- (Обновлено: ) Андрей Д.
- Ответы на вопросы
16 июля 2019 в Украине в силу вступил закон об украинском языке, который вызвал “бурю” обсуждений на просторах интернета. Поэтому в статье рассмотрю частично этот закон и разберу, как правильно реализовать мультиязычность. Вдаваться в подробности закона я не буду, а лишь задену ту часть, которая непосредственно касается работы сайтов, так как из-за этой “бури” часть людей неверно трактует закон и не понимает его.
Хочу уточнить, что первый пункт касается только Украины, поэтому если вас интересует реализация мультиязычности, то можно перейти сразу ко второму пункту.
- Закон о применении украинского языка как государственного
- Как можно реализовать мультиязычность?
- Что должно быть на мультиязычном сайте
- Заключение
Закон о применении украинского языка как государственного
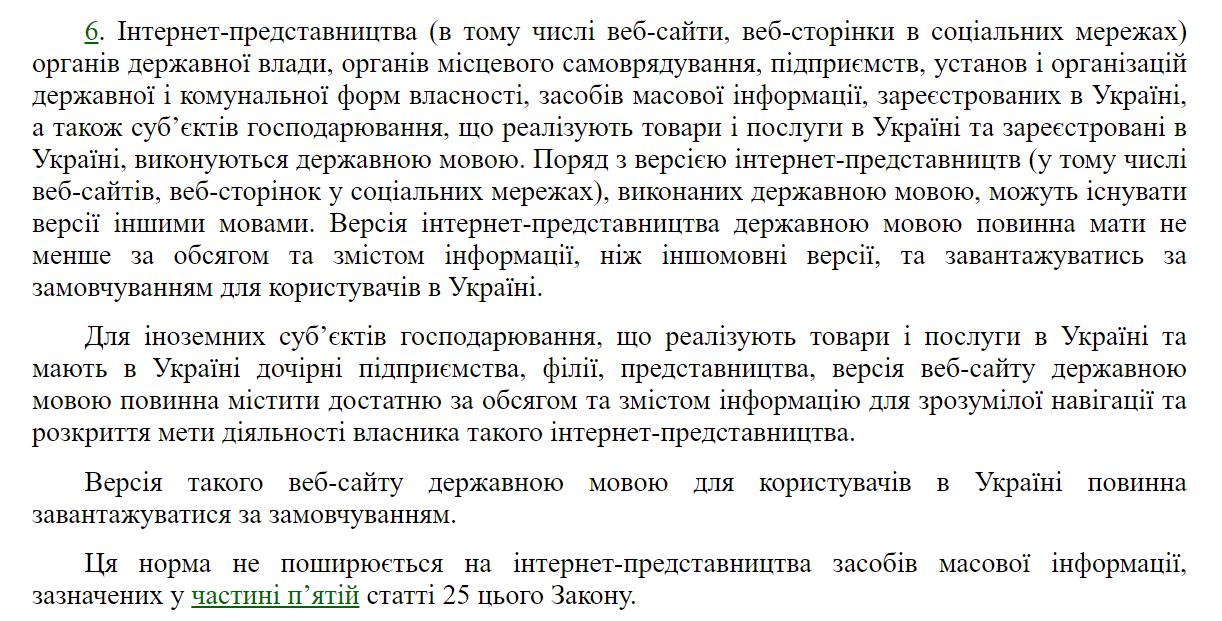
Уточню сразу, я не юрист, а только сеошник, и при разборе закона буду полагаться только на официальные государственные сайты Украины. Потому приступим, вот текст законопроекта, касающийся сайтов:

Что значит, если ваш сайт является интернет-представительством органов государственной власти, органов местного самоуправления, предприятий, учреждений и организаций государственной и коммунальной форм собственности, СМИ, зарегистрированных в Украине, а также СХ, реализующих товары и услуги в Украине и зарегистрированных в Украине, то страницы оформляются на украинском языке.
Помимо украинской версии сайта, могут существовать версии на других языках. НО версия на украинском языке должна загружаться по умолчанию. Помимо этого, версия на украинском языке должна иметь информацию не меньше по объёму и содержанию, чем иноязычные версии.
Полная версия закона “Про забезпечення функціонування української мови як державної”.
Когда закон вступает в силу?
