- Никита К.
- 8 минут
- Экспертное мнение
Что такое HTML5 семантика?
Начнём с того, что познакомимся поближе с HTML5.

Этот стандарт — 5-я версия HyperText Markup Language языка для представления и структурирования контента на страницах веб-ресурсов. После обновления до 5-й версии много чего изменилось и упростилось, например, раньше в начале html-документа прописывалась длинная строка:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
Сейчас же достаточно:
<!DOCTYPE HTML>
HTML5 является единым языком разметки, который сочетает в себе синтаксические нормы HTML и XHTML. Благодаря новым синтаксическим особенностям и элементам он расширяет и рационализирует разметку документов, а также обогащает семантическое содержимое документа.
Основные преимущества 5-й версии:
- Упрощённое создание и управление графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов.
- Уменьшается объём передаваемых данных за счёт удаления лишних элементов, что может повлиять на скорость загрузки сайта.
- Обеспечивает более осмысленный код для поисковых систем.
- Организовывает обратную связь для пользователей на основе базового взаимодействия с сайтами вроде отправки данных форм и т. п., зачастую устраняя необходимость в JavaScript обработке форм, более требовательных к вычислительным ресурсам.
- Оповещение вебмастеров об ошибках при работе сайта.
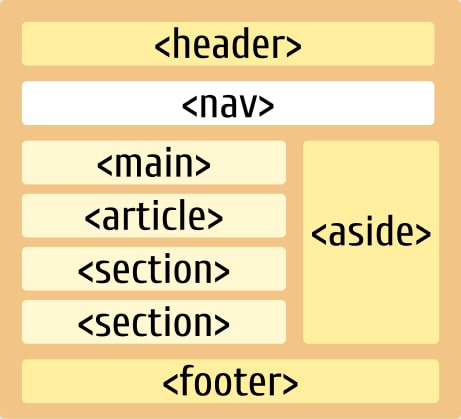
Основные семантические элементы HTML5
Семантическая вёрстка — это создание веб-страниц, основанное на использовании html-тегов в соответствии с их предназначением и предполагающее логичную, последовательную структуру страницы. Стандарт HTML изначально включал в себя ряд семантических тегов, таких как <p>, <b>, <i>, но с приходом 5 версии и появлением новых тегов семантическая вёрстка получила большую популярность.
Рассмотрим подробнее основные семантические теги HTML5, способные повлиять на индексацию сайта в поисковых системах.
1. <header>
Даёт возможность понять поисковым роботам, где находится шапка сайта (имя сайта, логотип, меню навигации и т. п.). Также его могут использовать и другие элементы, например, <article> может иметь собственный <header>, однако для SEO от такой супер структурированности нет реальной выгоды.
2. <footer>
Позволяет ботам быстро определить подвал сайта (данные о конфиденциальности, копирайт, контакты, список ссылок на статические страницы, соцсети и т. п.).
3. <article>
По своему значению этот тег является одним из важнейших элементов HTML5, способных повлиять на продвижение сайта в поисковых системах. Тег указывает ботам основное смысловое содержание страницы. Главной выгодой его применения является то, что поисковое боты будут индексировать всё, что расположено внутри <article>, придавая веса содержимому.
4. <section>
Разбивает страницу на разные секции. Каждая секция получает собственные html-заголовки, что позволяет роботам лучше ориентироваться на веб-странице.
5. <main>
Тег используется для определения основного контента страницы. Он даёт понять поисковому боту, то здесь содержится главный контент страницы, по которому он может определить релевантность страницы.
6. <nav>
Показывает поисковым системам архитектуру вашего сайта, так же как и карта сайта. Им размечается любая навигация на сайте, начиная с меню в шапке сайта и ссылками в сайдбарах и заканчивая ссылками в подвале сайта.
7. <aside>
Этот тег подходит для разметки элементов, которые не имеют отношения к основному контенту страницы, таких как сайдбары, фильтры, блоки рекламы, различные формы и т. п.
Прямого влияния на индексацию, к сожалению, пока что не было доказано, однако по описанию этих тегов, должно влиять. Так как определение семантики документа было одной из первых и основных задач поисковых систем ещё на старте развития. Также однозначно есть приоритет тегов, по которым определяется значимость контента.
