- (Обновлено: ) Анна Себова
- 15 минут
- Что такое тз для сайта и зачем оно нужно
- Пример оформления технического задания для сайта
- Как выглядит техзадание
- Где найти образцы хороших сайтов
- Заключение и шаблон
Как думаете, легко ли развивать сайт, который сделан по объявлению вроде: «Сайт за 500 грн.», «Сайт за 1000 руб.»?
Обычно, вы получите простой набор HTML-файлов, который даже может сработать в некоторых тематиках (с редко меняющимся контентом), но в 99% случаев для хорошего трафика вам понадобится хотя бы базовый функционал для оптимизации. Лучше предусмотреть его в ТЗ сайта сразу, а не когда спустя время, вам нужно будет прописать метатеги или обновить какую-либо информацию, и окажется, что сайт статичный и редактора для изменения содержимого попросту нет.
Кроме того, только владелец сайта и оптимизаторы знают, на чём должны быть сделаны акценты для повышения конверсии. Но как сделать так, чтобы и дизайнеры, и программисты и верстальщики поняли вас как можно корректнее и реализовали все планы и идеи?
В нашем блоге мы уже рассказывали о том, как написать техническое задание для программиста с описанием его структуры, а этот раз покажем на примере, что должно быть в ТЗ на создание сайта, чтобы ожидания совпали с реальностью.
Но сначала расскажем, что вообще такое техзадание для сайта и как его написать, чтобы вы могли адаптировать наш шаблон под свою тематику и цели.
Что такое тз для сайта и зачем оно нужно
По сути это рецепт, в котором расписаны все нужные ингредиенты, способ и инструменты для их приготовления, а также показан ожидаемый результат.
Конкретные его пункты мы рассмотрим ниже.
От брифа ТЗ отличается тем, что оно гораздо более детализировано, благодаря чему можно:
- Сэкономить время и бюджет. Чем детальнее расписаны требования и инструкции, тем проще и быстрее их внедрить.
- Гарантировать результат. Документ фиксирует все работы, а потому недобросовестного исполнителя можно привлечь к ответственности. Или наоборот, разработчику требовать доплату за сверхурочные работы.
- Повысить эффективность сотрудничества. В процессе написания ТЗ заказчик и исполнитель оговаривают все важные моменты, что позволяет посмотреть на ситуацию с другой стороны и избежать недопонимания.
Кто составляет задание на создание сайта?
Написать техническое задание на разработку может любая сторона, но нужно помнить что главная его цель — обеспечить взаимопонимание.
Например, заказчику ТЗ позволяет:
- Понять, на что используется бюджет.
- Удостовериться в компетентности исполнителя.
- Контролировать сроки и полноту выполнения работ.
- Быстро передать проект другой команде в случае ненадёжности исполнителя.
Для исполнителя же техзадание полезно тем, что:
- Можно понять желания и виденье заказчика, чтобы сразу удовлетворить его.
- Облегчить процесс разработки.
- Застраховаться от внезапных хотелок клиента.
В идеале, если они будут работать сообща: владелец бизнеса описывает критерии будущего проекта, а исполнитель на их основе составляет готовое ТЗ на сайт. Мы в Siteclinic тоже предоставляем помощь в разработке технического задания для сайта, и начинаем с того, что изучаем ожидания заказчика и целевую аудиторию, формируя общую концепцию будущего веб-сайта. На данном этапе вносятся пожелания и корректировки от заказчика, а после сбора информации можно приступить к написанию ТЗ.
Основная работа ложится на исполнителя (разработчика или SEO-специалиста), так как он разбирается в проектировании сайтов и может оформить техзадание лучше, чем владелец бизнеса, который может упустить важные нюансы.
Как написать хорошее ТЗ?
Прежде всего, техническое задание это регулирующий документ, а потому он должен быть:
- Понятным для всех сторон. Добавьте расшифровку сложных терминов, которые используются в документе. Если в нём приводятся инструкции, они должны быть достаточно подробными и выполнимыми.
- Показательным. Как правило, работа над созданием или редизайном сайта начинается с дизайнера, ведь на выходе вы получаете картинку. Однако сложно найти человека, который поймёт, что вы хотите, и сможет оцифровать эту картинку в вашей голове. Поэтому всё нужно продемонстрировать.Не стесняйтесь и не ленитесь приводить примеры сайтов, на которых вам нравится тот или иной функционал или элементы дизайна, вёрстка, эффекты.
Но! не просто давайте ссылки, а прикрепляйте скриншоты. Вы можете составить ТЗ, а владелец сайта (который вы приведёте в пример) к тому моменту, когда ТЗ перейдёт к исполнителю, поменяет вёрстку. Тогда вам снова придётся искать пример и объяснять, что вы имели в виду. Обязательно сохраняйте скриншоты себе на компьютер или в облачный сервис, чтобы они не были удалены через месяц (как, например, это возможно при использовании бесплатной версии сервиса Joxi). Всё должно храниться ещё хотя бы месяц после того, как сайт появится с обновлённой вёрсткой/функционалом.
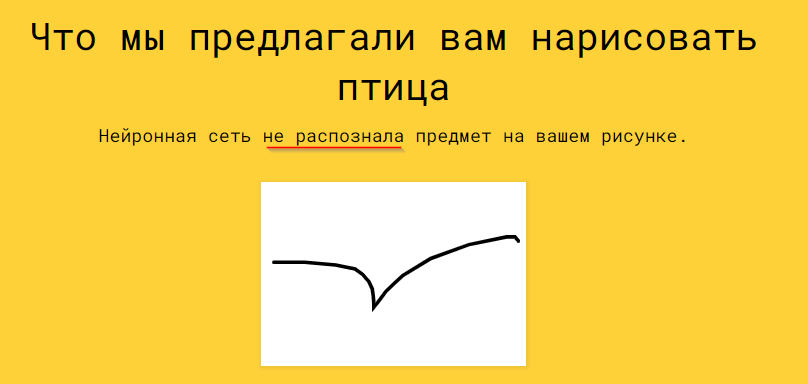
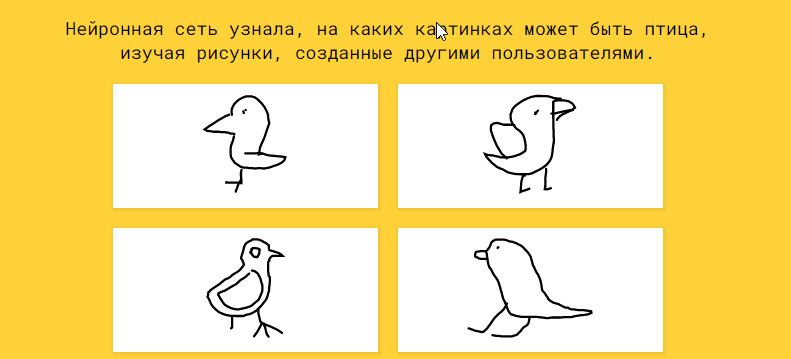
Кстати, у Google есть интересный сервис-рисовалка, позволяющий ощутить разницу в мышлении людей. Например, вы можете представлять рисунок птицы как: А окажется, что большинство ожидает увидеть более детализированную версию.
