- Александр Я.
- 15 минут
- Решение задачи
- Важная для посетителей информация
- Сквозные баннеры
- Прятать ли от поисковика навигацию и фильтры
- Навигационные блоки на карточках товаров
В этой статье мы собрали ключевые моменты, которые касаются структуры интернет-магазина, его навигации и перелинковки. Всё это решили скомпоновать в один материал, так как это взаимосвязанные элементы, и правильней рассматривать их в комплексе, чтобы не было перекосов в какую-то одну сторону в ущерб остальным направлениям.
Данная статья является перепечаткой 40-го выпуска нашей email-рассылки «Аптечка для сайта».
1. Структура интернет-магазина
Структура интернет-магазина это его основа, скелет. Если тут будут ошибки, то исправление их на уже рабочем сайте серьёзный и болезненный процесс. Например, выявляя в аудите некритичные неточности в структуре, мы часто советуем не трогать их. Так как исправления на рабочем сайте на практике часто приводят к появлению новых ошибок и потере трафика. Проблемы со структурой могут проявляться так:
- появление на сайте дублей;
- отсутствие возможности внедрять новые посадочные страницы;
- проблемы с перелинковкой;
- проблемы с навигацией и, как результат, плохие поведенческие показатели, низкий процент конверсий.
Чтобы не тянуть за собой такие хронические болячки, важно сразу правильно спроектировать структуру.
1.1. Анализируем структуру конкурентов и берём лучшее
Сегодня сложно найти тематику, где ещё нет конкурентов. Это минус для нового интернет-магазина, но в плане проработки структуры значительный плюс. Взять скелет структуры, решения по включению в навигацию дополнительных посадочных страниц можно у топовых сайтов вашей тематики. Если в тематике уже есть интернет-магазины с хорошо проработанной структурой, вам повезло и велосипед выдумывать не придётся.
Что важно учитывать:
- Просто копируя структуру, вы скопируете как положительные моменты, так и ошибки. Посмотрите, что у ведущих интернет-магазинов вам нравится, а что нет. Если вы не планируете всё время смотреть в спину лидеру, нужно сразу стараться сделать лучше. Правильно анализировать сразу несколько магазинов, чтобы была возможность собрать у вас на сайте все лучшие решения.
- Если ваш проект ориентирован на Пензу, это не значит, что смотреть нужно только сайты магазинов в ТОПе по Пензе. Брать структуру лучше с регионов, где конкуренция выше: Москва, Санкт-Петербург, Киев.
- Изучайте опыт западных коллег. Несложно найти тематики, где все сайты по своей структуре схожи. Почему так происходит? Изначально в тематике было 1–2 лидера. И все новые проекты стали просто повторять их структуру. И теперь в таких тематиках уже 10 проектов со схожей логикой структуры магазина. Поэтому, если вы видите в ТОП-10 все похожие сайты, неправильно делать вывод, что поисковик пустит в ТОП только проект с аналогичной структурой. Чтобы выйти за рамки шаблона, стоит проанализировать подобные проекты в других странах и позаимствовать у них интересные и полезные решения.
1.2. Структура на основе ассортимента магазина
Магазин должен продавать товары. Поэтому все товарные группы должны быть представлены на сайте. По факту товарная база магазина – это основа вашей структуры. Если по каким-то причинам взять структуру конкурентов нельзя, то можно начинать формировать структуру на основе вашей базы товаров.
Важно учитывать:
- По товарной базе вы сможете составить только основное дерево структуры. Характеристики товаров, которые нужны пользователям и должны быть учтены в фильтрах, нужно всё равно собирать отдельно.
- Иерархия товаров, используемая на складе или в 1С-системе, не всегда подходит для сайта. Стоит сразу продумать, что будет на верхнем уровне. Например, тип одежды или деление на мужскую и женскую.
1.3. Структура на основе семантики и спроса
Нередко можно услышать, что для построения структуры сайта нужно собрать и сделать группировку семантики. Если у магазина несколько тысяч товаров и сбор с группировкой займут до недели, то возражений нет. Но что делать, когда товаров миллионы и очевидно, что ассортимент будет регулярно обновляться. Всё это предусмотреть и собрать семантику в короткие сроки просто не получится.