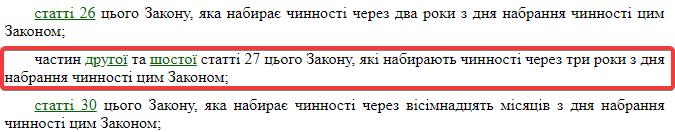
Сейчас в интернете много информации по поводу того, когда это нужно внедрять. Одни пишут, что уже, другие — что спустя 18 месяцев, третьи — спустя 30 месяцев. Повторюсь, я ориентируюсь на официальный сайт “Законодательства Украины” и Вам советую. На сайте чёрным по белому написано:

Что означает, на локализацию сайта даётся 3 года со дня подписания закона, то есть украинская версия сайта должна быть аж 16 июля 2022 года! За это время можно локализировать крупный интернет-магазин вроде “Розетки” или даже больше.
Пара слов про штрафы, так как цифры по нему на разных источниках тоже плавают.
Что будет за несоблюдение закона?
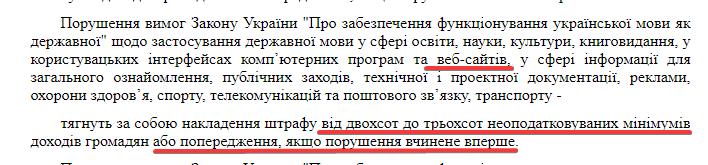
В законопроекте сказано:

Первое, на что нужно обратить внимание, если правонарушение делается впервые, то никакого штрафа не будет, а только предупреждение!
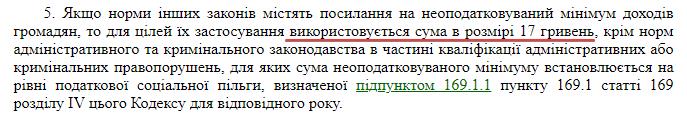
Второе, штраф составляет от двухсот до трехсот необлагаемых минимумов дохода граждан. Для того чтобы понять, сколько это, воспользуемся налоговым кодексом Украины: “Податковий кодекс України”.

Из этого скриншота мы видим, что необлагаемый минимум дохода граждан сейчас равняется сумме в размере 17 грн.
Теперь, зная это, понимаем, что за нарушение закона 2704 минимальный штраф составляет 3400 грн., а максимальный – 5100 грн.
Также важно понимать, что штраф – это максимальная мера наказания, которая применяется в случае нарушения закона 2704, и никто никого никуда сажать не будет.
Теперь, разобравшись с основной частью и развеяв главные мифы по поводу законопроекта, разберём, как же реализовать мультиязычность.
Как можно реализовать мультиязычность?
Через разные домены
Этот способ считается самым эффективным, но при этом самым сложным и затратным. По факту нам нужно сделать новый сайт на конкретном языке. Пример реализации:
Плюс такого способа в том, что у нас две независимые друг от друга версии сайта, которые мы можем продвигать отдельно.
Минусы способа вытекают из плюсов: так как сайты между собой независимы, то и общие изменения придётся править на каждом сайте отдельно. Например, если вы реализовали Lazy Loading на русской версии сайта, то её нужно будет реализовать и на английской версии сайта. Помимо этого, у каждого сайта будет свой ссылочный профиль, и проводить работы по улучшению ссылочной массы придётся на каждом домене отдельно.
Через поддомены
В этом случае перед доменом в адресной строке указывается язык, на который сделан перевод:
- http://en.example.com/
- http://de.example.com/
Поддомен – это как “новый сайт”. И хотя частично ссылочный вес основного домена будет распределяться с поддоменом (так как поисковая система поймёт, что они связаны), но в целом работы с поддоменом будут похожи на работы с новым сайтом, что не всегда удобно.
Через папки
Считается оптимальным способом реализации мультиязычности сайта. Так как действие происходит в рамках одного домена, то сохраняется ссылочный вес. К тому же сохраняется возможность вносить изменения сразу на все страницы сайта.
Пример реализации:
Поэтому если вам нужно реализовать новую версию сайта на другом языке, то рекомендую её делать через папки.
А чтобы поисковая система лучше понимала, что это за новые локализованные страницы, нам нужно помочь их идентифицировать. Так как если этого не сделать, поисковая система может принять эти страницы за дубли, что негативно отразится на ранжировании сайта.
Что должно быть на мультиязычном сайте
Атрибут hreflang
Для того чтобы сообщить поисковой системе о локализованных версиях сайта, нужно на страницах сайта в элемент <head> добавить тег, содержащий следующую структуру:
<link rel="alternate" hreflang="код языка" href="URL страницы" />
В атрибут hreflang указываем “код языка” страницы.