А окажется, что большинство ожидает увидеть более детализированную версию.
- Конкретным и однозначным. Уточняйте моменты, которые субъективны или их можно трактовать по-разному, иначе непонятно, какой результат вы ожидаете увидеть, и какой объём работ предстоит сделать исполнителю:
Неправильно Правильно Сайт должен быть быстрым. Сайт должен загружаться в среднем за n-секунд на десктопах. Или сайт должен набирать минимум n-баллов по PageSpeed. Форма заявки на услугу должна быть простой и удобной. В форме заявки должно быть два поля: «Номер телефона» и «Ваше имя», а также кнопка «Заказать услугу». При этом номер телефона должен подгружаться автоматически у зарегистрированных пользователей. CMS должна быть оптимизирована для интернет-магазина. CMS должна иметь возможность создавать и удалять страницы, добавить товар в любой каталог сайта и другие требования. Теперь вы знаете, что из себя представляет хорошее ТЗ, и можно перейти к непосредственно оформлению.
Пример оформления технического задания для сайта
Каждая ситуация уникальна, но по нашему примеру вы сможете примерно понять, как происходит разработка ТЗ для сайта.
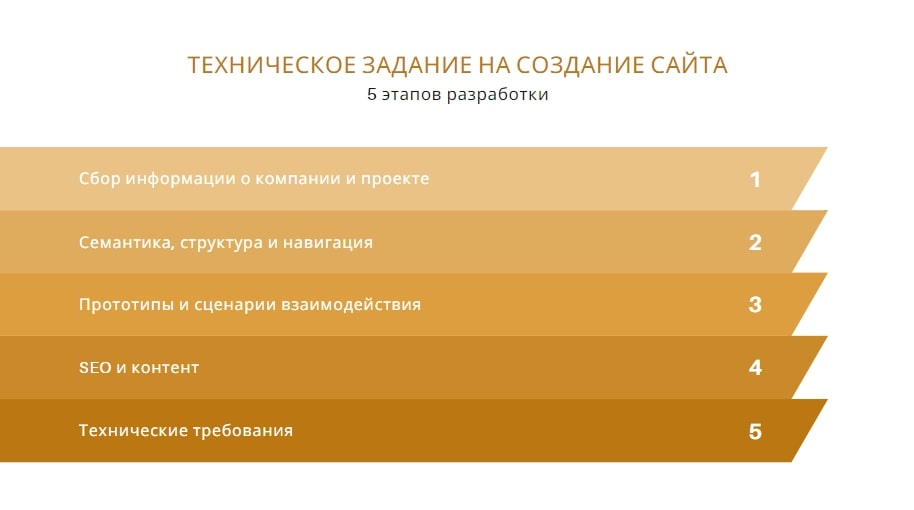
Для разработки общей концепции сайта выясняются:
- Общие сведения. Здесь можно описать название компании, род деятельности, товары или услуги, достижения, дата основания, уникальные предложения и другие отличия.
Например, ООО «Принтфоревери», компания основана в 2007 году, изготавливаем рекламную (брендированную) и фанатскую продукцию не только на продажу, но и под заказ. Есть все виды печати на тканях, канцелярия, керамика и типография. Есть доставка по стране. Регулярно спонсируем фестиваль «Летний». Конкуренты: «Принтпризер», «Яркокрасочка».
- Назначение (очень важный пункт). Опишите целевую аудиторию и задачи сайта, ответив на вопрос: кого вы хотите привлечь и для чего?
Подумайте сначала о типе сайта, от этого будет зависеть функционал: корпоративный или сайт-визитка рассказывает о компании, интернет-магазин создан для продаж, а лендинг направлен на повышение конверсии.
Например, вы выбрали сайт с магазином и услугами, значит в качестве целевого действия может оцениваться нажатие «в корзину», целевые звонки, а также подписка на рассылку с акциями и предложениями.
Аудитория компании по производству печатной продукции может делиться на несколько сегментов:
- Лица, ответственные за брендированную продукцию компании. Обычно заходят с ПК, с 9:00 до 18:00, возраст до 35 лет, локация — центр крупных городов, чаще — наш город. Заказывают канцелярию и кружки большой партией.
- Фанаты фильмов и сериалов. Молодые люди до 20 лет, пользуются преимущественно смартфонами, в любое время суток, локация — вся страна, заказ поштучный готового и индивидуального дизайна.
- Дизайнеры. От 25 до 45 лет, пользуются ноутбуками, в любое время суток, локация — центр города, заказывают печать своего дизайна малыми партиями.
- Дополнительные пожелания клиента. Владелец описывает, что нравится или не нравится (особенно актуально, если у вас есть старый сайт).
Например, хочется домен .ru и адаптивный шаблон.
