- (Обновлено: ) Владимир Столбов
Наша новая подрубрика – тесты юзабилити популярных сайтов. Мы будем проводить небольшие юзабилити-аудиты, находить барьеры на пути пользователя и предлагать варианты, которые позволят от них избавиться. Первая статья посвящена сайту сети кинотеатров «Планета кино». Надеемся, наши советы помогут стать вашим сайтам лучше.
Этой статьей мы хотим начать новую подрубрику – оценка юзабилити популярных сайтов. В каждом выпуске будут рассмотрены основные ошибки выбранного нами ресурса. Цель такой рубрики – не критика, мы просто хотим помочь владельцам сайтов исправить ошибки юзабилити, которые часто бывает сложно заметить самостоятельно.
Разумеется, в рамках одной статьи невозможно провести подробный юзабилити-аудит, мы будем рассматривать только наиболее серьезные барьеры на пути пользователя. Надеемся, что читая об ошибках и способах их устранения, вам станет легче искать и устранять ошибки на ваших собственных сайтах.
Сегодня рассмотрим сайт https://planeta-kino.com.ua.
Основные задачи ресурса, по нашему мнению:
1. Продажа билетов (максимально быстро и удобно для пользователя).
2. Предоставление информации, которая в свою очередь делится на:
- информацию о конкретном фильме (когда будет идти, какие о нем отзывы, трейлер и т. д.)
- расписание: что идет или будет идти в кинотеатре (какие новинки скоро стартуют, самые ожидаемые фильмы и т. д.).
Итак, без лишних слов начинаем и пробуем купить билет.
Важно! Не подходите к такой задаче абстрактно, в стиле «я сейчас зайду и выберу что-то, не знаю, что» – при таком подходе вы рискуете не заметить многих деталей. Четко определяйте свою цель.
В нашем случае это будет: Купить билет на фильм «Хакер» (кто не смотрел – не рекомендую. Молот Тора в руках Криса Хемсворта смотрится намного органичнее клавиатуры).
Шаг 1
Итак, пользователь зашел на главную страницу. Сайт сразу же определил, что посетитель – одессит, это явно видно в URL – https://planeta-kino.com.ua/odessa2/. Приятный и удобный сервис, учитывая широкую геолокацию кинотеатров.
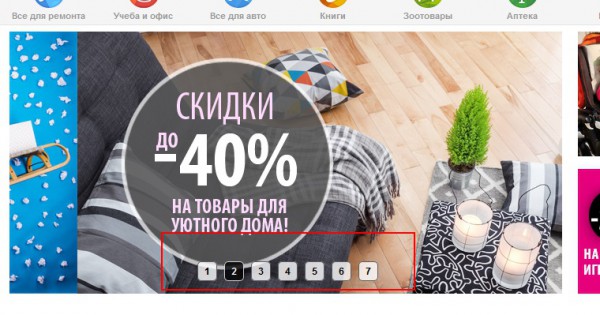
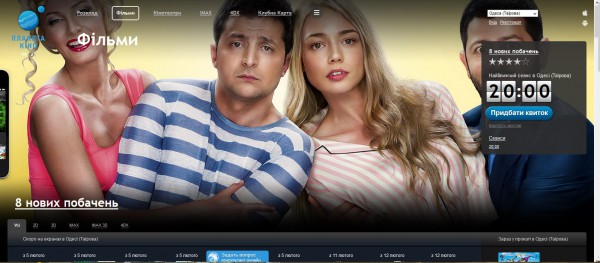
Пробежав глазами главную страницу, нужный фильм пользователь не нашел:
Почти весь первый экран занят рекламой одного из фильмов, который сейчас идет в кино.
Периодически данный фильм в блоке меняется на другой. Тут есть две проблемы:
— я не знаю, сколько фильмов сейчас идет в кино, т. е. не могу оценить, дождусь ли я нужный мне фильм;
— я не могу самостоятельно управлять данным блоком, чтобы сменить его.
