- (Обновлено: ) Наталия Б.
Предлагаем вашему вниманию пошаговую инструкцию по установке и настройке Google Tag Manager (GTM). Здесь же мы расскажем, как с помощью GTM подключить Google Analytics и Яндекс Метрику.
Google Tag Manager (GTM) – многофункциональный инструмент, который позволяет добавлять на сайт или в мобильное приложение теги для анализа трафика, конверсии и поведения пользователей без вмешательства в исходный код сайта.
В статье мы подробно опишем, как создать и настроить GTM на сайте и как без вмешательства в исходный код сайта подключить Google Analytics и Яндекс Метрику.
Преимущества GTM
- Можно добавлять и обновлять теги без вмешательства в исходный код сайта. Нужно всего один раз добавить на сайт код Диспетчера тегов, а всё остальное уже можно внедрять в личном кабинете GTM;
- Уменьшение кода на страницах веб-сайта;
- Удобный и простой в использовании интерфейс;
- Простота тестирования. Режим предварительного просмотра позволяет маркетологам легко проверять корректность работы тегов;
- Сервис бесплатный.
Прежде чем перейти к установке, разберёмся в определениях:
- Контейнер – это фрагмент JS-кода, который размещается на всех страницах сайта. Внутри контейнера содержится информация о тегах, которые запускаются вследствие выполнения определённых правил, заданных в триггерах и переменных;
- Тег – фрагмент кода сайта, который позволяет отслеживать трафик и анализировать поведение пользователей, конверсию и т. д. (например, код Яндекс Метрики);
- Триггеры определяют, когда нужно активировать тег в веб-контейнере;
- Переменные – это пара «имя-значение», которая используется в триггере как условие, при котором будет срабатывать тег.
Как установить Google Tag Manager на сайт
1. Зарегистрируйте аккаунт в Google
Если ваш аккаунт в Google уже зарегистрирован и вы авторизированы, пропустите этот шаг. Если нет – авторизуйтесь или создайте аккаунт.
2. Создайте аккаунт в GTM
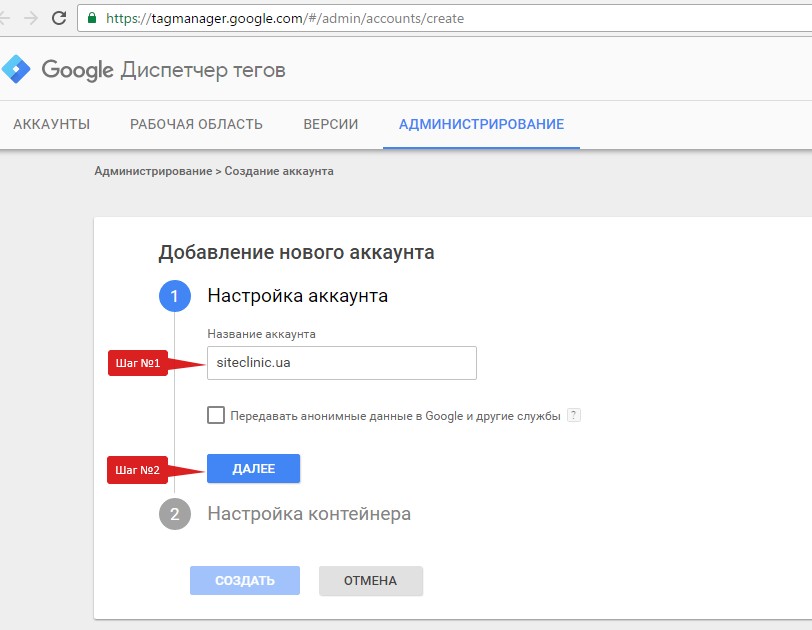
После авторизации в Google можно переходить к созданию аккаунта в GTM. Перейдите на страницу Google Tag Manager и нажмите на кнопку «Создать аккаунт», затем укажите придуманное название аккаунта и нажмите на кнопку «Далее».
Рисунок 1

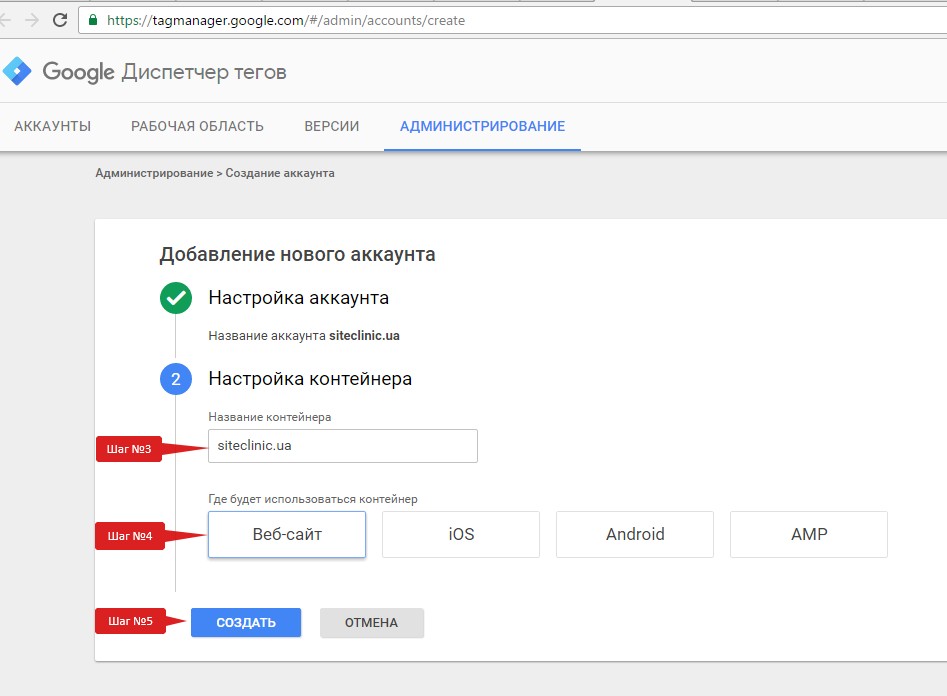
В появившемся окне укажите придуманное название контейнера и выберите, где он будет использоваться. В нашем случае это кнопка «Веб-сайт». После этого нажмите на кнопку «Создать».
Рисунок 2

