- Никита К.
- 12 минут
- Решение задачи
В этой статье речь пойдёт о том, на что нужно обратить внимание и проверить, перед тем как запускать свой сайт. А также расскажу о том, какие показатели нужно отслеживать после запуска в первую очередь.
Давайте перейдём сразу к делу. Перед запуском сайта стоит обратить внимание на три основных момента:
1. Семантическое ядро. Желательно сформировать полное семантическое ядро, которое будет включать в себя детальный и широкий список ключевых слов. Далее нужно объединить эти запросы в категории и подкатегории, проанализировать частотность категорий и приблизительно спрогнозировать трафик. Также на основе полученных запросов нужно продумать структуру сайта. Поиск и подбор основных тематических запросов позволит в дальнейшем не тратить время специалиста на такую долгую процедуру, и можно будет сразу начать формировать контент.
2. Структура сайта. Нужно убедиться, что структура сайта логична не только для владельца, но и для пользователей и для поисковой системы. Данный этап работ является очень важным и занимает большое количество времени, поэтому логичная и хорошо продуманная структура позволит при запуске сайта максимально быстро использовать свой потенциал продвижения.
3. Контент-план. Если структура сайта уже готова, можно заранее начать готовить контент и обеспечить себя им на долгое время. Это поможет уже после запуска начать получать какие-то позиции и трафик, а также сосредоточиться на более важных моментах, возникающих при продвижении.
Технические аспекты перед запуском
Перед запуском сайта также стоит проверить следующие технические моменты:
1) Корректно ли составлен robots.txt.
2) Корректно ли составлен sitemap.xml.
3) Наличие технических дублей страниц. Обязательно должны быть склеены основные зеркала:
- с www и без www;
- со слешем “/” в конце и без слеша;
- с и без index.php, index.html, home.php и т. п.
4) Установлен ли атрибут «canonical» на страницах пагинации и страницах с get-параметрами в URL. На них должен стоять атрибут rel=canonical с указанием основной страницы.
5) Есть ли страницы с 404 кодом ответа сервера и битые ссылки. 404 страницы не должны быть пустыми, они должны:
- Первым делом несуществующая страница должна отдавать 404 код ответа сервера, чтобы исключить их из индекса поисковых систем. Также необходимо убрать все внутренние битые ссылки, которые ведут на 404 страницы.
- Предусматривать дальнейшее взаимодействие с сайтом.
- Важным моментом является то, чтобы такие страницы отслеживались в Яндекс.Метрике и Google Analytics.
6) Проверьте 5** ошибки — это ошибки сервера, которые возникают при обработке запроса пользователя. Такие ошибки нужно исключить.

7) Проверьте вёрстку с помощью validator.w3.org. Вёрстка на сайте должна соответствовать стандартам W3C и проходить валидацию без критических ошибок. Также вёрстку можно проверить через инструмент Яндекс.Вебмастера:

8) Проверьте, чтобы сайт был доступен по одному из протоколов HTTP или HTTPS, так как страниц со смешанным содержанием быть не должно.
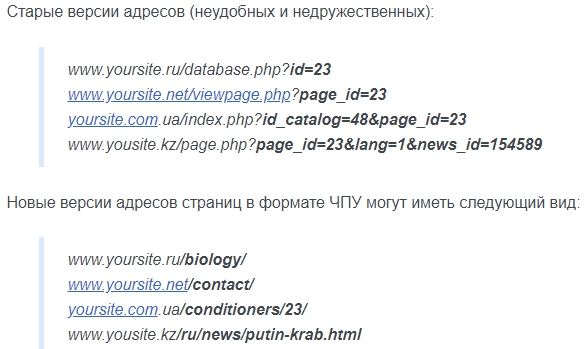
9) Проверьте сайт на ЧПУ (человекопонятный урл). Такой URL должен присутствовать на всех основных страницах, но при этом не быть переспамленным и чересчур длинным, так как это влияет на его восприятие пользователями.

