- Андрей Д.
- 15 минут
- Мануал
Сегодня в статье мы рассмотрим, что такое цели Яндекс.Метрики, какие они бывают, и разберём варианты настройки целей.
1. Цели в Я.Метрике
2. Цель – количество просмотров
3. Цель – посещение страницы
- Условие «url: содержит»
- Условие «url: совпадает»
- Условие «url: начинается с»
- Условие «url: регулярные выражения»
5. Составная цель
6. Заключение
Цели в Я.Метрике
Уверен, что многие уже знают, что такое цели, но всё-таки вкратце разберём, что это такое и для чего они нужны.
Определение из Яндекс.Помощи:
Цель — это действие посетителя, в котором заинтересован владелец сайта: просмотр определённого количества страниц, посещение конкретной страницы, нажатие кнопки, переход по ссылке, оплата заказа и т. д.
То есть цели помогают нам лучше понимать действия посетителя на нашем сайте: на какие кнопки он нажимает, какие действия на странице производит и т. д. И как следствие мы понимаем, как улучшить страницы сайта, чтобы он лучше отвечал на запрос посетителя.
Существует 4 способа настройки целей:
- Количество просмотров — сколько страниц обошёл посетитель в рамках одного посещения.
- Посещение страниц — посещение посетителем интересующих нас страниц.
- JavaScript-событие — с помощью кода JS понимаем, как посетитель взаимодействует с сайтом, например, как часто нажимает на кнопку «Купить».
- Составная цель — содержит несколько событий, объединённых в цепочку, может содержать вышеперечисленные события.
