- (Обновлено: ) Владимир Столбов
- 9 минут
В статье мы рассмотрим, как правильно определить оптимальную ширину сайта для десктопного монитора и мобильных устройств, где можно узнать актуальную статистику популярных разрешений экранов, как проверить отображение своего сайта на разных разрешениях и выявить возможные проблемы.
- Какие бывают форматы размеров сайта для вёрстки
- Какие есть варианты создания страницы под разные мониторы и разрешения
- Как выбрать оптимальный размер макета
- Как узнать статистику своего сайта по разрешениям экрана?
- Как проверить оптимизацию сайта под разные разрешения?
- Подведем итог
При разработке дизайна для адаптивной вёрстки нужно учесть размеры устройств, на которых чаще всего будет просматриваться сайт. В зависимости от вашей тематики, это могут быть: смартфоны, планшеты, ноутбуки, десктопы или даже габаритные телевизоры с диагональю до 98 дюймов.
И если для пользователя никаких проблем нет, то у разработчика уже возникают определенные сложности, ведь на каждом из экранов сайт должен быть красивым, удобным и функциональным.
Поэтому, разрабатывая макет, мы хотим, чтобы пространство использовалось с умом и при этом:
- При просмотре сайта на широкоформатных экранах не было огромного пустого пространства по бокам, изображения сохраняли высокое качество, а текст легко читался.
- Сайт не терял удобство использования на небольшом экране, не появлялась полоса горизонтальной прокрутки или скрытые элементы.
Но для начала разберёмся, на какую всё-таки ширину html-страницы ориентироваться.
Какие бывают форматы размеров сайта для вёрстки
У каждого устройства есть несколько характеристик, описывающих его размер:
- Физический размер экрана — это его диагональ в дюймах (например, 24 дюйма). У устройств с одинаковым размером экрана могут быть разные разрешения.
- Разрешение — это соотношение экранной ширины и высоты в пикселях (например, 1920 x 1080 пикселей).
- Размер окна браузера — это ширина и высота области просмотра в пикселях (например, 1896 x 1080 — с учётом полосы прокрутки в 24 пикселя). Другими словами, это разрешение за вычетом рамок, полос прокрутки и других элементов, уменьшающих видимую область сайта. Но размер окна браузера пользователь может сильно менять, поэтому дизайнеры обычно задают контентную область и боковые отступы.
Также нужно помнить об ориентации экранов — у ноутбуков, десктопов и телевизоров она альбомная (ширина больше высоты), а у смартфонов и планшетов обычно портретная (высота больше), но может переворачиваться.
Какие есть варианты создания страницы под разные мониторы и разрешения (типы верстки)
Фиксированная верстка
Проще говоря, мы жестко задаем статические параметры сайта, и его ширина не меняется, независимо от того, какое разрешение у пользователя. Это самый плохой вариант, использовать его вообще не рекомендуется, это явно вчерашний день.
Резиновая верстка без ограничений
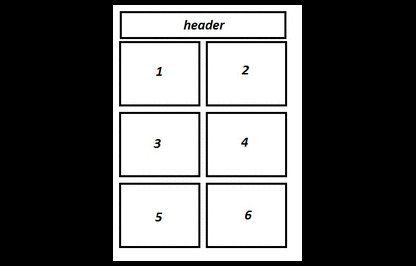
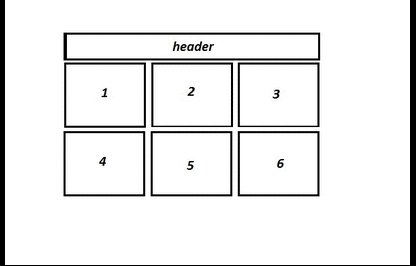
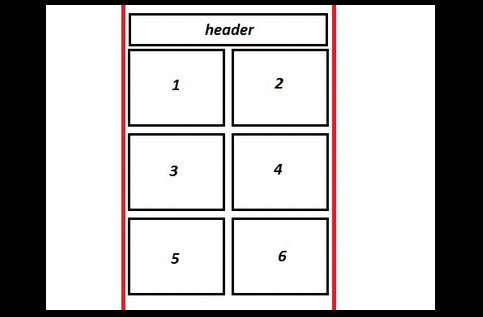
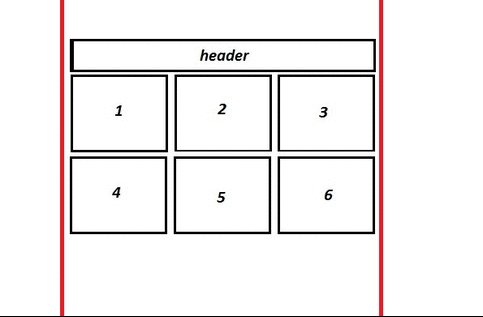
Упрощенно это выглядит так:
Т.е. ширина сайта подстраивается под ширину браузера. Браузер шире – блоки снизу перемещаются вбок. Браузер уже – блоки располагаются друг под другом.
Плюсы такой верстки:
- Пространство используется по максимуму, нет зияющей пустоты слева или справа от контента на широкоформатном экране с высоким разрешением.
Минусы:
- На большом экране сайт очень сильно расползается. Особенно это неудобно для текста.