10) Есть ли возможность добавления и редактирования метаданных в админке сайта. Важным моментом является то, чтобы при запуске веб-ресурса не было дублей основных тегов Title, Description, H1.
11) Желательно уже на этапе запуска сайта внедрить микроразметку, так как сейчас она также имеет важность из-за того, что с её помощью можно структурировать данные веб-ресурса для поисковых ботов.
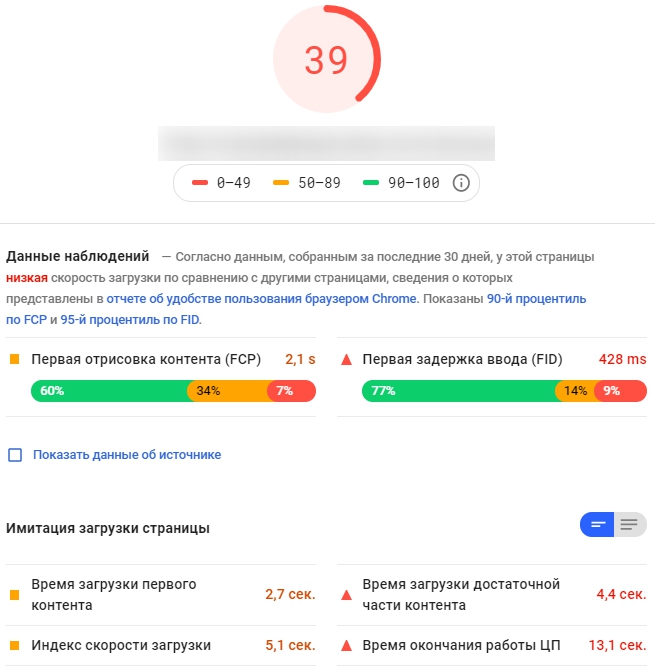
12) Проверьте скорость загрузки сайта.

С помощью инструмента PageSpeed Insights проверяйте скорость как с мобильных устройств, так и с десктопа. Если её показатели находятся не в зелёной зоне, используйте рекомендации сервиса, чтобы это исправить.
Полезная статья: https://siteclinic.ru/blog/internal-optimization/obnovlenie-google-speed-update/.
13) Проверьте оптимизацию изображений. На сайте не должно быть битых изображений, теги alt должны быть заполнены, изображения сжаты, но не до пиксельного состояния.
14) Проверьте адаптивную версию сайта. Сейчас адаптивность — один из главных факторов ранжирования, так как мобильных пользователей становится всё больше. Для данной проверки можно воспользоваться инструментами в вебмастерах:
- «Проверка мобильных страниц» в Яндекс.Вебмастере;

- Mobile-Friendly в Google.
15) Проверьте сайт на кроссбраузерность. Сайт должен корректно открываться и отображаться с разных браузеров, например, Firefox, Opera, Edge. Чтобы быстро проверить кроссбраузерность, мы используем специальный сервис — http://browsershots.org/.
16) Установлены ли счётчики и подтверждены ли права. Перед тем как запустить сайт нужно обязательно установить счётчики аналитики и подтвердить права в панелях вебмастеров:
- установить Я.Метрику и Google Analytics;
- подтвердить права в Я.Вебмастере и GSC;
- дополнительно устанавливают Google Tag Manager, а также счётчики других ПС.
17) Настройте цели в системах аналитики (Яндекс.Метрика и Google Analytics), это поможет отследить целевые визиты и конверсию сайта. Можно настроить их и после запуска, однако если сделать это сразу, вы сможете точнее определить эффективность сайта с точки зрения бизнеса.
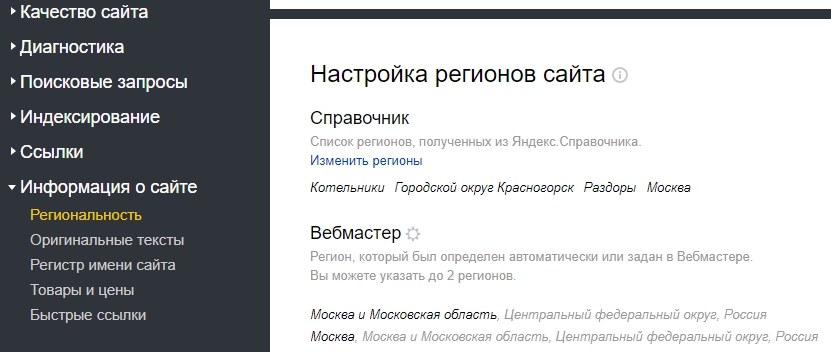
18) Обязательно проверьте, присвоен ли регион в Яндекс.Вебмастере.

