- (Обновлено: ) Ксения П.
- 32 минут
- Мануал
- Какие словари структурированных данных используются?
- Форматы микроразметок (синтаксис)
- Влияние микроразметки Schema.org на SEO
- Schema Markup Generator (JSON-LD) от TechnicalSEO
- Мастер разметки структурированных данных от Google
- JSON-LD Schema Generator For SEO от Joe Hall
- Сравнение генераторов
- Дополнительные инструменты для генерации структурированных данных
Что такое структурированные данные? Словари, форматы и влияние на SEO
По сути, структурированные данные (речь о которых пойдёт в статье) — это разметка на странице, которая позволяет поисковым системам лучше понимать информацию, предоставленную в документе, а затем использовать эту информацию для улучшения отображения в поисковой выдаче или при перепосте в социальных сетях.
Какие словари структурированных данных используются?
В своей работе чаще всего встречаем такие словари, как Schema.org и Open Graph.
В ходу также: микроформаты, Dublin Core, FOAF, Data Vocabulary и Good Relations.
Микроразметка Schema.org
Наиболее часто используемый словарь структурированных данных. C 2011 года определён как стандарт микроразметки, поддерживаемый и Яндексом, и Google.
Вся документация по ссылке: https://schema.org/.
Реализовать эти структурированные данные можно как форматом JSON-LD, так и микроданными.
Важные элементы, которые определяют разметку Schema.org:
- Добавляя itemscope, вы указываете, что HTML-код, содержащийся в блоке <div> … </ div>, относится к конкретному элементу.
- Используя атрибут itemtype сразу после элемента, вы указываете тип разметки (схему).
- Используйте атрибут itemprop, чтобы разметить свойства элемента.
Структурированные данные Open Graph
Протокол Open Graph позволяет любой веб-странице получить расширенный сниппет при перепосте в социальной сети. Разработано соцсетью Facebook.
Если заботиться не только о SEO, но и об интернет-маркетинге в целом, то кликабельность таких ссылок с превью гораздо больше.
Форматы микроразметок (синтаксис)
Часто встречаются: Microdata, JSON-LD или RDFa (реже первых двух).
Микроданные (microdata)
Разметка микроданных встроена в тело страницы, используется как дополнительные атрибуты к HTML-тегам.
Плюсы микроданных:
- Поддерживают основные ПС: Яндекс, Google и т. д.
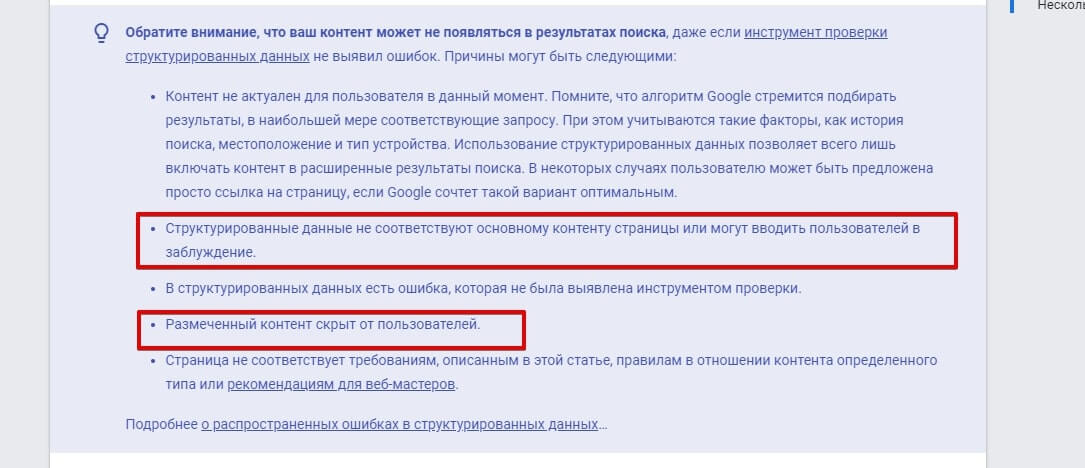
- Легко читабельная и понятна человеку.
- Не получите санкции от ПС, так как встроенная семантическая разметка не предоставляет вводящую в заблуждение информацию, значения часто напрямую связаны с реальными текстами на странице.
А это важное требование от Google.
Минусы микроданных:
- Раздутый код, если использовать много микроразметки.
- Может запросто сломаться.
JSON-LD (JavaScript Object Notation for Linked Data)
Ещё один метод реализации разметки структурированных данных на сайте. Поддерживается основными поисковыми системами. Использует обозначение JSON.
Плюсы JSON-LD для разметки данных:
- Проще синтаксис – его легко написать и пофиксить.
- Есть большое количество генераторов и плагинов, заточенных под формат JSON-LD.
- Можно разместить как в <head>, так и в <body>.
Минусы JSON-LD:
- Поисковым системам сложнее проверить, соответствуют ли структурированные данные JSON-LD фактической текстовой информации на странице, нет ли информации, вводящей в заблуждение. А так как многие этим манипулируют, в итоге получают санкции.
Влияние микроразметки Schema.org на SEO
Сами по себе структурированные данные не влияют на ранжирование сайта. Так говорят поисковые системы.
Но они напрямую влияют на увеличение CTR, кликов и показов.
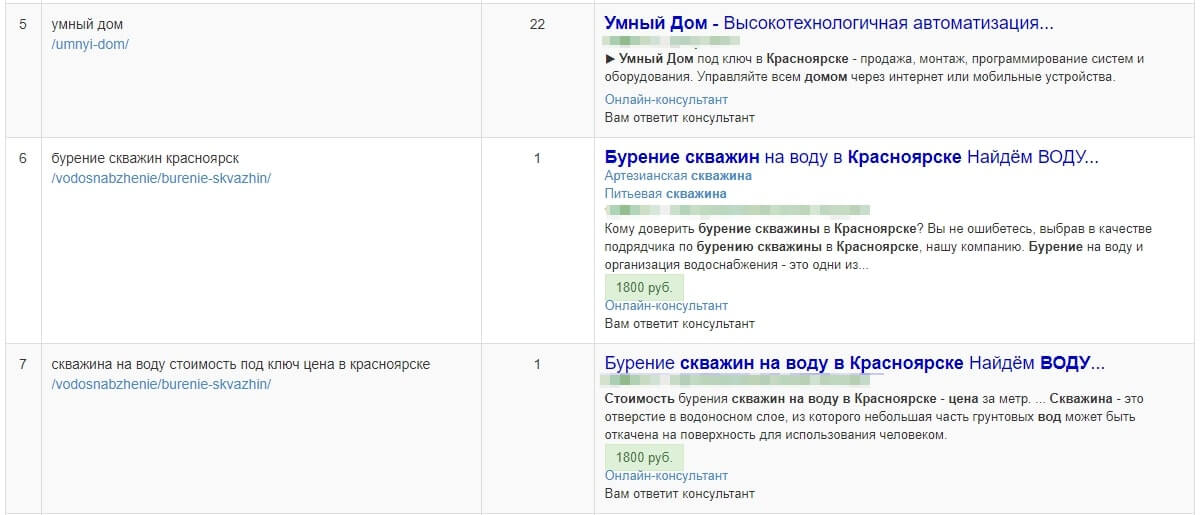
Увеличение процента кликабельности за счёт внедрения микроразметки
Даже если ты в ТОП-1, пользователи могут кликать больше на сайт, находящийся на 2 месте из-за более привлекательного сниппета. Всегда нужно анализировать выдачу и трезво оценивать привлекательность своего сниппета.
Для анализа отображения в поисковой выдаче мы используем SeoLib, а именно: подробный отчёт инструмента проверки позиций. Сервис выводит все дополнительные элементы в выдаче.
Увеличение кликов и показов
Кроме увеличения CTR, на рост кликов и показов влияет и попадание в различные допблоки поисковых систем:
- граф знаний;
- расширенные результаты поиска;
- карусели;
- отображение на картах;
- отображение рецепта в Яндексе.
Всё это увеличивает шансы перехода на ваш сайт.
Истории успеха от Google после внедрения микроразметки: https://developers.google.com/search/case-studies/overview?hl=ru. Одну из наших историй успеха можно прочитать в конце статьи.
Типы микроразметок и поддержка поисковыми системами
Важно понимать, что в документации поисковых систем рассмотрены только те микроразметки, которые влияют на отображение в выдаче. На самом деле, ПС распознают гораздо больше схем, которые никак не повлияют на выдачу, но облегчат понимание ботами кода.
Схемы, которые поддерживает Яндекс
Адреса и организации
Более 250 различных схем, которые сделают сниппет вашего сайта более привлекательным. Их обрабатывает Яндекс.Справочник и формирует красивый сниппет с адресом, номером телефона и подробной информацией.
Полный перечень тут: https://yandex.ru/support/webmaster/supported-schemas/address-organization.html.
Видео
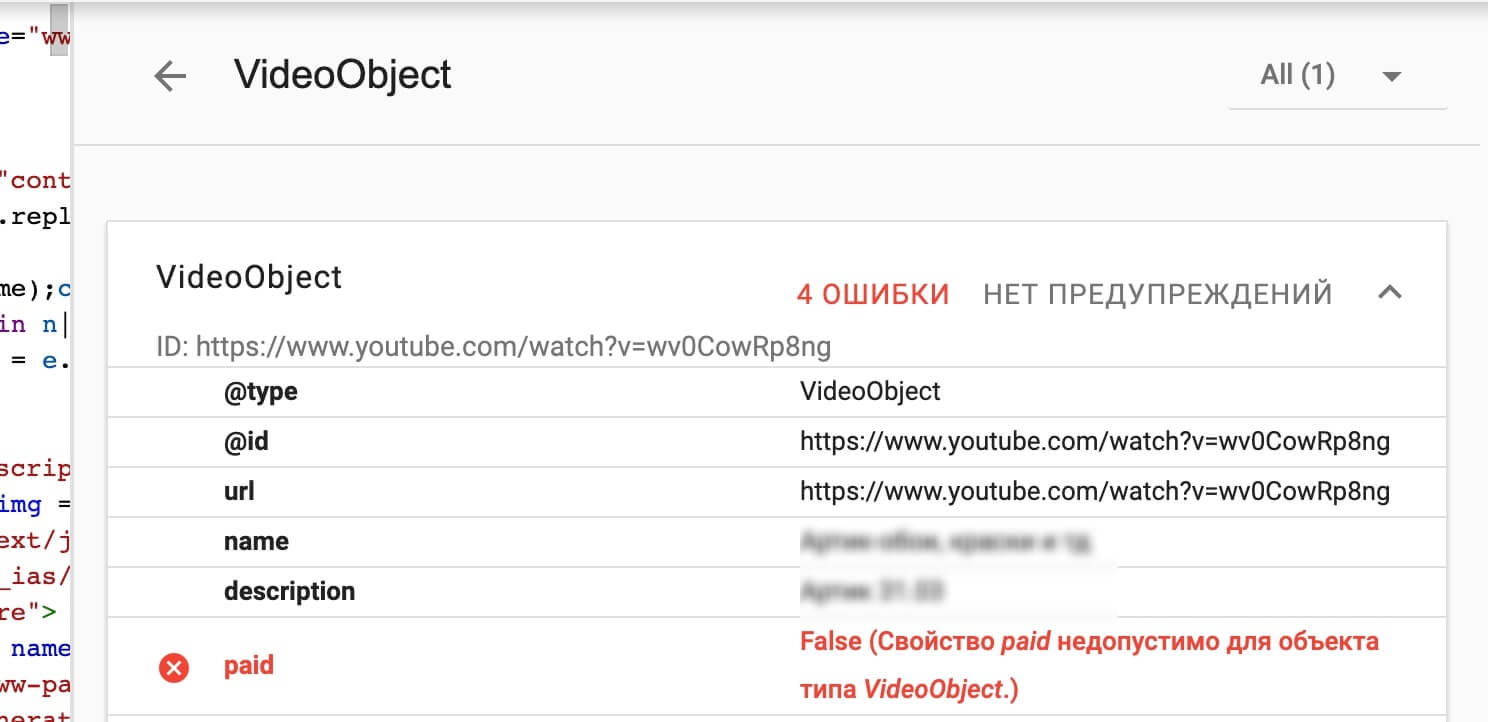
Размечается с помощью схемы VideoObject. На сниппете это никак не отразится, но если не будет микроразметки, видео не будет проиндексировано и не попадёт в поиск по видео.
Ютуб уже давным-давно взял себе на заметку эту разметку. Поэтому 90% видео в Яндекс.Видео из Youtube.
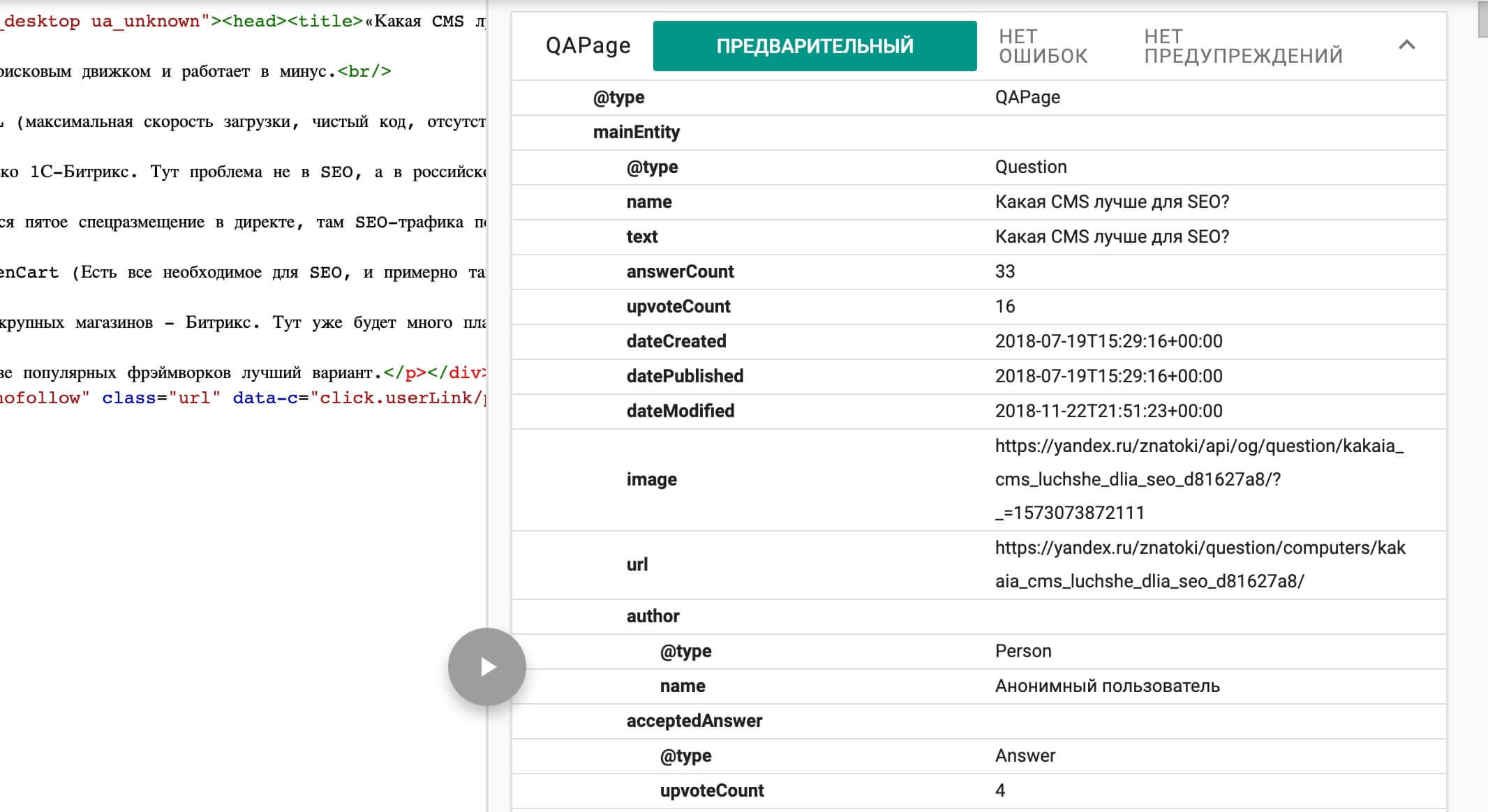
Вопросы и ответы
Если на сайте есть раздел Q&A, следует использовать микроразметку для вопросов и ответов. В таком случае в поисковой выдаче не будет обрезаться текст ответа, и фразы не будут вырваны из контекста.
Другие творческие работы
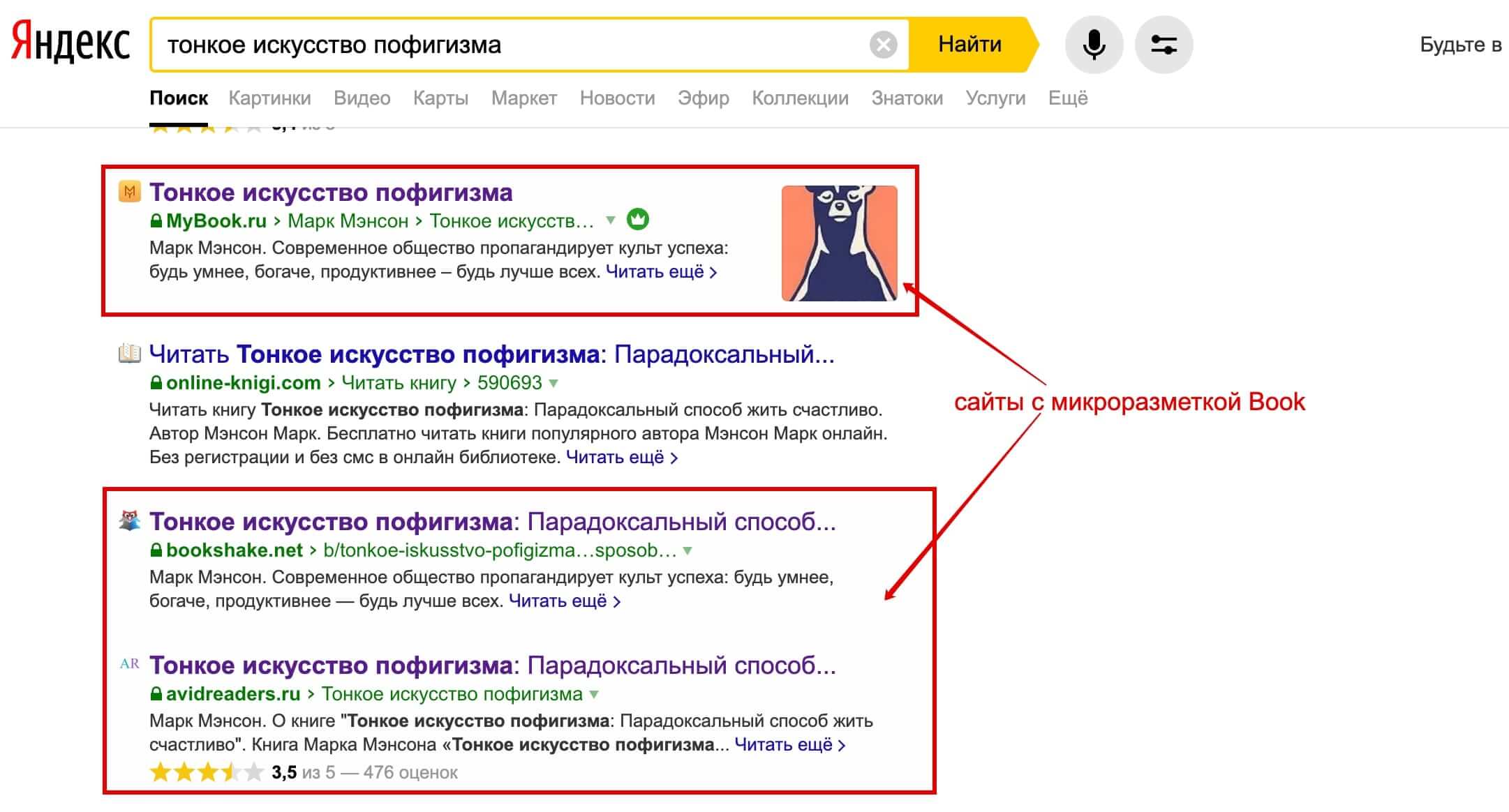
В этот раздел попали такие типы разметок, как Article, в том числе и для статей медицинской тематики (MedicalScholarlyArticle), Blog, Book, Photograph и другие.
