- (Обновлено: ) Анна Себова
В этом выпуске вы найдёте обзор и подробные инструкции по установке и настройке сервисной платформы Open Server. Благодаря этой платформе веб-разработчик может в условиях имитации реального сервера отладить код и плагин, а также провести различные работы над сайтом.
Назначение Open Server
На сайте разработчиков говорится, что Open Server (https://open-server.ru/) является портативной серверной платформой и программной средой, созданной специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Платформа, работающая под Windows, предназначена для отладки кода до того, как его используют на реальном проекте, чем невероятно полезна и удобна для разработчиков. Это может быть отладка как кода, так и плагина, а также обновление существующих CMS.
Например, когда мне нужно проверить работоспособность плагина, скрипта или обновить CMS, я поступаю таким образом:
- делаю свежий бэкап (резервную копию) существующего проекта и разворачиваю его локально;
- обновляю или выполняю определённые правки в коде;
- проверяю, всё ли корректно работает;
- выкатываю на рабочий сайт.
Установка платформы
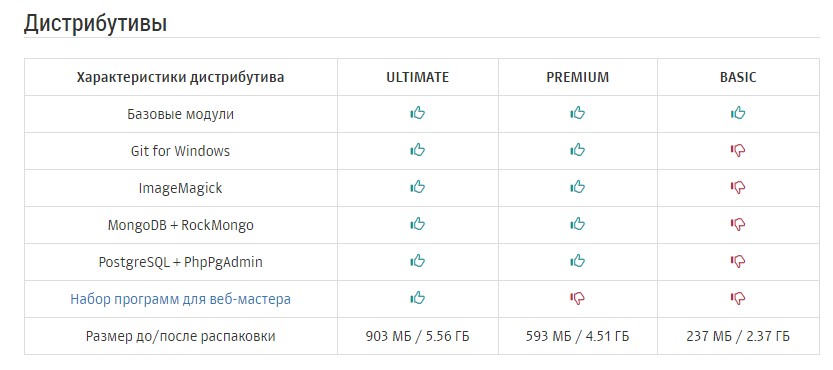
1. Выбираем подходящую для нас версию Open Server и скачиваем пакет тут: https://open-server.ru/download/. Для моей работы достаточно пакета Basic (пакеты Premium и Ultimate, включающие полезные программы, можно найти тут: https://open-server.ru/#progs). Если вы внесёте пожертвование, скачивание займёт у вас 5 минут, если же бесплатно — более двух часов

2. Затем запускаем установку пакета двойным кликом. Файл дистрибутива (версия 5.2.5) выглядит так:

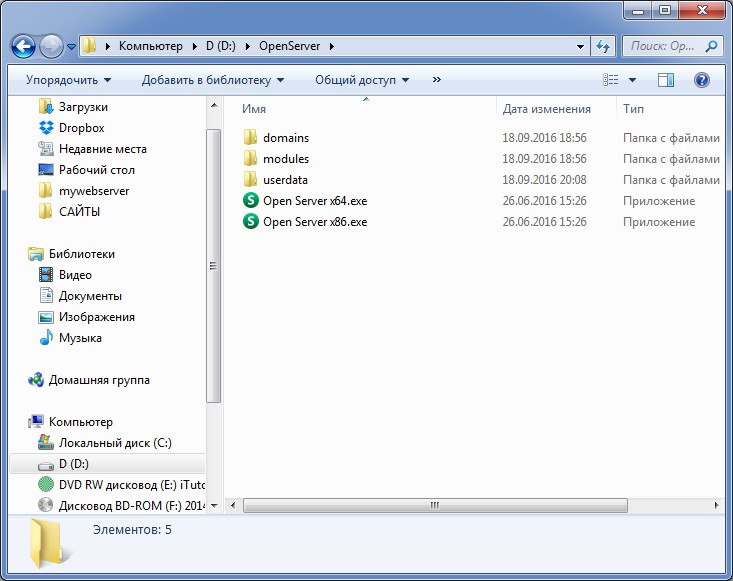
3. После запуска распаковки дистрибутива указываем диск, на который хотим установить пакет. После установки по указанному пути появится папка Open Server со следующим содержимым:


Компоненты сборки представлены в 32-битной и 64-битной версиях.
Запуск, настройка и применение Open Server
1. Чтобы запустить программную среду, кликните по нужной версии 64 или 86 (32-битная). В трее у вас появится красный флажок:

При нажатии на него открывается меню:

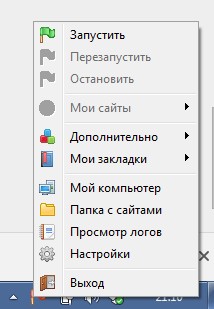
2. В этом меню выберите «Запустить», после чего активируются все компоненты и другие пункты меню:

В меню собрано всё необходимое для работы с платформой: список сайтов, ссылки на Консоль (собраны в «Дополнительно»), инструменты работы с базами данных, файлы конфигурации.
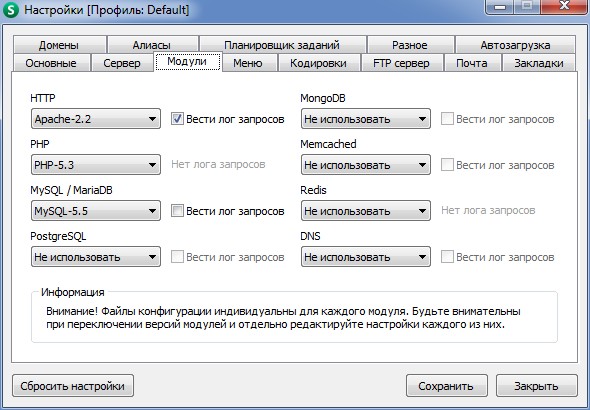
3. Пункт «Настройки» позволяет настроить платформу под ваши нужды. Самым интересным для меня является пункт Модули:

Как видите, тут можно выбрать конфигурации вашего сервера: Apache, Nginx, PHP, MySQL. Таким образом можно имитировать реальный сервер, на котором в дальнейшем будет жить ваш сайт и/или скрипт.
Чтобы начать работать с кодом, нужно:
- создать домен в папке «OpenServer/domains», например, test.local;
- прямо в корне этой папки создать файл с расширением .php;
- перезапустить Open Server;
- найти и открыть свой test.local в подменю «Мои сайты».
Сайт будет запущен в браузере, который установлен у вас по умолчанию.
Кстати, по умолчанию в папке «OpenServer/domains» есть папка «Localhost» с файлом index.php, и если в браузере прописать https://localhost/, вы увидите такую страницу:
Это и есть содержимое index.php. Вы можете использовать эту папку для работы со своими сайтами и скриптами. Но когда у вас несколько проектов (сайтов), то, конечно, под каждый из них лучше создавать по папке-домену.
Дальше можно делать практически всё то же, что и на обычном сервере:
- развернуть чистый дистрибутив любой CMS;
- написать свой скрипт и отладить его;
- развернуть бэкап сайта, обновить на нём CMS до последней версии и/или поставить плагины и проверить, чтобы они не конфликтовали между собой;
- примерить новый шаблон или написать свой — в общем, всё что душе угодно.
Единственное, что такой сайт вы не сможете никому показать, просто скинув на него ссылку. Но зато ваш тестовый сайт всегда можно перенести на реальный домен/сервер или скинуть на флешку и передать, например, вашему коллеге или принести его с работы домой.
Более подробная информация по установке, компонентах и работе с Open Server представлена на официальном сайте.
Я в свою очередь хочу поблагодарить всех тех, кто работал над созданием этого замечательного инструмента. А всем читателям нашего блога желаю удачи в, возможно, первых шагах к веб-разработке.
Есть вопросы? Пишите в комментариях под этой статьёй!
Еще по теме:
- Влияет ли домен на продвижение? Инструкции по выбору домена для сайтов Содержание: Как доменное имя влияет на продвижение? Влияет ли кириллический домен на продвижение? Влияет ли доменная зона на продвижение? Какой возраст домена считается хорошим для...
- Как проверить не мешает ли прелоадер индексированию страниц сайта? На сайте есть preloader, который действует, пока контент страницы полностью не загрузится. Вопросы в связи с этим: как вообще поисковики реагируют на такие прелоадеры? Как...
- Как правильно для SEO реализовать прелоадер на сайте? Реализовали прелоудер, который есть по умолчанию, оверлеем накладывается поверх всего и после загрузки страницы ((window).load ) скрывается JS-ом. Вопрос: как будет на это реагировать гуглбот,...
- Что необходимо закрывать от индексации на сайте Что такое индексация сайта Что следует закрывать на сайте Размещённый контент Страницы Весь сайт Какие данные закрывать не стоит Как закрывать от индексации контент, страницу...
- Пример ТЗ на разработку сайта: универсальные пункты и образец составления Что такое тз для сайта и зачем оно нужно Кто составляет задание на создание сайта Как написать хорошее ТЗ Пример оформления технического задания для сайта...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (100 оценок, среднее: 4,45 из 5)
(100 оценок, среднее: 4,45 из 5)