Полная проработка семантики для формирования структуры интернет-магазина не обязательный этап. Если семантика есть – отлично, конечно, работаем по ней. Но сделать хорошую структуру можно и без неё. В этом случае вам особенно важно проектировать гибкую структуру, в которой будет заложена возможность добавлять новые категории и подкатегории, внедрять дополнительные фильтры поиска.
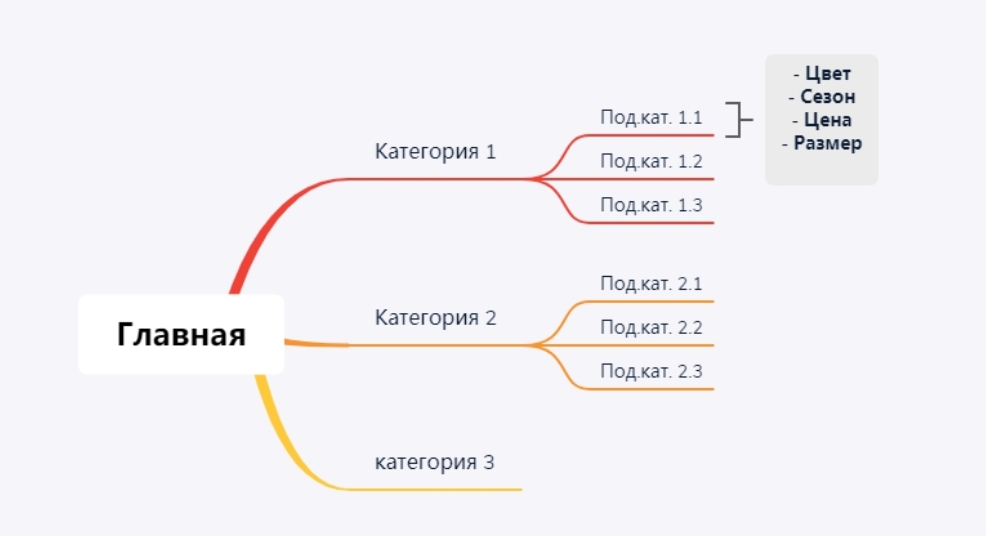
Первым этапом вы выделяете ключевые характеристики, которые сформируют основное меню сайта. Сделать это можно на основе ассортимента и анализа конкурентов. Например, вы знаете, что при выборе обуви для пользователя важны в первую очередь следующие критерии:
- мужская, женская или детская;
- тип обуви (туфли, босоножки, кеды…).
Такие ключевые для выбора характеристики пойдут в основное меню. При этом вы предполагаете, что, возможно, в основное меню придётся добавить ещё производителя или сезоны и предупреждаете об этих моментах дизайнера и разработчиков. Разработка получится чуть сложнее, но зато у проекта появится место для манёвров и экспериментов.
Далее собираете остальные характеристики, такие как материал, цвет, цена, размер и т. д. Фактически – фразы-маркеры для будущей семантики, которые на сайте будут скорей всего в виде фильтров. Понятно, что некоторые уточнения при таком подходе вы можете упустить. Но для этого вы опять-таки закладываете возможность увеличения числа фильтров.