Свойства, которые учитывает Яндекс и которые формируют сниппет:
- description или articleBody (приоритет у второго) — обязательное свойство;
- name или headline (приоритет у первого);
- author;
- genre.
Субъективное мнение: при использовании микроразметки сниппет не сильно-то и выделяется. Но исходя из анализа выдачи и сайтов, которые используют эту микроразметку, в сниппет в 97% попадает 1–2 первых предложений из свойства «description».
Подробнее о схемах, которые учитывает Яндекс: https://yandex.ru/support/webmaster/supported-schemas/other-content.html.
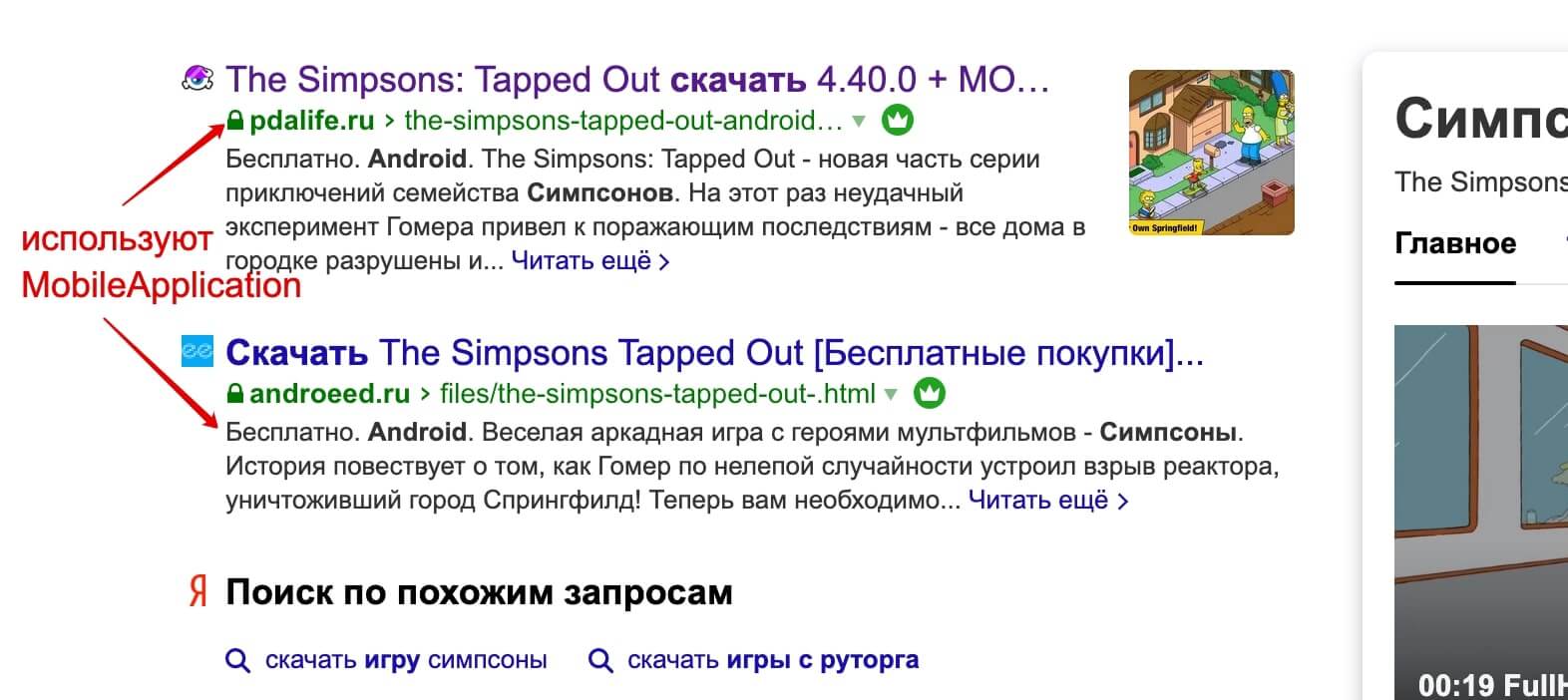
Программы
Для формирования сниппета страницы, на которой представлено приложение для покупки или скачивания, нужно выбрать один из подходящих типов разметки:
Как обычно, есть одно обязательное свойство «description» и 6 необязательных: applicationSubCategory, fileSize, interactionCount, operatingSystem, price и priceCurrency. Чтобы в сниппет попала нужная информация из разметки, обязательно надо выбрать два необязательных свойства.
Как и с микроразметками, которые представлены выше, сильно выделяться в выдаче сниппет не станет. Но управлять им за счёт свойства «description» получится.
Рефераты
Для формирования сниппета для страницы, на которой опубликован реферат, используйте схему CreativeWork. Обязательные свойства: learningResourceType и description.
Какие виды работ поддерживает Яндекс: https://yandex.ru/support/webmaster/supported-schemas/essay.html#supported.
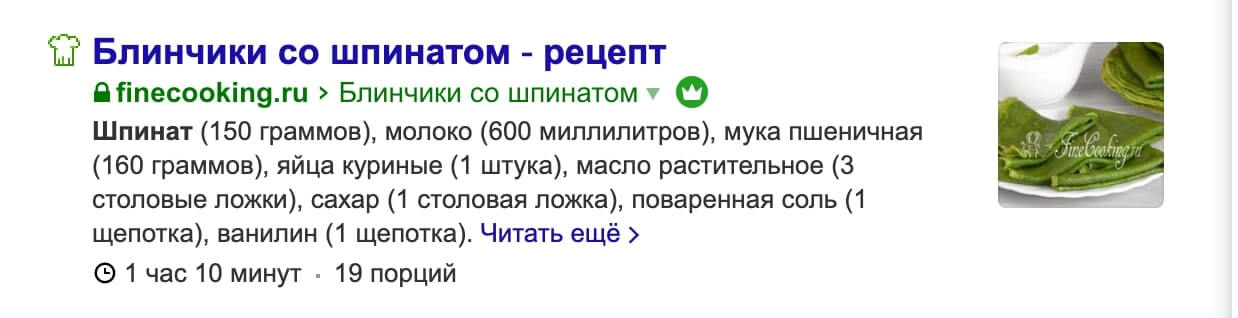
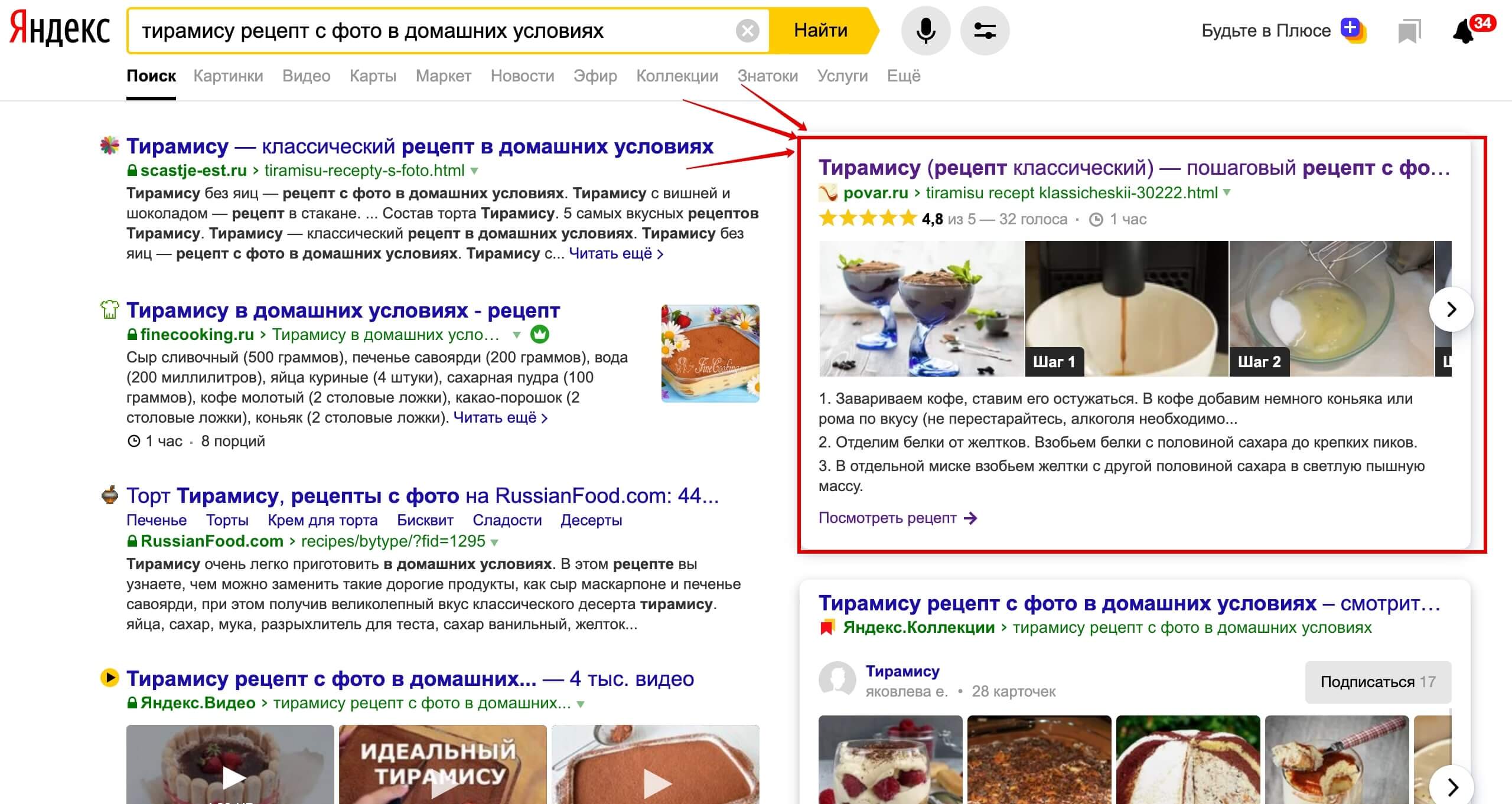
Рецепты
В отличие от предыдущих разметок (не считая организации) действительно формирует структурированный сниппет в выдаче.
Но вишенкой на торте будет занять ¼ первого экрана выдачи.
Для формирования такого сниппета нужно использовать структурированные данные Schema.org — Recipe или микроформат hRecipe.
Обязательные свойства: name и recipeIngredient.
Рекомендованные Яндексом свойства:
- author
- image
- nutrition
- recipeCategory
- recipeCuisine
- recipeInstructions
- recipeYield
- totalTime
- totalWeight
- recipeSubCategory
- resultPhoto
Больше информации тут: https://yandex.ru/support/webmaster/supported-schemas/recipe.html.
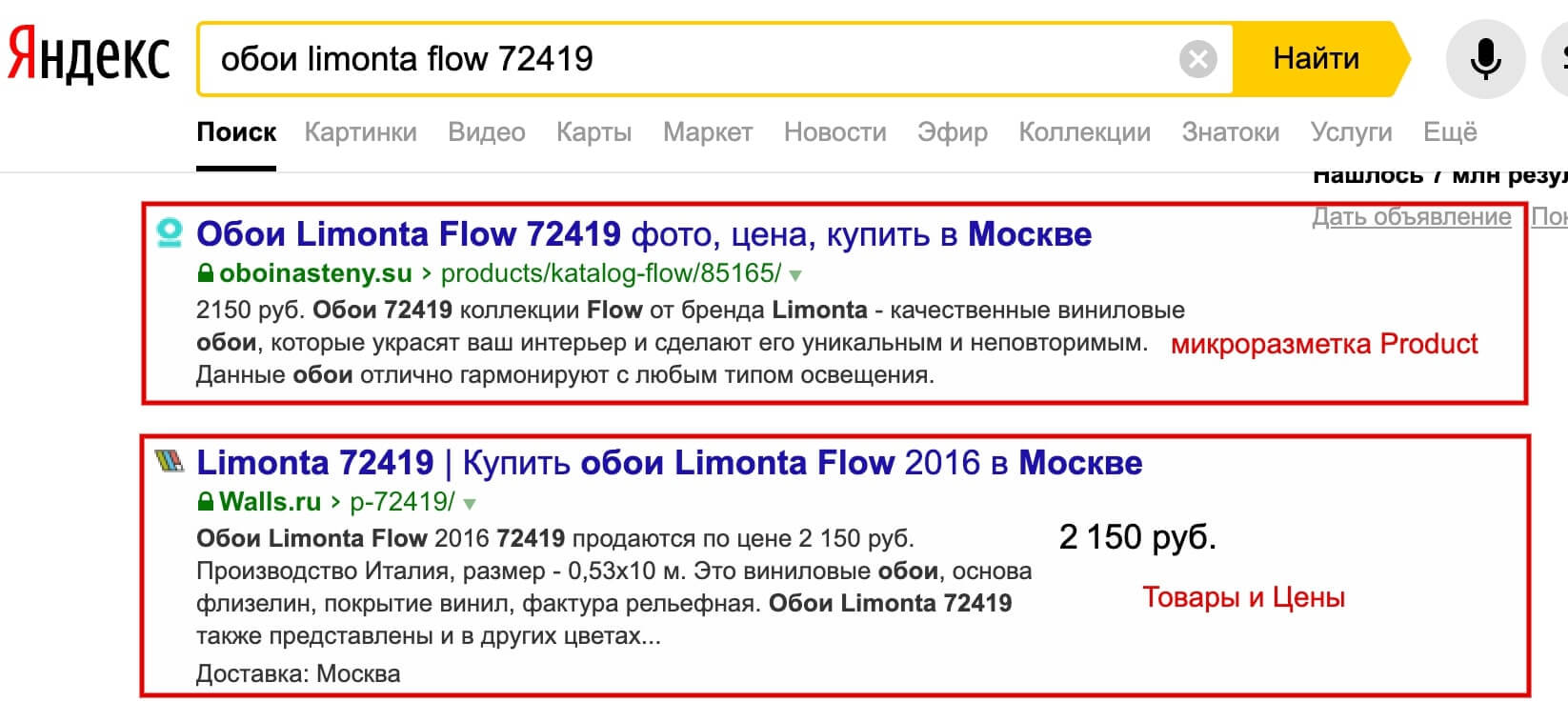
Товары и цены
Для структурированного сниппета необходимо использовать одновременно две микроразметки для страницы товара: Product и Offer или Product и AggregateOffer.
Обязательные свойства микроразметки продукта: name, description, price или lowPrice, priceCurrency.
По нашему опыту в Яндексе больше пользуется популярностью программа улучшения сниппетов «Товары и Цены», так как с её помощью сниппет более привлекателен, чем с продуктовой микроразметкой.
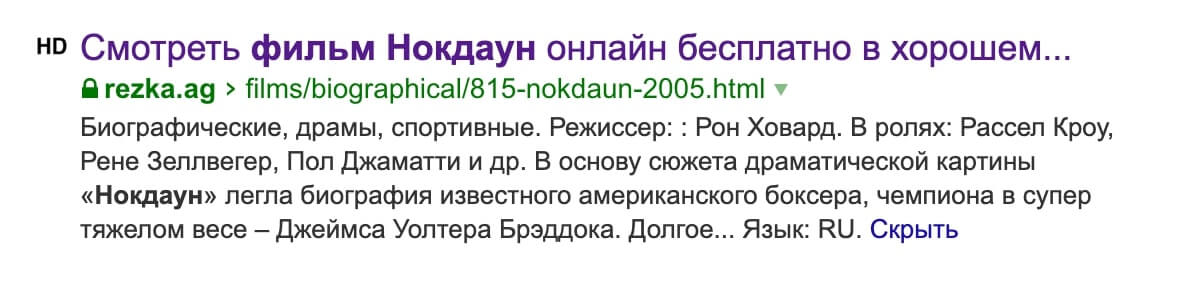
Фильмы
Для разметки фильмов следует использовать микроразметку Movie. Участвует в формировании сниппета.
Ни один атрибут не является обязательным. Но чем больше свойств будет заполнено, тем больше шансов, что на поисковой выдаче будет показан структурированный сниппет.
Структурированные данные, которые поддерживает Google
Микроразметок, которые влияют на отображение в выдаче Google гораздо больше, чем у Яндекса. Перечислять их все нет смысла. Подробно ознакомиться можно по ссылке: https://developers.google.com/search/docs/guides/search-gallery?hl=ru.
В статье осветим основные, как они влияют на отображение в выдаче.
Микроразметка для статей
Для разметки статей выбираем одну из следующих разметок: Article, NewsArticle или BlogPosting.
Интересно, что для AMP-страниц есть обязательные свойства, а для обычных страниц — нет.
Разметив страницу, можно получить дополнительный трафик, попав в список расширенных результатов или в карусель.
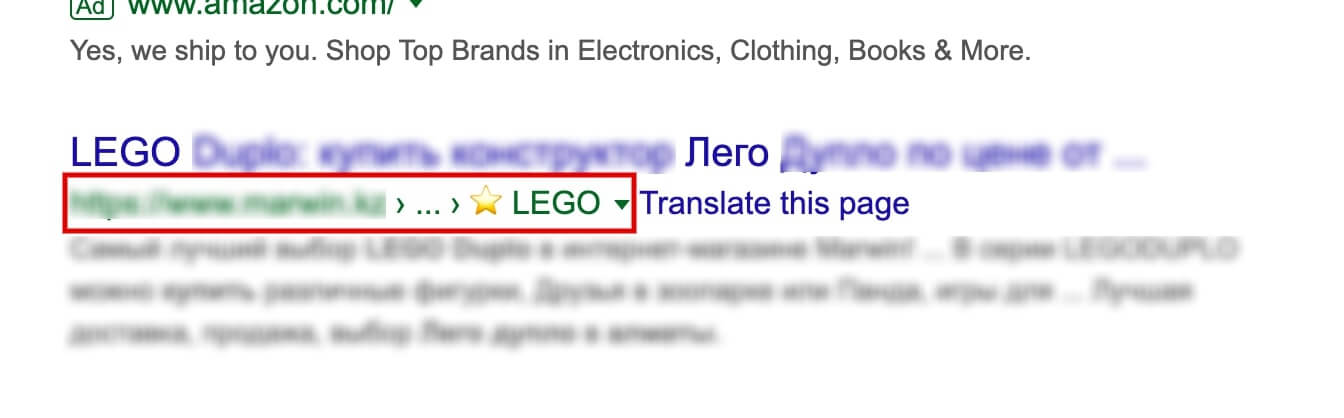
Микроразметка для хлебных крошек
То, чего очень не хватает Яндексу. Используется микроразметка BreadcrumbList.
