- (Обновлено: ) Наталия Б.
Ранее мы уже писали о том, как установить и настроить Google Tag Manager на сайт, а также как с его помощью настроить отслеживание кликов. В этой статье мы расскажем о том, как с помощью GTM настроить отслеживание успешной отправки формы.
В зависимости от настроек CMS отслеживание отправки форм на сайте можно настроить разными способами. Например, если после отправки формы происходит перенаправление на страницу благодарности, настроить отслеживание будет очень просто, так как в таком случае конверсией можно считать посещение страницы благодарности. Соответственно, можно настроить цель без помощи GTM и вмешательства в исходный код сайта.
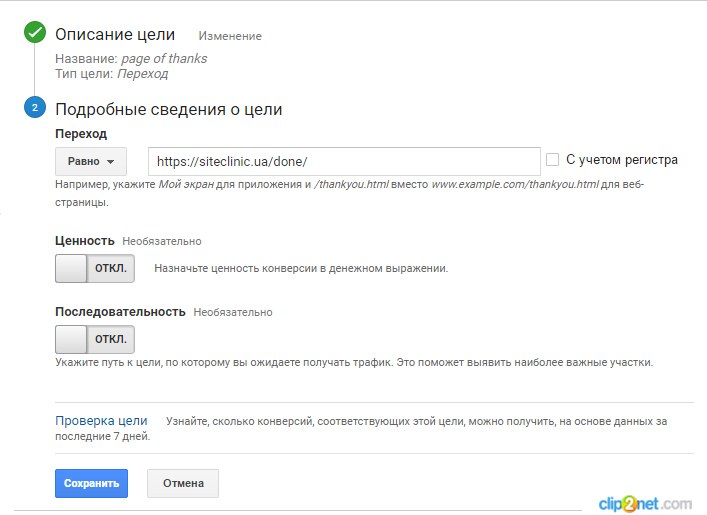
Достаточно настроить в Google Analytics цель «Переход на страницу благодарности».
Рисунок 1

В этой статье мы расскажем, как настроить отслеживание отправки формы, если после успешной отправки нет перенаправления на страницу благодарности, а всплывает только окно благодарности.
Настройка отслеживания успешной отправки форм на сайте при передаче данных с помощью submit
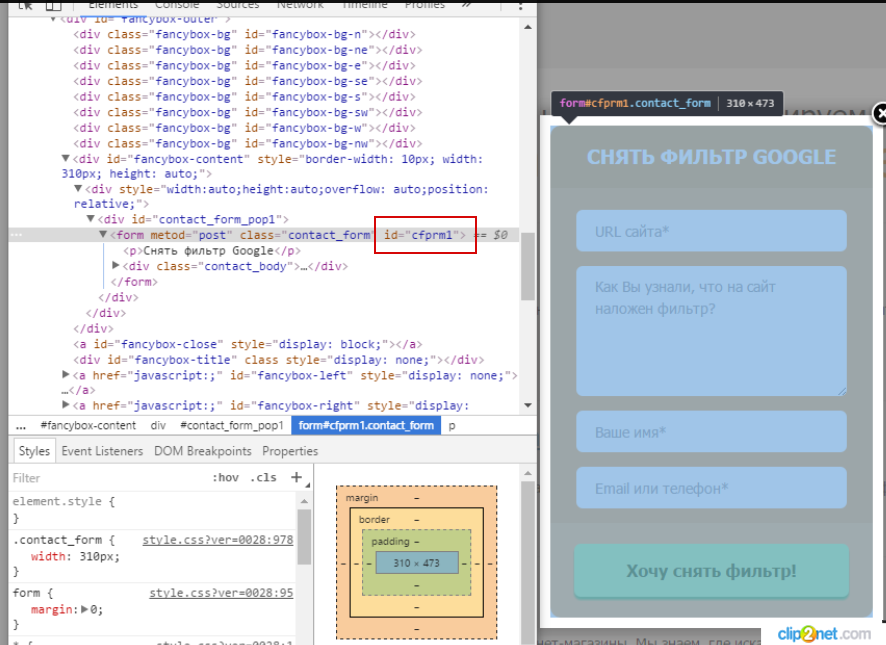
В нашем случае такие формы отправляются на сервер через submit. Для отслеживания цели можно привязаться к классу или идентификатору формы. Для этого находим уникальный идентификатор элемента, к которому можно привязаться. В нашем случае это id-формы.
Рисунок 2