Вам не жалко своего времени на написание капитанских статей? На странице с доками все расжевано и разложено по полочкам.
Извините, если обидел, но подобным трешаком половину инета завалено, зачем его еще засорять?
То, что очевидно для одних, может не являться таковым для других — например, как этот факт для меня и для Вас.
Ну я к примеру вообще не знал, что такая программа существует. Может быть потому что я не вебмастер. Спасибо за статью.
2018-01-18 17:01:00 ———————————————
2018-01-18 17:01:00 Начало процедуры запуска сервера
2018-01-18 17:01:00 Невозможно занять порт 3306 поскольку он уже используется: mysqld.exe
2018-01-18 17:01:00 Сбой запуска!
ПОМОГИТЕ!!! что сделать? Если можно пришлите ответ на мой аккаунт abdulazizmannopov07@gmail.com пожалуйста
Я не разработчик данного приложения, а такой же пользователь.
Поэтому рекомендую поискать ответ на форуме OpenServer
https://ospanel.io/forum/ и в документации https://ospanel.io/docs/
Скорее всего у Вас установлена сама программа MySQL, в которой указан порт 3306 (он указан по умолчанию). Поэтому второй экземпляр MySQL, который входит в OpenServer и в котором порт по умолчанию также 3306 и не хочет запускаться. Надо найти в интернете альтернативные порты для подключения MySql и поменять порт в настройках OpenServer на вкладке сервер. Я установила для MySQL в OpenServer порт 1433. В итоге у меня работают две версии MySQl: просто MySQLБ включая WorkBanch и MySQL в OpenServer.
При включении сайта через браузер выдает такие ошибки : Warning: mysql_fetch_assoc() expects parameter 1 to be resource, array given; Warning: Division by zero in; Код : $d1 = mysql_query(«SELECT default_gold_in_bank FROM (1 ошибка)
$k_d_ratio = round ($kills_print / $deaths_print, 3); (2 ошибка)
Степан, эти уведомления не имеет отношения к теме статьи и к OpenServer. Тут проблемы в самом коде:
Division by zero — деление на ноль и т.д.
Попробуйте поискать ответ в мануале PHP (http://php.net/) по указанным функциям.
пропал из трея флажок. Не могу запустить Опен сервер
Не могу изменить в настройках версию PHP5,6 на PHP7/
Выдаёт:
2019-01-17 10:25:31 ———————————————
2019-01-17 10:25:31 Начало процедуры запуска сервера
2019-01-17 10:25:31 Модуль Apache-2.4 может работать только с PHP 5.5 или PHP 5.6
2019-01-17 10:25:31 Сбой запуска!
Подскажите, пжл, как решить?
как открыть готовый wp сайт на open server??? раньше сам смог но сейчас не как несмогy спомнить, и в гугле не смог найти полноценный и подходящий статью
Добрый день, всё зависит от того, новый или рабочий сайт на WordPress.
Вот инструкция по которой нужно следовать если у вас новый сайт на WordPress:
1. Скачать и установить OpenServer — https://ospanel.io/download/
2. Скачать и разархивировать WordPress — https://ru.wordpress.org/download/
3. Создать новый домен для тестового сайта, например (test-site) в папке domains которую создаст установщик OpenServer.
4. Переместить разархивированные файлы из папки wordpress (она создастся при разархивированнии) в папку «test-site».
5. Перейти по адресу — http://127.0.0.1/openserver/phpmyadmin/index.php и создать новую Базу Данных для WordPress (логин — root, пароль не нужен).
6. В папке test-site найдите файл «wp-config-sample.php» переименуйте его в «wp-config.php», дальше откройте файл и настройте доступы к Базе Данных.
define( 'DB_NAME', 'тут_имя' ); //Имя вашей базы данныхdefine( 'DB_USER', 'тут_имя_пользователя' ); //Имя пользователя (по умолчанию root)define( 'DB_PASSWORD', 'тут_пароль' ); //Пароль от БД (по умолчанию оставить пустым, т.к. OpenServer не создает пароль пользователя)define( 'DB_HOST', 'localhost' ); //Имя сервера MySQL7. Перейти по адресу test-site, если выдается страница поиска то добавьте вконце слеш, чтобы получилось test-site/
8. У вас появится страница установки WordPress.
Если же у вас уже есть сайт на WordPress и Вам нужно открыть его в локально, то все правила выше также действенны,
единственное, что нужно будет изменить, это доступы к Базе Данных и надо будет импортировать файл .sql, который есть в файле резервной копии,
которую вы скачаете из своего хостинга, в новую базу данных (которую вы создадите при помощи пункта 5).
Перед этим нужно внести изменения в файл .sql, для того чтобы изменить существующую ссылку на ссылку на локальном сервере к примеру (test-site).
Откройте файл .sql в редакторе кода. Используйте функцию заменить (replace) редактора кода, для того чтобы изменить ссылку рабочего сайта на ссылку на локальном сервере.
Есть и более элегантные варианты замены рабочего URL на локальный URL (с вариантом выше, бывают проблемы), но это будет информации на целую статью 🙂