Следующие пункты уже непосредственно входят в типовой шаблон ТЗ:
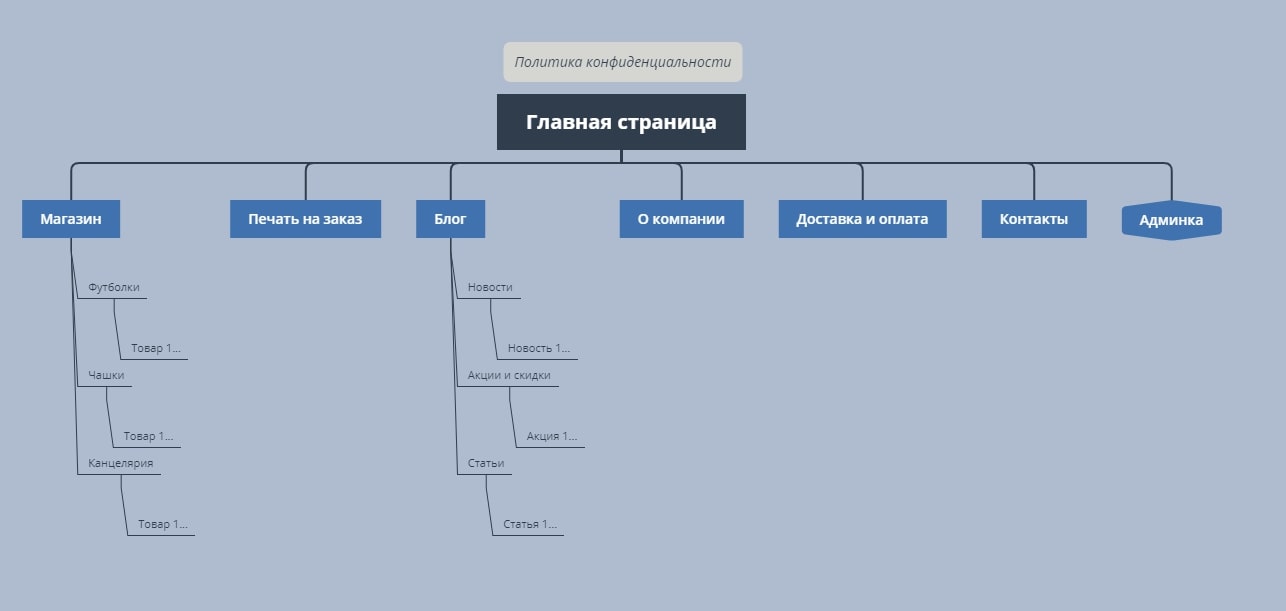
- Структура сайта. Здесь на основании семантики приводится иерархия разделов и её визуализация (для небольшого сайта можно обойтись списком). Также на данном этапе описываются навигационные цепочки.

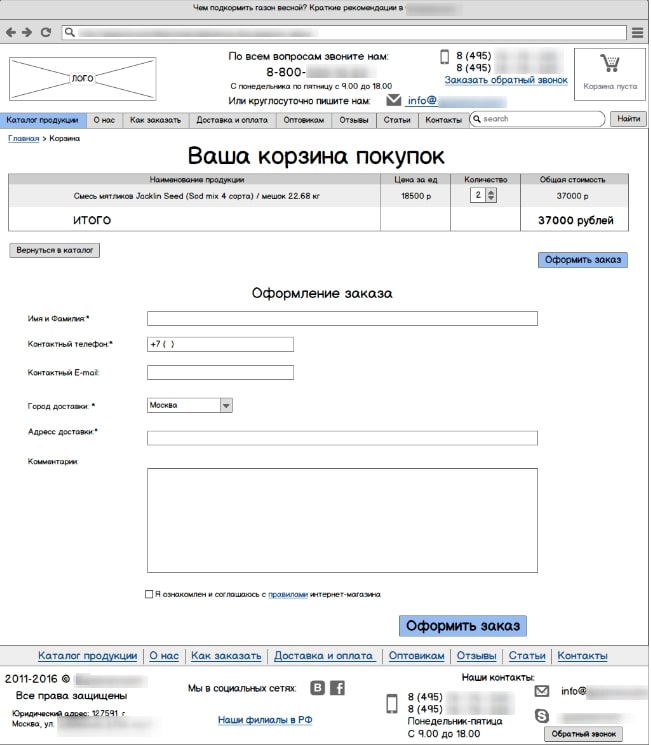
- Прототипы страниц и сценарии использования сайта. Пункт, в котором фиксируются требования и схематическое изображение страниц для создания шаблонов.
 Здесь же описываются все интерактивные элементы и их реакция на взаимодействие пользователя.
Здесь же описываются все интерактивные элементы и их реакция на взаимодействие пользователя. На основе этих данных дизайнер, предварительно обсудив цветовые схемы, шрифты и стилистику, прорисовывает элементы сайта для вёрстки.
На основе этих данных дизайнер, предварительно обсудив цветовые схемы, шрифты и стилистику, прорисовывает элементы сайта для вёрстки. - Требования к текстовому наполнению и SEO-параметрам. В этом пункте расписываются все особенности генерации URL, Title, Description для каждого типа страниц.
Например, что у страниц пагинации Title должен создаваться по шаблону «название раздела» + «номер страницы», а в урлах категорий не должны формироваться лишние уровни вложенности. Подробнее о требованиях ПС вы можете прочитать в статье «Чек-лист по внутренней и технической оптимизации сайта».
Также приводятся подробные инструкции по контенту страниц, сквозным блокам и шаблонам. Полезно будет заранее оговорить с исполнителем, кто будет отвечать за написание текстов и наполнение сайта. Например, главную и служебные страницы может оформить веб-студия, а тексты для статей и других страниц сайта будет писать собственный эксперт компании.
Полезно будет заранее оговорить с исполнителем, кто будет отвечать за написание текстов и наполнение сайта. Например, главную и служебные страницы может оформить веб-студия, а тексты для статей и других страниц сайта будет писать собственный эксперт компании.
- Технические требования. Здесь приводится описание всего, что влияет на работоспособность, техническую оптимизацию и удобство управления сайтом.
Самое важное то, что перечисляются возможности, которыми должна обладать CMS, рекомендации по выбору хостинга, а также инструкции по их настройке.
Не забудьте указать наличие кроссбраузерности, адаптивность, необходимую скорость загрузки, устойчивость к нагрузкам и взлому.