Вот какое простое и удобное решение можно применить для решения этих проблем:
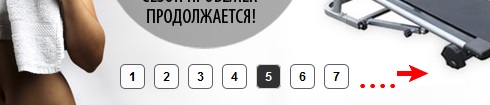
Если фильмов, которые нужно анонсировать, много, можно сделать стрелки, которые будут указывать пользователю, что есть еще киноленты. Схематично это будет выглядеть так:
Помните! Пользователь должен контролировать взаимодействие с сайтом. Не решайте за него, куда ему смотреть и что делать, обеспечьте понятный и простой способ работы с сайтом.
В случае с первым экраном planeta-kino ничего подобного нет, и это явно неудобно.
После получаса работы с сайтом я обратил внимание, что фильм в первом блоке все же соотносится с горизонтальным списком с помощью вот такого обозначения:
Думаю, понятно, почему я сразу не понял этого: большинство рекламных изображений – темных тонов, и заметить на темном фоне данное обозначение довольно сложно.
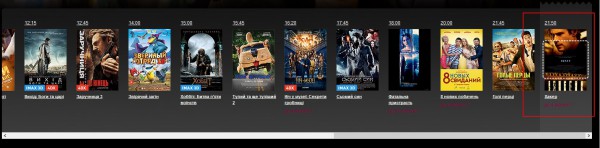
Ниже первого экрана находится горизонтальный список фильмов:
Под ним полоса прокрутки, которую плохо видно. Было бы лучше, если бы у данного списка были классические стрелки по бокам. Например:
Ими можно было бы воспользоваться и найти нужный фильм прямо на главной странице. Он (фильм) на самом деле есть, но в той части, которая не видима без использования горизонтальной прокрутки:
Без стрелок об этом догадаться довольно сложно, полоску прокрутки легко принять за линию фона. Поэтому наш пользователь, вполне вероятно, сделает другой шаг и нажмет на ссылку «Фильмы» (при этом предположении использовался мой user-case и user-case коллеги), на первом скриншоте она отмечена стрелкой.
Шаг 2
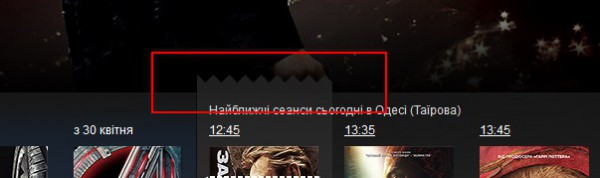
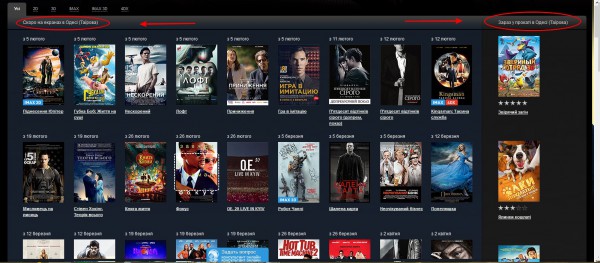
Как мы видим, при переходе по ссылке на страницу https://planeta-kino.com.ua/odessa2/movies/ первый экран практически не изменился:
Всегда думайте о первом экране! Если на разных страницах он практически идентичен – это плохо, поскольку пользователь может не сразу понять, перешел он на новую страницу или нет.