Дополнительные полезные теги
Тут рассмотрим дополнительные интересные теги, которые упростят и улучшат ваш сайт.
1. Мультимедийные элементы
Появление таких тегов свидетельствует об улучшении совместимости с поисковыми системами.
<audio>
Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>. Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим тегом.
<video>
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>.
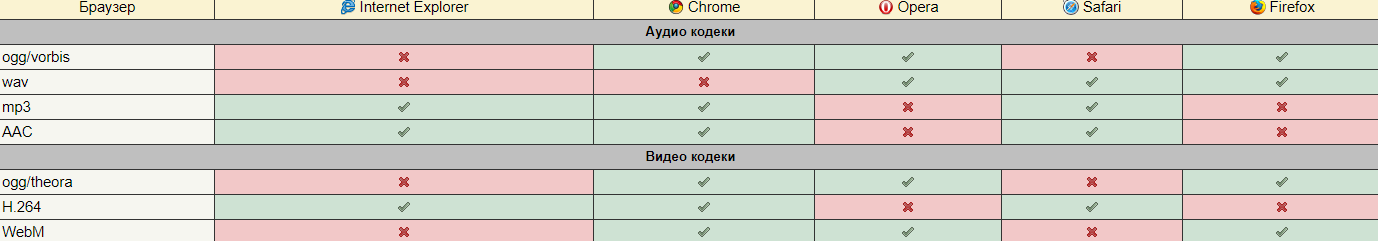
Однако список поддерживаемых браузерами аудио и видеокодеков ограничен:
2. <canvas>
Достаточно интересный тег, позволяющий, вместо загрузки изображения из сети, нарисовать его самостоятельно с помощью JavaScript. Можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойства. При его помощи можно также создавать анимации и игры.
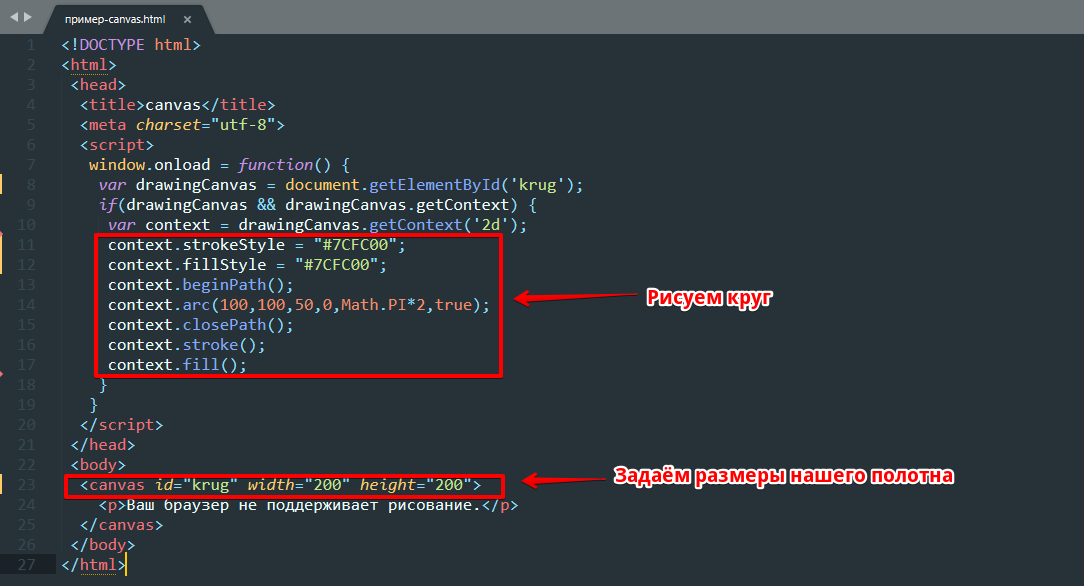
