- (Обновлено: ) Наталия Б.
В этой статье мы рассмотрим, как с помощью GTM легко настроить отслеживание переходов на несуществующие страницы вашего сайта.
Прежде чем приступить к настройке отслеживания 404 ошибок, убедитесь в том, что на сайте корректно установлен контейнер GTM и что через него встроен Google Analytics. О том, как правильно установить Google Tag Manager, мы писали в статье «Руководство по установке и настройке Google Tag Manager для новичков».
Шаг 1. Создайте переменную
Для этого выполните следующие действия:
А. На панели навигации слева перейдите по ссылке «Переменные».
Б. В разделе «Пользовательские переменные» нажмите на кнопку «Создать».
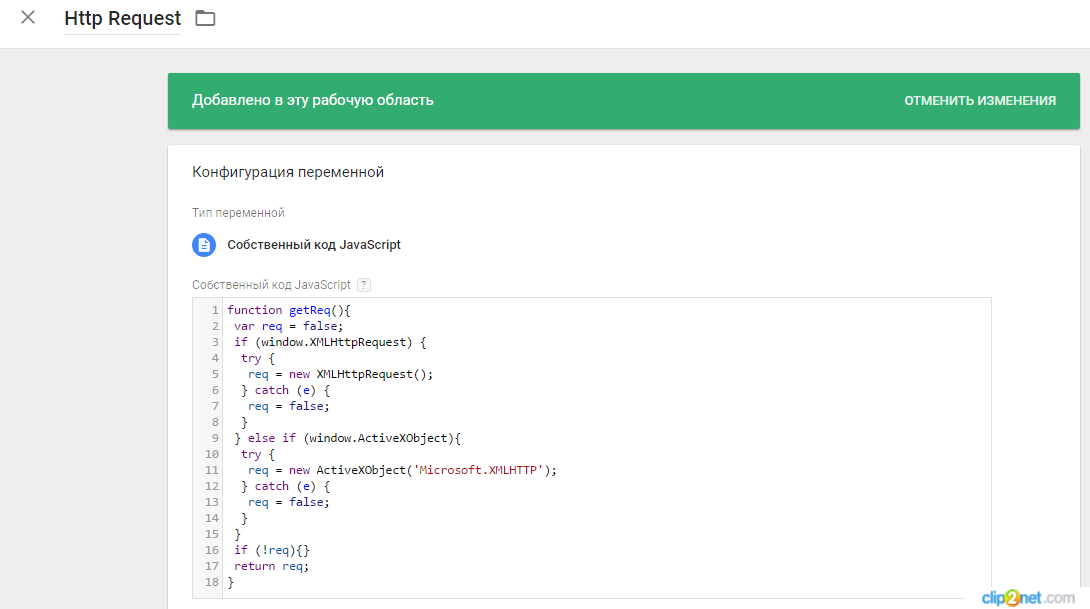
В. Придумайте название для переменной.
Мы назвали Http Request. Если вы назовете подругому, измените название и в коде следующей переменной.