1.4. Оставляйте запасной выход
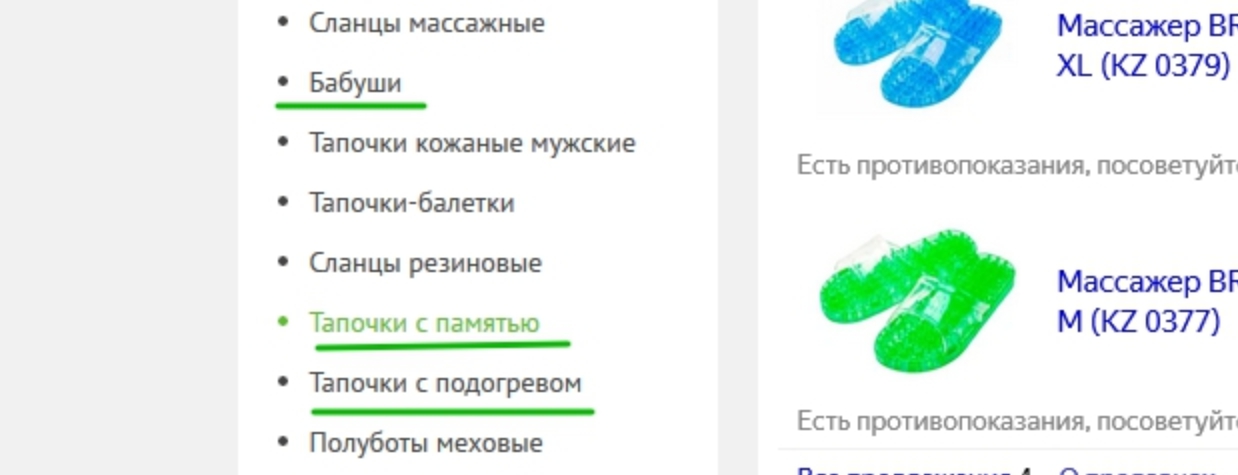
Наивно полагать, что вы сможете сразу угадать все варианты запросов, которые могут вводить пользователи. В той же обуви, не зная тематики, сложно предположить, что пользователи ищут «обувь для школы», «аквашузы», они же «коралловые тапочки». Не меньше сюрпризов может преподнести раздел тапочек. Как вам «тапочки-зверюшки» или «тапочки с подогревом», «тапочки с памятью», а «бабуши»?! Такие тоже есть. 😉
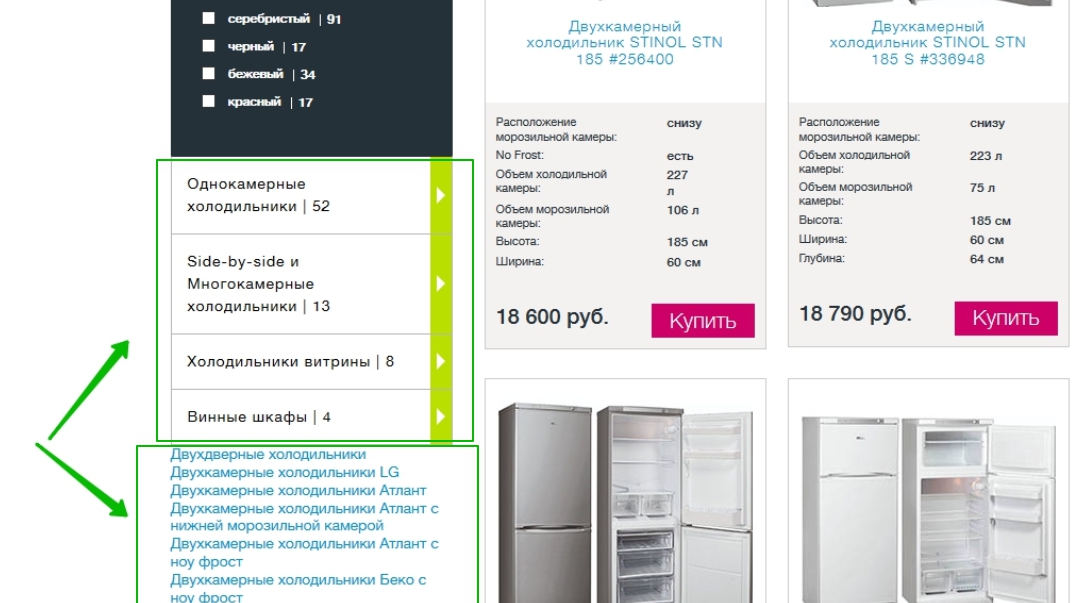
Для таких вариантов фраз необходимо предусмотреть возможность их интеграции. Структура интернет-магазина должна быть гибкой и готова к расширению уже размещённых разделов, к появлению новых. Вариант включать такие фразы в основное меню, как показано на скриншоте, не всегда лучшее решение. Не забывайте и об альтернативных вариантах, как страницы-теги и страницы-хабы.
