- (Обновлено: ) Ксения П.
- 8 минут
В этом путеводителе мы рассмотрим следующие вопросы:
- Что такое Sitemap
- Для чего нужна карта сайта
- HTML- VS XML-карта сайта
- Другие форматы Sitemap
- Требования Google и Яндекса к файлам Sitemap
- Как создать XML Sitemap
- XML-карта для изображений
- XML-карта для видео
- Где разместить карту сайта
- Добавить и проверить Sitemap в Yandex.Webmaster
- Добавить и проверить файл в Google Search Console
- Распространённые заблуждения о Sitemap
Что такое Sitemap ?
Это файл, который содержит в себе перечень ссылок на все важные страницы сайта. То есть, этот документ направляет поисковые системы на основной контент на сайте.
Для чего нужна карта сайта
Сайтмап нужен, если у сайта есть проблемы с индексацией, которые вызваны:
1) большим количеством страниц;
2) отсутствием ссылок (внутренних или внешних) на страницы;
3) глубокой вложенностью на сайте (запутанной структурой).
HTML vs XML-карта сайта
Карты сайта бывают следующих типов:
- HTML;
- XML.
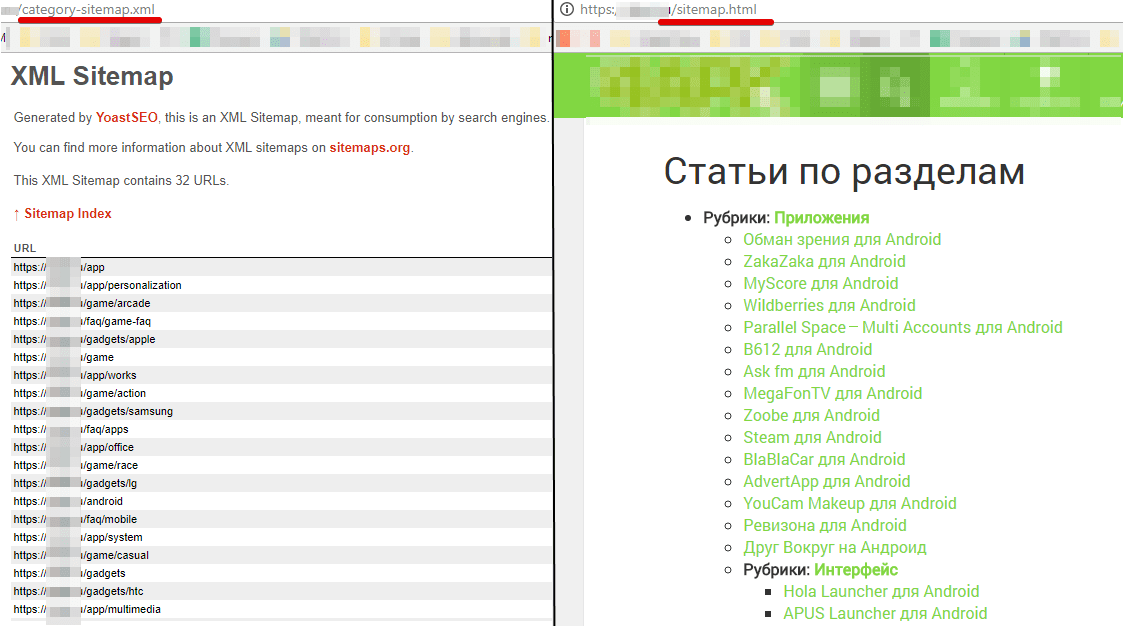
Самое простое объяснение разницы между этими форматами в том, что XML-карта в первую очередь предназначена для поисковых систем, а HTML – для пользователей.

