- (Обновлено: ) Наталия Б.
В этой статье мы рассмотрим, как быстро добавить на сайт микроразметку Schema.org с помощью Google Tag Manager. Вы можете сделать это самостоятельно, не имея глубоких знаний html и не прибегая к помощи программиста.
Микроразметка — это разметка страницы специальными тегами, атрибутами, которые соответствуют информации, представленной в тексте. Внедрение на сайт микроразметки позволит роботам ПС сделать следующее:
- более точно определить и структурировать информацию с сайта;
- улучшить индексацию сайта поисковыми роботами;
- сформировать расширенный сниппет;
- понять, насколько новым и актуальным является контент.
Более подробно о микроразметке рассказано в статье из нашего блога «Микроразметка в Яндекс и Google. Как и зачем её использовать».
Schema.org — словарь семантической разметки данных, поддерживаемый большинством поисковых систем, в том числе Яндексом и Google.
Подробнее здесь.
Примечание
Прежде чем приступить к добавлению микроразметки Schema.org на сайт, убедитесь, что на сайте установлен контейнер GTM. О том, как правильно установить Google Tag Manager, мы писали в статье «Руководство по установке и настройке Google Tag Manager для новичков».
Шаг №1. Создайте код разметки
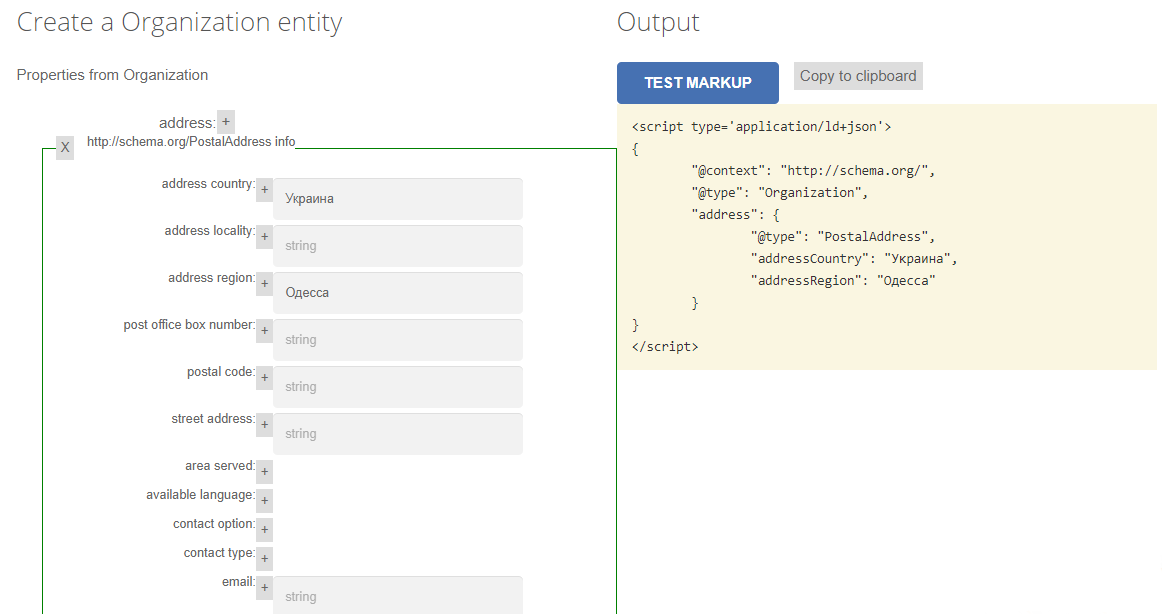
Если вы не хотите углубляться в изучение атрибутов разметки, создайте код с помощью специального сервиса или другого аналогичного инструмента.
Рисунок 1

