- (Обновлено: ) Яна Черната
На вашем сайте может быть замечательный контент, достойный самого пристального внимания и обсуждения, но если вы не знаете, как его преподнести и сделать так, чтобы пользователи его находили, то никто о нем и не узнает. Данная статья рассказывает, как преподносить материал, чтобы его могли найти пользователи интернета. В этом помогут правильно разработанный макет сайта, его структура, навигация и манера изложения информации. Помните, что вы должны сделать свой сайт максимально понятным, удобным и интересным, что в свою очередь благоприятно влияет на кликабельность сайта.
1. Определитесь с целями
Прежде чем создать сайт, задайте себе вопрос «Какие цели я преследую?».
Например:
- Я хочу увеличить объем продаж с помощью запуска коммерческого сайта.
- Я хочу, чтобы моими услугами стало пользоваться (записались ко мне на прием) как можно больше людей.
- Я хочу, чтобы у моего блога/сайта было как можно больше читателей.
Владельцы трех различных отраслей бизнеса должны использовать абсолютно разные стратегии по развитию своего дела. То, что хорошо для владельца коммерческого сайта, не подходит владельцу читательского блога.
Когда вы определитесь с главной целью, можно «копать» дальше, задавая себе все больше конкретных и узкопрофильных вопросов.
Вопрос №1: Если бы посетители моего сайта могли сделать только одно действие, каким бы оно было?
Аноним №1: «Мне бы хотелось, чтобы посетитель нашел среди огромного каталога товаров какой-нибудь продукт и купил его».
Аноним №2: «Мне бы хотелось, чтобы посетитель записался ко мне на прием, т.к. придя ко мне в офис и увидев то, чем я занимаюсь, он точно стал бы моим клиентом».
Вопрос №2: Как я могу помочь своим посетителям совершить желаемое действие?
Аноним №1:
- Так как в моем каталоге товаров находится более 300 единиц продуктов, для удобства пользователей я намерен разделить их по категориям так, чтобы посетителю было легко найти необходимый товар, воспользовавшись специальными фильтрами.
- На видном месте должна находиться панель поиска, чтобы посетитель мог сразу найти то, что ему надо.
- Значок «корзина»/«сделать заказ» должен находиться на видном месте.
- На главной странице сайта должны быть отображены категории продуктов.
- Страница сайта, рассказывающая о деятельности моей компании, не должна быть приоритетной, но и полностью проигнорировать ее нельзя.
Аноним №2:
- На главной странице сайта в верхней части должен бросаться в глаза четкий и понятный CTA-элемент (призыв к действию).
- На каждой странице моего сайта у посетителя должна быть возможность заполнить форму бронирования без всплывающих рекламных окон и прочих раздражающих элементов, которые могут стать причиной закрытия страницы.
- Бланк формы бронирования не должен быть слишком длинным, чтобы пользователи могли быстро и без труда его заполнить.
- Контент на сайте, описывающий мои услуги, должен быть максимально понятным и подробным, а также описывать все преимущества. Должен быть раздел «FAQ». Не должно быть никакой информации на тему, почему НЕ НАДО заполнять форму бронирования.
- На сайте должна быть галерея фотографий «до» и «после» применения моих услуг, чтобы было наглядно видно, насколько положительным может быть результат и пользователю захотелось бы записаться ко мне на прием.
Вопрос №3: Когда пользователи оказались на моем сайте, как мне им сообщить, куда они попали и зачем им это знать?
Аноним №1:
- Под логотипом должен находиться слоган, дающий конкретное представление, что именно я продаю. Это нужно для того, чтобы те, кто заинтересован в подобного рода товарах, знали, что они могут найти их у меня, а те, кто никак не заинтересован, сразу могли покинуть сайт.
- Навигационные метки будут разбиты по категориям продуктов, так что пользователи будут знать наверняка, что можно найти в моем интернет-магазине.
Аноним №2:
- Вверху на главной странице сайта должен находиться побуждающий к действиям заголовок, затем должен идти короткий тизер, объясняющий, что получат посетители, если заполнят форму бронирования.
- На сайте должны быть очень сильные и впечатляющие фото и видео, которые будут демонстрировать мою компетентность в данной отрасли, а главное, дадут ясно понять, что я могу сделать, чтобы помочь своим клиентам.
Вопрос №4: Могу ли я ответить на предыдущий вопрос одним предложением?
Аноним №1:
«Магазин виджетов – X виджеты, Y виджеты и Z виджеты, доставка бесплатно!»
Аноним №2: «Забронируйте прямо сейчас и вы получите X абсолютно бесплатно, а также вы получите Y!
Торопитесь, количество мест ограничено, но вы не пожалеете, оформив бронирование, потому что вы получите __, что изменит вашу жизнь к лучшему, т.к. ___».
Конечно, вышепредставленные вопросы – это всего лишь обобщенные и упрощенные примеры, существует намного больше вопросов, которые необходимо себе задать, прежде чем приступить к разработке какого-либо сайта.
2. Используйте ясный и недвусмысленный язык
Заголовки играют решающую роль в успехе сайта. Лучший способ убедиться, что вы достаточно конкретны в своих заголовках, названиях категорий и даже описаниях, – спросить себя, могут ли те слова, которые вы используете, обозначать в ином контексте что-то другое. Если ответ положителен, вы недостаточно конкретны.
Если на сайт зайдет посетитель, который никогда не сталкивался с вашей отраслью или имеет о ней смутное представление, поймет ли он, чем вы занимаетесь, если в тексте описания будут использованы только такие слова, как «инновационный», «многообразный», «стратегический» или «индустриальный»?
В свое время ткань в шотландскую клетку была такой же инновационной, как «Twitter», хотя ни о какой связи между ними не может даже идти речи.