Страницы-теги
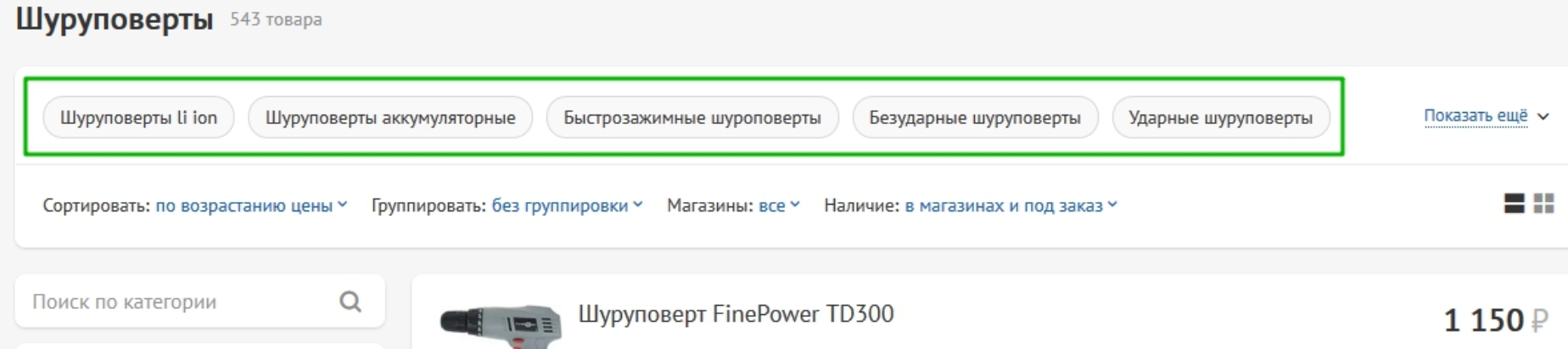
Самый известный и распространённый вариант расширения структуры сайта. Сюда обычно попадают фразы, которые в обычную классификацию плохо вписываются. На сайте это может быть реализовано в таком виде:
Проектируя структуру сайта, появление подобных страниц стоит предусмотреть заранее.
Страницы-хабы
Ещё один вариант – включить в структуру такие страницы. Это мини-хабы, которые будут содержать ссылки на все подобные страницы, выбивающиеся из общей классификации.
1.5. Разные тематики – разные структуры
Этот пункт касается интернет-магазинов с широким спектром товаров. Например, в магазине представлены одежда, игрушки и бытовая техника. Тут нужно сразу понимать, что к каждому разделу нужно подходить как к отдельному сайту. Все они должны быть в одной стилистике, но вот структура может значительно отличаться в зависимости от особенностей ассортимента.
Ориентироваться в этом случае лучше не на аналогичные проекты, а на специализированные нишевые сайты, которые хорошо разбираются в своей тематике.
1.6. Инструменты для прорисовки структуры
Если вы привыкли работать в Excel, то структуру можно подготовить и там. Но есть специальные инструменты, которые позволят сделать схему более наглядно.
Перечислим наиболее популярные:
Удобная десктопная программа с большим функционалом. В бесплатной версии функционал несколько ограничен. Но для большинства задач хватит.
Онлайн-сервис для создания ментальных карт. Всё достаточно просто и понятно. Есть возможность экспорта. Большинство функций доступно бесплатно.
Онлайн-программа с русским интерфейсом. Бесплатно доступно только 3 карты. В бесплатной версии урезан экспорт.
Десктопная программа для построения майнд-карт. Есть бесплатный пробный период.
Онлайн-инструмент для создания майндмэп. Позволяет создать яркие нестандартные схемы. Есть бесплатная версия.
2. Основное меню
На сайтах основное меню может быть как в виде сквозного горизонтального меню, так и в виде бокового вертикального. В больших магазинах чаще всего используются оба варианта.