HTML-карта – это всего лишь общий обзор сайта, содержит только информацию и страницы, которые нужно видеть пользователям. Если вы находитесь на сайте и ищете определённый раздел, при переходе на Sitemap HTML легко его найдёте. Несмотря на то, что такой тип карт сайта ориентирован на пользователя, он также может помочь вашему ранжированию в поисковых системах. Это одно из свидетельств того, что вы заботитесь об удобстве сайта для пользователя.
При составлении HTML-карты сайта важно учитывать:
1. Структурированное содержание.
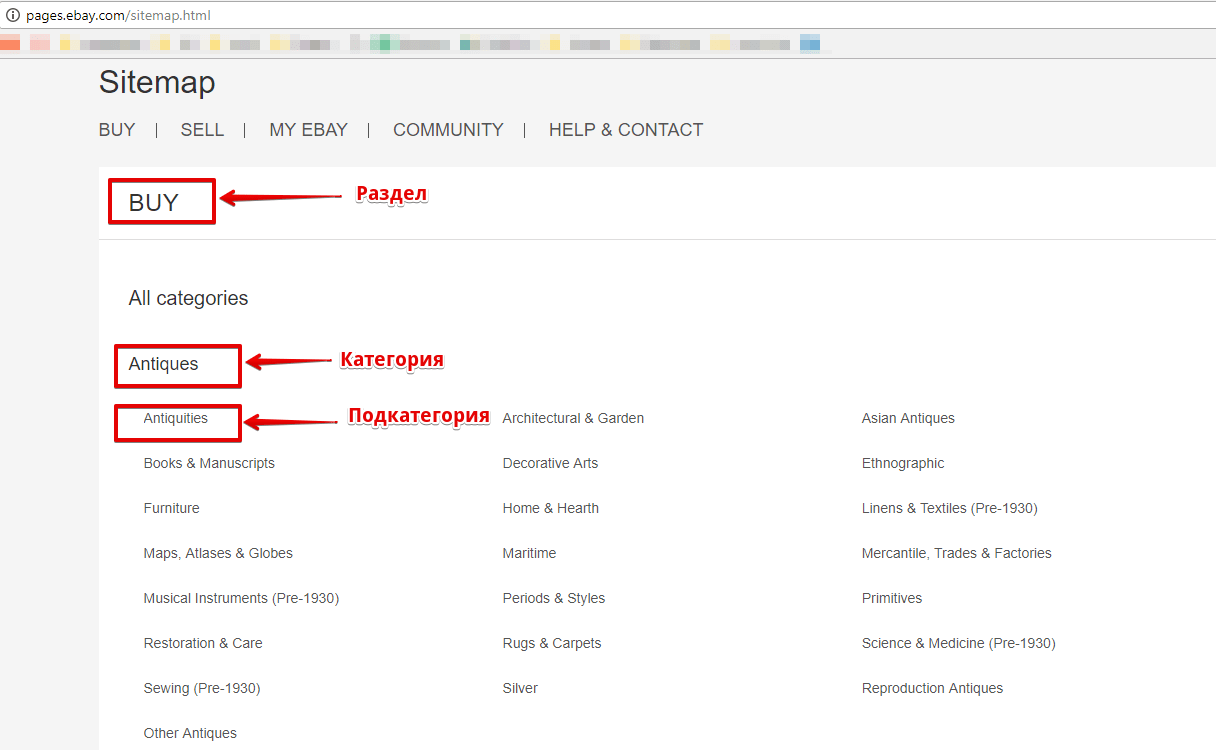
Карта сайта должна быть понятна и удобна для восприятия пользователя. Желательно, чтобы она включала в себя разделы, категории, подкатегории и т. д.

2. Анкоры ссылок.
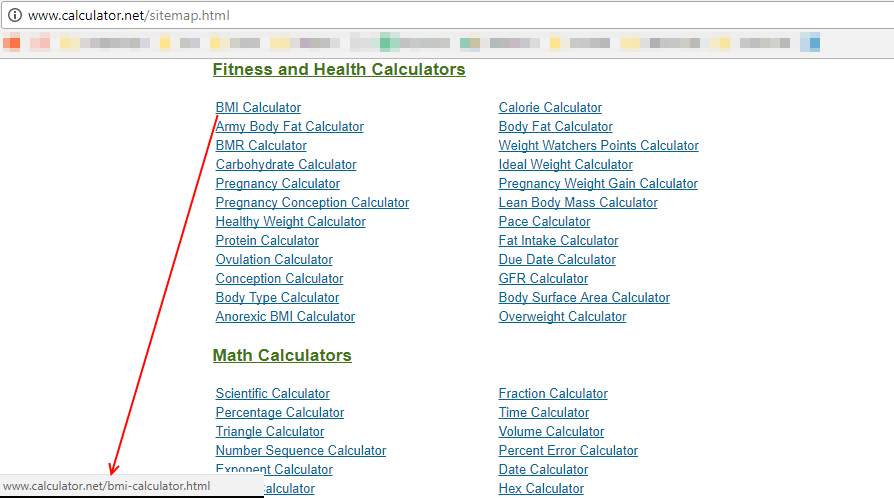
В отличие от XML-карты, каждая ссылка должна иметь название, чтобы пользователям было понятно, на какую страницу они перейдут.

3. Ссылка на карту сайта должна быть доступна на всех страницах сайта. Обычно её размещают в футере страницы.

Протокол XML-карты сайта предназначен для поисковых роботов. XML-файл содержит в себе информацию о том, когда последний раз обновлялся URL-адрес, насколько это важно и как часто происходят изменения.
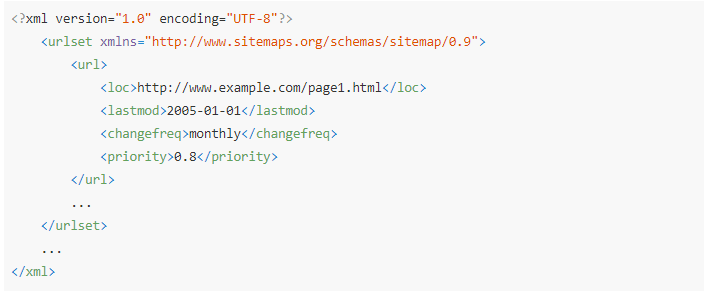
Обычно Sitemap состоит из следующих XML-тегов:

Обязательные:
<urlset> – определяет стандарт протокола и инкапсулирует этот файл.
<url> – содержит в себе информацию о URL-адресе (является родительским тегом).
<loc> – содержит абсолютный URL-адрес.
Необязательные:
<lastmod> – указывает дату последнего изменения файла.
<changefreq> – указывает частоту смены файла.
<priority> – указывает на значимость документа на сайте. Диапазон значений: от 0,1 до 1,0 (по умолчанию 0,5).
Не устанавливайте для каждого URL-адреса слишком частую смену файла и максимальный приоритет. Если метки частоты и приоритета не отражают реальность, вероятнее всего, поисковые системы будут более склонны игнорировать всю карту XML.
Другие форматы Sitemap
Помимо вышеперечисленных карт сайта, поисковые системы также поддерживают следующие форматы:
Для Google:
— RSS, mRSS и Atom 1.0;
RSS / Atom фиды должны содержать последние обновления вашего сайта. Обычно они небольшие и часто обновляются (что является плюсом).
— Сайты Google.
Для сайтов, созданных на платформе Google Сайты, Sitemap создаётся автоматически, и внести какие-то изменения невозможно.
Для Google и Яндекс:
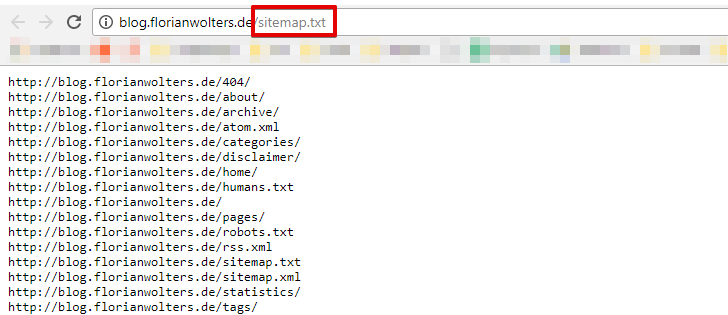
— текстовый формат (TXT).
Файл должен быть в кодировке UTF-8 и состоять только из URL-адресов.

Требования Google и Яндекса к файлам Sitemap
Общие рекомендации поисковых систем:
1. Используйте кодировку UTF-8.
2. Максимальное количество URL – 50 000.
3. Ссылки в сайтмапе должны быть на том же домене, что и файл.
Хотя это очевидная рекомендация, на практике встречаются случаи, когда у владельца несколько сайтов, и при переносе шаблона с файлом Sitemap, последний забывали заменить на актуальный.
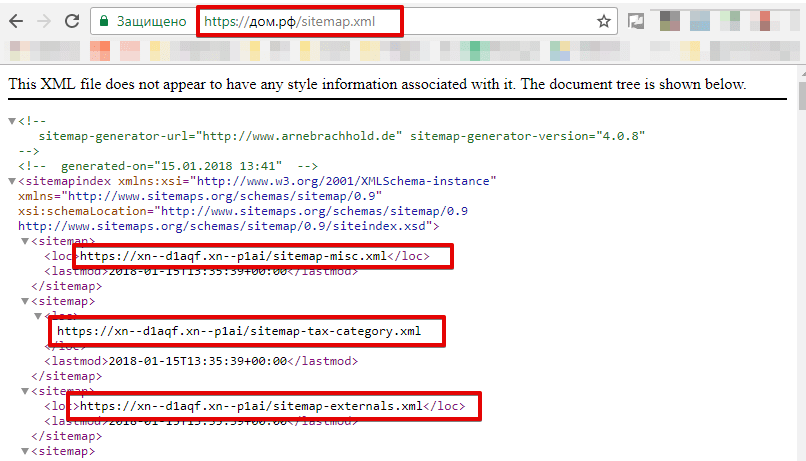
4. Если файл слишком большой, разделите его на несколько и укажите их в файле индекса Sitemap.
5. Ответ сервера при обращении к файлу должен быть 200 ОК.
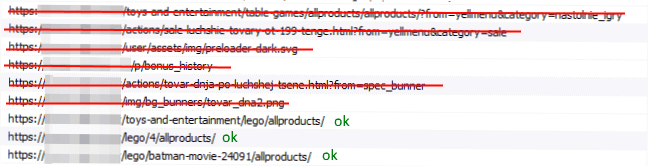
6. Указывайте только канонические адреса страниц (без GET-параметров и идентификаторов сессий).
Отличия:
Рекомендации Яндекса к файлу:
1. Максимальный размер – 10 МБ.
2. Поддерживает кириллические URL.
Рекомендации Google:
1. Максимальный размер – 50 МБ.
2. Поддерживает только цифры и латинские буквы.
Распространённая ошибка: чтобы уменьшить требования к пропускной способности канала, используют архиватор gzip. Размер сайтмапа должен быть 50 МБ (10 МБ) до сжатия, а не после.
Совет: русские доменные имена можно преобразовать с помощью кодировки Punycode.