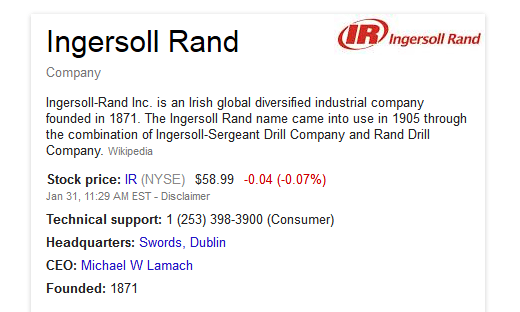
Давайте рассмотрим конкретный пример из жизни. Посмотрите, как эта компания описана в инфокарте Google (информация взята из Wikipedia):  Если вы никогда ранее не сталкивались с деятельностью этой компании, то из представленного описания вы не поймете, чем она занимается и какие услуги предоставляет. Понятно лишь то, что это ирландская компания, работает на мировом уровне и ее деятельность как-то связана с бурением. Вот только непонятно, они добывают нефть, т.е. занимаются буром, или продают всевозможные сверла? По-прежнему ли они этим занимаются или предлагают еще что-то другое?
Если вы никогда ранее не сталкивались с деятельностью этой компании, то из представленного описания вы не поймете, чем она занимается и какие услуги предоставляет. Понятно лишь то, что это ирландская компания, работает на мировом уровне и ее деятельность как-то связана с бурением. Вот только непонятно, они добывают нефть, т.е. занимаются буром, или продают всевозможные сверла? По-прежнему ли они этим занимаются или предлагают еще что-то другое?
В общем, ничего толком не понятно, но зато мы знаем, что они «индустриальные» и «многосторонние».
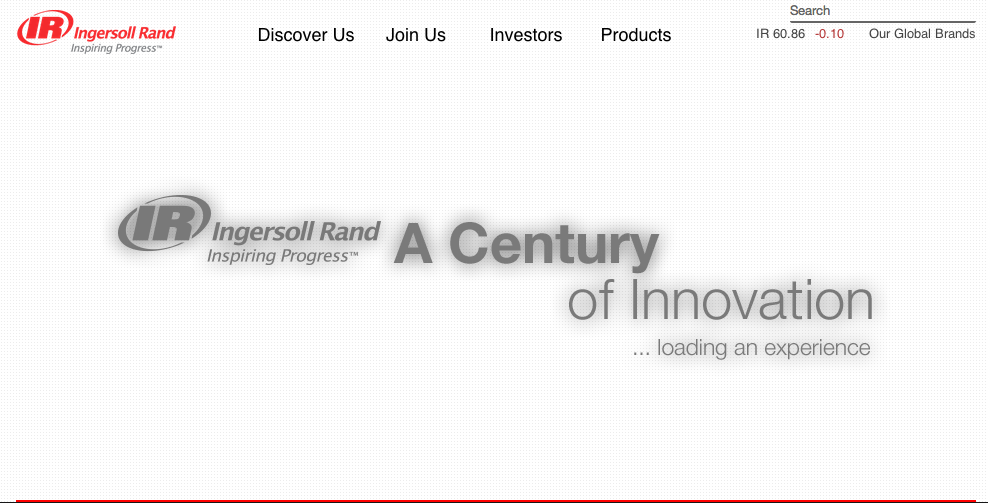
Более того, после перехода на их сайт ситуация не становится яснее. Первое, что бросается в глаза, – это логотип компании со слоганом «Век инноваций».  Как только загрузится главная страница, логотип со слоганом исчезнут, но информация о том, чем занимается компания и чем она интересна, так и не появится. Скорее всего, большая часть посетителей уже покинула сайт.
Как только загрузится главная страница, логотип со слоганом исчезнут, но информация о том, чем занимается компания и чем она интересна, так и не появится. Скорее всего, большая часть посетителей уже покинула сайт.
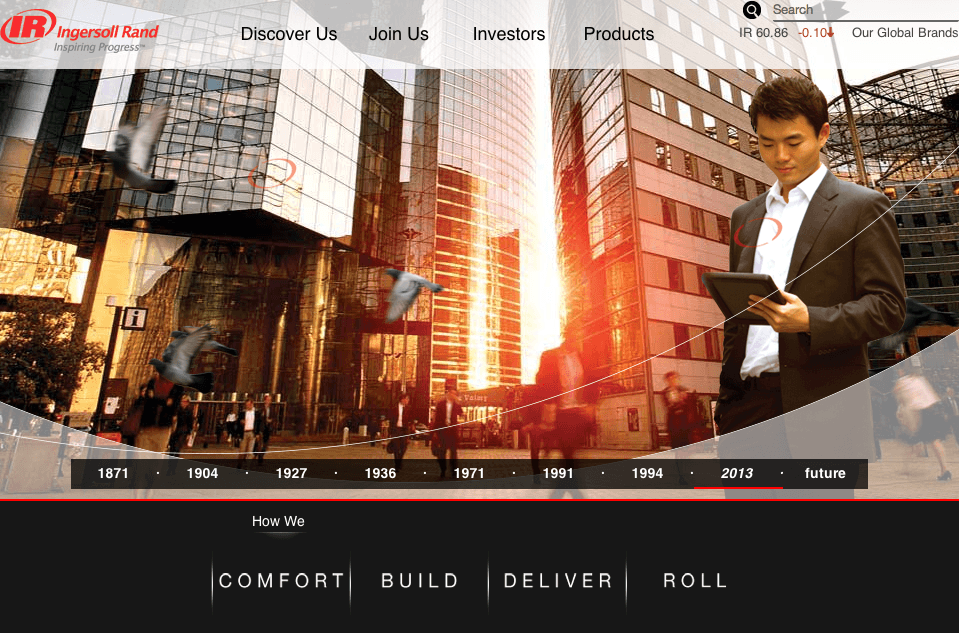
Мы постараемся докопаться до сути. Итак, после «инновационного логотипа» загрузилась главная страница и нашему взору предстает фото мужчины на фоне большого города, который держит в руках планшет. При этом данное фото занимает огромную часть «первого экрана».
 Мы до сих пор не знаем, чем занимается компания. В верхнем меню можно найти разделы «Узнайте о нас», «Присоединитесь к нам», «Инвесторы», «Продукция».
Мы до сих пор не знаем, чем занимается компания. В верхнем меню можно найти разделы «Узнайте о нас», «Присоединитесь к нам», «Инвесторы», «Продукция».