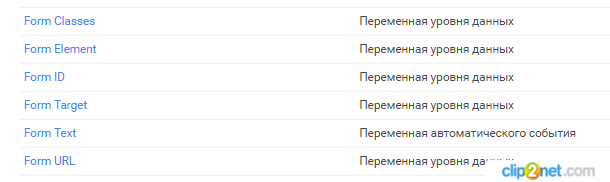
Далее проверяем, активированы ли переменные в разделе «Формы».
Рисунок 3

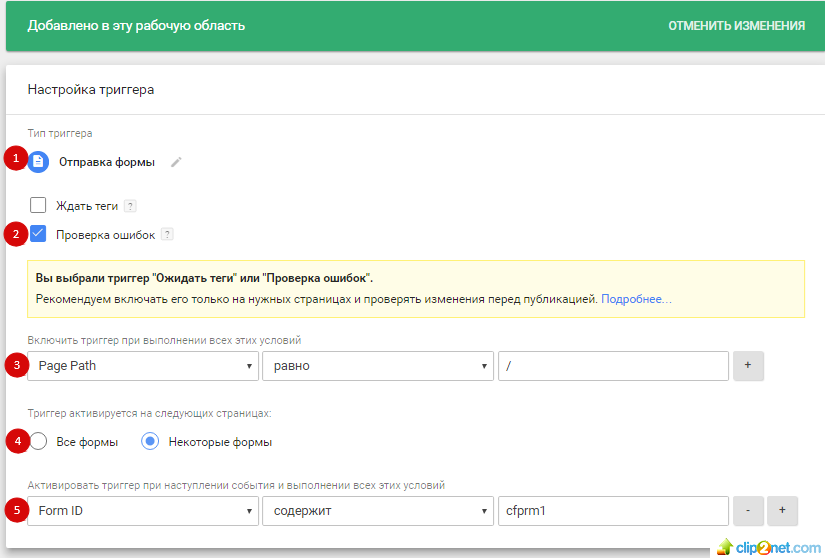
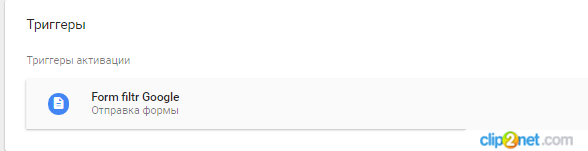
На следующем этапе создаём триггер с такими параметрами:
Тип: «Отправка формы»
Условия активации: «Некоторые формы»
Условие, при наступлении которого должен активироваться триггер: в нашем случае это Form ID = cfprm1 на главной странице сайта
Рисунок 4

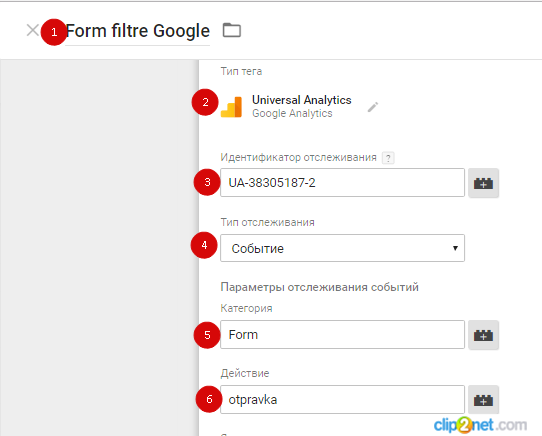
Затем создаём тег с такими параметрами:
Тип тега: «Universal Analytics»
Тип отслеживания: Событие
Категория: мы назвали «Form»
Действие: мы назвали «Otpravka»
Триггер активации: триггер, созданный на предыдущем шаге
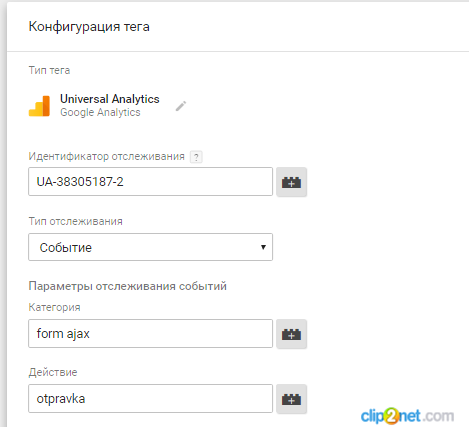
Рисунок 5