Как создать XML Sitemap
1. Чтобы создать карту сайта, в первую очередь нужно определить канонические адреса, которые будут добавлены в файл.

2. Определить, какой формат файла будете использовать.
3. Создать файл можно вручную или, воспользовавшись генератором Sitemap.
Google в своей справке подготовил список онлайн и десктопных, платных и бесплатных генераторов карт сайта. Ознакомиться со всем списком можно, перейдя по ссылке.
Сгенерировать Sitemap проще, чем кажется. Разберём, как сгенерировать сайтмап, на примере деcктопного приложения Majento:
1. Парсим сайт.
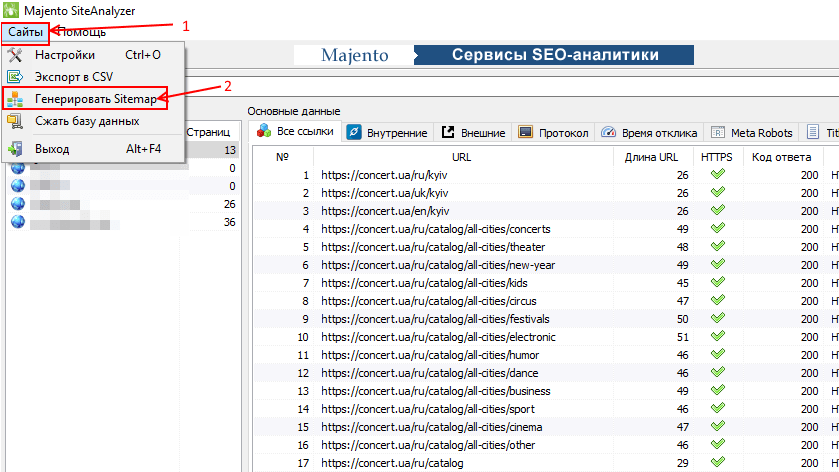
2. Переходим в раздел «Сайты» => «Генерировать Sitemap».

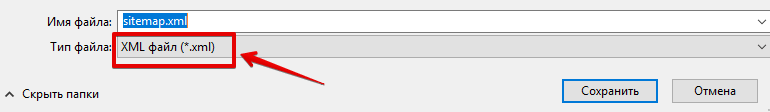
3. Сохраняем в нужном нам формате.

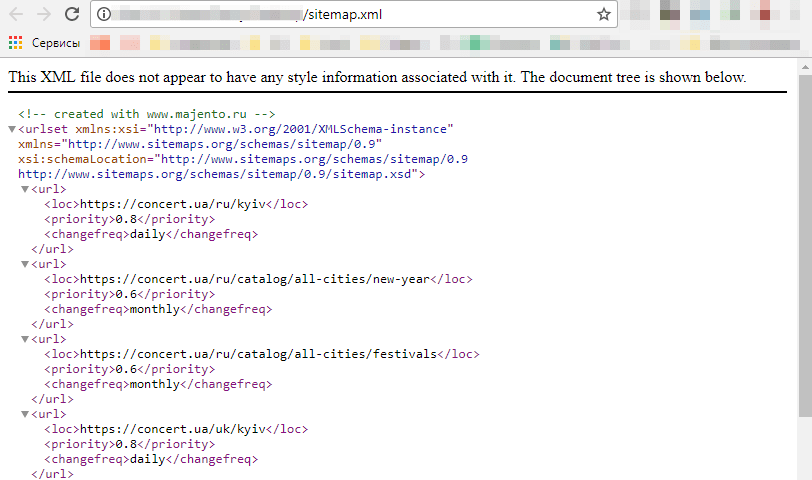
4. Карта сайта готова.

