- (Обновлено: ) Владимир Столбов
Продумывая прототипы или новый дизайн, часто возникает желание внедрить все, что видишь на сайтах конкурентов. Чтобы удержаться от необоснованного копирования и правильно спроектировать структуру сайта, читайте 5 важных правил создания прототипов и проведения редизайна.
Слишком большой выбор так же плох, как и его отсутствие. При проведении редизайна или проектировании интерфейсов нового сайта проблема выбора проявляется, когда мы смотрим на сайты конкурентов – нам нравится какой-то элемент практически на каждом из них, какое-то решение кажется особенно удачным.
В итоге появляется большая опасность создать сайт-франкенштейн, состоящий из «кусков» других интернет-ресурсов.
Конечно же, на сайты конкурентов и коллег по нише можно и нужно смотреть, иногда вполне допустимо перенимать наработки или идеи. Но при этом важно не терять собственную концепцию, видение бизнеса и анализировать, что для вас применимо, а что нет.
Ниже я привел 5 рекомендаций, которые помогут разумно спроектировать новую структуру сайта и его страниц, не становясь зависимым от того, что вы увидели у конкурентов.
1. Четко определите, кто ваш целевой пользователь. Сразу всем нравиться нельзя
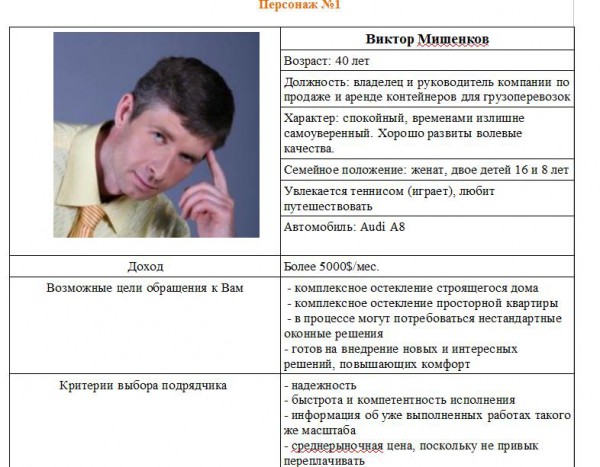
Допустим, у вас достаточно дорогая продукция, основным достоинством которой является качество и долговечность. Соответственно, основной персонаж у вас будет человеком с достатком выше среднего, который ценит качество и готов платить за него соответствующую цену.
Человек с низким достатком для вас не целевой пользователь и не следует надеяться, что вы сможете одинаково заинтересовать эти два разных типа покупателей.
В дальнейшем правильно подобранный персонаж поможет вам грамотно расставить акценты, выделить ваши преимущества и в итоге максимально удовлетворить вашего посетителя. Попытка погнаться за двумя зайцами всегда губительна.
Понимание, кто ваш целевой пользователь, позволит вам при оценке сайтов конкурентов сразу отбрасывать то, что вы не сможете применить у себя.
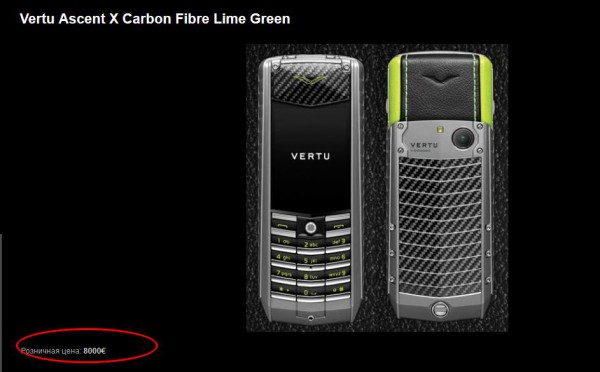
Например, при продаже телефона Vertu вы можете не акцентировать внимание на цене и технических характеристиках, они тут явно не главные, зато фото должно быть по-настоящему качественным.
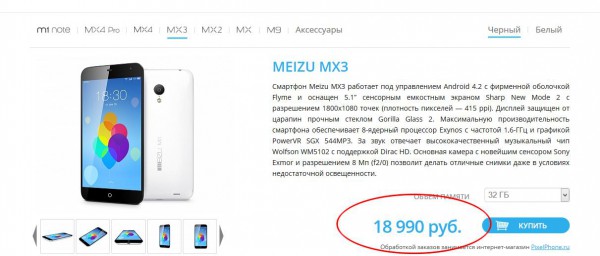
Если же речь идет о бюджетном смартфоне, цена и описание должны быть явно видны:

Попытка применить идеи сайта не своей ниши может привести к серьезным ошибкам.
2. Работайте по плану, не «забегая» вперед
Необходимо двигаться от более глобальных решений к более мелким деталям. Сперва нужно понять:
- особенности бизнеса
- целевую аудиторию
- какую информацию вы хотите сообщить пользователю в первую очередь
- на какой информации вы будете делать акцент
Конкретные интерфейсные решения, «красивенькие линии» и удачно подобранная цветовая гамма – это уже детализация. Не отвлекайтесь на это в начале работы.
Иначе вы придумаете оригинальный цвет фона, наделав множество ошибок в структуре сайта или его навигации.
На первом этапе проектирования вообще можно не смотреть на сайты конкурентов либо анализировать только глобальные вопросы вроде структуры. Лучше сосредоточьтесь на своем уникальном торговом предложении и особенностях бизнеса.