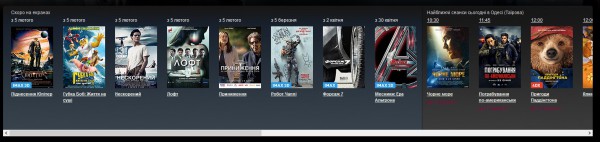
Скроллим страницу и немного недоумеваем, поскольку «Хакера» там нет, при этом мы с уверенностью можем сказать, что он идет в прокате в настоящее время (02.02.2015):
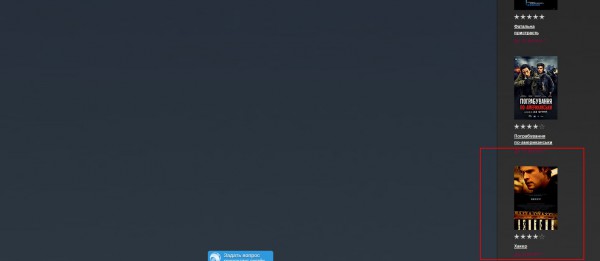
Обратите внимание на маленькие заголовки, выделенные на скриншоте овалами. Немного почесав затылок, пользователь понимает, что в основном контенте страницы располагаются будущие фильмы, еще не вышедшие в прокат. Фильмы, которые сейчас идут в кино, размещены скромно в правой колонке:
И действительно, в правой колонке где-то внизу мы находим нужный фильм. Могу сказать, что это, мягко говоря, не совсем удобно. Как минимум из-за такого использования страницы возникает много пустого неиспользованного пространства, что уже само по себе плохо.
Важно! Анализируя страницы, обдумывайте рациональность использования пространства. Конечно, не следует ужимать весь контент максимально, чтобы не было и клочка пустого места. Однако если на странице пустым остается пространство в 20% и более, это повод задуматься, правильно ли структурирована страница.
В данном случае исправить ситуацию можно разными способами.
1. Первый способ. Самый простой – создать отдельные каталоги: «Фильмы в прокате» и «Ожидаемые фильмы». Тогда сразу все станет понятно.
2. Второй способ. По-другому использовать пространство страницы. Легче всего – удалить баннер в первом экране, на его месте разместив список фильмов, которые сейчас в прокате.
Этим мы добьемся следующего:
— пользователь сразу понимает, что перешел на новую страницу (первый экран будет полностью отличаться);
— пользователь сразу увидит весь список фильмов, как идущих (непосредственно в первом экране), так и тех, которые должны быть скоро, чуть ниже первого экрана.
Шаг 3
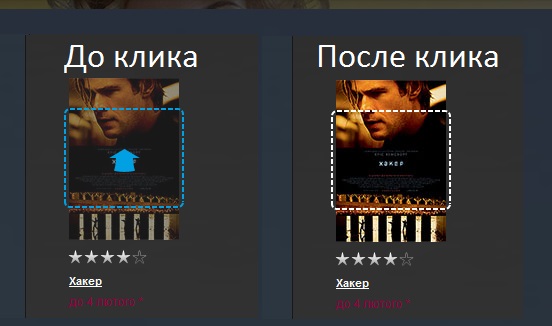
Далее мы стараемся перейти на страницу фильма «Хакер», чтобы наконец получить возможность заказать билет. Наведя курсор на изображение, мы видим, как на нем появляется стрелка, направленная вверх, после нажатия она исчезает, и её место занимает квадрат с белым контуром. Больше ничего не меняется:
Методом дедукции и научного тыка пользователь догадывается, что синяя стрелочка означает первый экран, куда нам намекают подняться.
Минимальное изменение, которое позволит значительно повысить юзабилити, – это вместо неочевидной стрелочки при клике на нужный фильм применять якорную ссылку, которая будет перемещать экран пользователя в самый верх страницы, где он сможет увидеть фильм.
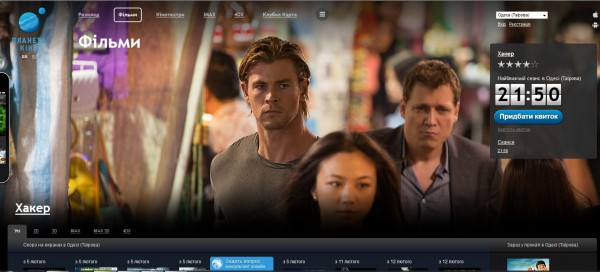
Но наш пользователь настойчив (учтите, что настойчивые пользователи попадаются только в юзабилити-тестах, в реальной жизни посетитель, скорее всего, просто закроет сайт) – и вот найдена возможность заказать билет на сеанс нужного фильма:
Решив немного отдохнуть, пользователь идет сделать себе кофе, а когда возвращается, видит на экране совсем не то, что хотел. Первый экран занимает другой фильм. Оказывается, даже после того как мы явно дали понять, какой фильм нам нужен, слайд-шоу не прекращается. Совершенно необоснованное решение, учитывая, что скорость смены фильма в окне порядка 30 секунд.