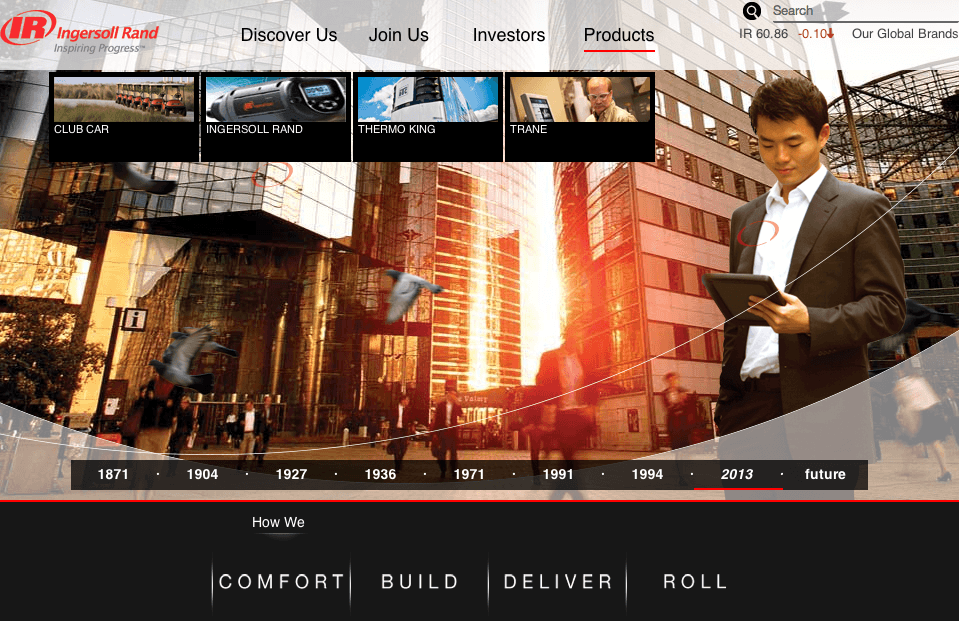
Интересно, что у них там в разделе «Продукция»?
– «Гольф-кары», «Ingersoll Rand», «Thermo King», «Поезд».  Тяжелый вздох…
Тяжелый вздох…
«Гольф-кары» – вы оказываете услуги по автосервису или продаете эти машинки?
«Ingersoll Rand» – разве это не название компании?
«Thermo King» – звучит так, будто это название двуспального матраса с подогревом.
«Поезд» – это, должно быть, какая-то опечатка, верно?
Давайте оставим в покое верхнее меню и посмотрим, что же находится под этим огромным «информативным» фото:
Как мы Комфорт | Строительство | Доставка | Прокат
«Ingersoll Rand», из-за такой «понятности» сайта вы потеряли многих потенциальных клиентов. Что вы делаете удобным? Что вы строите? Что вы доставляете, а главное, кому? Вы что, почтовая служба? И к чему это «прокат»? Абсолютно непонятное меню.
И ваш логотип нисколько не помогает прояснить ситуацию. Время вышло, давно пора покинуть этот сайт.
Итак, из этого примера ясно видно, что логотип, заголовки меню, фотографии продукции могут начать сразу же формировать представление пользователей о деятельности компании и повлиять на их отношение, т.к. пользователь по ним делает выводы о релевантности и пользе сайта.
Будьте предельно четкими и понятными в выборе слов, описывающих деятельность вашей компании, а не только делайте ставку на фото продукции или концепцию дизайна. Не полагайтесь лишь на узнаваемость вашего бренда, потрудитесь еще раз напомнить пользователям, кто вы и что вы. Есть и те, кто никогда не слышал о вас, несмотря на всю вашу популярность, успешность и т.п.
Что же касается случаев, когда вы запускаете новую продукцию, услуги или являетесь новичком, желающим занять свое место под солнцем в уже существующей нише, то вопрос выбора предельно понятного и однозначного языка важен как никогда.
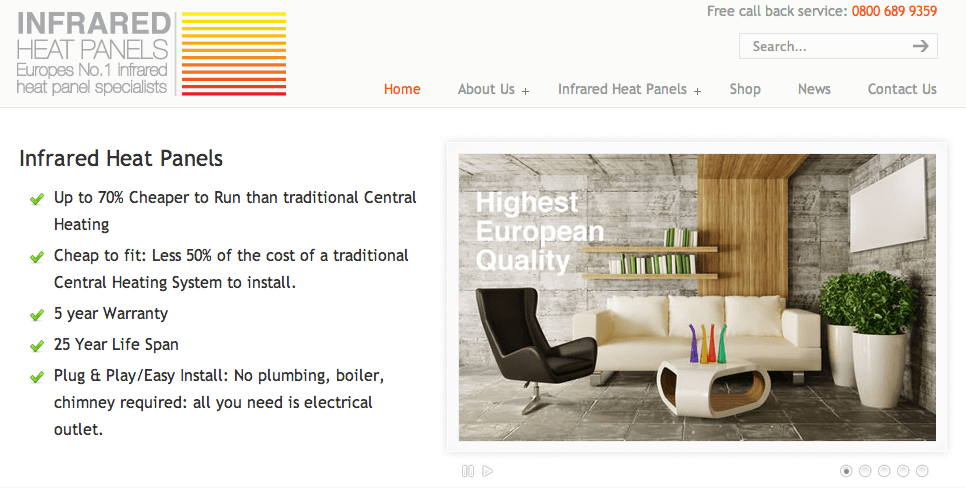
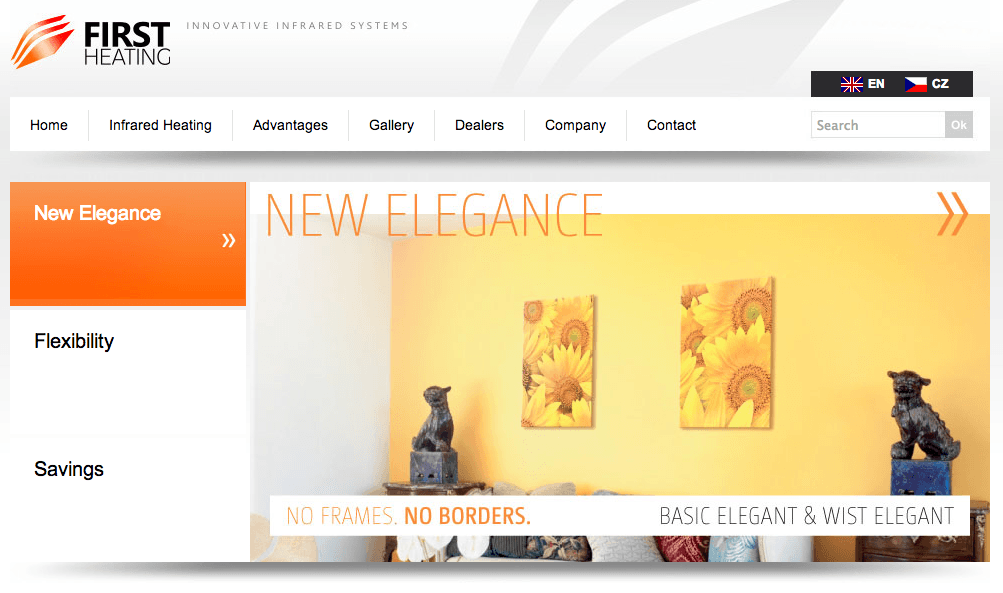
Сравните главные страницы двух разных компаний, которые продают практически одно и то же. Из первого примера сразу становится ясно, что продает компания и в чем ее преимущества, из второго примера ясно лишь то, что они продают какую-то «элегантность»: 
 Ответьте честно, к кому обратились бы вы? К тем, кто конкретно говорит о своей продукции и объясняет все преимущества будущей сделки или скрывается под расплывчатым словом «элегантность» и пытается продать интерьер комнаты с фотографиями подсолнухов?