Важно! Код указывает на язык в формате ISO 639-1 и при необходимости на регион в формате ISO 3166-1 Alpha 2 альтернативного URL. Язык не обязательно должен быть связан с регионом.
Например:
- uk — означает контент на украинском языке для любого региона;
- ru — означает контент на русском языке для любого региона;
- ru-ua — означает контент на русском языке для пользователей из Украины.
Эти форматы рекомендует использовать Google.
Яндекс также использует форматы ISO 639-1 и ISO 3166-1 Alpha 2, плюс ISO 3166-2:RU — для регионов России. В большинстве случаев для России достаточно формата ISO 639-1, главное, не используйте код страны, так как поисковые системы не могут по нему автоматически определить язык.
Если подходящего языка не обнаружено, используйте hreflang=»x-default».
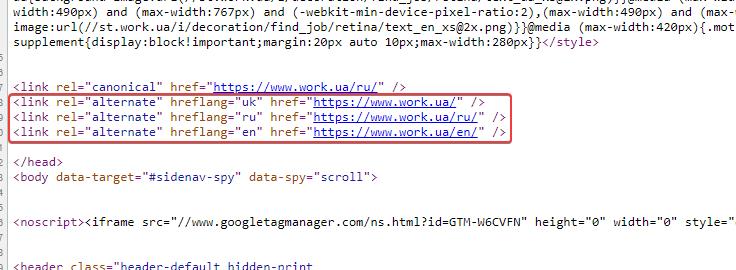
Как заполненный атрибут выглядит на практике, рассмотрим на примере сайта https://www.work.ua/.
- https://www.work.ua/ — основная версия сайта на украинском языке;
- https://www.work.ua/ru/ — версия на русском языке;
- https://www.work.ua/en/ — версия на английском языке.
В исходном коде мы видим, как правильно нужно применять атрибут hreflang.

Подробно про использование этого атрибута рекомендуем почитать в справке Google и Яндекса.
Также рекомендуем к прочтению нашу статью “Атрибут hreflang: распространённые проблемы и способы их избежать” — чтобы избежать возможных ошибок при работе с атрибутом.
Далее рассмотрим, что ещё должно быть на мультиязычной версии сайта, помимо hreflang.
Элемент <loc> в карте сайта
В файле Sitemap.xml есть элемент <loc>, в нём нужно указать URL страниц, а в <xhtml:link> — ссылки на все её языковые и региональные варианты, включая саму страницу.
Рассмотрим на примере. Для этого возьмём упомянутые ранее URL сайта work.ua и на их примере сделаем пример участка Sitemap.
<url>
<loc>https://www.work.ua/</loc>
<xhtml:link
rel="alternate"
hreflang="uk"
href="https://www.work.ua/"/>
<xhtml:link
rel="alternate"
hreflang="ru"
href="https://www.work.ua/ru/"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.work.ua/en/"/>
</url>
Таким образом, мы через файл Sitemap.xml сообщим поисковой системе о локализованных версиях сайта.
Контент на страницах на нужном языке
Очевидно, что текст на локализованной версии сайта должен быть переведён на нужный язык. Делать это должен профессиональный переводчик, чтобы переведённый материал был максимально качественным.
Но в случаях, когда это нужно сделать быстро, можно прибегнуть к услугам сервисов вроде Google Переводчика. Конечно, итоговый вариант обязательно нужно будет вычитать, но как временная мера – это приемлемо. Если вы использовали такой способ перевода, то обязательно первым делом начинайте вычитывать и дорабатывать текст на основных трафикогенерирующих страницах.
О том, как делать качественные тексты, написано у нас в статье: “Как писать SEO-тексты для людей, которые полюбит Яндекс?”.
Кроме этого, если на страницах сайта есть изображения, которые содержат текст, то этот текст также желательно перевести, так как он может путать посетителя.
Title и метатеги
Они так же, как и контент на странице, обязательно должны быть переведены, и в идеале сразу профессионалом. Так как тут Google Переводчик может подвести, из-за того, что часто структура Title немного переспамлена в угоду ключевым запросам, и online-переводчик может просто не понять, как это правильно перевести.
Как вариант, можно всё перевести online, но перед тем, как заливать эти заголовки и метатеги на сайт, их обязательно нужно вычитать и скорректировать.