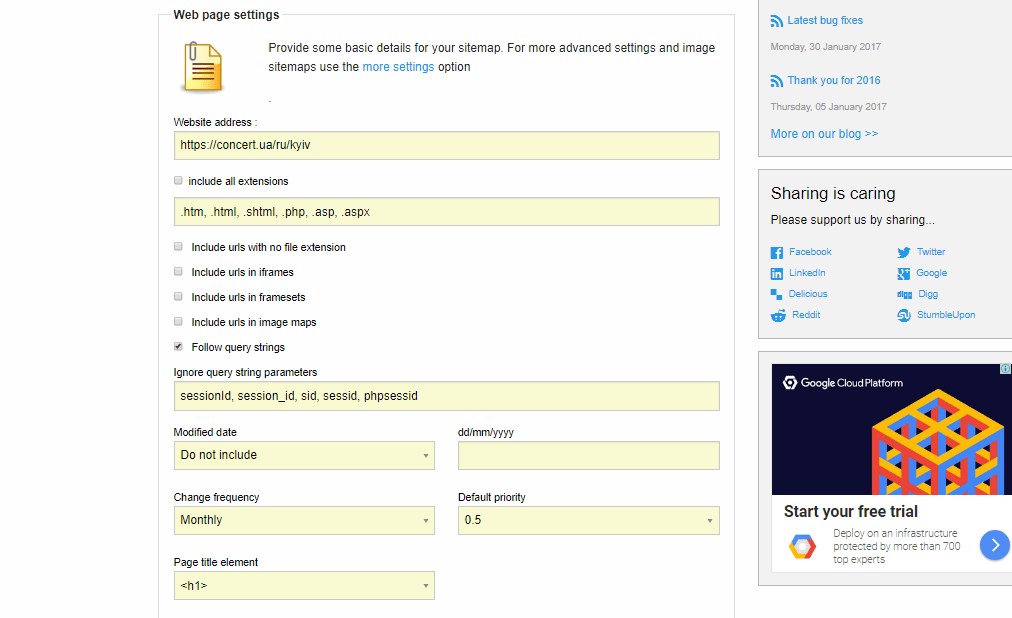
Из online-генераторов XML-карты сайта заслуживает внимания XML Sitemap Generator.
Расширенные возможности этого сервера позволяют установить определённые XML-теги, включить/исключить нужные документы.

Исключить ненужные страницы можно и с помощью регулярных выражений.

XML-карта для изображений
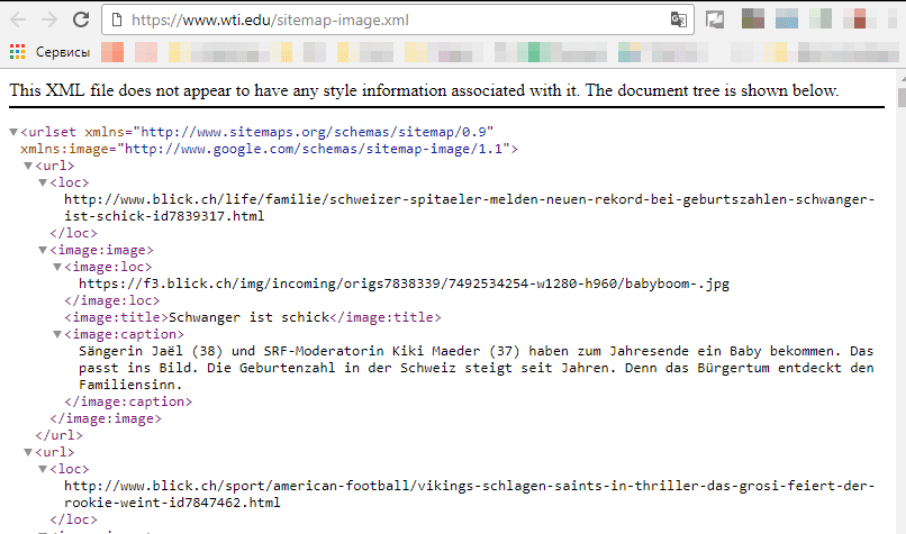
Google поддерживает расширенный синтаксис для изображений. Для этого вы можете создать отдельную карту сайта для изображений или добавить синтаксис в существующую. Использование расширенного синтаксиса в Sitemap предоставляет поисковой системе дополнительную информацию об изображениях на сайте. Также это может помочь Google обнаружить и проиндексировать изображения, которые он не может найти при сканировании сайта.

Как и в обычной карте сайта, есть обязательные и необязательные XML-теги.
Обязательные:
<image:image> – аналогично тегу <url> содержит в себе URL изображения и дополнительную информацию.
<image:loc> – URL изображения.
Необязательные:
<image:caption> – подпись к изображению.
<image:geo_location> – место съёмки фотографии.
<image:title> – название изображения.
<image:license> – URL-лицензии изображения.
XML-карта для видео
Ещё один расширенный синтаксис, который поддерживает Google, – XML-карта для видео.