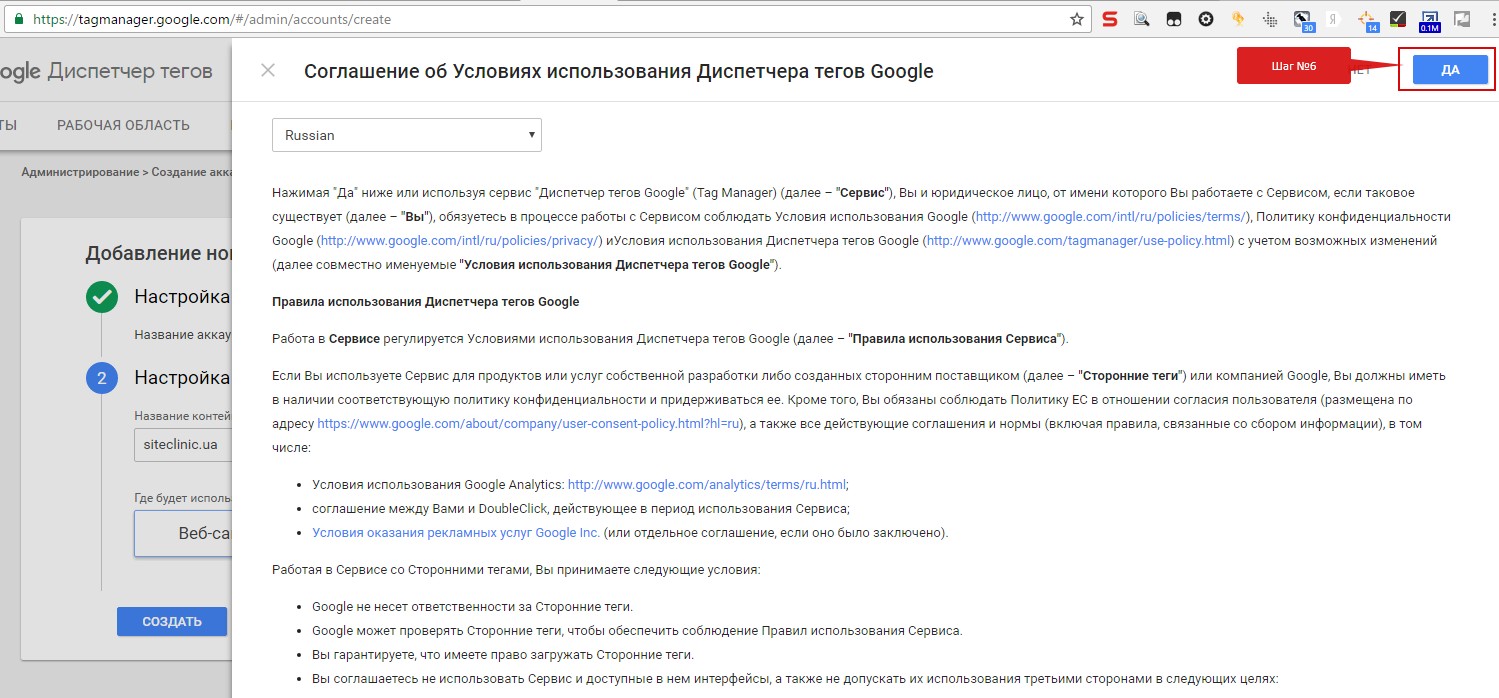
Далее система предложит ознакомиться с соглашением об условиях использования GTM. Ознакомьтесь с ними и примите их, нажав на кнопку «Да».
3. Добавьте на сайт полученный код Диспетчера тегов
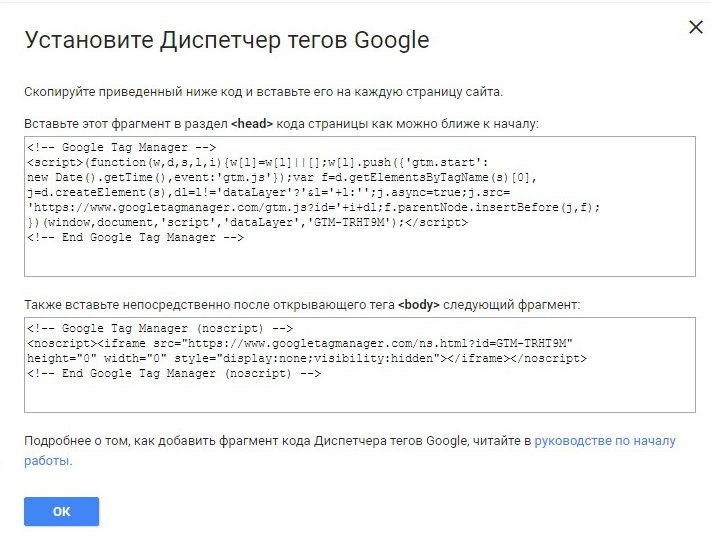
После того как вы примете соглашение об использовании, появится окно с кодом.
Рисунок 4

Выделите и скопируйте код в файл txt. После этого нажмите на кнопку «ОК» в самом низу открывшегося окна.
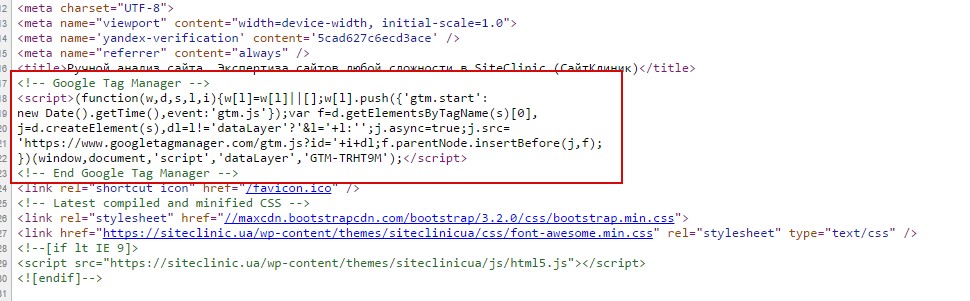
Далее в файле шаблона сайта, в котором у вас находится блок, вставьте код из верхнего блока как можно ближе к началу.
Рисунок 5