Рисунок 6

После того как мы убедились в правильной настройке тега (для этого используем режим предварительного просмотра), настраиваем отслеживание цели в Google Analytics.
Таким образом, мы настроили отслеживание события с помощью GTM без вмешательства в исходный код сайта.
Настройка отслеживания успешной отправки форм на сайте при передаче данных с помощью AJAX
Настроить отслеживание успешной отправки форм без вмешательства в исходный код сайта можно не во всех случаях. Например, при передаче данных с помощью AJAX необходимо выполнить следующие действия:
А. Найти Javascript код, в котором расположена функция, отправляющая данные через AJAX;
Б. Найти в этой функции параметр «Success», отвечающий за действия, которые будут выполняться после успешной отправки данных на сервер;
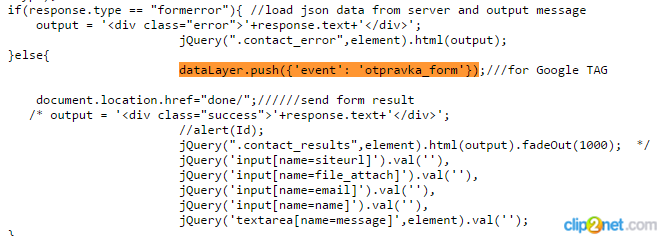
В. Прописать внутри function() { … } команду
dataLayer.push({'event': 'event_name'}) заменив «name» придуманным названием.
Мы написали так:
dataLayer.push({'event': 'otpravka_form'})
В коде это выглядит следующим образом:
Рисунок 7

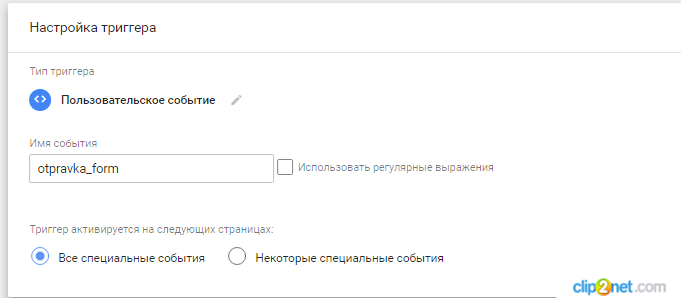
Г. Настроить отслеживание успешной отправки формы с помощью GTM. Для этого нужно создать триггер со следующими параметрами:
Тип триггера: «Пользовательское событие»
Имя события: нужно указать event, который был прописан в функции; в нашем случае это ‘otpravka_form’
Рисунок 8

Затем нужно создать тег с такими параметрами:
Тип тега: «Universal Analytics»
Тип отслеживания: Событие
Категория: мы назвали «form ajax»
Действие: мы назвали «otpravka»
Триггер активации: триггер, созданный на предыдущем шаге
Рисунок 9