- Периодически может возникать пустое пространство между блоками.
Личный юзеркейс: у меня плохое зрение, если не надеть очки, приходится сидеть, уткнувшись лицом в монитор. Поверьте – даже на 21 дюйме с разрешением по ширине 1600 пикселей жутко неудобно воспринимать сайт с малого расстояния. Приходится вертеть головой слева направо, чтобы прочесть строчку текста.
Кроме того, при маленькой ширине экрана блоки будут наползать друг на друга, если не задана минимальная ширина. Чтобы избежать данных проблем, можно применить следующий способ:
Резиновая верстка с заданной минимальной и максимальной шириной
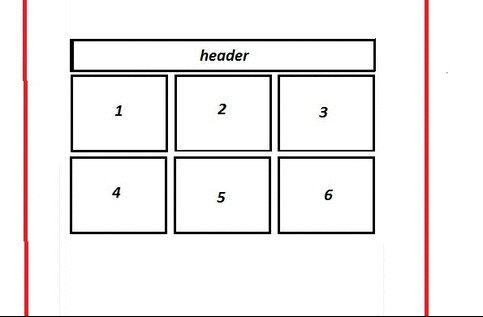
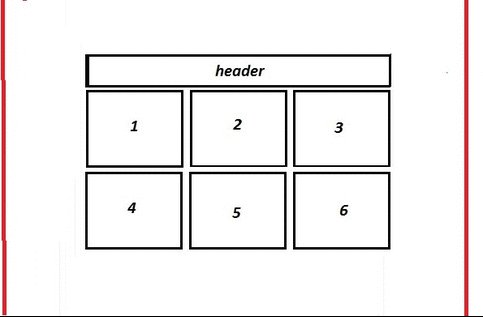
В данном случае в указанных вами пределах сайт может менять позиционирование блоков, но у него есть определенные ограничения:
- минимум – достигнув этого предела, блоки не «сжимаются», а появляется полоса прокрутки;
- максимум – контент не увеличивается по ширине, а добавляется пустое пространство по бокам, контент сайта при этом размещается по центру сетки.
Плюсы:
- Мы уверены в том, как выглядит контент нашего сайта при определенном разрешении Естественно, мы стараемся сделать максимально красивый сайт для наиболее распространенных разрешений в нашей тематике.
Минусы:
- Если вы выберете слишком маленький максимум для большого экрана, может возникнуть проблема с пустыми полями по бокам.
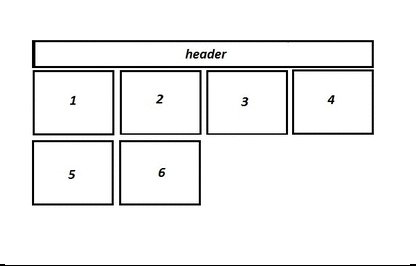
Например:
Адаптивная верстка
Наиболее современный и применяемый вариант верстки. Не только блоки контента позиционируются относительно друг друга в зависимости от разрешения, но и контент блоков (шрифты, изображения и т.д.) меняется в размерах.
При адаптивной верстке мы можем делать с контентом все что угодно, в зависимости от разрешения. Плюс данной верстки еще и в том, что она хорошо подходит для экранов мобильных устройств, в отличие от первых двух вариантов.
Если вы остановились на адаптивной верстке, рекомендуем пользоваться правилом MobileFirst, т.е. вначале работаем с малым разрешением и постепенно двигаемся к большому экрану.
Плюсы:
- Наиболее современный и правильный тип верстки.
Минусы:
- Может быть довольно сложной в реализации (в отдельных случаях). В любом случае вам нужно понимать, какое разрешение для вашего сайта в приоритете, чтобы правильно отобразить сайт на этих разрешениях.
Все эти методики могут сочетаться в зависимости от ситуации.
Например:
- адаптивный дизайн может дополнять резиновую верстку;
- либо сайт сделан на резиновом дизайне, а для мобильных приложений сделана мобильная адаптивная версия.
Рекомендую прочесть статью Анны Себовой, где вопрос мобильной верстки раскрыт с технической точки зрения.
- Если у вас фиксированная верстка, пора обновлять сайт, я вам серьезно говорю.
- Если у вас уже есть достаточно качественный сайт «на резиновой» верстке, просто добавьте адаптив для мобильных устройств и разрешений, на которых плохо отображается сайт.
- Если вы все делаете «с нуля», лучше делать полностью адаптивную верстку, это максимально современное и качественное решение.
- Если у вас уже есть сайт, и вы готовите редизайн, вам даже не нужно обращаться к открытым сервисам — посмотрите статистику вашего сервиса web-аналитики.
Как выбрать оптимальный размер макета
Верстальщик работает с диапазонами разрешений, в которых сайт корректно отображается, но веб-дизайнеру при разработке шаблона в графическом редакторе приходится задавать фиксированный размер макета.
Но как же разобраться в этом многообразии разрешений и способов верстки? Главное – сайт должен быть максимально удобен и презентабелен для наиболее распространенного разрешения.
