизированный парсинг сайтов 1. Что такое парсинг сайтов2. Зачем и когда используют парсинг3. Как парсить данные с помощью различных сервисов и инструментов Google Spreadsheet Функция importHTML Функция importXML...
- Какой сервис даёт более точную информацию по трафику и ключам? Сравниваю Ahrefs, Serpstat и Analitics. Везде разные данные по трафику. Какой инструмент даёт более точную информацию, в том числе и по трафику по ключам?! По...
- Как определить намеренно скрытые от консоли ссылки на сайт и как их можно скрыть? При анализе конкурентов изучаем ссылочную массу их сайтов. Как определить намеренно скрытые от консоли ссылки на сайт? И как их скрыть у себя на сайте?...
- Какой инструмент поможет найти «опасный контент» на страницах сайта? Какой инструмент поможет найти "опасный контент" на страницах? В GSC пришло уведомление, но без списка страниц, как их проверять? Ответ Для проверки "опасного контента" на...
- 4 ситуации, когда вам пригодится история выдачи, и как в этом поможет Seolib Ситуация 1: Работа в серых тематиках Ситуация 2: Падение позиций Ситуация 3: Нужно оценить новую для себя нишу (выявить лидеров ниши) Ситуация 4: Слежка за...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






















Awesome article.
Thanks very interesting blog!