Ответьте честно, к кому обратились бы вы? К тем, кто конкретно говорит о своей продукции и объясняет все преимущества будущей сделки или скрывается под расплывчатым словом «элегантность» и пытается продать интерьер комнаты с фотографиями подсолнухов?
3. Используйте глаголы, много глаголов
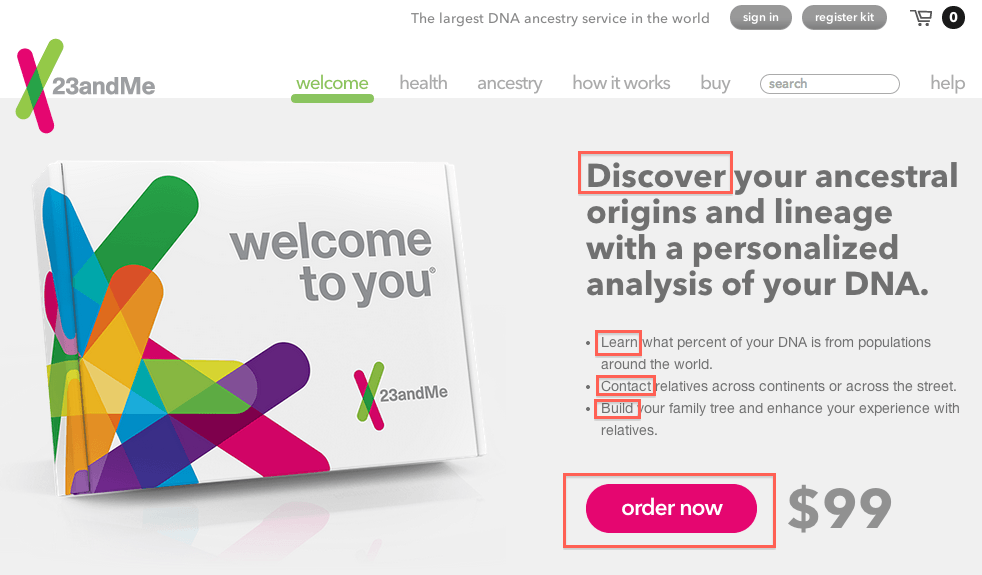
Одним из лучших примеров того, как грамотно построен текст с целью повышения коэффициента конверсии является сайт 23andMe.
Многие их заголовки начинаются с глаголов, побуждающих пользователей сделать что-нибудь. И на каждой странице можно найти CTA-элемент в виде заметной и привлекательной кнопки «заказать сейчас», которая, кстати, тоже содержит в себе побудительный глагол.
Зачем применяется данный метод? Для того чтобы снизить пассивность в действиях пользователей. Обратите внимание на макет и дизайн данного сайта, они разработаны так, что первое, что бросается в глаза, – это CTA-элемент. Остальная информация на сайте 23andMe не является первостепенной, она расположена ниже. Нет никаких сомнений, что главная цель сайта – заставить людей сделать заказ на проведение ДНК-теста.
Очень часто в погоне за «красивостью», «элегантностью», «необычностью» и еще непонятно чем многие компании забывают о своей главной цели, вдаются в какие-то расплывчатые и непонятные объяснения, сомнительный дизайн и т.д. В результате пользователи, заходя на их сайты, не могут понять, с чем они имеют дело, куда необходимо кликнуть мышкой, чтобы получить необходимую информацию.
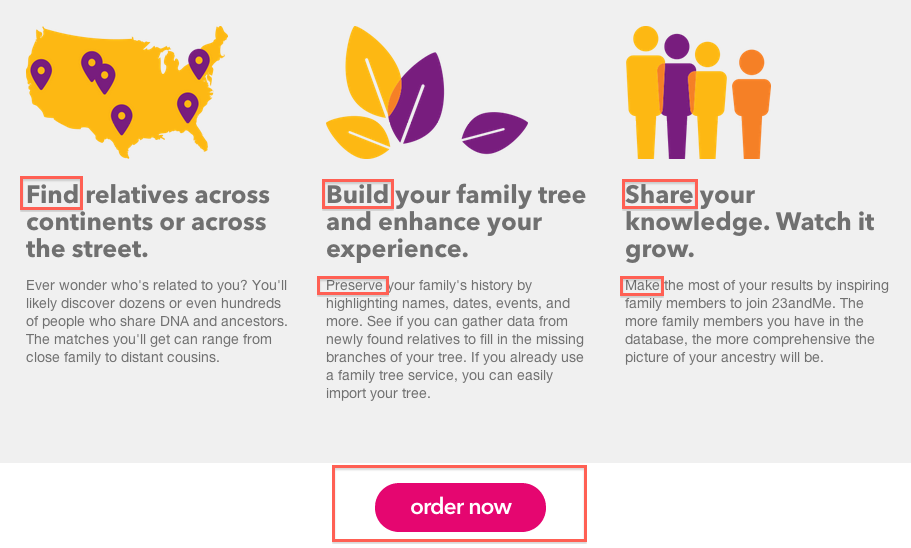
Обратите внимание на главную страницу 23andMe – дается четкое представление об их услугах, а именно, что вы получите, заказав у них ДНК-тест. При этом текст начинается с побудительных глаголов (на скриншоте выделены красными квадратами), что является отличным психологическим «трюком»:  Заметьте, что в верхней части шапки сайта присутствует емкий и конкретный теглайн, дающий четкое представление об услугах компании (о чем мы говорили в пункте №2). Вводный заголовок сайта объясняет пользователям, что они получат, воспользовавшись услугами компании. Компания не стала расписывать, какие они «инновационные» и прочее. Они сделали ставку на преимущества, на то, что получат от них пользователи, и только выиграли от этого!