Всего для одного проекта может быть настроено 200 целей.
Теперь разберём перечисленные цели подробно с примерами.
Цель – количество просмотров
Цель легко настроить, но с её помощью будет понятно, насколько интересно посетителю переходить на другие страницы сайта, хорошо ли реализована перелинковка.
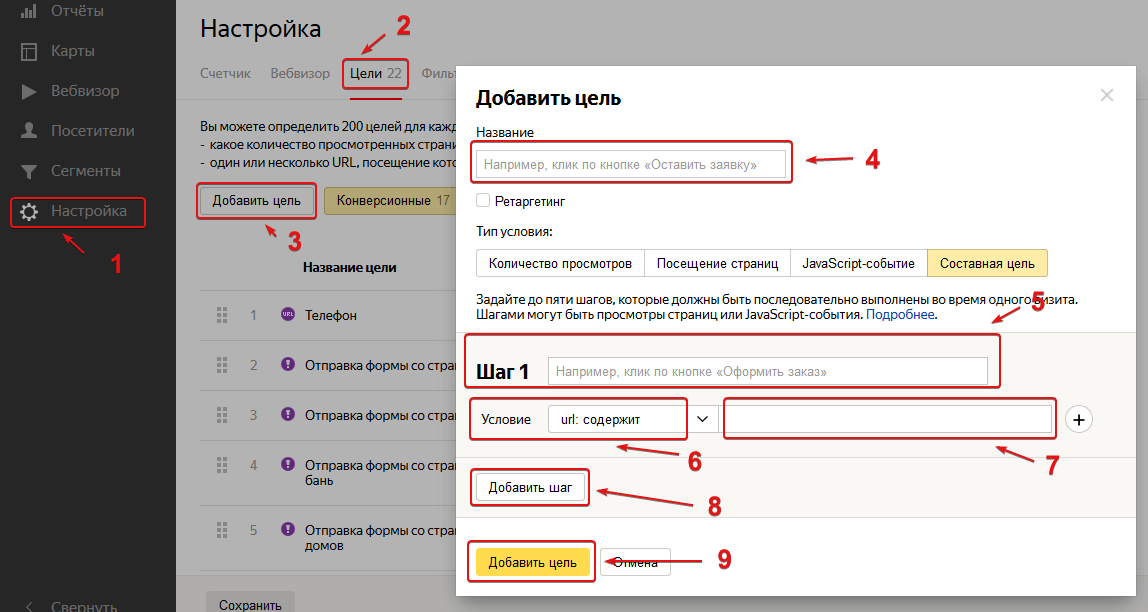
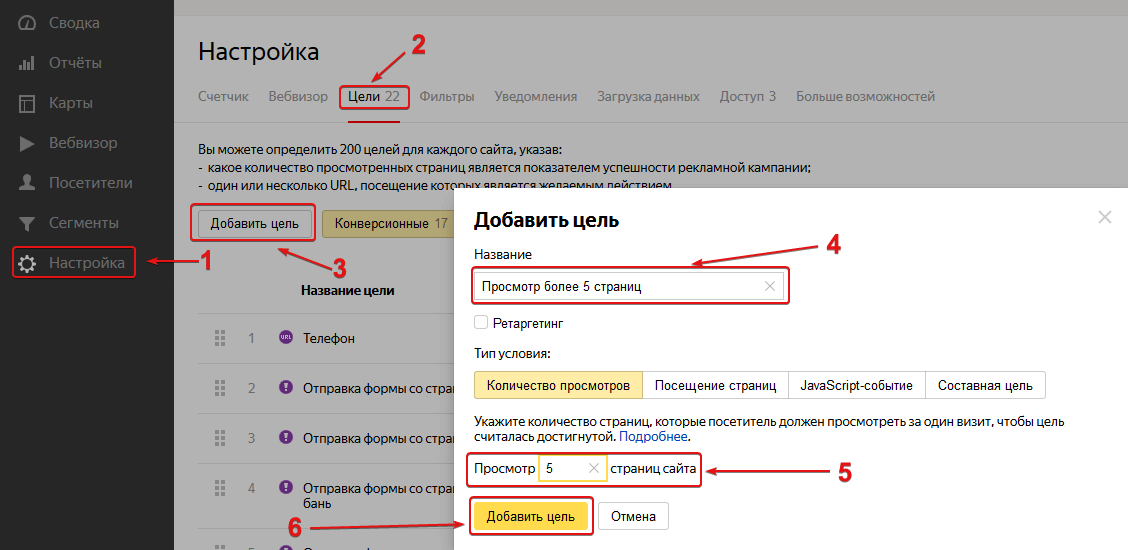
Настраивается следующим образом, в Яндекс.Метрике открываем:
- Настройка.
- Цели.
- Добавить цель.
- Пишем название цели, например, «Просмотр более 5 страниц», чтобы было по названию понятно, что это за цель.
- Указываем нужное нам количество просмотров страниц, вводя в поле «Просмотры» целое число больше 1-го.
- Жмём кнопку «Добавить цель».
После того как вы добавите цель, она появится в списке целей, после чего нужно будет нажать кнопку «Сохранить» внизу.
Важный момент! Яндекс.Метрика начнёт сбор статистики по заданной цели спустя несколько минут. Проверить корректность работы настройки цели вы можете самостоятельно, выполнив спустя пару минут условия этой цели на сайте. Например, в нашем случае это открыть сайт через поиск и просмотреть 5 страниц.
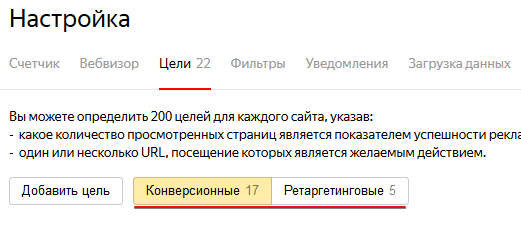
Также в настройках вы можете увидеть поле «Ретаргетинг», в случае если цель настраивается для Яндекс.Директ, то в этом поле ставим галочку. Цели, которые не используются в Яндекс.Директе, считаются конверсионными и галочку напротив «Ретаргетинг» ставить не нужно.