Чтобы сделать сниппеты красочнее, для разметки хлебных крошек мы используем JSON-LD с внедрением эмоджи. В конце статьи бонусом покажем, как увеличить CTR за счёт внедрения такой разметки.
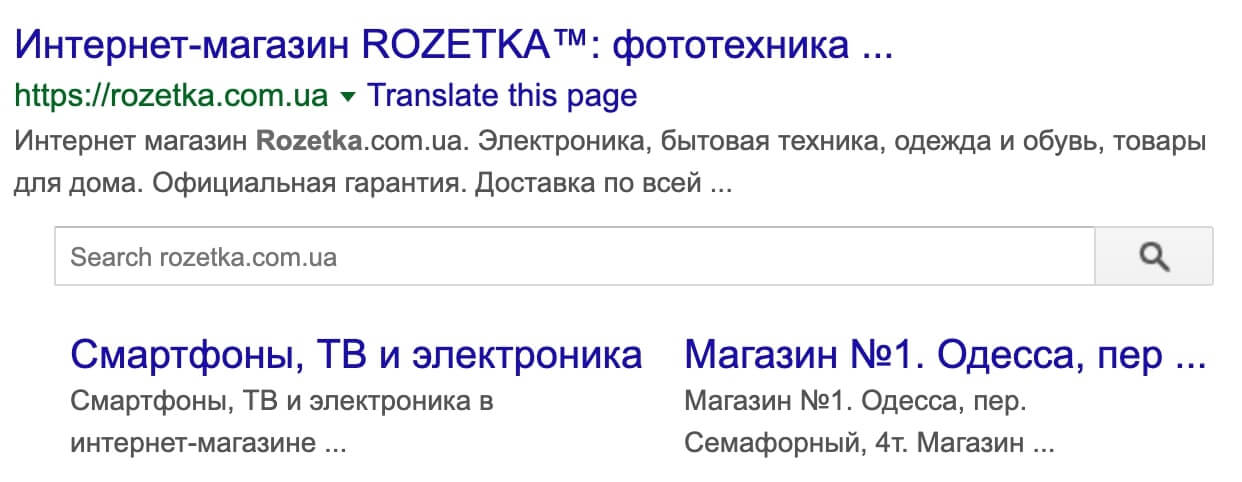
Микроразметка поиска по сайту
Очень классный функционал, который давно используют многие сайты. Когда пользователь вводит витальный запрос, в выдаче появляется окно поиска по сайту.
Если вы до сих пор не знали, как это реализовать, то вот вам пример разметки (Schema — SearchAction):
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
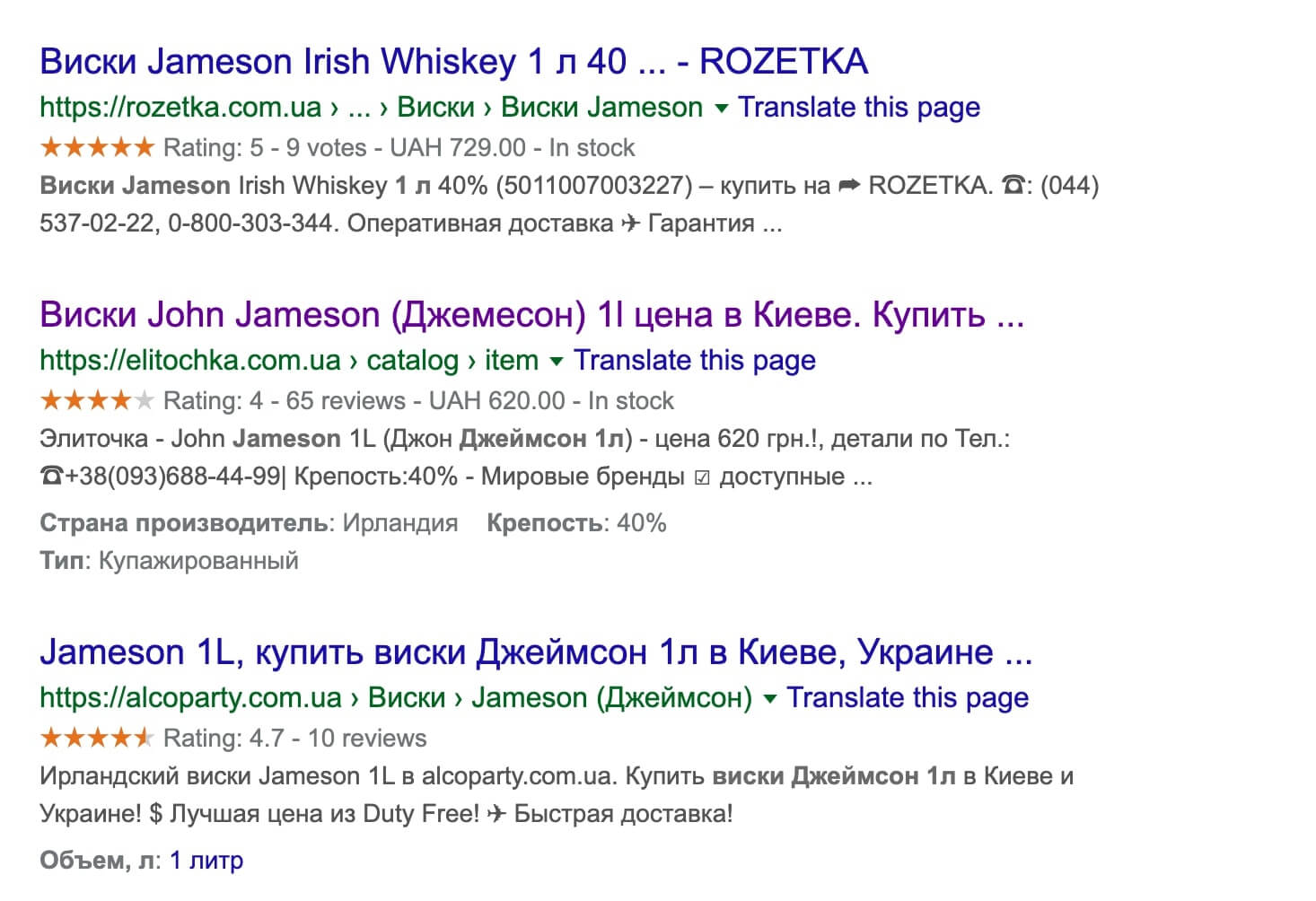
Микроразметка карточки товара
С помощью этой разметки можно вывести в сниппет и цены, и рейтинг, и наличие.
Используются следующие типы разметки:
- Product — обязательные свойства: image и name.
- Offer — обязательные свойства: priceCurrency, price и availability.
- AggregateOffer — обязательные свойства: lowPrice и priceCurrency.
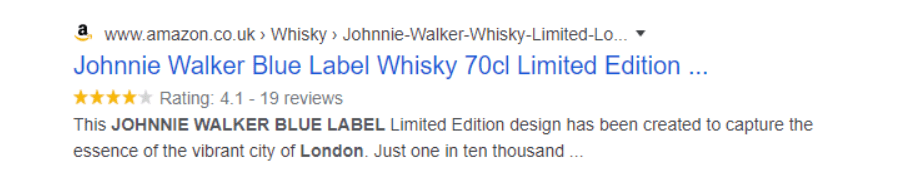
Вывод рейтинга в поисковую выдачу
В сентябре 2019 года правила игры изменились.
Google представил список микроразметок, посредством которых будет выводить рейтинг (звёздочки) в поисковую выдачу.
В список попали следующие схемы:
- Book
- Course
- CreativeWorkSeason
- CreativeWorkSeries
- Episode
- Event
- Game
- HowTo
- LocalBusiness
- MediaObject
- Movie
- MusicPlaylist
- MusicRecording
- Organization
- Product
- Recipe
- SoftwareApplication
Теперь не выводится рейтинг в сниппете у статей (Article), а также если используете LocalBusiness или Organization для товаров или категорий (как это делалось ранее).
Подробнее можно прочесть тут: https://webmasters.googleblog.com/2019/09/making-review-rich-results-more-helpful.html.
Проверка структурированных данных на валидацию
Для чего нужны валидаторы микроразметок:
- проверить корректность микроразметки перед реализацией на сайте;
- проверить микроразметку сайта после реализации;
- узнать, какую микроразметку используют конкуренты.
Мы подобрали список инструментов, которые окажутся полезными для обнаружения и тестирования разметки структурированных данных.
Для разных разметок (например, Schema.org и Open Gragh) существуют свои валидаторы, которые мы рассмотрим ниже.
Валидаторы Schema.org
Google Structured Data Testing Tool — валидатор микроразметки от Google
Ссылка на тулзу: https://search.google.com/structured-data/testing-tool.
Преимущества инструмента от Google:
- Можно проверить как уже готовую микроразметку странице, так и предварительно, поместив фрагмент кода.
- Понимает различный синтаксис как Microdata, так и JSON-LD.
- Показывает объекты с ошибками и предупреждениями.
- Можно проверить семантическую разметку, даже если сайт на локалке. Подробнее тут: https://developers.google.com/search/docs/guides/debug#testing-firewalled-pages.
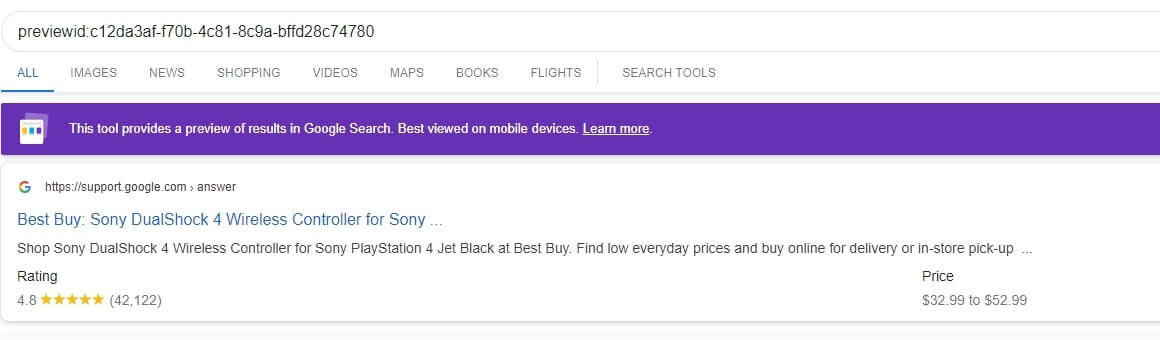
- Есть предварительный просмотр сниппета в выдаче (например, при реализации микроразметки Product).
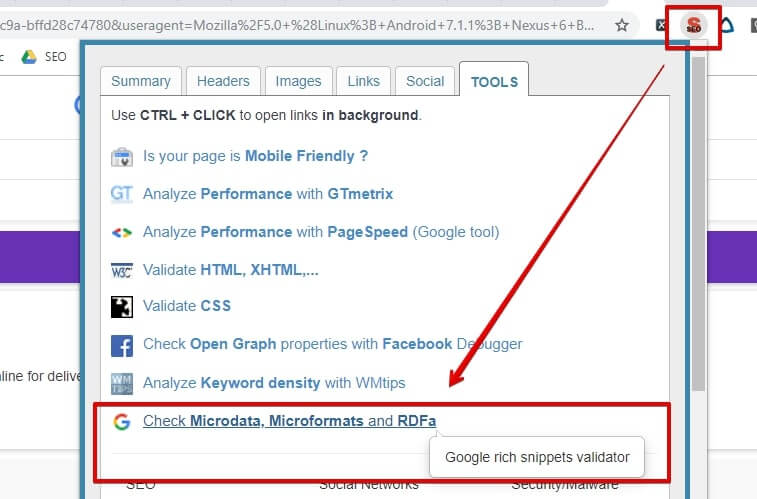
- Для SEO-специалистов, которые используют плагин SEO META in 1 CLICK, можно в три клика посмотреть структурированные данные любой страницы (без копирования кода или URL).
По субъективному мнению, у этого инструмента нет недостатков. Он полностью справляется со своей задачей.
Как проверить разметку с помощью валидатора Google:
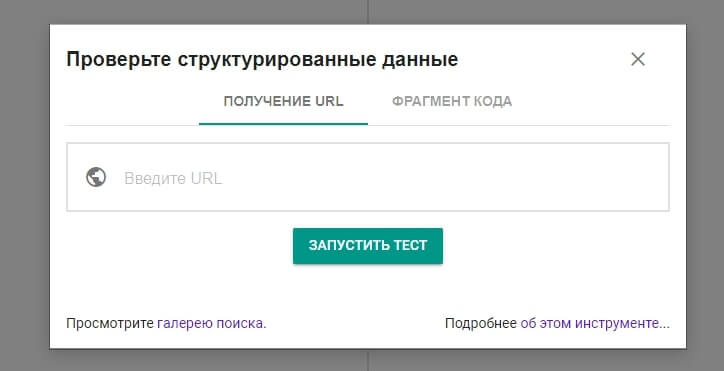
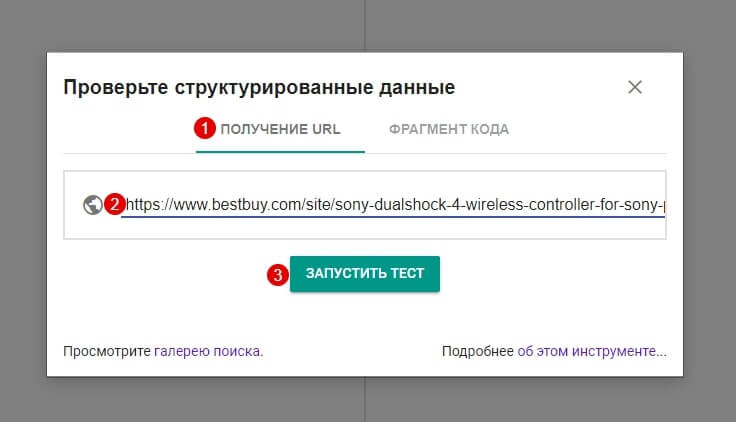
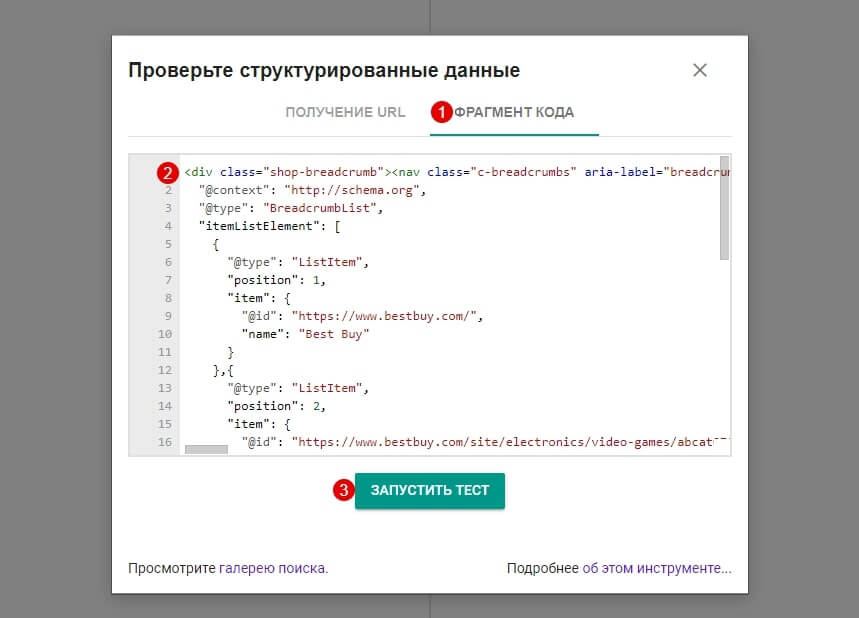
Step #1.A. Выберите таб «Получение URL» и вставьте адрес страницы. Затем нажмите «Запустить тест».
Step #1.B. Выберите таб «Фрагмент кода», вставьте свой код с разметкой и нажмите «Запустить тест».
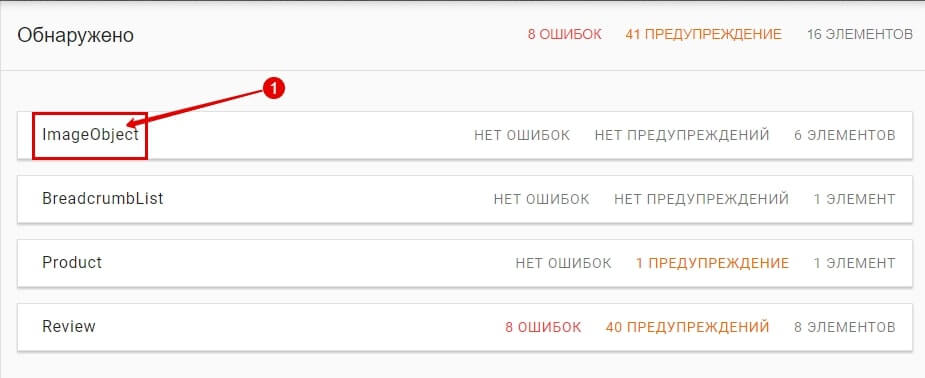
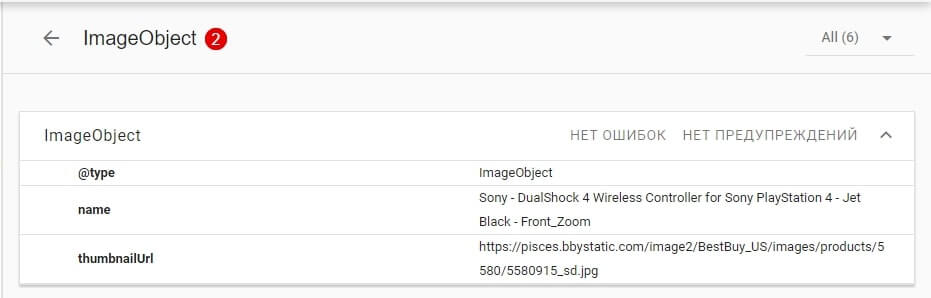
Step #2. Чтобы раскрыть определённый тип разметки, достаточно кликнуть на неё:
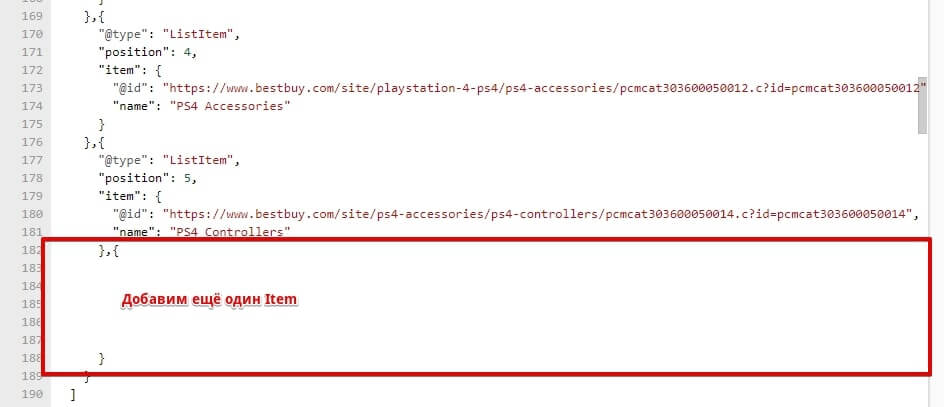
Step #3. При обнаружении ошибки править код можно прямо в левой половине экрана.
Валидатор семантической разметки от Яндекса
Ссылка на тулзу: https://webmaster.yandex.ru/tools/microtest/.
Преимущества инструмента от Яндекса:
- В отличие от Google проверяет и Open Graph.