Заметьте, что в верхней части шапки сайта присутствует емкий и конкретный теглайн, дающий четкое представление об услугах компании (о чем мы говорили в пункте №2). Вводный заголовок сайта объясняет пользователям, что они получат, воспользовавшись услугами компании. Компания не стала расписывать, какие они «инновационные» и прочее. Они сделали ставку на преимущества, на то, что получат от них пользователи, и только выиграли от этого!
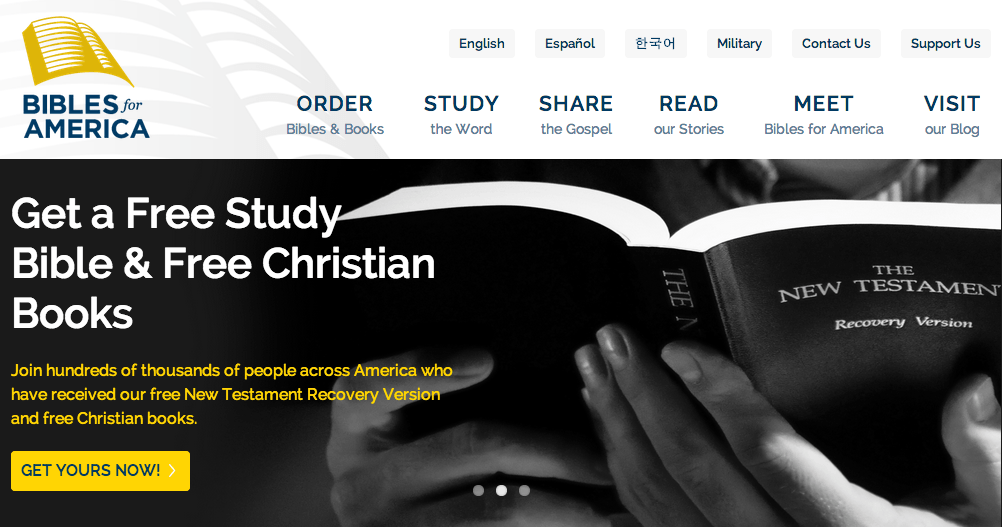
 Еще один отличный пример – сайт biblesforamerica.org. Они сумели создать предельно ясное главное навигационное меню, используя глаголы, которые буквально призывают посетителей сделать какое-либо действие. Т.е. любой кликабельный элемент является при этом еще и CTA-элементом:
Еще один отличный пример – сайт biblesforamerica.org. Они сумели создать предельно ясное главное навигационное меню, используя глаголы, которые буквально призывают посетителей сделать какое-либо действие. Т.е. любой кликабельный элемент является при этом еще и CTA-элементом:  Важно, что навигационное меню состоит из двух линий, где первая линия – это глагол, а вторая линия – объяснение, что найдет пользователь, щелкнув по меню. В данном случае меню, состоящее лишь из глагола (без дополнительной второй линии), не сработало бы, т.к. было бы непонятным.
Важно, что навигационное меню состоит из двух линий, где первая линия – это глагол, а вторая линия – объяснение, что найдет пользователь, щелкнув по меню. В данном случае меню, состоящее лишь из глагола (без дополнительной второй линии), не сработало бы, т.к. было бы непонятным.
Например, меню «Посетить» без второй поясняющей линии «наш блог». Напрашивается вопрос: «Посетить что? Вы хотите, чтобы я заглянул в ваш офис?» Фраза «наш блог» как нельзя кстати и оправдана.
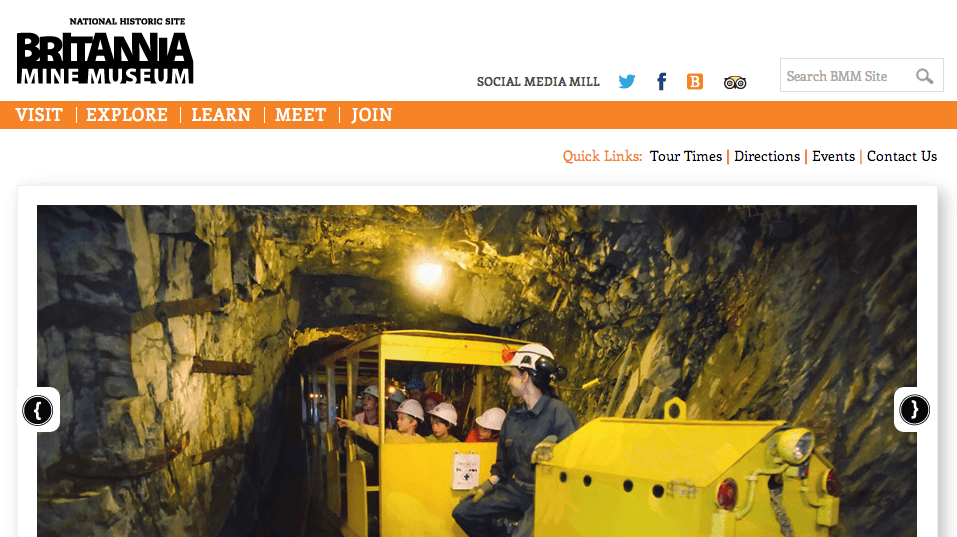
Другой пример – сайт музея-шахты «Британия». С пунктом меню «Посетить» все ясно – пользователю предлагают посетить музей.  Но соседний пункт «Исследовать» без поясняющего текста внизу непонятен: «Исследовать музей? Я и хочу его посетить. Разве вы не просите меня сделать одну и ту же вещь дважды?» Чтобы понять, что именно скрывается под этим словом, пользователю приходится щелкнуть по меню.