Код из нижнего блока вставьте непосредственно после открывающего тега.
Рисунок 6

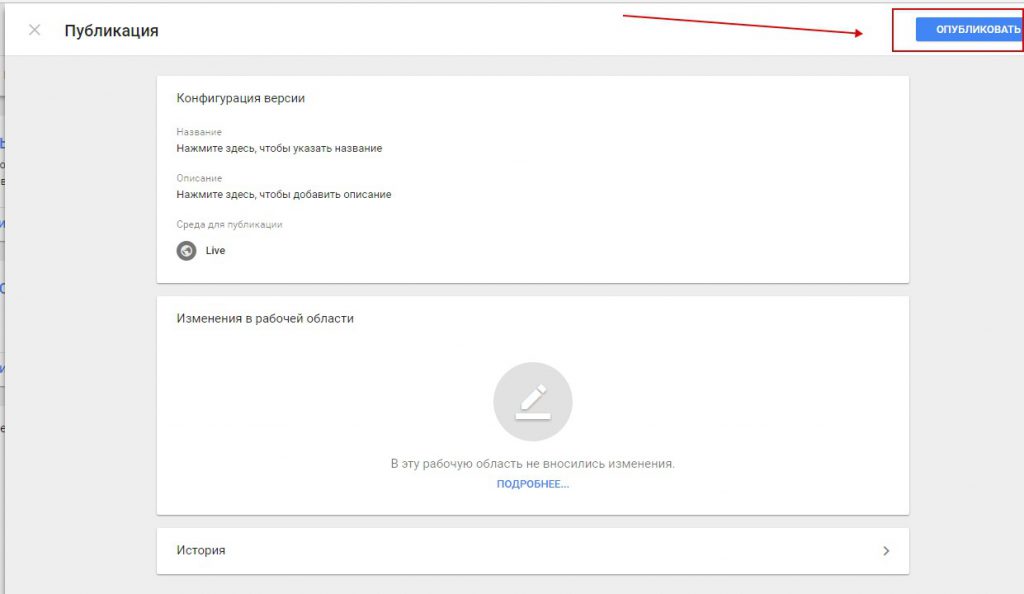
После того как вы выполните эти действия, нажмите в панели GTM на кнопку «Опубликовать».
4. Протестируйте корректность работы GTM
Далее важно проверить, всё ли вы сделали верно. Для этого можно воспользоваться плагином Google Tag Assistant Recordings для браузера Chrome. Установите это расширение, перейдя по ссылке.
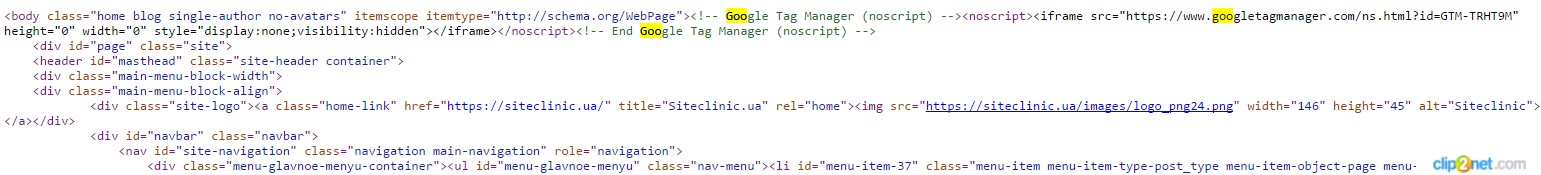
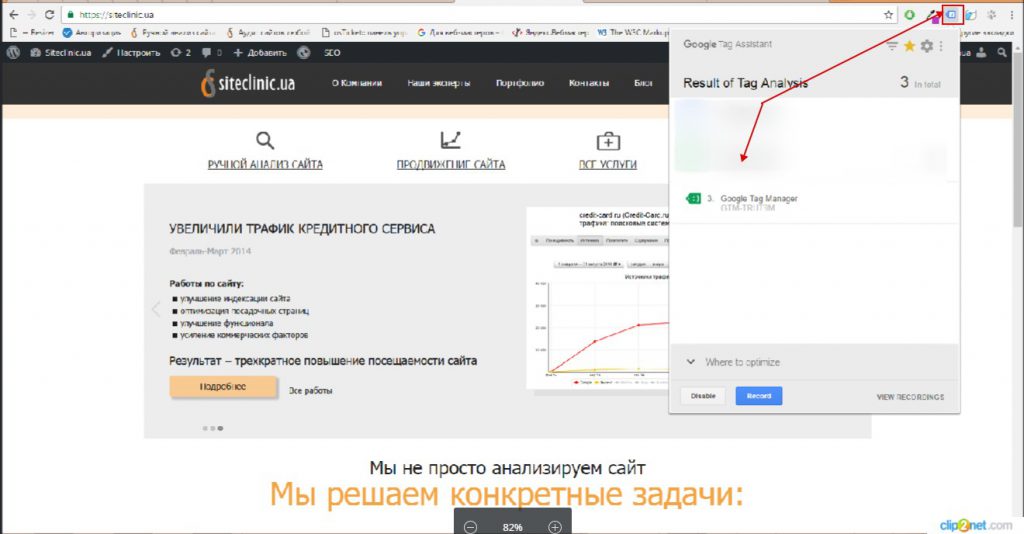
После установки на панели расширений браузера Chrome появится значок Google Tag Assistant — . Для проверки корректности работы установленного на сайт GTM нужно перейти на свой сайт и нажать на этот значок.
Из скриншота видим, что значок зелёного цвета, это значит, что установка Диспетчера тегов прошла успешно. Если значок жёлтого или красного цвета – тег размещён с ошибками.
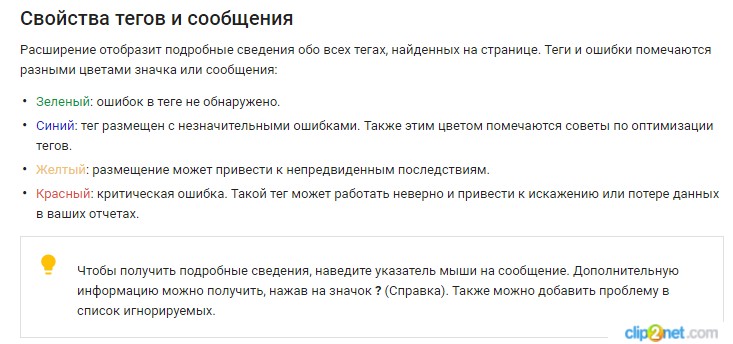
Рекомендации Google
Рисунок 9

Подключение Google Analytics через GTM
Теперь приступим непосредственно к подключению Google Analytics через GTM.
1. Зарегистрируйте Google Analytics
Если на сайте уже установлена аналитика, этот пункт можно пропустить. Если нет, ознакомьтесь с тем, как зарегистрировать Google.Analytics, и пройдите регистрацию.
Обратите внимание! После регистрации Google.Analytics код на сайте размещать не нужно. Нам чуть позже понадобится только идентификатор отслеживания Google.Analytics. Если Google.Analytics зарегистрирован ранее и на сайте уже размещён код, после подключения Google.Analytics через GTM ранее размещённый код аналитики можно убирать.
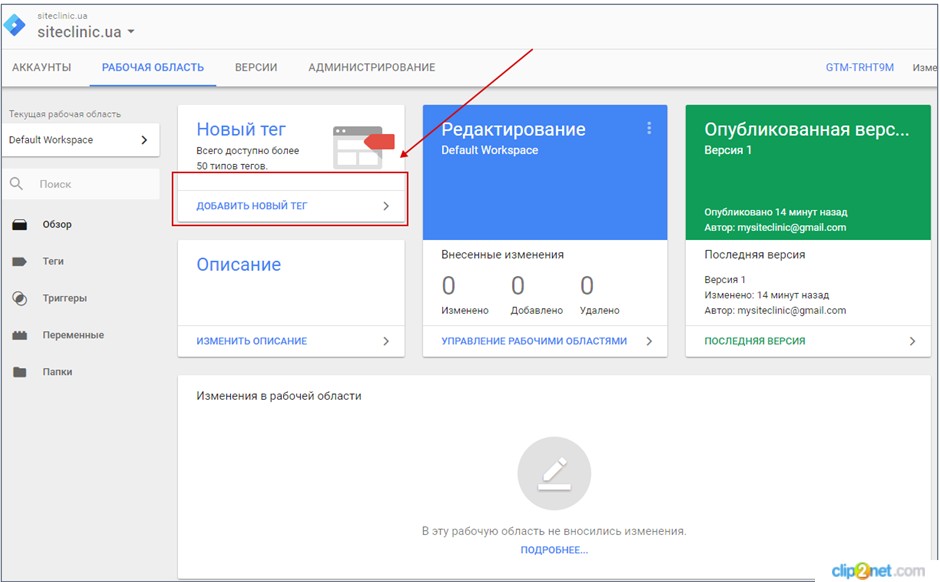
2. Войдите в зарегистрированный ранее аккаунт в GTM и кликните по ссылке «Добавить новый тег»
Рисунок 10