Г. Выберите тип переменной — «Собственный код JavaScript»
Д. Вставьте следующий JavaScript код:
function getReq(){
var req = false;
if (window.XMLHttpRequest) {
try {
req = new XMLHttpRequest();
} catch (e) {
req = false;
}
} else if (window.ActiveXObject){
try {
req = new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
req = false;
}
}
if (!req){}
return req;
}

Шаг 2. Создайте еще одну переменную
Вторая переменная будет обращаться к первой и отдавать код ответа сервера
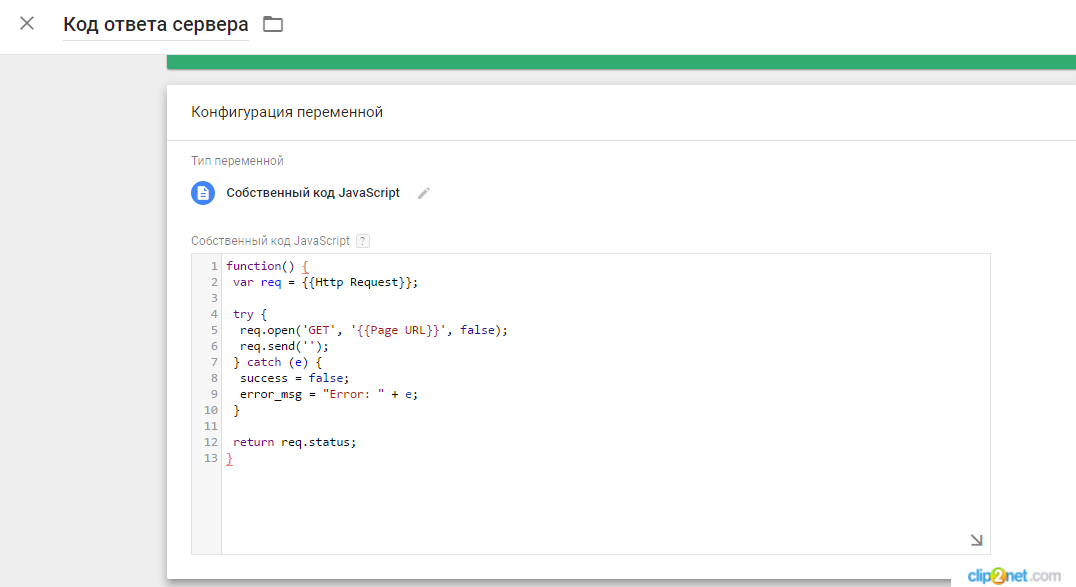
Для этого выполните те же действия, что и при создании первой переменной, только придумайте другое название (Мы назвали «Код ответа сервера») и вставьте следующий JavaScript код:
function() {
var req = {{Http Request}};
try {
req.open('GET', '{{Page URL}}', false);
req.send('');
} catch (e) {
success = false;
error_msg = "Error: " + e;
}
return req.status;
}