Повторюсь еще раз! Прислушивайтесь к своему пользователю, делайте то, что он ожидает.
В целом в данной ситуации стоит вообще отказаться от демонстрации нужного фильма в первом экране, учитывая, что у каждого фильма есть своя страница.
Для «Хакера» это страница https://planeta-kino.com.ua/odessa2/movies/blackhat/. При клике по иконке фильма посетитель должен перейти на страницу фильма – это наиболее логично и правильно.
Шаг 4
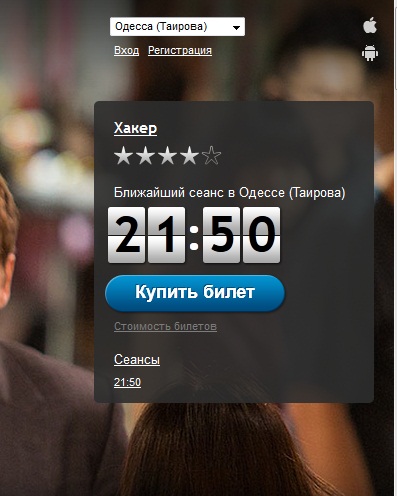
Давайте теперь поближе рассмотрим саму форму заказа билета:
Ошибки:
- Отсутствие даты. Я могу купить билет на ближайший сеанс. А если я хочу приобрести билет на завтра, что мне делать? Тут явно следует добавить дату и возможность её изменения.
- Ссылка на страницу «Стоимость билетов» — https://planeta-kino.com.ua/odessa2/ru/theatres/planeta-odessa2/prices/#2d. Если мы знаем день и время проведения сеанса, зачем мы отправляем пользователя разбираться в таблице цен? Сразу напишите возможные варианты. Стоимость должна зависеть от изменения даты и времени.
Помните! Не заставляйте посетителя делать то, что не обязательно. Если вы можете указать четкие цены – сделайте это, не нужно, чтобы посетитель разбирался во всей ценовой политике компании.
Шаг 5
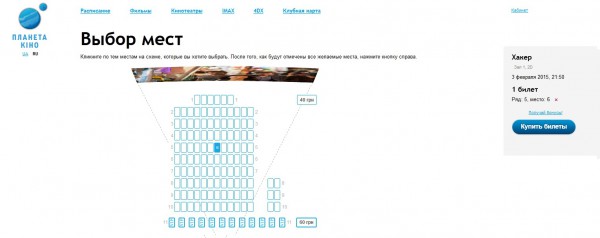
Пользователь нажимает «Купить билет» и переходит к выбору места в зале:
Тут все довольно понятно, кроме того, над структурой зала находится подсказка «Кликните по тем местам на схеме, которые вы хотите выбрать. После того, как будут отмечены все желаемые места, нажмите кнопку справа».
Маленький совет! Всегда старайтесь использовать максимально конкретные формулировки. Например, вместо фразы «нажмите кнопку справа» лучше написать «нажмите кнопку справа – «Купить билеты»» или «нажмите кнопку «Купить билеты»». Чем точнее формулировка и чем меньше времени тратит пользователь, чтобы понять её смысл, – тем лучше!
Ошибки:
- В правом верхнем углу, рядом с названием фильма, датой сеанса и выбранными местами, отсутствует цена выбранного билета и итоговая сумма. Конечно, стоимость одного билета указана на схеме, но это не то же самое, что структурированная подача информации единым блоком. Разумеется, пользователю не составит труда суммировать стоимость и трех-четырех билетов. Однако если можно облегчить ему задачу, это обязательно нужно сделать!
