- (Обновлено: ) Анна Безгодкова
Проводя внутреннюю оптимизацию для наших клиентов, мы сталкиваемся с различными CMS и в результате работы составляем свое мнение о достоинствах и недостатках той или иной административной панели: насколько она гибкая, насколько позволяет оптимизировать сайт согласно требованиям поисковых систем и т.д. В данной статье мы расскажем Вам, с чем нам пришлось столкнуться, работая с PrestaShop.
Здравствуйте, уважаемые читатели, в сегодняшнем выпуске я хочу поделиться своим опытом внутренней оптимизации сайтов, установленных на CMS PrestaShop.
Проводя внутреннюю оптимизацию нескольким нашим клиентам, я столкнулась с рядом непреодолимых проблем и нашла ряд преимуществ. В результате данной работы и появилось желание поделиться с вами своим мнением о её достоинствах и недостатках.
И хотелось бы начать именно с достоинств данной CMS.
Преимущества PrestaShop
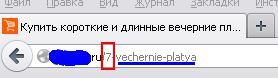
1. ЧПУ (человекопонятные урлы): структура адресов страниц – это один из факторов, который в будущем будет влиять на индексацию и продвижение вашего сайта. Поэтому очень важно, чтобы CMS позволяла создавать URL страницы именно так, как необходимо вам, а не генерировала их автоматически. В CMS PrestaShop это реализовано, хотя и с небольшим минусом – в адресе страницы автоматически проставляется её цифровой индекс:
2. 301 редирект: также очень важен для правильной индексации и продвижения сайта, и стандартно редирект настраивается с помощью файла .htaccess или административной панели с помощью дополнительных плагинов (например, как в CMS Joomla). Но в PrestaShop это реализовано иначе – автоматически. Например, если вы изменяете уже созданный адрес страницы на новый, редирект прописывается автоматически. Это очень удобно для владельцев магазинов, не разбирающихся в таких тонкостях.
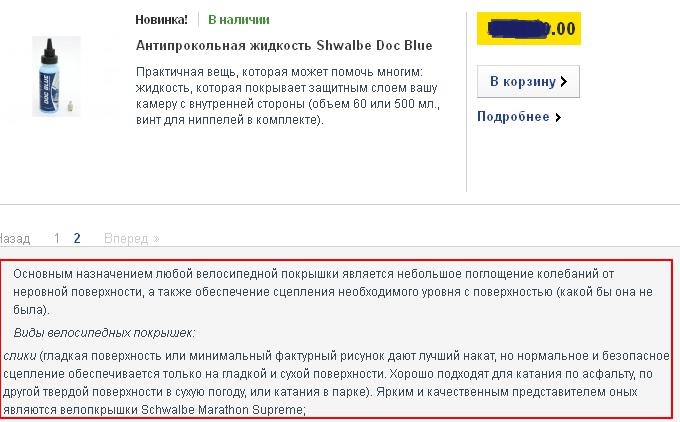
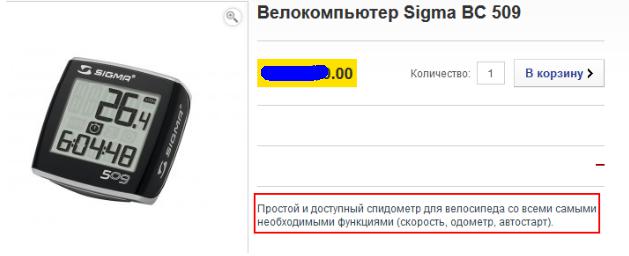
3. Текстовый контент: думаю, нет необходимо уточнять его важность для сайта, поэтому скажу только, что PrestaShop позволяет размещать текстовый блок под списком продуктов в необходимом объёме:
На скриншоте представлен только кусок текста под продуктами, в оригинале объем составляет 1600 символов.
4. Заголовки title и мета-теги description и keywords: CMS позволяет для каждой страницы категорий и товаров (! о других страницах будет написано в недостатках) прописать оригинальные title и мета-теги, что несомненно является положительным моментом, поскольку соответствует требованиям поисковых систем к качеству ресурса.
Title для страницы 1:
Description для страницы 1:
Title для страницы 2:
Description для страницы 2:
Как можно увидеть из приведенных примеров, к страницам 1 и 2 прописаны оригинальные заголовки и мета-теги description.
Пожалуй, это всё, что я хотела рассказать о достоинствах данной CMS в плане внутренней оптимизации сайта, а теперь поговорим о её недостатках.