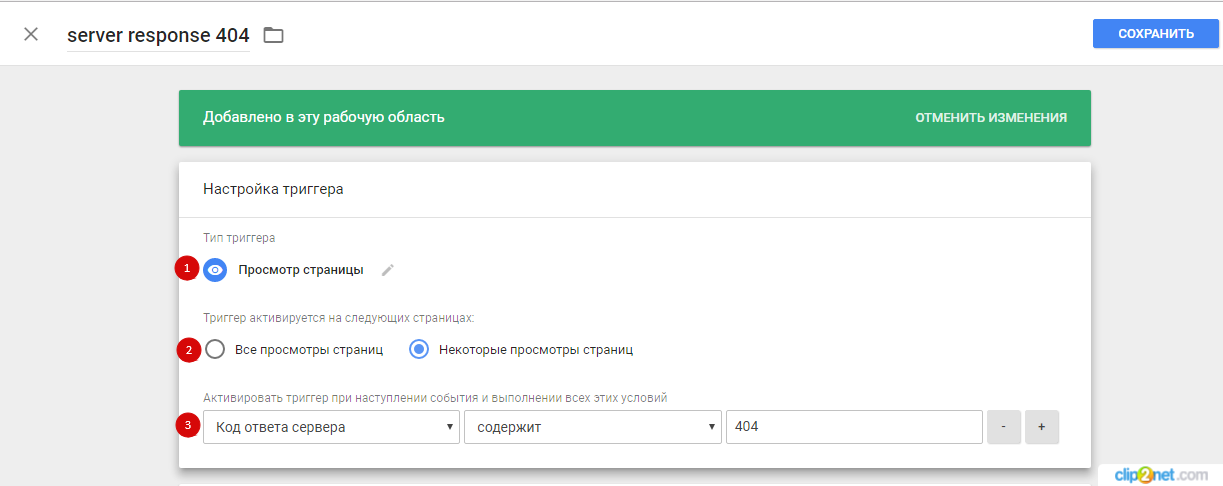
Шаг 3. Создайте триггер с такими параметрами:
Тип триггера: «Просмотр страницы»
Условия активации: «Некоторые просмотры страниц»
Условие, при котором должен активироваться триггер: код ответа сервера содержит 404

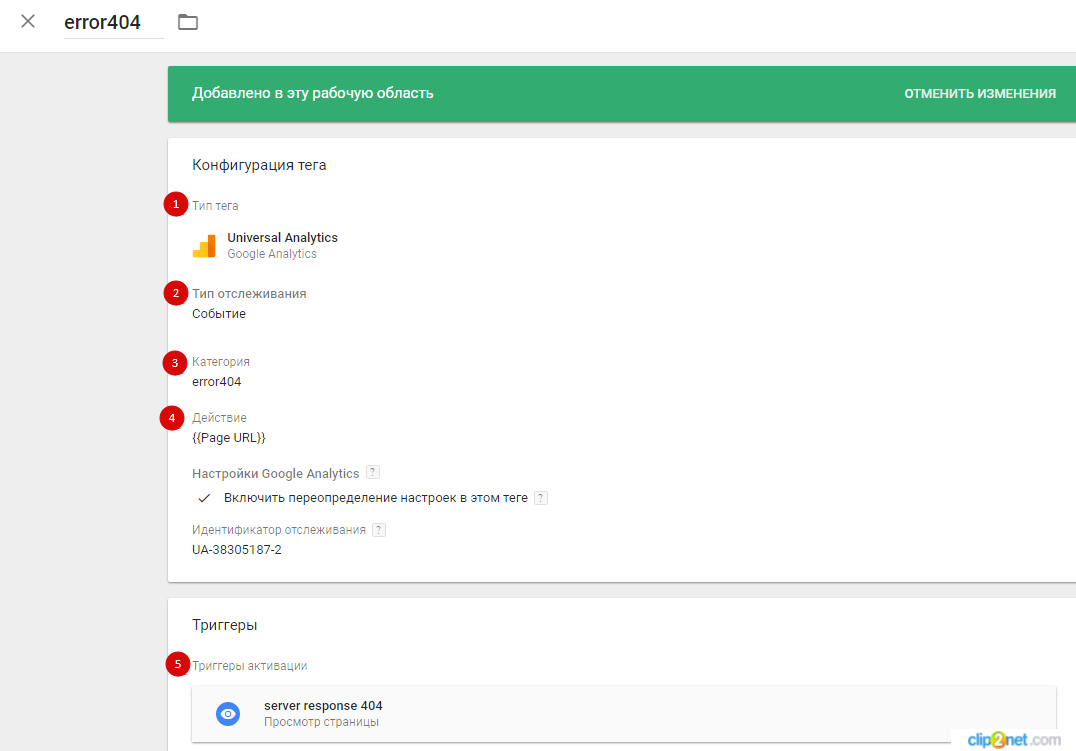
Шаг 4. Создайте тег с такими параметрами:
Тип тега: «Universal Analytics»
Тип отслеживания: Событие
Категория: мы назвали «error404»
Действие: выберите значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие
Триггер активации: триггер, созданный на предыдущем шаге

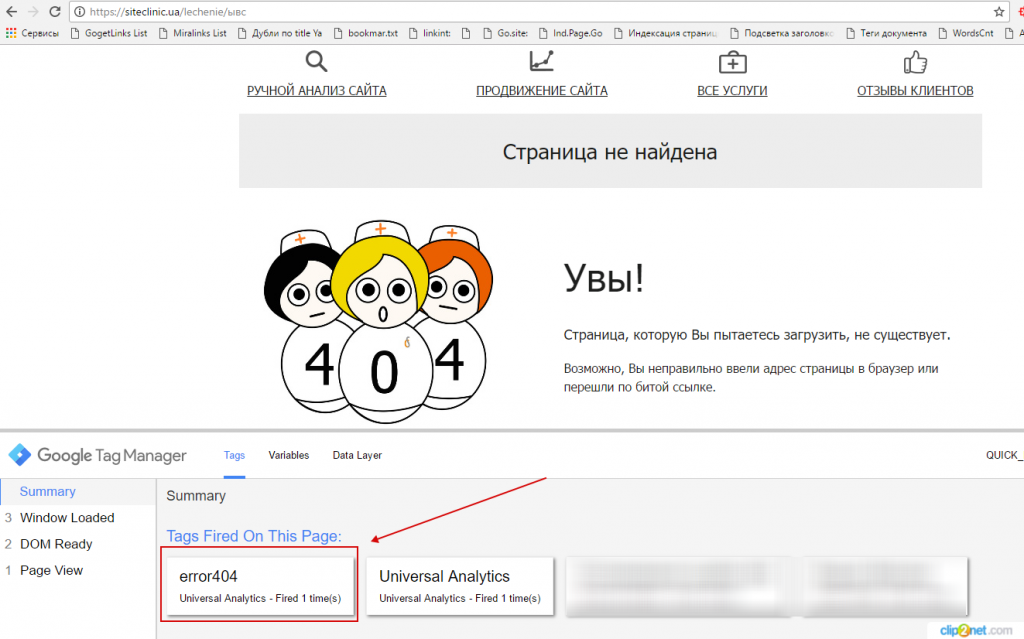
Шаг 5. Проверьте и опубликуйте тег
В режиме предварительного просмотра перейдите на несуществующую страницу вашего сайта. Если после нажатия на кнопку контейнер в консоли отобразился под строкой «Tags Fired On This Page», значит, тег установлен без ошибок.