- Есть API для проверки микроразметки.
Подробнее про API валидатора микроразметки: https://tech.yandex.com/validator/.
- Понимает различный синтаксис как Microdata, так и JSON-LD.
- Показывает объекты с ошибками и предупреждениями (но у Google это реализовано более удобно).
- Как и в Google, можно проверить как уже готовую микроразметку странице, так и предварительно, поместив фрагмент кода.
Недостатки валидатора микроразметки от Yandex:
- Нет предварительного просмотра, как в Google.
Как проверить разметку с помощью валидатора Яндекса:
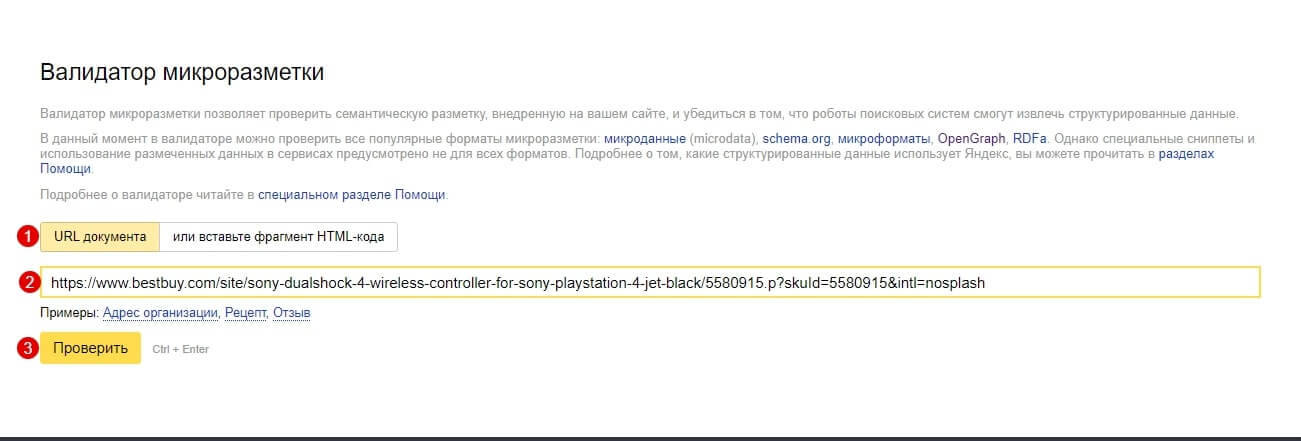
Step #1.A. Выберите таб «URL документа» и вставьте адрес страницы. Затем нажмите «Проверить».
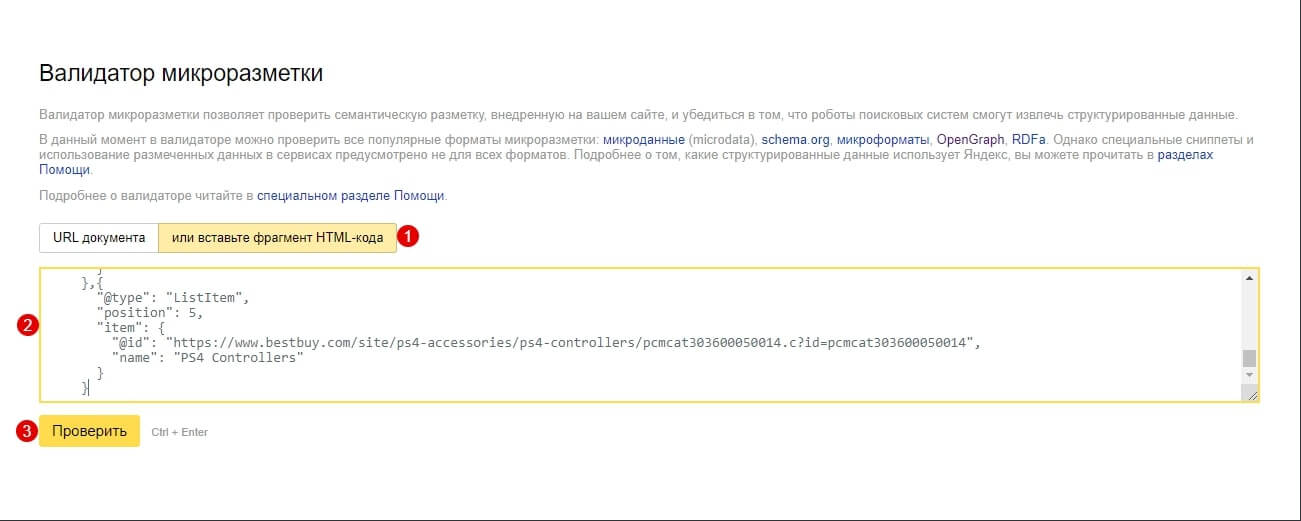
Step #1.B. Выберите таб «или вставьте фрагмент HTML-кода», вставьте свой код с разметкой и нажмите «Проверить».
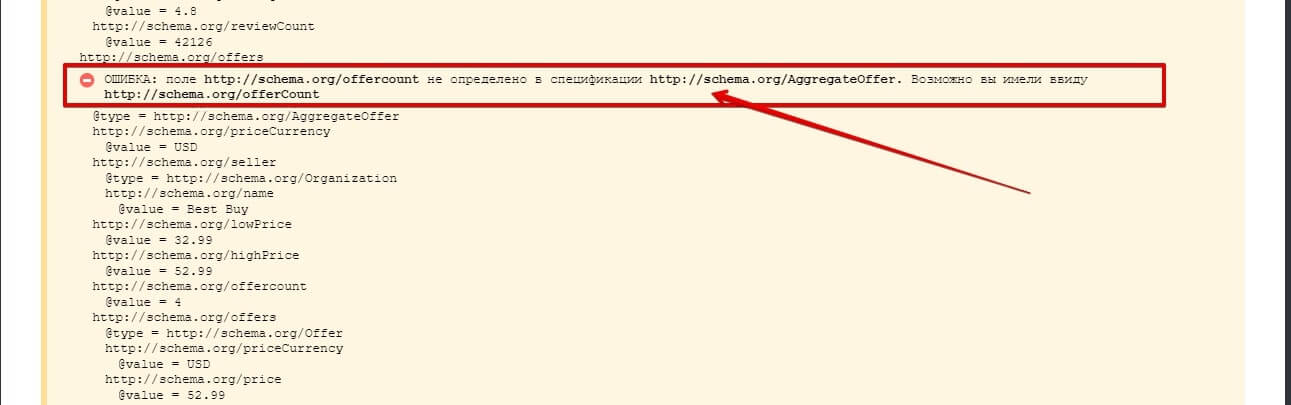
Step #2. Анализ семантических разметок на наличие ошибок.
Плагин для Google Chrome — Structured Data Details
Ссылка на плагин: https://chrome.google.com/webstore/detail/structured-data-testing-t/kfdjeigpgagildmolfanniafmplnplpl.
Преимущества плагина:
- Проверить микроразметку любой страницы в один клик (немного долго грузится, но это нормально).
- Показывает предупреждения и ошибки.
- В один клик можно отправить URL на проверку в Google Structured Data Testing Tool.
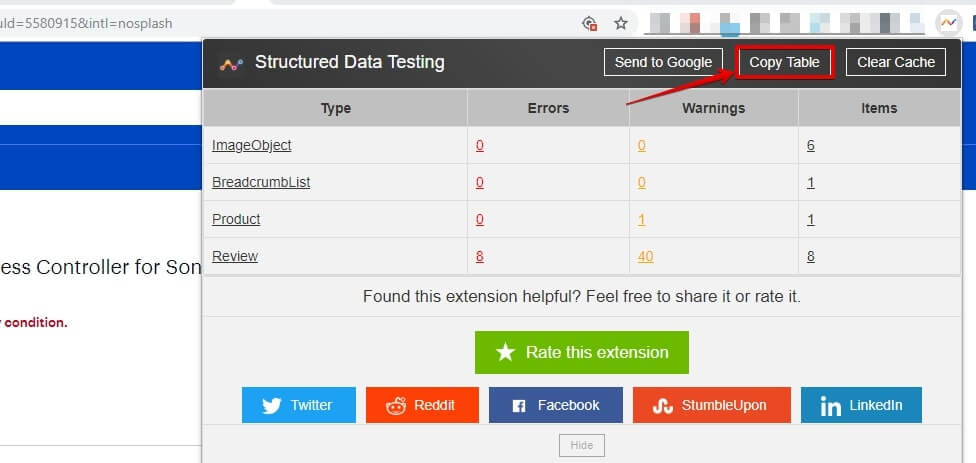
- Есть возможность скопировать сводную таблицу по семантической разметке.
- Кешируется проверка. Следовательно, если перешли на другую вкладку, не нужно будет ждать проверку той же страницы.
Недостатки:
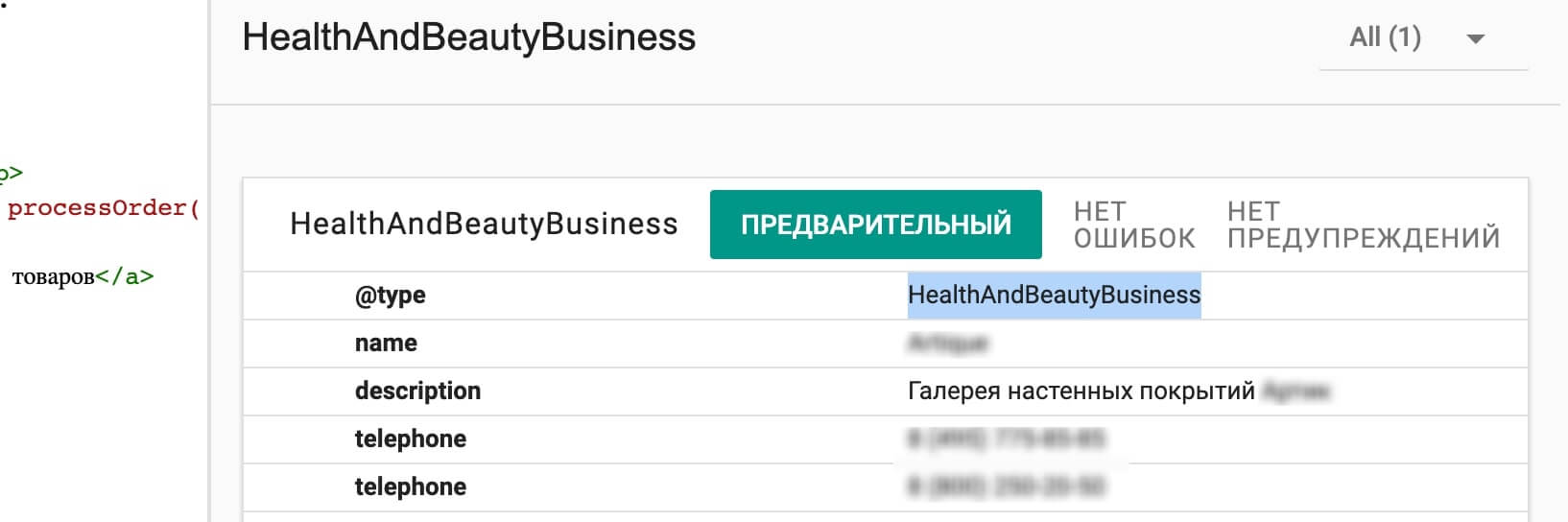
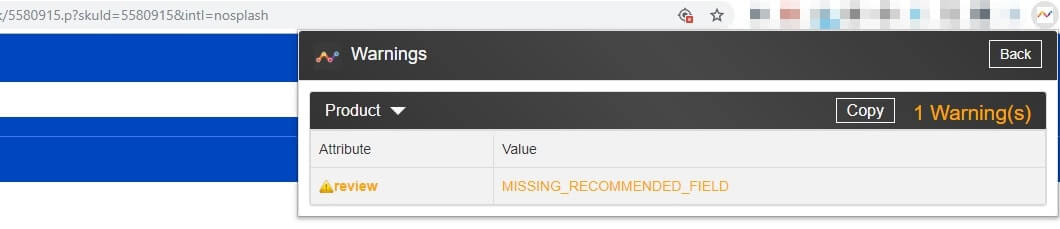
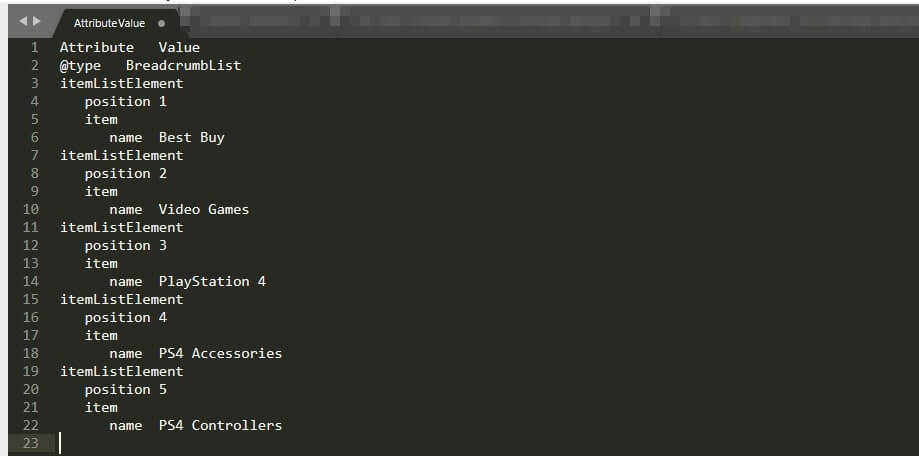
- Непонятно, зачем реализовали функцию копирования структурированных данных, если по итогу получаешь следующее:
- Нет возможности редактировать код, чтобы исправить ошибки и сразу проверить разметку.
Как проверить разметку с помощью плагина Structured Data Details:
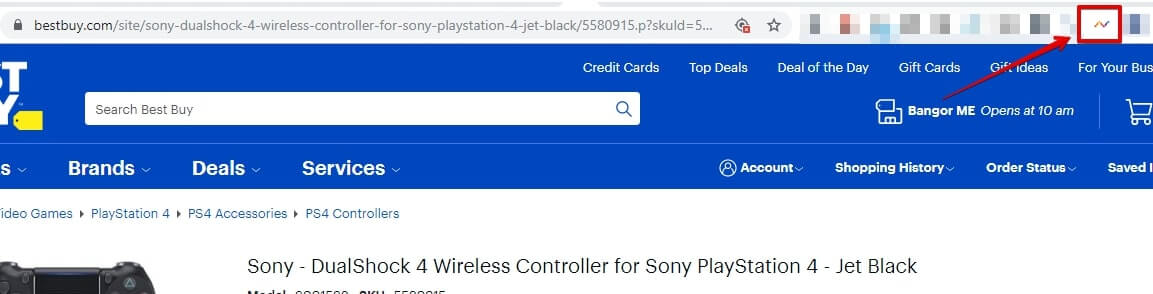
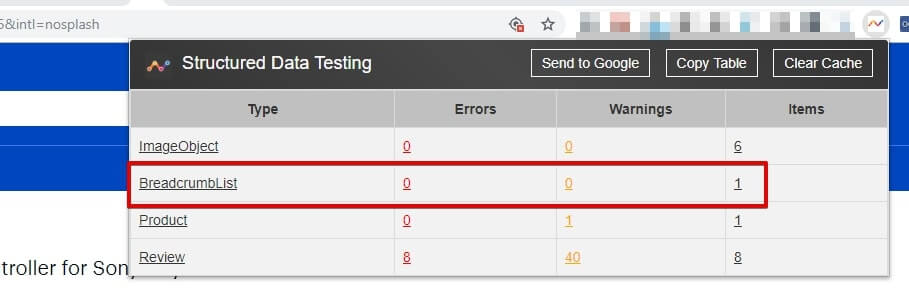
Step #1. Кликнуть на нужной вкладке на иконку плагина.
Step #2. Перейти на интересующий тип разметки, чтобы подробнее изучить его.
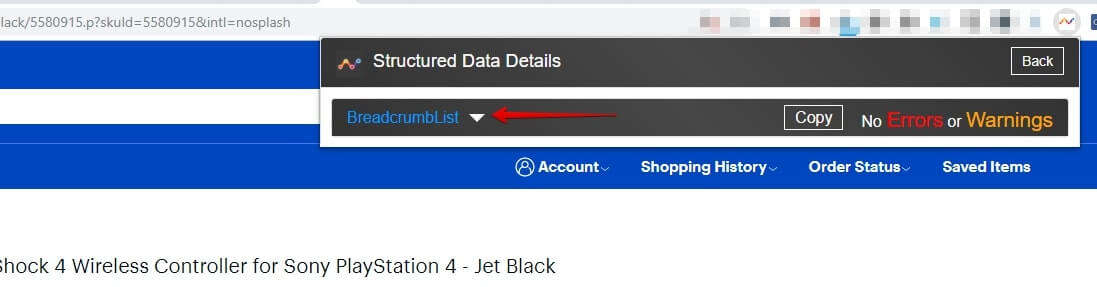
Step #3. Кликнуть на выпадашку.
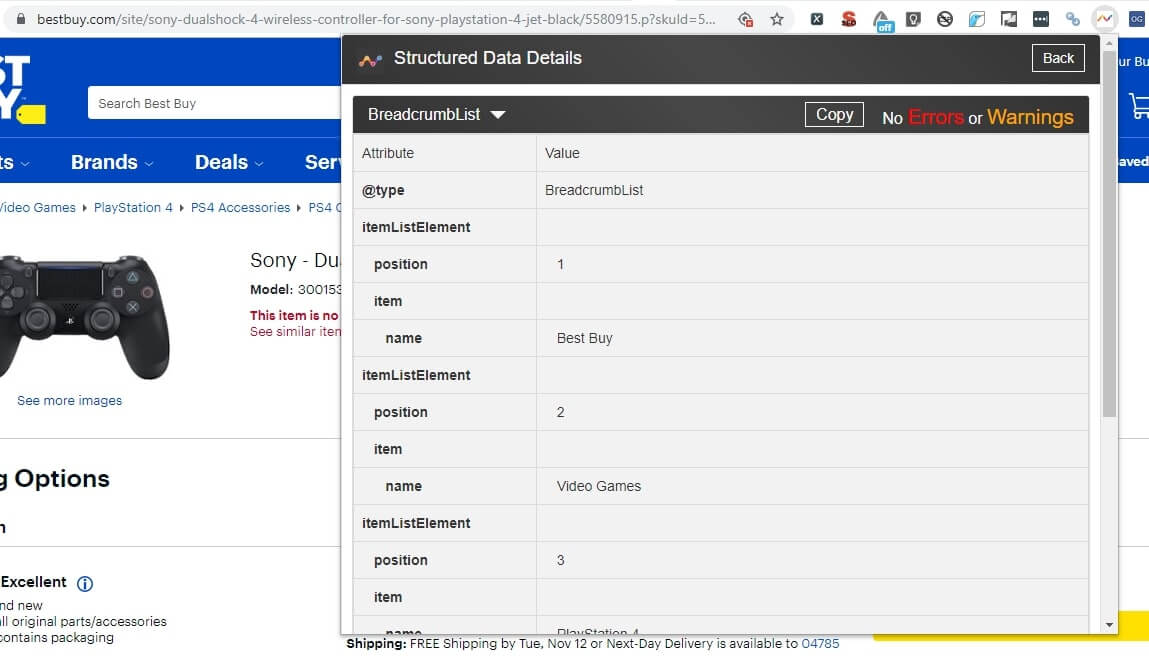
Step #4. Анализ семантической разметки на ошибки и предупреждения.