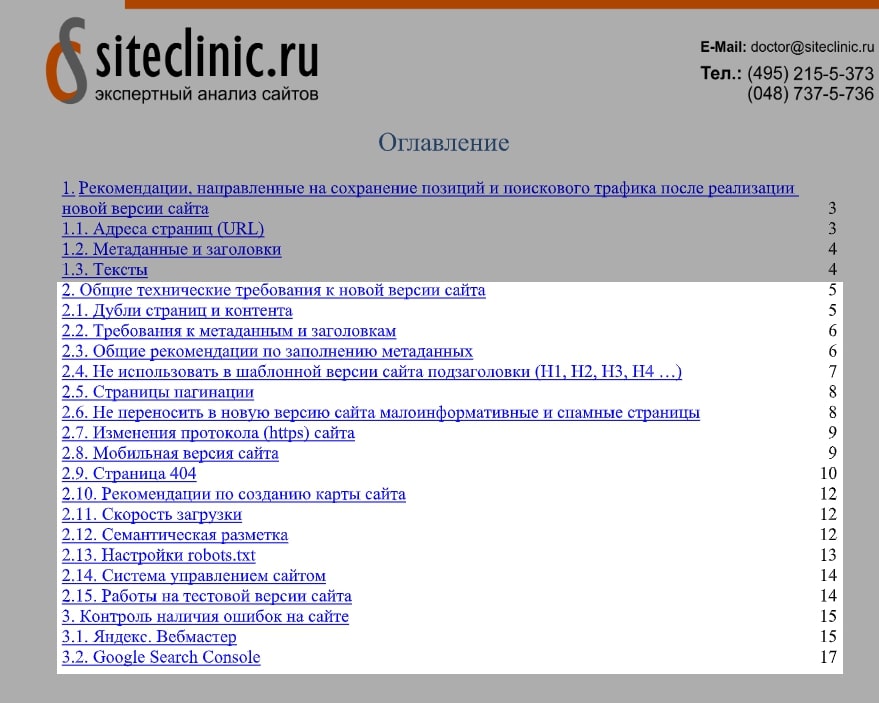
Пример того, как может выглядеть готовый раздел технических требований в ТЗ сайта услуг, который переезжает на новый дизайн и CMS:
Как выглядит техзадание
Мы подготовили шаблоны по нескольким типам страниц для сайта-агрегатора, которые вы можете использовать как образец при создании ТЗ для своего сайта.
Десктопная версия
Общая информация
Ширина сайта – 1140 px.
Шапка и футер растягиваются по ширине экрана и одинаковы для всех страниц.
Семейство шрифтов: Cambria (предпочтительно), Century, Georgia. Можно указать и другие популярные шрифты с засечками.
Размеры шрифтов (для Cambria):
- Текст под логотипом в шапке – 15px
- Ссылки в шапке – 14px
- Текст в футере – 16px
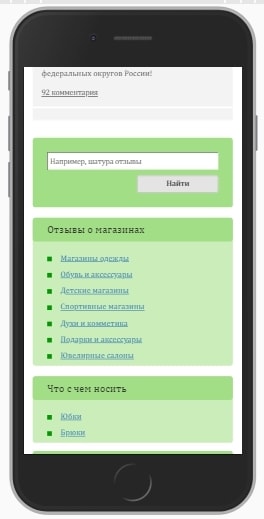
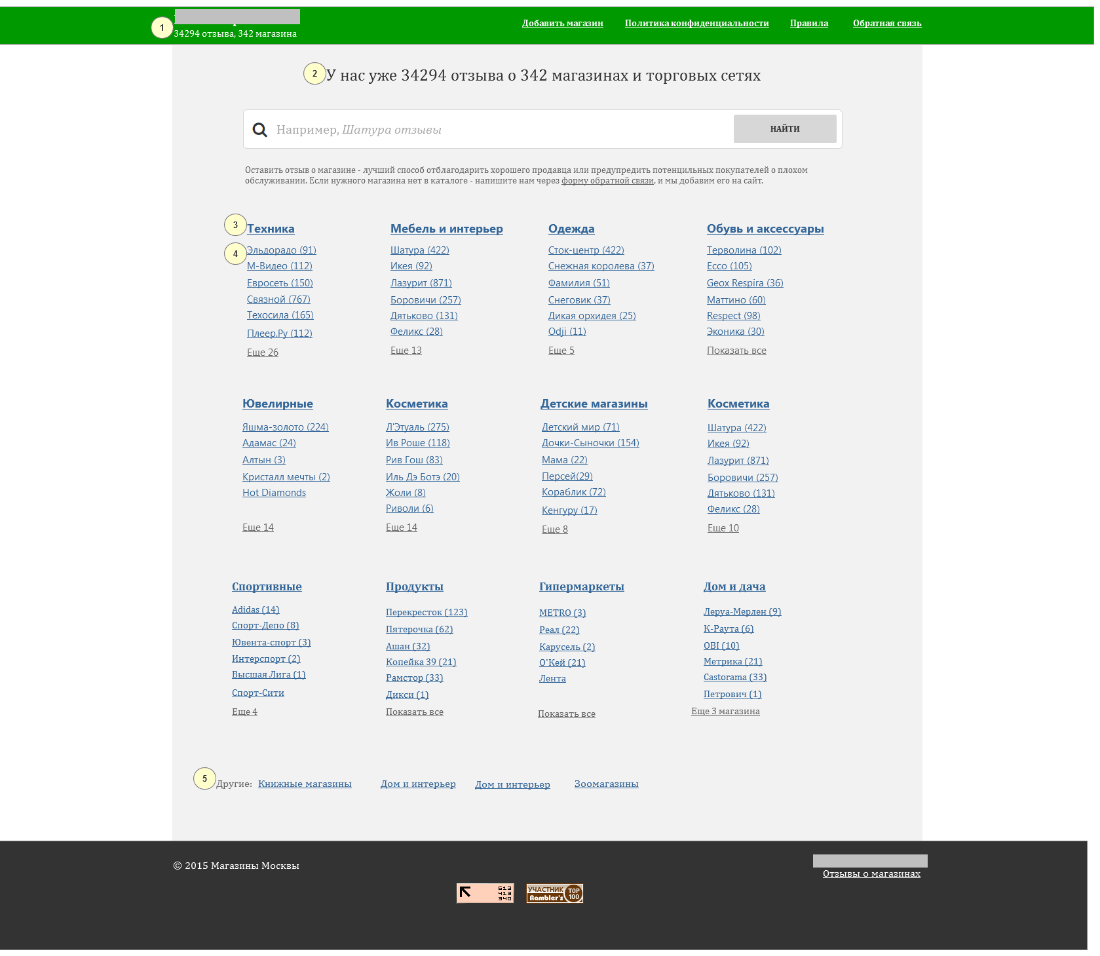
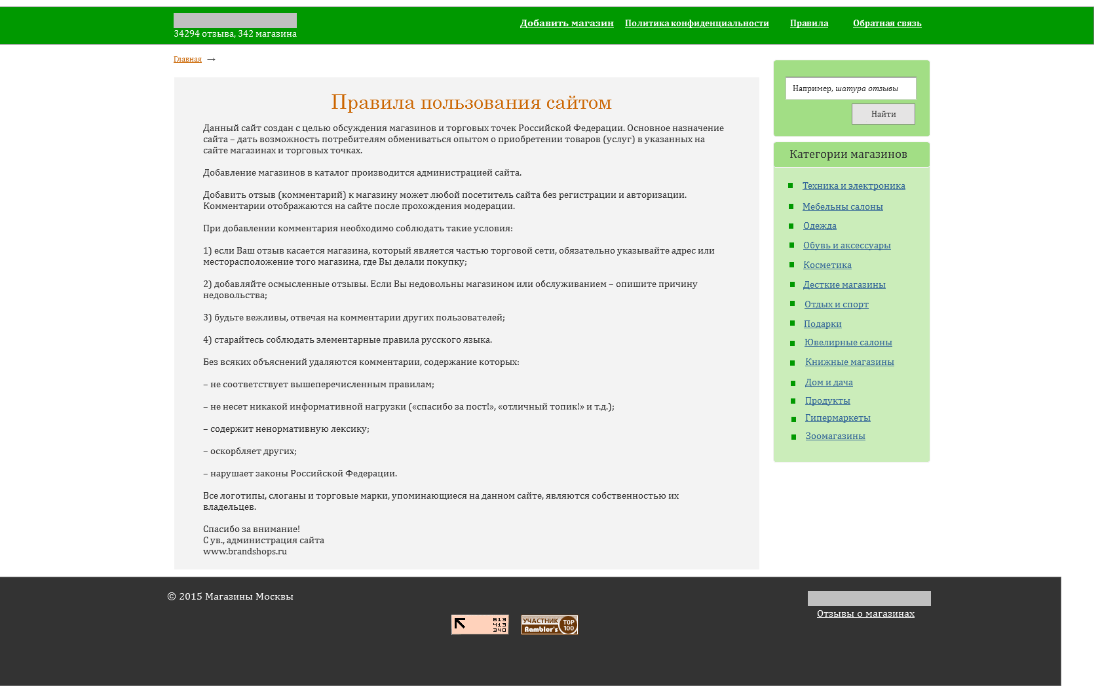
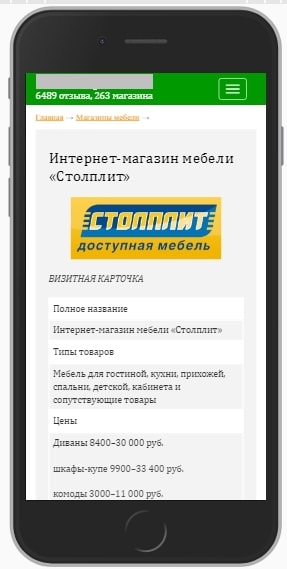
Главная страница – home.png