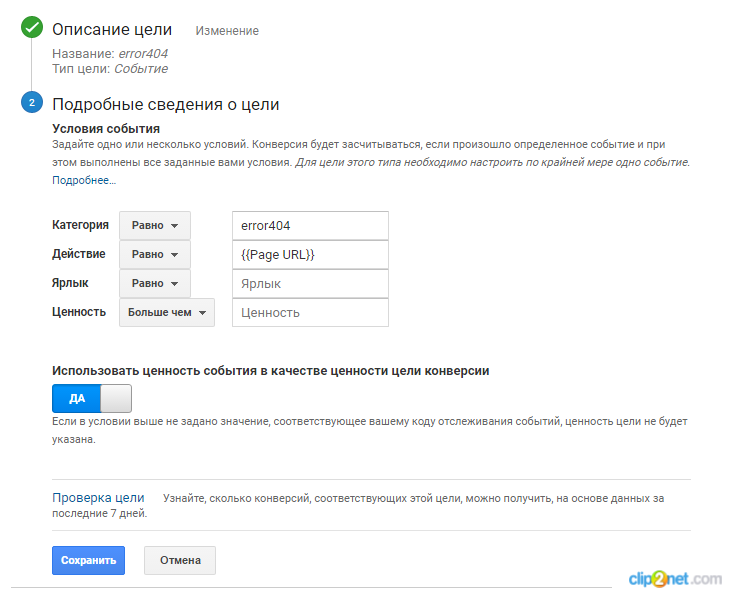
После того как вы убедитесь в правильной настройке тега, настройте отслеживание цели в Google Analytics.
Для этого создайте и настройте новую цель в Google Analytics. Информацию, которые вы указали при настройке тега в GTM, продублируйте при настройке цели в Google Analytics.

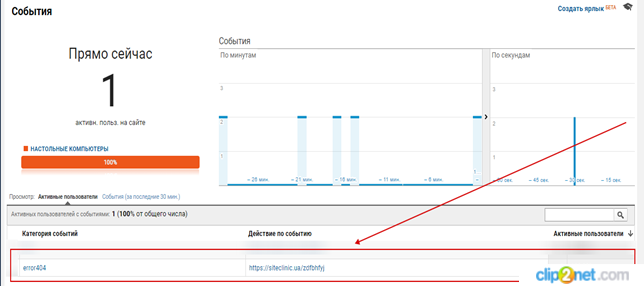
Шаг 6. Проверьте, всё ли вы сделали правильно
Достижением цели станет переход на несуществующую страницу вашего сайта. Перейдите по ней и посмотрите событие в Google Analytics. Для этого перейдите в «Отчёты» — «В режиме реального времени» — «События».

Таким образом, мы настроили отслеживание 404 ошибок без вмешательства в исходный код страниц.
Еще статьи по теме:
Отслеживание отправки форм на сайте с помощью GTM
Отслеживание кликов в Google Analytics с помощью Google Tag Manager
Настройка отслеживания e-commerce с помощью Google Tag Manager
Еще по теме:
- Что делать при сообщении «Видео – не основной тип контента этой страницы»? "Видео – не основной тип контента этой страницы." Как решить эту проблему? Т.е. в GSC указана данная "ошибка" и страницы с видео не индексируются. Ответ...
- Важно ли в адресах страниц и иллюстраций сайта использовать дефис, а не нижнее подчеркивание? Насколько важно / критично, в настоящее время, в адресах страниц и иллюстраций сайта использовать "-" (дефис), а не "_" (нижнее подчеркивание) между словами? Ответ Использование...
- По каким причинам уменьшается количество «Страниц без ошибок» в Google Search Console, если количество страниц с ошибками ноль? Кто-то сталкивался с уменьшением количества «Страниц без ошибок» в Google Search Console? У меня за 1,5 месяца количество таких страниц упало в 3 раза. При...