После того как вы убедитесь в правильной настройке тега (для проверки нужно использовать режим предварительного просмотра), можете настроить отслеживание цели в Google Analytics.
По примерам, приведённым выше, вы сможете сами настроить отслеживание отправки форм на сайте. Если возникнут вопросы, пишите в комментариях, с радостью вам ответим!
Еще статьи по теме:
Настройка отслеживания 404 ошибок с помощью Google Tag Manager
Настройка отслеживания e-commerce с помощью Google Tag Manager
Еще по теме:
- Какими сервисами лучше воспользоваться для сбора семантики на английском языке? Какими сервисами лучше воспользоваться для сбора семантики на английском языке (кроме Semrush)? Ответ Для сбора семантики на английском языке существует ряд мощных инструментов и сервисов:...
- Как узнать частоту ключевого запроса в Яндекс и Google Эта статья рассчитана на новичков в SEO, а также на владельцев сайтов, которые выбрали себе запросы для продвижения, но не знают, частотные ли это запросы....
- Как пользоваться операторами Яндекс Wordstat В предыдущей статье «Как узнать частоту ключевого запроса в Яндекс и Google» я разобрал способы, с помощью которых можно узнать частоту запроса, а также рассмотрел...
- Какой есть актуальный софт для вычисления веса страниц? Какой сейчас есть актуальный софт для вычисления веса страниц? Ответ Для вычисления веса страниц (Page Rank) мы в своей практике использовали: Free Backlink Checker by...
- Обзор ТОП-6 лучших парсеров сайтов Screaming Frog SEO Spider 9.2 ComparseR 1.0.129 Netpeak Spider 3.0 Xenu’s Link Sleuth WildShark SEO Spider Majento SiteAnalayzer Выводы Сегодня представить технический анализ сайта без...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




 (21 оценок, среднее: 4,43 из 5)
(21 оценок, среднее: 4,43 из 5)