Цель – посещение страницы
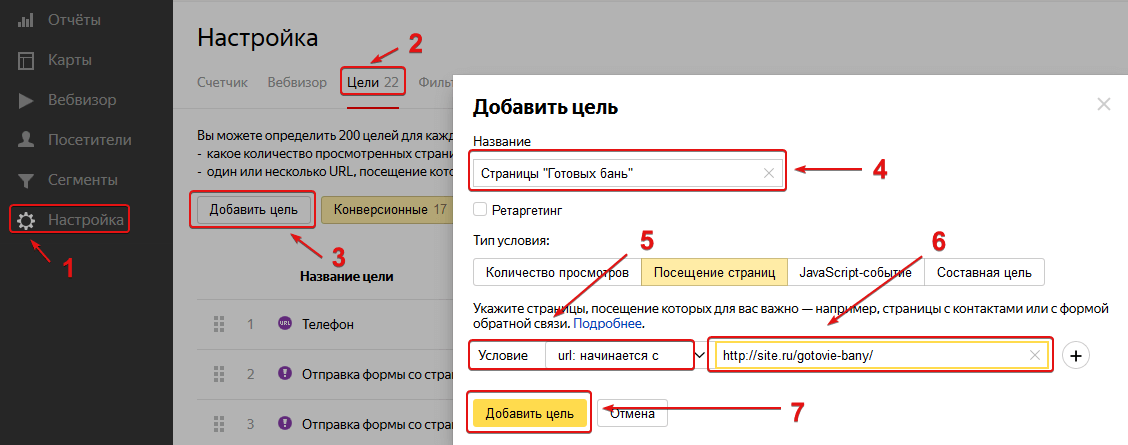
Настраивается похожим образом, но в этот раз заполняем поле «посещение страниц»:
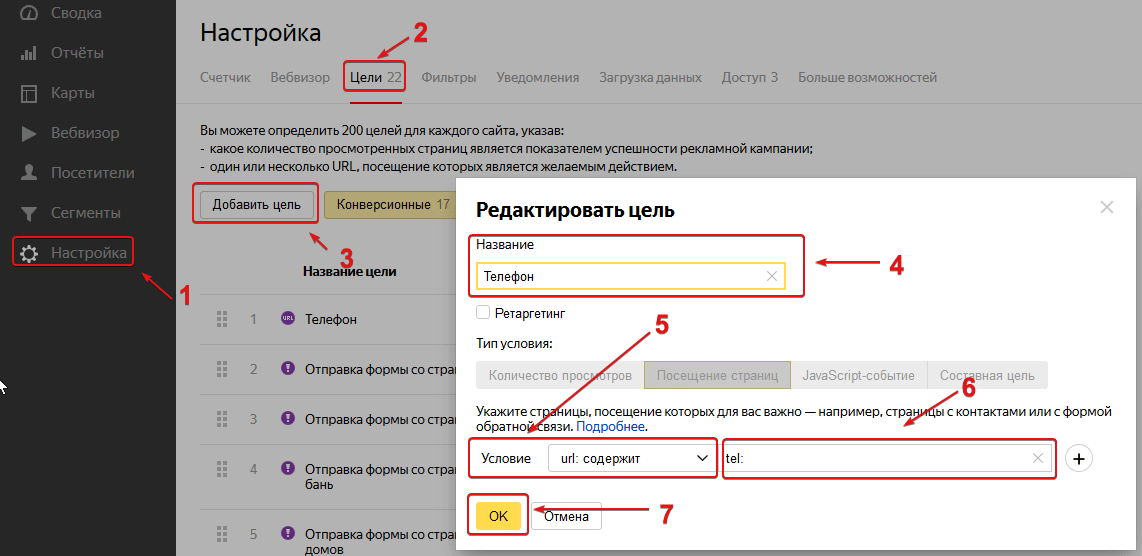
- Настройка.
- Цели.
- Добавить цель.