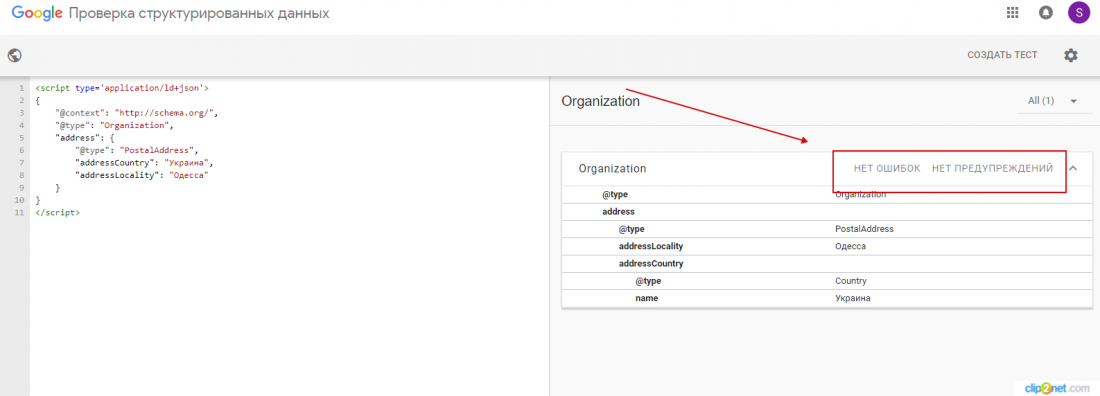
Шаг №2. Проверьте полученный фрагмент кода
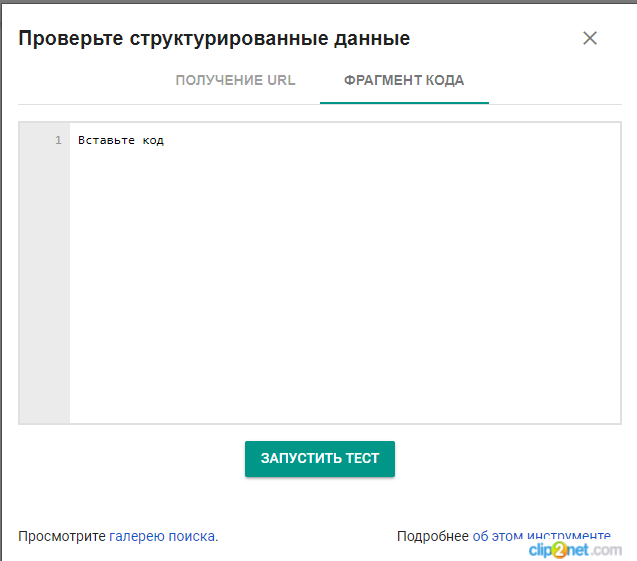
Проверить правильность оформления микроразметки можно с помощью специального инструмента Google.
Валидатор микроразметки от Google
Рисунок 2

Рисунок 3
Аналогичный инструмент от Яндекса.
Шаг №3. Создайте новый тег и укажите его название
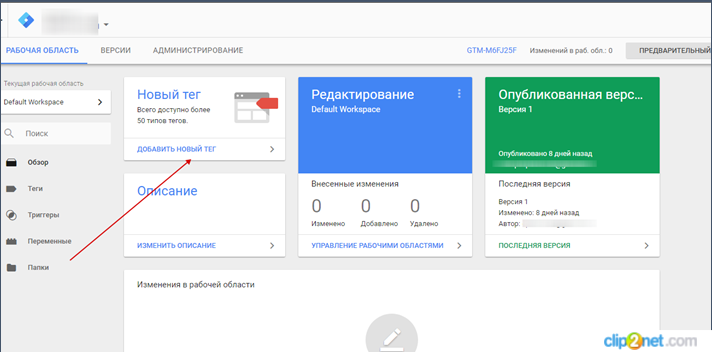
После того как полученный фрагмент кода пройдёт проверку, перейдите в рабочую область GTM и создайте новый тег.
Рисунок 4