Текст над строкой поиска – 25px
Текст под строкой поиска – 14px
Описание элементов:
1, 2 – цифры с реальным числом магазинов и отзывов. Можно пересчитывать один раз в 24 часа.
3 – категории. Располагаем вручную в таком порядке, как на макете.
4 – ссылки на магазины. Рядом с названием магазина выводим число отзывов. Если отзывов ещё нет, ничего не выводим.
Под каждой категорией выводим 6 самых популярных по количеству отзывов магазинов. Если в категории есть ещё магазины, на неё ведёт ссылка «Ещё N», где N – число магазинов. Если больше магазинов нет, на категорию ведёт ссылка «Показать всё».
5 – список низкопопулярных категорий. Выводим их тут.
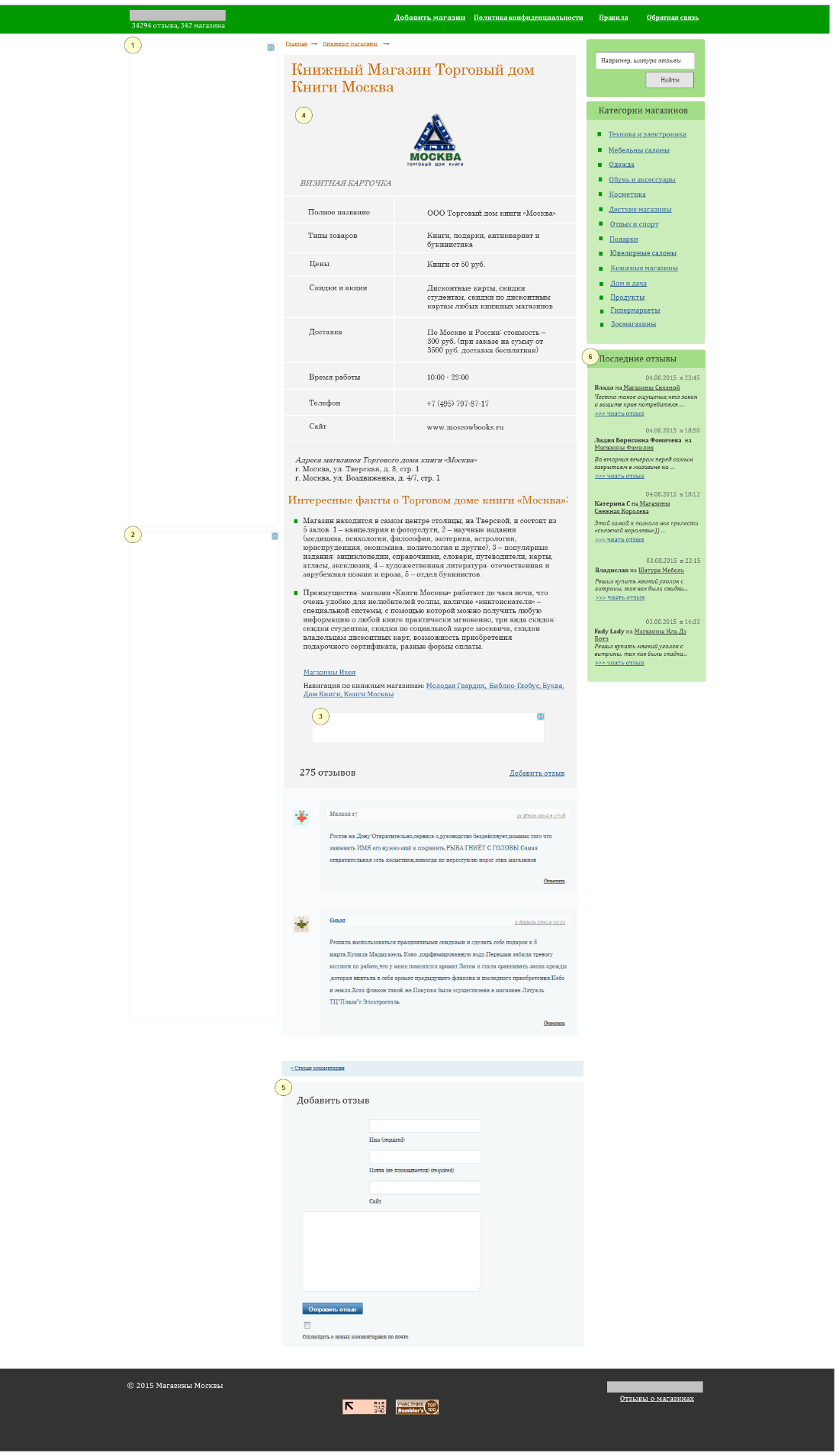
Страница с описанием магазина и отзывами – shop-page.png
Заголовок H1 – 30px
Заголовок H2 – 22px
Описание элементов:
1, 2, 3 – место под рекламные блоки. Нужно отметить это место при вёрстке и закрыть к индексации.