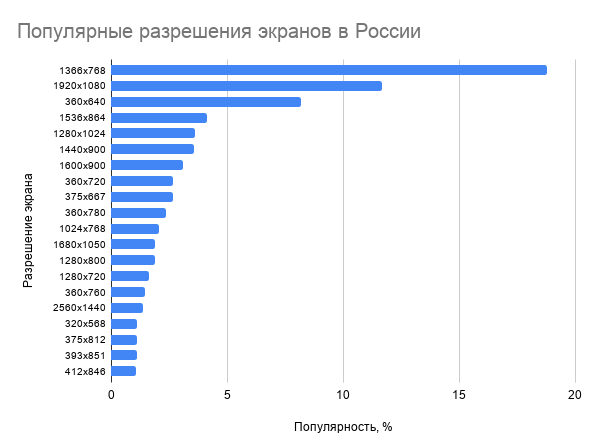
Общая статистика популярных разрешений экранов мобильных и компьютеров
Эти данные можно найти в сервисах:
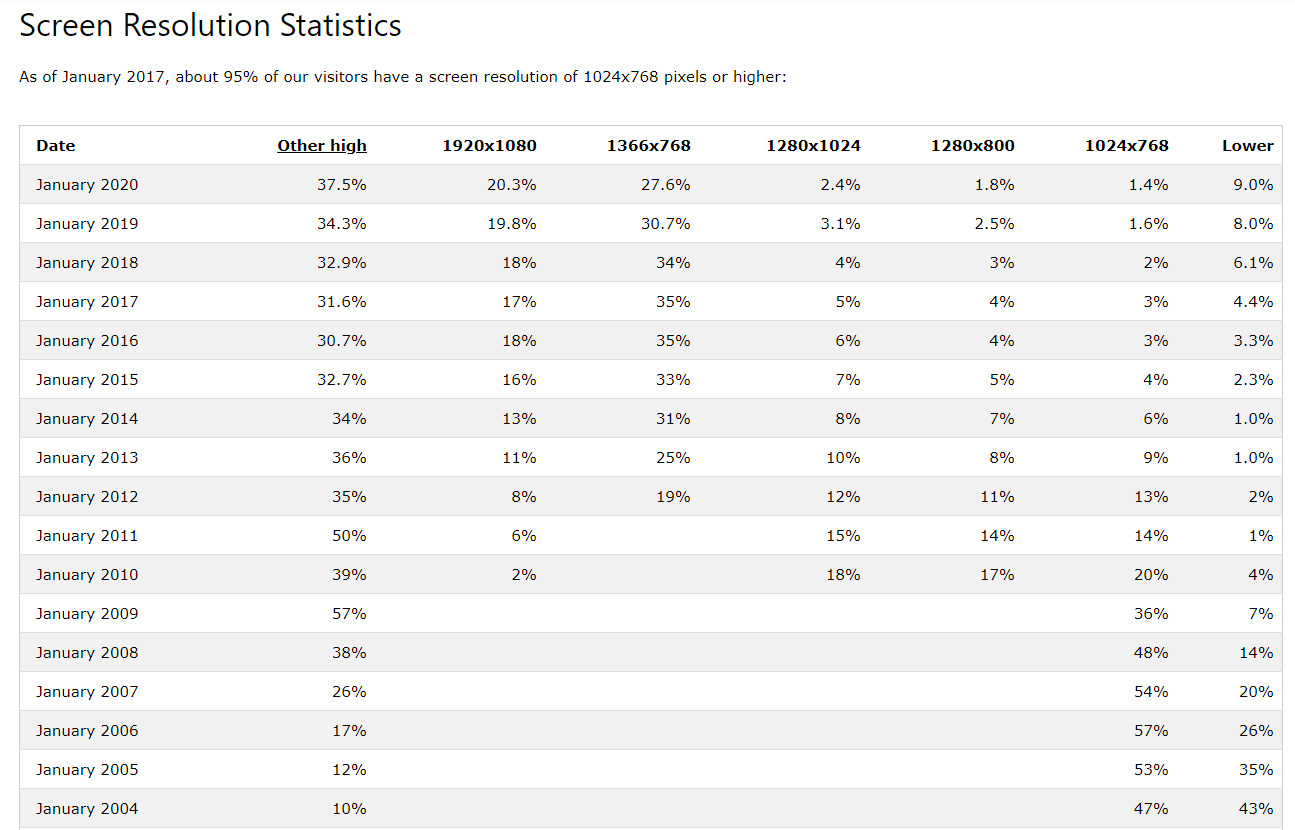
- https://www.w3schools.com/browsers/browsers_display.asp — тут статистика в первую очередь по США;
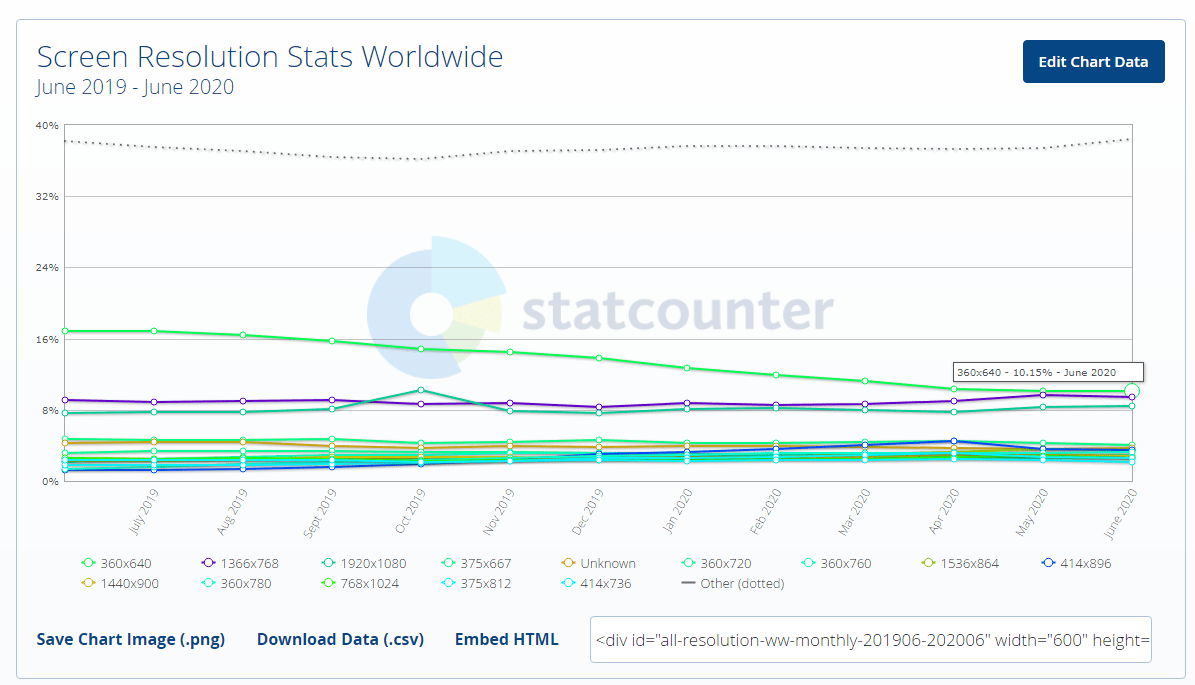
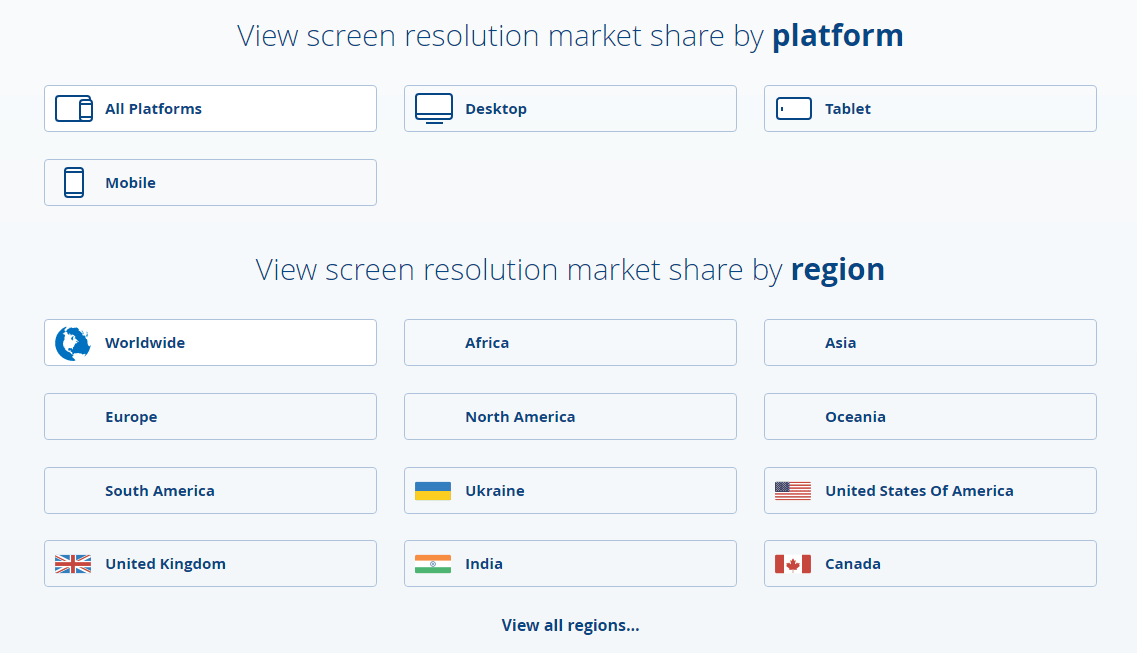
- https://gs.statcounter.com/screen-resolution-stats — статистика в мире и по регионам.
Например, если мы возьмем за основу информацию с сайта w3counter, самое популярное разрешение по ширине – это 1366px. Соответственно, эту ширину можно брать как максимум, больше которого увеличивать контент не стоит.
При этом учитывайте, что контент смотрится лучше, когда есть небольшие отступы по бокам. Плюс к этому, немного (порядка 17-24) пикселей нужно оставить под полосу прокрутки. Размер отступов выбирайте сами – обычно это порядка 50-80px.