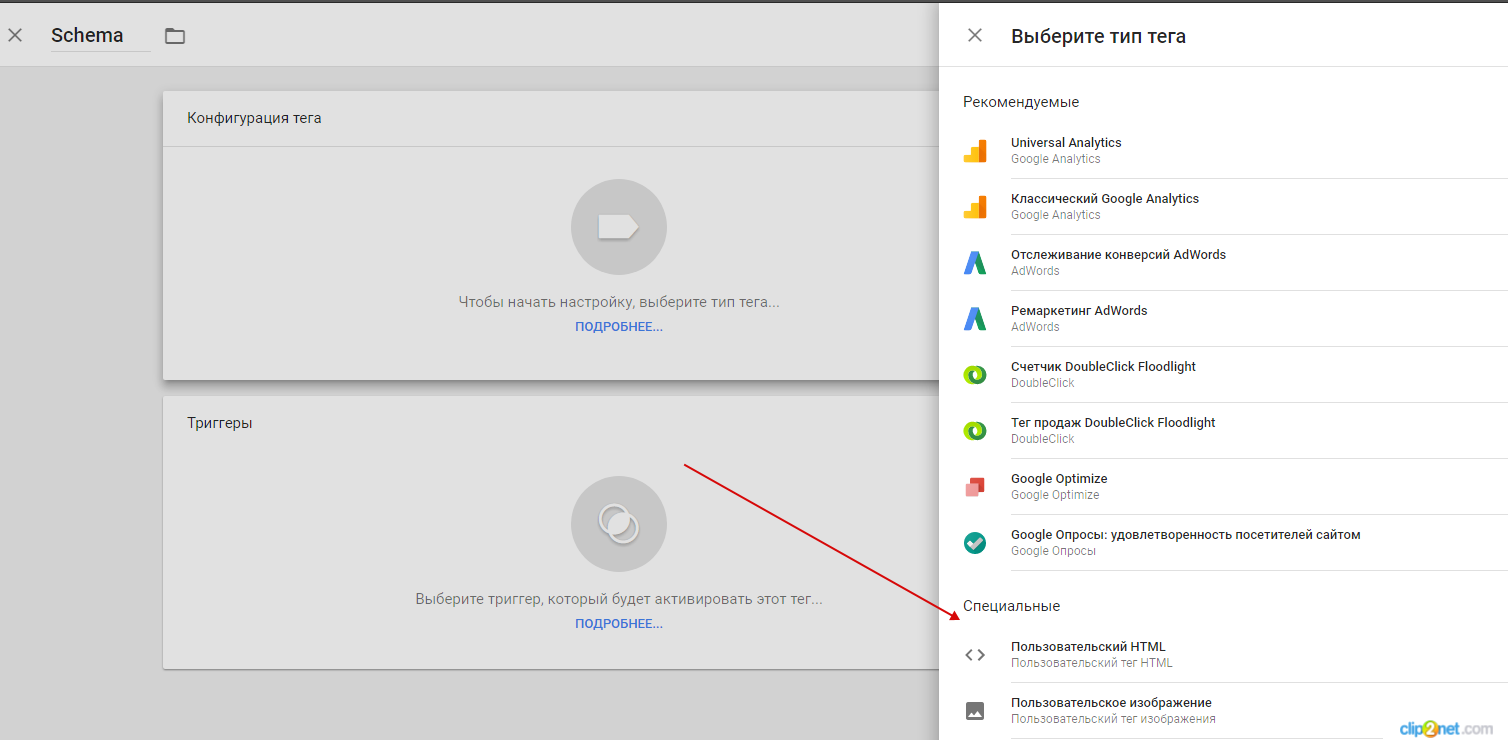
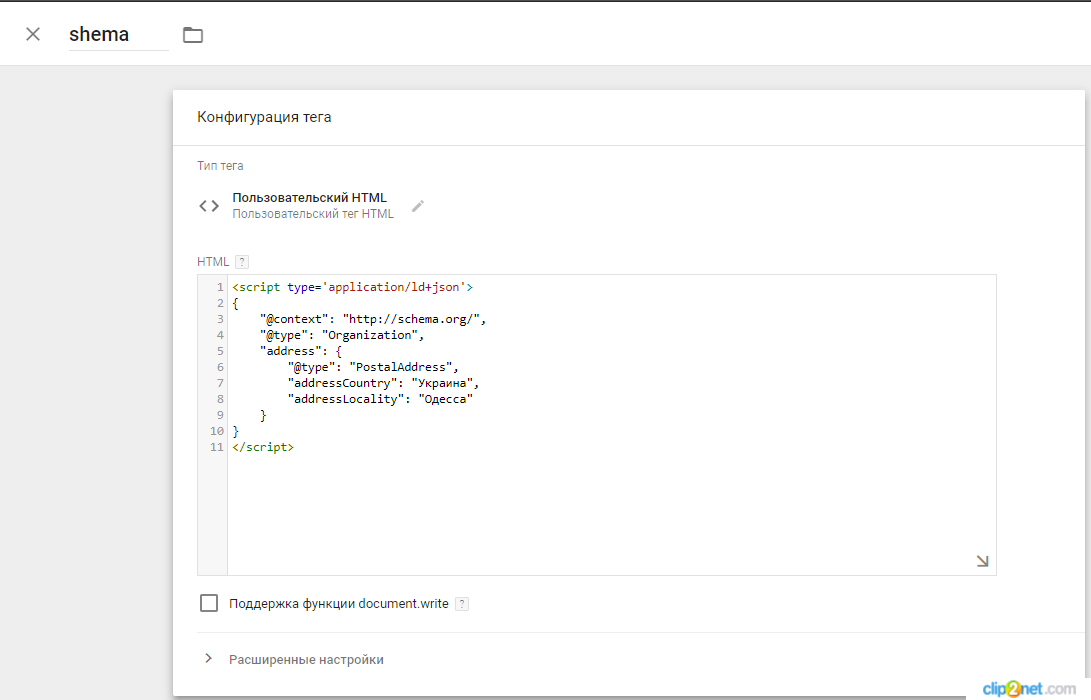
Шаг №4. Выберите тип «Пользовательский HTML-тег»
Рисунок 5

Шаг №5. Вставьте код разметки в окно и выберите триггер активации All Pages
Рисунок 6