Для примера создадим страницу и нарисуем на ней закрашенный круг зелёного цвета с помощью <canvas> и JavaScript:
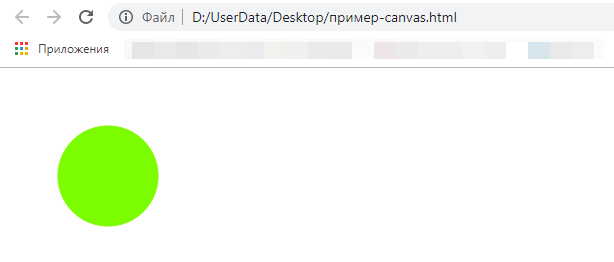
Получаем наш зелёный круг:
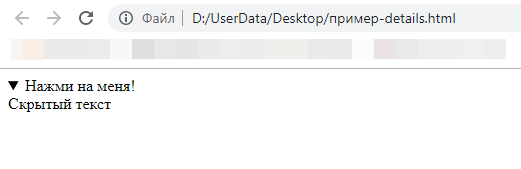
3. <details>
Скрывает текст, который можно показать по желанию пользователя. По умолчанию содержимое тега не отображается, но при нажатии на маркер показывается:
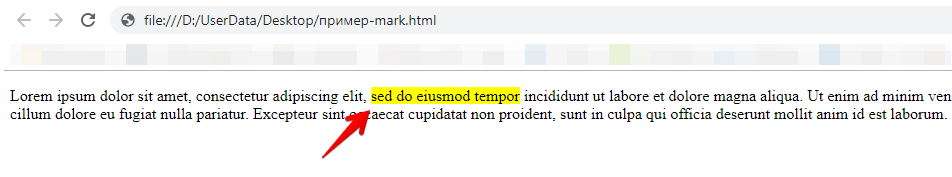
4. <mark>
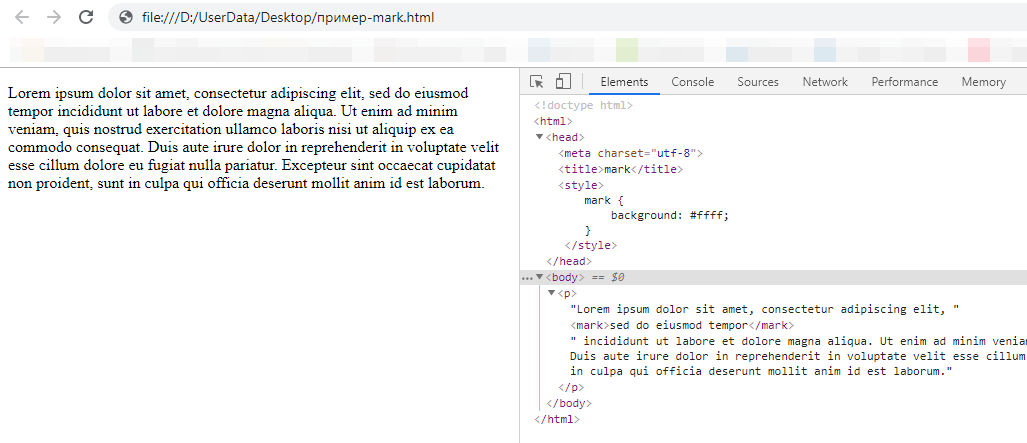
Помечает текст как выделенный. В браузерах Chrome и Firefox фоновый цвет текста внутри <mark> выделяется жёлтым цветом.
Фоновый цвет можно изменить с помощью стилей:
Ходят слухи, что <mark> можно использовать для выделения ключевых запросов, и он будет работать, как и <strong> в своё время. Рекомендуем протестировать эту фичу, а результаты будем ждать в комментариях к статье.