- Какими параметрами должен обладать донор для ссылок на биржах и аутрича? Назовите ТОП-10 параметров, которыми должен обладать донор (по значимости от более значимого к менее) , при подборе внешних вечных ссылок на биржах и при поиске...
- Lazy loading или «ленивая загрузка» для изображений Что такое «ленивая загрузка» Для кого нужна «ленивая загрузка» Почему следует внедрить lazy loading Виды отображения при «отложенной загрузке» Как реализовать: Рекомендации Google по...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






а как добавить переменную «код ответа сервера»?
Добрый день, Вячеслав!
Внесли изменения в начало статьи. Смотрите информацию в блоках Шаг1 и Шаг 2
Оперативно! Добавил статью в закладки)))
Единственный нюанс. Не указано что сам GTM обязательно должен на 404 странице быть установленным. В остальном спасибо)
Не пойму, откуда у вас переменная «код ответа сервера»?
Добрый день, Олег!
Внесли изменения в начало статьи. Смотрите информацию в блоках Шаг1 и Шаг 2
Здравствуйте.
Вопрос по Шагу 1: у меня нет такого поля «Код ответа сервера». Подскажите, пожалуйста, как его настроить?
Здравствуйте!
Внесли изменения в начало статьи. Смотрите информацию в блоках Шаг1 и Шаг 2
Ладно, я уже через содержимое тайтл настроил)
Добрый день, когда приступаю к предварительному просмотру, GTM ругается https://joxi.ru/brRLgYwSJNB1v2.
Добрый день, Дмитрий!
Попробуйте перед размещением сохранить код в файл txt
Не помогает, то же самое — ошибка компилятора
http://joxi.ru/LmG8gjwsevv8B2
Вот как вставился код http://joxi.ru/D2P4g8wIpvvez2
Вот что пишет GTM
В рабочей области обнаружены следующие ошибки:
Тип Расположение Описание
Ошибка компилятора JavaScript Http Request
Ошибка в строке 22, символ 25. Parse error. Character ‘‘’ (U+2018) is not a valid identifier start char
Ошибка компилятора JavaScript Код ответа сервера
Ошибка в строке 8, символ 10. Parse error. Character ‘‘’ (U+2018) is not a valid identifier start char
Добрый день, Михаил!
Пришлите, пожалуйста, скрин добавленной переменной
Скорее всего дело в кавычках. Сравните какие кавычки у вас в блоке с кодом и какие на скриншоте.
копипаст тут не всегда работает, нужно все таки проверять код на соответствие символов
У меня тоже ошибки выдает при предварительном просмотре — https://joxi.ru/krDD5R0uEoLOjr
Что не так?
Добрый день, Сергей!
Пришлите, пожалуйста, скрин добавленной переменной
Скорее всего дело в кавычках. Сравните какие кавычки у вас в блоке с кодом и какие на скриншоте.
копипаст тут не всегда работает, нужно все таки проверять код на соответствие символов.
Добрый день, Дмитрий!
Скорее всего дело в кавычках. Сравните какие кавычки у вас в блоке с кодом и какие на скриншоте.
копипаст тут не всегда работает, нужно все таки проверять код на соответствие символов.
На шаге 4, у вас заполнено поле «Идентификатор отслеживания «. Его брать из Гугл Аналитикс? Или можно выбрать {{Настройки Google Analytics}}? Так правильно?
Я все настроил, тег проверил, все ок. Настроил цель в Аналитикс, но почему-то событие не показывает((
Наверное все-таки что-то у меня с отслеживанием не то.
Добрый день, Сергей!
Пришлите, пожалуйста, скрин добавленной переменной.
Доброго дня! Интересный пример. Сделал все как описано, но почему-то не все получилось, как хотелось и описано тут. Вижу, что события регистрируются, вижу события в отчетах реального времени, но почему-то не считаются достижения целей. Подскажите пожалуйста в чем может быть причина?
Добрый день, Андрей!
Пришлите, пожалуйста, скрин добавленной переменной
Добрый день!
а как тут скриншот опубликовать ?
ссылка http://prntscr.com/me6zsl
Вот пожалуйста http://prntscr.com/meat4a
Доброго дня! Спасибо за инструкцию, событие создается, а вот шаг 6 выявил проблему, что созданная цель не достигается. У кого было подобное, в чем ошибка?
http://prntscr.com/nfnoud
http://prntscr.com/nfnpa0