Плюсы добавления XML-тегов для видео:
1) даёт понять Google, какой контент на сайте;
2) даёт возможность предоставить детальное описание к файлу;
3) станет доступным для поиска в Google Видео;
4) в поисковой выдаче будет отображаться заставка видео (может повысить количество переходов из поисковой выдачи).
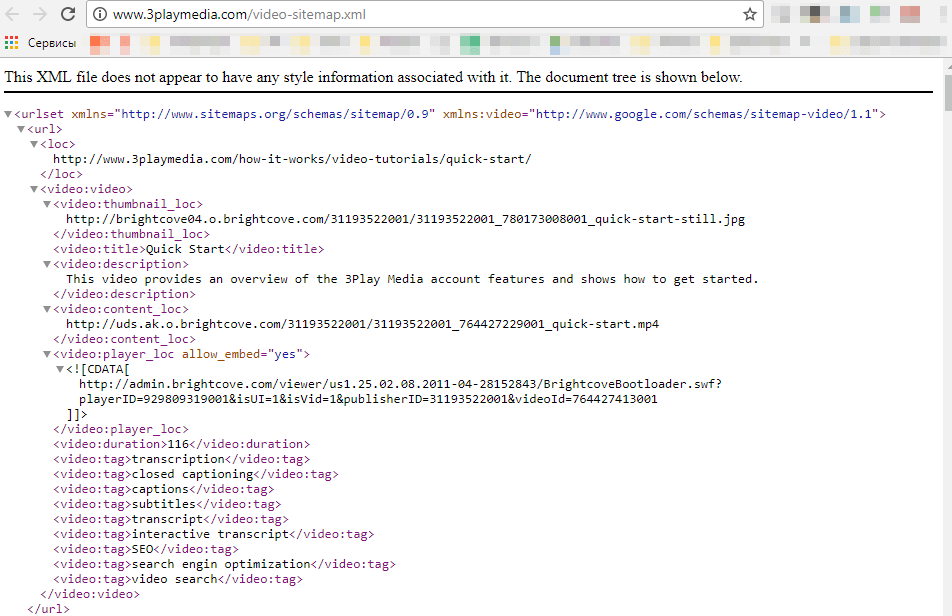
Карта сайта для видеофайлов состоит из следующих обязательных элементов:
<loc> – содержит URL-адрес страницы, на которой размещено видео; если на одной странице размещено более одного видео, не нужно каждый раз создавать тег <loc>, достаточно в одном теге <loc> несколько раз прописать <video:video> для каждого видео на странице.
<video:video> – включает в себя всю информацию о видео.
<video:thumbnail_loc> – URL к миниатюрному изображению (заставке) к видео. Рекомендованные размеры: от 160×90 пикселей до 1920×1080. Форматы изображения: .jpg, .png, or. gif
<video:title> – заголовок, который должен совпадать с названием страницы, на которой отображается видео.
<video:description> – описание видео. Должно соответствовать с метаописаниями страницы. Максимальное количество символов – 2048.
Заголовок и описание видео должны быть экранированы или упакованы в блок CDATA.
Со всеми XML-тегами карты сайта для видео можно ознакомиться в справке Google.
Где разместить карту сайта
Мы рекомендуем размещать XML-карту в корневом каталоге сайта. Ссылку на сайтмап нужно указать в файле robots.txt.

Более подробно описано, как разместить ссылку на карту сайта в robots.txt, у нас в статье.
Добавить и проверить Sitemap в Yandex.Webmaster
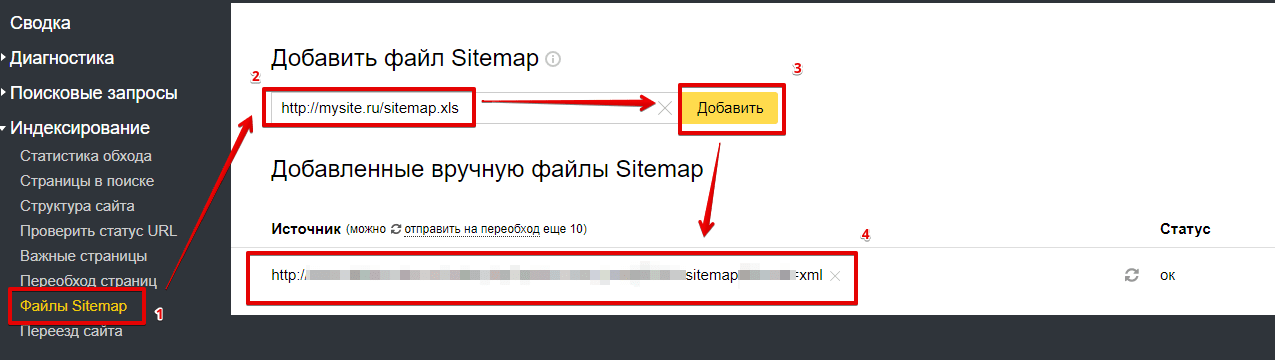
Чтобы сообщить роботу Яндекса о наличии карты сайта, добавьте её в панель Яндекс.Вебмастера:
1. Перейдите в раздел «Индексирование» – «Файлы Sitemap».
2. Укажите ссылку на сайтмап.
3. Нажмите кнопку «Добавить».
4. Ниже будет отображаться список со всеми добавленными файлами.