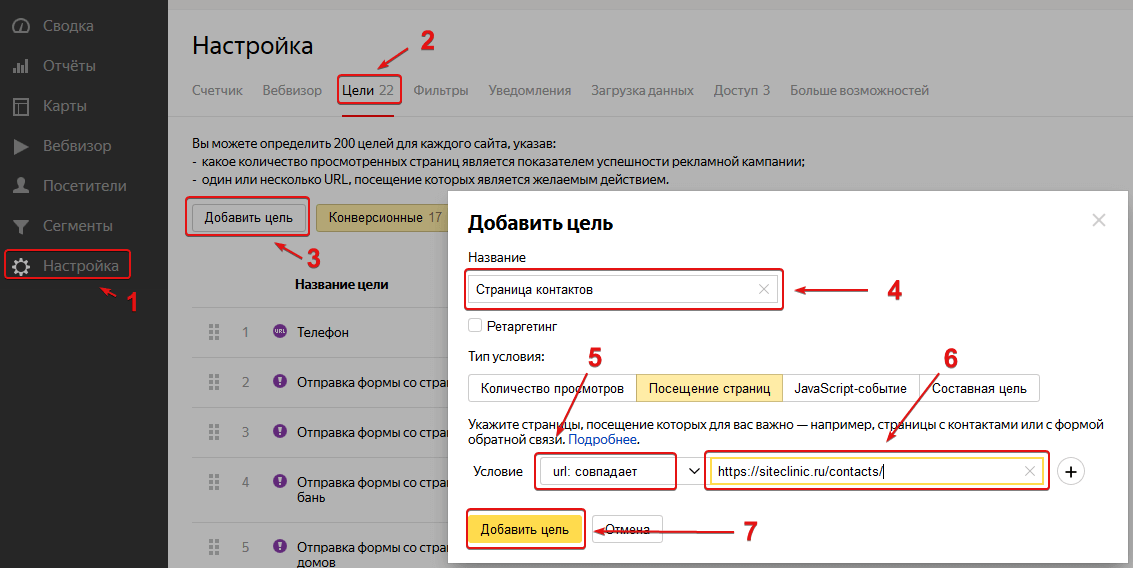
- Пишем название цели, например, «Просмотр страницы контактов», чтобы было по названию понятно, что это за цель.
- Выбираем условие, подробно с примерами рассмотрим ниже.
- Указываем значение, часть URL или полный адрес страницы, примеры будут ниже.
- Жмём кнопку «Добавить цель».
Разберём примеры условий и какие значения в них использовать.
Условие «url: содержит»
В этом случае значением будет часть URL. Используется, если целевых страниц несколько, но у них есть общее условие. Например, у меня на сайте есть страницы с номерами телефона:
- tel: +3123456789;
- tel: +3987654321.
У них в URL есть общее значение «tel:», указав его, я пойму, сколько человек нажало на страницы с номером телефона. Выглядит это так:
Условие «url: совпадает»
В этом случае значением будет полный URL, важно вставлять адрес страницы вместе с протоколом http/https. Используется для отслеживания конкретной информации, например, чтобы понять, сколько человек нажало на страницу контактов. Пример:
Условие «url: начинается с»
Значением URL будет одинаковое начало адреса. Используется для отслеживания страниц с одинаковым началом адреса. Например, для карточек товара, которые находятся в подразделе интернет-магазина:
Условие «url: регулярные выражения»
Используется для отслеживания URL, соответствующих произвольным шаблонам, значения тут могут быть различными, всё зависит от того, что нужно от «цели». Подробно о значениях регулярных выражений написано в Яндекс.Помощи.
Если эта цель вызывает у вас интерес, но есть сложности с её настройкой, напишите нам в комментариях. Если будет спрос, мы напишем об этом отдельную статью.
Цель – JavaScript-событие
Это самая интересная, на мой взгляд, цель. Позволяет отслеживать на сайте события: нажатие кнопок, заполнение форм, активность пользователя на странице. Как несложно догадаться, информация о событии передаётся в метрику через JavaScript, что позволяет отслеживать практически любое событие.
Настраивается похожим образом с прошлыми целями:
- Настройка.
- Цели.
- Добавить цель.
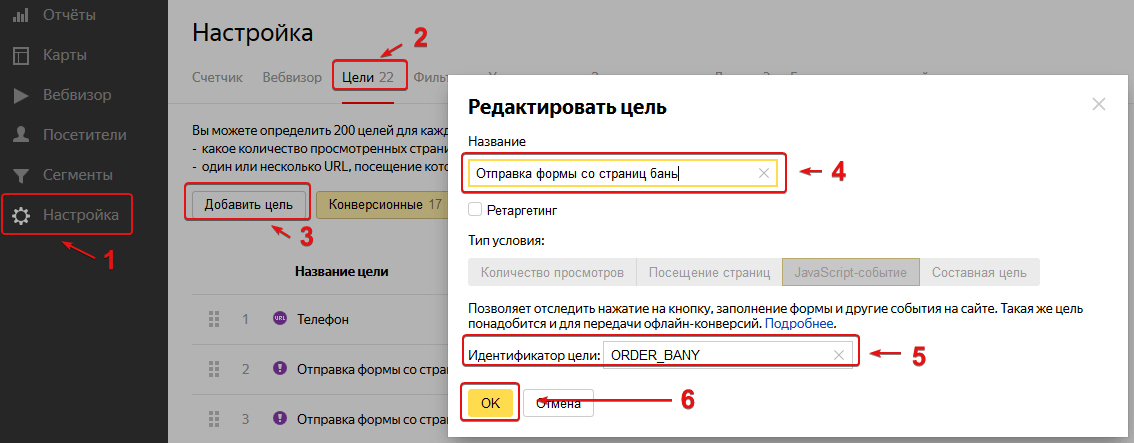
- Пишем название цели, например «Отправка форм со страниц бань», чтобы было по названию понятно, что это за цель.