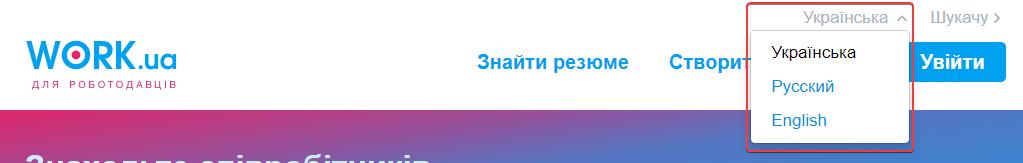
Переключатель языковых версий сайта
Всё просто: на мультиязычном сайте обязательно должен быть переключатель языковый версий, чтобы посетитель в любой момент мог выбрать удобный ему язык.

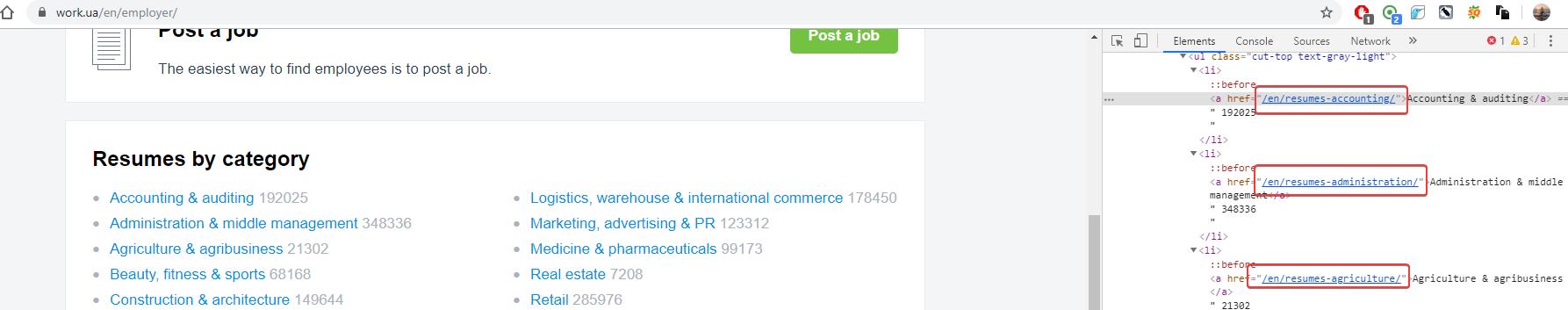
Перелинковка
Обязательно меняем внутренние ссылки при переключении языка. Что я имею в виду: если, к примеру, посетитель выбрал английский язык на сайте, то все внутренние ссылки на английской версии сайта будут вести на английские версии страниц, пока посетитель не переключит язык на другой.
Пример реализации:

Это важно, так как я видел примеры реализации через редиректы, и это неправильно. Как это выглядело: основной сайт на русском языке, а посетитель находится на английской версии сайта. При переходе на другую страницу английской версии сайта у посетителя открывалась страница русской версии, и после этого шёл редирект на английскую версию этой страницы. Так делать не нужно, потому что это дополнительная нагрузка на сервер.
Заключение
По поводу закона о применении украинского языка как государственного нужно знать:
- Закон вступает в силу 16 июля 2022 года.
- Украинская версия сайта должна будет стать основной.
- Информации на украинской версии сайта должно быть не меньше по объёму и содержанию, чем на иноязычных версиях.
- В случае невыполнения закона в первый раз будет только предупреждение.
- Штраф при повторном нарушении закона будет от 3400–5100 грн.
Что же касается мультиязычных сайтов, то на них нужно:
- Выбрать способ реализации мультиязычного сайта, мы рекомендуем делать через подпапки.
- Сообщить поисковым системам через атрибут hreflang о локализованных версиях страниц.
- Указать локализованные версии сайта в файле sitemap.xml.
- Перевести весь контент на сайте на нужный язык, включая текст на изображениях, личные кабинеты пользователей и т. д.
- Перевести все Title и Description на нужный язык.
- Установить на сайте переключатель языковых версий сайта.
- Сделать внутреннюю перелинковку.
Это минимум, который рекомендую сделать при оформлении мультиязычной версии сайта.
Хочу ещё добавить, что большинство крупных сайтов уже давно обзавелось украинской версией, так как это дополнительный источник целевого трафика.