Но соседний пункт «Исследовать» без поясняющего текста внизу непонятен: «Исследовать музей? Я и хочу его посетить. Разве вы не просите меня сделать одну и ту же вещь дважды?» Чтобы понять, что именно скрывается под этим словом, пользователю приходится щелкнуть по меню.
4. Используйте стандартные макеты для собственного блага
Если у вас за плечами нет дизайнерского курса по разработке пользовательского интерфейса, то самый безопасный, надежный и благоразумный выбор – это следовать правилам, существующим нормам, т.к. норма – это то, что уже было проверено временем.
Не стремитесь выделиться, размещая главное навигационное меню где-нибудь в конце страницы или сделав так, чтобы на некоторых страницах оно вовсе исчезало. Не надо размещать логотип компании в верхнем правом углу, а не, как принято, в левом верхнем углу. Не перемещайте сайдбар, если вы не обладаете специальными знаниями в типографике (превышение лимита символов для каждой строки ведет к потере внимания). В общем, не выходите за рамки «безопасной зоны» обычного веб-дизайна.
Помните: дизайн сайта должен быть в первую очередь максимально понятным и удобным для пользователей.
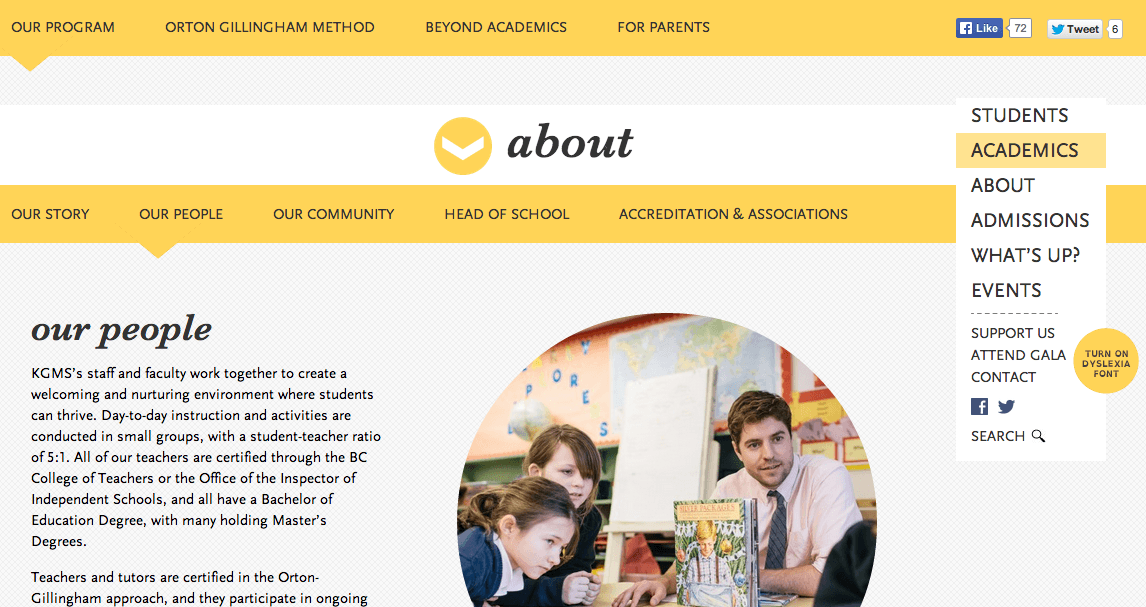
Вот сайт, который очень сильно меня смущает, – kgms.ca. После того как вы поймете, что правый сайдбар является главным навигационным меню сайта и кликнете по какому-нибудь пункту, вас ждет новое открытие. Вас будто бы прокруткой отбросит вниз и при этом визуально вы останетесь на главной странице. По факту же вас перебросит на страницу с другим адресом. Это и есть новая «фишка» kgms.ca.
На этой стадии вы увидите вверху страницы еще одно меню, но оно не является главным – это подменю. Если вы щелкнете по какому-либо пункту из этого подменю (которое, напоминаю, находится на месте главного меню), то вы перейдете на новую страницу.  Если вам захочется вернуться на главную страницу – вы не сможете этого сделать. По крайней мере, на сайте нет никакого обозначения, например, кнопки или ссылки для возврата на главную страницу. Также со страниц подменю с левой стороны исчез логотип, поэтому вы не сможете вернуться на главную страницу, воспользовавшись стандартным приемом – щелчок по логотипу компании для возврата на главную страницу.
Если вам захочется вернуться на главную страницу – вы не сможете этого сделать. По крайней мере, на сайте нет никакого обозначения, например, кнопки или ссылки для возврата на главную страницу. Также со страниц подменю с левой стороны исчез логотип, поэтому вы не сможете вернуться на главную страницу, воспользовавшись стандартным приемом – щелчок по логотипу компании для возврата на главную страницу.
Единственное, что вы можете сделать, – попытаться промотать страницу до конца вверх или вниз. Если вы решите промотать вверх, вам покажется, что вы оказались на главной странице, т.к. она будет выглядеть один в один, но на деле это не главная страница. Одного взгляда на URL-страницы будет достаточно, чтобы понять, что вы по-прежнему находитесь на странице подменю. Если вы нажмете на другую ссылку бокового меню (а это, напоминаю, главное навигационное меню сайта), вы окажетесь на странице с новым адресом и с текстом. Замечательно, конечно, но потом без всякого предупреждения почему-то с левой стороны экрана вылезает огромное фото, и вы уже не знаете, куда делся текст, который вы начали читать.
Если вы окончательно запутались, то прекрасно понимаете, как я себя чувствую и о чем говорю.
Можно ли иногда выходить за установленные рамки и правила?
Конечно, можно, но для этого необходимо знать, что вы делаете и как это может отразиться на сайте. Необходимо всегда помнить о поставленных целях (см. пункт №1). Например, новый сайт Moz.com выглядит очень свежо, модно, но не запутанно. Для каждой страницы их сайта разработан новый макет, который помогает выделить необходимый контент. При этом главное навигационное меню остается на своем месте, так что пользователю удобно и легко переходить из одного пункта меню в другое.