- Рядом с кнопкой «Купить билеты» находится ссылка «Получай бонусы!», ведущая на страницу https://planeta-kino.com.ua/club/
Помните! На этапе заказа или покупки у пользователя должно быть минимум отвлекающих внимание элементов. Все, что не относится к процессу заказа, должно быть удалено со страницы.
Если же информация очень важна и её обязательно нужно показать – воспользуйтесь всплывающим окном, которое показывается поверх страницы заказа. Это следует делать только при очень важной информации. Также следует проанализировать, нельзя ли показать информацию после того, как посетитель совершит заказ.
В данной ситуации владельцы сайта сами отвлекают посетителя от заказа билета, информируя о возможности получения бонуса.
Шаг 6
Выбрав билет, пользователь нажимает кнопку «Купить билет» – и нас встречает «Вход в личный кабинет».
Данный этап не берусь оспаривать, поскольку полностью уверенным можно быть только после тестирования. Однако следует помнить, что принудительная регистрация может значительно снижать конверсию, хотя даст прирост в подписчиках. Обычно потеря конверсии намного значительнее, чем приток новых зарегистрированных пользователей. Проще говоря, принудительная регистрация часто отпугивает посетителей.
Я бы рекомендовал на этой странице сделать две возможности:
1. Заказ и оплата билета без регистрации.
2. Регистрация или вход под логином и паролем.
Это позволит посетителю сделать выбор. Чтобы подтолкнуть пользователя к регистрации, следует указать, что это позволит получать регулярные бонусы, и первый бонус можно получить прямо сейчас, завершив заказ с регистрацией.
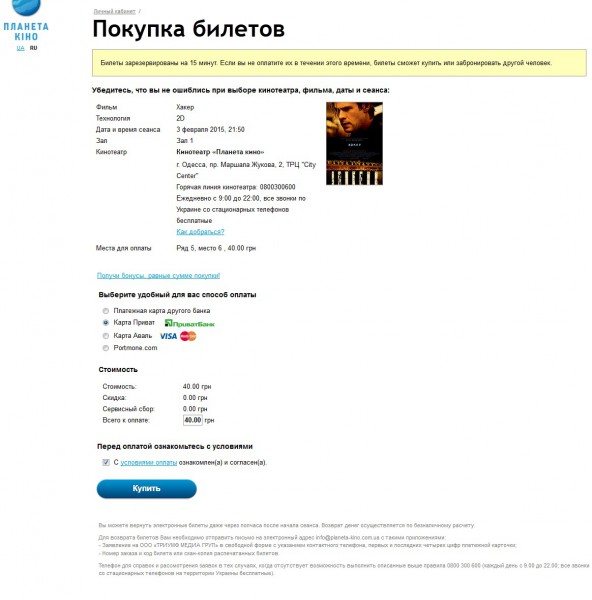
Поскольку у пользователя есть аккаунт, он заходит и попадает на страницу в персональном кабинете, где располагается подробная информация о заказанных билетах и можно непосредственно оплатить их:
Как и раньше, основной ошибкой тут являются ссылки «Как добраться» и «Получи бонусы, равные сумме покупки», уводящие посетителя со страницы. Особенно учитывая, что билет бронируется на 15 минут!
Выбрав нужный способ оплаты, пользователь переходит на страницу банковского сервиса оплаты. Их мы рассматривать не будем.
Обратите внимание, что прорабатывая сценарий покупки билета, мы всегда пишем «пользователь». В данной статье, чтобы не делать ее слишком большой, мы не заостряли внимание на вопросе, кто же наш целевой пользователь. При проведении полномасштабного usability аудита следует максимально детально проработать образ вашего пользователя, создать персонаж.
Подводим итог – чтобы сайт https://planeta-kino.com.ua стал максимально удобным и простым, нужно многое поменять в процессе заказа билетов. Конечно, пользователь может проделать и другой «путь» заказа. При проведении полного аудита нужно учитывать все возможности. В статье мы показали процесс анализа одного из возможных путей. Надеемся, что рассмотренные нами проблемы и способы их решения помогли вам выявить какие-то ошибки на своих сайтах и, прочитав статью, вы поспешите исправить их.