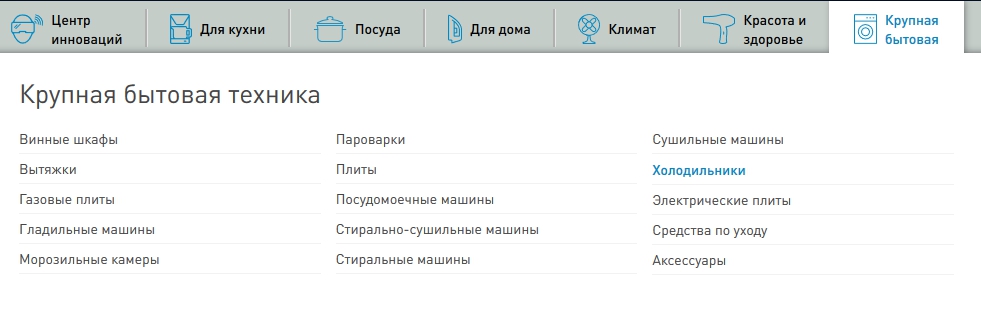
Сквозное основное меню. Меню нужно, чтобы помочь пользователю быстро переходить из раздела в раздел. В интернет-магазинах со средним числом товаров поместить в такое меню все типы товаров обычно не получается. Сквозное меню может быть как горизонтальным, так и вертикальным боковым. В крупных магазинах более распространено основное горизонтальное меню, куда обычно помещаются основные категории верхних уровней.
Пример основного горизонтального меню.
Вспомогательное меню. Задача вспомогательного меню – показать пользователю подкатегории, когда он уже определился с типом товара. Например, рассказать, какие холодильники есть на сайте. В интернет-магазинах вспомогательное меню обычно заменяется фильтрами. Фильтры удобны и привычны для пользователей, помогают избежать сложной запутанной внутренней структуры. Например, если пользователю нужен холодильник Bosh, двухкамерный, с морозильной камерой внизу, объёмом от 100 литров, No Frost, то без фильтров, чтобы увидеть такие модели, он должен был сделать 5 переходов по подкатегориям. А вебмастеру нужно было бы ломать голову над тем, как построить иерархию, чтобы избежать дублей.
Перечислим ряд нюансов:
Пункты в фильтрах можно делать ссылками на соответствующие посадочные страницы.
Если пользователь выбрал в фильтрах набор параметров, под которые вы создали страницу на сайте, то он должен попадать на посадочную страницу, а не на аналогичную закрытую от индексации страницу фильтров.
Страницы с одной дополнительной характеристикой товара обычно имеет смысл открыть к индексации. Для остальных (две и более характеристик) нужно предусмотреть инструмент, который будет давать возможность точечно создавать на сайте такие посадочные страницы и открывать их к индексации.
В боковом блоке можно использовать не только фильтры, но и дополнительные блоки для решения задач внутренней перелинковки.
Фильтры для разных типов товаров должны отличаться. Когда во всех разделах в фильтрах есть только возможность фильтрации по цене, наличию и, допустим, цвету, это нельзя назвать удобными и продуманными фильтрами.
3. Сквозные блоки
Важная для посетителей информация
Проектируя структуру интернет-магазина, часто пренебрегают такими разделами, как «Отзывы», «Доставка и Оплата», «Акции», «Гарантии» и т. д.
Спора нет, вываливать все страницы со служебной информацией в основной навигации не стоит. Но есть пункты, которые туда нужно включить, и это важно не только для пользователей, но и для ранжирования. Ответьте на вопрос: что интересует пользователя, который планирует совершить покупку в вашем магазине. Моменты, которые важны посетителям при совершении покупки, должны быть доступны, а не спрятаны в футере сайта.
Сквозные баннеры
Такие баннеры часто помещают в начале всех категорийных страниц. Если речь идёт о какой-то разовой важной акции, то такой вариант вполне уместен. Но нередко это просто блок с главной страницы, где выводится общая информация о компании. Подобные блоки смещают основной контент страницы на второй экран, что может влиять на его ранжирование. На внутренних страницах нужно несколько раз взвесить все за и против, перед тем как помещать подобные сквозные блоки.
Прятать ли от поисковика навигацию и фильтры
Какое-то время назад активно практиковались варианты со скрытием меню и прочих сквозных блоков со страниц, чтобы оставить для индексации только основной контент, увеличить скорость загрузки. Сегодня такие способы уже не актуальны. Поисковики умеют различать сквозные блоки, и само по себе их наличие не будет минусом для оценки страниц. А вот отсутствие навигации или фильтров, наоборот, может дать минус. Скорость загрузки действительно важный момент, но в этом случае нужно использовать другие методы для ускорения загрузки страниц.
