- (Обновлено: ) Анна Себова
Поисковые системы учитывают поведенческие факторы как в десктопной версии, так и на мобильных устройствах, поэтому необходимо учитывать этот факт при разработке сайта (или при его редизайне).
Ранее я рассказывала о том, какие существуют варианты реализации мобильных версий сайта. В этой же статье я расскажу о том, какие инструменты и сервисы я использую в работе для проверки адаптивности сайта.
Все описанные мной варианты бесплатны и, следовательно, доступны каждому. Используйте их, чтобы сделать ваш сайт более аккуратным.
1. Инструмент проверки адаптивности Viewport Resizer
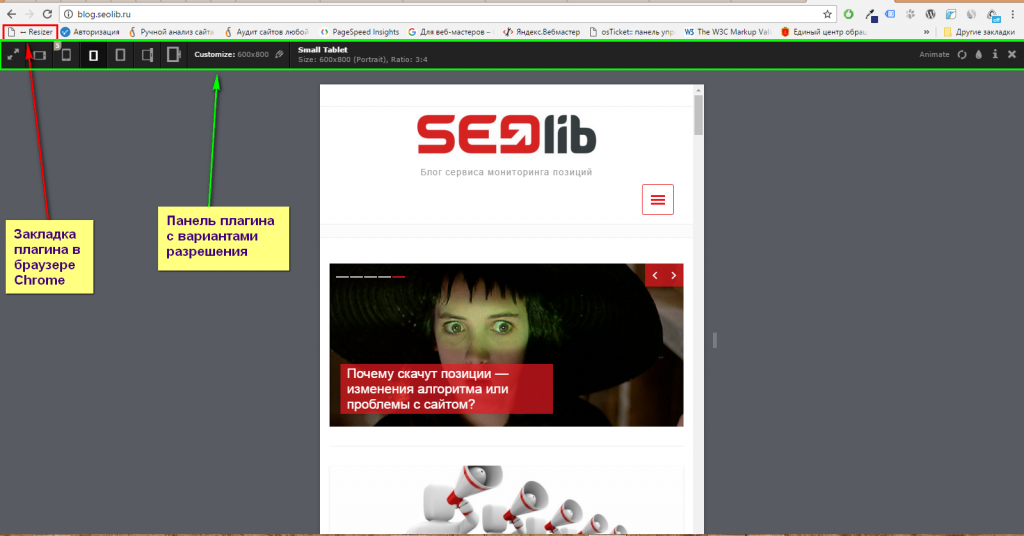
Viewport Resizer — инструмент-закладка, работающий в браузере. Видеомануал представлен тут. Сервис используется для проверки отображения сайта при разных разрешениях. При работе с инструментом можно использовать предложенные варианты разрешения, а можно дополнить их пользовательскими вариантами, например, по этой таблице.
Запускается инструмент следующим образом: нужно открыть сайт, вёрстку которого требуется проверить, и нажать на закладку «Resize». В браузере появится такая надстройка с вариантами разрешений:
Первый клик по иконке устройства применит портретную ориентацию, второй — ландшафтную. Нажимая на карандаш, вы можете менять ширину/высоту имитируемого устройства.
2. Браузер Google Chrome
Этот браузер — находка для разработчика. В нём можно проводить проверку/отладку вёрстки для устройств следующими двумя способами:
1) в телефоне — через USB-кабель в связке с инструментом отладки Google Chrome
Для устройств на базе Android необходимо включить в настройках телефона отладку через USB:
Меню -> Настройки -> Для Разработчиков (или «Разработка») -> Отладка по USB
Нужно поставить галочку напротив пункта «Отладка по USB».
Часто этого достаточно, но если нет, то лучше поищите инструкцию конкретно для вашего устройства и вашей версии операционной системы.