5. Не пытайтесь копировать то, что делают другие
Меня очень сильно озадачивают клиенты, которые предлагают (или даже настаивают) создать то, что они видели у своих конкурентов. Если ваш конкурент или любой другой крупный бренд использует общепринятые веб-правила и это играет ему только на руку, то и вы должны последовать данному примеру и взять на вооружение то, что было неоднократно опробовано и проверено. Но это не значит, что вы просто должны взять и что-либо скопировать.
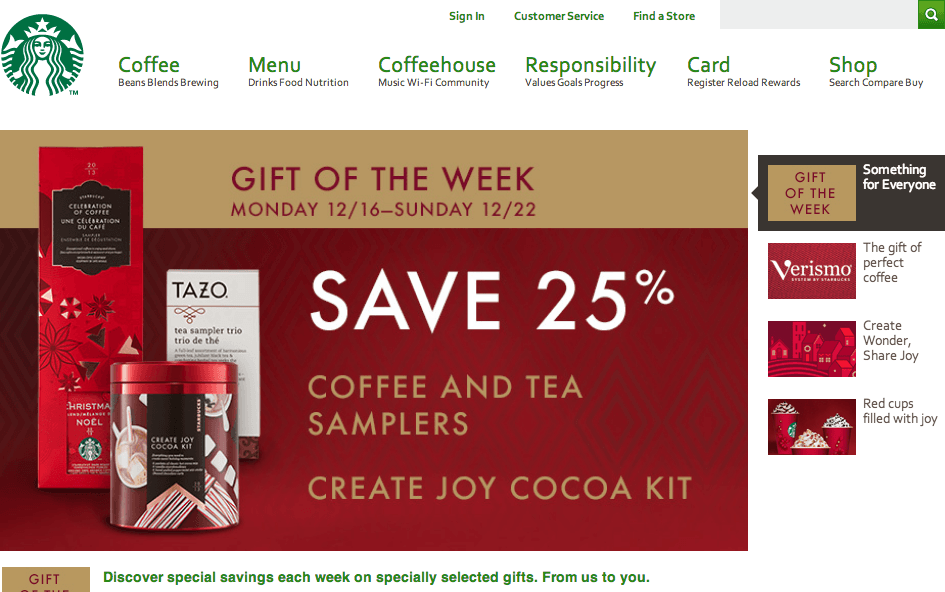
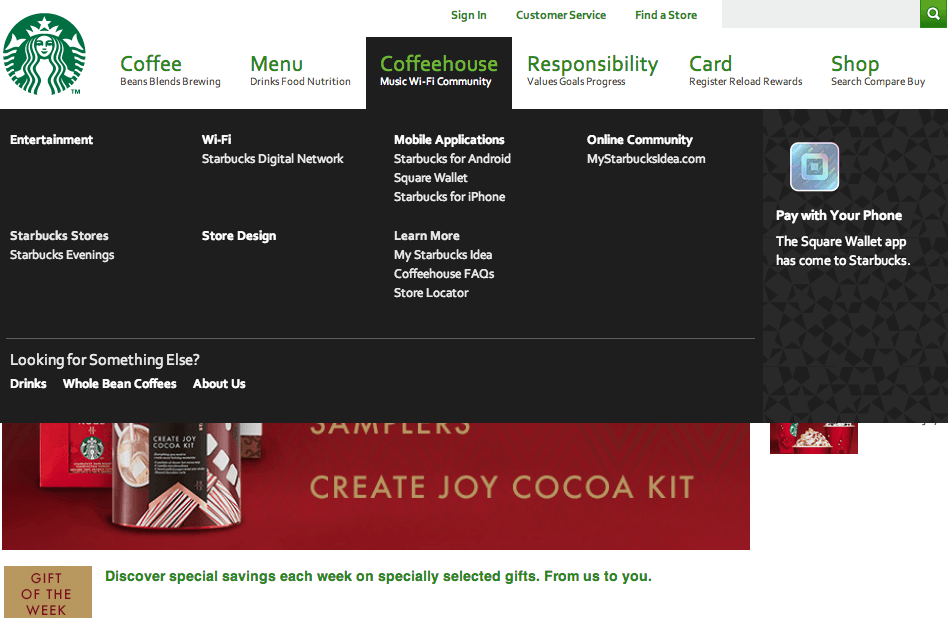
Например, не используйте у себя такое же навигационное меню, как у «Starbucks» только потому, что такая огромная компания знает точно (по вашему мнению), что делает. Вы заметили, что у них не так с текущим навигационным меню?
 Навигационное меню состоит из двух строк, кроме того, создатели сайта на второй строке впихнули три названия подменю – выглядит это так, что слова складываются в одно предложение, т.е. тут явно недостаточно места для трех отдельных подменю. Подобное использование второй строки в главном меню неправильно!
Навигационное меню состоит из двух строк, кроме того, создатели сайта на второй строке впихнули три названия подменю – выглядит это так, что слова складываются в одно предложение, т.е. тут явно недостаточно места для трех отдельных подменю. Подобное использование второй строки в главном меню неправильно!
Давайте рассмотрим пункт «Coffeehouse». Он озадачивает, т.к. пройдя по нему вы не получите информацию о кофейнях компании. Вторая строка меню должна четко говорить пользователю, какая информация его ждет под этим пунктом. Но почему-то в понимании «Starbucks» под пунктом «кофейня» подразумевается «Музыка Wi-Fi Сообщество».
Если вы продолжите дальше изучать их сайт и просмотрите другие пункты навигационного меню, то поймете, что они как-то коряво поместили три совершенно разных слова в одном месте, что и вызывает недоразумение. Если вы наведете курсор на любое из этих названий, то перед вами всплывет «мега-меню», которое состоит из различных подразделов. Как правило, подобные мега-меню хороши для огромных сайтов, т.к. помогают организовать содержание в одном централизованном месте.
У всплывшего под словом «Coffeehouse» мега-меню в содержании нет слова «музыка», которое есть в поясняющей второй строке навигационного меню. Возникает вопрос, какой именно всплывший подраздел относится к меню «музыка», да и вообще к слову «Coffeehouse»? Означает ли это, что если у них такая неразбериха на сайте, то подобное ждет покупателей и в их магазинах? В продолжение темы – зачем здесь вообще раздел «онлайн сообщество»? И почему они в этом разделе рекламируют мобильные приложения?