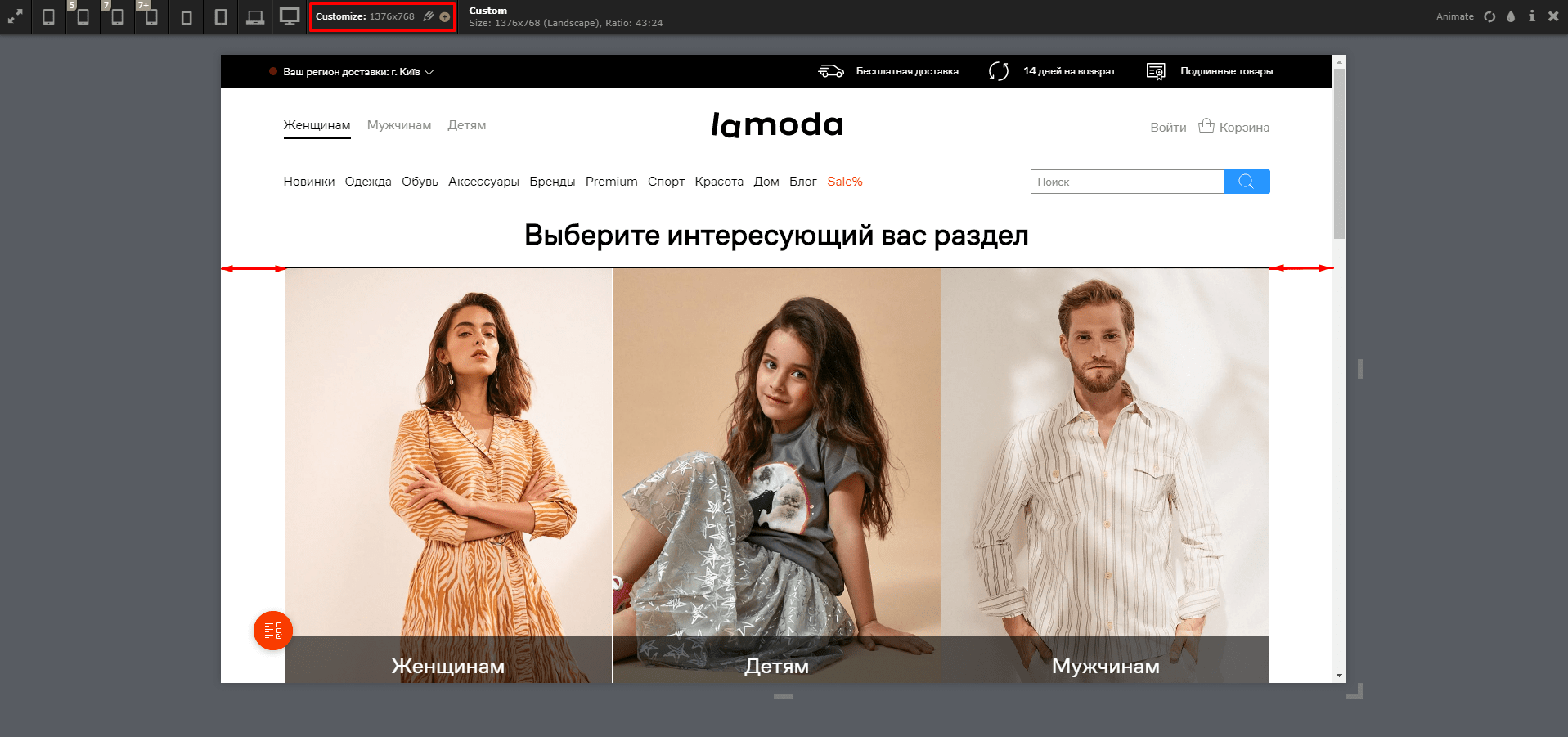
Например, очень хорошо смотрится (личное мнение) при таком разрешении сайт lamoda, ширина максимум 1206px:
Учитывая это, я склоняюсь к варианту фиксированной максимальной ширины. За среднюю цифру максимума можно взять примерно 1200px+/-.
В качестве минимальной ширины, после которой появляется полоса горизонтального скролла, можно взять 960px. Меньше делать особого смысла не вижу.
Высота страницы может меняться не только в зависимости от устройства, но и от того, закреплена ли панель закладок в браузере. Обычно она варьируется от 600 до 800 пикселей.
Подытожим наши рекомендации для дизайна сайтов исходя из самых популярных разрешений экранов.