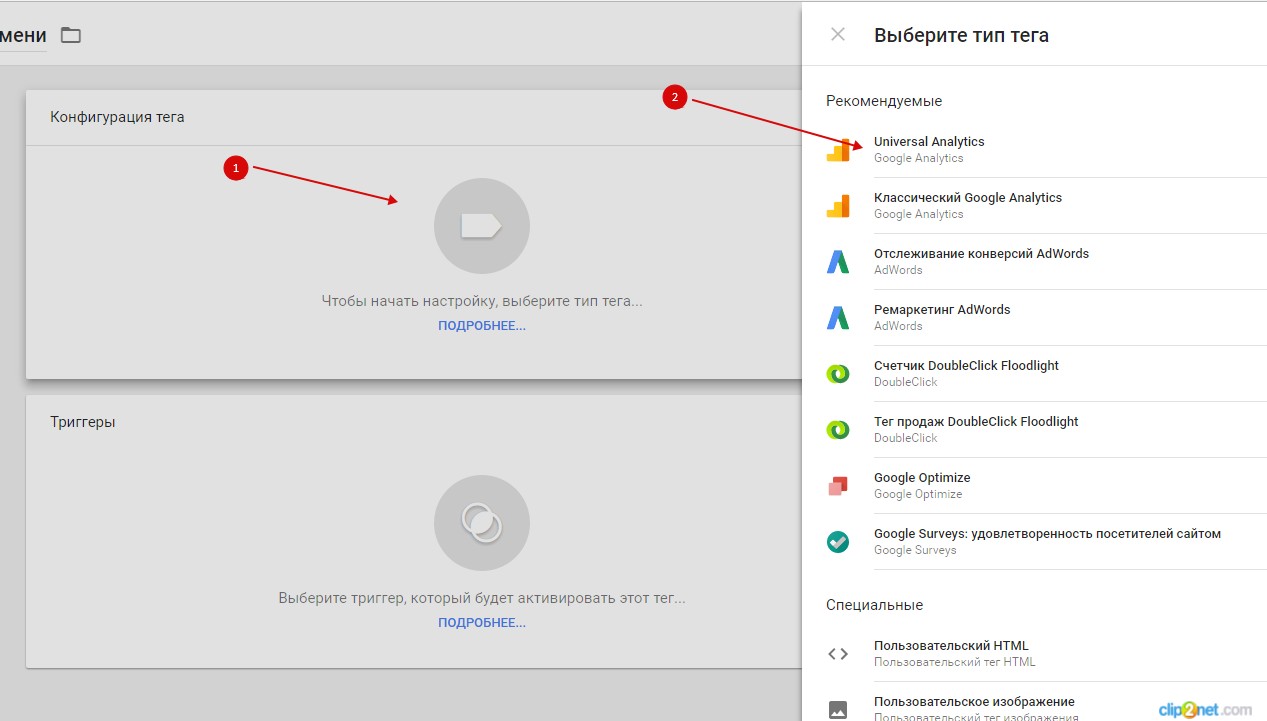
3. Выберите тип тега
В данном случае нам нужен Universal Analytics.
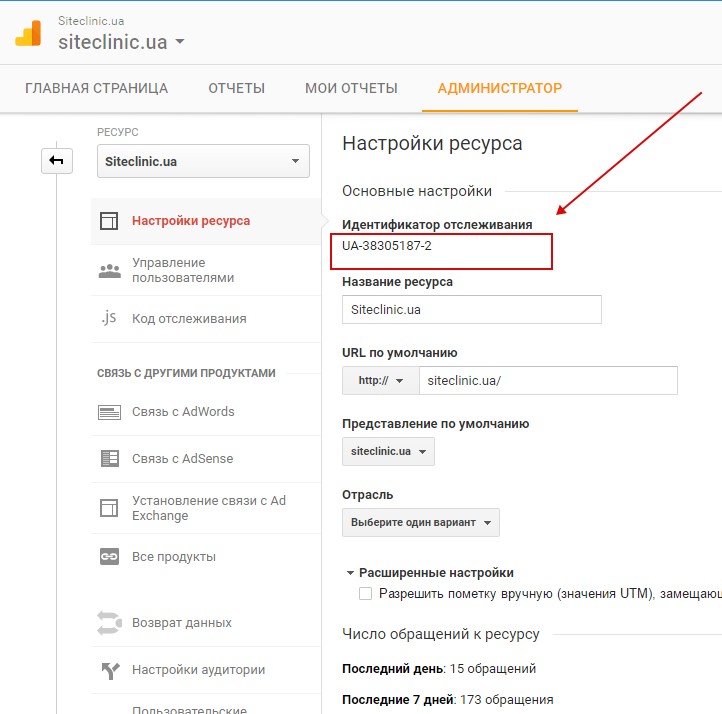
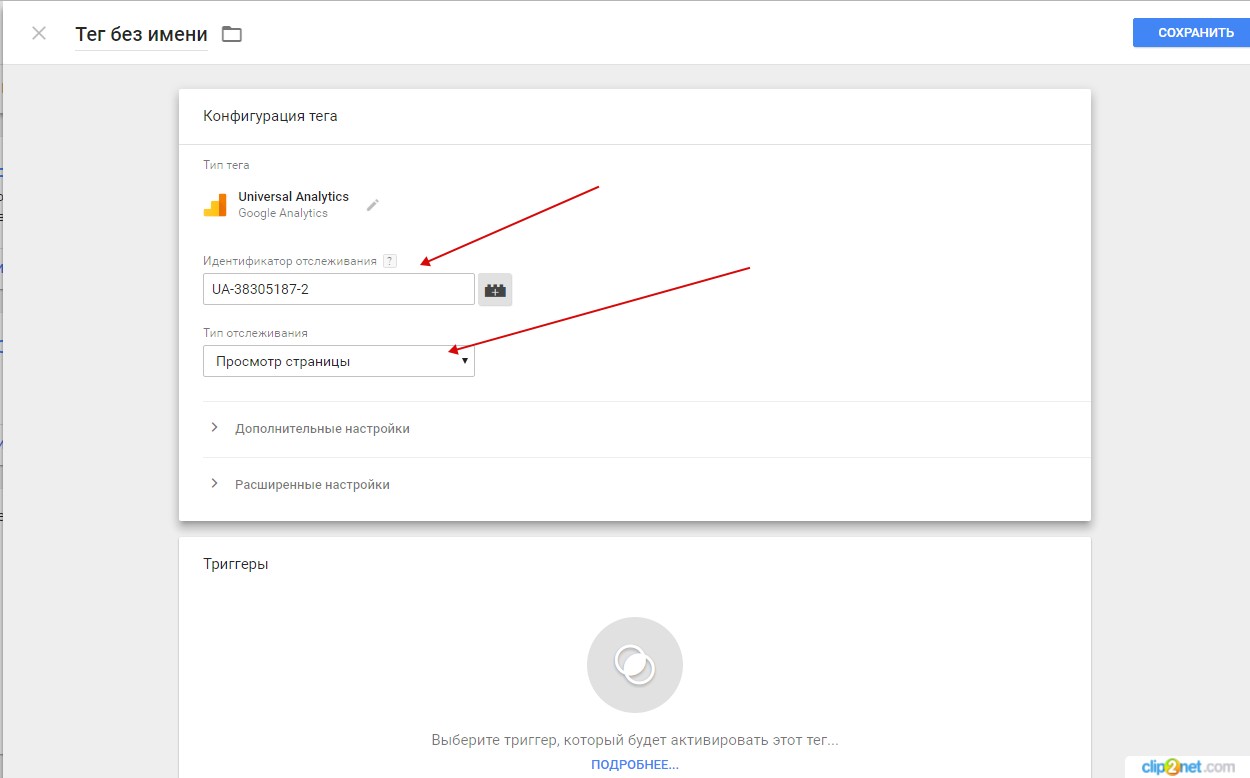
4. Укажите идентификатор отслеживания сайта в Google Analytics и тип отслеживания – «Просмотр страницы»
Идентификатор отслеживания ресурса можно посмотреть в настройках Google Analytics.
Рисунок 13