 Единственное разумное объяснение, почему у успешной и крупной компании «Starbucks» такой сайт, – они просто его переросли. Так что если вы решите скопировать сайт этого огромного бренда, вы только прогадаете и останетесь далеко позади своих конкурентов.
Единственное разумное объяснение, почему у успешной и крупной компании «Starbucks» такой сайт, – они просто его переросли. Так что если вы решите скопировать сайт этого огромного бренда, вы только прогадаете и останетесь далеко позади своих конкурентов.
Какие выводы можно сделать?
Если хотите сделать свой сайт более кликабельным, вы должны придерживаться следующей политики:
A) Сперва необходимо определиться с главными целями сайта:
- Прежде чем начать разрабатывать сайт, задайте себе целый ряд вопросов.
- Ответьте, как вы собираетесь достигать поставленных целей и какие стратегии лучше всего подходят для этого.
B) Используйте подходящий язык контента
- Используйте конкретный и недвусмысленный язык. Убедитесь, что манера изложения ваших мыслей (предложение товара или услуги) предельно ясна и понятна, а главное, соответствует действительности. Это же правило касается и перечня всех ваших преимуществ, т.е. любому пользователю должно быть понятно, что вы делаете и почему ему стоит к вам обратиться.
- При написании контента не думайте, что пользователи уже когда-то о вас слышали и имеют какое-то представление о вас.
- Избегайте шаблонных, заезженных слов, которые уже настолько заюзаны всеми кем только можно, что утратили свое значение и ни о чем не скажут пользователям. Другими словами, не используйте слова «стратегический», «инновационный», когда можно сказать что-то вроде: «Мы продаем X людям, которые любят Y».
- Используйте в заголовках больше глаголов и CTA-элементов. Их также можно иногда использовать и в пунктах навигационного меню, если у вас есть возможность совместить краткость, информативность и ясность.
C) При разработке структуры и дизайна сайта не забывайте о здравом смысле:
- Если вы не являетесь специалистом в вопросах пользовательского интерфейса, не надо гнаться за чем-нибудь «эдаким». Придерживайтесь общепринятых и проверенных временем норм и правил в вопросе разработки веб-дизайна, т.к. это беспроигрышный вариант.
- Не пытайтесь слепо копировать своих конкурентов или какой-нибудь крупный бренд только потому, что вы думаете: «Они-то наверняка знают, что делать». В таком случае есть риск, что вы скопируете чужие ошибки или то, что уже морально устарело. Всегда руководствуйтесь лишь главными целями своего сайта, проконсультируйтесь с профессионалами на тему, что именно будет актуально и полезно для вашего сайта.
У вас есть, что добавить к данной теме? Что вы делаете для повышения кликабельности сайта? Поделитесь собственным опытом!
Оригинал статьи читайте тут.
Еще по теме:
- Как создать удобный интернет-магазин? В этой статье мы подробно объясним, что такое по-настоящему удобный интернет-магазин. Мы расскажем, почему нужно работать над повышением юзабилити и как это влияет на конверсию...
- Как продумать и спроектировать структуру интернет-магазина Как оценить спрос на товары и правильно спроектировать структуру сайта, какие правила и советы стоит учесть, продумывая категории, подкатегории и фильтры на сайте, – читайте...
- 5 правил создания прототипов и проведения редизайна сайта Продумывая прототипы или новый дизайн, часто возникает желание внедрить все, что видишь на сайтах конкурентов. Чтобы удержаться от необоснованного копирования и правильно спроектировать структуру сайта,...
- Какие есть способы и инструменты проверки юзабилити сайта? Сайт молодой, поэтому трафика особо не было, соответственно и заявок тоже (логично). Начали заниматься оптимизацией, стали расти позиции, появился трафик, но заявок по прежнему нет....
- «Живое» юзабилити: тест-драйв сайта сети кинотеатров «Планета кино» Наша новая подрубрика – тесты юзабилити популярных сайтов. Мы будем проводить небольшие юзабилити-аудиты, находить барьеры на пути пользователя и предлагать варианты, которые позволят от них...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






Добавить особо нечего. Вот бы мой сайт так по полочкам разобрали! Я был бы самый счастливый владелец сайта, на свете!)
Не соглашусь насчет сайта kgms.ca, и выступлю в поддержку веб-инновациям)
Неудачный пример для этой статьи на мой взгляд. Этот сайт во многом можно взять как пример продуманных идей для навигации.
Структура конечно нетипичная, но интуитивно понятная. Если пользователь не относится к тому консервативному типу людей, которые сложно адаптируются к чему-то новому. Да и подача информации выглядит ново и интересно, что не отпугнет даже самого ленивого пользователя. Интересно же будет потыкать. Не всем конечно, но многим, что тоже в поддержку бренду, так как сайт запоминается.
По сути это одна общая страница, а в адресе по нажатии на меню, добавляется адрес якоря. Это нужно для того чтобы можно было добавить определенный раздел в закладки. Очень удобно кстати, в отличае от большинства сайтов-одностраничников, которые сейчас штампуют направо и налево. Там по большей части вообще о якорях и не помышляли))
То, в каком разделе находится пользователь, видно по стандартному приему — выделением соответсвующего пункта меню. Большинство людей на контент смотрит, а не адреса запоминает)
Никакой автопрокрутки, чтобы где-то что-то само вылезло пока раздел читаешь тут не заметила.. Есть обычная горизонтальна прокрутка у разделов по нажатию. Сама она не срабатывает. О чем Вы вообще?
Пожалуй только с логотипом намудрили. И то он 98% времени находится навиду, за исключением нескольких пикселей ручной прокрутки перед новым разделом. Может конечно можно это назвать ошибкой, но чтобы на эти пару пикселей попасть, да еще напугаться что потерялся, надо расстараться. А пользователи все таки не совсем идиоты, что уж Вы так упрощаете.
Вы если комментарии удаляете, хоть бы на пойту ответ написали? Мне же интересно, может у Вас есть какая-то обоснованная причина отказа от этой кнопки в блоге?
*на почту
Елена, написала письмо вам на почту. Комментарии мы не удаляем. Прошу прощения, возможно, это технические неполадки.