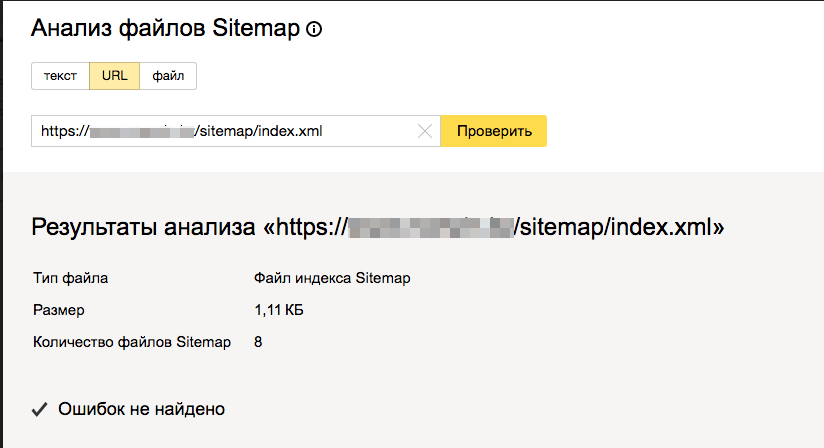
Прежде чем добавить файл, рекомендуем проверить его на наличие ошибок:
1. В панели Яндекс.Вебмастера перейдите в раздел «Инструменты» – «Анализ файлов Sitemap».
2. Укажите URL, загрузите файл или просто добавьте текст.
3. Нажмите кнопку «Проверить».

Добавить и проверить файл в Google Search Console
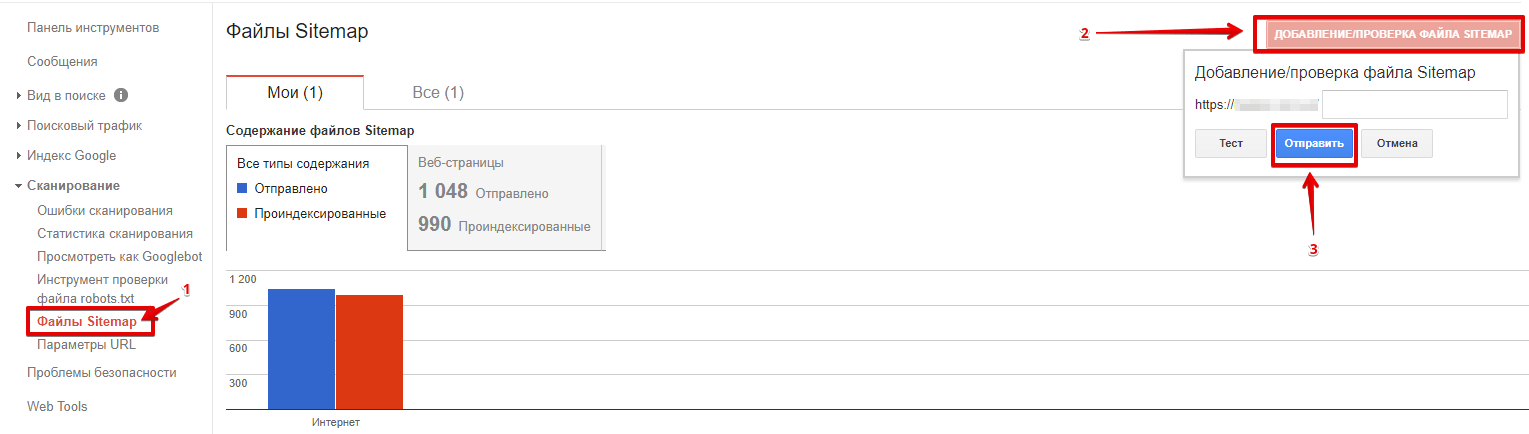
Чтобы сообщить Googlebot о наличии этого файла, нужно добавить его в панель GSC:
1. Перейдите в раздел «Сканирование» – «Файлы Sitemap».
2. Нажмите кнопку «Добавление / проверка файла Sitemap».
3. Укажите URL файла.
4. Нажмите кнопку «Отправить».

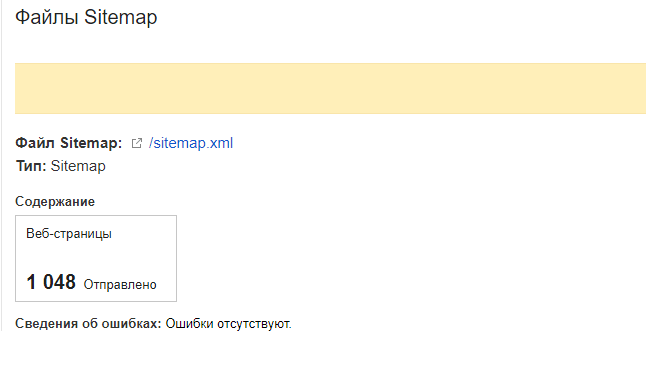
Чтобы проверить карту сайта на наличие ошибок, вместо кнопки «Отправить» нажмите «Тест». Если ошибок нет, будет отображаться следующее окно.