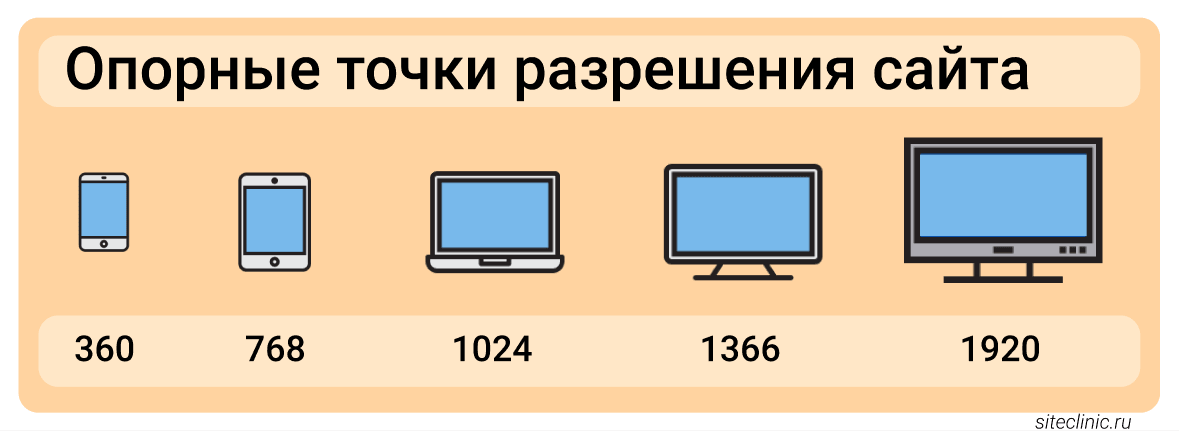
Рекомендуемые размеры сайта
Но лучше разрабатывать несколько шаблонов используя «опорные точки»:
| Устройство | Ширина макета, пикселей | Отступы по краям | Контентная часть, пикселей |
|---|---|---|---|
| Большого размера (десктоп или телевизор) | от 1366 | Зависят от сетки | 1200 |
| Среднего размера (ноутбук) | от 1024 | 20 пикселей | 992 |
| Маленького размера (планшеты) | от 768 | 15 пикселей | 768 |
| Смартфоны | от 360 | 10 пикселей | 360 |
Если сайт ещё в разработке, вы можете посмотреть на то, как адаптированы сайты конкурентов в ТОПе. Но для действующего проекта лучшим решением будет посмотреть на свою статистику пользователей.
Как узнать статистику своего сайта по разрешениям экрана?
Если у вас Яндекс.Метрика
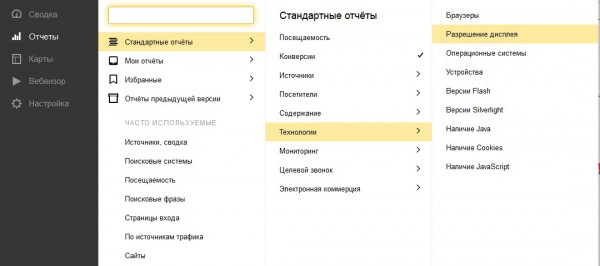
- Заходите в раздел Отчеты → Стандартные отчеты → Технологии → Разрешение дисплея:

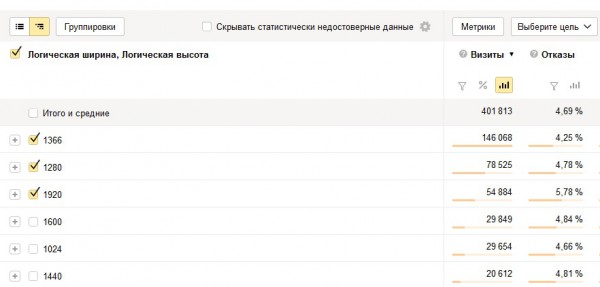
- Получаем наглядную уникальную статистику, применимую конкретно к вашему сайту (разумеется, зачастую она будет совпадать со стандартной статистикой):

Если у вас Google Analytics
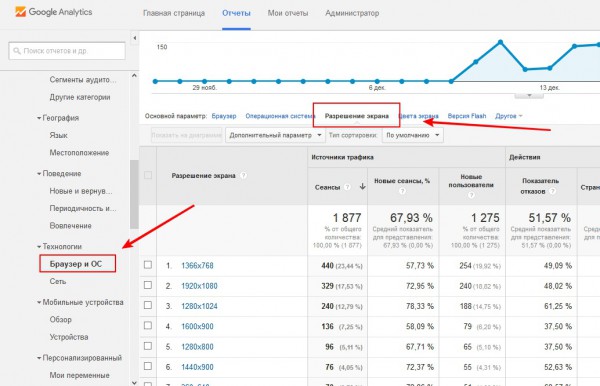
- Технологии → Браузер и ОС → Разрешение экрана:

- Данные отчеты полезны еще и тем, что мы можем выявить проблемы отображения сайта на определенном разрешении. Для этого обратите внимание на колонку «Показатель отказов».
- Если вы видите, что на определенном разрешении показатель отказов значительно выше среднего – следует протестировать отображение сайта в этом разрешении.
Как проверить оптимизацию сайта под разные разрешения?