Существует 2 распространённых ошибки у региональных сайтов:
- расширение региона (например, указание «Город и область» вместо «Город»);
- отсутствие привязки сайта к какому-то региону вообще.
Кстати, для мультирегиональных сайтов привязку можно не делать или же указать наиболее приоритетный город.
19) Проверьте сайт на наличие в Яндекс.Справочнике и Google Мой Бизнес. Так как указание основного офиса и всех филиалов в этих сервисах поможет улучшить позиции в регионах, а также позволит получить дополнительный трафик из Яндекс.Карт, отзывы реальных пользователей и рейтинг организации.
За чем следить после запуска сайта?
1. Поведенческие факторы
К ним относятся такие показатели:
- процент отказов;
- количество страниц, посещённых пользователем за сеанс;
- время, проведённое на сайте;
- CTR на поиске;
- возвраты на поиск и возвраты на сайт из поиска;
- шеринги в соцсети.
Отслеживайте следующее:
1) Нужно следить, чтобы страницы входа отвечали ключевому запросу. Бывает, что по определённым запросам ранжируются не те страницы, которые мы оптимизировали под них. Для отслеживания позиций и релевантных страниц мы используем сервис SEOlib.
2) Следите за страницами с высоким показателем отказа по целевым запросам. Если на сайте есть страница с большим количеством отказов при переходах по целевым запросам, то очевидно, что с ней что-то не так. Нужно посмотреть на неё со стороны пользователя и убедиться, всю ли необходимую информацию он получает. Также нужно проверить скорость загрузки этой страницы, так как зачастую пользователи покидают страницу из-за того, что она долго грузится.
3) Следите, чтобы время, которое пользователь проводит на сайте, не было меньше, чем у основных конкурентов. Если этот показатель значительно превышает ваш – это плохой признак, и нужно поработать над улучшением. То же касается и соотношения «просмотренные страницы / сеанс». В таком случае нужно работать с юзабилити и думать, как удержать людей на сайте.
4) Следить за CTR. Если у сайта низкий CTR, прежде всего нужно удостовериться, что title и description написаны корректно и привлекательно, от этого будет зависеть, перейдёт ли пользователь на сайт из поисковой выдачи.
2. Наличие фильтров
Резкое падение трафика/позиций, отсутствие роста при активной и регулярной работе над сайтом часто (но не всегда) может свидетельствовать о пессимизации со стороны ПС.
Отслеживайте следующее:
1) Следите за предупреждениями в вебмастерских. Первое, что стоит проверить – оповещения в сервисах для вебмастеров. Если на сайт наложили фильтр, вы увидите оповещение с причиной, по которой были наложены санкции.
2) Следите за наличием аффилированных сайтов. Если два сайта принадлежат одному владельцу, Яндекс не показывает их по одному запросу. Случается, что сайты разных компаний признаются аффилиатами. Для проверки можете использовать сервис — https://arsenkin.ru/tools/.
3) Проверяйте тексты на заспамленность, перенасыщение ключевыми словами, тошнотность. Также стоит оценить вероятность переоптимизации по конкретным запросам.
4) Следите за тем, чтобы не было скрытой переадресации на моб. устройствах. Например, в результатах поиска на десктопе и на мобильном фигурирует один адрес. В первом случае пользователь попадает по нему, а во втором – перенаправляется на посторонний сайт. Это происходит в случае взлома сайта либо из-за элемента или скрипта, отвечающего за показ рекламы и предоставленного сторонним рекламодателем. Инструкция Google по обнаружению такой переадресации — https://support.google.com/webmasters/answer/6388720.