Пробежав статью, я так понял, без вебмастера, мне, дурному сеошнику, эту статью читать не имеет смысла? Самостоятельно, не зная кода, отслеживание не настроишь?
Сергей!
Настроить отслеживание отправки форм с помощью GTM можно без привлечения вебмастера. С помощью данной статьи вы легко настроите отслеживание. Если возникнут вопросы — пишите, с радостью Вам ответим!
А можно подробней о настройке в Google Analytics цели «Переход на страницу благодарности»? Как вы поставили Тип цели — Переход, и почему у вас не указана вторая страница, на которую должны были перейти? Или это не важно, так как ваша задача была, чтобы пришли на страницу указанную на картинке?
Добрый день!
Мы указали тип цели: «Целевая страница» — https://clip2net.com/s/3ILsan5
Не указана вторая страница, так как в нашем случает целью является переход на страницу https://siteclinic.ua/done/
По поводу настройки события по id формы, получается что событие будет срабатывать при любом нажатии на кнопку отправить форму — т.е. если юзер неверно заполнил данные либо вобще не заполнил — событие всё равно сработает?
Добрый день!
Событие будет срабатывать только при успешной отправки форм
Наталия не совсем, для этого необходимо поставить дополнительную галочку вот тут
https://uploads.disquscdn.com/images/24b65d8c6167631dfa4528b62bf99a9fe4e6e5a274b90fbd5a07d523453b0501.jpg
Only fire tags if the form will successfully submit. If unselected, fire tags whenever a user tries to submit the form.
Добрый день!
Событие будет срабатывать только при успешной отправки форм
Спасибо за комментарий! Поправили скрин.
Может подскажите как настроить цель в метрике по настройке самбиста формы через GTM — второй способ у вас?
На самом деле тут ничего сложного нет.
Триггер оставляем тот же (пользовательское событие -otpravka_form
А тег — индивидуальный код, куда ставим код метрики по отправке цели (не сам код метрики,а который ReachGoal
Только не забывайте, что его надо обернуть в
Стоит отметить, что если оплата с формы происходит на стороннем сайте (банк), а потом идёт возвращение на thank you page, то тут ещё сложнее отслеживать. Просто посещение th p нельзя, т к после оплаты юзер может на неё и не переходить (если автоматом не перекидывается). Успешную отправку формы (до перехода на страницу оплаты) тоже нельзя, т к юзер может не произвести оплату. Здесь надо как то ловить отправку данных об оплате в CMS. Как решить эту проблему ( у меня все очень плохо с битриксом) я пока не понял
Мне кажется тут с другого конца идти нужно. Размещенный заказ это точно лид и точно конверсия. Оплаченный заказ это уже следующий этап воронки и в него тоже не 100% конверсия будет. На сколько я знаю CMS тоже может интегрироваться с Гугл и передавать корректировки заказов. Такие как отмена или изменение стоимости. Соответственно если разместили заказ но не оплатили, это будет проходить как отмена заказа. Но самому такую цепочку уже трудно сделать будет, это очень хорошо все интеграции настроены должны быть, работа программиста.
Совершенно верно. Тут одним JS не обойтись, надо подтягивать данные из базы, была ли оплата или нет.
Но вообще, это довольно непростая задача.
А подскажите, пожалуйста, вот это что за кусочек кода https://gyazo.com/b22000710a01b026053785f7c84173af
Это просто комментарий для себя (для гугла), все что после // это комментарии которые на код не влияют.
Не совсем так. Точнее, не полный ответ.
Немножечко теории. Валидация формы может происходить двумя способами:
1. На уровне клиента (браузера). В этом случае проверка формы идет явоскриптом (ну или это рекваед, если хтмл5).
2. На уровне сервера.
В первом случае форма не отправится, или кнопка отправить будет неактивна или при ее нажатии поля будут выделены красным, но форма не отправится. В этом случае галочка не нужна.
Во втором же форма действительно отправляется, но на сервере заворачивается обратно. Тогда нужна.
По хорошему, должен быть первый способ (для юзабилити).
Для аналитике можно второй, но при этом отдельно отслеживать отправленные и неправильно отправленные формы (в идеале по каждому полю отдельно), и тогда будет полная картина, какие поля чаще всего мешают пользователям отправить форму.
Добрый вечер! Не получается настроить цель именно при успешной отправке формы. Я не могу понять у меня «ajax» или «class form» . Как поняла из инструкции у меня class form, не ID. Подскажите пожалуйста что не так? https://uploads.disquscdn.com/images/dd453b915f01bef199849d16f1af0a5e77bd5cc7c893ae021a49c90da1b1bb5d.png https://uploads.disquscdn.com/images/244166020ea5b8742cbbabd8509058204bd5050de10c77a96c145b134b18e280.png
https://uploads.disquscdn.com/images/6cb2ff2004293c66f0c52b3cf748b8737a9b4a18f07408a620b0078060cfb27f.png https://uploads.disquscdn.com/images/8beab1bc64d681a0be531e5455bb47481164b9623f96053cef549b0179221e06.png
Добр
Подскажите пожалуйста, что значит на вашем скриншоте Page Path равно «/», что ставить если домен не меняется при отправке формы и «/» нет?
Добрый день, Александр!
Page Path равно «/» — означает, что триггер должен активироваться только на главной странице сайта. Вы можете указать любую другую страницу, на которой хотите настроить отслеживание отправки форм.
Добрый день, подскажите если есть несколько форм типа ajax, пишем команды одна за одной??
Добрый день, Вероника!
Если у Вас форма находится на всех страницах, то при настройке триггера активации оставьте выбранной опцию “Все специальные события”, если же вы хотите выполнять триггер на определённых страницах, укажите это, выбрав “Некоторые специальные события”, например — https://clip2net.com/s/3UqZKHY
я имела ввиду команды в коде сайта. у меня три формы, я создам в gtm три тега, и размещу команды в код согласно вашей инструкции http://prntscr.com/jnlr9b в таком виде:
dataLayer.push({‘event’: ‘otpravka_form_1click’})
dataLayer.push({‘event’: ‘otpravka_form_callback’})
dataLayer.push({‘event’: ‘otpravka_form_question’}) ????
это нужно для правильного составления ТЗ для программиста.
Да, все верно.
Cпасибо, Наталия.
Здравствуйте, в google tag manager нету раздела — отправка формы, как делать сейчас?
Здравствуйте. Настроила отправку формы через submit, настроила Цель в Аналитиксе, но Аналитикс все равно «не видит» отправки формы. Собственно, он ничего не видит из того, что в ГТМ добавлено (показатель отказов, например).
В предварительном просмотре все срабатывает корректно, контейнер опубликован, идентификатор отслеживания корректный…