- Придумываем идентификатор события, так чтобы было понятно, что это за идентификатор. Важно, идентификатор цели не должен совпадать с реально существующими URL сайта ни частично, ни полностью! Иначе будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели. Также при задании идентификатора цели не используйте следующие символы: /, &, #, ?, =.
- Жмём кнопку «Добавить цель».
Это была самая простая часть, далее нам нужно внедрить это событие в html-код страницы с помощью метода Reachgoal. Этот метод отвечает за отправку данных о достижении цели в Яндекс.Метрику.
Для установки цели в html-код страницы потребуются знания html, в некоторых случаях хватает базовых знаний, иногда приходится подключать специалистов.
Разберём несколько простых вариантов установки цели.
Вариант установки цели на форму:
... <form action="" method="get" onsubmit="ym(код счётчика Метрики, 'reachGoal', 'Идентификатор цели'); return true;"> ... </form>
Вариант установки цели на кнопку:
... <form action=""> ... <input type="button" onclick="ym(код счётчика Метрики, 'reachGoal', 'Идентификатор цели'); return true;" value="Заказать" /> </form> ...
Настройка цели на 404 страницу
Чтобы отслеживать, как часто посетитель попадает на 404 страницы, я использую следующий скрипт:
<script>
window.onload = function (){
yaCounterКодСчётчикаМетрики.reachGoal('Идентификатор цели');
}
</script>
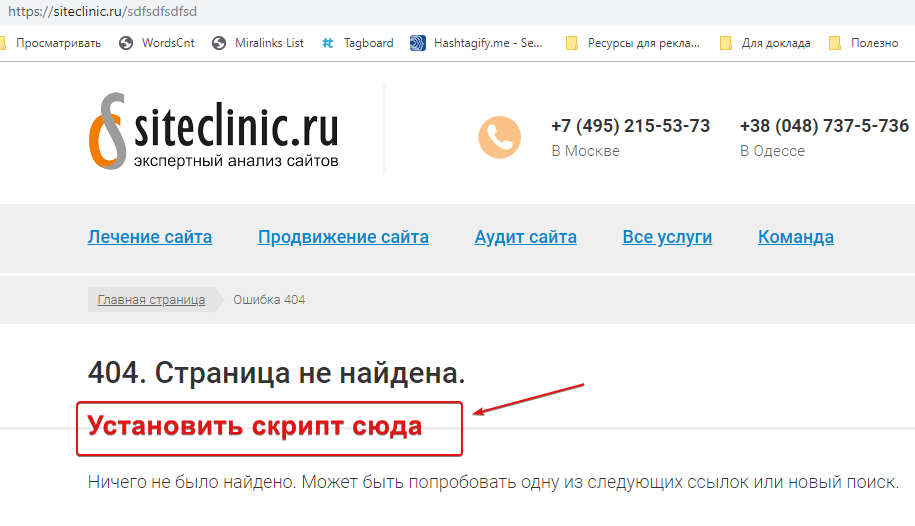
Установить скрипт нужно в контент 404 страницы, например:
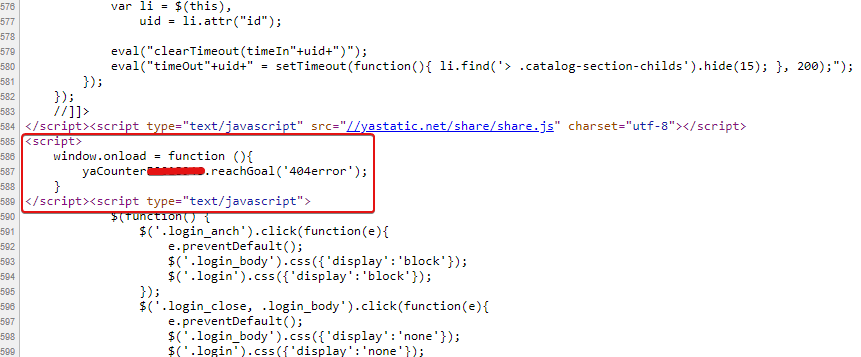
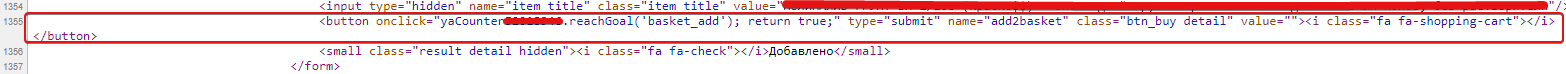
 В коде это выглядит так:
В коде это выглядит так:

Вариантов скриптов для отслеживания целей много, и в интернете можно найти установку практически на любую ситуацию.