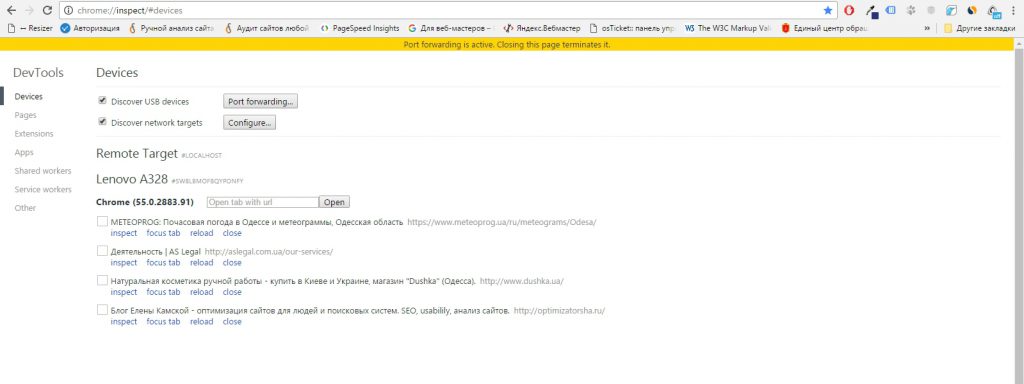
Затем нужно подключиться к мобильному устройству по USB-кабелю, открыть браузер Chrome и в адресной строке прописать chrome://inspect/#devices. Далее нужно нажать на Enter. В результате появится список открытых окон в мобильном браузере:

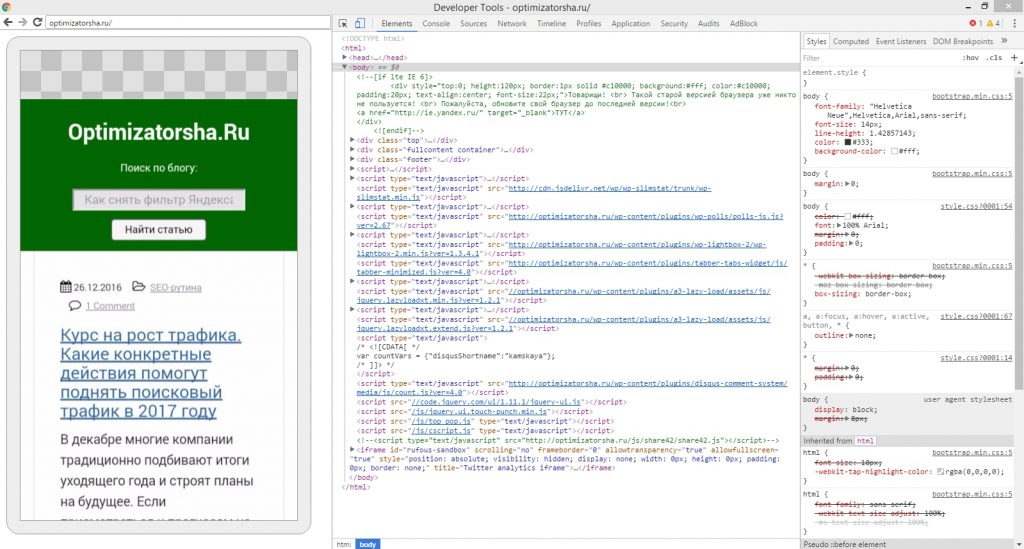
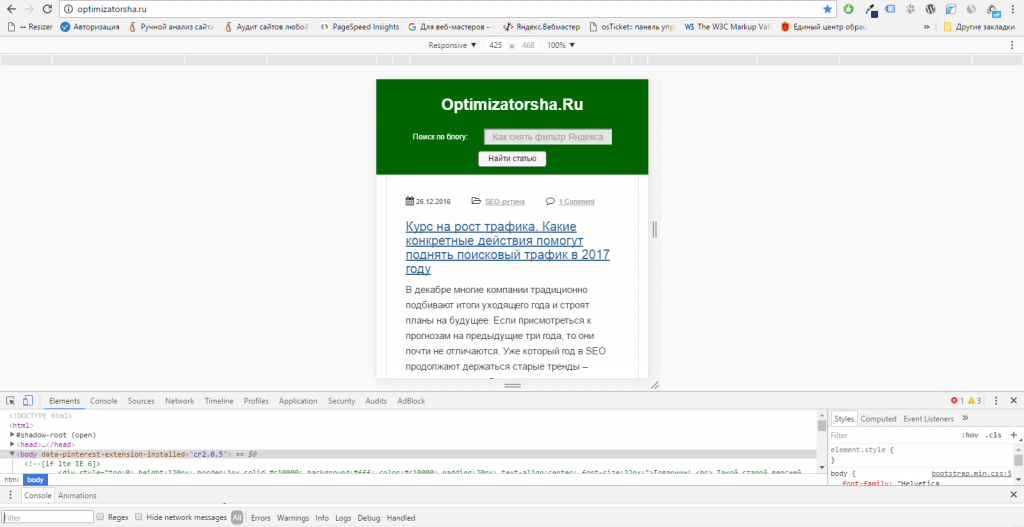
Одна из открытых страниц в режиме отладки выглядит вот так:
2) в консоли Google Chrome для разработчиков — через настройки (там примерно такая же идея, как в Viewport Resizer, — набор вариантов устройств).