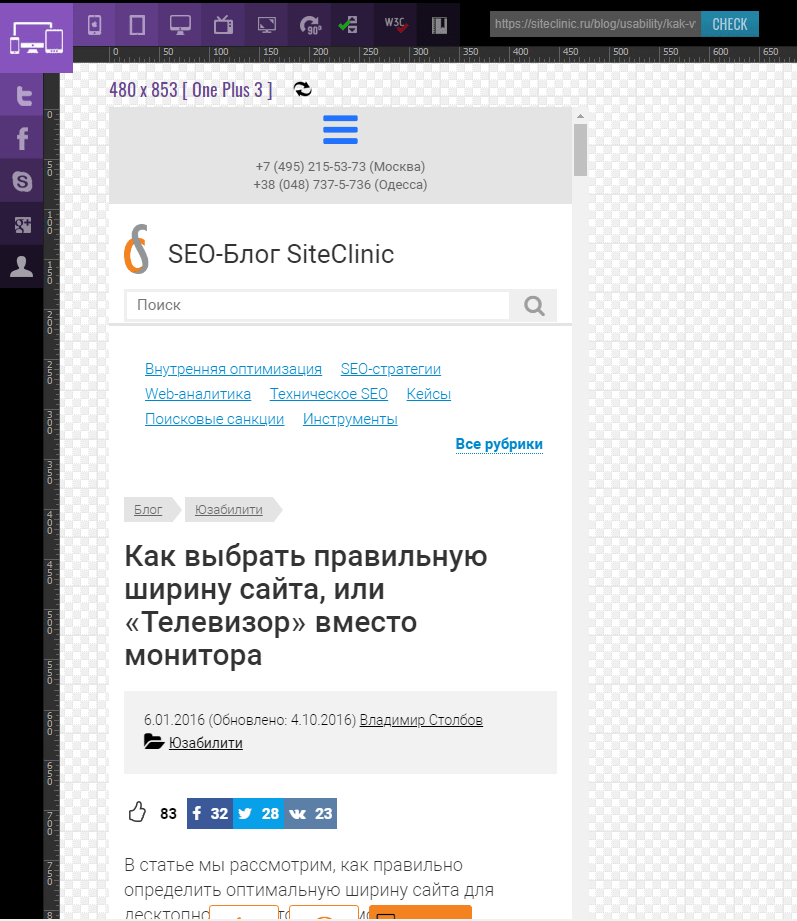
Чтобы проверить, как выглядит ваш сайт на устройствах с разными разрешениями, можно использовать средства браузера или отдельные сервисы, о которых мы ранее писали в статье «Инструменты для анализа отображения сайта на разных устройствах». Вот некоторые из них:
- Бесплатный онлайн-сервис http://responsivetesttool.com/
 Тут все довольно просто: вставляете ссылку на проверяемую страницу → выбираете готовое устройство или задаёте своё расширение → готово.
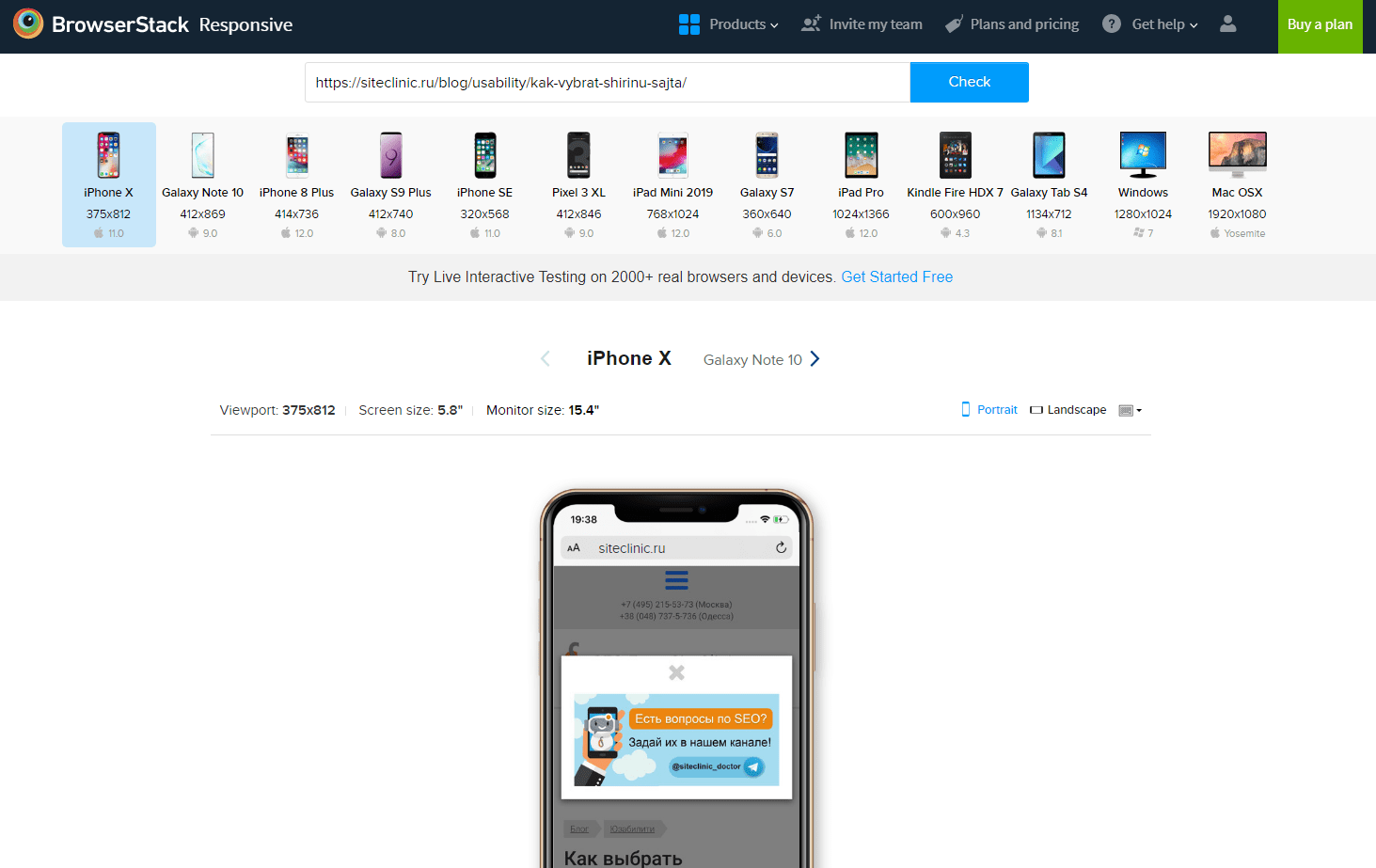
Тут все довольно просто: вставляете ссылку на проверяемую страницу → выбираете готовое устройство или задаёте своё расширение → готово. - Условно-бесплатный сервис https://www.browserstack.com/responsiveВставляете URL, ждёте пока система сэмулирует сайт на популярных устройствах и получаете максимально приближенный к реальности результат. Для бесплатной trial проверки нужна регистрация.