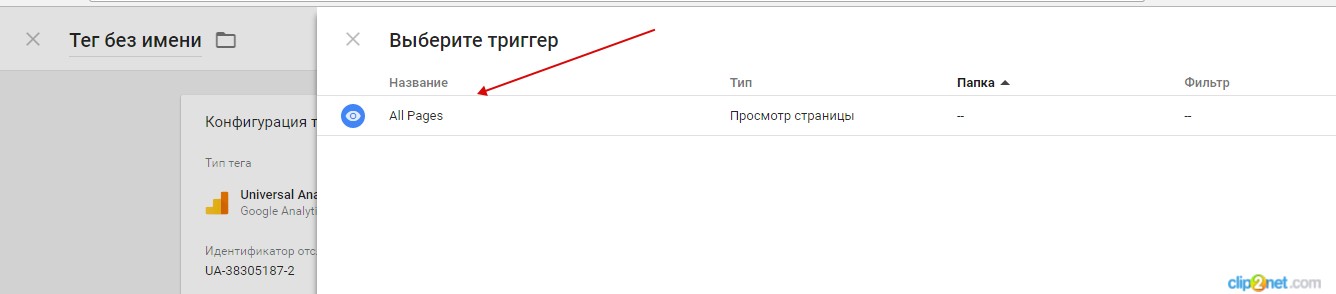
5. Укажите триггер «All Pages»
Чтобы тег срабатывал на всех страницах, укажите триггер «All Pages».
Рисунок 14

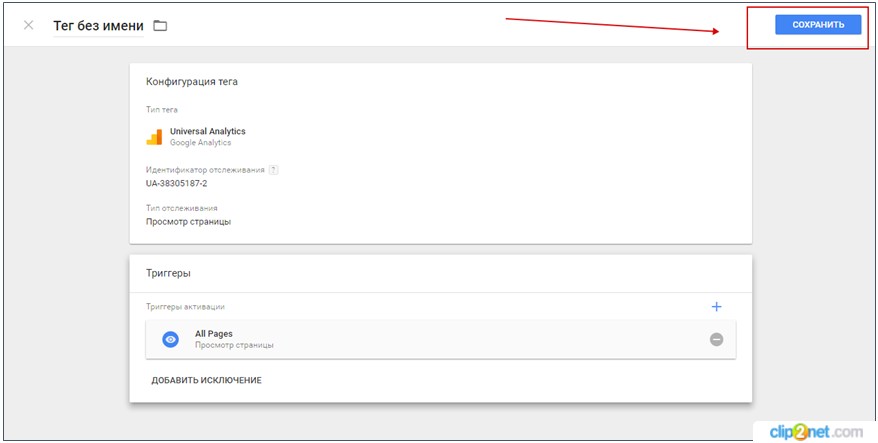
6. Сохраните внесённые данные
Рисунок 15

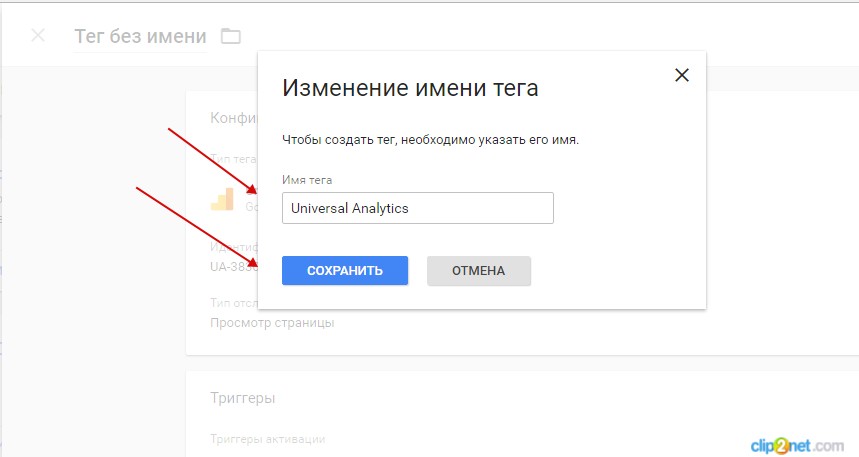
7. Укажите имя тега и нажмите на кнопку «Сохранить»
Рисунок 16