3. Не меняйте концепцию в процессе работы
Тут можно вспомнить пословицу «На переправе коней не меняют». Конечно, если вы понимаете, что допустили ошибку, стоит все проанализировать и внести изменения. Но для этого вам нужно вернуться на шаг, где ошибка была допущена, и разобраться с тем, что сделано неправильно.
Например, если у вас сложилось понимание, что персонаж создан не совсем правильно – отложите проектирование страниц, вернитесь к этапу создания персонажа и, откорректировав ошибку, продолжайте работать, основываясь уже на новой информации. Но не следует вносить изменения «по ходу дела». Иначе вместо целевого пользователя вы получите просто некоего персонажа, никак не характеризующего желания ваших клиентов.
Это еще раз показывает важность правильной оценки целевой аудитории, понимание их мотивации и желаний. Если вы провели качественную работу на этом этапе, в дальнейшем многих проблем можно будет избежать, а анализ конкурентов не вызовет множества вопросов.
4. Продумайте структуру сайта и навигацию так, чтобы они были максимально логичными и простыми
Структура должна быть понятной, а самые важные разделы максимально доступны вашим посетителям из основного меню. При этом помните, что вначале вам нужно проанализировать и создать структуру сайта и только на её основе разрабатывать меню. Вы должны быть уверены в необходимости каждой из запланированных вами страниц. Если нет четкого понимания, какая страница для чего нужна, скорее всего, возникнут сложности при работе с меню.
Например, создавая прототипы для компании, занимающейся установкой пластиковых окон, у нас был выбор:
- подробно описывать все компоненты и модификации предлагаемых окон (фурнитура, профиль, стеклопакет и т.д.), под каждый важный элемент создавая отдельную страницу
- дать только краткую (самую необходимую) информацию, сгруппировав её на нескольких страницах
Поскольку работали мы с компанией, которая предлагает готовые решения по остеклению домов (концепция заказчика заключалась не просто в продаже окон, а в предложении комплексной услуги по остеклению), мы выбрали второй вариант – только основная информация. Это позволило сосредоточить внимание пользователей на самой услуге и не отвлекать ненужными техническими деталями и созданием лишних невостребованных страниц.
У анализируемых сайтов конкурентов были оба варианта реализации структуры – только понимание особенностей бизнеса заказчика позволило выбрать правильную стратегию и не анализировать сайты, которые не соответствовали нашему формату.
5. Размещайте на страницах только действительно важную и необходимую информацию
Любой блок, не имеющий четкого назначения, только отвлекает вашего пользователя. Особенно пристально следует анализировать главную страницу. У половины сайтов, с которыми мне доводилось работать, «морда» перегружена и содержит много лишнего.
Чтобы избежать этого, разбейте страницу на информационные блоки и к каждому примените вопрос «Какая цель у этого блока?»
Если у вас нет четкого ответа на этот вопрос – очень высока вероятность, что блок лишний и не будет полезен вашему пользователю.
Например, на главной странице разумными и оправданными являются блоки:
- Преимущества вашей продукции – должен создать правильное впечатление о вашем товаре
- Преимущества вашей компании – призван создать правильное мнение о вашей компании
- Отзывы и примеры работ – призван убедить посетителей, сомневающихся в вашем профессионализме
- Информация об акциях и скидках – призваны «зацепить» пользователей, которые по каким-либо причинам (например, нехватка финансов) не могут приобрести ваш товар или услугу
Такие же блоки, как новости, большой текст о компании (обычно это более 1000-1500 символов), всевозможные блоки под названием «Концепция сотрудничества» и т.д. чаще всего не нужны и только отвлекают посетителя, «размывая акценты».
Резюмируя, могу сказать, что при создании прототипов и проведении редизайна необходимо научиться соблюдать баланс.
С одной стороны вы должны быть открыты для интересных идей и нестандартных решений (конечно, речь идет не о копировании конкурентов).
Но с другой стороны – жестко придерживаться выбранной стратегии, которая обязана основываться на преимуществах вашей компании и продукции, желаниях ваших пользователей, особенностях вашей компании или компании заказчика.
Еще по теме:
- Какие есть инструменты для проверки юзабилити сайта и актуальны ли сейчас карты кликов? Актуальны ли сейчас карты кликов для проверки юзабилити сайта? Какие есть для этого инструменты? Ответ Да, карты кликов по-прежнему являются ценным инструментом для проверки юзабилити...
- 19 примеров интересных UX-решений на коммерческих сайтах, которые улучшают ПФ Что же такое UX? Интересные примеры реализации UX 1. Листинг 2. Карточка товара 3. Структура 4. Призывы к действию (CTA) 5. Другие интересные решения UX...
- Как размещение рекламы сторонних компаний влияет на сайт? Размещение рекламы сторонних компаний прямо на сайте понижает доверие поисковика? Т.е. есть обычный интернет магазин и справа будет реклама сторонних сайтов. Ответ Размещение рекламы сторонних...
- Базовые ошибки юзабилити сайта Простота использования может быть невидимой, но её отсутствие - нет. Ease of use may be invisible, but its absence sure isn’t. © IBM Usability -...
- Ошибки первого экрана, или Миф о ленивых пользователях Анализируя сайты и давая рекомендации по улучшению юзабилити, мы часто сталкиваемся с ошибками и недоработками «первого экрана» - той области, которую посетитель видит в первую...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






 (12 оценок, среднее: 4,58 из 5)
(12 оценок, среднее: 4,58 из 5)