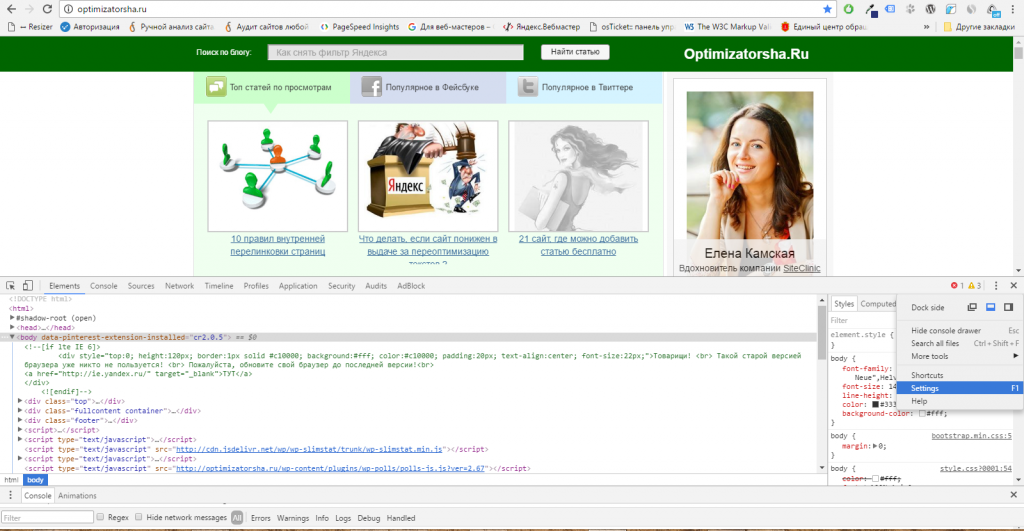
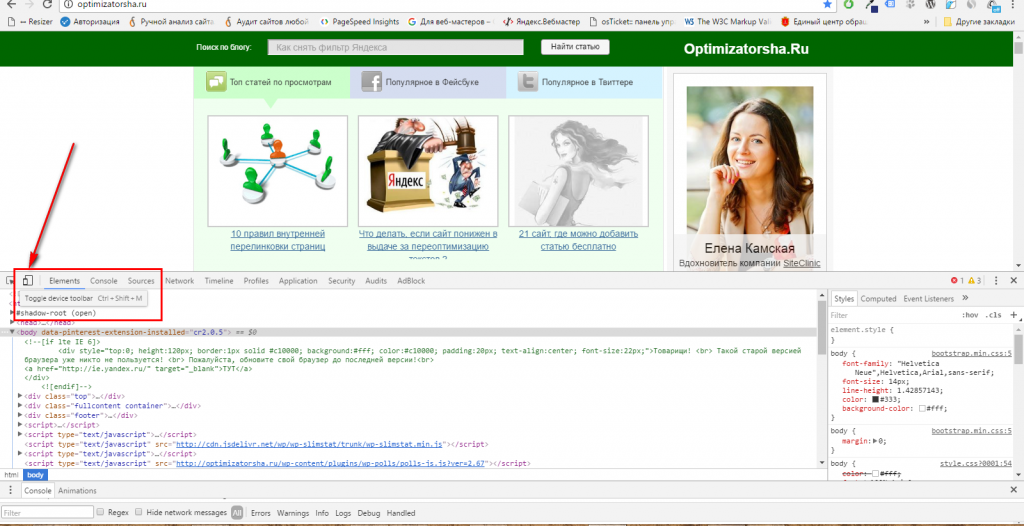
Сначала нужно нажать F12. Откроется консоль, в которой нужно кликнуть по 3 вертикальным точкам (вызов меню) и выбрать «Настройки» (Settings):

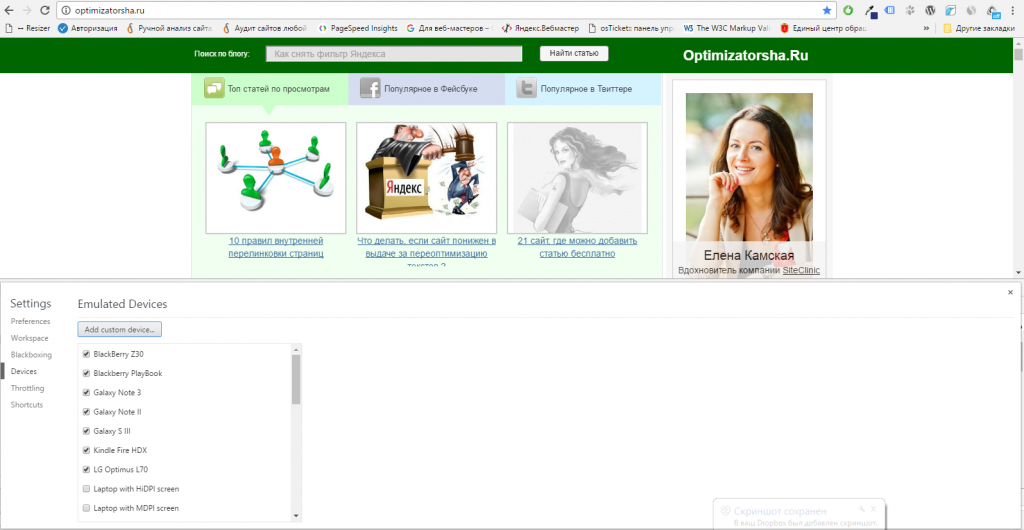
Далее в появившемся окне нужно выбрать «Устройства» (Devices):

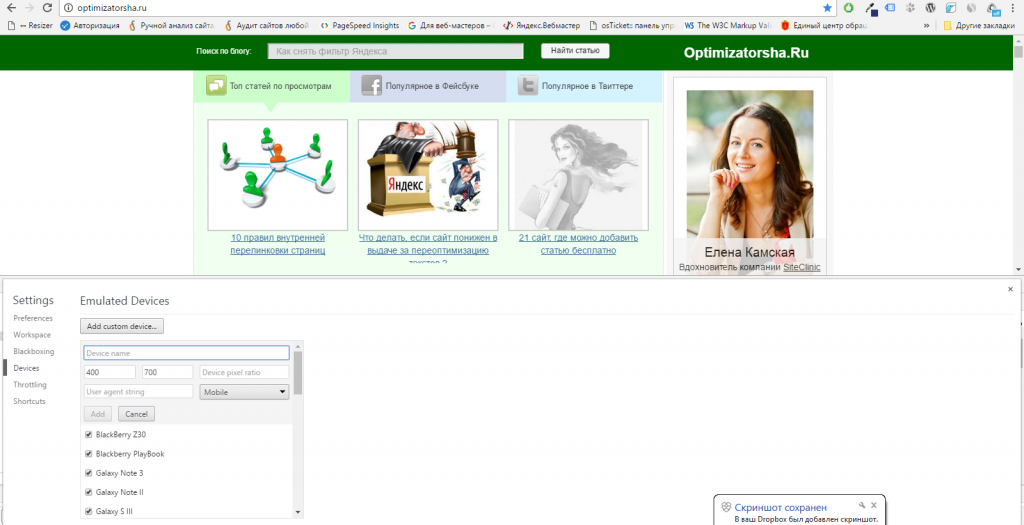
Можно добавить «Устройство» с нужными шириной/высотой:

Режим просмотра сайта можно активировать через эмулятор устройств (значок двух наложенных друг на друга экранов):

Теперь можно переключаться между устройствами и исследовать вёрстку на наличие ошибок или смотреть, как сделать сайт более удобным:
3. Онлайн-сервисы с набором имитаций мобильных и десктопных устройств
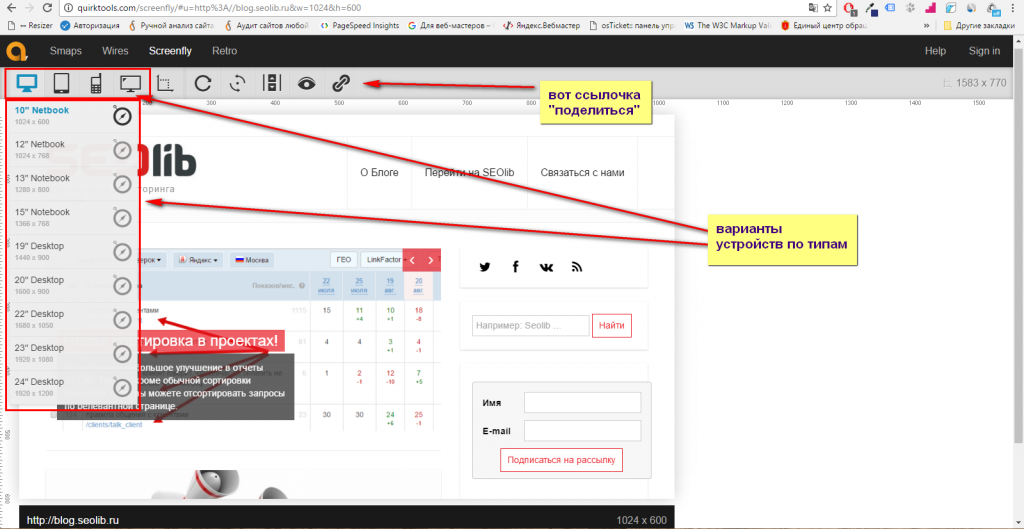
1) Сервис Screenfly
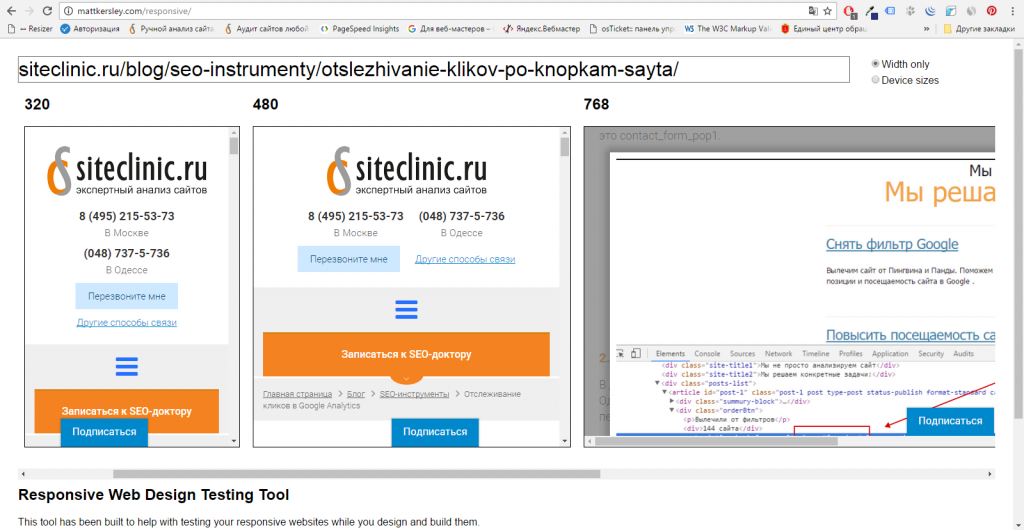
Пользоваться им достаточно просто — нужно вставить ссылку на тестируемый сайт в единственное поле на странице сервиса и найти баги вёрстки.
Здесь так же, как и в дополнении от Malte Wassermann, можно выбирать предложенные разрешения или создавать свои.
Сервис удобен тем, что в нём большой набор устройств. К тому же ссылкой с конкретным разрешением можно поделиться:

Возможность поделиться ссылкой может быть полезна, если вы нашли проблему в отображении сайта именно при конкретной ширине. Такую ссылку можно передать верстальщику и в результате ускорить внесение правок.
Набор разрешений невелик (от 240 px (интересно, у кого-то ещё есть телефон с таким экраном и выходом в интернет? :)) до 1024 px), но для беглого тестирования отдельной страницы инструмент подойдёт. Сервис можно использовать, например, тогда, когда вы уверены в корректной вёрстке сайта, но какую-то отдельную страницу вам наполняет человек, с которым вы работаете впервые. Логично, что вы захотите удостовериться в корректном отображении страницы на всех устройствах. Инструмент Мэтта Керсли позволит это сделать.