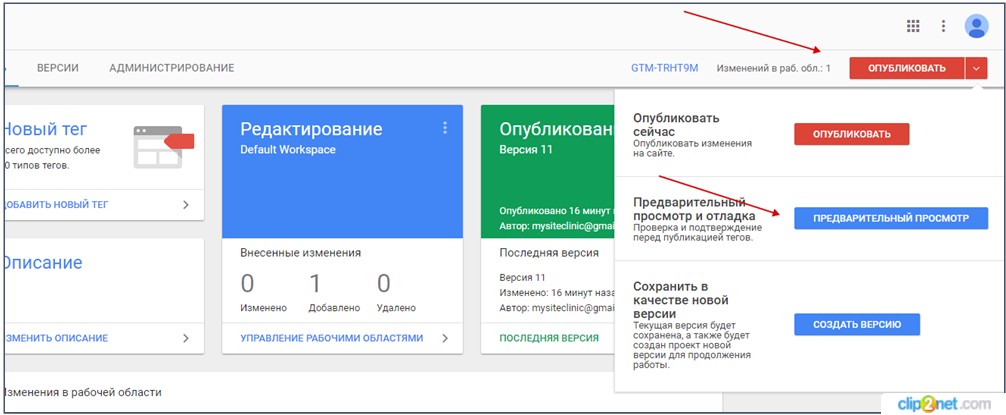
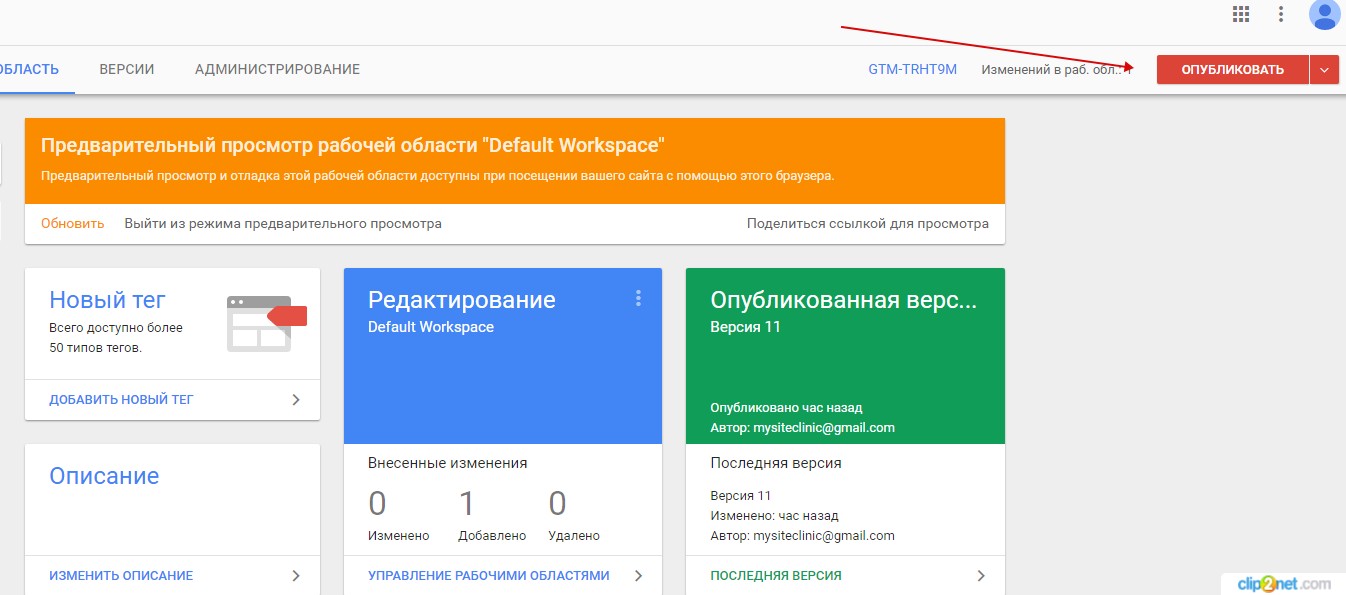
8. Проверьте корректность работы тега
Для этого нажмите на стрелочку рядом с кнопкой «Опубликовать» и выберите «Предварительный просмотр».
Рисунок 17

В «Предварительном просмотре» контейнер с изменениями будет доступен только в вашем браузере.
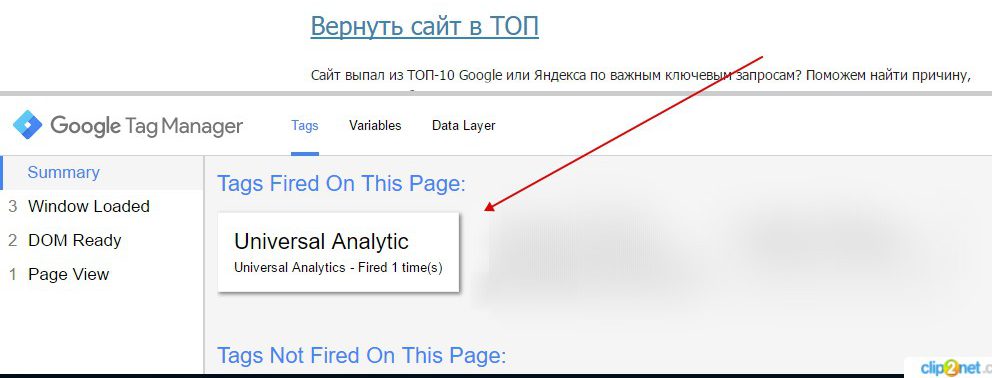
Далее перейдите на свой сайт и прокрутите страницу вниз. Внизу должен отобразиться контейнер.
Если контейнер отобразился под строкой «Tags Not Fired On This Page», тег на странице не сработал. Необходимо проверить все настройки и при необходимости исправить допущенные ошибки.
Если контейнер появился под строкой «Tags Fired On This Page», значит, Universal Analytics установлен без ошибок.
Рисунок 18

9. Опубликуйте Universal Analytics
После проверки нажмите на кнопку «Опубликовать».
Рисунок 19