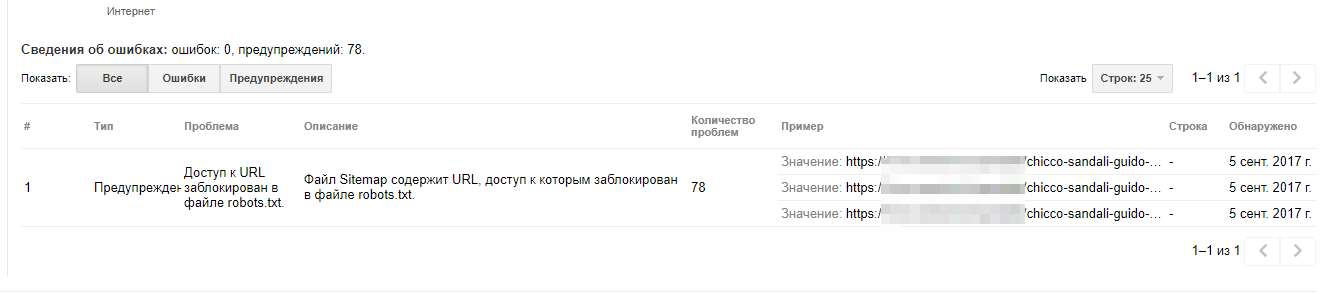
При возникновении ошибок или предупреждений, Google сообщит об этом в соответствующей панели.

Полный перечень ошибок и как их исправить описано в справке Google.
Распространённые заблуждения о Sitemap
Так как у многих этот файл вызывает трудности и является «тёмным лесом», возникают определённые мифы в отношении карт сайта. Рассмотрим некоторые из них:
– «Включение URL-адреса в файл Sitemap для XML гарантирует, что он будет проиндексирован».
Нет. Важно отметить, что XML-файлы Sitemap – это только рекомендации. Карта сайта XML не гарантирует индексацию поисковыми системами страниц, указанных в файле.
– «Если я удалю URL из XML-карты, он будет удалён из индекса».
Нет. Карта сайта XML не исключает индексацию страниц, не включённых в карту сайта XML.
– «XML-файлы Sitemap трудно создавать и поддерживать»
Нет. Небольшие сайты могут легко создавать и размещать собственные XML-файлы вручную, используя приведённые выше примеры в качестве руководства по форматированию. Для более крупных сайтов и сайтов, которые изменяются чаще, плагины или модули, доступные для большинства CMS, могут автоматизировать обновление XML-файлов.
Заключение
Файл Sitemap – полезный инструмент для передачи поисковым роботам информации о структуре сайта. Используйте это руководство, чтобы понять, как работает карта сайта, как она устроена, как сгенерировать, разместить и проверить файл.
Еще по теме:
- Как правильно прописать alt и title для изображений на мультиязычном сайте и надо ли дублировать изображения в таком случае? Сайт на нескольких языках, в карточке товара одно изображение выводится на всех языках. Как правильно прописывать alt и title для каждого языка в этом случае?...
- ТЗ на разработку сайта. Коротко о главном Несмотря на то, что обычно идея создать сайт приходит одному человеку, на деле создание сайта - это коллективное творчество. В данной статье рассмотрим принципы создания...
- Обзор CMS-систем — какой движок выбрать? Часть 1 При создании сайта мы часто делаем выбор в пользу CMS. Давай попробуем разобраться, чем же обусловлен наш выбор, и как определиться с подходящим инструментом. Предисловие...
- Обновление PageSpeed Insights: что изменилось, на какие метрики обращать внимание? 1. Обновленный PageSpeed Insights Оценка скорости загрузки Данные наблюдений Имитация загрузки страницы Оптимизация Диагностика и успешные аудиты 2. Итоги Ни для кого не секрет, что...
- Как влияет на позиции сайта неправильное расположение заголовков Н4 и Н2? То, что у нас на сайте неправильно стоят заголовки - после 2 идет сразу 4, насколько это влияет на позиции сайта и выдачу? Ответ Мы...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




 (19 оценок, среднее: 4,53 из 5)
(19 оценок, среднее: 4,53 из 5)


спасибо. поработаю над картой сайта
Ксения, как Вы считаете является ли строго обязательной для поисковых систем карта .html при наличии .xml на сайте и удобного каталога — который, по сути, та же карта сайта?
Добрый день. Для поисковых систем HTML-карта — не является строго обязательной вообще, а тем более при наличии XML-карты.
Добрый день. Подскажите, пожалуйста. Такая ситуация. Есть сайт (маленький, самописный) с поддоменом для английской версии: https://www.site.ua/ и https://en.site.ua/.
Вопрос: нужно ли делать отдельно robots.txt и sitemap.xml для них. Можно ли в одну sitemap внести все УРЛ (и сайта, и поддомена) или это ошибка?
Для поддоменов нужны свои sitemap-ы
В WordPress стало удобно, Sitemap.xml с версии wp 5.5 автоматически генерится должен, но не всегда работает корректно к сожалению, иногда приходится пользоваться плагином. А html карту обычно с помощью WP Sitemap Page делаю, и стараюсь как-то ещё апгрейдить, что ли, оживить