Делайте сайты более удобными и «дружелюбными» для своих пользователей!
Еще по теме:
- 19 примеров интересных UX-решений на коммерческих сайтах, которые улучшают ПФ Что же такое UX? Интересные примеры реализации UX 1. Листинг 2. Карточка товара 3. Структура 4. Призывы к действию (CTA) 5. Другие интересные решения UX...
- Как выбрать правильную ширину сайта В статье мы рассмотрим, как правильно определить оптимальную ширину сайта для десктопного монитора и мобильных устройств, где можно узнать актуальную статистику популярных разрешений экранов, как...
- Влияет ли смена дизайна или темы CMS на ранжирование сайта в Google? Влияет ли смена дизайна или смена темы CMS на ранжирование сайта в Google без изменения контента (или минимальные изменения) и URL? Ответ Пересмотр дизайна всегда...
- Пришел, увидел и купил! Как сделать сайт удобным и посещаемым На вашем сайте может быть замечательный контент, достойный самого пристального внимания и обсуждения, но если вы не знаете, как его преподнести и сделать так, чтобы...
- Как продумать и спроектировать структуру интернет-магазина Как оценить спрос на товары и правильно спроектировать структуру сайта, какие правила и советы стоит учесть, продумывая категории, подкатегории и фильтры на сайте, – читайте...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






















Спасибо! Отличная статья!
Есть мобильное приложение — выбрать, купить билеты можно за считанные минуты. Далее, никаких распечаток — пришел, показал телефон и смотри кинчик, также начисляются бонусы (просто покажи телефон).
Считаю, что регистрация для покупки билета — аргументирована. За покупку начисляются бонусы. Для зарегистрированных пользователей — это напоминание, что ты не залогинен (за что спасибо), для новых — стимул к повторному заказу.
А как быть тем, у кого нет возможности пользоваться мобильным приложением? Например, телефон старый. Одним удобно купить билет на кассе, другим — на сайте, третьим — через приложение. И все должны остаться довольны (и даже те, кому не нужны бонусы, поэтому регистрация их только раздражает — предложить 2 варианта входа, как по мне, оптимально).
В вопросе регистрации нужно разбираться. Вот первый — я хочу забронировать билет и не регистрироваться. Ок, но в этом случае бронь или покупка хранятся в личном кабинете (у зарегистированных пользователей). Что делать с незарегистированными пользователями? Высылать на почту вложения, высылать ссылку или код? В этом случае нужно будет пройти больше шагов, чем регистрация.
Да, и поэтому надо заказывать полный юзабилити-аудит 🙂
Толковая статья. Разбили сайт в пух и прах. С каждым пунктом согласен. Что касается затронутого выше вопроса о регистрации, мое мнение, она действительно лишняя. Я хочу быстро купить билет, а не мучиться с регистрацией. Регистрацию можно предлагать в самом, самом конце! Электронный билет лучше высылать на почту.
Владими, подскажите, а чем полезен субъективный аудит на основе ваших гипотез без цифр аналитики? 🙂 Обоснование то где?
Вы правы, Евгений, полноценный аудит нужно проводить с использованием аналитики, при этом он получается более "глубоким".
Представленный же в статье метод – это проработка возможного процесса покупки билета, на основе персонажа, имеющего конкретную цель (для упрощения статьи я опустил процесс описания и создания персонажа).
Кроме того, вы должны понимать, что в данном вопросе аналитика часто нужна не до проведения аудита, а после, уже на этапе А/В тестирования.
Не надо в вебе подчеркивать текст, если он не является ссылкой.
Добрый день. Отличная статья! А вы могли бы в качестве следующего теста провести объективную оценку нашего сайта "URL сайта скрыт". Подразумеваю что у нас огромное количество "проблем". Спасибо!