Недостатки PrestaShop
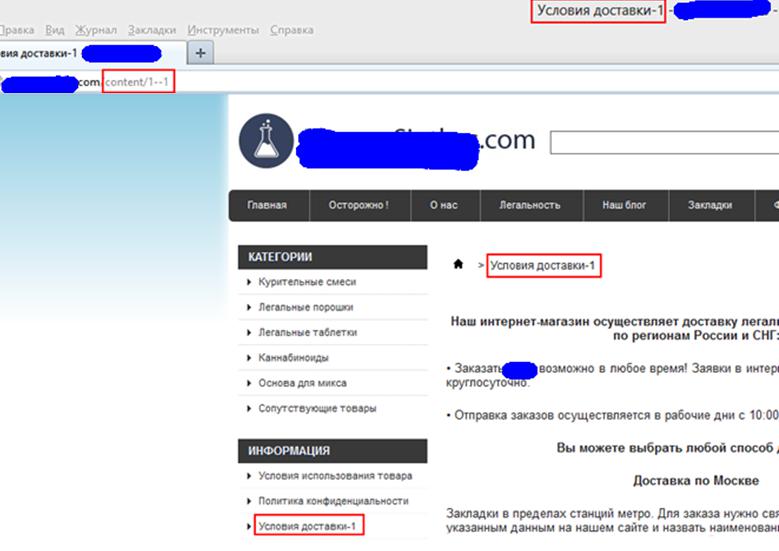
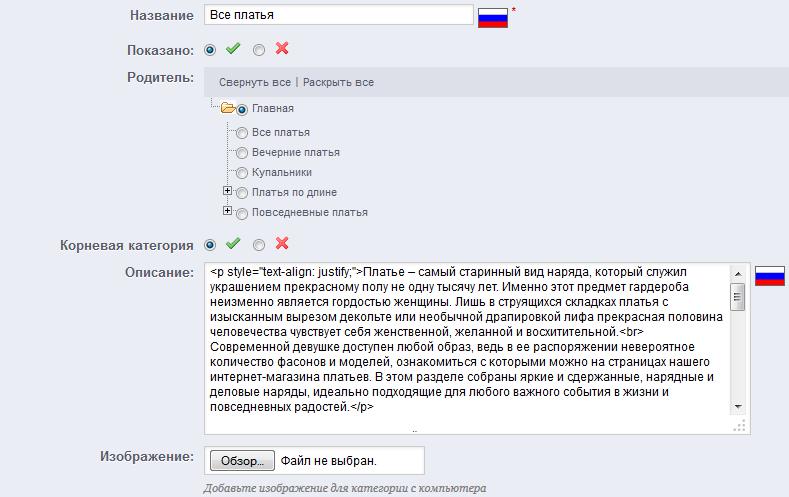
1. Заголовки title для служебных страниц: в ходе внутренней оптимизации одного сайта клиента необходимо было прописать новый заголовок для страницы доставки. К сожалению, данный пункт реализовать не получилось, поскольку вместе с заголовком изменялся URL страницы, заголовок h1, хлебные крошки и пункт меню:
2. Заголовок в h1: с данным параметром возникли основные сложности, поскольку он прописывается автоматически при создании страницы и изменить его невозможно ни у одной страницы сайта. Вместе с ним меняются хлебные крошки и пункт меню:
Как видно из примера, при изменении заголовка в h1, изменяются и хлебные крошки, и пункт меню. Поэтому и данный пункт внутренней оптимизации реализовать не удалось.
Этот недостаток CMS может привести к тому, что владелец ресурса, не знакомый с тонкостями внутренней оптимизации, не заметит, что один заголовок уже прописан на странице, и захочет прописать свой заголовок к тексту. В результате на странице получится два заголовка в теге h1:
3. Дубли текстового контента: думаю, также не стоит много говорить о том, насколько важно отсутствие дублей текстов на сайте – это та ошибка, которая может привести к понижению сайта в выдаче.
Оптимизируя сайты клиентов, я обнаружила, что дубли текстов создаются, если категория имеет страницы пагинации:
страница 1 категории
На скриншотах четко видно, что на странице 1 и 2, которые имеют разные адреса, размещен один и тот же кусок текста. То есть размещенный на первой странице текст автоматически дублируется на всех страницах пагинации.
К сожалению, установить, исправим ли данный недостаток, не удалось, поскольку вмешиваться в программный код CMS мы не можем, в официальных источниках PrestaShop информации об этом нет, и наш вопрос на официальном форуме PrestaShop остался без ответа.