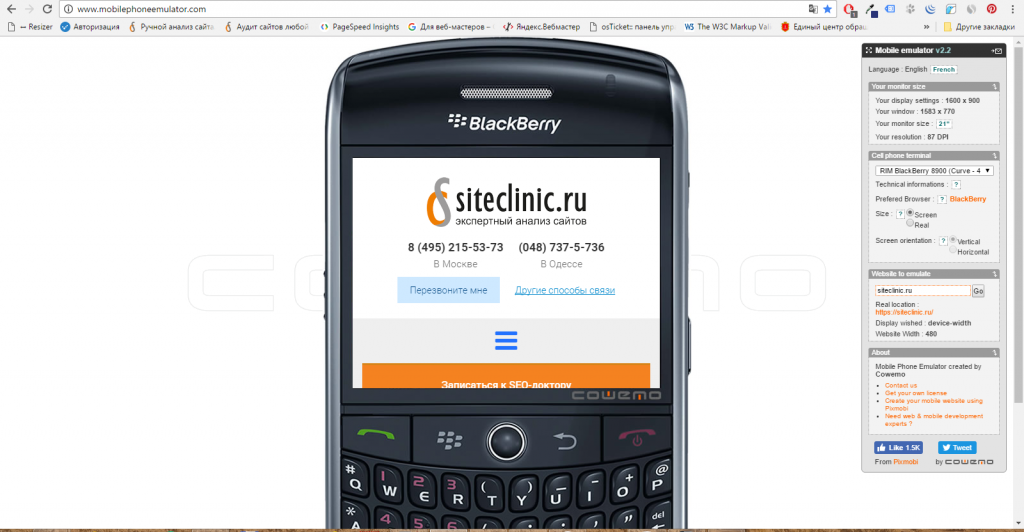
3) Эмулятор мобильных устройств
Набор эмулируемых устройств невелик и давно не обновлялся. В перечне есть Iphone с 3 по 6, пара моделей Samsung, BlackBerry, LG.
В сервисе нужно указать:
— адрес проверяемой страницы;
— ориентацию (вертикальная или горизонтальная (портрет/ландшафт)):
— размер терминала (есть два варианта: «размер экрана» (зависит от разрешения вашего монитора, с которого вы проверяете вёрстку) или «реальный размер» устройства, которое вы эмулируете (например, BlackBerry)).
На экране каждого устройства в инструменте есть вертикальная полоса прокрутки, поэтому можно просмотреть всю страницу и определить, есть ли погрешности вёрстки:
Есть ещё уйма онлайн-сервисов, но они не отличаются от перечисленных принципом работы. Некоторые инструменты уступают лишь по набору функций.
Есть вероятность, что устройства определяются скриптами при загрузке, поэтому простого изменения ширины будет мало. Нужно обновлять страницу и смотреть вёрстку, при этом сжимая окно браузера по ширине.
Отмечу также, что не всегда кривая вёрстка в одном из этих сервисов означает, что на вашем сайте есть проблема в отображении на реальном устройстве. Поэтому нужно проверять сайт несколькими способами и на всех доступных реальных устройствах.
Принимая работу верстальщика, используйте хотя бы 1-2 инструмента из списка. В таком случае вашим сайтом будут довольны все: и вы, и ваши клиенты, и поисковые системы.
Еще по теме:
- Что необходимо закрывать от индексации на сайте Что такое индексация сайта Что следует закрывать на сайте Размещённый контент Страницы Весь сайт Какие данные закрывать не стоит Как закрывать от индексации контент, страницу...
- Пример ТЗ на разработку сайта: универсальные пункты и образец составления Что такое тз для сайта и зачем оно нужно Кто составляет задание на создание сайта Как написать хорошее ТЗ Пример оформления технического задания для сайта...
- Как сделать заглавное написание длинной аббревиатуры бренда в выдаче Google? Название интернет-магазина в выдаче Google отображается строчными буквами в заголовке (над URL). Нужно изменить его на заглавные, чтобы соответствовать бренду. Название — 7 латинских букв....
- Зеркала сайта и объединение доменов Что такое зеркало сайта Зачем нужны зеркала Как определить зеркала сайта Как указать главное зеркало Как расклеить домены Мини-кейсы от Siteclinic 1. Как быстро восстановить...
- Структура коммерческого сайта и SEO Структура сайта и её влияние на SEO Этапы построения структуры сайта мозговой штурм анализ лидеров ниши сбор и кластеризация семантики прорисовка структуры и навигации Распространённые...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.









 (25 оценок, среднее: 4,36 из 5)
(25 оценок, среднее: 4,36 из 5)

Спасибо! Способ просмотра через код страницы — супер!
Может для автора это будет откровением, но то что есть хроме, есть в любом другом браузере
спасибо за статью, а не подскажете сервис помню что красенький такой, где можно коллаж сделать в один момент как на разных носителях смотрится?
спасибо за информацию