Проверка расширенных результатов от Google
Ссылка на тулзу: https://search.google.com/test/rich-results.
Преимущества инструмента расширенных результатов от Google:
- Показывает ошибки микроразметки.
- Для анализа берёт только микроразметку, которая играет роль в формировании сниппета.
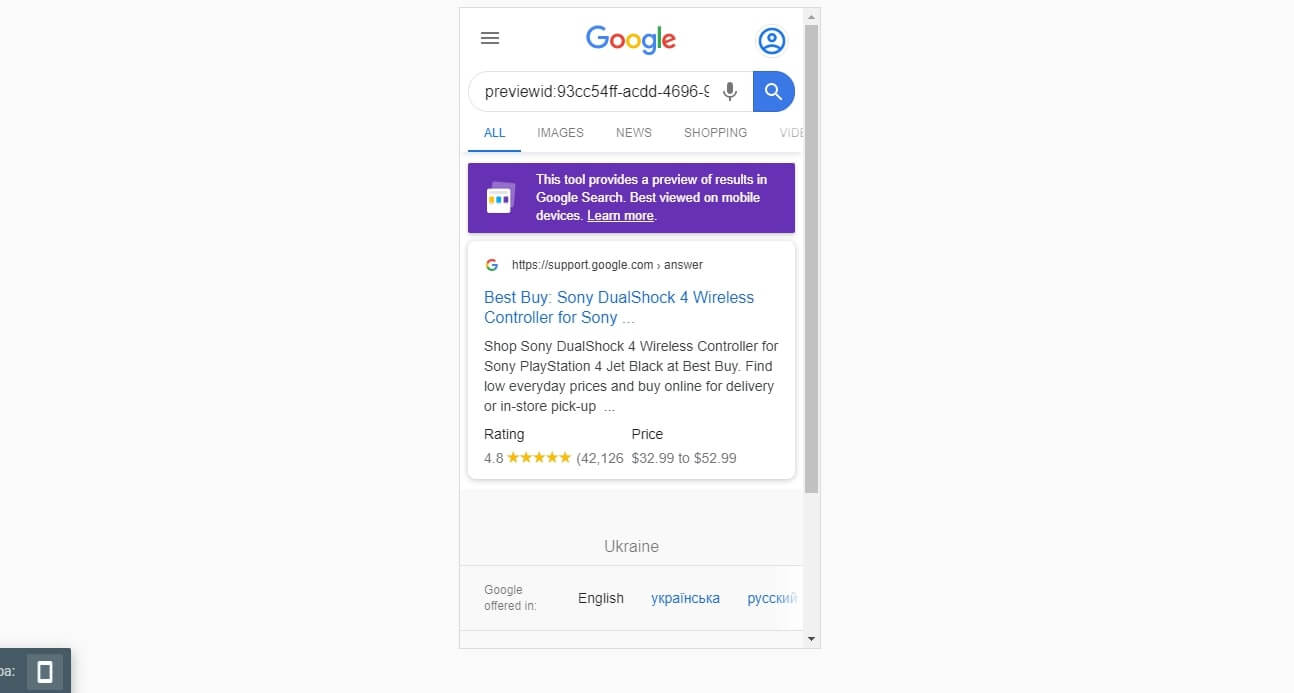
- В отличие от Google Structured Data Testing Tool формирует сниппет и на мобильном устройстве.
Недостатки:
- Со своей прямой задачей справляется на отлично, хоть это ещё бета. Для всего остального есть другие валидаторы.
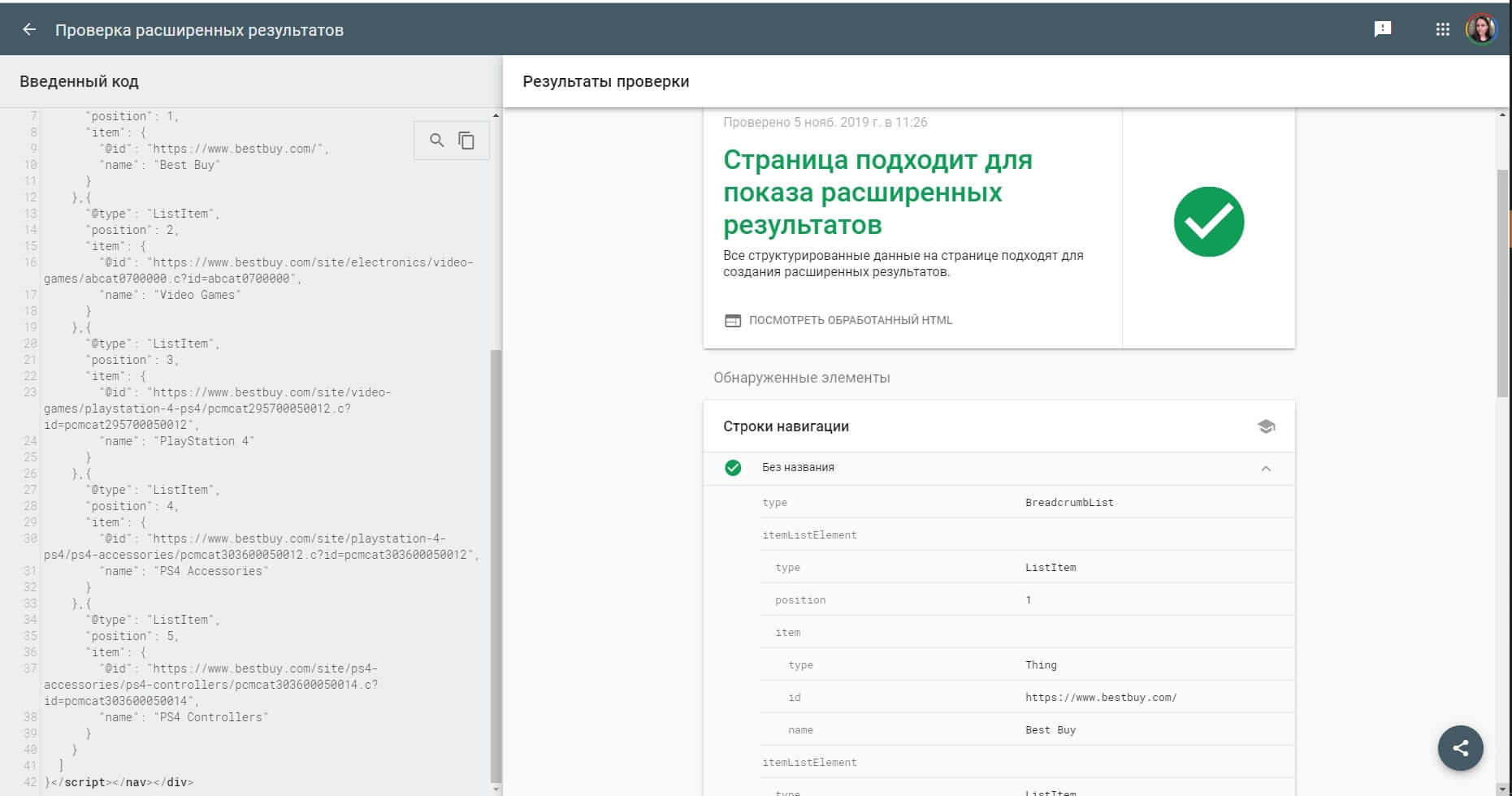
Как проверить разметку с помощью инструмента «Проверка расширенных результатов – Google Search Console»:
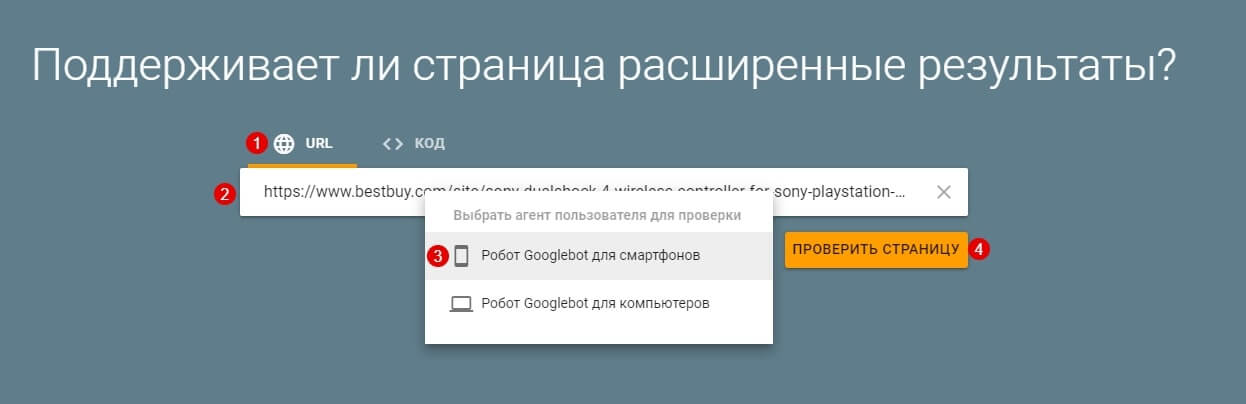
Step #1.A. Выберите таб «URL» и вставьте адрес страницы. Затем выбираем нужного бота и нажимаем кнопку «Проверить страницу».
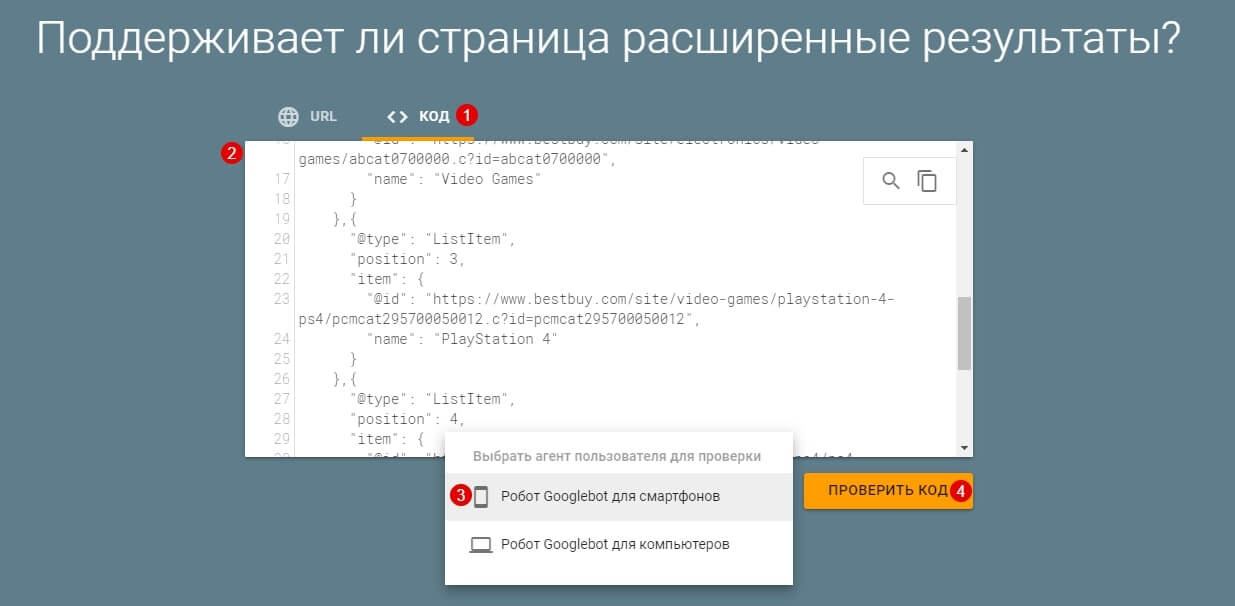
Step #1.B. Выберите таб «Код», вставьте свой код с разметкой, выберите нужного бота и нажмите кнопку «Проверить страницу».
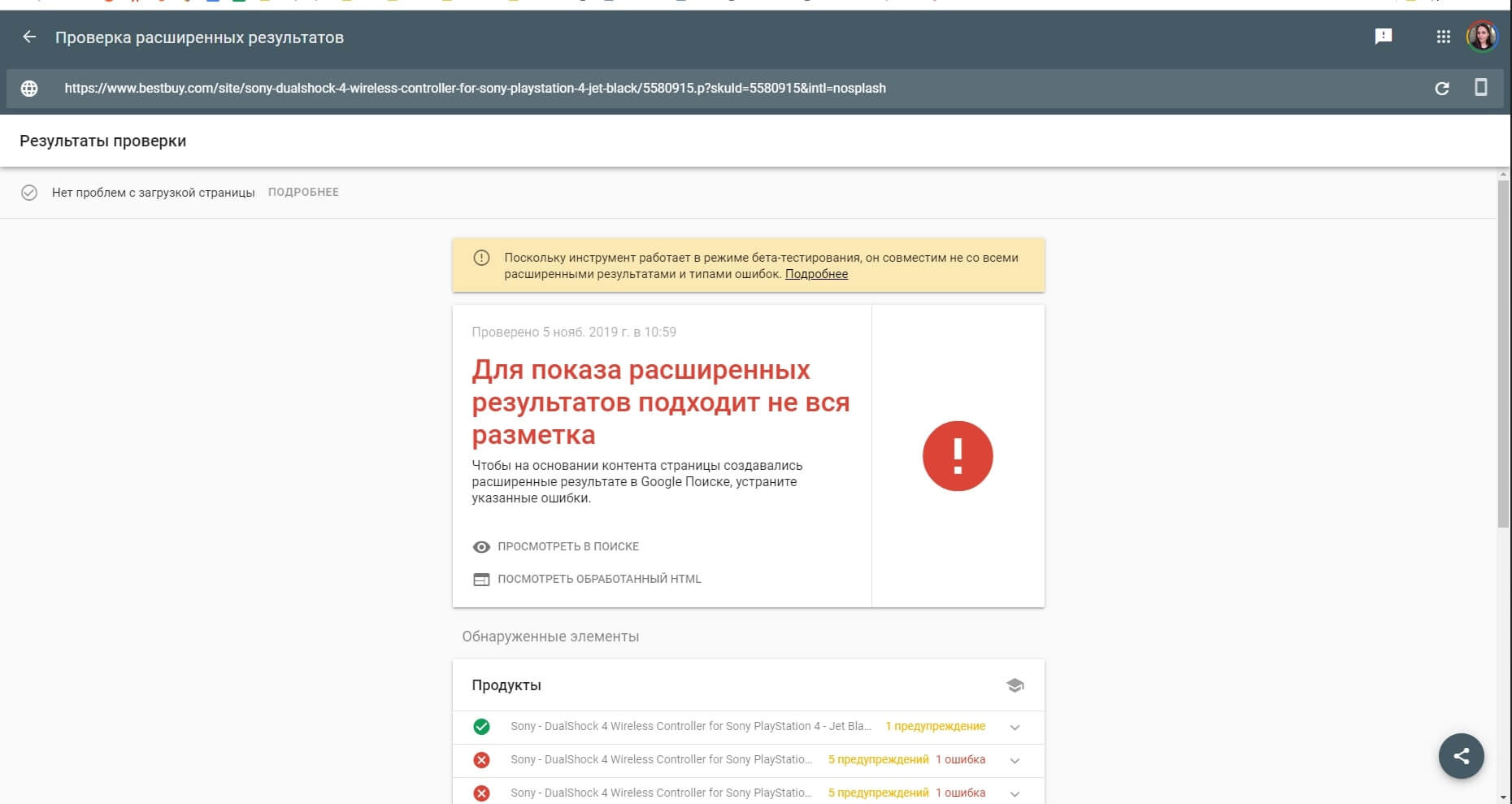
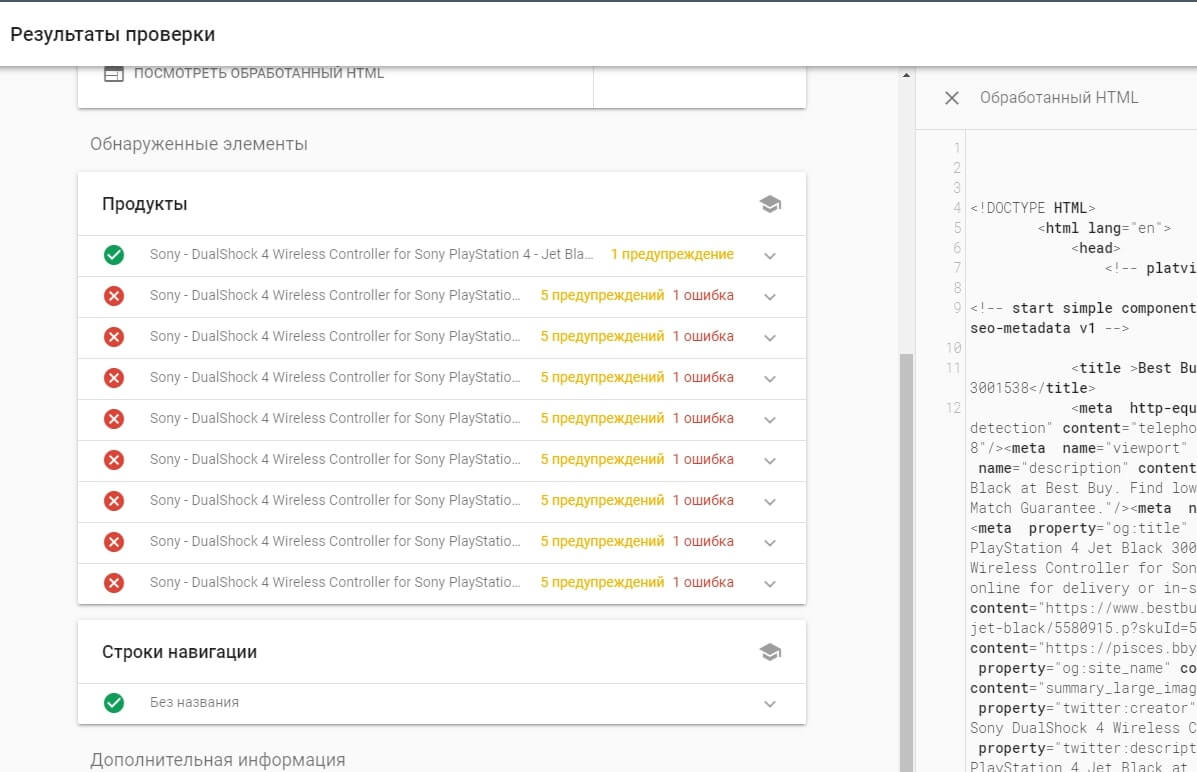
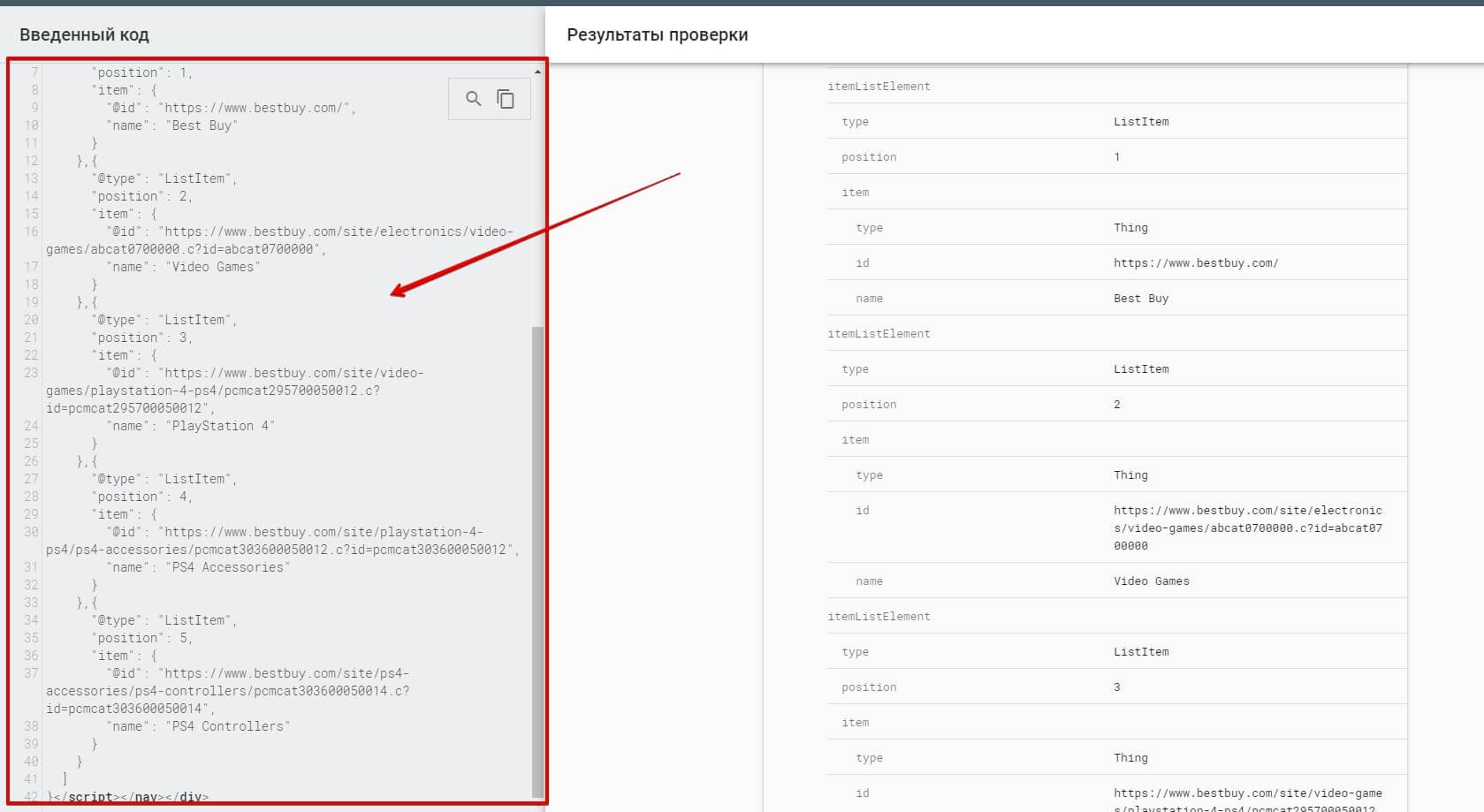
Step #2. Анализ структурированных данных на наличие ошибок.