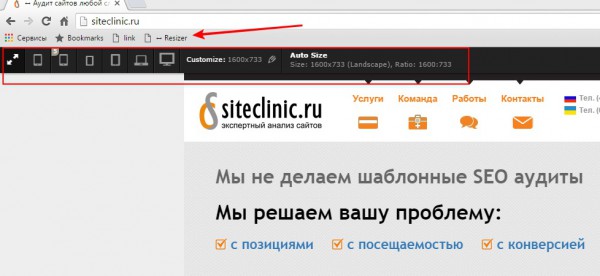
- Скрипт (букмарклет) для браузера Chrome https://lab.maltewassermann.com/viewport-resizer/Суть та же, что и в онлайн-сервисе, только в данном случае настройки появляются непосредственно в браузере:
Подведем итог
Перед созданием нового сайта или редизайном необходимо:
- понять, какие разрешения наиболее популярны у вашей целевой аудитории;
- определить максимальные и минимальные размеры сайта (в пикселях);
- выбрать тип верстки;
- после создания и реализации протестировать сайт на разных разрешениях и убедиться, что он корректно и презентабельно отображается в любом разрешении.
Конечно, может возникнуть один логичный вопрос: «А как же через Х лет, когда технологии изменятся? Что тогда делать?» Ответ прост: сайт должен постоянно развиваться, поэтому создать через пару лет новый дизайн – это вполне нормально. Естественно, при создании нового дизайна следует учитывать изменившиеся реалии и тенденции.
Нужна помощь с проектированием сайта и разработкой ТЗ? Обращайтесь к нам!
Еще по теме:
- 5 правил создания прототипов и проведения редизайна сайта Продумывая прототипы или новый дизайн, часто возникает желание внедрить все, что видишь на сайтах конкурентов. Чтобы удержаться от необоснованного копирования и правильно спроектировать структуру сайта,...
- Ошибки первого экрана, или Миф о ленивых пользователях Анализируя сайты и давая рекомендации по улучшению юзабилити, мы часто сталкиваемся с ошибками и недоработками «первого экрана» - той области, которую посетитель видит в первую...
- Стучите, клиент, и Вам откроют! Анализ способов on-line коммуникации на сайте Мы провели анализ способов on-line коммуникации на сайте и дадим рекомендации, основанные на наиболее распространенных ошибках. Ведь установка кода сервиса на сайт — только начало....
- Как продумать гипотезу для A/B-тестирования Как сделать правильный выбор и тестировать действительно важные блоки страниц сайта? Грамотная подготовка к А/В-тестированию, выбор проблемных страниц и стратегия создания гипотезы для тестирования. О...
- 19 примеров интересных UX-решений на коммерческих сайтах, которые улучшают ПФ Что же такое UX? Интересные примеры реализации UX 1. Листинг 2. Карточка товара 3. Структура 4. Призывы к действию (CTA) 5. Другие интересные решения UX...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
















 (44 оценок, среднее: 4,50 из 5)
(44 оценок, среднее: 4,50 из 5)

Даже не задумывался об этом, теперь буду, спасибо большое за статью
Заинтриговал) Пойду открою ламоду на плазме 55 дюймов-)
При этом данный сайт имеет ширину 1000 px…
Добрый день! В статье Владимир давал рекомендации, как лучше поступить.
Наш сайт разрабатывался давно, сейчас в разработке новая версия, и ширина сайта уже больше)
Лучше бы вы оставили 1000px. У меня текст растягивается на мониторе, больше чем на 1000 px точно. Читать у вас очень не удобно, даже большой шрифт не спасает
Вот Вас, господа, и не разберешь. Один в комментариях пишет, что данный сайт узковат, другой — что слишком широкий, читать не удобно. На вкус и цвет товарищей нет. Я сейчас в работе над разработкой сайта и перечитал массу статей на эту тему. Так вот скажу, что эта статья — самая толковая. Очень помогли не голословные рассуждения в разных статьях, а конкретные скрины в этой статье, чтобы понять какая аудитория в процентном соотношении на каких экранах сидит. Очень полезная информация. Для себя окончательно определился.
Хотель бы прочитать и об «отзывчивом» варианте создания сайта. Ведь, как известно, адаптивный и отзывчивый это не одно и тоже.