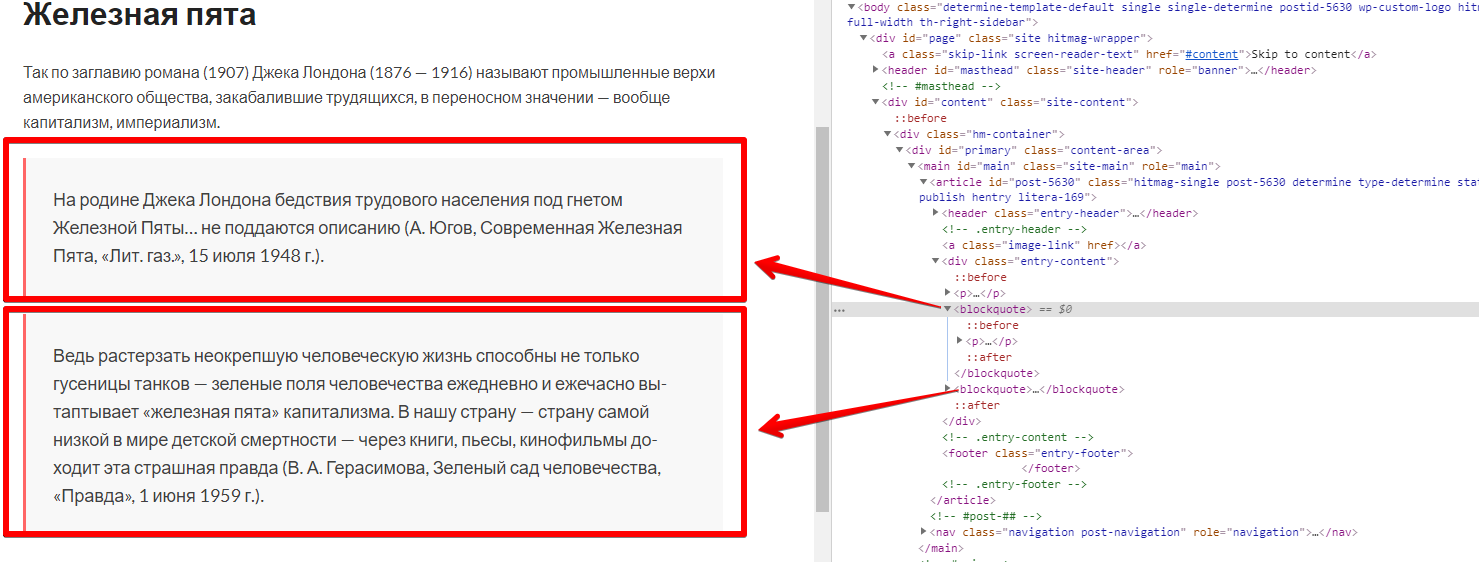
<blockquote>
Предназначен для выделения длинных цитат внутри документа. Применяется в случае, когда часть текста позаимствована с другого ресурса, поэтому поисковый робот спокойно отнесётся к заимствованному контенту, если он будет выделен этим тегом.
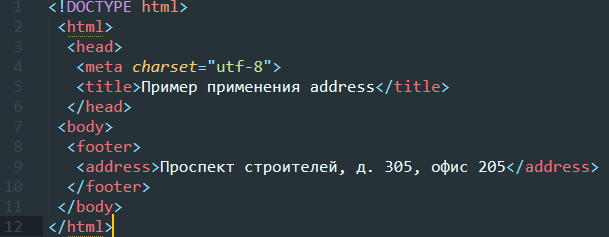
6. <address>
Этот тег предназначен для хранения контактной информации о сайте или авторе и может включать в себя любые другие элементы HTML. Поисковые системы анализируют содержимое тега для сбора информации об авторах сайтов.
Тег может применяться в любой части страницы, например, в подвале сайта:
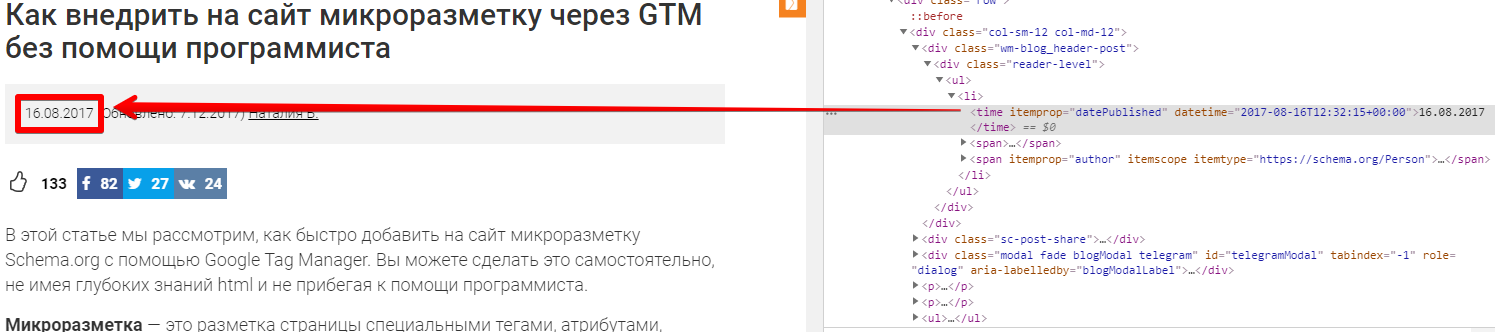
7. <time>
Пример ещё одного достаточного интересного тега. Он помечает текст как дату, время или оба значения. Дата и время могут указываться непосредственно внутри контейнера <time> либо задаваться через атрибут datetime.