Step #3.A. При обнаружении ошибки (если вводишь код) править код можно прямо в левой половине экрана.
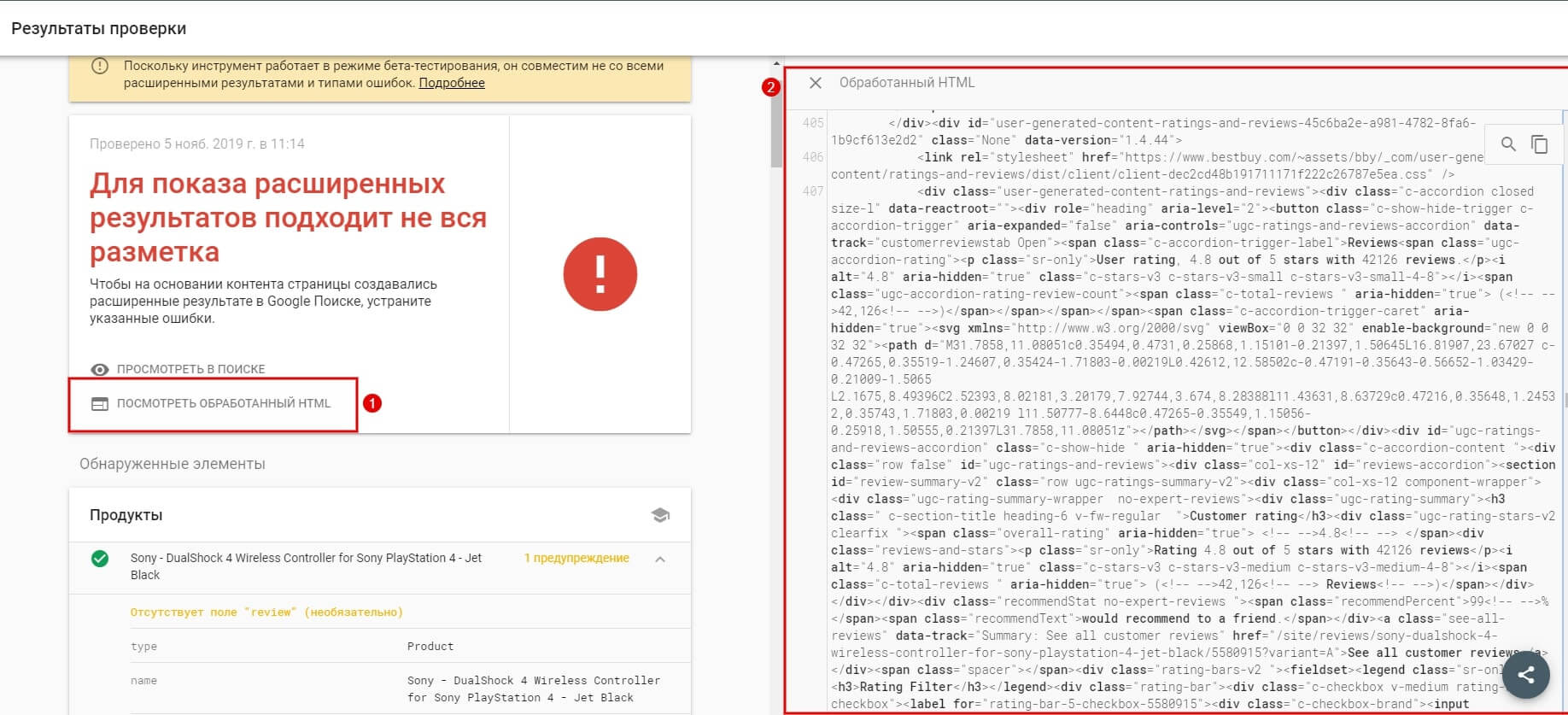
Step #3.B. При обнаружении ошибки (если вводишь URL) нужно кликнуть на «Посмотреть обработанный HTML», и в окне справа можно править нужный элемент.
javascript:void(window.open(%27https%3A%2F%2Fsearch.google.com%2Ftest%2Frich-results%3Furl=%27+window.location.href,%27_blank%27));
Чтобы использовать букмарклет, добавьте его как закладку в браузере: введите этот код в поле «URL».
Дополнительные инструменты для проверки структурированных данных
Если валидаторов от Google и Yandex недостаточно, можно воспользоваться следующими сервисами:
- Structured Data Test | SEO Site Checkup;
- Structured Data Linter;
- Bing – Markup Validator;
- Microdata Parser;
- Structured Data Testing & Validation in Screaming Frog.
Валидаторы Open Graph
Помимо инструмента от Яндекса, который также проверяет и OG (об этом писали выше), есть ещё сервисы, с помощью которых можно проверить корректность микроразметки.
Отладчик объектов и отладчик репостов для проверки разметки Open Graph от Facebook
Ссылка на отладчик репостов: https://developers.facebook.com/tools/debug/sharing/.
Они очень похожи, но рассматривать всё-таки будем первый.
Преимущества:
- Так как OG — микроразметка, разработанная Facebook, наиболее рационально использовать именно валидатор от производителя.
- Показывает, что нужно пофиксить и как будет выглядеть при репосте.
Недостатки:
- Нельзя вставить кусок кода и проверить перед тем, как реализовывать на странице.
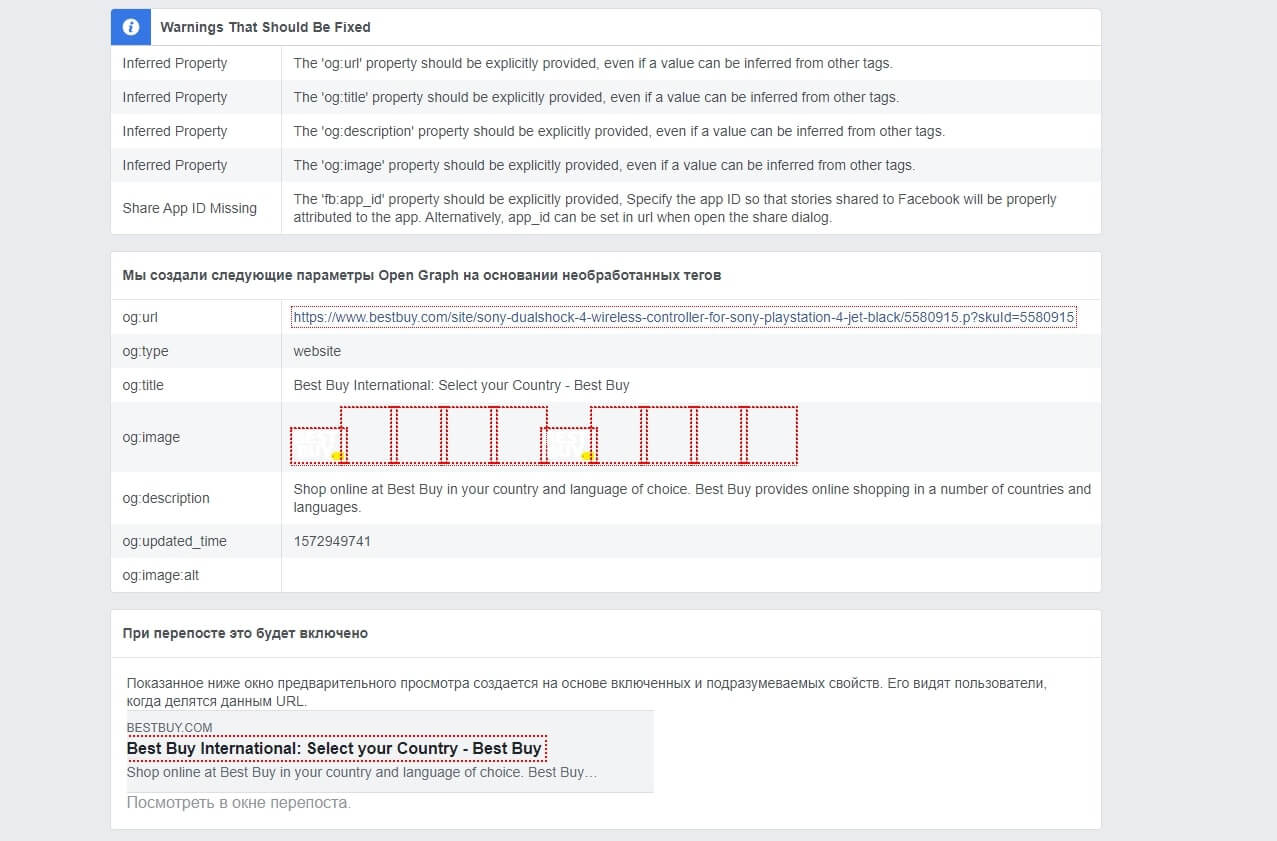
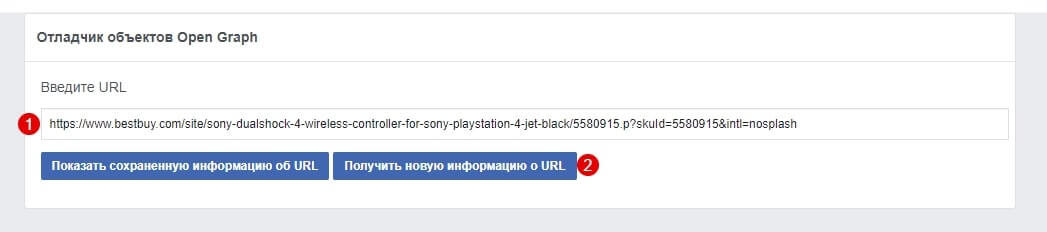
Как проверить разметку с помощью отладчика объектов Facebook:
Step #1. Вставьте URL в соответствующее окно и нажмите кнопку «Получить новую информацию о URL».
Step #2. Анализ разметки на наличие ошибок.
Плагин для Google Chrome — Open Graph Preview
Ссылка на плагин: https://chrome.google.com/webstore/detail/ehaigphokkgebnmdiicabhjhddkaekgh.
Преимущества плагина:
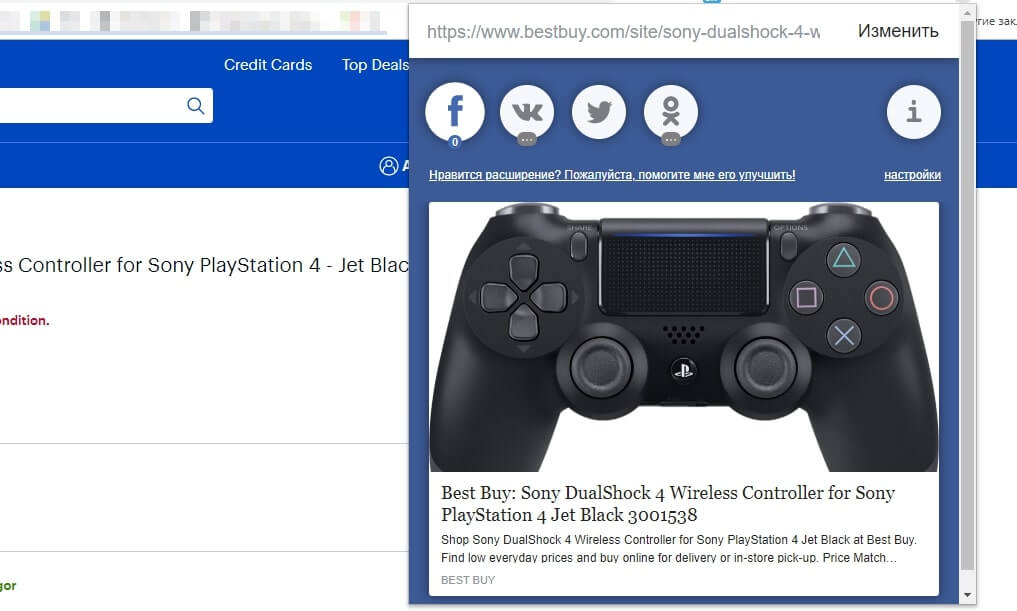
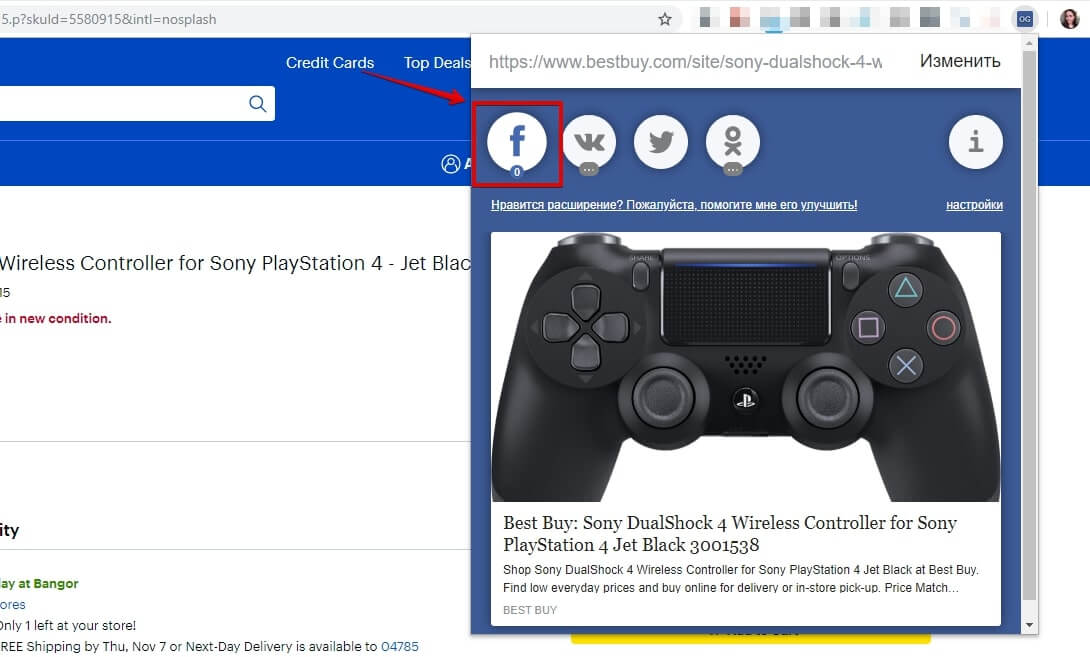
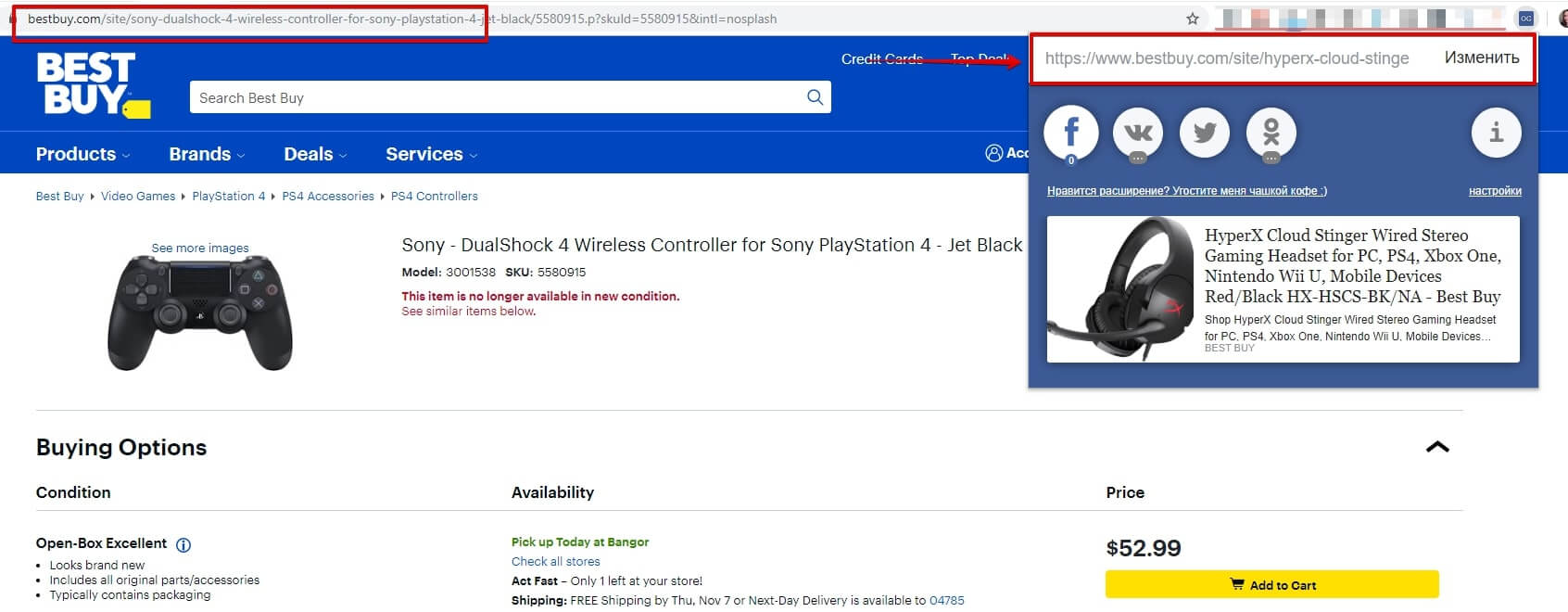
- Показывает отображение репоста в следующих соцсетях: Facebook, Twitter, Вконтакте и Одноклассники.