Таким образом, мы подключили на сайт Google Analytics через GTM без вмешательства в исходный код страниц.
Подключение Яндекс Метрики через GTM
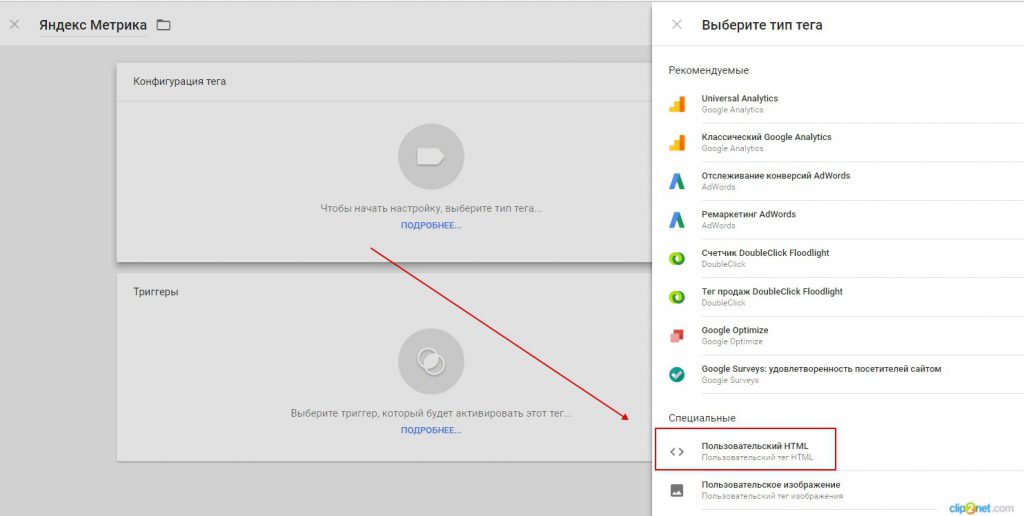
Для подключения Яндекс Метрики выполните те же действия, что и для Google Analytics, но так как по умолчанию Яндекс Метрики в GTM нет, при выборе продукта укажите «пользовательский HTML».
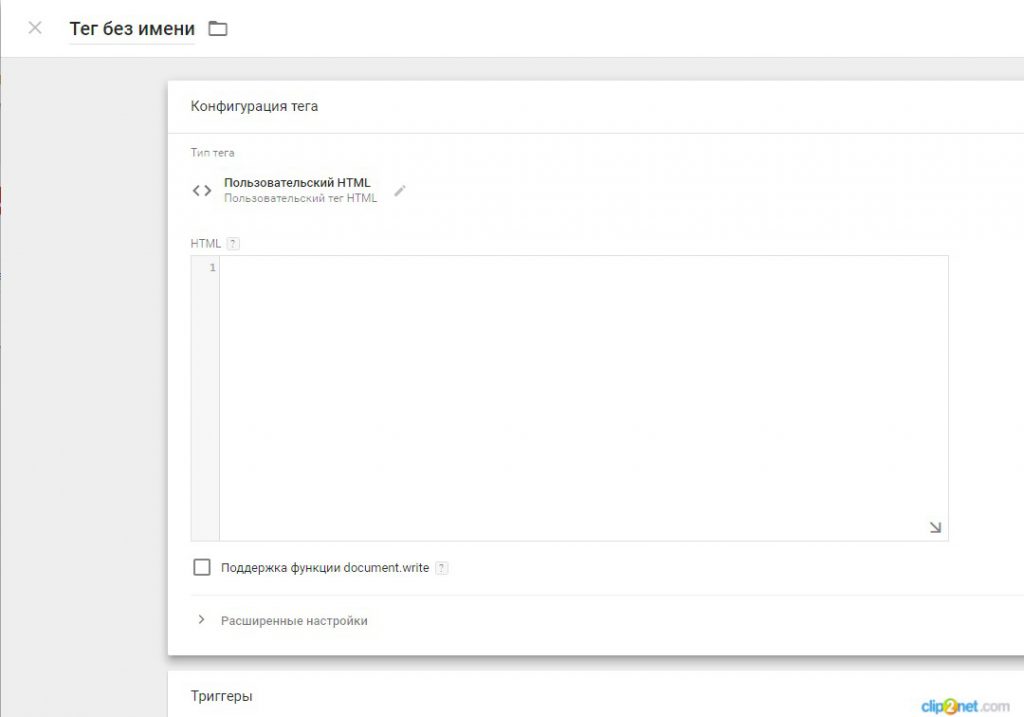
В результате появится окно с пустым полем.
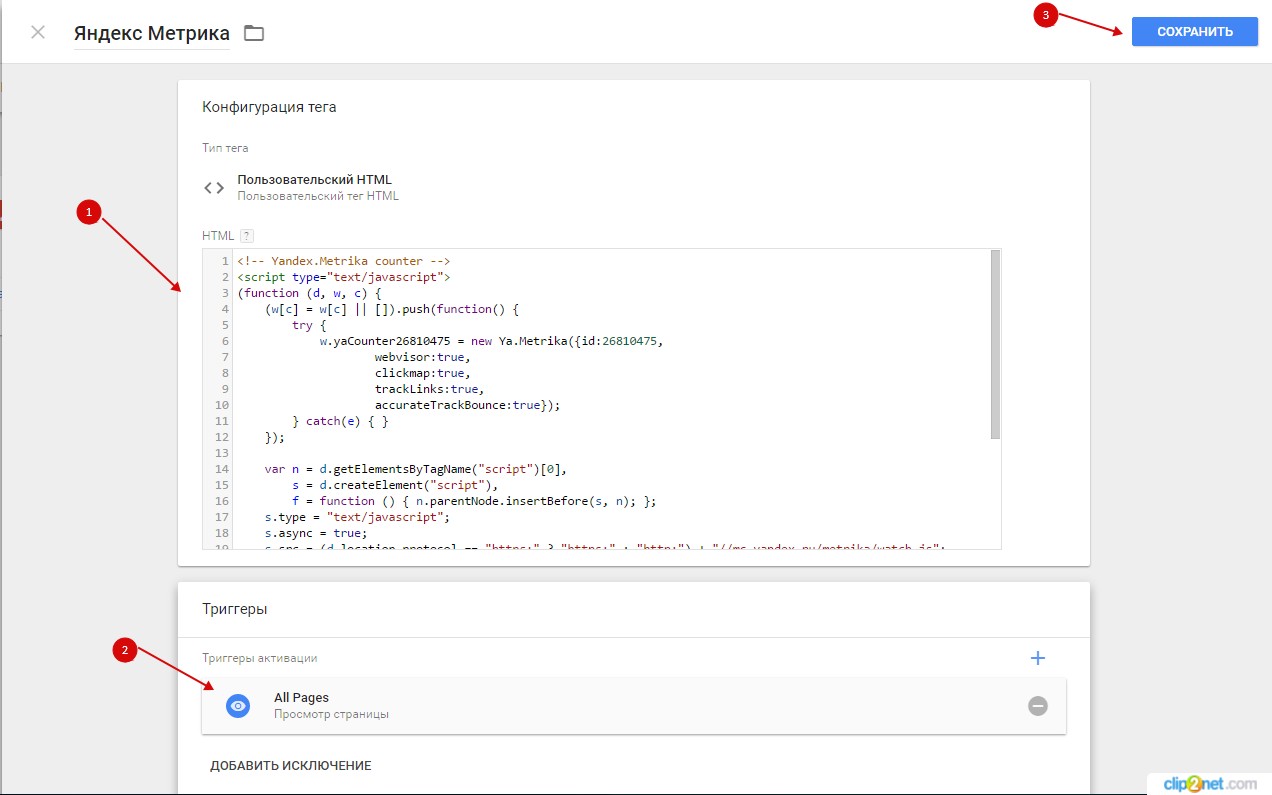
В эту HTML-форму необходимо вставить код счётчика вашей Метрики.
Если на сайте уже установлена Яндекс Метрика, скопируйте код счётчика с исходного кода страницы. Если нет, ознакомьтесь с тем, как создать и настроить счётчик Яндекс Метрики.
Обратите внимание! Как и в случае с Google.Analytics, код на сайте размещать не нужно. Полученный код при настройке Яндекс Метрики нужно скопировать и добавить в появившееся на предыдущем этапе окно «Пользовательский HTML».
Далее нужно выбрать триггер «Все страницы» и нажать на кнопку «Сохранить».
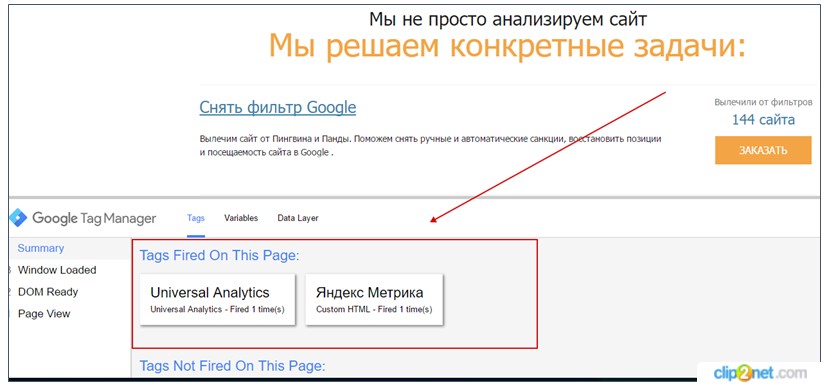
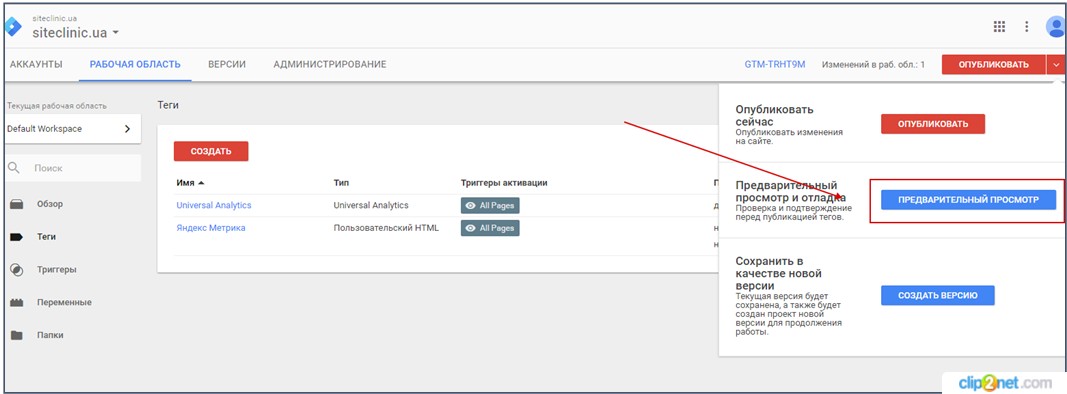
Перед публикацией проверьте корректность работы тега, нажав на кнопку «Предварительный просмотр».
Если в режиме предварительного просмотра контейнер размещён под строкой «Tags Fired On This Page», значит, всё настроено верно. Если же контейнер показывается под строкой «Tags Not Fired On This Page», тег не сработал, скорее всего, при подключении была допущена ошибка.
Рисунок 24