4 – контент страницы. Дизайн меняется таким образом, чтобы все изменения можно было внести глобально, без редактирования каждой страницы по отдельности:
- добавлен серый фон контентного блока;
- добавлен белый border у таблиц (по умолчанию, вроде, нигде не прописывался);
- добавлено место под рекламный блок над отзывами.
5 – заголовок формы. Нужно проставить «Добавить отзыв».
6 – последние отзывы (сквозной блок для постов и категорий). Это примерное отображение, допускается готовый плагин с похожей визуализацией.
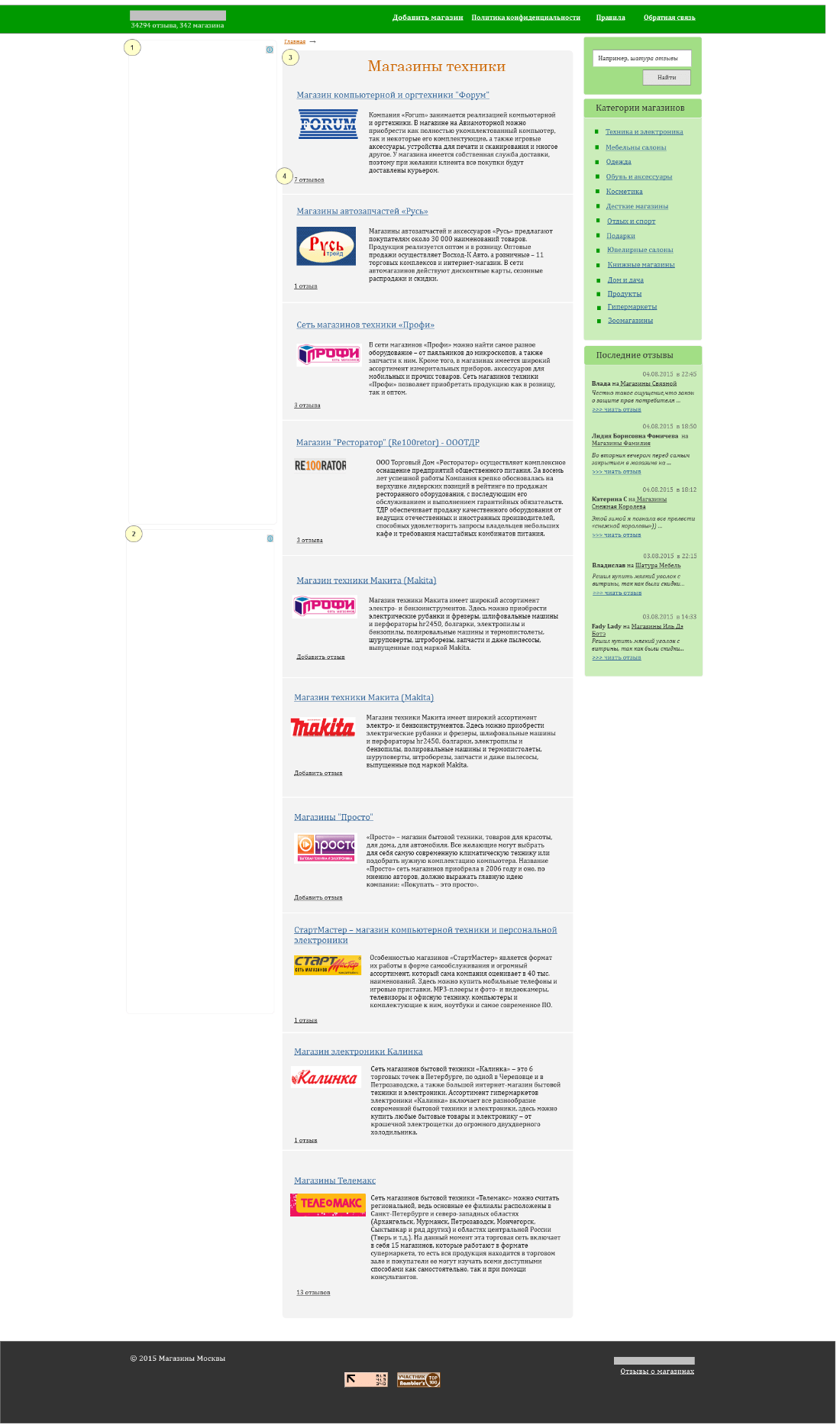
Страница категории – category-archieve.png
Ссылки на магазины – 18 px, цвет # 336699
Текст в анонсах – 14px
Описание элементов:
1,2 – место под рекламные блоки.
3 – контентная часть. Нужно удалить все описания категорий (тексты сохранить в отдельном .doc-файле и загрузить этот файл на сервер).
4 – ссылка на отзывы. Во всех шаблонах ТЗ слово «комментарии» меняем на «отзывы».
Служебная страница – page.png
Размер шрифта – 15px
Рекламные блоки не выводим.
В меню справа выводим только поиск и ссылки на категории. Отзывы не выводим.