Навигационные блоки на карточках товаров
На карточках товара, когда пользователь уже стоит в шаге от покупки, обычно не используют навигационные блоки (меню, фильтры). С одной стороны, это важно, чтобы не отвлекать посетителя от покупки. С другой – на страницах товаров обычно не так много уникального контента. В случае наличия на странице объёмной навигации, основной контент страницы может затеряться.
4. Перелинковка и навигация
Разделять в интернет-магазине навигацию для посетителя и перелинковку для SEO-специалиста неверно. Основные приёмы перелинковки для интернет-магазинов как раз связаны с навигационными блоками. Скрытые ссылки, по которым ходят только боты, менее эффективны для развития ИМ. Хорошая перелинковка должна быть полезной для посетителей, естественно вписываться в структуру сайта. Помимо этого, не стоит забывать, что удобная навигация – один из коммерческих факторов ранжирования. Важна навигация и для поведенческих показателей. Если пользователь смог быстро найти нужный товар, то ему нет смысла возвращаться в выдачу. В следующий раз при поиске товара он скорей всего также вернётся на сайт интернет-магазина, где ему было удобно и просто найти подходящий товар.
Основные навигационные блоки интернет-магазинов
Ссылки из основного меню сайта
Как уже писали выше, такие ссылки ведут обычно на разделы верхнего уровня.
Дополнительное меню для категорий
Для каждой категории такое меню будет отличаться. В такие блоки имеет смысл включать наиболее популярные подкатегории, чтобы упростить пользователям их поиск.
Ссылки с фильтров поиска
Название пунктов в фильтрах можно сделать ссылками, охватив тем самым посадочные страницы под фразы «товар + характеристика».
Хлебные крошки
Важный элемент как для удобства, так и для перелинковки, который позволяет получить ссылки на важные подкатегории с карточек товаров.
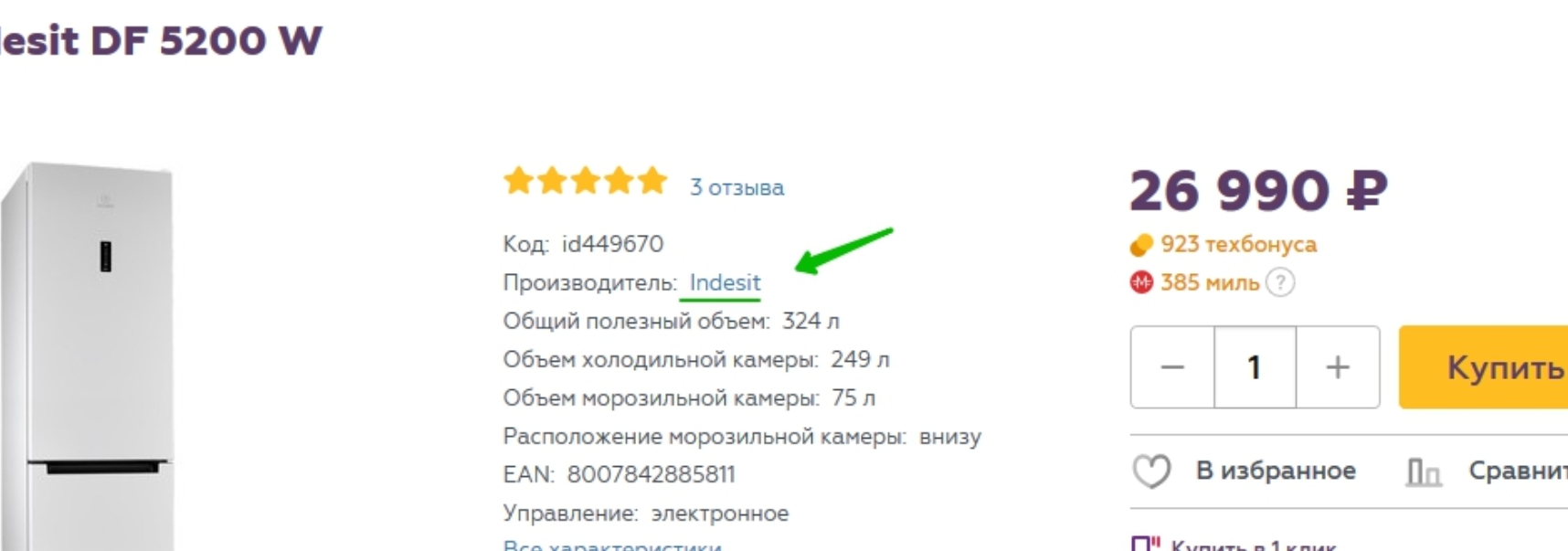
Ссылки с характеристик карточек товара
Ещё одна возможность получить ссылки с карточек товаров – это сослаться на категории, к которым относится данный товар.