Составная цель
Данная цель будет полезна, когда нужно отследить конверсии, выстраивая цепочку событий, которые должен совершить посетитель. Такая цепочка может состоять из 5 шагов, каждый шаг может содержать различное количество действий.
Добавляется цель следующим образом:
- Настройка.
- Цели.
- Добавить цель.
- Пишем название цели, например, «Отправка форм со страниц бань», чтобы было по названию понятно, что это за цель.
- Указываем название Шага.
- Выбираем условие. Содержит условия из цели посещения страниц и цели JavaScript-событие. Условий может быть несколько.
- Указываем значение цели в зависимости от выбранного условия.
- Добавляем следующий шаг и заполняем по принципу пунктов 5–7.
- Жмём кнопку «Добавить цель».

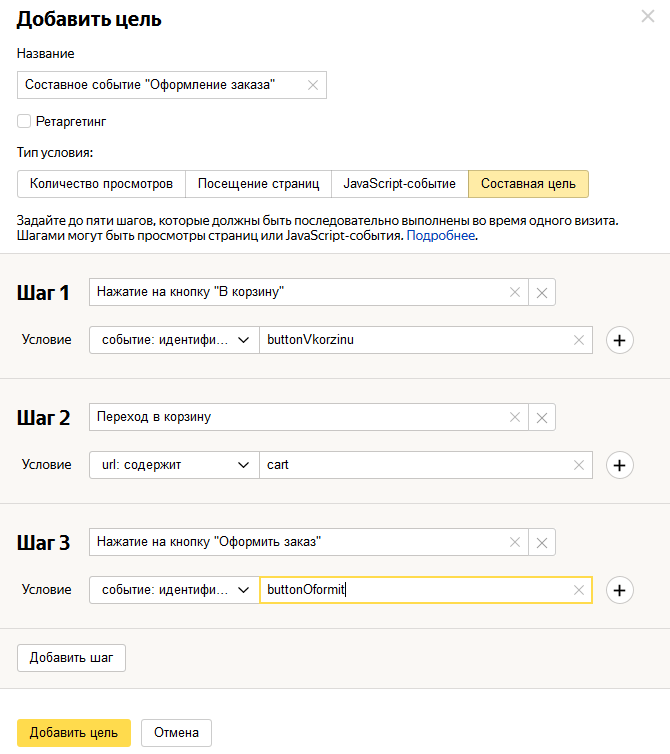
Разберём пример цепочки для интернет-магазина:
- Добавить товар в корзину. Это событие настраиваем через JavaScript.
- Переход в корзину. Тут будет событие, которое можно настроить через посещение страницы.
- Нажатие на кнопку оформить заказ. Ещё одно событие настраиваем через JavaScript.