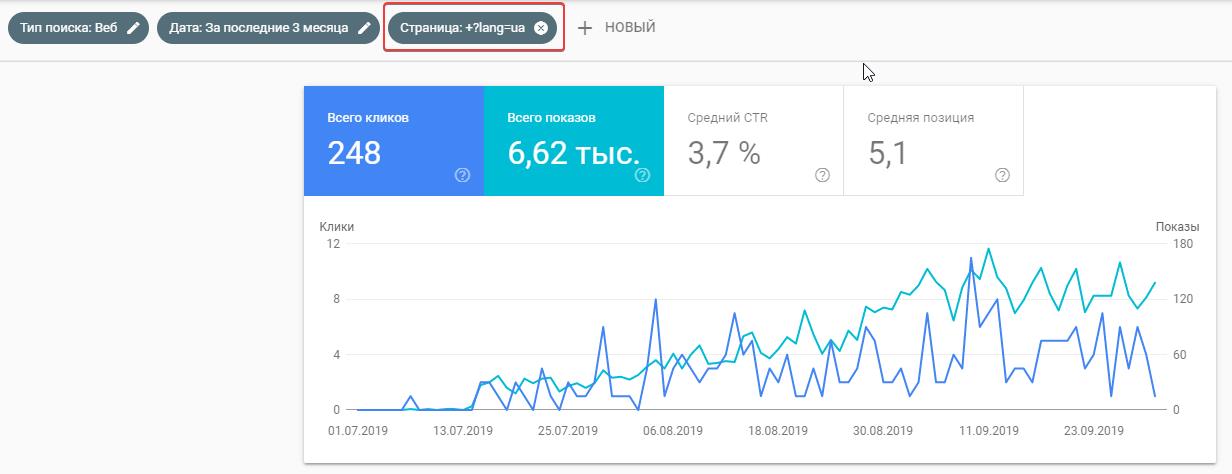
Для примера, в июле этого года, когда начались обсуждения по украинскому законопроекту, на одном интернет-магазине для эксперимента я перевёл 4 карточки товара на украинский язык. Сделал это максимально просто: проставил атрибуты hreflang, Title и метатеги перевёл сам, контент – через Google Переводчик, перелинковку тогда не делал. Результат с трафиком на страницы спустя 3 месяца:

Вначале предполагал, что, скорее всего, украинские версии страниц просто заберут часть трафика с основных версий, но нет. Трафик растёт и по основным страницам, и по этим четырём на украинском языке. Сейчас делается уже полноценная украинская версия сайта, что советуем сделать и вам.
Хотите получить инструкции по продвижению в регионах конкретно для Вашего сайта? Обращайтесь к нам!
Еще по теме:
- Продвижение сайта услуг: проблемы и решения Предприниматели, предоставляющие услуги, чаще всего обращаются за продвижением. Еще 5–7 лет назад можно было легко решить любую трудность, которая возникала при оптимизации сайта услуг. Сегодня...
- Как продвигать интернет-магазин с ограниченным ассортиментом Введение Когда сайт продаёт узкую продукцию Добить запросы до ТОП-3 Проводить эксперименты по привлечению трафика по обычным запросам Улучшать сниппеты Привлекать информационный трафик Когда у...
- Опережая Amazon: 5 советов от экспертов, которые пробились в ТОП Что делать, если в выдаче плотно засел крупный интернет-магазин? Найти слабости в его стратегии и обойти его. Читайте, какие менее авторитетные сайты и за счет...
- Как найти новые точки роста поискового трафика Сбор семантического ядра Расширение структуры за счёт конкурентов Поиск страниц, потерявших трафик Проработка запросов из Яндекс.Вебмастера Небольшой кейс Представьте ситуацию: у вас есть сайт, вы...
- Лестница узнавания по Б. Ханту: как применять в SEO Наверняка многие слышали о такой теории в сфере интернет-маркетинга или поисковой оптимизации, как лестница узнавания Ханта. Однако информации о теории крайне мало, особенно в контексте...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






Спасибо за статью! Я не совсем понимаю следующий момент:
В поиске гугла ранжируются русскоязычные страницы и сниппеты. Запросы пользователей тоже на русском языке. Соответственно и продвигать нужно русскоязычную страницу. Но при клике пользователю будет подменяться страница на украинском языке? Фактически в поиске пользователю показывается одно, а переходит он на страницу с другим контентом. Как гугл будет относиться к такого рода подмене. Или благодаря атрибуту hreflang проблем не будет?