Его можно применять для времени публикации статей на сайте. Предполагаю, что благодаря этому поисковый бот быстрее понимает, что статья новая, и быстрее добавляет её в индекс.
Заключение
Считаю, что на сегодняшний день HTML5 очень помогает оптимизировать и структурировать контент сайта. Однако стоит понимать, что если у Вашего сайта некачественный контент, слабый UI/UX, то валидная разметка ничего не даст. Также и наоборот, даже если сайт свёрстан на таблицах, но там классный контент и подача, на него буду заходить толпы посетителей.
А если же сайт достаточно хорошо себя чувствует, то такая семантическая разметка может послужить положительным сигналом для поисковых систем, так как вы:
- Делаете код чище, а это хоть и незначительно, но всё-таки повлияет на скорость загрузки сайта, что является серьёзным фактором ранжирования на сегодня.
- Упрощаете работу поисковому боту, потому что он сразу видит то, что ему нужно. За счёт этого страницы смогут быстрее индексироваться.
Поэтому начинайте в первую очередь с информации на сайте, её актуальности и качества подачи. Именно работа в этом направлении даст наибольший результат в поисковой выдаче. Это первичные по эффективности меры, которые можно и нужно предпринять. А уже потом вторичные способы улучшения, вроде введения в эксплуатацию HTML5-тегов.
А проводили ли вы эксперименты с HTML5, и повлияло ли её внедрение на ранжирование? Пишите свои кейсы в комментариях — с удовольствием их почитаем!
Хотите мы составим инструкции по устранению всех технических ошибок и повышению конверсии на Вашем сайте?
Еще по теме:
- Сколько по времени идет склейка зеркал и можно ли ее ускорить? Сколько в среднем идет по времени склейка доменов? Главное зеркало https:// склеивается с http, www, https://www. Уже месяца 2 прошло, а всё никак. Может можно...
- Как обеспечить индексацию динамического AJAX-контента в модальном окне? Хочу сделать информацию о проекте в модальном окне. Содержимое окна будет погружаться AJAXом. Как на это среагируют поисковики? Как обеспечить индексирование информации в этих окнах?...
- По каким причинам уменьшается количество «Страниц без ошибок» в Google Search Console, если количество страниц с ошибками ноль? Кто-то сталкивался с уменьшением количества «Страниц без ошибок» в Google Search Console? У меня за 1,5 месяца количество таких страниц упало в 3 раза. При...
- Как сделать редизайн и переезд сайта без потерь позиций и трафика Вступление Делая редизайн сайта, вы, конечно же, надеетесь на улучшение позиций, трафика. Вряд ли кто-то рассчитывает увидеть после доработок такой график: На практике ситуация с...
- На что обратить внимание при переадресации пользователей с сайта в приложение? Хотим перенаправлять в приложение людей, если они хотят зайти из выдачи и у них уже установлено наше приложение. Какие тут подводные камни? Единственное, до чего...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.














 (12 оценок, среднее: 4,33 из 5)
(12 оценок, среднее: 4,33 из 5)

И еще HTML5 разрешает использовать больше одного H1 на странице — но многие путают, и тулят по несколько на посадочную страницу, а стандарт предусматривает такой функционал только для категорий, тегов или других страниц где выводятся заголовки к другим страницам списком — это хорошо бы понимать каждому
Стоит ли section, в которых выводятся блоки, заменять div-ми?
div используется как базовый элемент разметки, а section используется как контейнер, который несёт особое семантическое значение. Если в Вашем случае данные блоки не имеют никакого семантического значения, то спокойно заменяйте div-ми.
— это «логическое И» для семантики вашего документа.
никак с семантикой не связан, это просто блок-контейнер.
Ответ на ваш вопрос зависит от того, хотите вы Гуглу (Яндекс не понимает ) сказать что-то о смысле вашего документа, или нет.