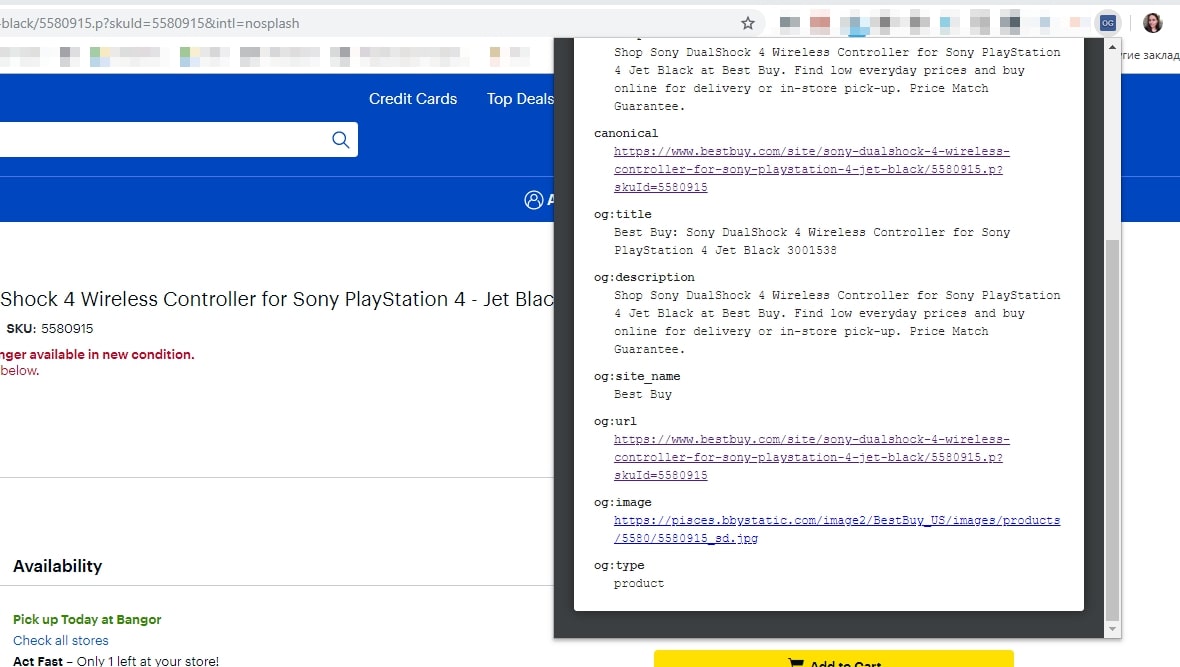
- Есть как визуальное отображение репоста, так и разметка, которая влияет на его формирование.
Недостатки:
- Не кеширует записи и каждый раз парсит страницу заново.
Как проверить разметку OG с помощью плагина Open Graph Preview:
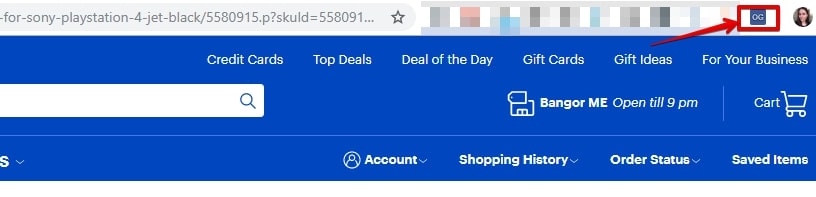
Step #1. Кликнуть на нужной вкладке на иконку плагина.
Step #2. Перейти на нужную соцсеть.
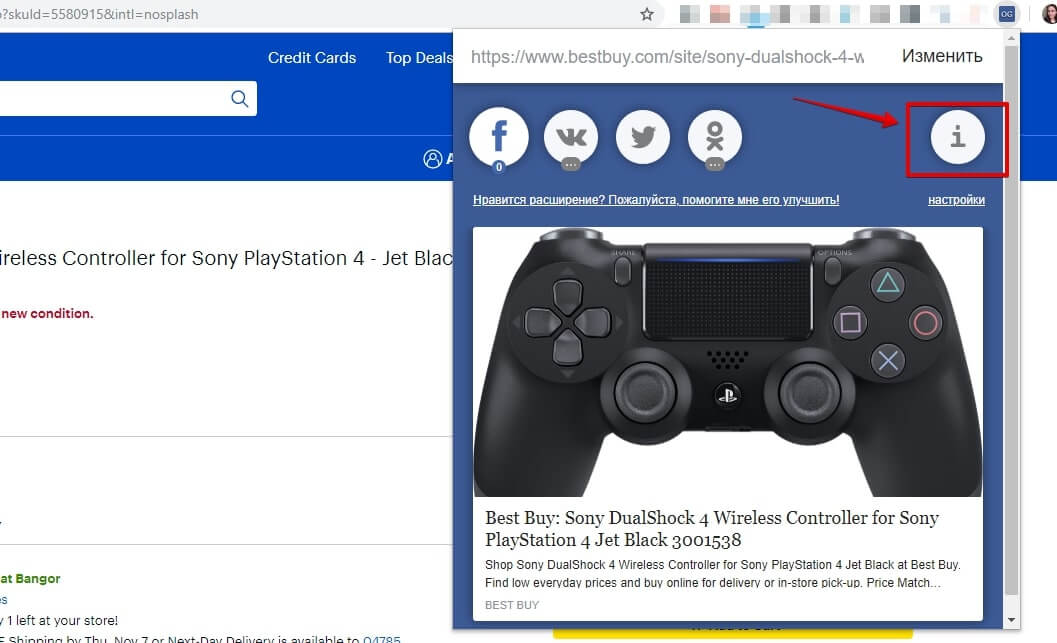
Step #3. Анализ разметки, которая участвует в формировании перепоста (чтобы её открыть, нужно кликнуть на кнопку «i»).
Сравнение валидаторов
| Функционал | Валидаторы микроразметки | |||
| Google Structured Data Testing Tool | Валидатор от Яндекса | Плагин Structured Data Details | Проверка расширенных результатов от Google | |
| Поддерживает schema.org | + | + | + | + |
| Поддерживает микроформаты | + | + | + | + |
| Поддерживает opengraph | — | + | — | — |
| Проверить url | + | + | + | + |
| Проверить фрагмент кода | + | + | — | + |
| Предварительный просмотр сниппета на мобильном | — | — | — | + |
| Предварительный просмотр сниппета на десктопе | + | — | — | — |
| Поддерживает формат разметки microdata | + | + | + | + |
| Поддерживает формат разметки json-ld | + | + | + | + |
| Поддерживает формат разметки rdf | + | + | + | + |
| Дополнительный плюс | Интеграция с плагином SEO META in 1 CLICK; Проверить структурированные данные на локалке | Есть API | Интеграция с Google Structured Data Testing Tool; Экспорт сводной таблицы | Нет |
| Лёгкость в использовании | Легко | Легко | Легко | Легко |
| Стоимость | Бесплатно | Бесплатно | Бесплатно | Бесплатно |
| Наша оценка (где 1 — мин.значение, 10 — макс. значение) |
8 | 7 | 6 | 7 |
Онлайн-генераторы микроразметок
Если какой-нибудь обычный текстовый редактор, Notepad, Sublime или любая IDE Вам не подходит, ниже представлен список онлайн-генераторов, которые могут вам пригодиться.
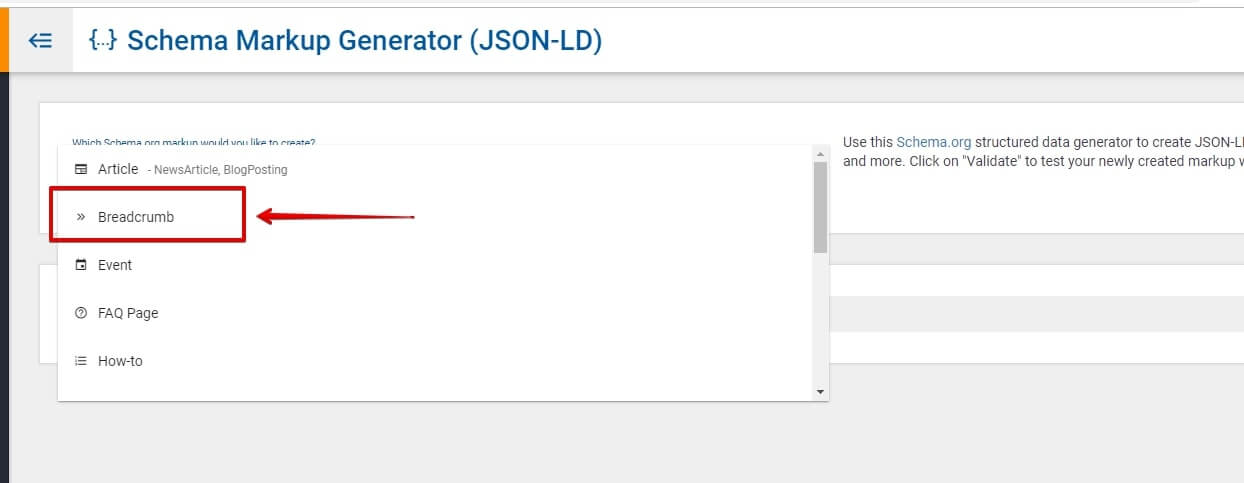
Schema Markup Generator (JSON-LD) от TechnicalSEO
Ссылка на генератор разметки: https://technicalseo.com/tools/schema-markup-generator/.
Данный инструмент помогает сгенерировать следующие типы микроразметки:
- Article
- Breadcrumb
- Event
- FAQ Page
- How-to
- Job Posting
- Local Business
- Organization
- Person
- Product
- Recipe
- Video
- Website
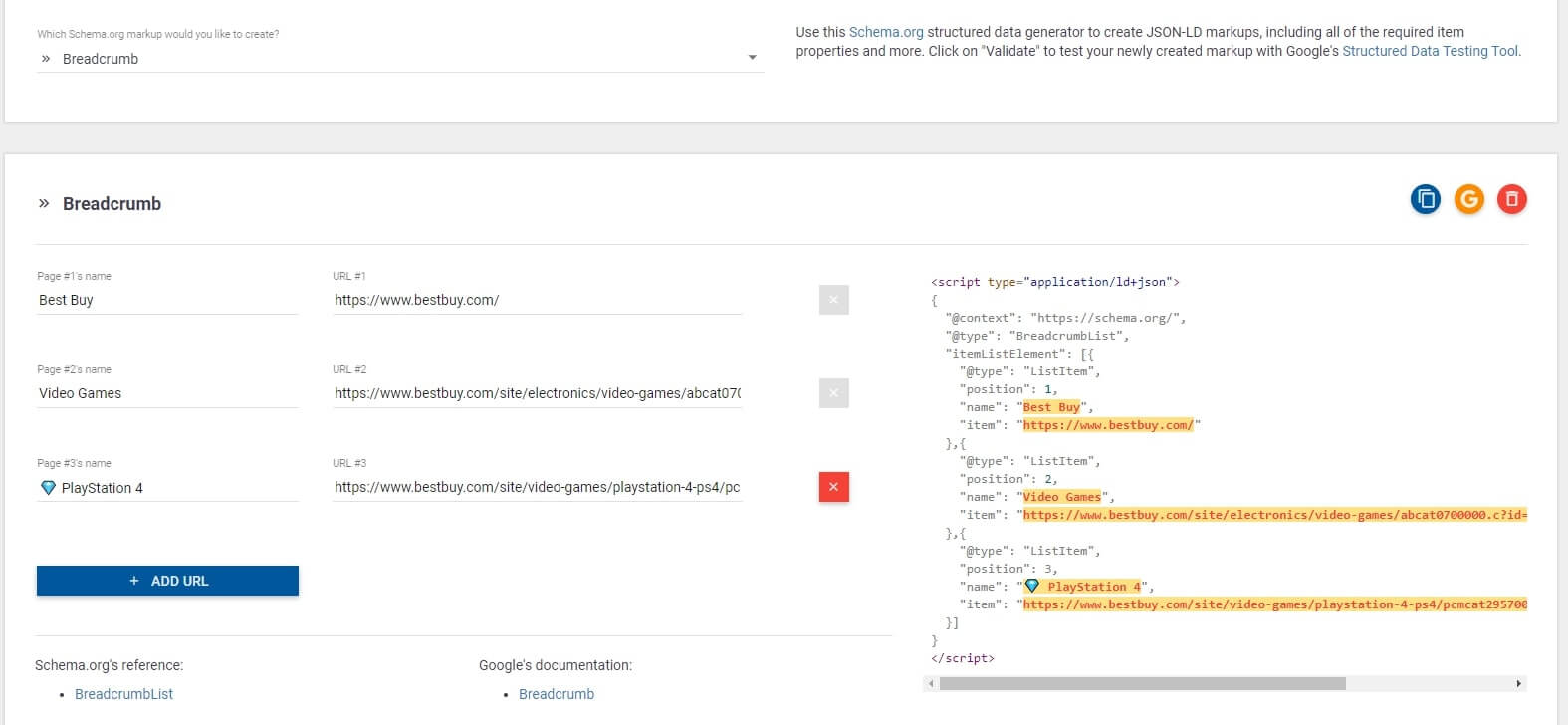
Генерируется на основе словаря Schema.org и синтаксиса JSON-LD. Очень понятный и лёгкий в использовании инструмент.
Заполняя нужные поля, фрагмент кода автоматически генерируется справа.
Разработчики позаботились и подготовили сразу же документацию по микроразметке, которая вам нужна.
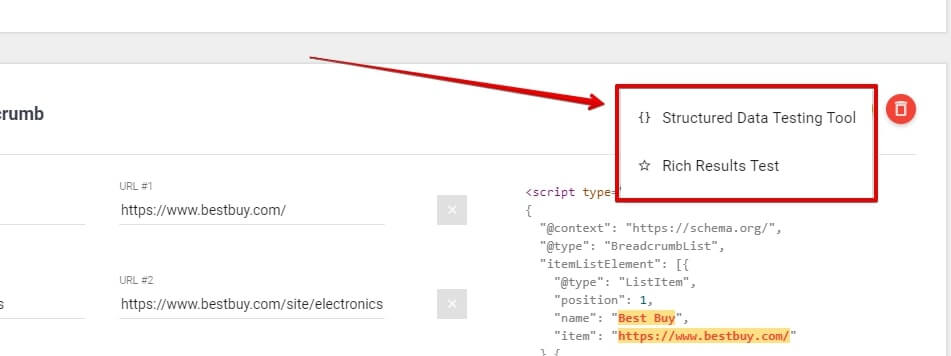
Также добавлен функционал быстрого тестирования через Google Structured Data Testing Tool и Проверку расширенных результатов от Google.
По нашей личной субъективной оценке этот генератор заслуживает оценку 6 из 5.
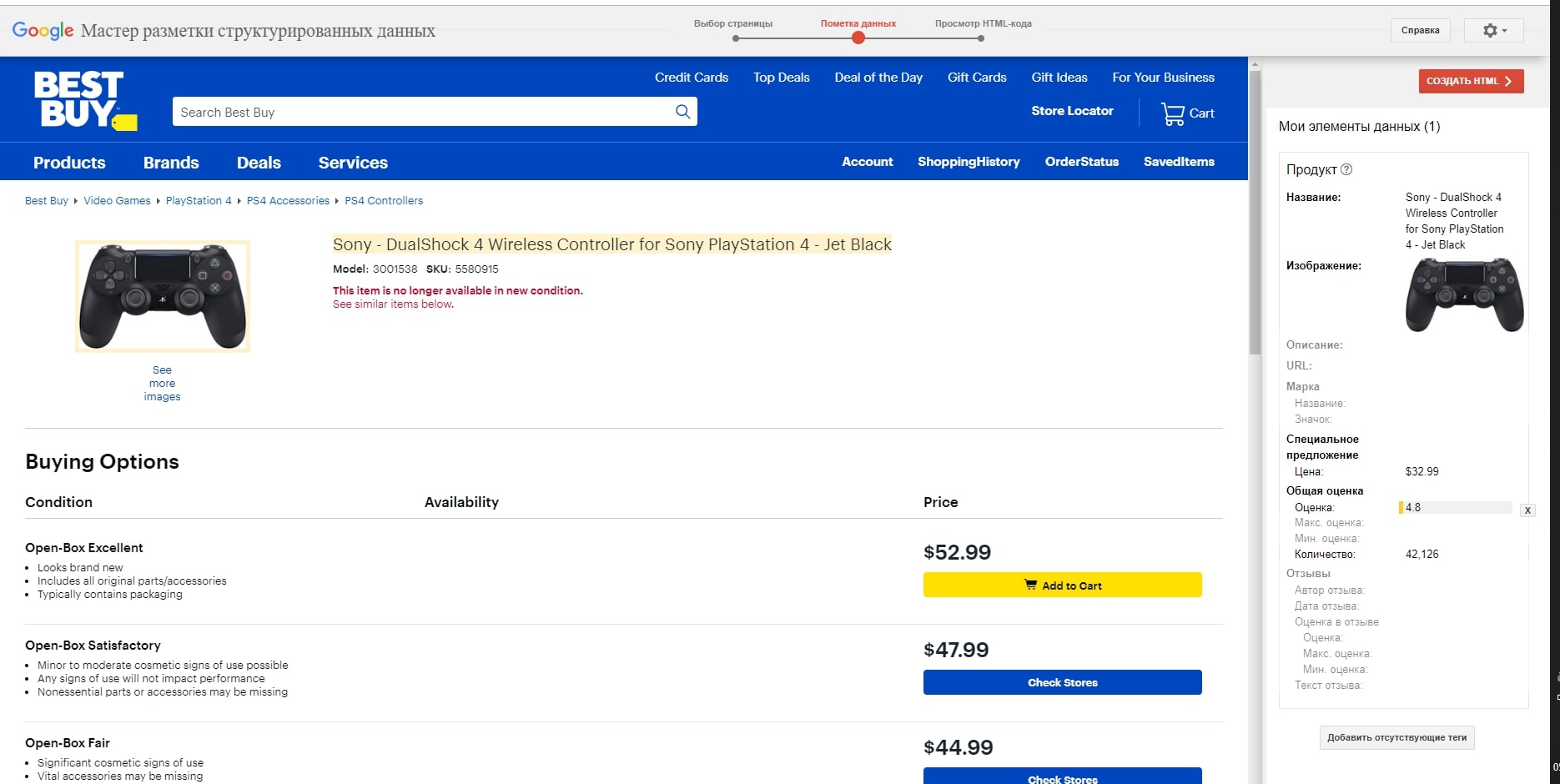
Мастер разметки структурированных данных от Google
Ссылка на генератор структурированных данных: https://www.google.com/webmasters/markup-helper/.
Ещё одна хорошая тулза от Google. Её неоспоримое преимущество в том, что это больше конструктор, где разметить можно реальную страницу реального сайта.