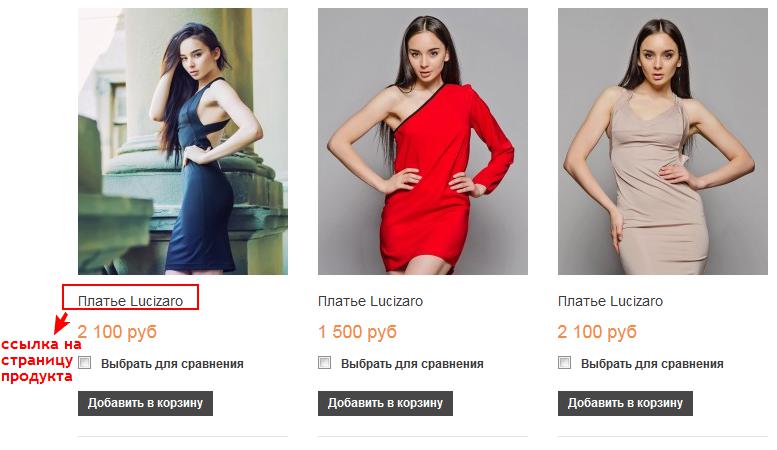
Дубли также создаются на странице категории и конкретного продукта – на этих страницах используется один и тот же текст для описания товара.
анонс на странице категории:
описание на странице конкретного товара:
И в этом примере видно, что в анонсе товара и на его странице используется один и тот же текст.
В данном случае можно просто не выводить описание товара на страницу категории, как, например, здесь:
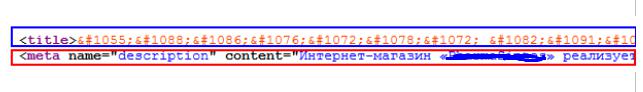
4. Проблемы с кодировкой: при проведении работ по внутренней оптимизации обнаружился вот такой баг CMS – некорректное отображение заголовка title в коде страницы:

При этом заголовок в браузерах отображается вполне корректно:
В результате такой ошибки CMS сайт может потерять позиции в Топ-10. Я это пишу с полной уверенностью, поскольку совсем недавно одному нашему клиенту исправление данной ошибки помогло вернуться в Топ-10.
К счастью, данную ошибку можно исправить, но для этого необходимо знать, что это ошибка, к чему она может привести и как её устранить.
И напоследок хочу сказать несколько слов о том, чего лично мне не хватило при
работе над сайтом в данной административной панели: при наполнении страниц текстовым контентом нужны хотя бы базовые знания тегов форматирования текста, поскольку специальная панель, позволяющая, например, выделить фразу жирным шрифтом или наклонным (как, например, в CMS WordPress), отсутствует:
Также хочу отдельно отметить ещё одну особенность CMS – судя по информации на официальном сайте PrestaShop, административная панель поставляется вместе с шаблоном дизайна, который вы покупаете отдельно. Конечно, для внутренней оптимизации это значения не имеет, но вот на качество сайта в целом влияет, поскольку вы не сможете создать полностью индивидуальный ресурс.
В заключение
Конечно, какую CMS использовать – личное дело каждого владельца ресурса. В данной статье я лишь хотела поделиться теми моментами, с которыми столкнулась, проводя внутреннюю оптимизацию сайтов.
Поэтому в заключение могу сказать, что на первый взгляд CMS PrestaShop очень привлекательна для владельцев интернет-магазинов, поскольку в неё интегрирована и система оплаты, и работа с платежами и заказами, однако она имеет ряд существенных недостатков, которые могут помешать вашему сайту стать действительно качественным по мнению поисковых систем.
К тому же, некоторые моменты в работе с ней требуют специальных навыков и знаний, а это может привести к тому, что вам придется обращаться к специалистам или нанимать их для обслуживания сайта на должном уровне.
Еще по теме:
- Обновление PageSpeed Insights: что изменилось, на какие метрики обращать внимание? 1. Обновленный PageSpeed Insights Оценка скорости загрузки Данные наблюдений Имитация загрузки страницы Оптимизация Диагностика и успешные аудиты 2. Итоги Ни для кого не секрет, что...
- Работает ли сейчас оператор site: и можно ли с его помощью узнать наиболее релевантную ключу страницу? Работает ли оператор site: сейчас? Можно ли с его помощью узнать наиболее релевантную страницу ключу? В каких ситуациях его ещё можно использовать? Ответ Оператор site:...