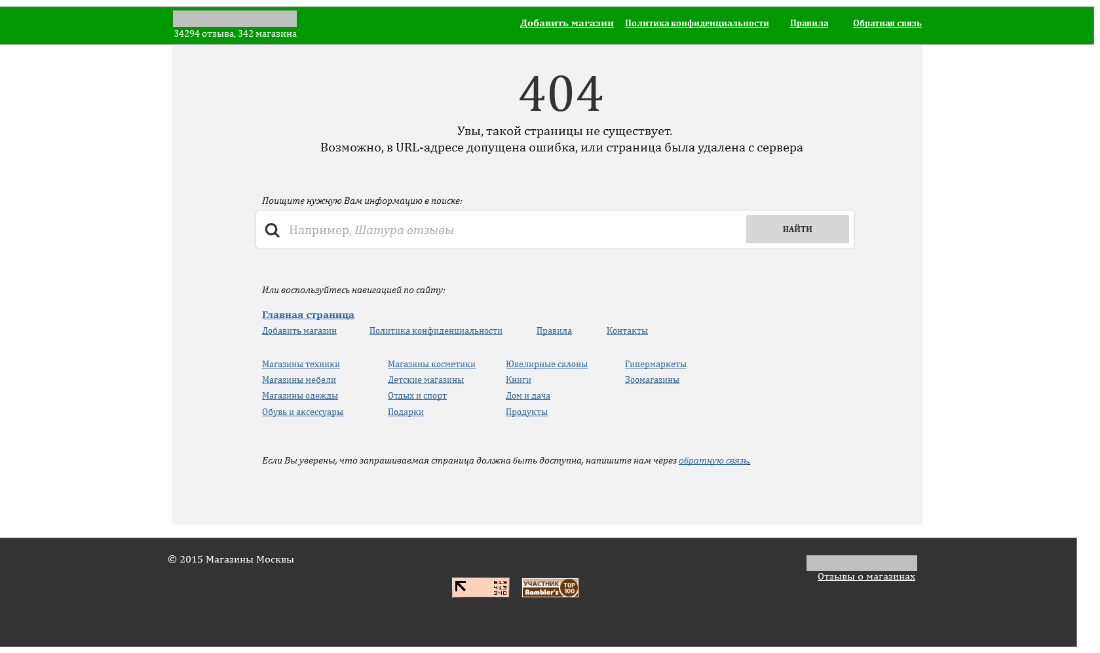
404 ошибка – 404.png
404 – шрифт 80px
Текст под ним – 20px
Наклонный текст – 15px
Ссылки навигации:
- на главную – 16px;
- на служебные страницы– 14px
Активные элементы:
Все ссылки подчёркнутые, убираем подчёркивание при наведении, цвет ссылки на несколько оттенков темнее (на усмотрение исполнителя).
Цвет кнопки #ddd, при наведении появляется курсор в виде руки.
Рекомендую делать отдельные макеты и описывать поведение всех ссылок, кнопок, выпадающих меню, всплывающих окон.
Мобильная вёрстка
Сейчас лучше ставить мобильную вёрстку главной и от неё «плясать». Не зря же вся справка и блог Google пестрят «Mobile first» — сначала мобильные или мобильность. Мы говорим вам об этом с 2014 года в статьях:
- 3 способа быстро адаптировать сайт под мобильные устройства.
- Мобильная адаптация сайта — ответы на вопросы.
- Как продвигаться в нишах, где преобладает мобильный трафик.
Поэтому в первую очередь подумайте и опишите, как ваш сайт должен выглядеть и работать на мобильных устройствах. Особое внимание уделите:
- Контактам. Номера телефонов должны быть кликабельными – при нажатии должна открываться панель ввода номера с уже набранным номером и кнопкой вызова.
- Меню. Опишите, как оно должно открываться: выезжать сбоку, сверху и т. д.
- Не должно быть горизонтальной прокрутки на страницах сайта (это само собой разумеется, но я всё же решила напомнить).
Ниже представлены макеты страниц для отображения сайта на мобильных устройствах (адаптивная вёрстка).
Основные требования:
- меню-бургер – раскрывается вниз при касании значка меню:


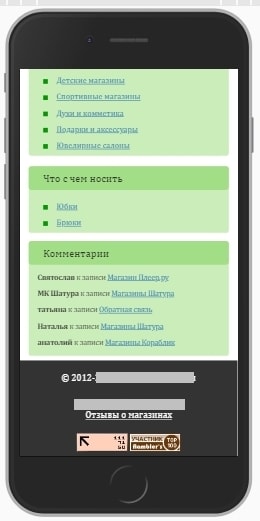
- сайдбар опускаем под основной контент:

- все элементы в футере находятся друг под другом:

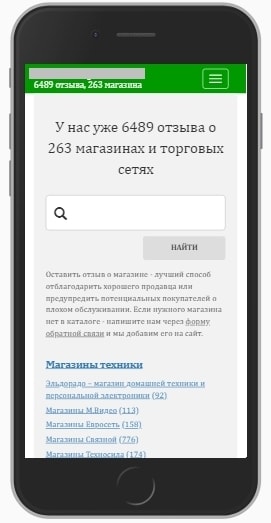
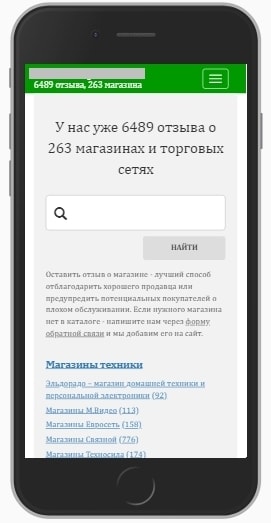
Главная страница
Все элементы выводятся друг под другом:
- краткое описание;
- форма поиска;
- подробное описание;
- списки магазинов, разделённые по категориям.
На этом примере, кстати, действительно всё предельно ясно, можно обойтись без описания.
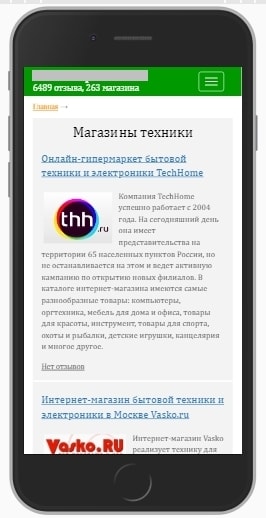
Страница категории
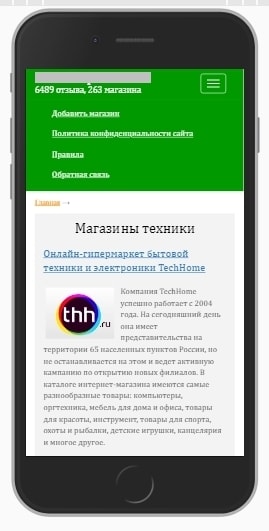
Страница магазина
Все элементы выводим друг под другом, в том числе колонки в таблице.