Покажем на скриншоте:
Блоки «похожие товары», «популярные товары», «с этим товаром также покупают»
Такие блоки обычно используют на товарных карточках, но можно использовать и на категорийных страницах. Блоки позволяют улучшить связь между товарными карточками. Для нормальной индексации страниц не достаточно, чтобы в рамках сайта на неё ссылались 1–2 страницы, желательно, чтобы на страницы вело не менее 10 ссылок.
Блок ссылок-тегов
Показывали такие блоки выше. Они позволяют разместить ссылки на страницы, которые сложно включить в основную навигацию. Блок со ссылками нужно размещать не только на страницы категории, к которой относятся страницы-теги, но и на самих страницах, чтобы перелинковать их между собой.
Ссылки с инфо-страниц
Не стоит писать статьи ради того, чтобы поставить с них ссылку. Но если страница уже есть на сайте, то почему не поставить ссылку на товар, о котором рассказывает статья или новость.
Заключение
В заключение хотим дать несколько ссылок на материалы, посвящённые разработке структуры интернет-магазина, а также особенностям его оптимизации и продвижения. Надеемся, материалы нашего блога помогут вам правильно оптимизировать сайт и обойти конкурентов.
Оптимизация и продвижение ИМ:
Инструкция по оптимизации страниц категорий интернет-магазина.
Как продвигать интернет-магазин с ограниченным ассортиментом.
Инструкция по оптимизации карточки товара интернет-магазина.
Возможные ошибки в оптимизации страниц листинга коммерческого сайта.
Структура ИМ:
Как продумать и спроектировать структуру интернет-магазина.
Возможные проблемы при проектировании структуры и навигации интернет-магазина.
Влияние структуры коммерческого сайта на SEO.
Семантика ИМ:
Инструкция по сбору и анализу семантического ядра для интернет-магазина.
Если у Вас возникли проблемы с разработкой структуры сайта, обращайтесь к нам!
Еще по теме:
- Что делать с рекламой на сайте, или Чиним двигатель торговли Мы не раз сталкивались с ситуациями, когда сайты были пессимизированы поисковой системой за переизбыток рекламы. Допустима ли реклама на сайте, где и в каких количествах ее лучше...
- Обновление Google – «Speed Update». Какие метрики помогут улучшить скорость загрузки сайта Chrome User Experience Report First Paint и First Contentful Paint First Meaningful Paint (FMP) и Hero Element Timing Time to Interactive. Long Tasks Сервис Google...
- Кейс: увеличение органического трафика на 48,7% за 3 недели Оглавление SEO-чек-лист = + 48.7% к органическому трафику Но сперва короткая предыстория Давайте взглянем на результаты проверки по SEO-чек-листу, который использовал Шон Шаг 1: Удаление...
- Как продвигать листинги с малым количеством товаров? Сайт про автозапчасти. В основной категории марки автомобилей. На каждую машину отдельно создаётся подкатегория с каталогом автозапчастей. Далее, выбрав автозапчасть, можно попасть на листинг с...
- Чек-лист по внутренней оптимизации сайта: 18 контрольных пунктов, обязательных к выполнению Чтобы провести самостоятельный аудит сайта, следуйте перечисленным ниже пунктам. В статье мы описали основные моменты, которые должны быть проверены на сайте перед продвижением или запуском....
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.










 (11 оценок, среднее: 4,82 из 5)
(11 оценок, среднее: 4,82 из 5)