а что насчет перевода сайтов с основной русской на основную укр версию — есть уже практический опыт?
На данный момент нет, сейчас в этом нет необходимости. Тем не менее украинские версии сайта мы уже внедрили на многие наши проекты по Украине и продолжаем внедрять на оставшиеся.
Здравствуйте, спасибо за вопрос.
Проблем не будет. К примеру, сайт https://www.work.ua/ уже реализовал украинскую версию основной, и у них как раз сейчас та ситуация, что Вы описываете: в выдаче сниппет на русском: http://joxi.ru/BA0G3PahM355P2, а при открытии страницы выводится украинская версия страницы: http://joxi.ru/zAN6EgQUvPeQnA. Поисковик понимает, что это мультиязычный сайт из-за заполненного атрибута hreflang.
Здравствуйте. С ворк.юа не все так как Вы пишете. Если набрать запрос на русском о работе то и на ворк.юа попадаем в русскую версию, если запрос на украинском то и попадаем в украинскую. По умолчанию там украинская версия не грузится. Если зайти на сайт и выбрать языковую версию, например украинскую, то потом и с поиска попадаешь уже на украинскую, не зависимо от языка запроса. по всей видимости в куки прописали. А при первом посещении грузится та версия на какую была ссылка в гугле. При том сами объявления на русском, переведен только интерфейс. Вот теперь вопрос — как организовать загрузку украинской версии по умолчанию?
Добрый день, спасибо за уточнение. Да, Вы правы, там, скорее всего, был кеш.
Смотрите, в первую очередь нужно делать по рекомендациям Google, указывая версию сайта для Украины через атрибут hreflang. Вероятно, когда закон полноценно вступит в силу, Google пойдёт вебмастерам навстречу и будет выводить нужную версию сайта для посетителей из Украины. Если же такого не произойдёт, то можно будет на уровне сервера сделать настройки, чтобы нужная версия загружалась по IP посетителя.
Здравствуйте. А такой вариант? К примеру через ?lang=el Тоесть через Параметры URL
Есть очень крупные сайты которые такой вариант используют и все отлично.
Хоть google его и не рекомендует, но его используют и google его хорошо понимает.
Интересно что по этому поводу думаете Вы. Спасибо.
Здравствуйте, спасибо за вопрос.
Такая реализации возможна, на скриншоте с примером: http://joxi.ru/Y2LQgJ8cQnPqRA видно что именно так я делал украинскую версию сайта и Google всё прекрасно понял. Тем не менее, Google так делать не советует и была бы возможность, то делал бы через папки, по моему мнению такой способ реализации удобнее.
Но если такой возможности нет, то и через параметры URL делать мультиязычную версию сайта можно.
Что подразумевается под определением «основная версия сайта»? Может ли быть основная версия с папкой? А «неоснованая» без папки?
«Украинская версия сайта должна будет стать основной.»
Здравствуйте, спасибо за вопрос.
Под определением основная версия сайта, подразумевается основной домен сайта. Пример:
https://www.work.ua/ — основная версия сайта на украинском языке;
https://www.work.ua/ru/ — дополнительная версия на русском языке.
Ключевое тут, это то, что версия на украинском языке должна загружаться по умолчанию для пользователей из Украины. Помимо этого, версия на украинском языке должна иметь информацию не меньше по объёму и содержанию, чем иноязычные версии.
Но если Вы хотите сделать украинскую версию через папку, проблем быть не должно, украинская версия может быть и дополнительной, когда основная версия сайта будет на русском языке.
Здравствуйте. У меня две версии сайта — русская и украинская ( полный перевод). Мультиязычность обеспечена через плагин Polylang. Главная версия сейчас — русская. если я в плагине переделываю и делаю главной украинскую версию, то все урлы не работают, потому что в русской версии добавляется впереди урла ru/…название, а в украинских наоборот uk/ убирается … Как быть? Как сделать так,чтобы все же не разрушить все…? Заранее благодарна за ответ.
Добрый день.
Спасибо за статью) У меня такой вопрос:
На сайте было реализовано две версии основная ru и английская en. Недавно создали укр версию в папке /ua/ и было решено сделать ее основной, сделали 302 редирект с рус / на /ua/. Теперь выходит такой костыль, что все страницы с поиска, что на ру, редиректят на укр, можно ли реализовать это по другому, есть ли способ определять язык системы пользователя и загружать соответственную языковую версию сайта? Также прописаны hreflang без «/» в конце, это ошибка?