5) Следить за отсутствием взрослого контента. Сайты с контентом для взрослых не ранжируются по «не взрослым» запросам. Например, на обычном сайте в статье о здоровье или пластике размещаются фотографии женской груди. Но в инструкции для асессоров прописано, что изображения обнажённых сосков классифицируются как порно.
6) Следить за тем, чтобы на сайте не было много рекламы. Асессоры, кроме всего прочего, оценивают и зарекламленность сайтов, а Яндекс за избыток рекламы наказывает фильтром. По инструкции реклама может занимать не больше трети первого экрана и не больше двух третей остальной части сайта.
3. Внешние факторы
Отслеживайте следующее:
1) Стоит следить за тем, чтобы на сайт не вели ссылки с ресурсов запрещённых тематик или с подозрительными анкорами, так как очень часто, чтобы «завалить» сайт конкурента, недоброжелатели начинают закупать на сайт некачественные внешние ссылки. Внимательно следите за тем, чтобы в ссылочном профиле не попадалось ссылок с порно-сайтов, казино и т. п., а также анкоров с вхождениями фраз запрещённой тематики. Также проверьте доноров на явные отличия по тематике – возможно, там размещены SEO-ссылки.
2) Следите за тем, чтобы среди исходящих внешних ссылок были только релевантные и полезные для пользователя. Бывает, что сайты взламывают для незаметного размещения документа, где 100500 внешних ссылок. Такие «помойки» легко вычислить и убрать.
Заключение
В этой статье я постарался описать подробный чек-лист, по которому вы сможете проверить свой веб-сайт перед запуском. Если все эти пункты будут соблюдены, можете не сомневаться в хорошем старте проекта!
P.S. А как вы готовите проект к запуску? Делитесь в комментариях.
Если у Вас возникли проблемы при запуске сайта, обращайтесь к нам!
Еще по теме:
- Структура коммерческого сайта и SEO Структура сайта и её влияние на SEO Этапы построения структуры сайта мозговой штурм анализ лидеров ниши сбор и кластеризация семантики прорисовка структуры и навигации Распространённые...
- Влияет ли использование протокола http/2 на SEO? Вопрос по переходу на протокол http/2 - скажите на сколько это важно для SEO? Сейчас выяснил, что наш сайт работает на http/1.1 Ответ Прямого влияния...
- 6 плагинов для ускорения сайта на WordPress Плагины, которые мы рассмотрим в этой статье, необходимо использовать для того, чтобы ускорить работу сайта и, как следствие, сделать его более удобным /привлекательным для пользователей....
- Как поступить с изображениями для мобильной версии сайта? Есть изображения, они нормально смотрятся на десктопной версии. Что делать с мобильной версией (адаптивной): подгружать другие, дополнительные картинки нужного размера? Ответ Подгружать изображения подходящего размера...
- Гайд по robots.txt: создаём, настраиваем, проверяем В этой статье мы рассмотрим: Что такое robots.txt? Все директивы файла: Disallow и Allow Sitemap Host Crawl-delay Clean-param Использование спецсимволов Как проверить корректную работу файла...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




 (10 оценок, среднее: 4,60 из 5)
(10 оценок, среднее: 4,60 из 5)

Отличная статья!
Спасибо! Надеемся, этот чек-лист поможет многим молодым сайтам 🙂
Как же все это сложно… Но благодаря таким статьям каша в голове хоть немного переваривается и все встает по своим местам. СПАСИБО БОЛЬШОЕ!!!