- Что влияет на частоту индексации и как заставить поискового робота посещать ваш сайт чаще От чего зависит скорость индексации сайта, как на нее можно повлиять и как сообщить роботу Яндекса и Google об изменениях на сайте. Читайте о том,...
- Обзор CMS-систем. Мощный, гибкий, безопасный Drupal Мы продолжаем наш цикл статей, посвященных описанию самых интересных CMS. Сегодня мы с Вами поговорим о DRUPAL. Для каких задач стоит её выбирать, главные особенности...
- Пример ТЗ на разработку сайта: универсальные пункты и образец составления Что такое тз для сайта и зачем оно нужно Кто составляет задание на создание сайта Как написать хорошее ТЗ Пример оформления технического задания для сайта...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.















 (11 оценок, среднее: 4,27 из 5)
(11 оценок, среднее: 4,27 из 5)

Анна, добрый день!Очень интересная информация по Prestashop, а вы не можете более конкретно уточнить по исправлению кодировки сайта и какую из версий вы оптимизировали?
Здравствуйте, спасибо за добрый отзыв. По поводу кодировки — информацию по её исправлению нашли здесь. По поводу версии — оптимизация проводилась на нескольких сайтах, необходимо искать информацию — отпишу чуть позже
Спасибо, за ответ.Я почему еще про версию спросил: у меня самого есть несколько магазинов на престе, и проблем с кодировкой я не замечал.Может быть там были старые версии и проблема из-за этого?
Здравствуйте, Василий, у одного из сайтов проблема с кодировкой была в версии 1.5.4.0, по остальным проектам доступы не сохранились, к сожалению
Спасибо за обзор! Из-за мета-тегов, H1 и дублей контента немного разочаровался, хотел пробовать систему, теперь точно знаю что не буду… Жду новых обзоров новых систем!)
Добрый день, Анна.
Искренно написано, таких обзоров не так много. Спасибо за информацию и отличную её подачу.
Андрей и Даниил, большое спасибо за теплые слова, очень приятно 🙂
У версий 1,4 тоже автоматический редирект для страниц?
Спасибо.
Здравствуйте, Михаил, если поставить данный модуль — https://www.presto-changeo.com/ru/prestashop-modules/25-duplicate-url-redirect.html, то редирект будет автоматически.
Хорошая, и самое главное, полезная статья! Спасибо!
Как решилась проблема с некорректным отображением title?
Так все перечисленные недостатки — это не недостатки системы. Это недостатки в знаниях тех людей, которые работают с ней, а потом, как это не удивительно, пишут обзоры.
Виталий, понятно, что допилить, переделать или написать с нуля можно. В статье речь шла о тех моментах, которых не хватает в базовой версии. Ведь сайт обычно создают для продвижения, а не для того, чтобы поставить на полочку и показывать друзьям.
Это неправда…
Спасибо за попытку написать обзор для системы PrestaShop. Но, к сожалению, не смогу подписаться не под одним пунктом вашей статьи. В системе нужно разобраться и уметь ею пользоваться. Про админ-панель вместе с шаблоном — это вообще перебор)) В общем, престой пользуюсь уже почти 4 года, и скажу однозначно: если вы серьезно относитесь к своему делу, способны погрузиться во все нюансы системы, то эта статья будет резать ваш глаз. Здесь налицо поверхностный анализ дефолтной установки, причем автор не разобрался в вопросе в необходимой мере.
Согласен с Сергеем.
Лично для меня опыт с престой закончился плачевно, ни один из купленных шабнов не подошел по простой причине — невозможно сверстать и передалеть функционал под определенные требования, фактически престашоп это готовый продукт для заграничного пользования, а бесплатный движок меня столкнул с большим кол. фриланс-программистами которые даже не знают про h1. Поэтому выбор пал на другой вариант смs более удобный и функциональный.
Подскажите какой?
Я например в рунете ни одной смс не встревал с такими возможностями как на данном шаблоне, ну кроме наверное 1C Б
забыл добавить ссылку на шаблон https://addons.prestashop.com/demo/FO11693.html
Стесняюсь спросить — а на чем же написан Преста- Шоп? И на чем написаны шаблоны, что так уж и нельзя? Да все можно! Все дело в цене на билет
Большинство из необходимого в Престе уже есть,а чего нет можно прикупить в магазине готовых решений.
Спасибо за обзор, для меня был важен, так как стоит вопрос в выборе движка для интернет-магазина.
На каком остановились в итоге?
интересно почитать