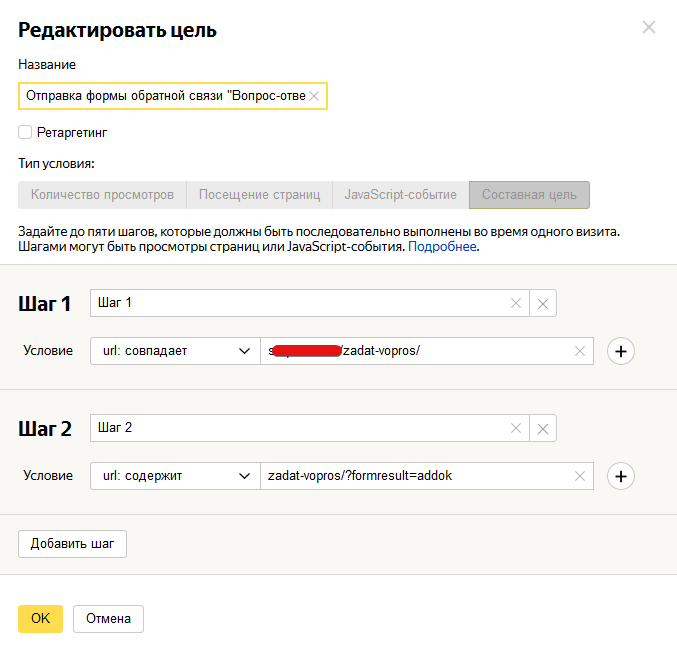
Так эта цепочка будет выглядеть в настройках:

Такие цепочки событий полезны, когда нужно проанализировать эффективность работы сайта.
Заключение
Цели в Яндекс.Метрике можно и нужно настраивать. С их помощью вы лучше сможете понимать поведение своего посетителя, а также поймёте, что можно улучшить на сайте, чтобы пользователь не уходил с него.
Самые простые в настройках цели это:
- Цель – количество просмотров.
- Цель – посещение страницы.
Несмотря на простоту настроек целей, данные, полученные через них, очень полезны.
Если овладеете настройкой целей по посещению страниц, то можно будет делать несложные составные цели, что также будет очень полезно. Например:
Данная составная цель не содержит скриптов, но с её помощью мы понимаем, заполняет ли посетитель форму «Вопрос-ответ» на странице.
Таким образом, мы можем выяснить, нужна ли эта форма, что останавливает посетителя от её заполнения, что можно улучшить.
Ну, и более сложные настройки целей это:
- Цель – JavaScript-событие.
- Составная цель.
С помощью этих целей вы сможете ещё лучше понять своего посетителя, но от вас потребуются хотя бы базовые знания HTML или наличие вебмастера, который сможет реализовать внедрение условий цели в html-код страницы.
Если возникнут сложности в настройке целей, пишите в комментарии, мы постараемся вам помочь.
Если Вы хотите сделать сайт удобнее для пользователей и повысить конверсию, обращайтесь к нам!
Еще по теме:
- Как проанализировать просадку трафика в Google с помощью Search Analytics for Sheets UPD: весь описанный ниже процесс теперь полностью автоматизирован в этом инструменте. Определяем диапазон дат для анализа просадки Выгружаем полученные данные в таблицу Сравниваем показатели Создаём...
- Как оценить источники трафика, используя модели атрибуции в Google Analytics Времена, когда можно было работать только с одним источником трафика (например, SEO) и при этом иметь хорошие продажи, давно прошли. Сегодня только комплексный подход дает реально...
- Асессорская инструкция Google: оценка качества поиска (Часть 2) Вторая часть адаптированного перевода инструкции для асессоров Google - как поисковая система оценивает качество поиска. Из статьи вы узнаете об основных видах запросов и том,...
- 6 актуальных типов фильтров Яндекса Имитация действий пользователей Использование SEO-ссылок Использование SEO-текстов Малополезный контент, некорректная реклама, спам Обман пользователей мобильного интернета Сайт содержит назойливую рекламу На прошлой неделе сообщество SEO-специалистов...
- Стоит ли бороться за попадание в блок с ответами в Google Поиске? Что вы должны знать о быстрых ответах Google a. Виды блоков с ответами b. Достоинства и недостатки c. Как запретить поисковику добавлять фрагменты сайта в...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.










 (8 оценок, среднее: 4,50 из 5)
(8 оценок, среднее: 4,50 из 5)