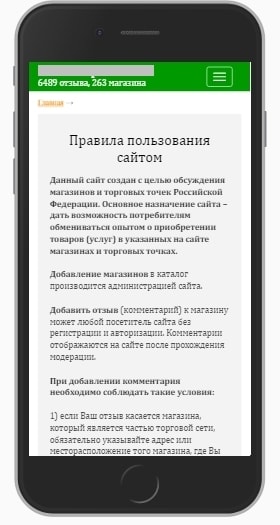
Информационная страница
Как видите, это ТЗ очень простое, но оно сэкономило нам и заказчику несколько дней разработки, а, следовательно, и деньги. Не пожалейте своего времени на составление такого технического задания, чтобы потом не пришлось несколько раз переделывать сайт.
Где найти образцы хороших сайтов
При составлении технического задания вы можете брать идеи у:
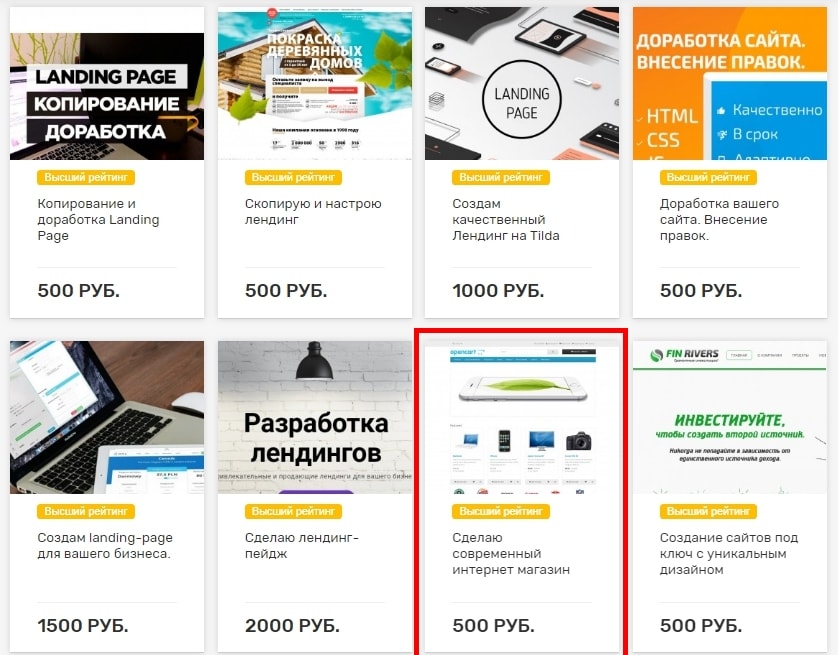
- Похожих сайтов в ТОПе по интересующим вас запросам.
- Успешных сайтов из разных тематик и регионов — их можно найти в онлайн-рейтингах вроде AWWWards или Similarweb, а также в MasterfulMobileWeb (от Google). Рекомендуем смотреть именно высококонкурентные рынки, ведь у них борьба за ТОП сложнее, а значит и приёмы выбираются самые эффективные.
Заключение и шаблон
Потратив немного времени на составление ТЗ вы сможете значительно ускорить разработку и запуск сайта. И хотя структура техзадания будет отличаться от сайта к сайту, существуют общие принципы его написания, которые помогут наладить взаимопонимание с исполнителем.
Мы показали этапы работ по сайту, которые можно взять за основу для своего ТЗ. По ссылке вы можете скачать типовой шаблон технического задания на разработку сайта. В нём кратко перечислены важные пункты, которые вам предстоит описать.
Поздравляем, начало успешного проекта положено! Грамотно составленное ТЗ действительно может дать хороший буст для нового веб-сайта или редизайна старого, но если хотите достичь ТОПовых позиций, то работать придётся комплексно. Возможно, в этом вам помогут статьи:
- Жизненный цикл проекта в SEO.
- SEO продвижение нового сайта в Яндекс и Google.
- SEO чек-лист: что проверять перед запуском сайта?
Если у Вас возникли проблемы с продвижением нового сайта, обращайтесь к нам!
Еще по теме:
- Зачем подставлять utm метку при переходе из органической выдачи? Зачем может потребоваться подставлять utm метку при переходе из органической выдачи? Пример ссылки: https://www.site.com/d/?utm_source=google&utm_medium=organic&utm_campaign=google&utm_referrer=google Ответ Utm метки используются для отслеживания источников трафика на сайте. Чаще...
- Что такое атрибут rel=“canonical”, когда и как его использовать? В этой статье мы разберём, как и для чего нужно использовать атрибут rel=“canonical”, а также на конкретных примерах опишем, когда его лучше применять. Что такое...
- Как автоматом раскидать ключи из GSC по релевантным страницам сайта? Есть ключи из GSC и есть страницы сайта. Как автоматом или полуавтоматом раскидать ключи по релевантным страницам сайта? Ответ Если речь идет о том, как...
- Страницы низкого качества или как понять, что твой сайт «не очень» Не так страшен чёрт, как его малюют – русская пословица Иногда довольно сложно понять, что от тебя хотят поисковые системы, что именно они понимают под...
- Мобильная адаптация сайта – ответы на вопросы В этой статье мы рассмотрим: Как влияет адаптивность сайта на ранжирование в ПС Как оптимизировать сайт под мобильные устройства Какие инструменты можно использовать для проверки...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
















 (70 оценок, среднее: 4,46 из 5)
(70 оценок, среднее: 4,46 из 5)

Спасибо за образецъ
Спасибо за статью. Подскажите, чем пользовались для создания скриншотов мобильной версии?
Пожалуйста!
Делаю скрины обычно в Google Chrome.
Открываете сайт в Google Chrome, жмёте F12 и в панели «Инструменты разработчика» (обычно она внизу) ищете значок как на скрине: http://joxi.ru/DrlaJRaFvwNw4m (выделенный голубым — значит активный).