Поддерживает 12 типов разметки (почему-то разметку хлебных крошек реализовать не захотели):
- Articles
- Book Reviews
- Datasets
- Events
- Job Postings
- Local Businesses
- Movies
- Products
- Question & Answer Page
- Restaurants
- Software Applications
- TV Episodes
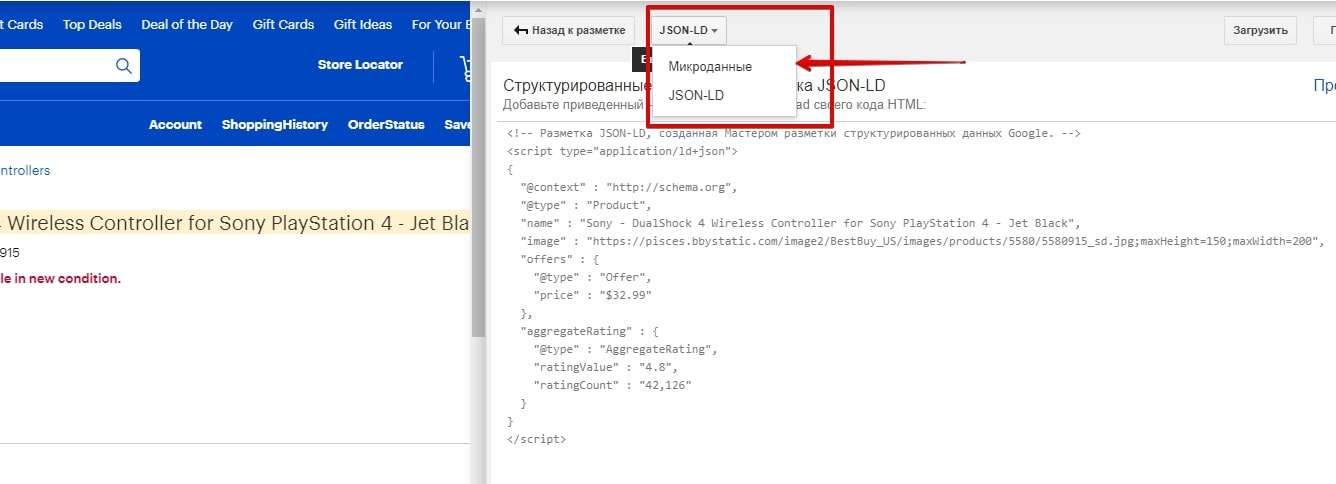
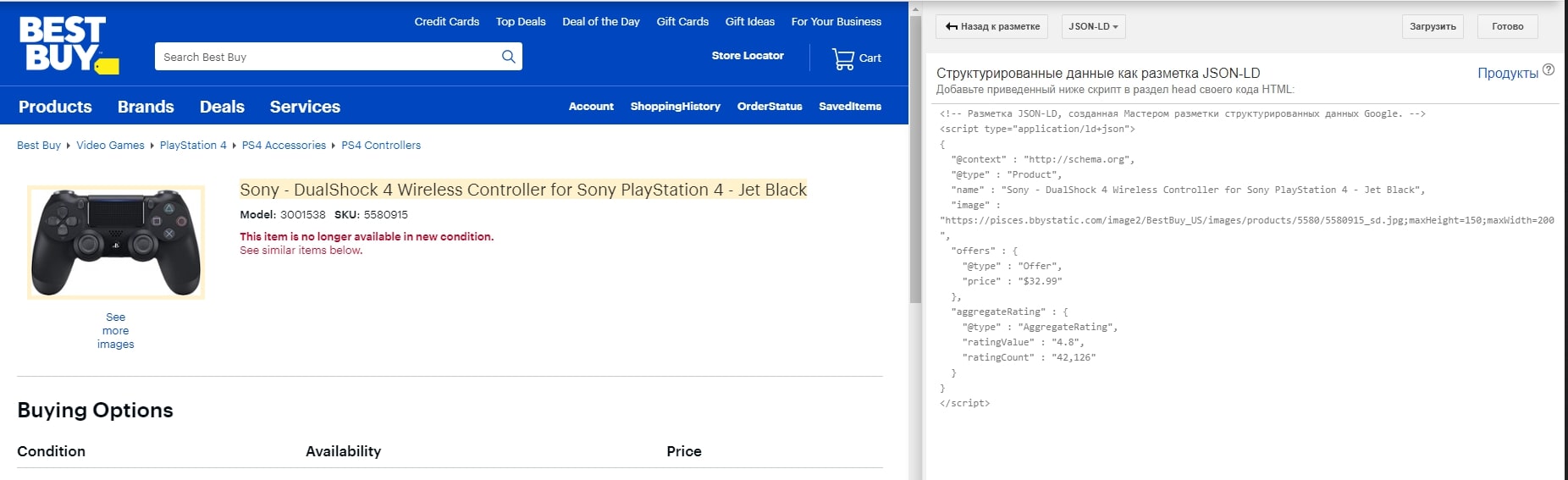
Генерирует разметку на основе словаря Schema.org и синтаксисов JSON-LD или микроданных.
Создаёт, основываясь на выбранных свойствах, код с разметкой.
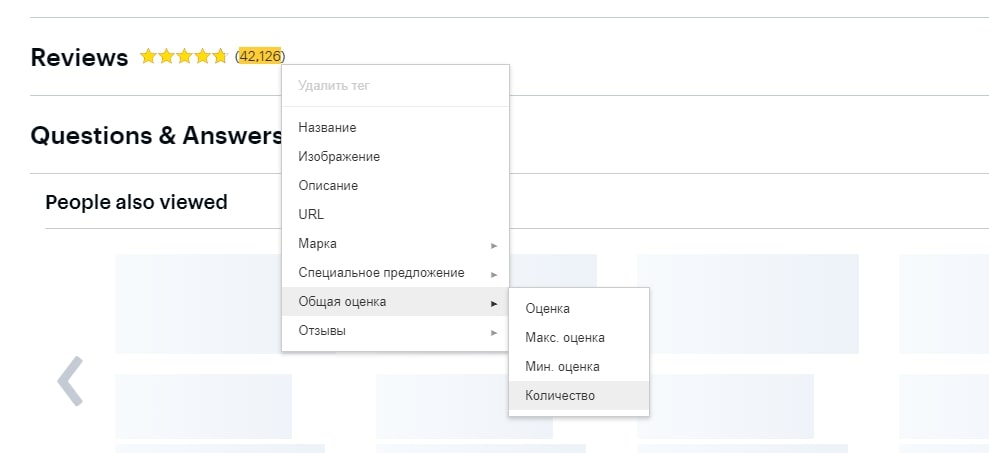
Достаточно клика правой кнопкой мыши, чтобы присвоить элементу свойство микроразметки.
Из недостатков — криво работает, если вставлять HTML, а не URL.
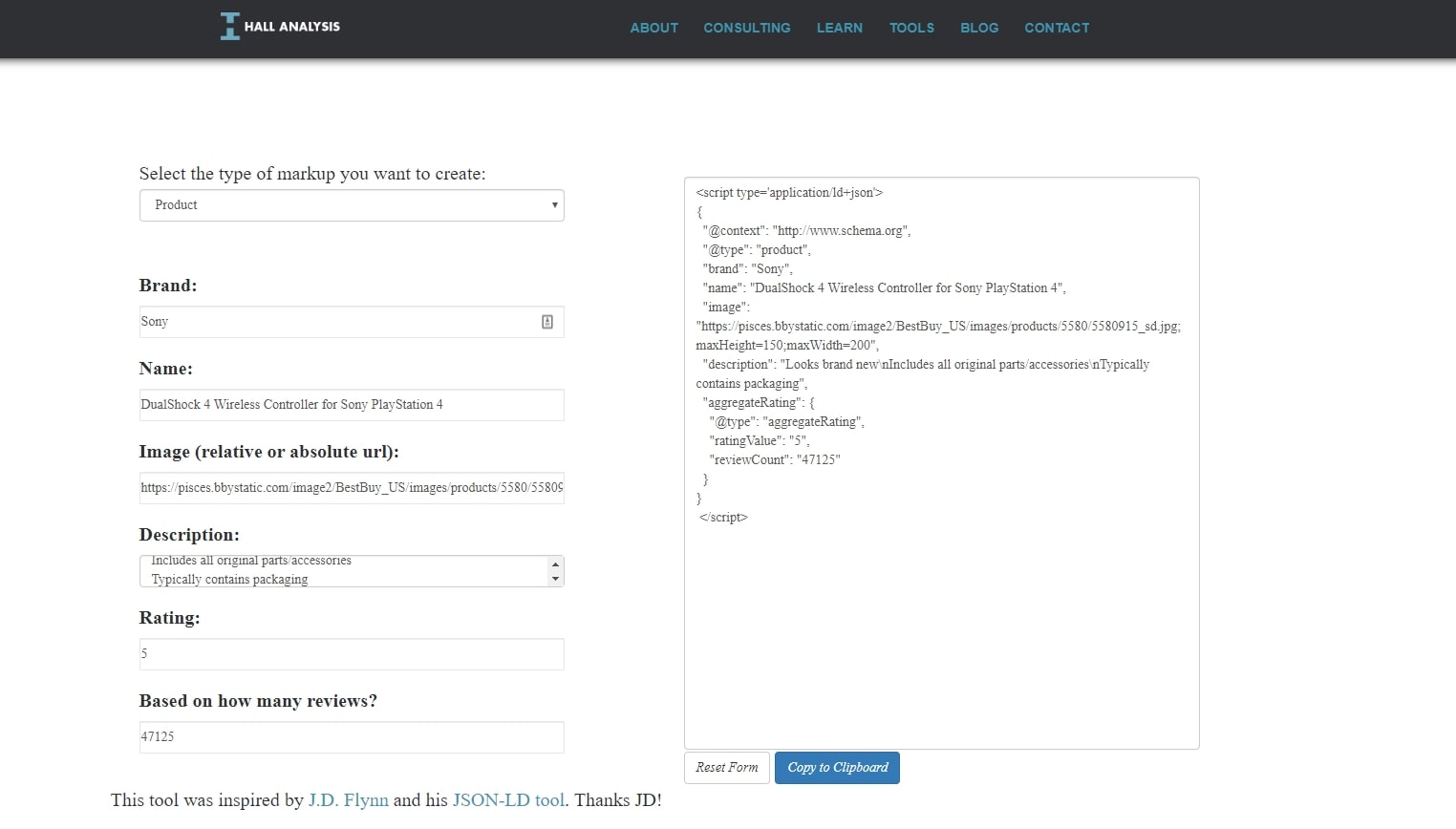
JSON-LD Schema Generator For SEO от Joe Hall
Ещё один генератор разметки. На наш взгляд, не такой удобный, как представлены выше, но тоже имеет право на жизнь.
Ссылка на генератор: https://hallanalysis.com/json-ld-generator/.
Поддерживает 6 типов разметки:
- Local Business
- Person
- Product
- Event
- Organization
- Website
Выбираете нужный тип, заполняете поля и… вуаля! Ваш код готов.
Сравнение генераторов
| Разметки | Online-генераторы микроразметки | ||
| Schema Markup Generator (JSON-LD) от TechnicalSEO | Мастер разметки структурированных данных от Google | JSON-LD Schema Generator For SEO от Joe Hall | |
| Articles | + | + | — |
| Book Reviews | — | + | — |
| Datasets | — | + | — |
| Events | + | + | + |
| Job Postings | + | + | — |
| Local Businesses | + | + | + |
| Movies | — | + | — |
| Products | + | + | + |
| Question & Answer Page | + | + | — |
| Restaurants | — | + | — |
| Software Applications | — | + | — |
| TV Episodes | — | + | — |
| Breadcrumb | + | — | — |
| How-to | + | — | — |
| Organization | + | — | + |
| Person | + | — | + |
| Recipe | + | — | — |
| Video | + | — | — |
| Website | + | — | + |
| Наша оценка (где 1 — мин.значение, 10 — макс. значение) |
9 | 8 | 6 |
Дополнительные инструменты для генерации структурированных данных
Выбрать генератор под себя — дело не из лёгких. Если ни один из указанных выше инструментов для генерации микроразметки вам не подошёл, предлагаем ещё список дополнительных инструментов:
- The Ultimate Microdata Generator (Schema.org) — 14 типов разметки.
- The Ultimate JSON-LD Generator (Schema.org) — 14 типов разметки.
- The Ultimate Open Graph Generator — 24 типов разметок.
- Микроформат hCard (генератор).
- Schema Markup Generator SEO Tool: JSON-LD Strutured Data — 6 типов разметки.
- Microdata Generator Using Schema.org + JSON-LD — тип разметки Organization.
- Генератор сниппетов и хлебных крошек — Пиксель Тулс — тип разметки Breadcrumbs.
- Генераторы кода разметки Schema.org — Микроразметка.ру — тип разметки Product.
- Плагин для Bitrix (Битрикс) — Микроразметка Schema.org.
- Плагин для Битрикса — Компонент микроразметки Open Graph.
- Плагин для OpenCart: MicrodataPro (микроразметка json-ld/microdata) — SEO & Optimization.
- Плагин для OpenCart: Микроданные Schema.org – SEO & Optimization.
- Плагин для Joomla — микроразметка Schema.org.
- Плагин для WordPress Yoast (schema.org).
- Плагин для WordPress — микроразметка Schema.org.
- Плагин для Magento — Microdata Extension Amasty.
Для тех, кто дочитал до конца
У нас есть и свои кейсы, как за счёт внедрения различных микроразметок увеличивали CTR и клики.
Для примера приведём небольшой кейс. Проанализировав отображение сниппетов в поисковой выдаче, мы пришли к выводу, что сниппет скучный и не мотивирует пользователей кликнуть на него.
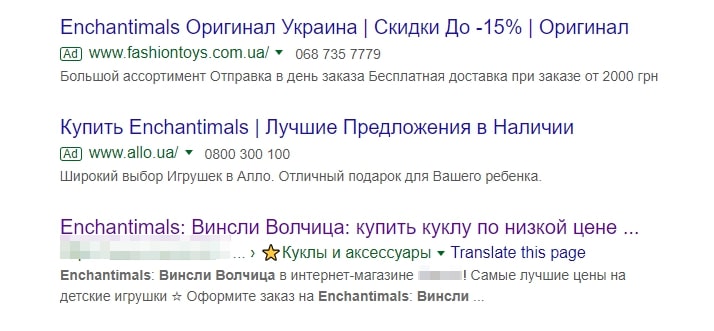
Приняли решение, что быстро и с минимальными затратами по времени и ресурсам можем реализовать микроразметку Breadcrumblist в формате JSON-LD. После внедрения микроразметки хлебных крошек сниппеты стали выглядеть следующим образом:
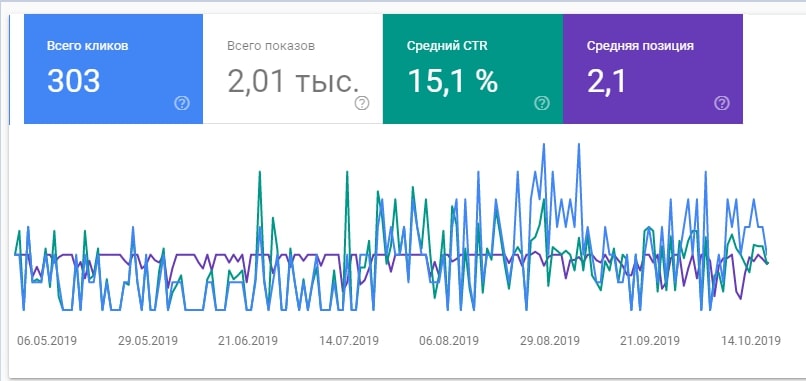
Результаты не заставили себя долго ждать. Спустя неделю уже был рост CTR и кликов по запросам, которые у нас уже были в ТОПе.
Нужна помощь с проектированием страниц сайта? Обращайтесь к нам!
Еще по теме:
- Как блокировка отображения сайта в iframe на сторонних ресурсах влияет на ранжирование сайта? Веб-мастера сделали блокировку отображения сайта в iframe на сторонних ресурсах. После чего видимость немного ухудшилась. Вопрос: влияет ли такой запрет на ранжирование сайта? Ответ Напрямую...
- Безопасный переезд сайта с http на https в Яндексе и Google В последние время всё больше владельцев проектов задумываются о переводе сайтов на защищённый протокол. Не перестают напоминать об этом и представители поисковых систем. Яндекс пока...
- Нужно ли прописывать Alt-текст для навигационных иконок? Есть ли смысл прописывать Alt для иконок на сайте типа время работы, телефон, почта и прочее? К тематике контента это никак не относится, просто на...
- Как должны выглядеть метатеги для коммерческой страницы? Везде пишут про обязательную настройку мета тегов, но нигде ни приводят примеры этих самых идеальных написаний. Как должен выглядеть мета дескрипшн для коммерческой страницы? Приведите...
- 9 ошибок при разработке сайта, которые мешают продвижению Чтобы в дальнейшем при продвижении не возникло проблем, в ТЗ на разработку сайта нужно учесть и прописать моменты, важные с точки зрения SEO. С какими ошибками...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




































































 (15 оценок, среднее: 4,80 из 5)
(15 оценок, среднее: 4,80 из 5)

А для новостей?
Конкретизируйте вопрос, пожалуйста.
Микроразметка для новостей какая применяется?
Для новостей следует использовать NewsArticle, которую мы упоминали в статье.
Ссыль на документацию: https://schema.org/NewsArticle
Спасибо за труд!
Про микроразметку видео написано «На сниппете это никак не отразится, но если не будет микроразметки, видео не будет проиндексировано и не попадёт в поиск по видео.» Вообще-то Яндекс выводит видео в сниппет, когда есть микроразметка (хорошо это или плохо, другой вопрос))).
Также мне попадалось и в Google — в сниппете страницы каталога было видео (возможно, это был не рунет).
Вот сегодня с утра, при размещении статьи, как раз заметил, что валидатор выдаёт ошибку за наличие рейтинга в микроразметке Article. В итоге в разметке поменял AggregateRating на contentRating и ошибку выдавать перестал. Но, правильно ли я понимаю, что теперь звёздочек в сниппете всё равно уже не будет?
В 95% случаев, если вы не гиганты по количеству размещённого видео, по типу Rutube, Одноклассники, Youtube и т.д., то видео не будет выводиться в сниппет (пример: в двух случаях есть микроразметка, но выводится в сниппет только на ok.ru — https://take.ms/cWPZV).
В Google чаще выводится видео в сниппет, чем у Яндекса. Тут всё верно.
Да, к сожалению, у статей больше не будет звездочек в сниппете, даже если валидатор не ругается.
У меня вот наоборот — Яндекс выводит видео в сниппет, а Google нет. Небольшой сайт (140 страниц) производителя стройматериалов.
И спасибо за отзыв 😉
Поисковые системы постоянно совершенствуют алгоритмы, согласно которых боты-поисковики определяют позиции для веб-сайта в поисковой выдаче. Поэтому на ранжирование влияет все больше факторов. Теперь недостаточно просто наполнить ресурс текстами с ключевыми словами. С недавнего времени микроразметка влияет на выдчау в поисковых системах. Спасибо за полезный материал.
Есть ли хаки для вывода рейтинга статей в выдачу ?
Возможно 😉
Я не совсем понял, онлайн генераторы сами внесут изменения в код или нужно копировать их результат кода и ставить на сайт?
Прошу прощения за тупой вопрос.
Онлайн-генераторы — копировать и ставить; плагины — заполняете поля, и они сами вносят изменения.
Для вопросов и ответов тут http://dx.ua/8TdFZ
А что делать, если на странице две разметки (в формате микрораты и json)? Нужно ли убрать одну из них?