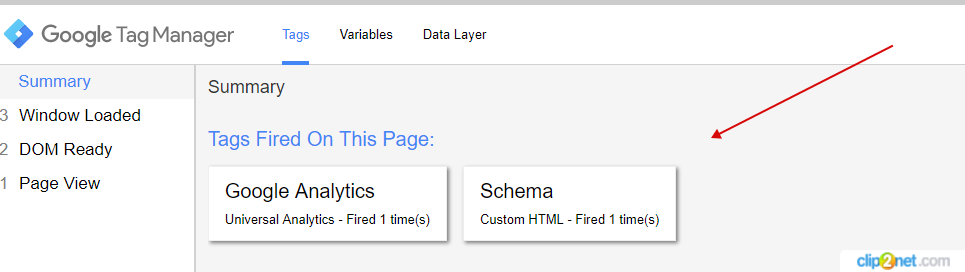
Шаг №6. Выполните предварительный просмотр и отладку
Если в режиме предварительного просмотра контейнер размещён под строкой «Tags Fired On This Page», значит, всё настроено верно. Если же контейнер отображается под строкой «Tags Not Fired On This Page», тег не сработал. В таком случае, скорее всего, при подключении была допущена ошибка.
Рисунок 7

Вот так можно добавить на сайт микроразметку Schema.org без вмешательства в исходный код страниц.
Еще по теме:
- Лето, тексты, вода: Как убрать из текста «воду» и чем ее заменить Мы часто говорим, что текст не должен содержать «воду», но не разбираем этот вопрос подробно. В этой статье на примерах конкретной тематики рассмотрим, что такое...
- Атрибут hreflang: распространённые проблемы и способы их избежать Атрибут hreflang используется на мультиязычных, многонациональных проектах. С его помощью можно сообщить ПС, что у сайта есть несколько языковых версий страницы. Это позволит поисковым ботам...
- Какими сервисами лучше воспользоваться для сбора семантики на английском языке? Какими сервисами лучше воспользоваться для сбора семантики на английском языке (кроме Semrush)? Ответ Для сбора семантики на английском языке существует ряд мощных инструментов и сервисов:...
- Как измерить эффективность SEO-канала для вашего бизнеса: подробная инструкция по оценке KPI Эта инструкция составлялась прежде всего для заказчиков, которые ежемесячно платят SEO-компаниям энную сумму денег и хотят научиться самостоятельно оценивать эффективность продвижения своего сайта. Но она...
- Аудит сайта на поисковый спам. Чистим сайт от переоптимизации Делая аудиты, мы часто сталкиваемся со случаями переоптимизации, и поэтому решили поделиться опытом ее выявления и рассказать, как очистить сайт от поискового спама. Каждый случай...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.







Спасибо!
Побольше бы таких статей!
Еще бы исследование, насколько влияет внедрение такого кода на видимость сайта в Google!
как минимум на CTR влияет
А можно ли с помощью GTM установить на сайт скрипты сервиса рекомендаций для интернет-магазина? http://docs.rees46.com/pages/viewpage.action?pageId=6259482
А как сделать для Блога такую разметку? Чтобы под каждую страницу были свои данные. Или это просто адаптация статьи от Yoast https://yoast.com/structured-data-google-tag-manager/ ?
спасибо!
Улыбнуло ) Все гениальное просто)
А имеет смысл внедрять разметку таким образом для товаров? В этом случае нужно выбирать схему IndividualProduct и прописывать такие теги для каждого урла? Это ведь не удобно. Есть ли опыт во внедрении таким образом ( через GTM) разметки для товаров с минимальными затратами времени и количества тегов?
Разметка для указания страны и города не больно то полезна, на мой взгляд.
Не совсем понятен конечный результат. Куда вы добавляли микроразметку, на какие страницы? На все? Зачем? Какой результат получился в выдаче?
А как внедрить на сайт микроразметку хлебных крошек типа https://schema.org/BreadcrumbList или разметить https://schema.org/VideoObject ?
В доступных языках нужно указать все языки сайта или настроить активацию кода с одним языком при наличии в урл одного языка а другой код с другим языком активировать на других урл другого языка?
Добрый день, Максим!
Неясный вопрос, переформулируйте, пожалуйста.
available languages
Здравствуйте!
Может подскажете почему при разметке организации может не выводить j-son? Отдельно код через валидатор проходит, а вот после имплементации на сайте не выводит и в валидаторе не виден.
Добрый день. Вариантов достаточно много. Поэтому, чтобы мы не гадали, отправьте, пожалуйста, отправьте нам URL с проблемой в форме заявки, и мы с удовольствием поможем разобраться с проблемой.