После того как мы убедились в том, что тег в предварительном режиме сработал, нажимаем «Опубликовать».
Таким образом, мы подключили на сайте Яндекс Метрику без вмешательства в исходный код страниц.
Если на вашем сайте ещё не установлен GTM, вы сможете установить и настроить его, следуя нашим инструкциям. А мы, в свою очередь, продолжим писать о том, как с помощью GTM анализировать трафик, конверсии и поведение пользователей.
Еще статьи по теме:
Настройка отслеживания e-commerce с помощью Google Tag Manager
Отслеживание кликов в Google Analytics с помощью Google Tag Manager
Отслеживание отправки форм на сайте с помощью GTM
Настройка отслеживания 404 ошибок с помощью Google Tag Manager
Еще по теме:
- Как оформить страницу «Контактов» при наличии нескольких представительств в разных городах? Как лучше оформить страницу «Контактов» при наличии нескольких представительств в разных городах? Например, варианты, которые рассматриваем: а) указать их в рамках одной страницы друг под...
- Особенности аудита и внутренней оптимизации сайтов интернет-магазинов Внутренняя оптимизация - наиболее важный элемент SEO-продвижения любого сайта. В статье я расскажу об основных правилах, которые нужно помнить при проведении оптимизации страниц интернет-магазина. Как...
- Акция от Siteclinic! 2 месяца SEO-продвижения по цене 1-го! Только до 29 февраля вы можете попробовать продвижение своего сайта под ключ и сэкономить до 50% стоимости. Акция действует при оплате до 29.02.2020, участвуют заявки...
- Лето, тексты, вода: Как убрать из текста «воду» и чем ее заменить Мы часто говорим, что текст не должен содержать «воду», но не разбираем этот вопрос подробно. В этой статье на примерах конкретной тематики рассмотрим, что такое...
- Как внедрить на сайт микроразметку через GTM без помощи программиста В этой статье мы рассмотрим, как быстро добавить на сайт микроразметку Schema.org с помощью Google Tag Manager. Вы можете сделать это самостоятельно, не имея глубоких знаний html и...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.













 (23 оценок, среднее: 4,43 из 5)
(23 оценок, среднее: 4,43 из 5)

Спасибо за мануал!
Да хорошее описание.
После переноса Я.Метрики в Менеджер код Метрики не только не найден, но и данные не поступают. Код установлен сразу после открывающих head и body… При этом вижу в Превью: Tags Fired On This Page: ForScrap Metrika Custom HTML — Fired 1 time(s); ForScrap Tag Universal Analytics — Fired 1 time(s). Tag Assistant пишет: Invalid or missing account ID. Справка Гугла ничего толкового на дала…
Tag Assistant пишет: Invalid or missing account ID.
Роман, дождитесь обновления дополнения для Chrome, эта ошибка появляется потому, что ранее код тег менеджера состоял из одного куска кода, а сейчас из двух. Все должно работать.
Долго разбирался, как «опубликовать» версию с тегом аналитики. У меня почему-то не оказалось этой кнопки — была только «Предварительный просмотр». В итоге пересоздал аккаунт и кнопка «опубликовать» появилась.
Спасибо на инструкцию.
«Добавьте на сайт полученный код Диспетчера тегов» — я так понимаю, здесь без вебмастера не обойтись? Код должен стоять на всех страницах?
Добрый день, Сергей!
Зависит от CMC сайта . Например, если сайт на OpenCart или WordPres , можно самостоятельно установить код в файл header. Для OpenCart — catalog/view/theme/название_темы/template/common/header.tpl . Для WordPres — wp-contentthemesназвание_темыheader.php
Код должен стоять на всех страницах сайта.
«Если Google.Analytics зарегистрирован ранее и на сайте уже размещён код, после подключения Google.Analytics через GTM ранее размещённый код аналитики можно убирать.» — можно или нужно убирать? Я к тому что, если не убрать, будет ли корректная статистика по сайту отображаться в Analitics?
Добрый день, Сергей!
Для того чтобы отображались корректные данные, ранее размещённый код аналитики нужно убирать.
А есть какая-то отсылка к первоисточнику, что данные будут некорректны?
Спасибо
У меня, почему-то, в окне «Настройка тегов» вообще другое окно — https://joxi.ru/l2Z6gxQuweaVk2 . Как здесь настраивать?
P.S.Устарела уже чуть-чуть инструкция. Я на обум следовал и даже не знаю, вышло у меня или нет. Если не трудно, обновите пожалуйста инструкцию.
Посмотрите пожалуйста, я все правильно настроил — https://joxi.ru/xAe0RBOFplZVW2 ?
Для того чтобы проверить корректность работы тега, нажмите на кнопку «Предварительный просмотр» . После чего перейдите на свой сайт. Если в режиме предварительного просмотра контейнер размещён под строкой «Tags Fired On This Page», значит, всё настроено верно. Если же контейнер показывается под строкой «Tags Not Fired On This Page», тег не сработал, скорее всего, при подключении была допущена ошибка.
Расширение Google Tag Assistant показывает мне вот такую картинку на страницах сайта . Что значит синий значок?
Это нормально или у меня где-то остался старый код Google Analytics?
Или я неправильно настроил Google Analyticsчерез Tag Meneger ?
Вот пояснения Google
Non-standard implementation
We have detected Google Tag Manager web requests, but were not able to find the code snippet on the page.
Using non-standard code implementation on a page may prevent tags from being fired.
https://uploads.disquscdn.com/images/5973faf8b2009da3e9e034a723bda1dfb579030ff90e6f9f90d7a64c6078b6bc.jpg
Добрый день, Сергей!
Если идентификатор Вашего контейнера («идентификатор учетной записи»), имеет формат GTM-XXXXXXX, где часть после «GTM-» длиннее 6 символов, на эту ошибку можете не обращать внимание. В Инструкциях для вебмастеров Google написано о том, что это ложная ошибка — https://clip2net.com/s/3S5rIBq
Подробнее здесь — https://support.google.com/tagassistant/answer/3207128?ref_topic=2947092#nonstandard
Если идентификатор Вашего контейнера имеет формат GTM-XXXXXXX, где часть после «GTM-» короче 6 символов, напишите нам, мы продолжим анализ.